作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
适用版本:v3.4.4+;
移动端布局
通过移动端布局设置移动端数据模板列表显示字段的布局。
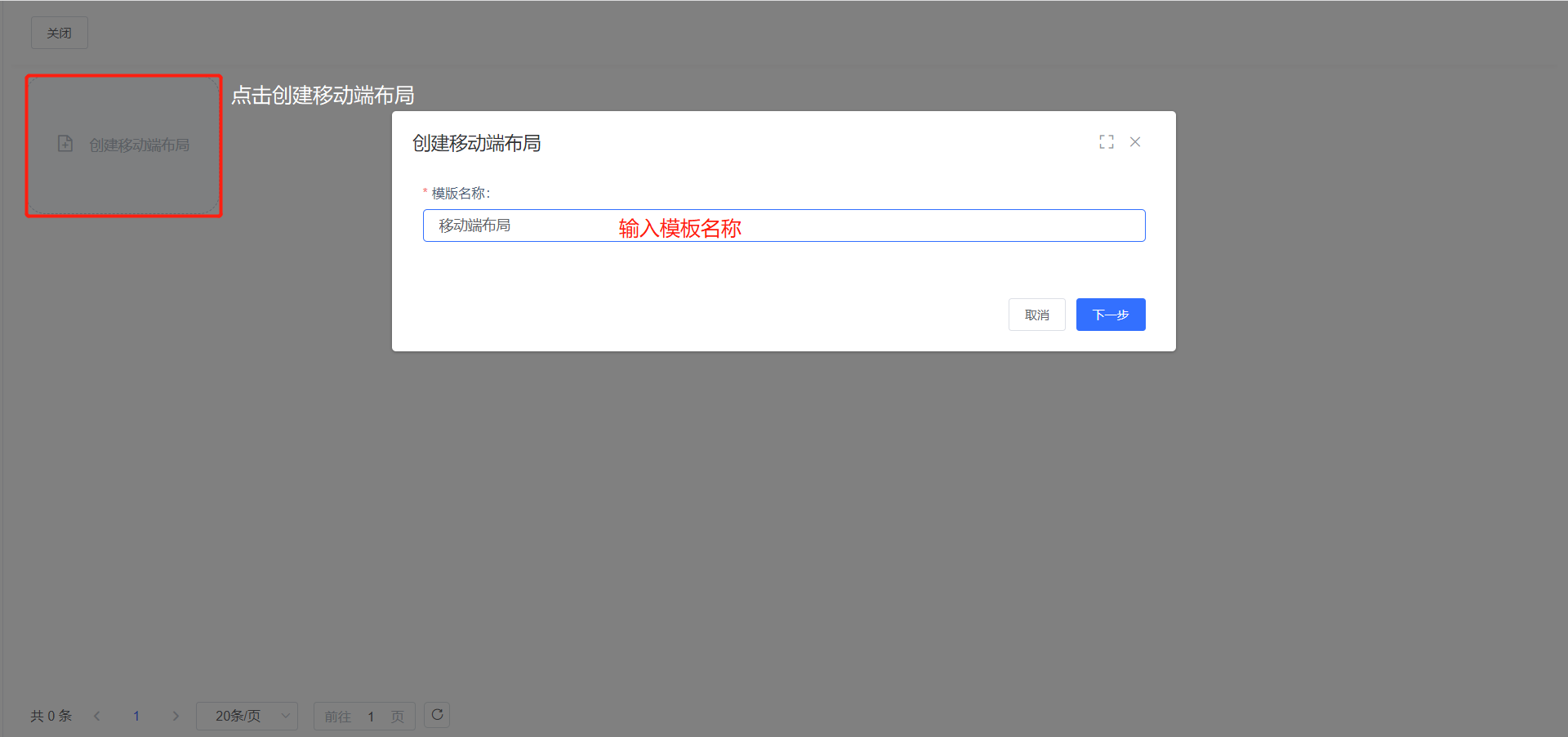
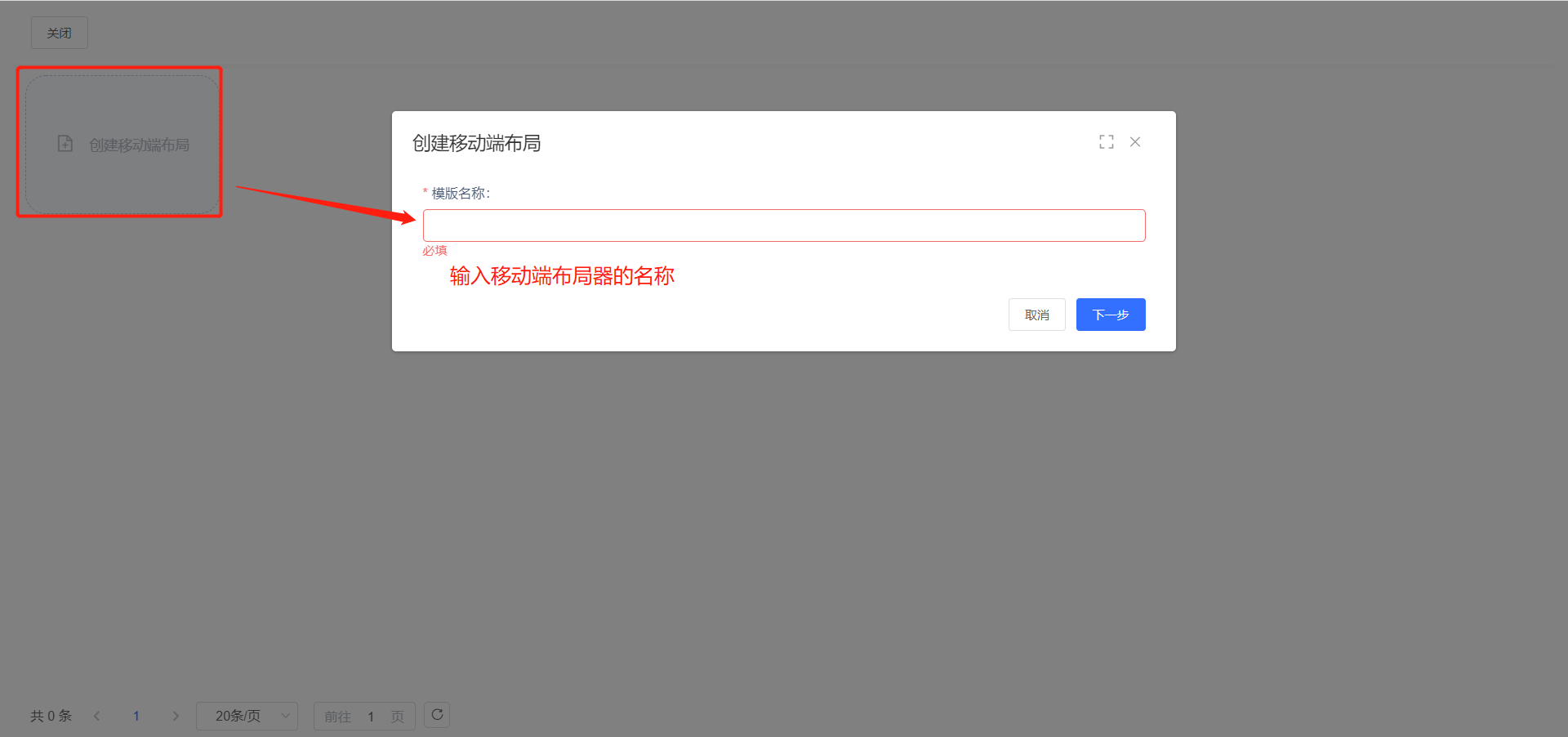
创建移动端布局
- 数据模板管理——选择数据模板——点击右下角的设置——选择移动端布局


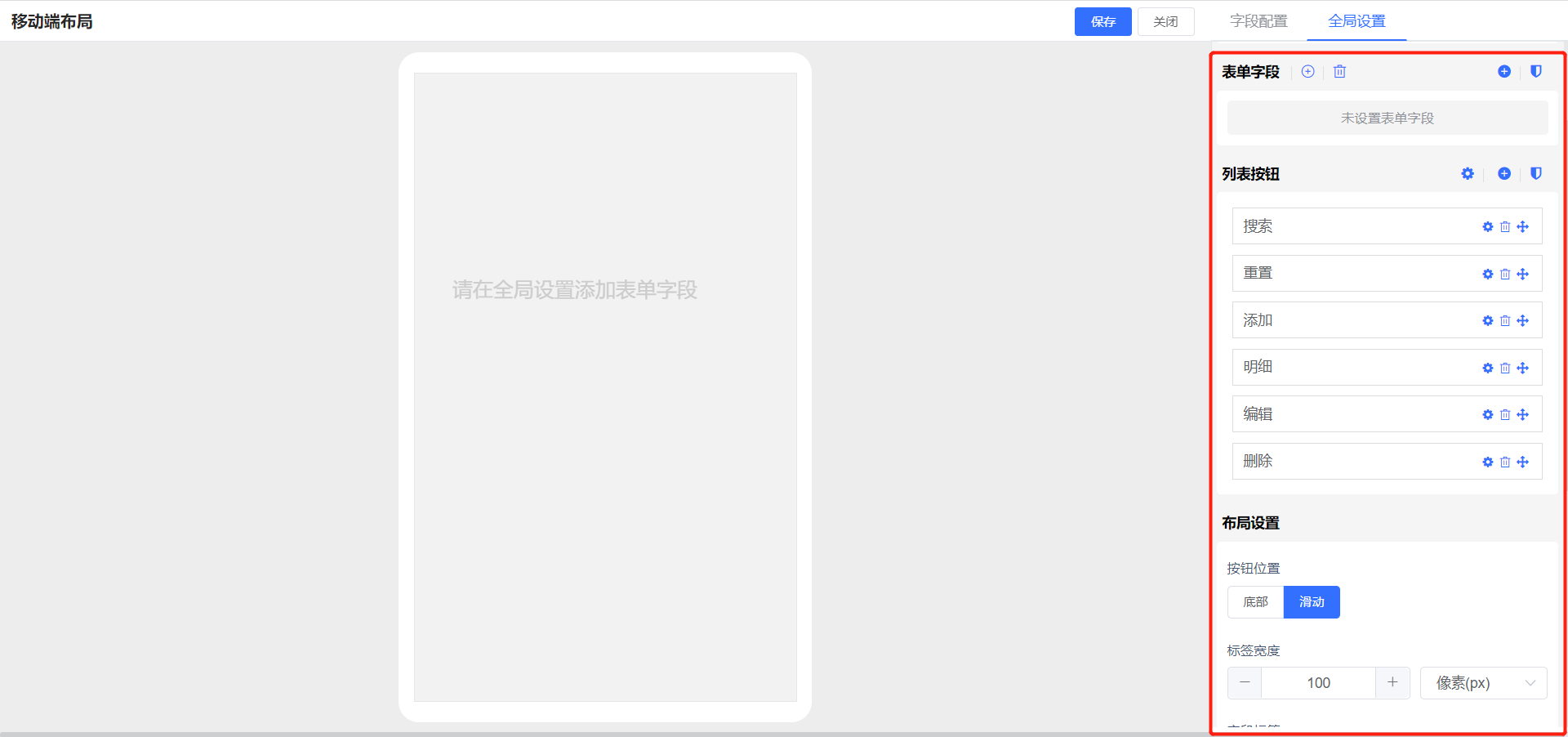
设置全局属性

1、 表单字段:添加列表显示的表单字段信息,包含布局控件和其他控件
2、 列表按钮:搜索、明细、删除、编辑、添加、启动自定义流程、自定义按钮。列表按钮初始化获取数据模板添加的列表功能按钮。
3、布局设置:设置按钮,标签,字段等布局配置:
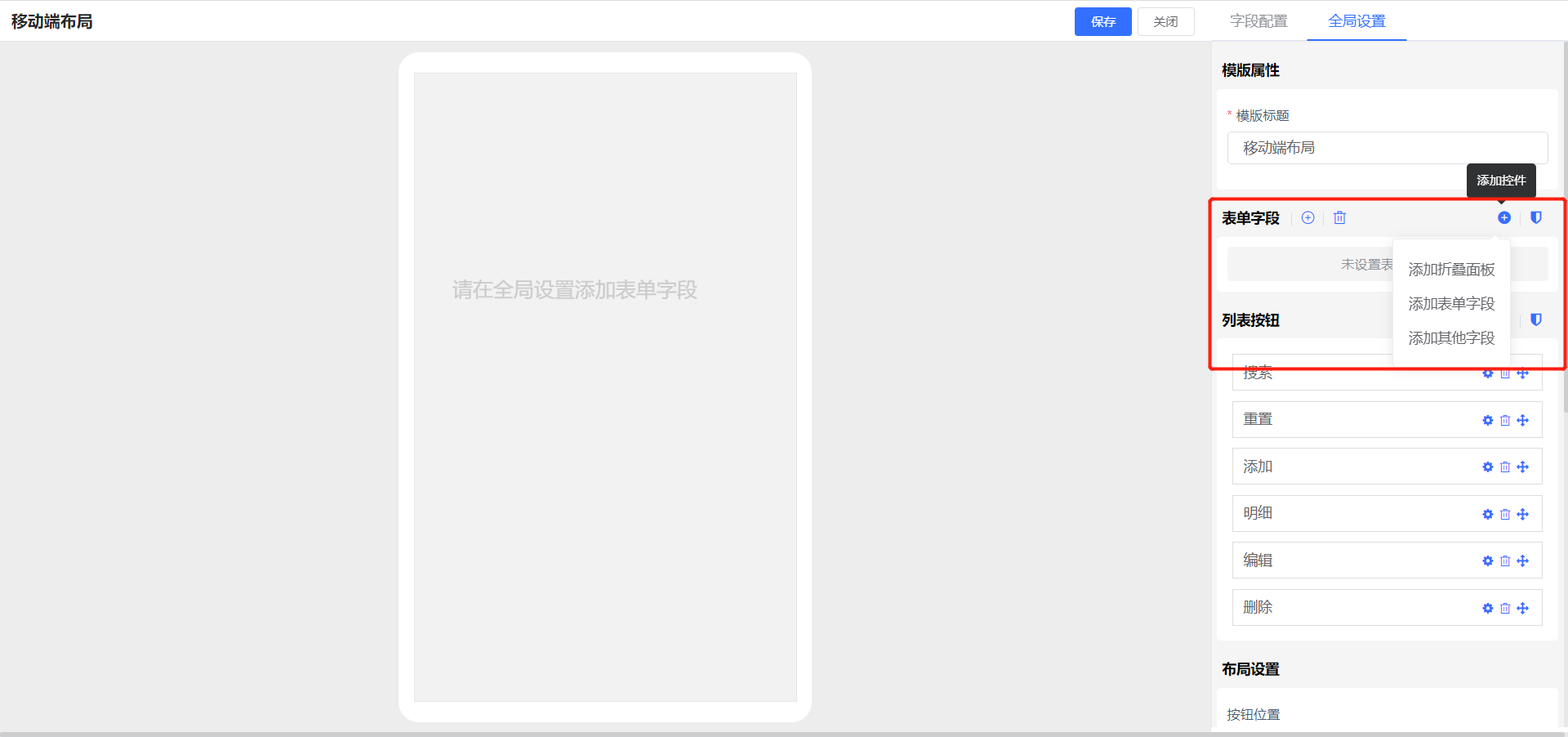
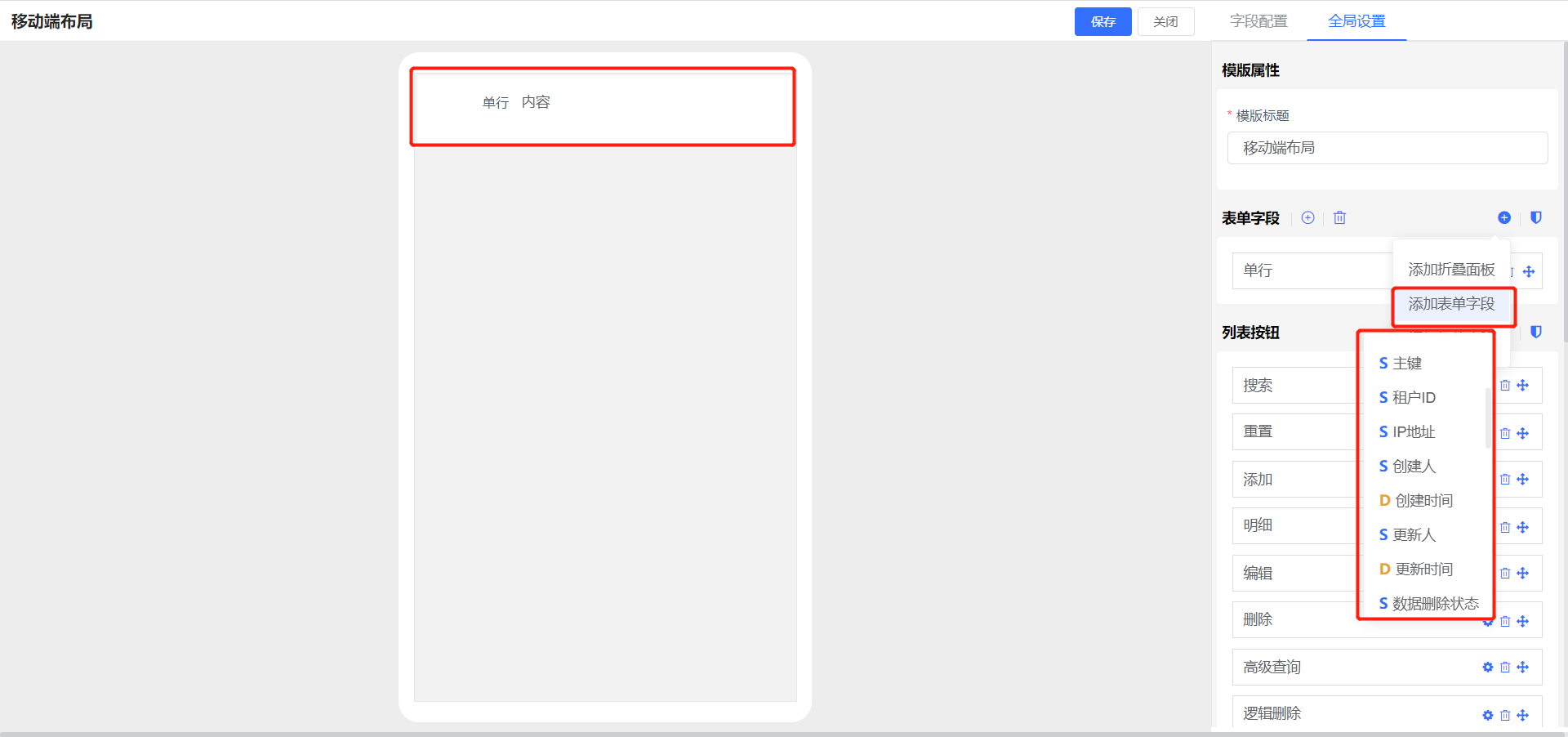
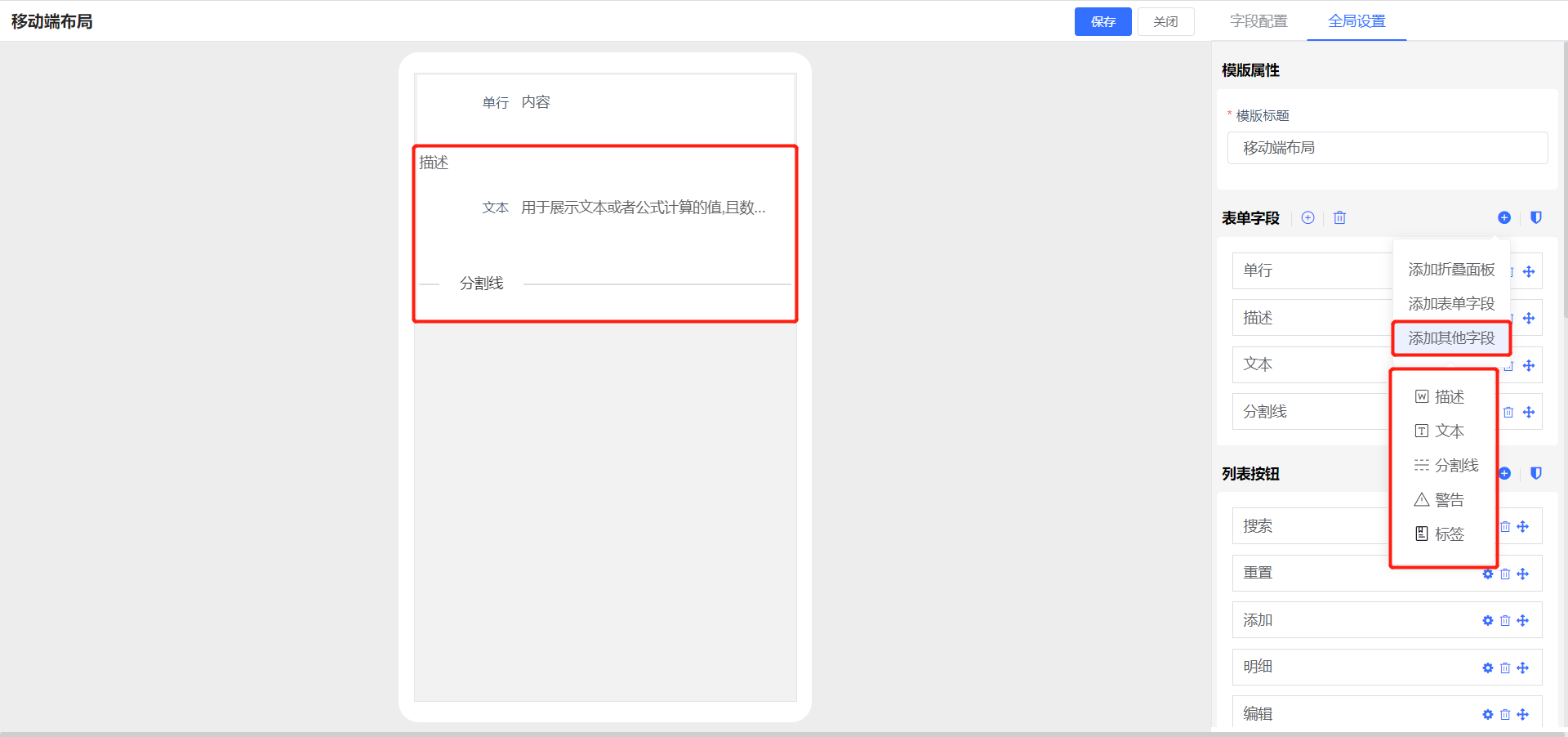
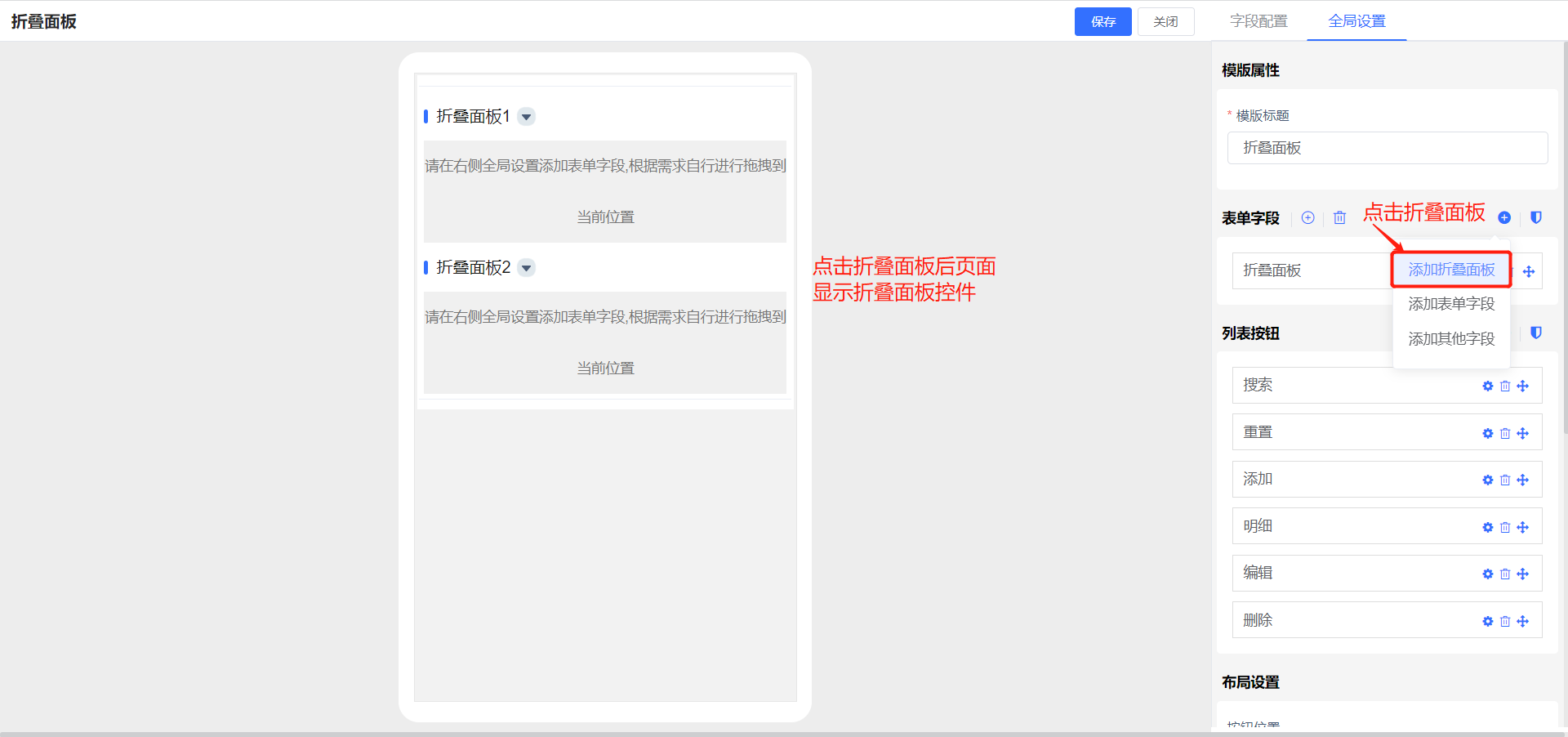
全局设置-表单字段
- 选择字段进行设置排版

- 折叠面板:列表字段可折叠展示

- 表单字段:显示此数据模板绑定业务对象的字段,点击后显示在中间的设计页面内

- 其他控件:可添加描述等辅助控件

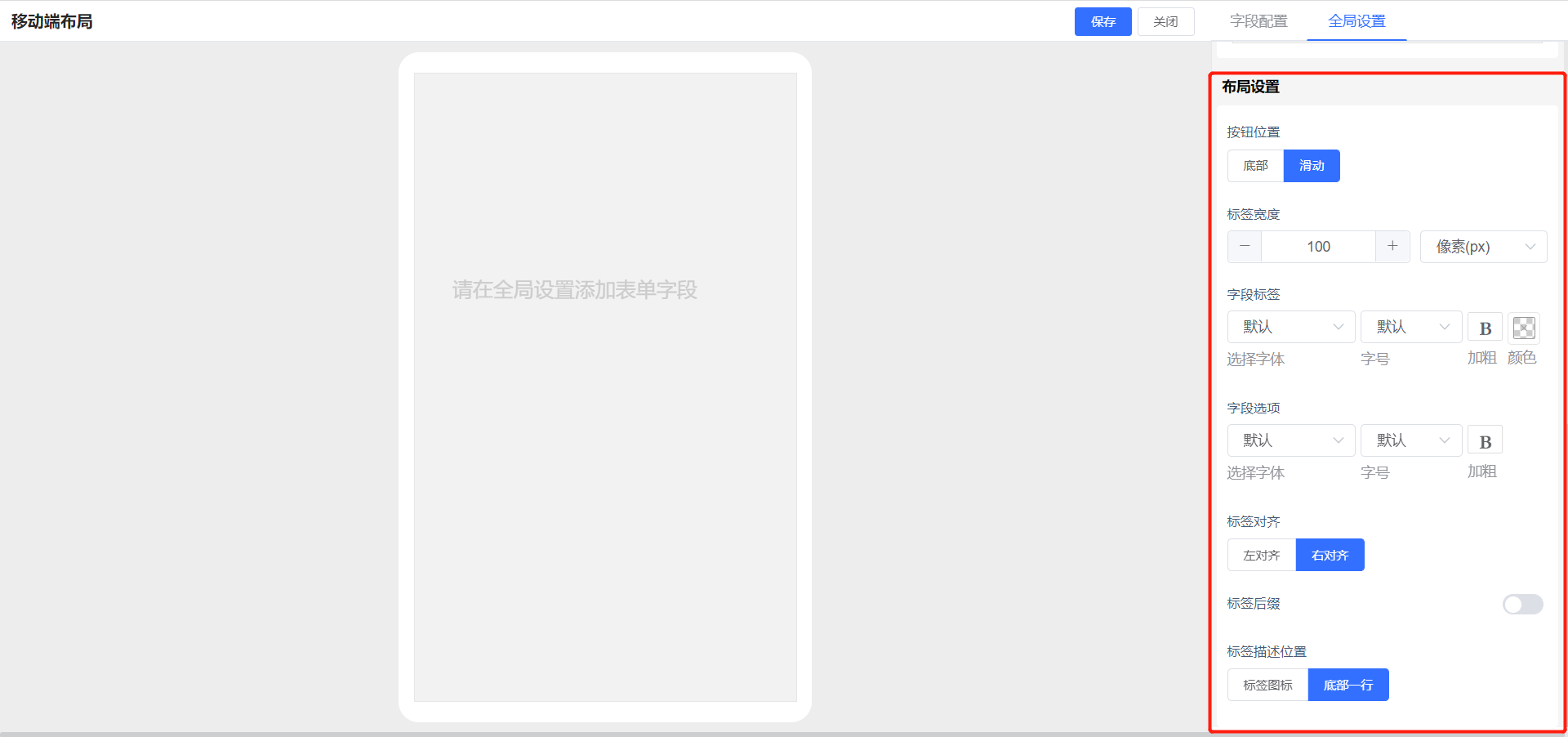
全局设置-布局设置

- 按钮位置:移动端列表显示列表按钮的位置,显示在底部、左右滑动显示;
- 标签宽度:设置字段标签文本的宽度;
- 字段标签:设置字段标签文本的字体、字体大小、是否加粗,颜色;
- 字段选项:设置字段数据值的字体、字体大小、是否加粗,颜色;单选、多选、下拉等不支持;
- 标签对齐:设置字段标签的对齐方式,左对齐、右对齐;
- 标签后缀:开启后字段标签后面显示
: - 标签描述位置:字段有添加描述后设置描述显示位置;标签图标、底部一行;
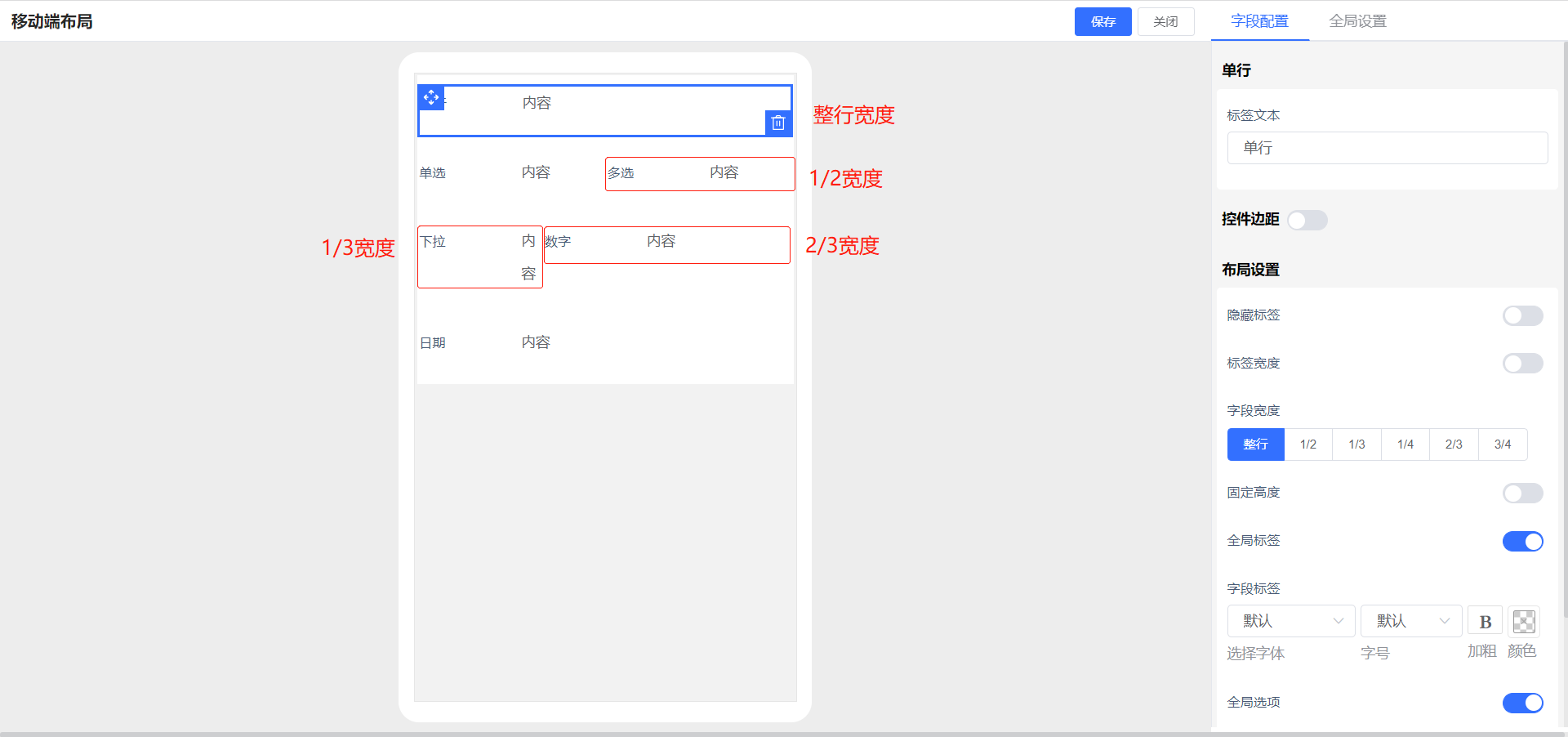
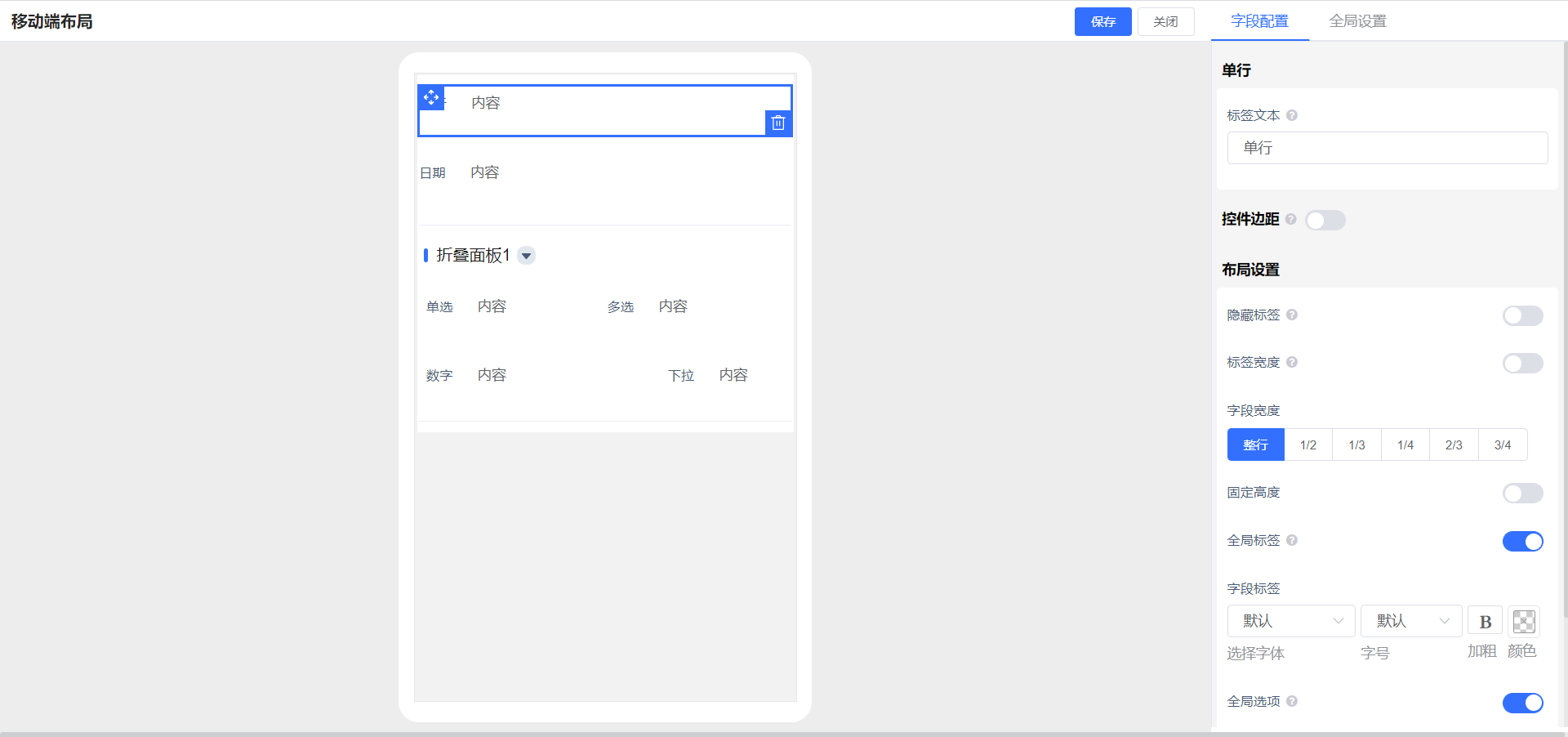
字段配置
选中字段,可以设置字段属性。如修改字段的标签文本、标签宽度、颜色、字体等。
- 隐藏标签:开启后隐藏字段的标签文本
- 标签宽度:设置字段标签文本的宽度;
- 字段宽度:整行、1/2、1/3、1/4、2/3、3/4
- 固定高度:默认是自适应,开启后可设置字段的高度
- 全局标签:开启后字段标签、字段选项按照全局的配置显示
- 字段标签:设置字段标签文本的字体、字体大小、是否加粗,颜色;
- 字段选项:设置字段数据值的字体、字体大小、是否加粗,颜色;单选、多选、下拉等不支持;
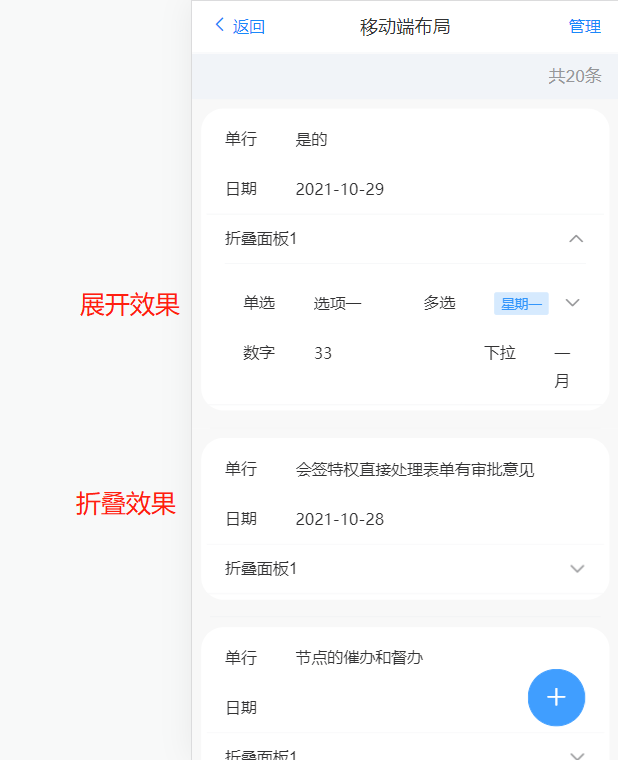
移动端效果
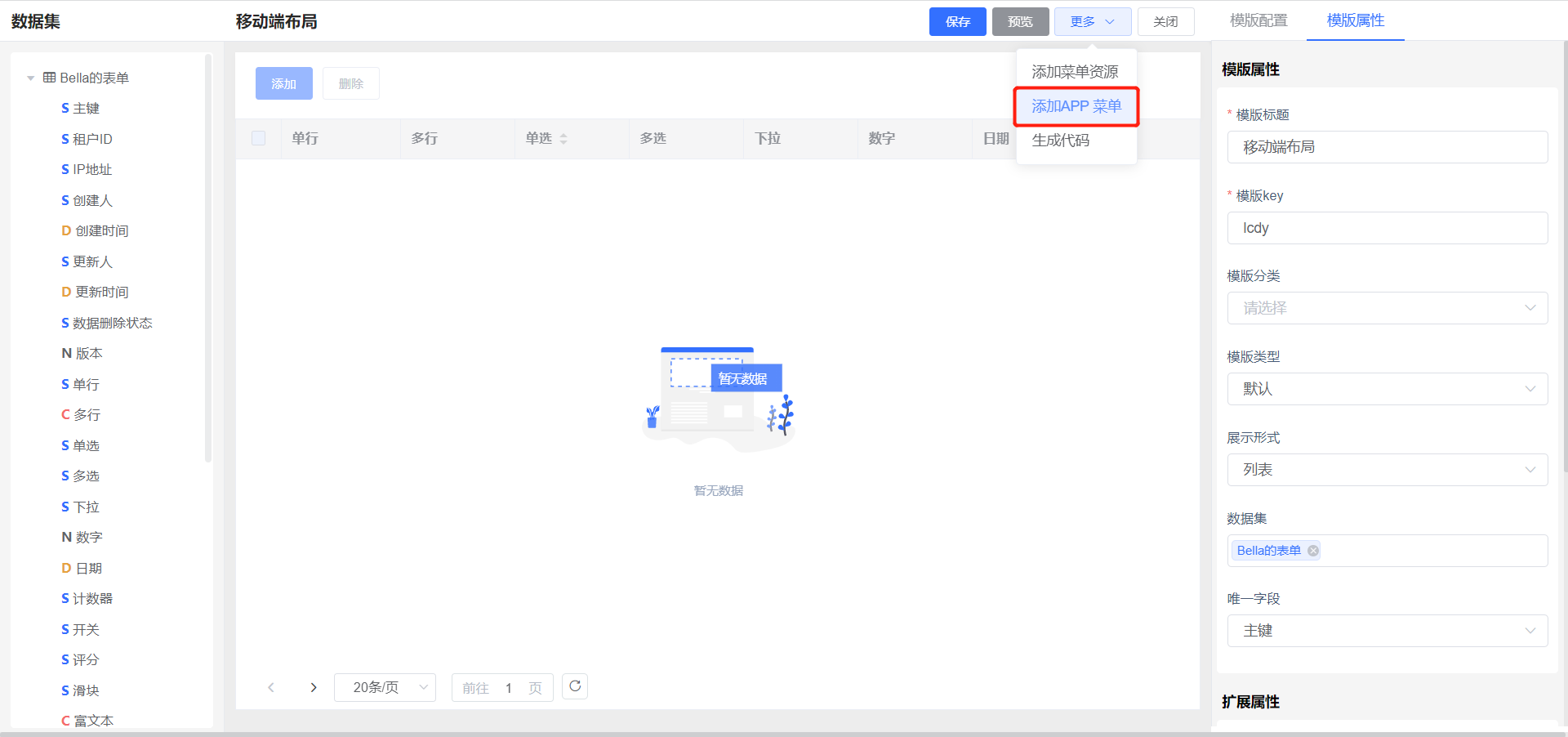
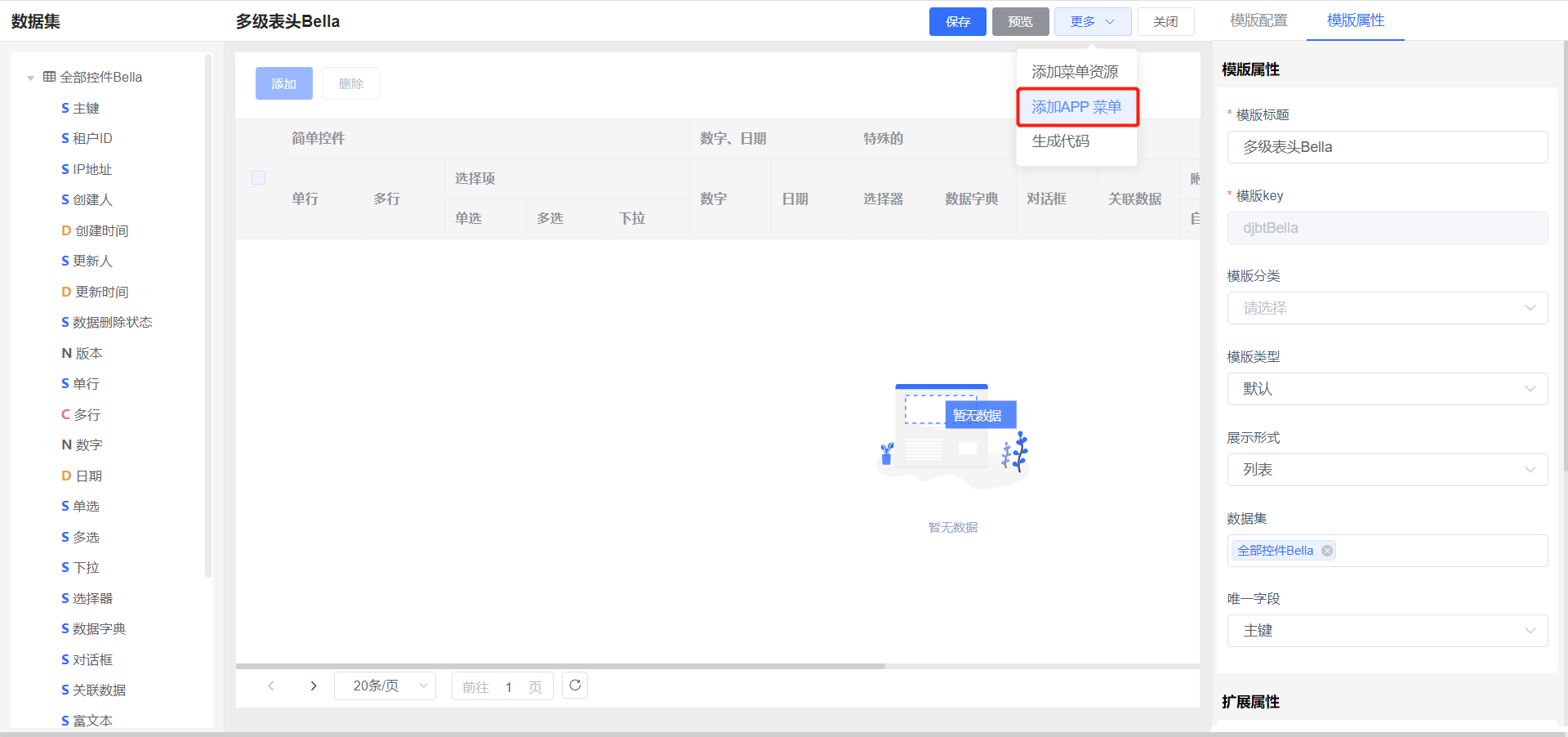
1、首页数据模板需要发布到移动端。数据模板——编辑——更多——添加APP菜单
2、移动端查看列表
3、有折叠面板的效果


案例说明
创建一个折叠面板的样式的移动端布局:
1、创建移动端布局器

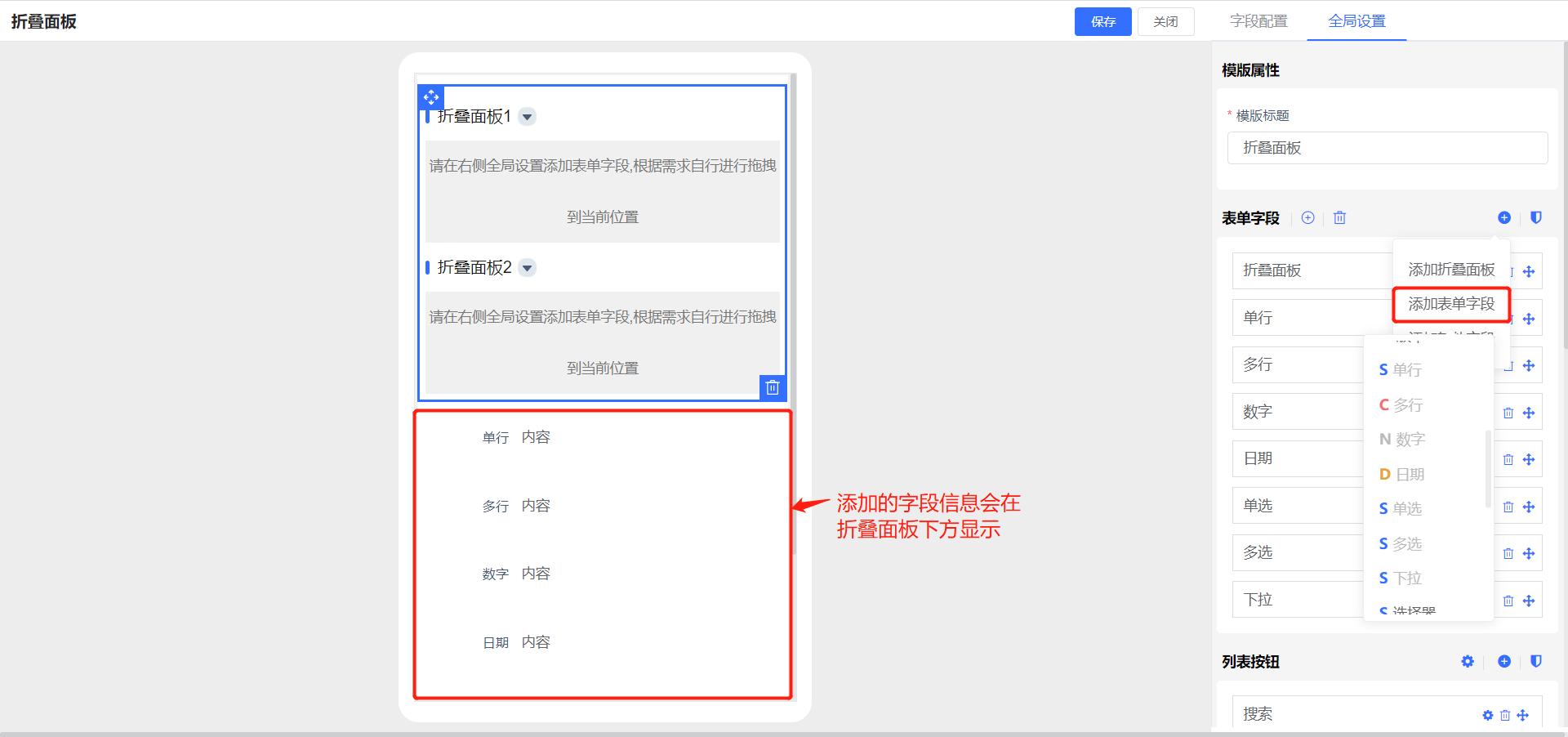
2、表单字段点击添加控件,选择点击折叠面板,点击后设计页面自动填充折叠面板控件

3、表单字段点击添加表单字段——选择表单字段,点击后表单字段自动填充到设计框内。

4、根据需求自定义设置折叠面板属性,可对折叠面板进行增删改

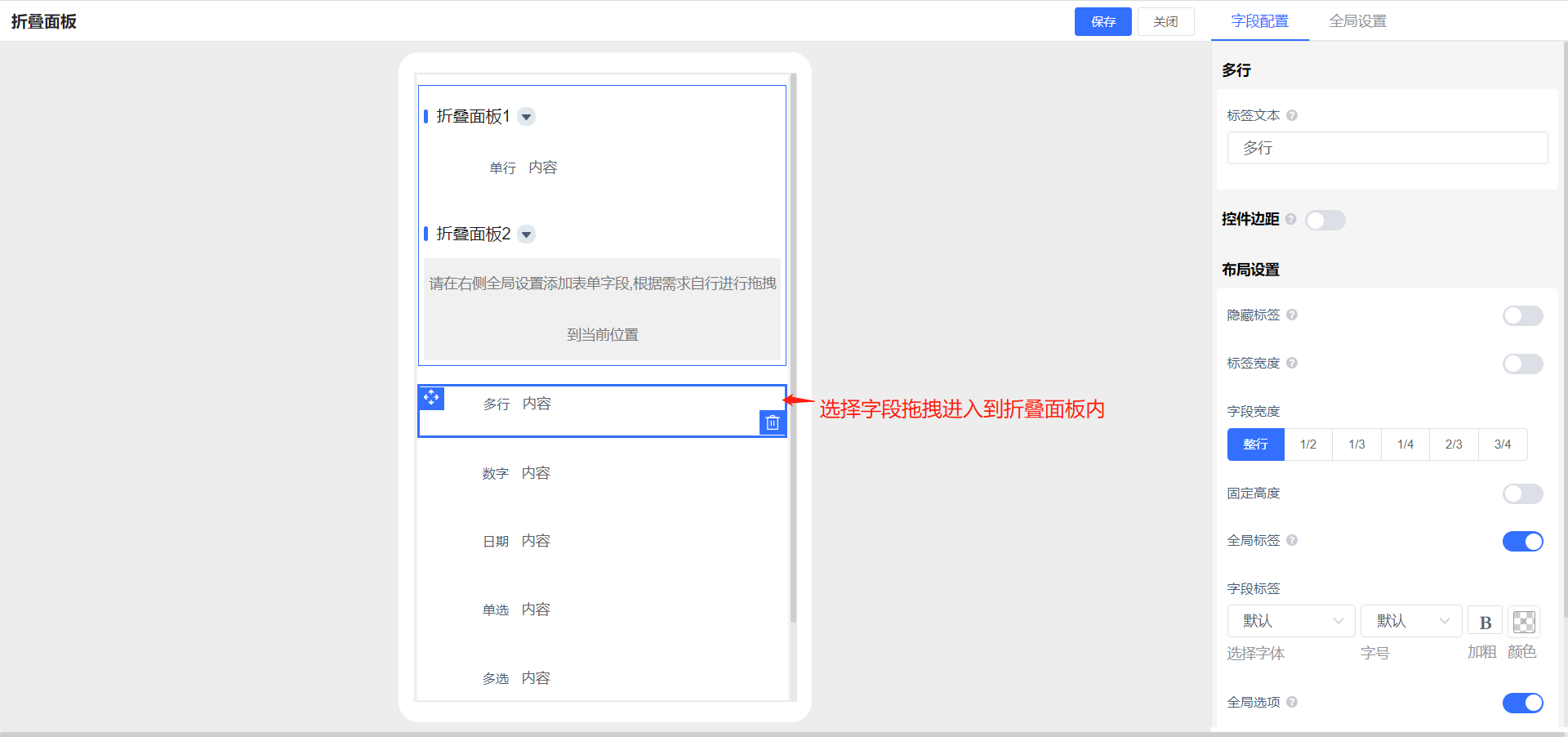
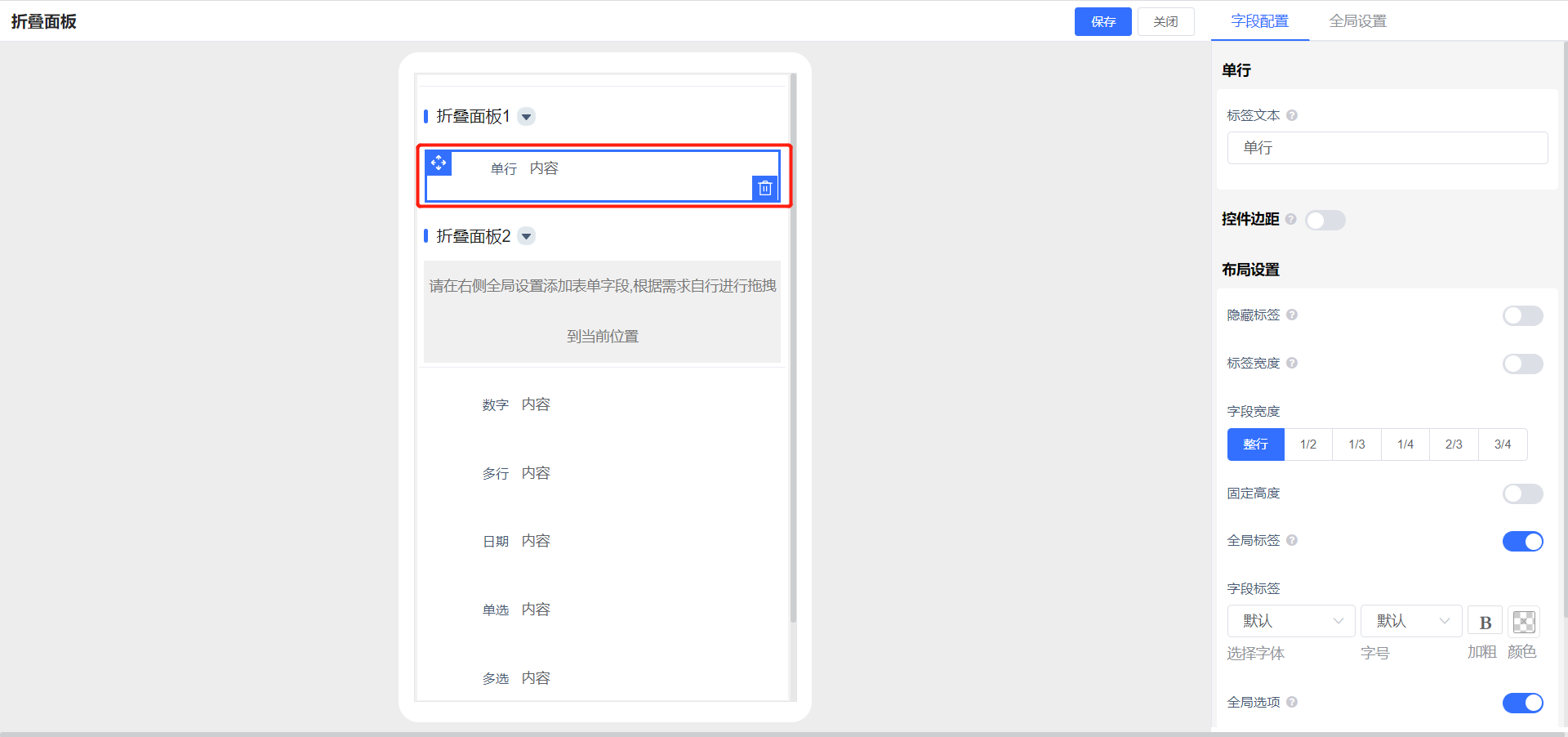
5、选择字段拖拽到对应的折叠面板内

6、选中字段可对字段进行属性的配置,按照自己需求设置

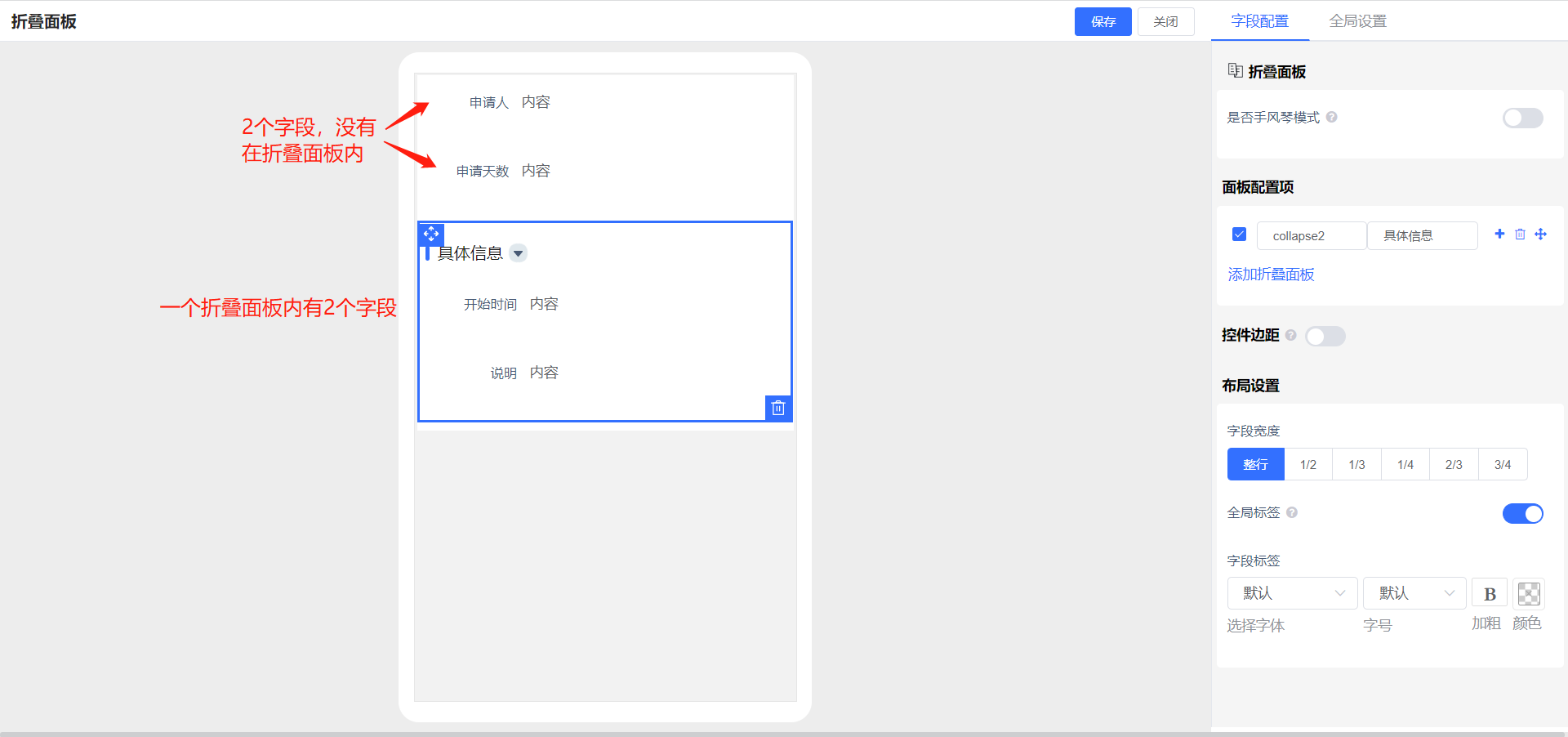
例如:本次案例最后的配置为以下:

7、保存移动端布局设置
8、数据模板如果没有发布成菜单的话,需要先把数据模板发布成app菜单:
- 编辑进入页面,点击更多——添加app菜单

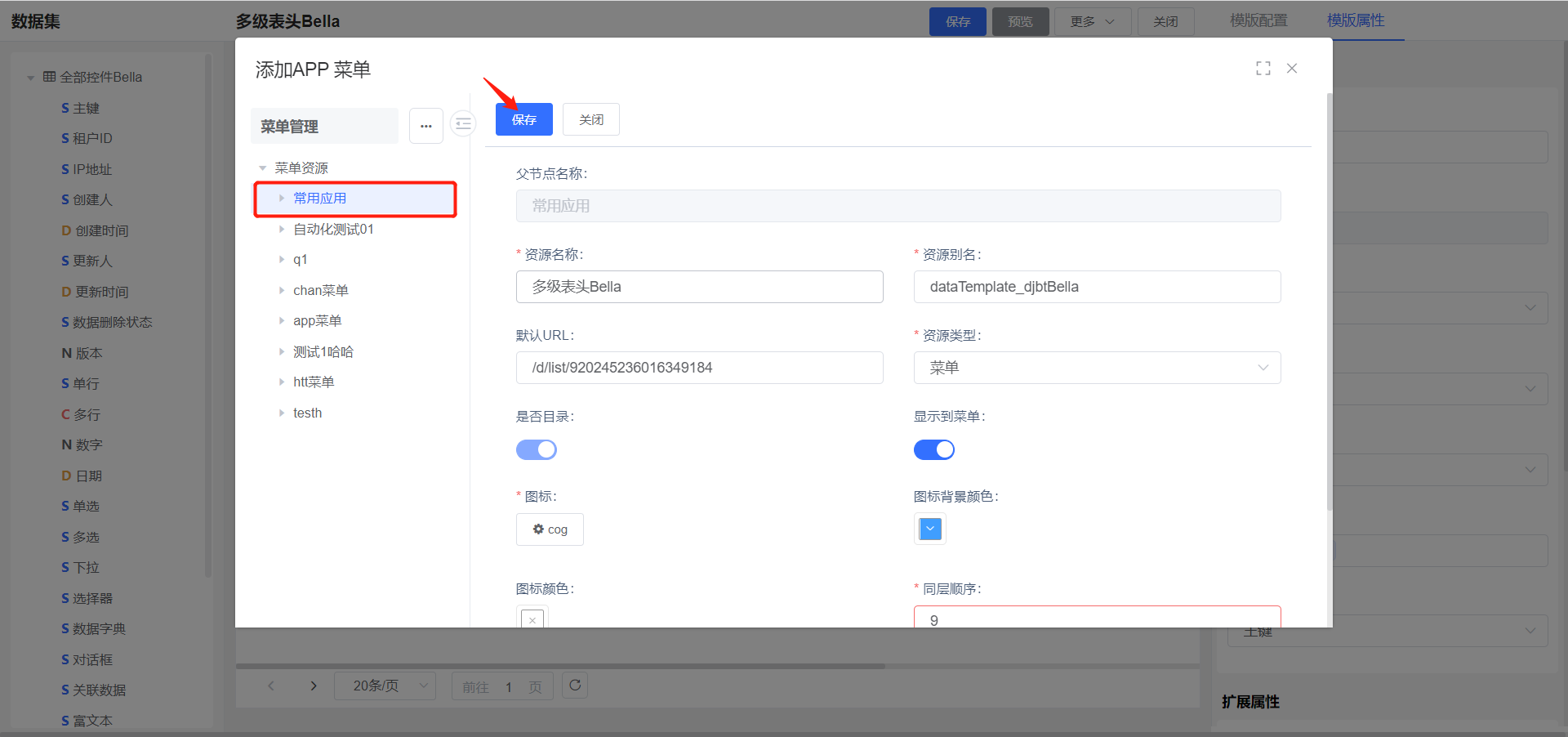
- 选择一个菜单,点击保存

- 移动端查看效果:

