作者:陈剑冬 历史版本:1 最后编辑:陈剑冬 更新时间:2024-05-27 17:38
1.块布局说明
块布局是由四个布局单元组成的区域,可自由调整大小,相比起布局单元可以同时显示四个组件,更易于比较不同组件之间的差异。
图标:
默认:
控件属性一览:
基本属性、外观样式和组件扩展参见 -> 菜单管理-控件属性
2.组件属性

- 单元边距:内部组件距离块布局的边距
- 单元滚动:当组件大小大于块布局的单元格时,打开单元滚动则可以通过滚动条查看溢出部分
- 田字布局:设置单元格的大小

3.使用方法
将组件拖入格子中,拖入后组件属性将会覆盖块布局属性。
示例:

删除块布局中的组件后,可以对此区域进行编辑。
若是拖拽且配置好组件之后,需要修改块布局,则需要到资源列表中选中块布局进行修改。
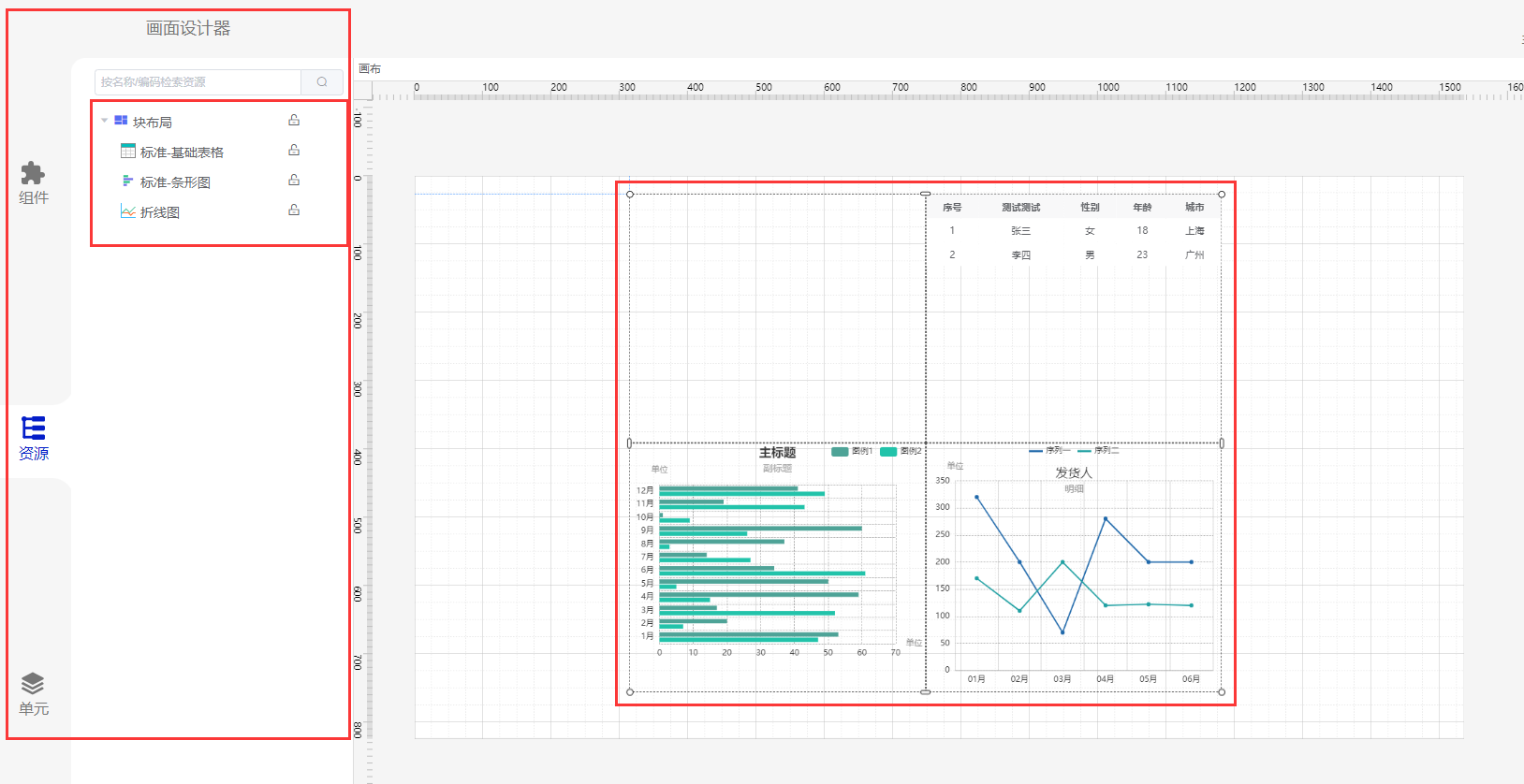
- 在将组件拖拽入块布局中后,资源列表中会以层级的方式展示。
如下图所示:
此时若是块布局使用嵌套的方式,在资源管理中也能清晰展示出来。