作者:李明骏 历史版本:1 最后编辑:李明骏 更新时间:2024-09-11 09:48
编写版本:v1.2.1
适用版本:v1.2.0+
前置条件:使用的工程需在 Webpack5 版本以上,并使用模块联邦(ModuleFederationPlugin)接入 ui-base-core 项目提供的共享组件
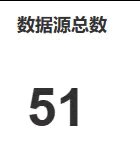
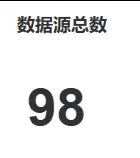
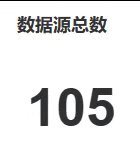
共享组件-动画数字
一、 效果图

二、 组件路径
baseCore/core-animated-number.vue
源码:ui-base-core/src/components/core-animated/number.vue
三、 使用举例
template
<template>
...
<AnimatedNumber :number="100" />
...
</template>script
<script setup>
import AnimatedNumber from 'baseCore/core-animated-number.vue'
...
</script>四、 组件API
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| number | Number,String | - | 显示的数字 |
| duration | Number | 1000 | 动画开始到结束时间 |
| frequency | Number | 50 | 动画执行间隔 |