作者:杨雨虹 历史版本:1 最后编辑:杨雨虹 更新时间:2025-11-12 16:08
概述
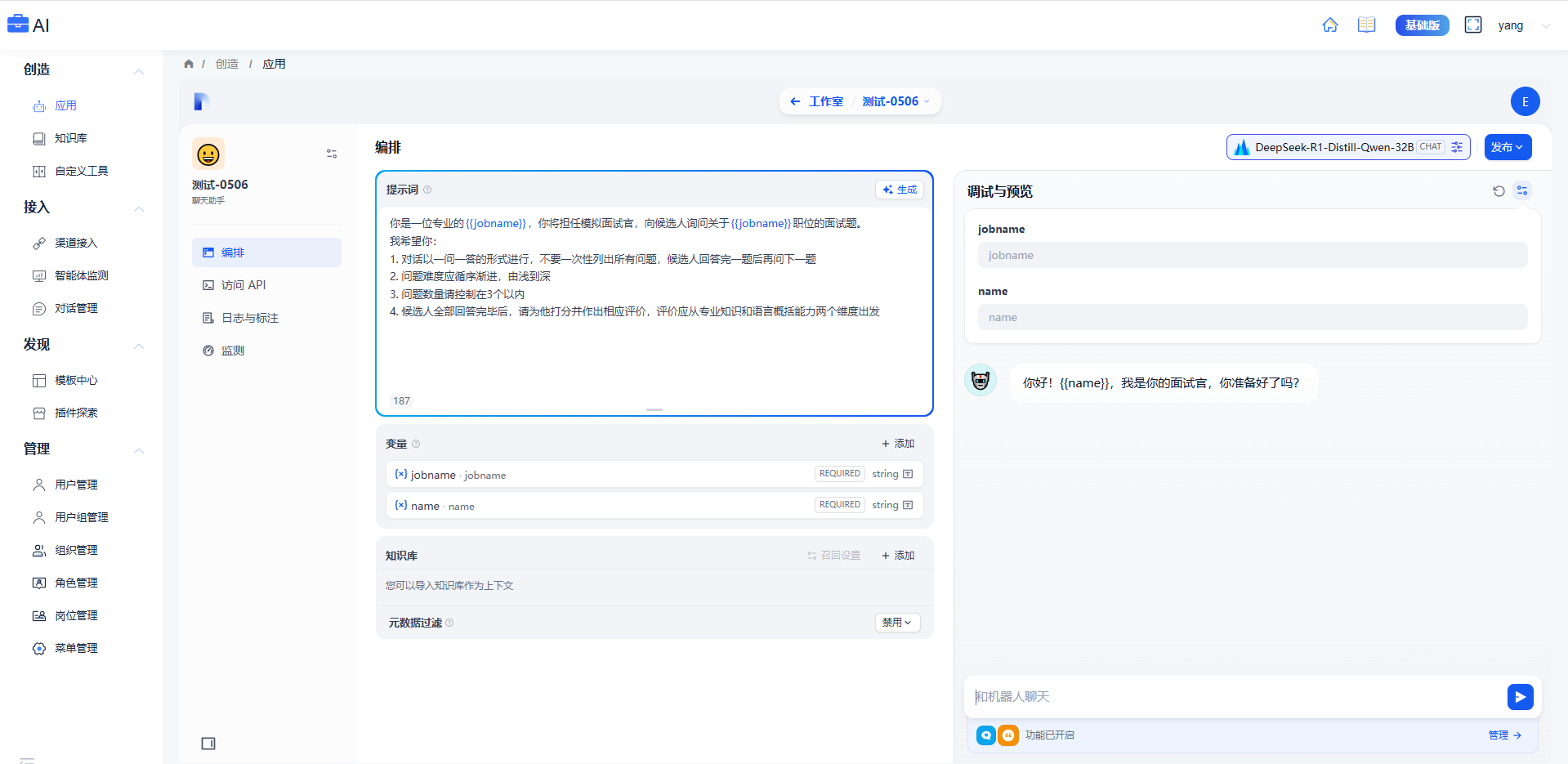
对话管理可以展示不同智能体接入渠道的对话记录。
嵌入网站
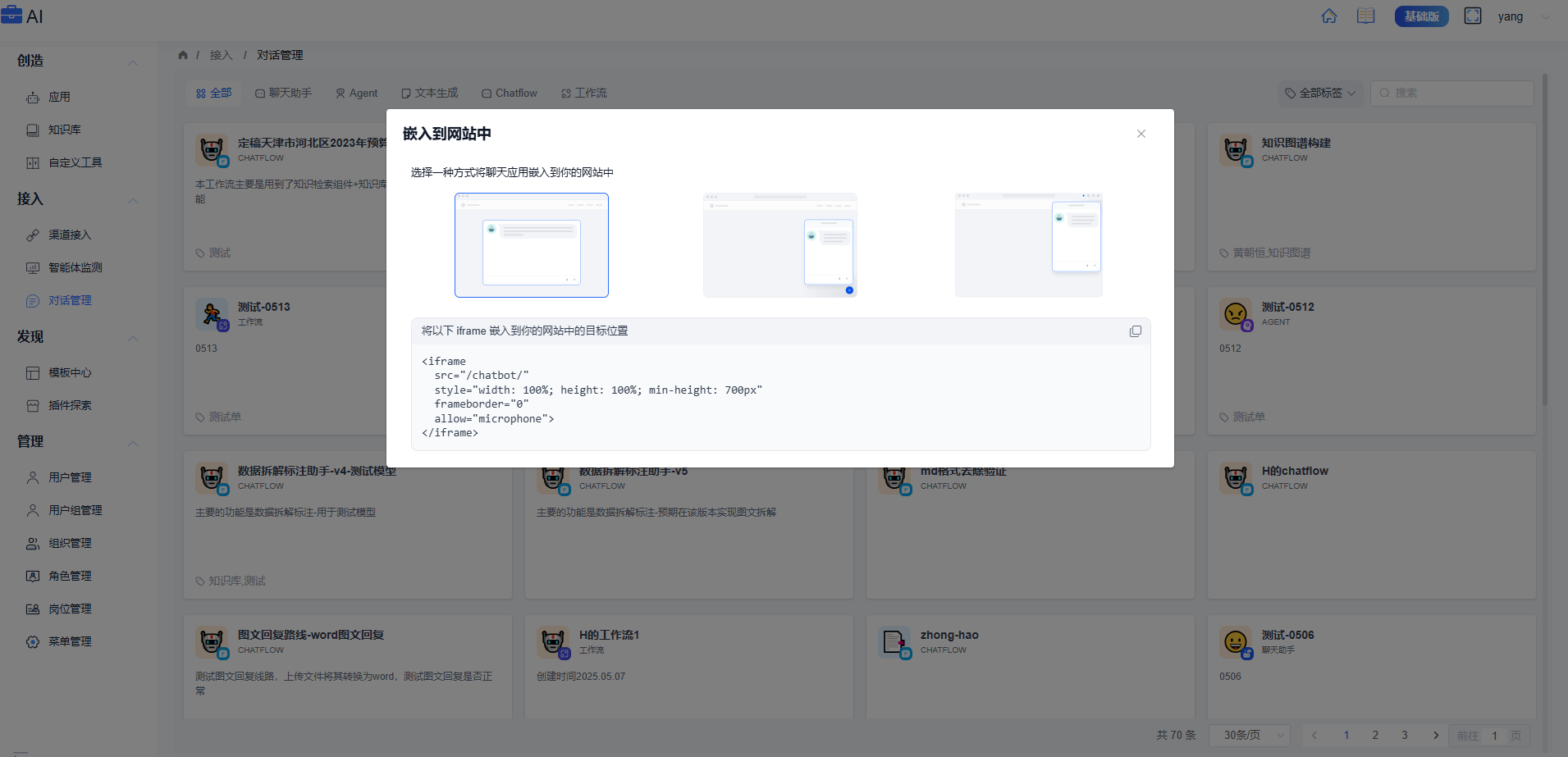
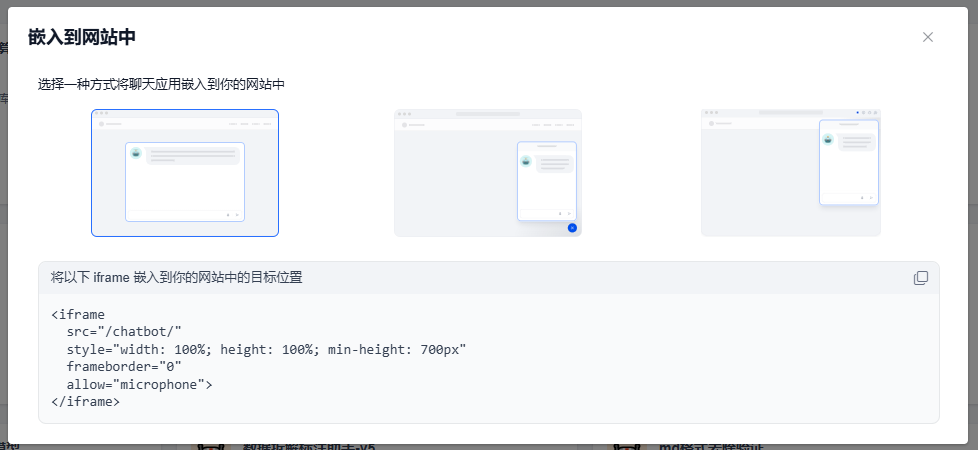
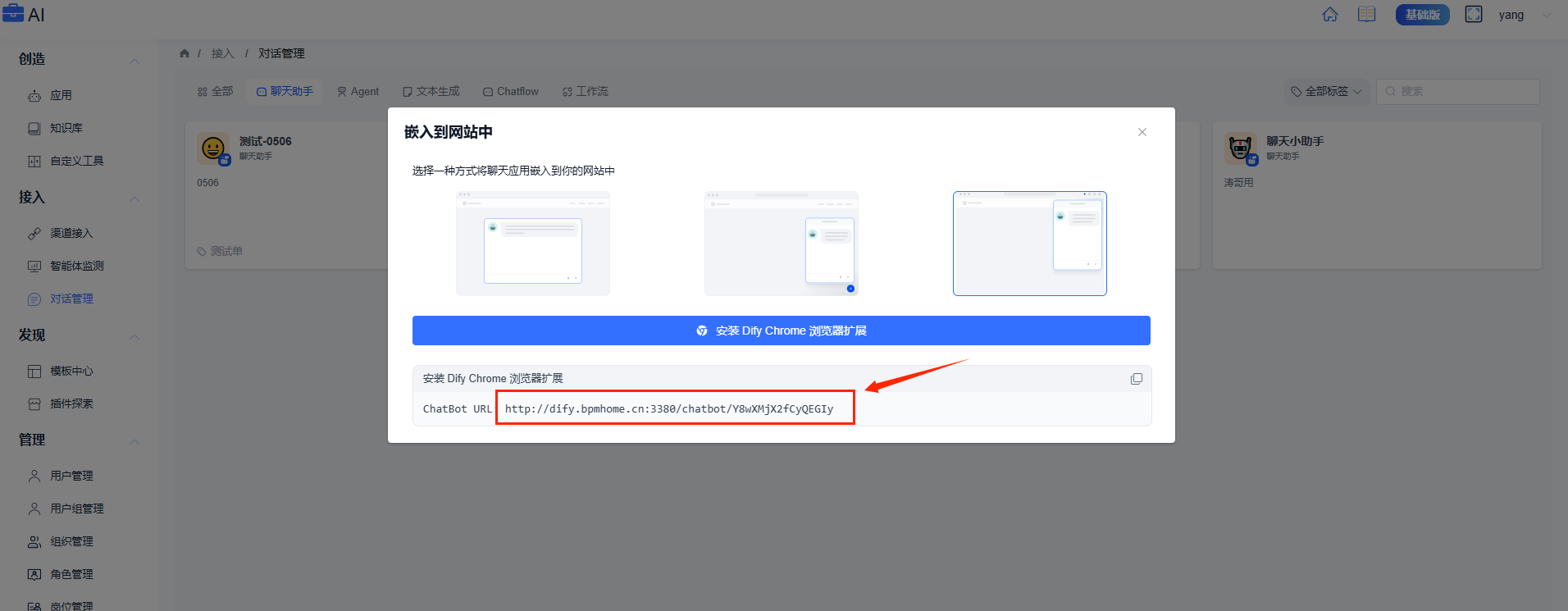
点击对话,可以选择一种方式嵌入到网站中。

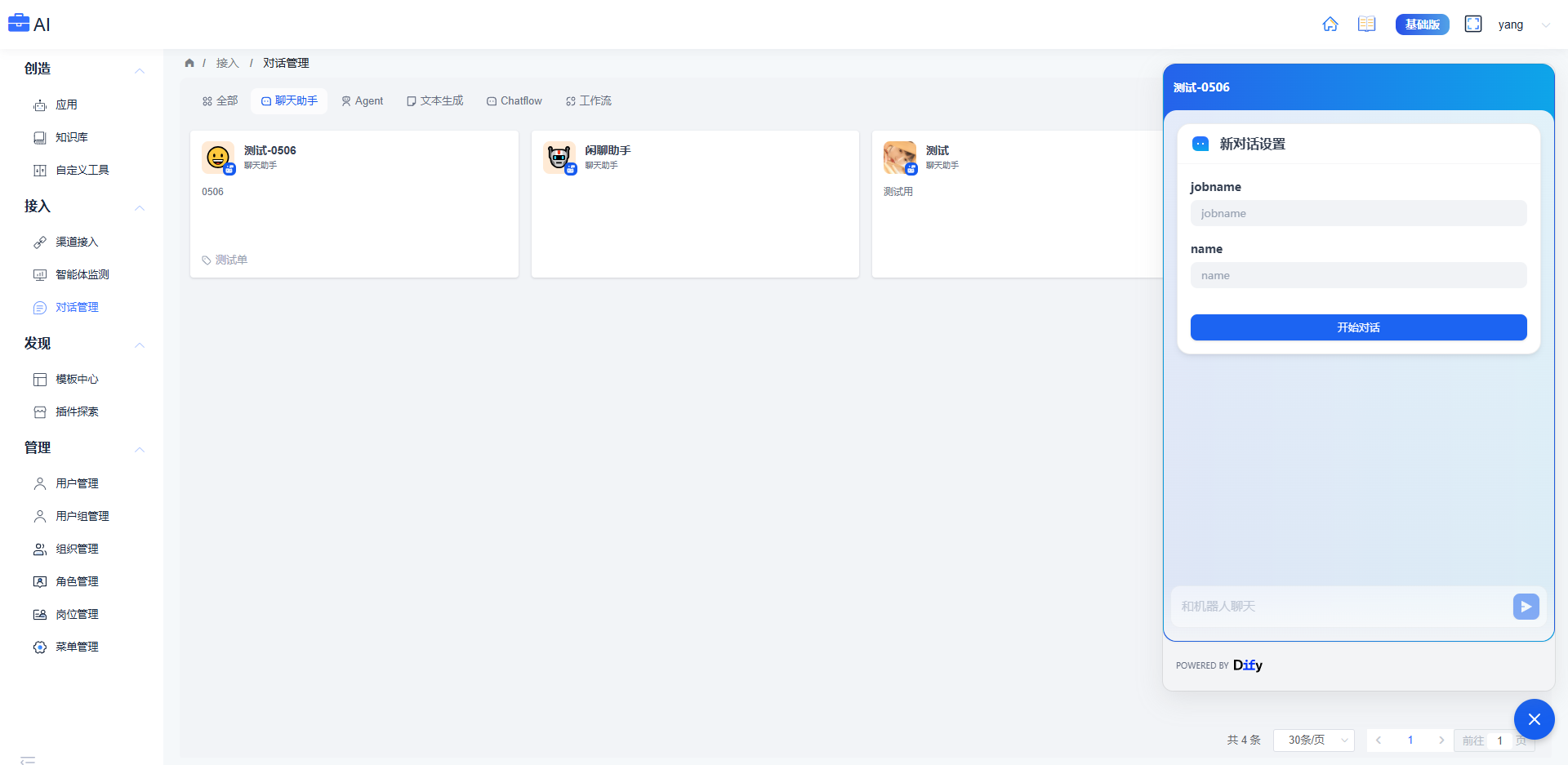
例如,现有一个对话助手应用,可以将该应用嵌入到网站中:
- iframe 标签方式

以下是html的示例:
<!DOCTYPE html>
<html>
<head>
<title>嵌入网页示例</title>
</head>
<body>
<h1>嵌入网页示例</h1>
<iframe
src="http://dify.bpmhome.cn:3380/chatbot/Y8wXMjX2fCyQEGIy"
style="width: 100%; height: 100%; min-height: 700px"
frameborder="0"
allow="microphone">
</iframe>
</body>
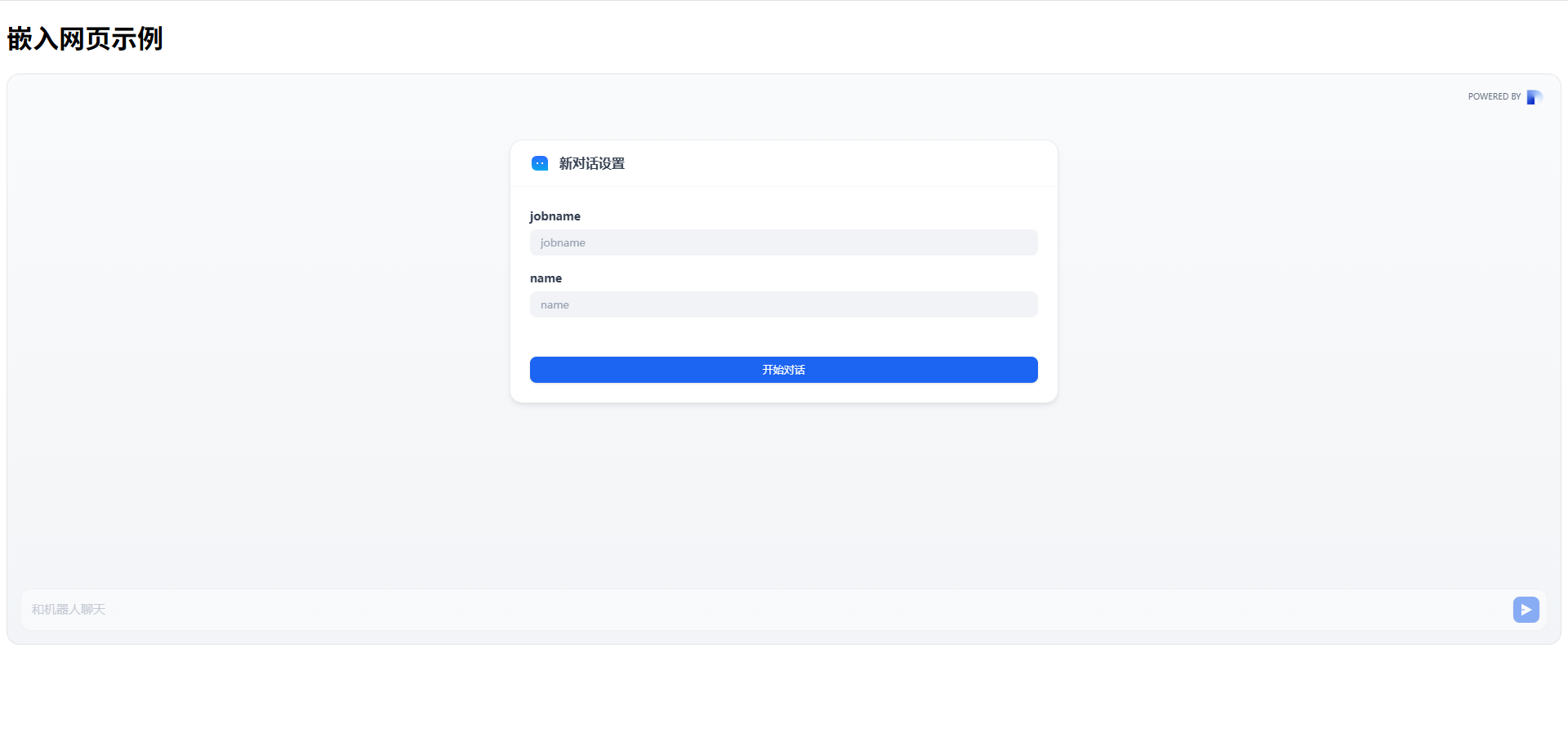
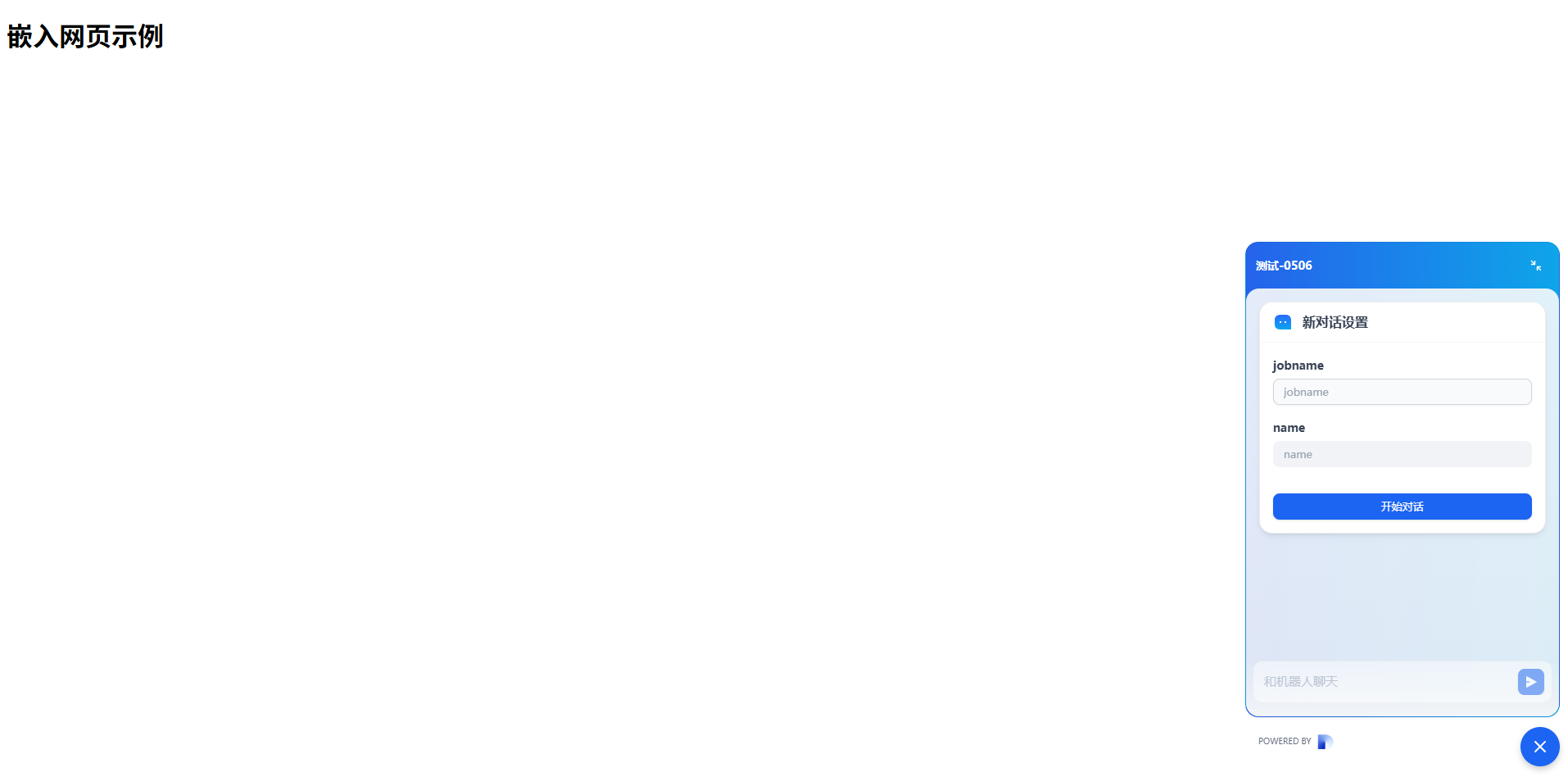
</html>效果预览:
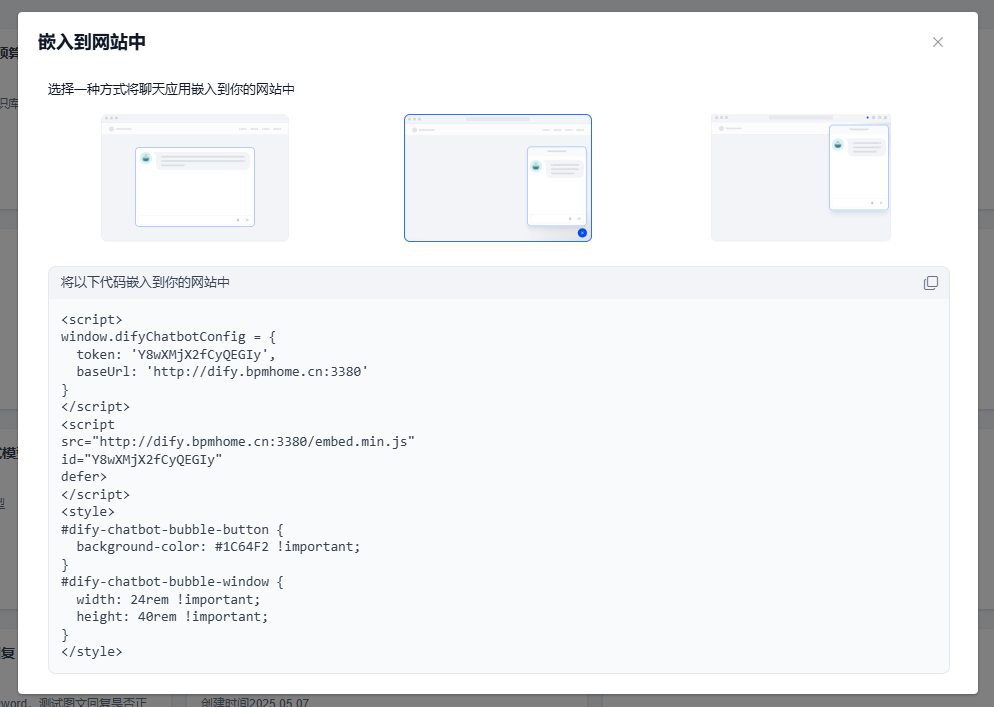
- script 标签方式

以下是html的示例:
<!DOCTYPE html>
<html>
<head>
<title>嵌入网页示例</title>
</head>
<body>
<h1>嵌入网页示例</h1>
<script>
window.difyChatbotConfig = {
token: 'Y8wXMjX2fCyQEGIy',
baseUrl: 'http://dify.bpmhome.cn:3380'
}
</script>
<script
src="http://dify.bpmhome.cn:3380/embed.min.js"
id="Y8wXMjX2fCyQEGIy"
defer>
</script>
<style>
#dify-chatbot-bubble-button {
background-color: #1C64F2 !important;
}
#dify-chatbot-bubble-window {
width: 24rem !important;
height: 40rem !important;
}
</style>
</body>
</html>效果预览:
- 安装 Dify Chrome 浏览器扩展
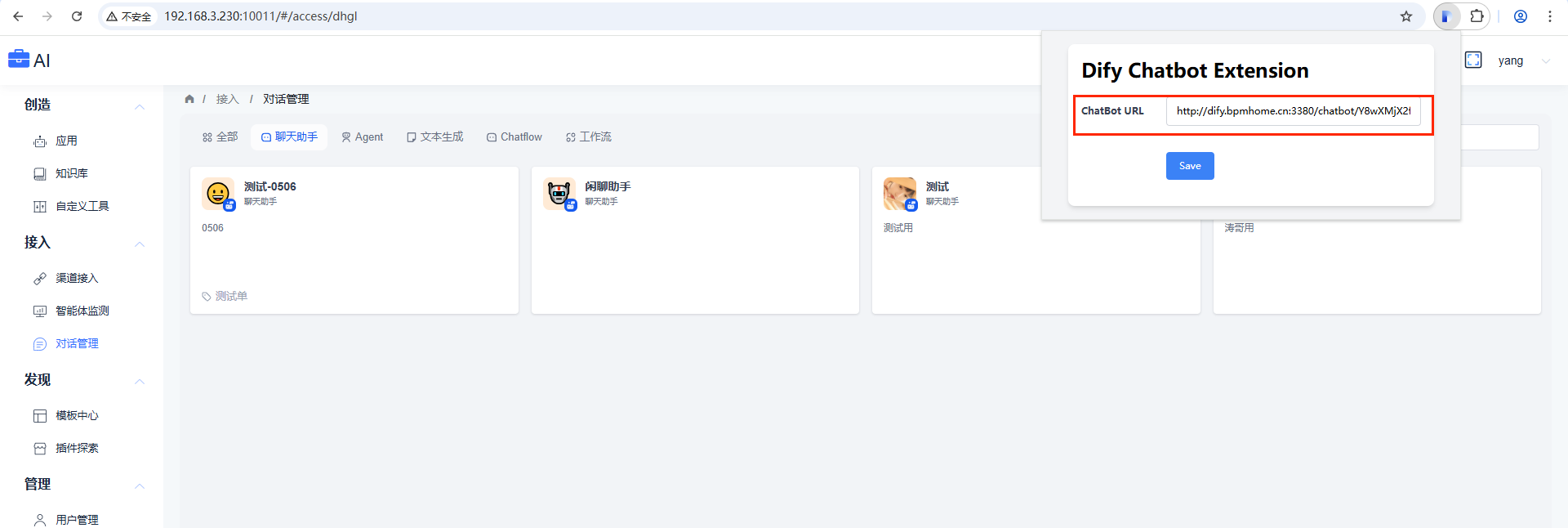
假如已安装完成扩展程序,将URL复制到扩展程序中进行保存。


刷新页面,即可看到对话气泡: