作者:李明骏 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
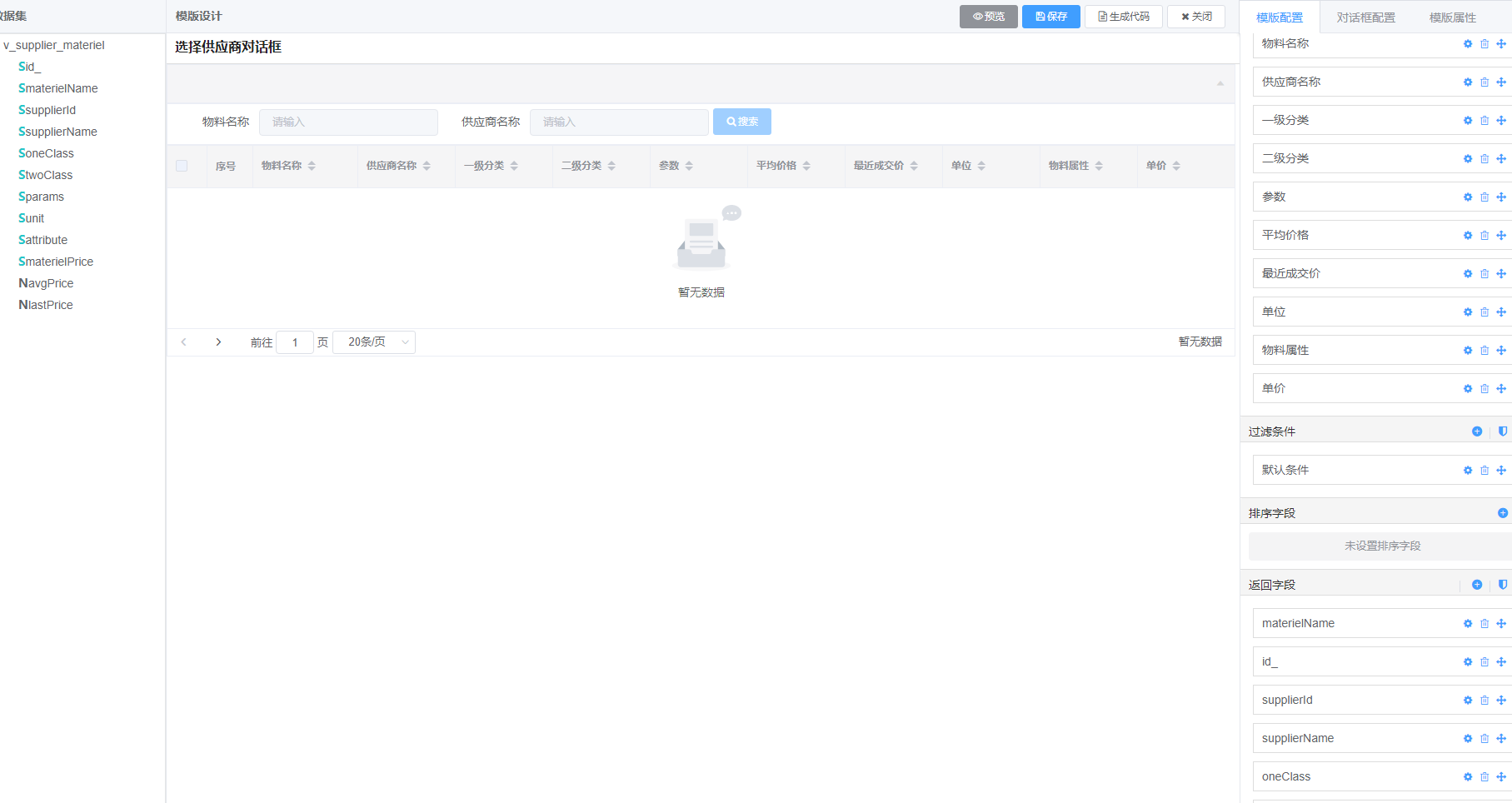
1、进入数据模版管理
登录系统,选择【表单管理】-【数据模版管理】,点击“添加/编辑”按钮,进入数据模版,如下图:
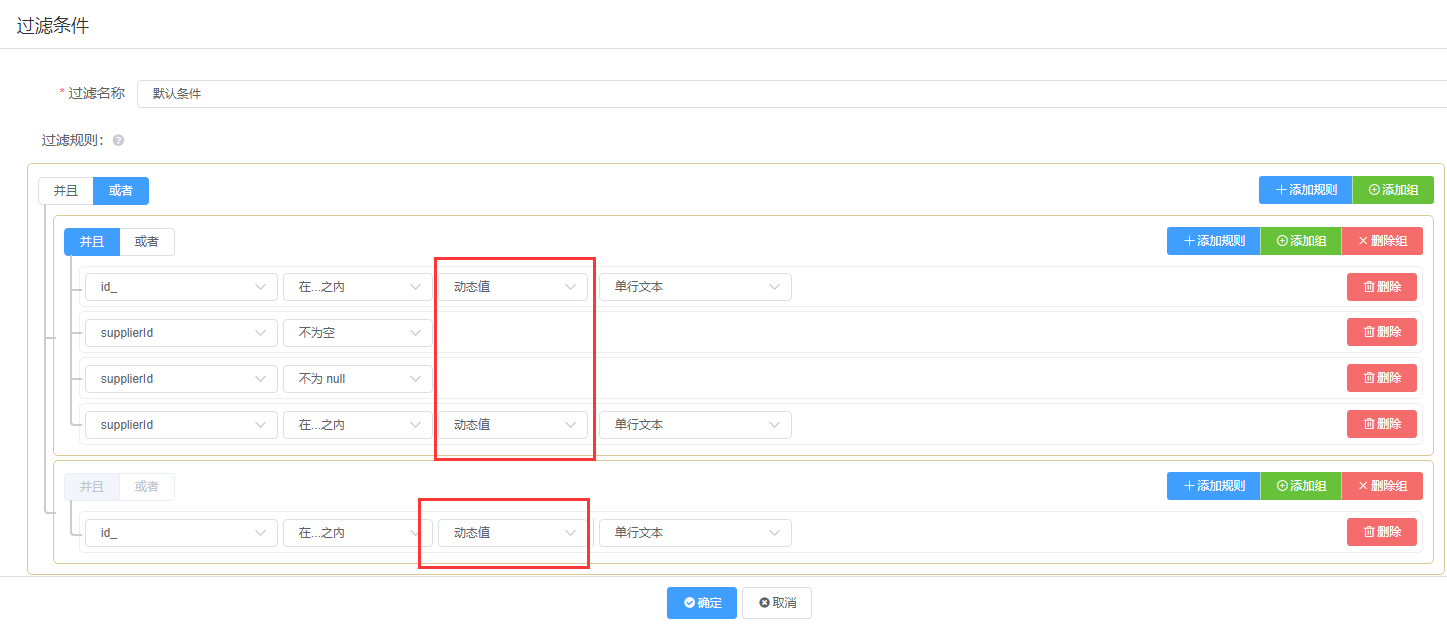
设置过滤条件为动态值
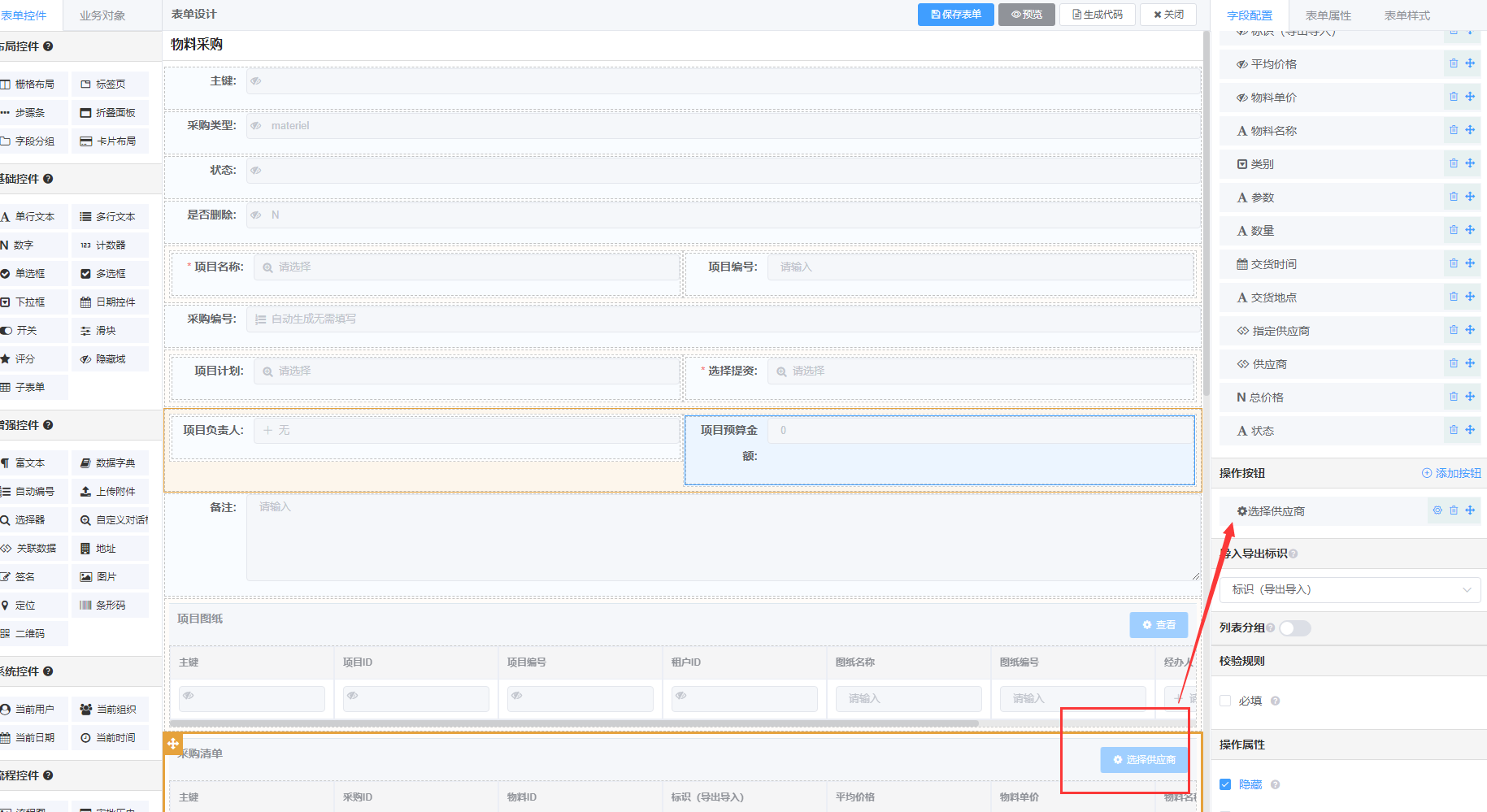
2、进入表单设计器
添加自定义按钮
3、设置表单脚本
//物料采购表单脚本
Object.assign(JForm, {
//表单子表按钮前置事件
beforeSubButton: function (tableForm, action, position, params, callback) {
const queryData = (data, callback) => {
this.form.$parent.loading = true
this.$request({
url: '/business/v3/form/def/getScriptValue',
method: 'post',
data: data
}).then(response => {
this.form.$parent.loading = false
const { state, data } = response
if (200 === state) {
callback(true, data)
}
}).catch(error => {
this.form.$parent.loading = false
callback(false)
console.log(error)
})
}
if ('selectSupplier' === action) {
/**
* 代码详解:
* tableForm.customDialogDynamicParams = {} --动态参数,就是对话框设置的过滤条件(动态值)
* tableForm.customDialogKey = 'xzgysdhk' --对话框key
* tableForm.customDialogMultiple = false --是否多选
* tableForm.customDialogVisible = true --打开对话框
*/
//获取到当前选中行
const index = params.index
const purchaseMateriel = tableForm.getData('purchaseStock')
const varsStr = JSON.stringify({
materialId: purchaseMateriel[index].materialId
})
const postData = {
'script':
`Map<String, Object> whereMainMap = new HashMap<String,Object>();
whereMainMap.put("id_",materialId);
jdbcScript.queryDataForList("t_wlb",null,whereMainMap,null);`,
varsStr: varsStr
}
queryData(postData, (flag, data) => {
//这里直接把本页面的物料清单丢过去,在对话框点确定后,填充到子表中
tableForm.customDialogDynamicParams.purchaseMateriel = tableForm.getData('purchaseStock') || []
tableForm.customDialogDynamicParams.index = index
const materielId = JSON.parse(JSON.stringify(purchaseMateriel[index].materialId))
try {
tableForm.customDialogDynamicParams.supplierId = this.capitalmaterielMap.get(materielId).supplier || ''
} catch (e) {
console.log(e)
}
if (flag) {
if (data && data.length > 0) {
// 这里就不通过一二级分类去过滤对话框了,会有参数不符合的物料出现,直接掉接口去比对参数返回对应的物料id
// tableForm.customDialogDynamicParams.oneClass = data[0].wu_liao_fen_lei_
// tableForm.customDialogDynamicParams.twoClass = data[0].wlejfl_
this.form.$parent.loading = true
this.$request({
url: '/jypm/v3/materiel/getRecomMateriel',
method: 'get',
params: {
materielId: materielId,
oneClass: data[0].wu_liao_fen_lei_,
twoClass: data[0].wlejfl_
}
}).then(response => {
this.form.$parent.loading = false
const { state, data } = response
if (200 === state) {
if (data && data.length > 0) {
tableForm.customDialogDynamicParams.id_ = data.join(',')
}
else {
tableForm.customDialogDynamicParams.id_ = materielId
}
//打开自定义对话框
tableForm.customDialogKey = 'xzgysdhk'
tableForm.customDialogMultiple = false
tableForm.customDialogVisible = true
}
else {
tableForm.$message.error(response.cause)
}
}).catch(error => {
this.form.$parent.loading = false
tableForm.$message.warning("获取数据失败")
callback(false)
console.log(error)
})
}
}
})
callback(true)
}
}
});
4、设置对话框脚本
Object.assign(JDialog, {
//按钮提交前置事件
beforeSubmit: function (template, action, data, callback) {
if ('ok' === action) {
if (data) {
//只能单选
const selectSupplier = data.supplierId
const avgPrice = data.avgPrice || 0
//物料采购表单传过来的参数
const dynamicParams = template.dynamicParams
const index = dynamicParams.index || 0
if (dynamicParams.purchaseMateriel && dynamicParams.purchaseMateriel.length > 0) {
dynamicParams.purchaseMateriel[index].supplier = selectSupplier
dynamicParams.purchaseMateriel[index].avgMoney = avgPrice || data.materielPrice
dynamicParams.purchaseMateriel[index].state = '已选择'
dynamicParams.purchaseMateriel[index].materielId = data.id_
dynamicParams.purchaseMateriel[index].materielPrice = data.materielPrice
}
}
}
callback(true)
}
});