作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
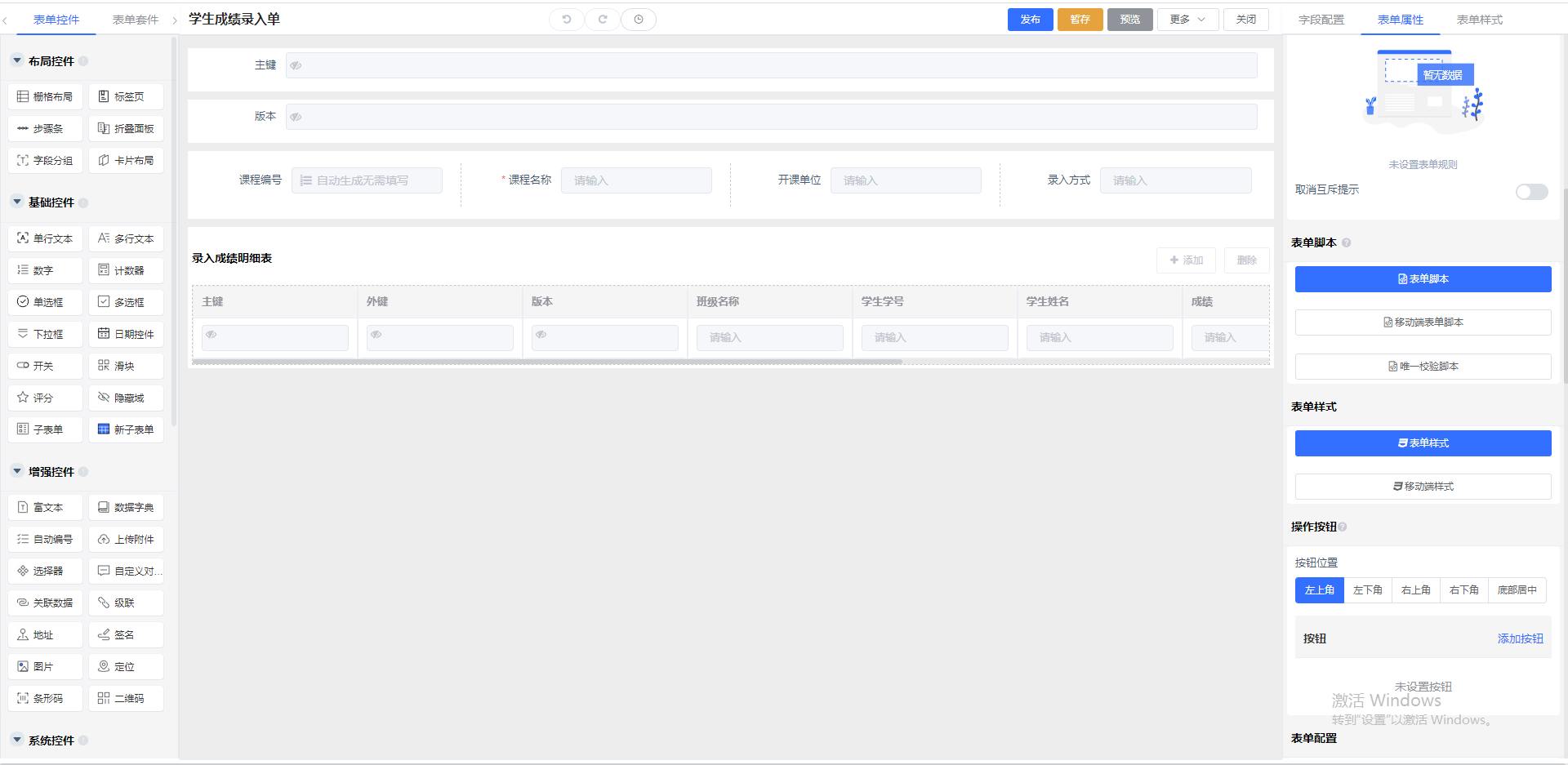
1、进入表单设计器
登录系统,选择【表单管理】-【表单管理】,点击“添加/编辑”按钮,进入表单,如下图:
设置表单脚本
Object.assign(JForm,{
//加载事件
onLoad:function(form){
if(form.$refs.dynamicForm.$refs.formItemlrcjmxb[0]&&form.$refs.dynamicForm.$refs.formItemlrcjmxb[0].dataModel ){
//获取子表数据
const data=JSON.parse(JSON.stringify(form.$refs.dynamicForm.$refs.formItemlrcjmxb[0].dataModel))
//获取“成绩标志”为“优秀”且“成绩”大于“600”的数据
const filterData= []
//获取“成绩标志”不为“优秀”或者“成绩”小于等于“600”的数据
const notFilterData= []
data.forEach(ele=>{
//数据显示“成绩标志”为“优秀”且“成绩”大于“600”
