作者:李明骏 历史版本:1 最后编辑:李明骏 更新时间:2024-09-11 09:57
编写版本:v1.2.1
适用版本:v1.2.0+
前置条件:使用的工程需在 Webpack5 版本以上,并使用模块联邦(ModuleFederationPlugin)接入 ui-base-core 项目提供的共享组件
共享组件-自定义弹窗
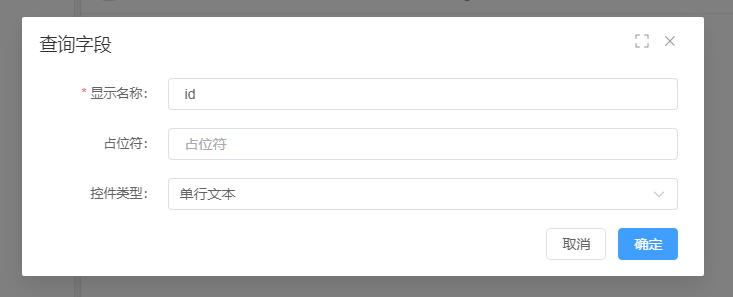
一、 效果图

二、 组件路径
baseCore/core-dialog.vue
源码:ui-base-core/src/components/core-dialog/index.vue
三、 使用举例
template
<CoreDialog
:title="title"
:visible="fieldSettingDialogVisible"
width="60%"
@handleToolbar="handleToolbar"
@close="() => fieldSettingDialogVisible = false"
>
<template #header>
<!-- 这里编写弹窗头部 -->
</template>
<!-- 这里编写弹窗内容 -->
<template #footer>
<!-- 这里编写弹窗底部 -->
</template>
</CoreDialog>script
<script setup>
import CoreDialog from 'baseCore/core-dialog.vue'
...
</script>四、 组件API
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| visible | Boolean | false |
对话框是否可见 |
| title | String | - | 对话框标题 |
| modal | Boolean | true |
是否显示遮罩层 |
| modalAppendToBody | Boolean | true |
遮罩层是否插入到 body 中 |
| appendToBody | Boolean | true |
对话框是否插入到 body 中 |
| lockScroll | Boolean | true |
对话框显示时是否锁定滚动 |
| closeOnClickModal | Boolean | false |
点击遮罩层是否关闭对话框 |
| width | String | '60%' |
对话框宽度 |
| fullscreen | Boolean | false |
是否全屏显示对话框 |
| customClass | String | - | 自定义对话框的类名 |
| top | String | '15vh' |
对话框距离页面顶部的高度 |
| beforeClose | Function | - | 关闭前的钩子函数 |
| center | Boolean | false |
是否垂直居中对话框 |
| destroyOnClose | Boolean | false |
关闭对话框时是否销毁其内容 |
| showFullscreen | Boolean | true |
是否显示全屏按钮 |
| customFullscreenClass | String | - | 自定义全屏时的类名 |
| draggable | Boolean | true |
对话框是否可拖拽 |
| showToolbars | Boolean | true |
是否显示工具栏 |
| toolbars | Array | [] |
工具栏按钮配置 |
事件
| 事件名 | 说明 | 返回值 |
|---|---|---|
| fullscreen | 当点击全屏按钮时触发 | 是否全屏 (Boolean) |
| opened | 当对话框打开动画完成后触发 | 无 |
| closed | 当对话框关闭动画完成后触发 | 无 |
| close | 当对话框关闭时触发 | 无 |
| handleToolbar | 当工具栏按钮点击时触发 | 按钮的 key (String) |
插槽
| 插槽名 | 说明 |
|---|---|
| default | 自定义默认内容 |
| header | 自定义对话框头部 |
| footer | 自定义对话框底部 |