作者:李明骏 历史版本:1 最后编辑:李明骏 更新时间:2024-09-11 09:48
编写版本:v1.2.1
适用版本:v1.2.0+
前置条件:使用的工程需在 Webpack5 版本以上,并使用模块联邦(ModuleFederationPlugin)接入 ui-base-core 项目提供的共享组件
共享组件-Echarts图表
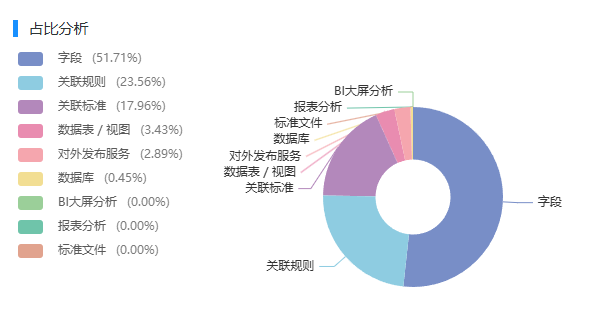
一、 效果图

二、 组件路径
baseCore/core-echats.vue
源码:ui-base-core/src/components/core-echarts/base-echart.vue
三、 使用举例
template
<template>
<Echarts :option="options" />
</template>script
<script setup>
import Echarts from 'baseCore/core-echats.vue'
...
// echarts的options配置
const options = ref({
// 略
})
...
</script>四、 组件API
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| option | Object | - | echarts 配置 |