程序说明
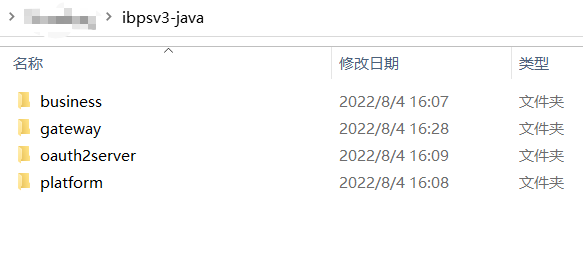
将部署包解压,得到 ibps3-java 和 ibps3-ui两个文件夹
注意:请解压到非中文目录下,避免出现异常错误导致服务无法启动
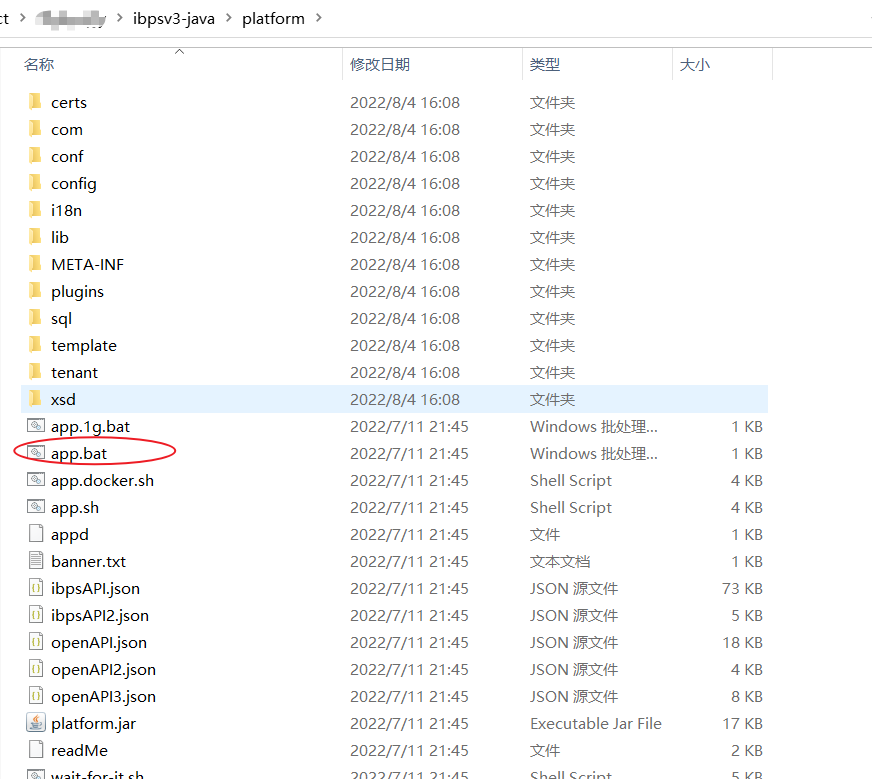
ibps3-java是后端服务的目录,执行对应服务(如platform)文件夹中的app.bat脚本启动服务即可。若单体只需启动boot文件夹中的app.bat脚本启动服务即可,不会出现后面注册中心中。具体服务包说明如下:
微服务


单体

执行boot文件下app.bat 为例,其它服务以此类推。
网关:gateway。
认证中心:oauth2server。
业务服务:platform(含org、common、timer、identifier、message-server、file-server、socket)、business(含bpmn、office、form、codegen)。
注当部署包是微服务部署包时:v3.5.1之前注册中心默认是consul,v3.5.1版本和之后版本默认注册中心为nacos。注册中心必须先启动服务,然后可无序启动其他相关服务。
ibps3-ui是前端的UI文件,部署时需将UI文件夹下的文件复制到部署容器(tomcat/nginx)中
配置文件位置在zuul/oauth2server/platform/business等文件夹下的config中,具体配置文件说明如下:
application.yml
主要维护:应用服务部署显示的名称,生效[dev|test|prod]等环境配置文件,默认是dev,则代表对应生效配置文件后缀为dev字眼的配置文件名。
application-app.yml
主要维护:系统发送消息配置的路径、授权license、日志方式、业务对象生成表前缀、数据库类型等系统基础配置参数信息。
application-common.yml
主要维护:容器配置、应用基本配置(含:ribbon本地代理、接口限流开关、附件大小)、swagger基本配置、日志路径配置、邮箱配置等。
- log4j2.yml
主要维护:日志配置。
application-[dev|test|prod]-base.yml
主要维护:MQ配置、Redis配置、监控配置(jvm、请求耗时、磁盘)、授权认证配置、客户端网关过滤器配置等。
根据环境设置选择不同的文件操作,默认操作application-dev-base.yml文件。application-[dev|test|prod]-pv-base.yml
主要维护:服务基础配置(feign、hystrix、ribbon)等。
根据环境设置选择不同的文件操作,默认操作application-dev-pv-base.yml文件。application-[dev|test|prod]-gw-base.yml
主要维护:zuul网关基础配置(feign、hystrix、ribbon)等。
根据环境设置选择不同的文件操作,默认操作application-dev-gw-base.yml文件。application-[dev|test|prod]-consul.yml
主要维护:consul服务发现配置。
根据环境设置选择不同的文件操作,默认操作application-dev-consul.yml文件。
注册中心部署
详见:consul安装
微服务部署
网关部署
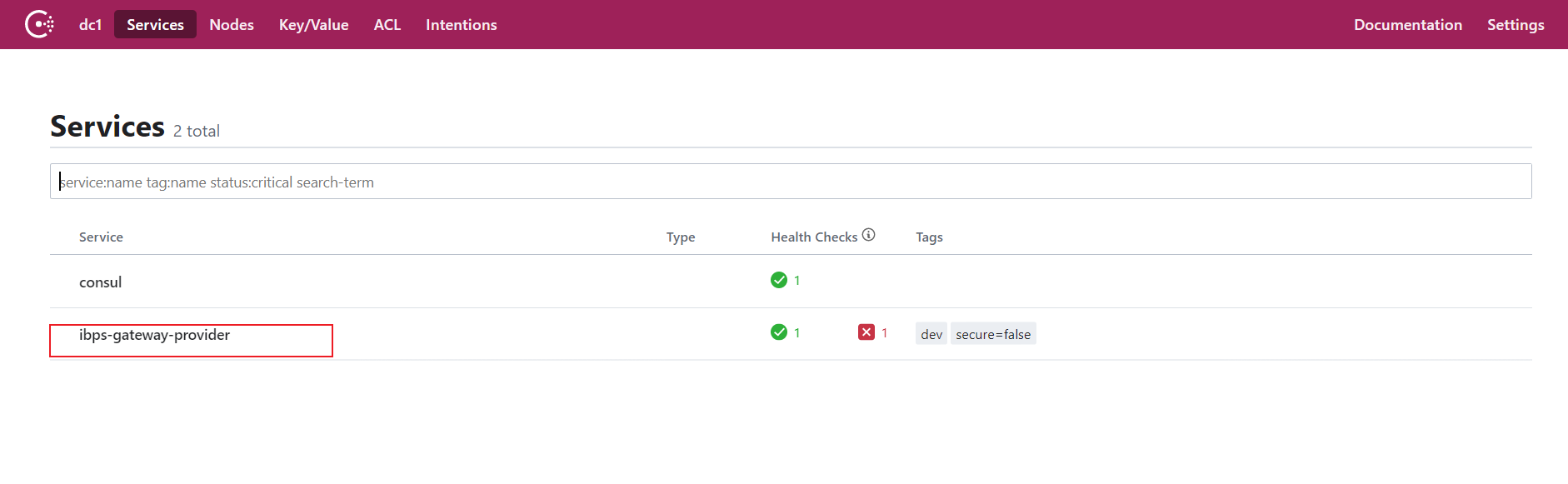
完成环境准备工作后,双击gateway目录下的app.bat运行,在consul下可以看到如下内容,即表示部署成功:

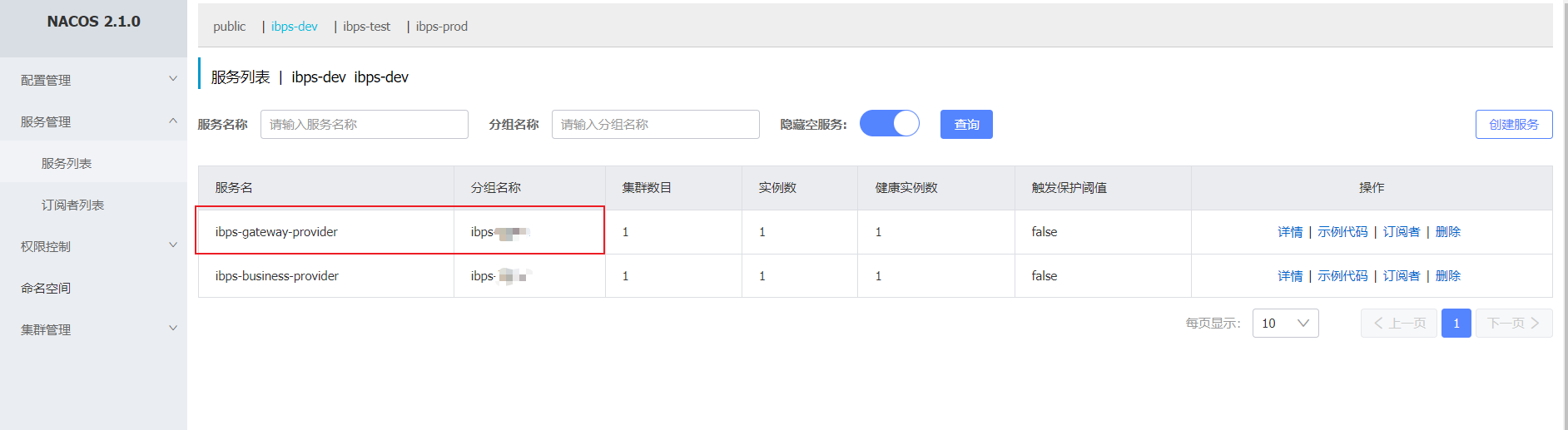
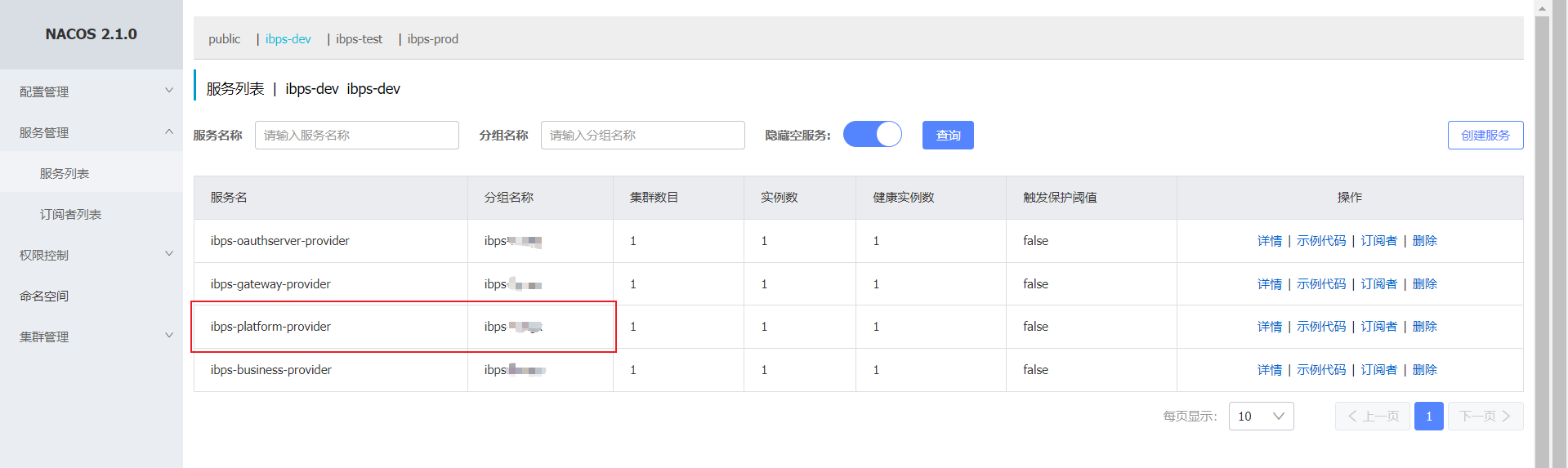
注册中心为nacos时,在nacos下服务列表中可以看到如下内容,即表示部署成功:

认证服务部署
完成环境准备工作后,双击oauth2server目录下的app.bat运行,在consul下可以看到如下内容,即表示部署成功:

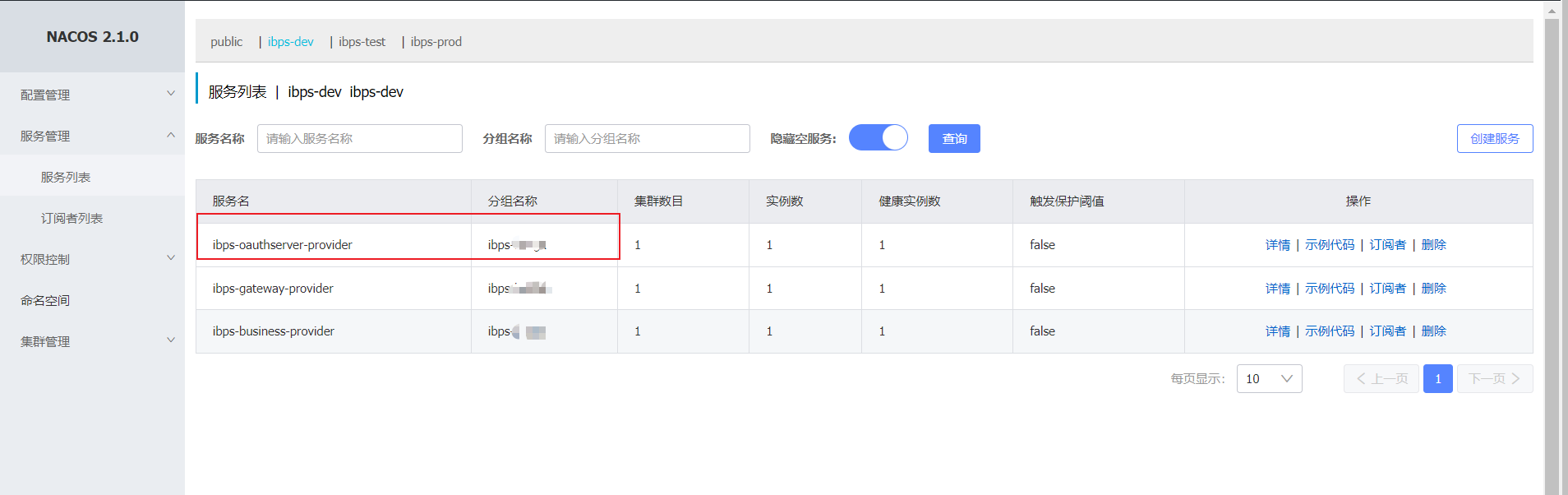
注册中心为nacos时,在nacos下服务列表中可以看到如下内容,即表示部署成功:

基础服务部署
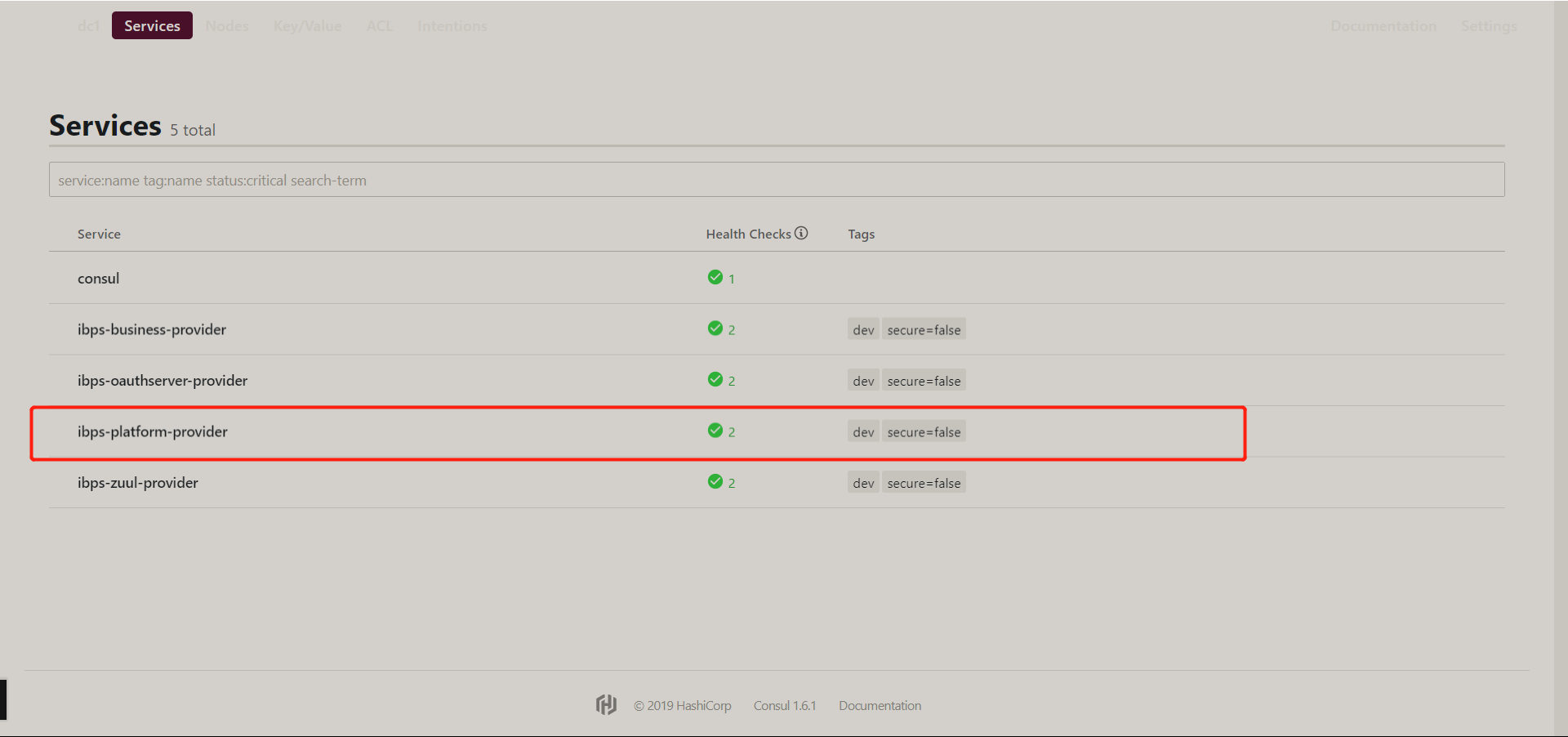
完成环境准备工作后,双击platform目录下的app.bat运行,在consul下可以看到如下内容,即表示部署成功:

注册中心为nacos时,在nacos下服务列表中可以看到如下内容,即表示部署成功:

业务服务部署
完成环境准备工作后,双击business目录下的app.bat运行,在consul下可以看到如下内容,即表示部署成功:

注册中心为nacos时在nacos下服务列表中可以看到如下内容,即表示部署成功:
单体部署
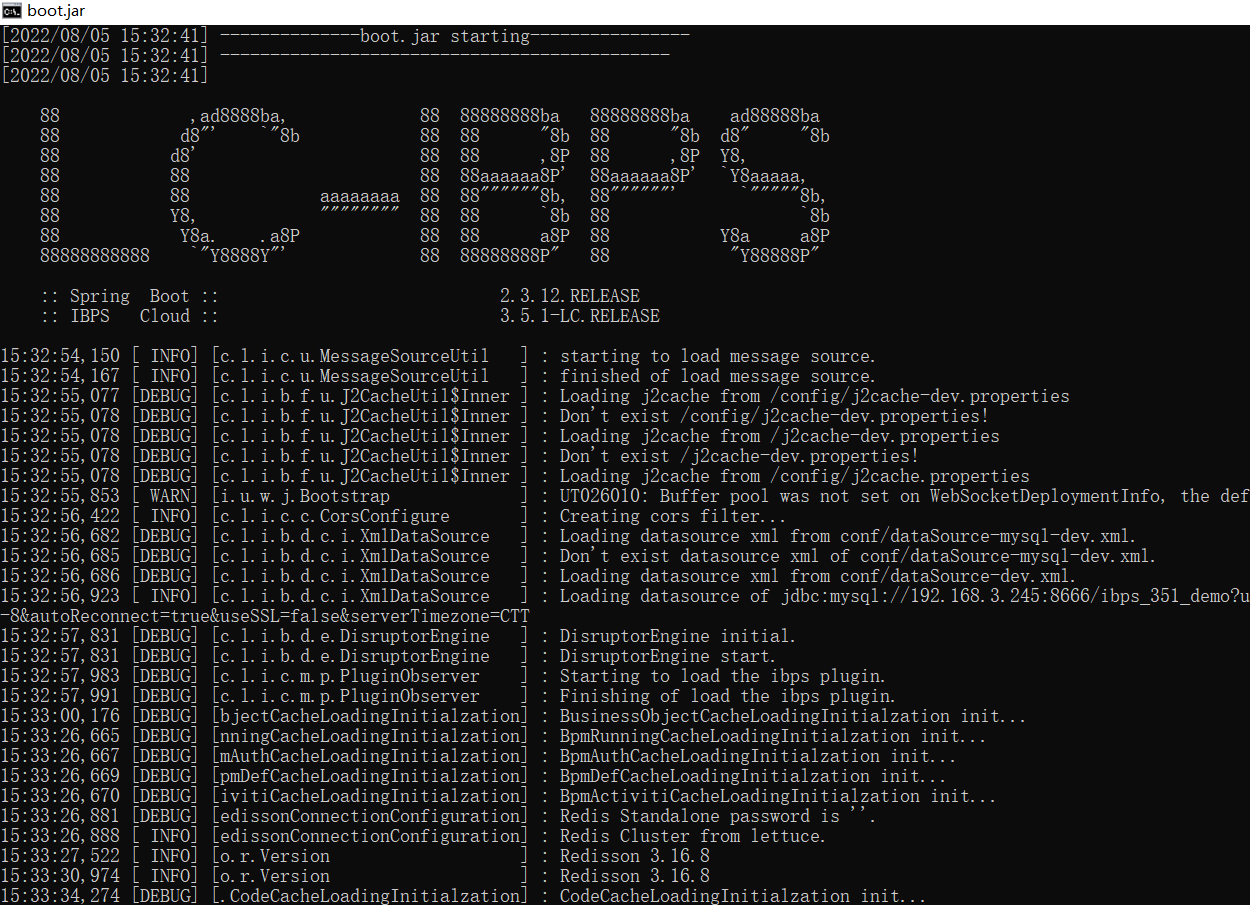
完成环境准备工作后,双击boot目录下的app.bat运行。
日志文件
后端服务的日志文件生成在和启动脚本同层目录的logs文件夹下
前端服务部署
修改基础配置
3.3.x版本
打开`ibps3-ui/ui/static/js/app.xxx.js`文件,替换[ip:port]为自己的地址
`192.168.3.230:5100` --> 自己的网关地址和端口
`192.168.3.230:15888`--> 自己的 `platform` 服务的地址+端口3.4.X版本
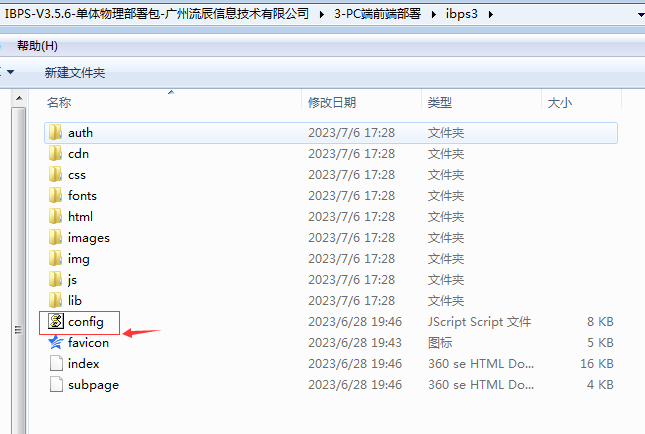
配置文件改成直接在ui(微服务目录)/ibps3(单体包目录)根目录下的config.js配置文件,如下目录所示(App端亦如此):
单体部署包

微服务部署包

应用容器部署
以下容器二选一进行部署即可Nginx容器部署
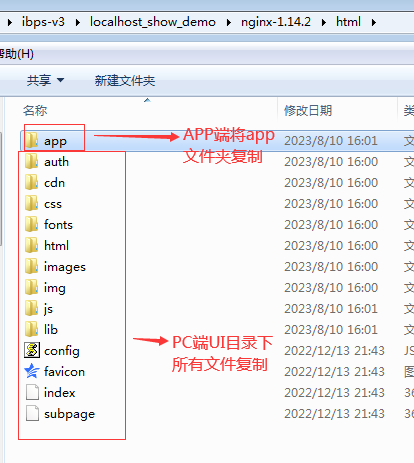
把提供部署包带有PC端/APP端字眼前端部署包下所有文件复制到`Nginx`安装目录下的`html`文件夹下,然后启动nginx服务即可,复制后的操作效果:单体部署包前端目录

微服务部署前端目录

Tomcat容器部署
把提供部署包带有PC端/APP端字眼前端部署包下所有文件复制到`Tomcat`安装目录下的`webapp/ROOT`文件夹下,然后启动Tomcat服务即可,复制后的操作效果,以下以单体部署包为例:
说明:若前端是根目录则需要复制在webapp/ROOT文件夹下,即提供的【微服务部署包】前端是根目录!
浏览器启动
访问地址规则:微服务PC端访问地址:http://IP:端口
单体包PC端访问地址:http://IP:端口/ibps3
App端访问地址均是:http://IP:端口/app
本地服务器访问地址:http://127.0.0.1
输入账号和密码:admin,1出现以下页面代表部署成功: