作者:李明骏 历史版本:1 最后编辑:李明骏 更新时间:2024-09-11 09:48
编写版本:v1.2.1
适用版本:v1.2.0+
前置条件:使用的工程需在 Webpack5 版本以上,并使用模块联邦(ModuleFederationPlugin)接入 ui-base-core 项目提供的共享组件
共享组件-数据字典选择器
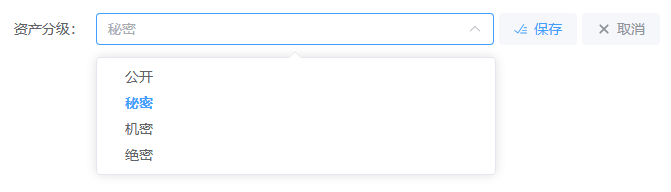
一、 效果图

二、 组件路径
baseCore/core-dictionary-selector.vue
源码:ui-base-core/src/components/core-dictionary/selector.vue
三、 使用举例
template
<template>
<CoreDictionarySelector
v-model="form.assetClass"
placeholder="请选择资产分级"
:category-key="数据字典key"
size="default"
:readonly="false"
:clearable="false"
/>
</template>script
import CoreDictionarySelector from 'baseCore/core-dictionary-selector.vue'
......
components: {
CoreDictionarySelector,
}
......四、 组件API
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| categoryKey | String | - | 用于标识数据字典类型或类别的关键字。 |
| disabled | Boolean | false |
指示数据字典选择器是否禁用。 |
| readonly | Boolean | false |
指示数据字典选择器是否为只读模式。 |
| clearable | Boolean | true |
指示选择器输入框是否可以清除已选项。 |
| size | String | default | 选择器组件的尺寸(例如:medium, small, default 等)。 |
| nodeKey | String | key | 数据字典中用于识别节点的键名。 |
| idKey | String | id | 数据字典中用于识别唯一 ID 的键名。 |
| parentIdKey | String | parentId | 数据字典中用于识别父级 ID 的键名(用于树形结构)。 |
| childrenKey | String | children | 数据字典中用于识别子节点的键名(用于树形结构)。 |
| labelKey | String | name | 数据字典中用于识别显示名称的键名。 |
| placeholder | String | 选择数据字典 | 当未选择任何选项时显示的占位文本。 |
| checkStrictly | Boolean | true |
是否严格控制选择(例如,禁止同时选择父节点和子节点)。 |