作者:李明骏 历史版本:1 最后编辑:李明骏 更新时间:2024-09-11 09:48
编写版本:v1.2.1
适用版本:v1.2.0+
前置条件:使用的工程需在 Webpack5 版本以上,并使用模块联邦(ModuleFederationPlugin)接入 ui-base-core 项目提供的共享组件
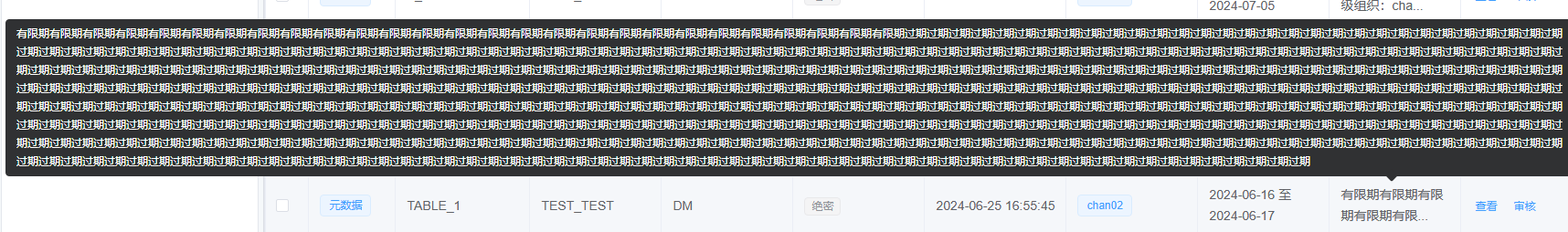
共享组件-动态标签
一、 效果图

二、 组件路径
baseCore/core-abbreviation-title.vue
源码:ui-base-core/src/components/core-title/abbreviationTitle.vue
三、 使用举例
template
<template>
...
<AbbreviationTitle :label="item.name" :abbreviation-length="18" />
...
</template>script
<script setup>
import AbbreviationTitle from 'baseCore/core-abbreviation-title.vue'
...
</script>四、 组件API
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| label | String | - | 显示的完整标题文本 |
| abbreviationLength | Number | 16 | 标题显示的最大字符数 |
| abbreviationPlacement | String | top | 省略内容提示框的位置,可以是:top top-start top-end bottom bottom-start bottom-end left left-start left-end right right-start right-end |