作者:李明骏 历史版本:1 最后编辑:李明骏 更新时间:2024-09-11 09:48
编写版本:v1.2.1
适用版本:v1.2.0+
前置条件:使用的工程需在 Webpack5 版本以上,并使用模块联邦(ModuleFederationPlugin)接入 ui-base-core 项目提供的共享组件
共享组件-系统分类树
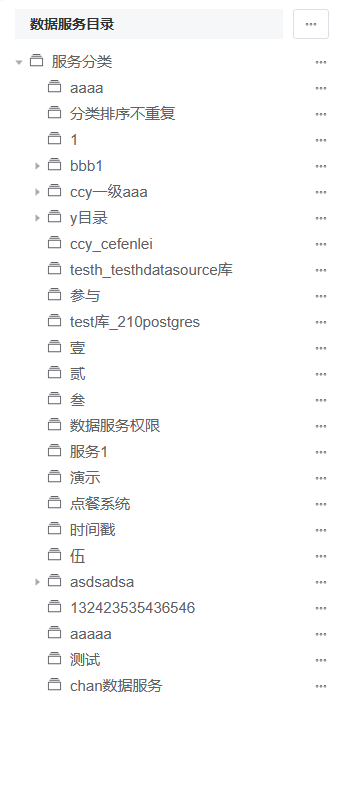
一、 效果图
用于显示系统中的分类树结构,只需传入对应的分类key即可显示

二、 组件路径
baseCore/core-catalogue-tree.vue
源码:ui-base-core/src/components/core-tree/catalogue/tree.vue
三、 使用举例
template
<template>
<CoreCatalogueTree
title="数据服务目录"
catalogueKey="SERVICE_TYPE"
:beforeDelete="handleCheckDirData"
@node-click="treeNodeClick"
/>
</template>script
<script setup>
import CoreCatalogueTree from 'baseCore/core-catalogue-tree.vue'
...
// 删除前检查事件
handleCheckDirData(data) {
return new Promise((resolve, reject) => {
if (data && data.id) {
// 检测目录下是否有数据
this.loading = true
queryDmpServiceFolderPage({
pageNum: 1,
pageSize: 1,
mainBody: { parentId: data.id }
})
.then((res) => {
this.loading = false
if (res.records?.length) {
this.$message({
message: '当前目录下存在数据服务, 无法删除!',
type: 'warning'
})
} else {
resolve()
}
})
.catch(() => {
this.loading = false
})
} else {
resolve()
}
})
},
// 节点点击事件
treeNodeClick(data) {
}
...
</script>四、 组件API
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| catalogueKey | String | - | 目录的唯一标识 |
| title | String | - | 树组件的标题 |
| parentId | String | 0 | 父节点ID |
| nodeClass | String | - | 节点的类名 |
| beforeDelete | Function | - | 删除节点前的回调函数 |
| showMenu | Boolean | true |
是否显示节点菜单 |
事件
| 事件名 | 说明 | 返回值 |
|---|---|---|
| search | 搜索事件 | 搜索关键词 |
| node-click | 节点点击事件 | 节点数据 |
| node-click-menu | 节点右键菜单点击事件 | 事件key, 节点数据 |