作者:Eddy 历史版本:1 最后编辑:Eddy 更新时间:2025-08-08 15:26
源码打包准备
- 源代码;
- nodejs环境;
源码目录结构
├── build # 构建相关
│ ├──build.js #生产环境构建
├── dist # 开发环境打包后的平台(index.html和static文件夹)【svn忽略】
├── node_modules # npm 包【svn忽略】
├── public # 静态资源
│ │── static # 第三方资源(不打包资源) 富文本ueditor
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── business # 业务组件(该组件是包含业务数据,比如人员选择器、上传附件、数据字典等)
│ ├── components # 全局公用组件
│ ├── directives # 全局指令
│ ├── filters # 全局过滤
│ ├── i18n # 国际化 language
│ ├── icons # 项目所有 svg icons
│ ├── layout # 全局 layout,目前有header-aside布局
│ ├── router # 路由
│ ├── pages # 公用页面 不涉及过多业务,比如错误页面,登录
│ ├── plugins # 插件 封装(或者集成第三方)了一些插件,方便开发者进行开发
│ ├── store # 全局 store管理 vuex
│ ├── utils # 全局公用方法(帮助类)
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
│ └── setting.js # 全局默认配置
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
└── package.json # package.json命令说明
npm install # 依赖安装,打包前必须执行
npm run build # 打包编译为静态文件,可直接部署到nginx容器命令定义
命令是在package.json文件中维护的
"scripts": {
"dev": "vue-cli-service serve", # 启动开发环境,未经压缩的代码,可调式
"build:prod": "vue-cli-service build", # 生成打包,压缩的代码,不便调试
"build:prod:207": "vue-cli-service build --mode prod207", # 内部测试环境,压缩的代码,不便调试
"build:stage": "vue-cli-service build --mode staging", # 测试环境,压缩的代码,不便调试
"build": "npm run build:prod",# 生成打包,压缩的代码,不便调试
}打包编译
在源码根目录执行modules\ibps-admin-ui
win+r打开cmd命令界面进入源码根目录
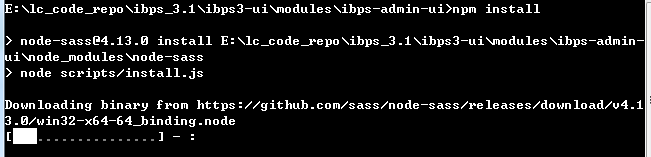
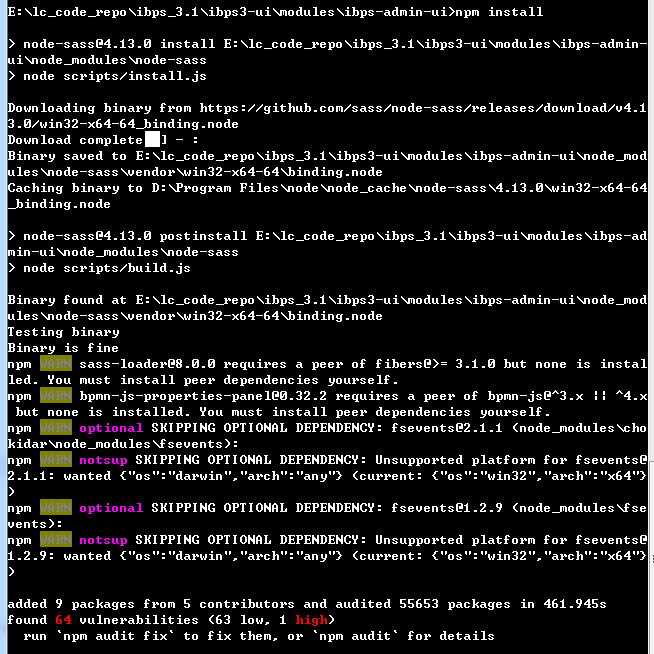
安装依赖
npm install

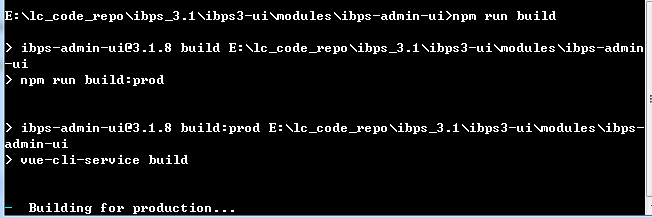
打包编译
npm run build

看到
DONE Build complete. The dist directory is redy to be deployed.表示编译成功了。
获取部署程序
modules\ibps-admin-ui\dist,前端应用程序包,拷贝到nginx容器部署即可。
附录
如何添加二级目录发布,例:http://v3.bpmhome.cn/ibps ,使用域名二级目录访问。
修改
modules\ibps-admin-ui\.env.production文件
修改前:# 生成环境 # 标记当前构建方式 ENV = 'production' #基础路径 注意:发布之前如果不是根目录需先修改这里,并开启。默认是'/'(根目录) #VUE_APP_PUBLIC_PATH = '/' # ========base api====================== VUE_APP_BASE_API = 'http://yapi.bpmhome.cn:3000/mock/14/ibps' VUE_APP_BASE_WEBSOCKET_API = 'ws://yapi.bpmhome.cn:28888'修改后:
# 生成环境 # 标记当前构建方式 ENV = 'production' #基础路径 注意:发布之前如果不是根目录需先修改这里,并开启。默认是'/'(根目录) VUE_APP_PUBLIC_PATH = '/ibps/' # 打开注释,修改为"/ibps/"注意目录前后都有分隔符"/" # ========base api====================== VUE_APP_BASE_API = 'http://yapi.bpmhome.cn:3000/mock/14/ibps' VUE_APP_BASE_WEBSOCKET_API = 'ws://yapi.bpmhome.cn:28888'
如何修改后端服务的地址为
http://api.bpmhome.cn:5100/ibps修改
modules\ibps-admin-ui\.env.production文件
修改前:# 生成环境 # 标记当前构建方式 ENV = 'production' #基础路径 注意:发布之前如果不是根目录需先修改这里,并开启。默认是'/'(根目录) #VUE_APP_PUBLIC_PATH = '/' # ========base api====================== VUE_APP_BASE_API = 'http://api.bpmhome.cn:15100/ibps' VUE_APP_BASE_WEBSOCKET_API = 'ws://api.bpmhome.cn:15888'修改后:
# 生成环境 # 标记当前构建方式 ENV = 'production' #基础路径 注意:发布之前如果不是根目录需先修改这里,并开启。默认是'/'(根目录) #VUE_APP_PUBLIC_PATH = '/' # ========base api====================== VUE_APP_BASE_API = 'http://api.bpmhome.cn:5100/ibps' # 修改位置 VUE_APP_BASE_WEBSOCKET_API = 'ws://api.bpmhome.cn:5888' # 修改位置