作者:李明骏 历史版本:1 最后编辑:李明骏 更新时间:2024-09-11 09:48
编写版本:v1.2.1
适用版本:v1.2.0+
前置条件:使用的工程需在 Webpack5 版本以上,并使用模块联邦(ModuleFederationPlugin)接入 ui-base-core 项目提供的共享组件
共享组件-动态标签
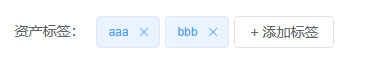
一、 效果图


支持折叠多个标签显示
二、 组件路径
baseCore/core-add-tag.vue
源码:ui-base-core/src/components/core-tag/add-tag.vue
三、 使用举例
template
<template>
...
<el-form-item label="资产标签" prop="assetLabel">
<CoreAddTag
v-model="form.assetLabel"
size="default"
:separator="tagSeparator"
:close-tag-before="handleAssetLabelCloseTag"
:readonly="readonly"
@confirm="handleConfirm"
/>
</el-form-item>
...
</template>script
<script setup>
import CoreAddTag from 'baseCore/core-add-tag.vue'
...
// 是否只读
const readonly = ref(false)
// 数据分隔符
const tagSeparator = ref(',')
// 处理提交事件
const handleConfirm = () => {
}
// 标签删除前确认事件
const handleAssetLabelCloseTag = (callback) => {
MessageBox.confirm('确认删除操作', '提示', { 'button-size': size }).then(() => {
callback(true)
handleConfirm()
}).catch(() => {})
}
...
</script>四、 组件API
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| modelValue | String/Array | - | 绑定的标签数据,可以是字符串或字符串数组 |
| size | String | default | 组件大小,可选值为 default 或 large |
| buttonLabel | String | + 添加标签 | 按钮显示的文字 |
| readonly | Boolean | false |
是否只读模式 |
| separator | String | , | 标签之间的分隔符 |
| closeTagBefore | Function | - | 删除标签前的回调函数,接受一个回调函数作为参数 |
| abbreviationLength | Number | 16 | 标签显示时的最大字符数 |
| collapseTagsTooltip | Boolean | false |
是否折叠超出部分标签并显示为 Tooltip |
| maxCollapseTags | Number | 1 | 折叠后显示的最大标签数量 |
| tooltipPlacement | String | bottom | Tooltip 的显示位置 |
事件
| 事件名 | 说明 | 返回值 |
|---|---|---|
| confirm | 确认添加标签的事件 | - |