const filter=ele.chengJiBiaoZhi==='优秀'&&ele.chengJi>600
//数据显示“成绩标志”为“优秀”
//const filter=ele.chengJiBiaoZhi==='优秀'
if(filter){
filterData.push(ele)
}else{
notFilterData.push(ele)
}
})
//过滤的“成绩标志”为“优秀”且“成绩”大于“600”数据更新到视图中
form.$refs.dynamicForm.$refs.formItemlrcjmxb[0].dataModel=filterData
//将过滤的“成绩标志”不为“优秀”或者“成绩”小于等于“600”数据绑定到form.$refs.dynamicForm中
form.$refs.dynamicForm.notFilterData=notFilterData
}
},
//表单按钮前置事件
beforeSubmit:function(form,action,postValue,callback){
if(action==='save'){//判断按钮为保存按钮
//获取“成绩标志”不为“优秀”或者“成绩”小于等于“600”数据
const value=JSON.parse(JSON.stringify(form.$refs.dynamicForm.notFilterData))
//获取子表的数据
const models =JSON.parse(JSON.stringify(form.$refs.dynamicForm.$refs.formItemlrcjmxb[0].dataModel))
//将子表的“成绩标志”不为“优秀”或者“成绩”小于等于“600”数据_subDataSaveSign字段设置为'del'
value.map(ele=>{
const notFilter=ele.chengJiBiaoZhi!=='优秀'||ele.chengJi<=600
//const filter=ele.chengJiBiaoZhi!=='优秀'
if(notFilter){
ele._subDataSaveSign='del'
}
//将设置后的数据设置到子表的数据中
models.push(ele)
return ele
})
///将设置后的子表的数据重新赋值到表单的子表中
form.$refs.dynamicForm.models.lrcjmxb=models
}
callback(true)
}
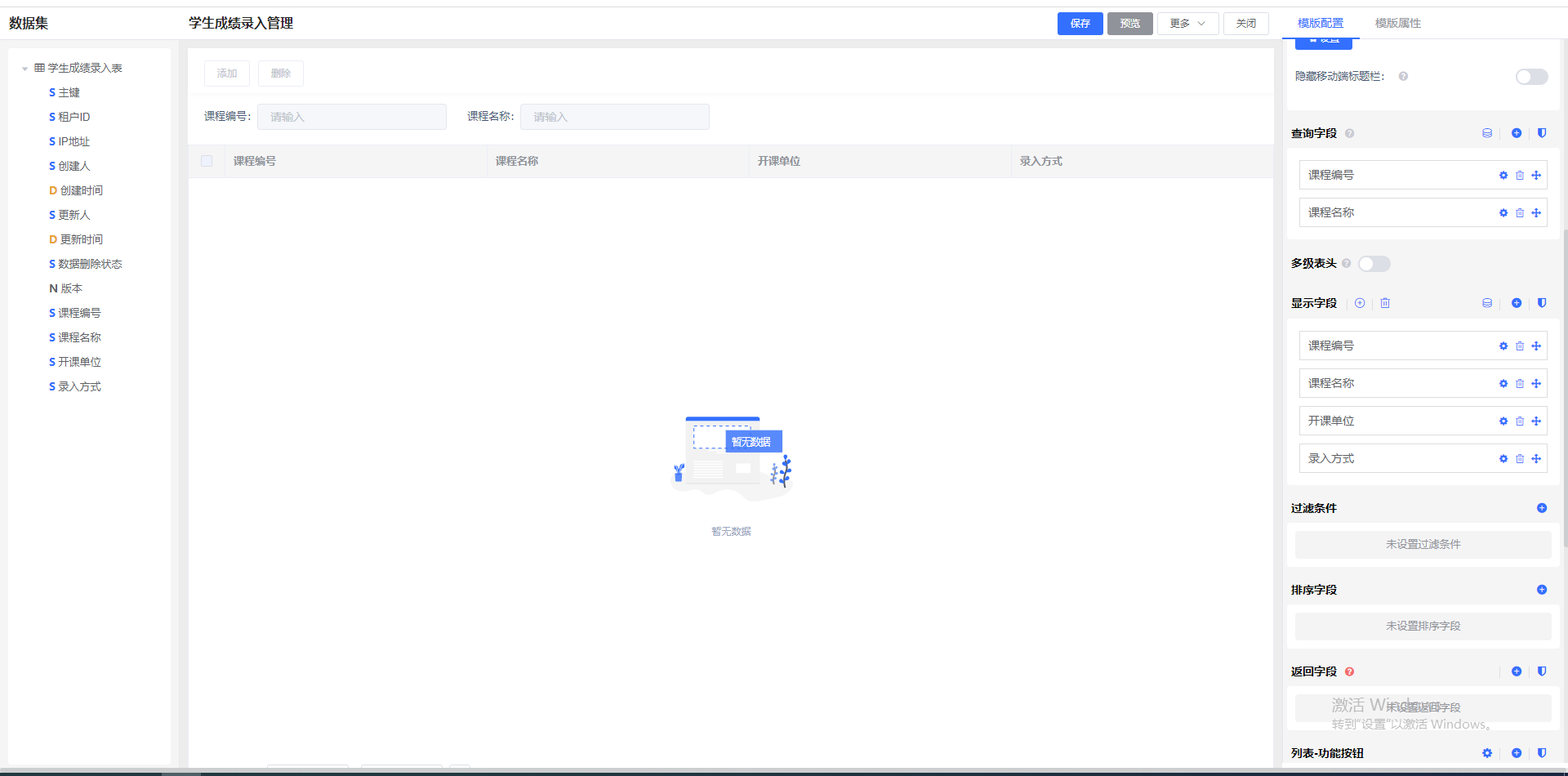
});2、进入数据模版管理
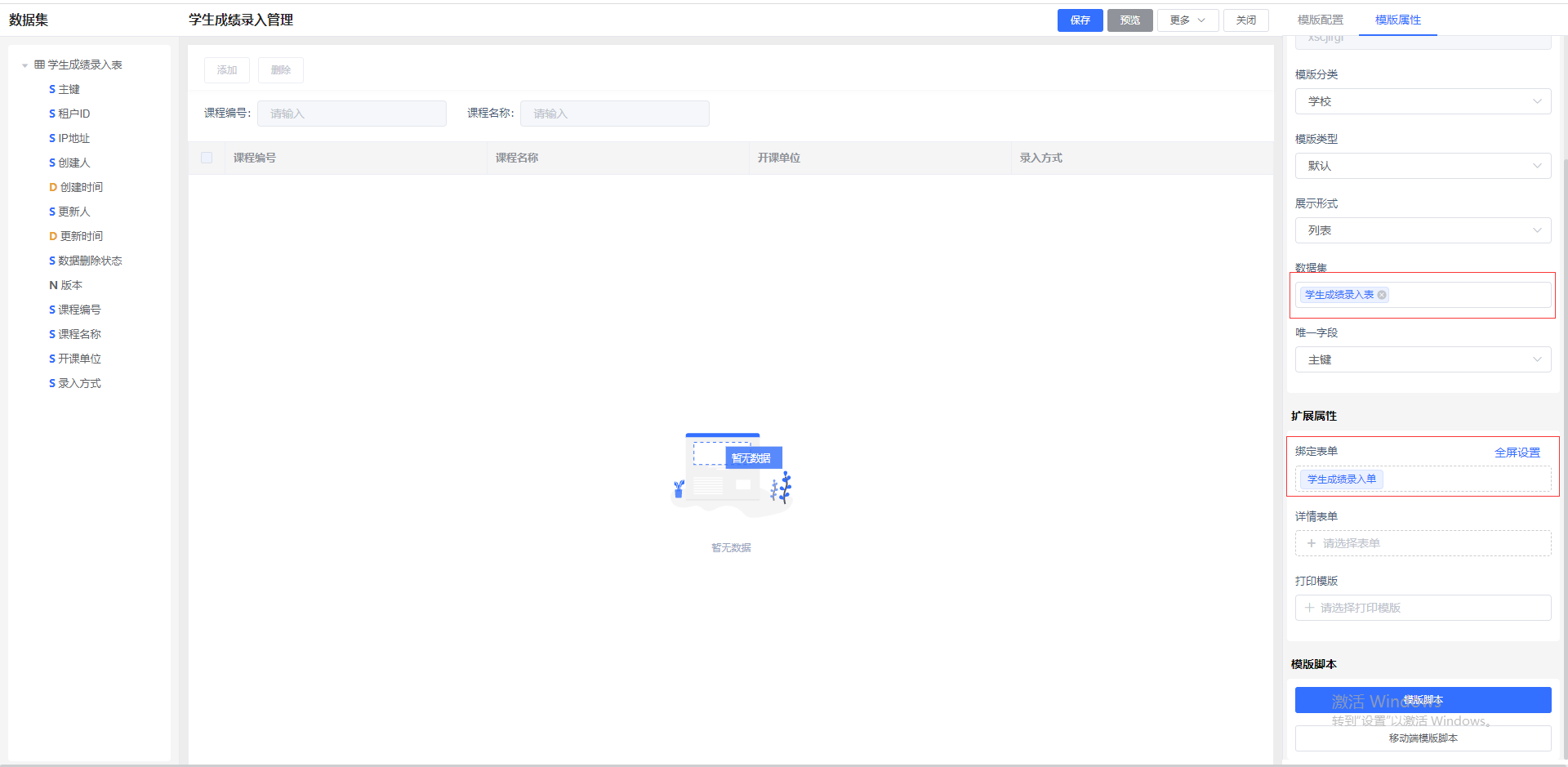
选择【表单管理】-【数据模版管理】,点击“添加/编辑”按钮,进入数据模版,如下图:
设置绑定表单
【预览】 -【编辑】
