作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
简介:链接控件显示文本可以通过请求得方式获取表单以外得数据,这边以示例展示具体注入得过程,具体请按业务实现。
- 录入业务对象字段属性,将表单需要录入相关的字段属性维护此处
- 设计表单页面布局,将表单按需配置页面布局效果
- 设置表单脚本,此脚本需要前端开发人员进行编写
- 菜单添加效果
1、录入业务对象管理
选择【表单管理】-【业务对象管理】将整个表单填写的字段信息录入在业务对象中,如下图:
2、 设计表单页面
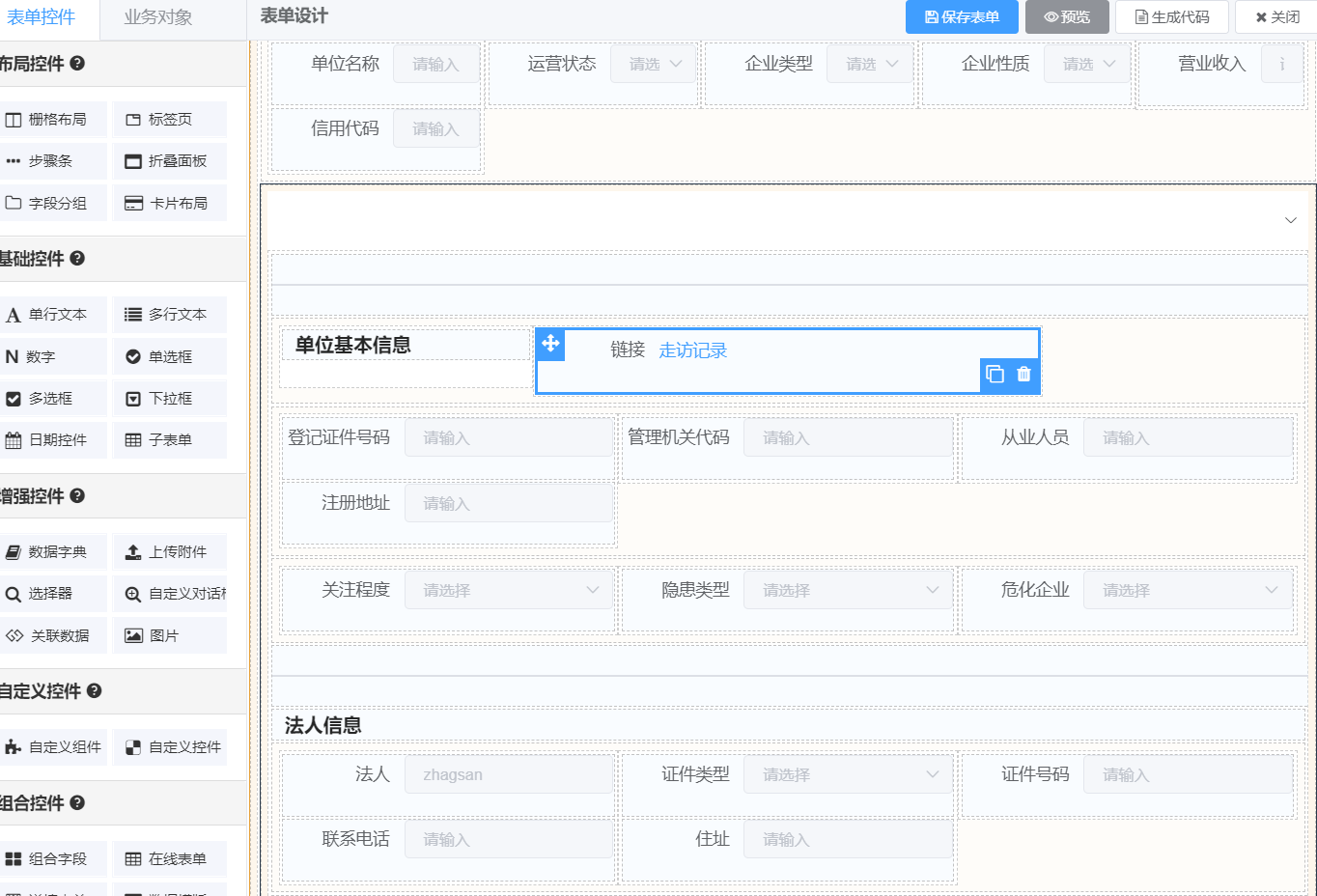
选择【表单管理】-【详情表单管理】将表单展示风格,通过拖拽拉方式进行设计,如下图:
3、设置表单脚本

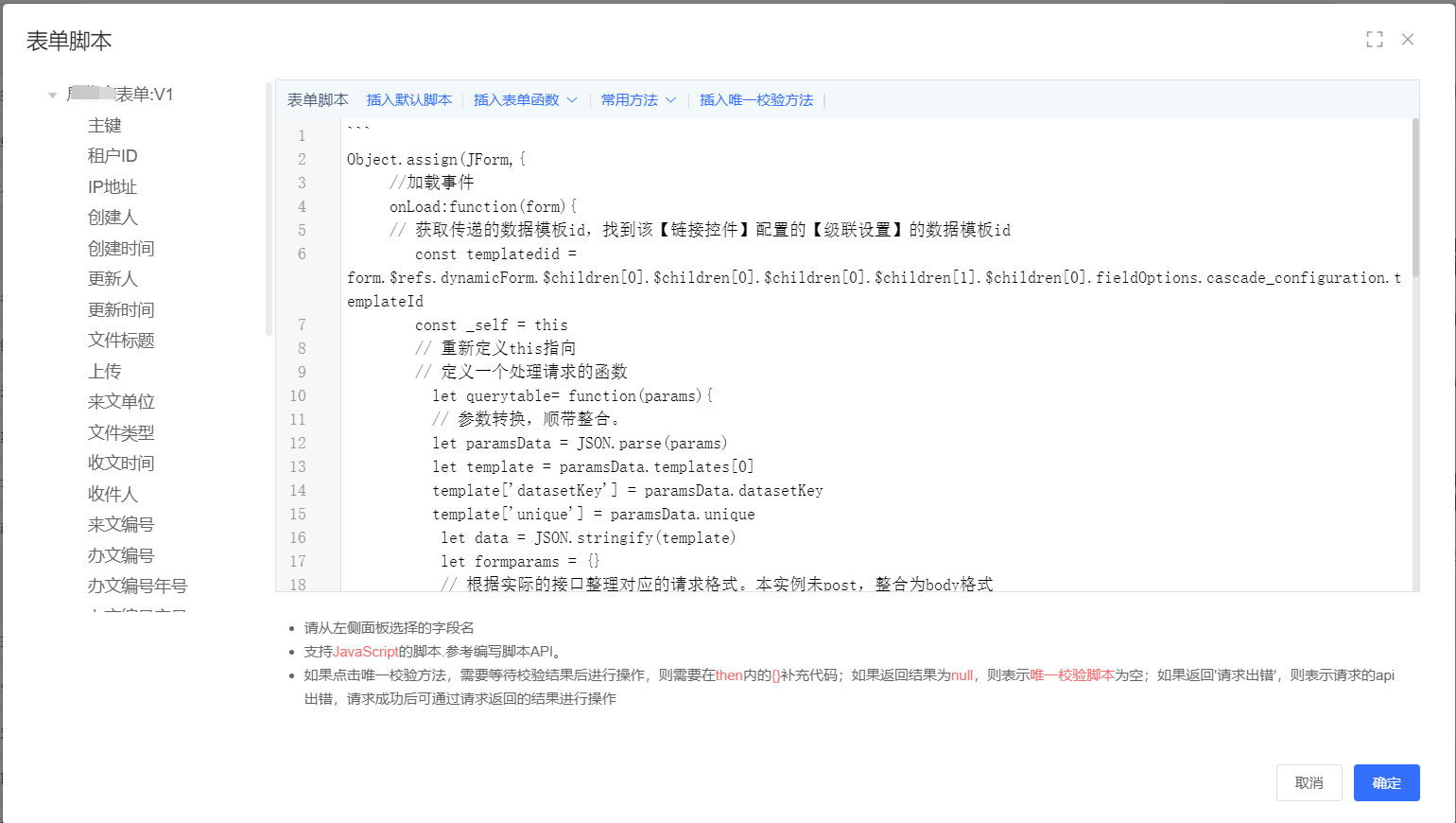
点击上图中“表单脚本”按钮,进入编辑器代码:
相关整体范例代码,如下所示:
Object.assign(JForm,{
//加载事件
onLoad:function(form){
// 获取传递的数据模板id,找到该【链接控件】配置的【级联设置】的数据模板id
const templatedid = form.$refs.dynamicForm.$children[0].$children[0].$children[0].$children[1].$children[0].fieldOptions.cascade_configuration.templateId
const _self = this
// 重新定义this指向
// 定义一个处理请求的函数
let querytable= function(params){
// 参数转换,顺带整合。
let paramsData = JSON.parse(params)
let template = paramsData.templates[0]
template['datasetKey'] = paramsData.datasetKey
template['unique'] = paramsData.unique
let data = JSON.stringify(template)
let formparams = {}
// 根据实际的接口整理对应的请求格式。本实例未post,整合为body格式
// 以下为请求所需参数的整合,参去键对值得方式
formparams['parameters'] = [{
key:'response_data',
value :data
},{
key:'filter_condition_key',
value :''
}]
// 触发请求
_self.$request({
url:'/business/v3/data/template/queryDataTable',// 接口
method: 'post', // 方法
data: formparams // 整合的参数
}).then(response => {
// 获取请求返回的数据
let res = response.data.dataResult
// 获取链接实例的showText属性,此属性是链接的展示文本
form.$refs.dynamicForm.$children[0].$children[0].$children[0].$children[1].$children[0].$children[0].$children[1].$children[0].showText = '链接'+res.length
}).catch(error => {
console.log(error)
})
}
// 执行获取数据数据模板配置的数据请求
this.$request({
url:'/business/v3/data/template/getBuildDataById',
method: 'get',
params: {
'dataTemplateId': templatedid,// 数据模板id
'isFilterForm': false,
'isRightsFilter': true
}
}).then(response => {
// 获取接口参数,传入请求方法
querytable(response.data)
})
}
});4、菜单添加效果
通过在【数据集管理】和【数据模板管理】-模板属性-拓展属性-详情表单绑定上述表单-点击某行得明细按钮,效果如下图:

