作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:23
适用版本:v3.3.10+;
自定义组件
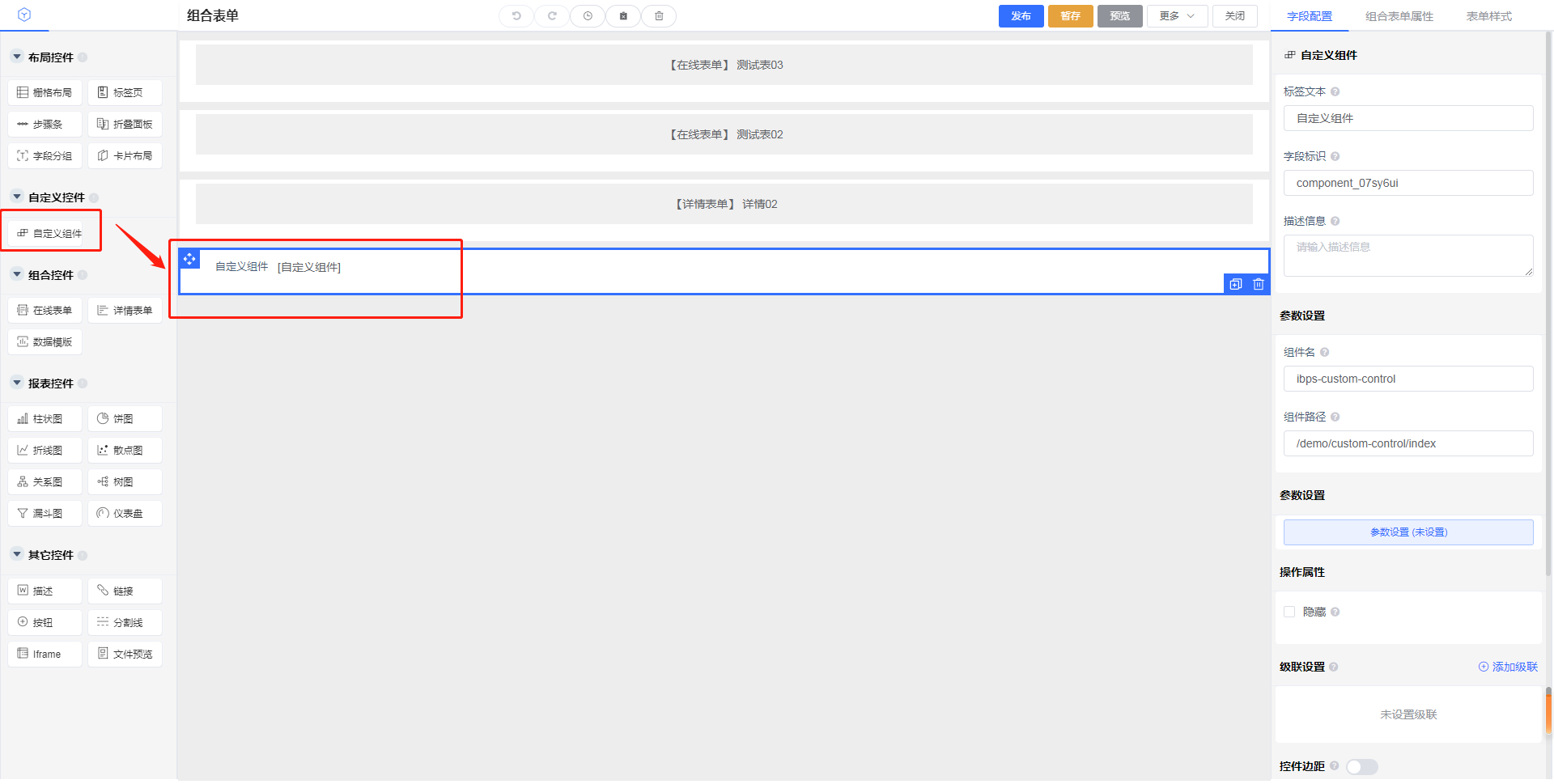
- 自定义组件:可以在设计器左侧配置自己的组件进行操作。(需要开发人员进行配置)

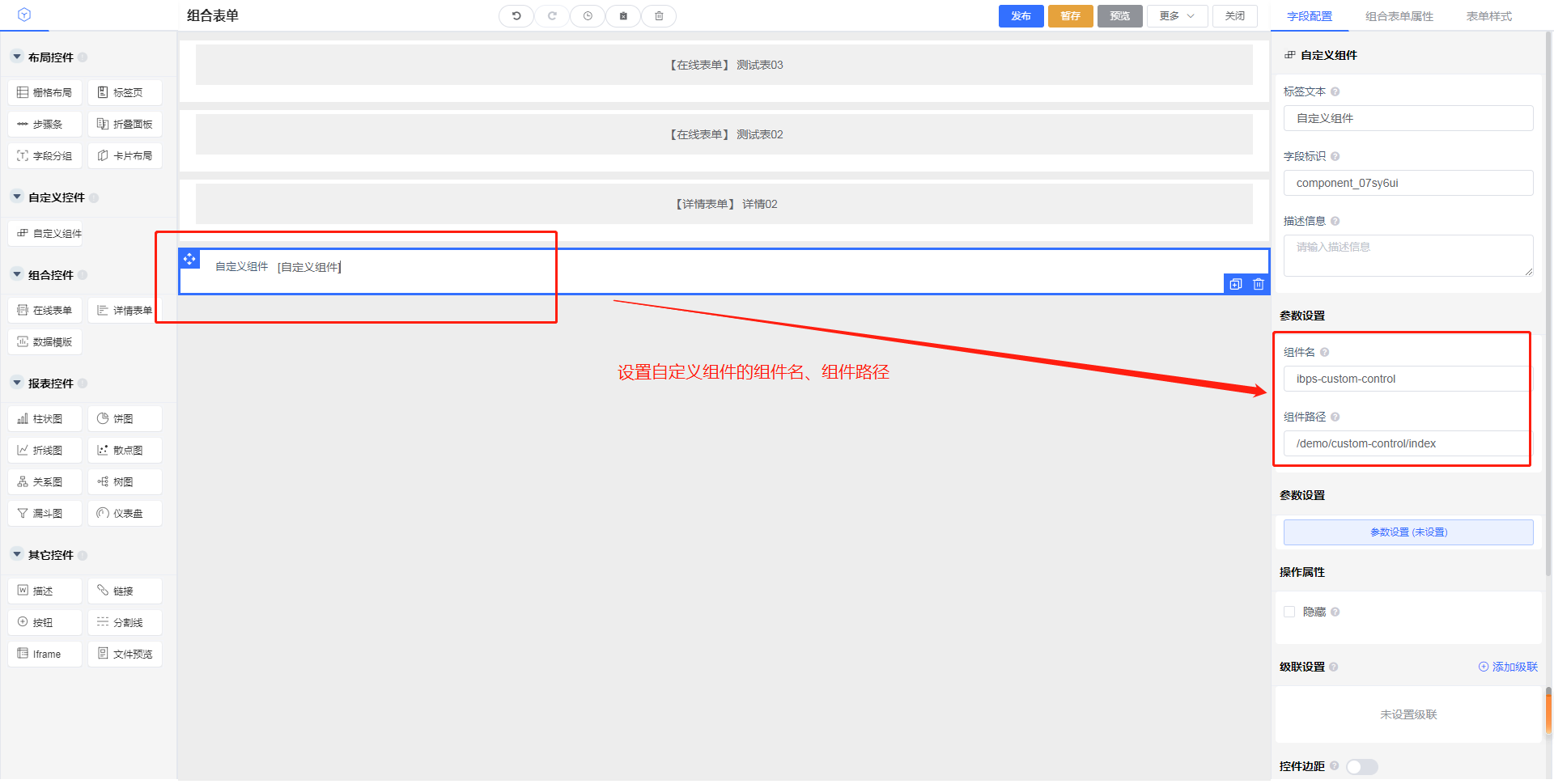
自定义组件:

- 标签文本:可设置此自定义组件在组合表单中显示的名称
- 字段标识:一般不需要修改由系统生成,但需唯一。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示
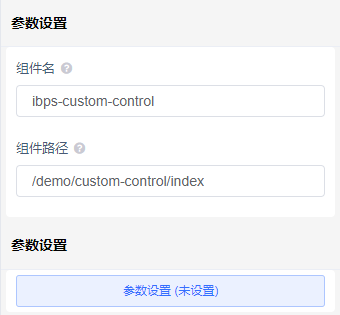
参数设置:

- 组件名:标识组件应用的代码的组件名。请遵循vue的风格字母全小写且必须包含一个连字符,这会帮助您避免和当前以及未来的 HTML 元素相冲突。
- 组件路径:组件路径,是views路径下文件。其他路径下文件无效。
案例一:
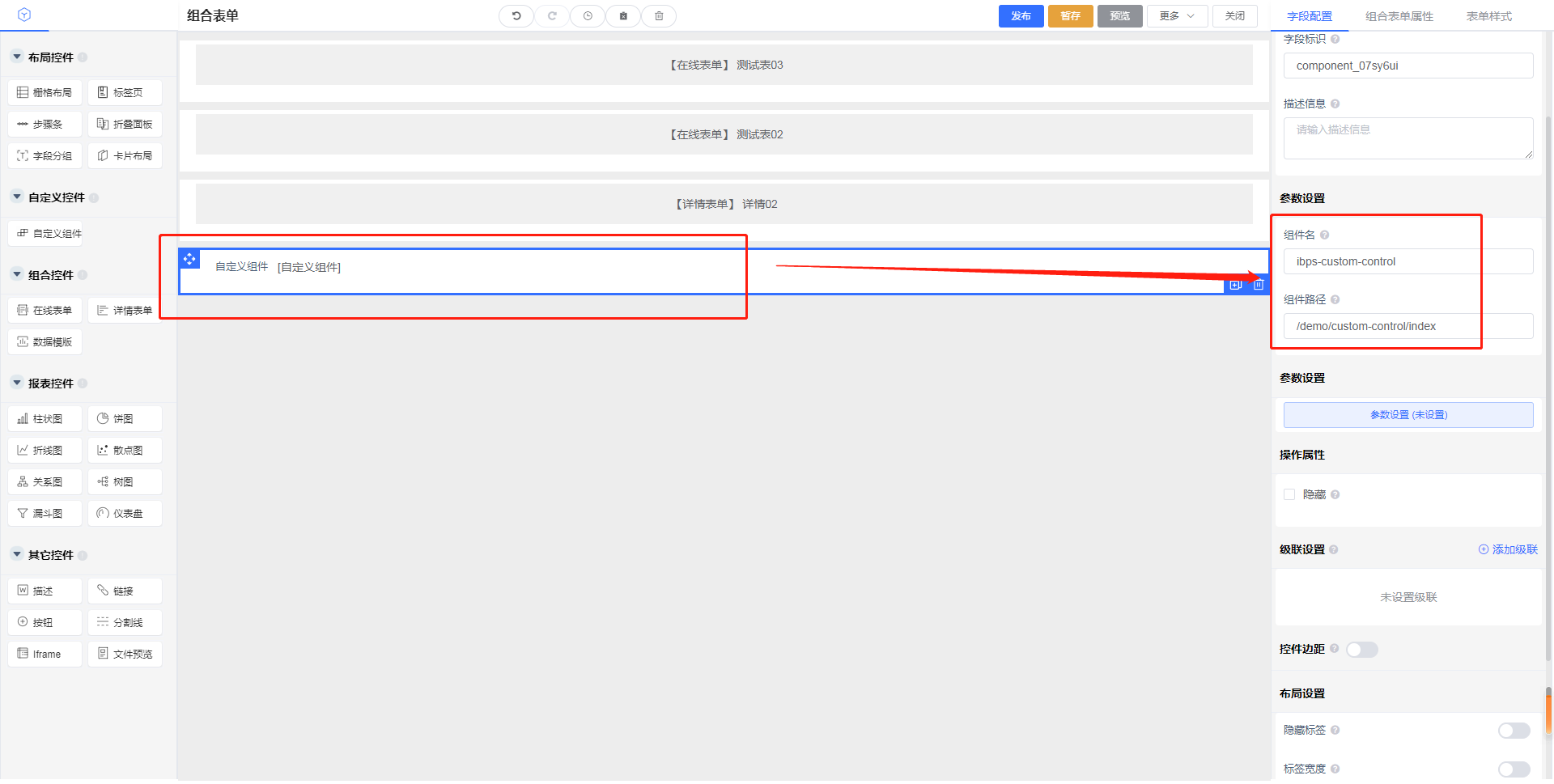
1、自定义组件设置组件名、组件路径
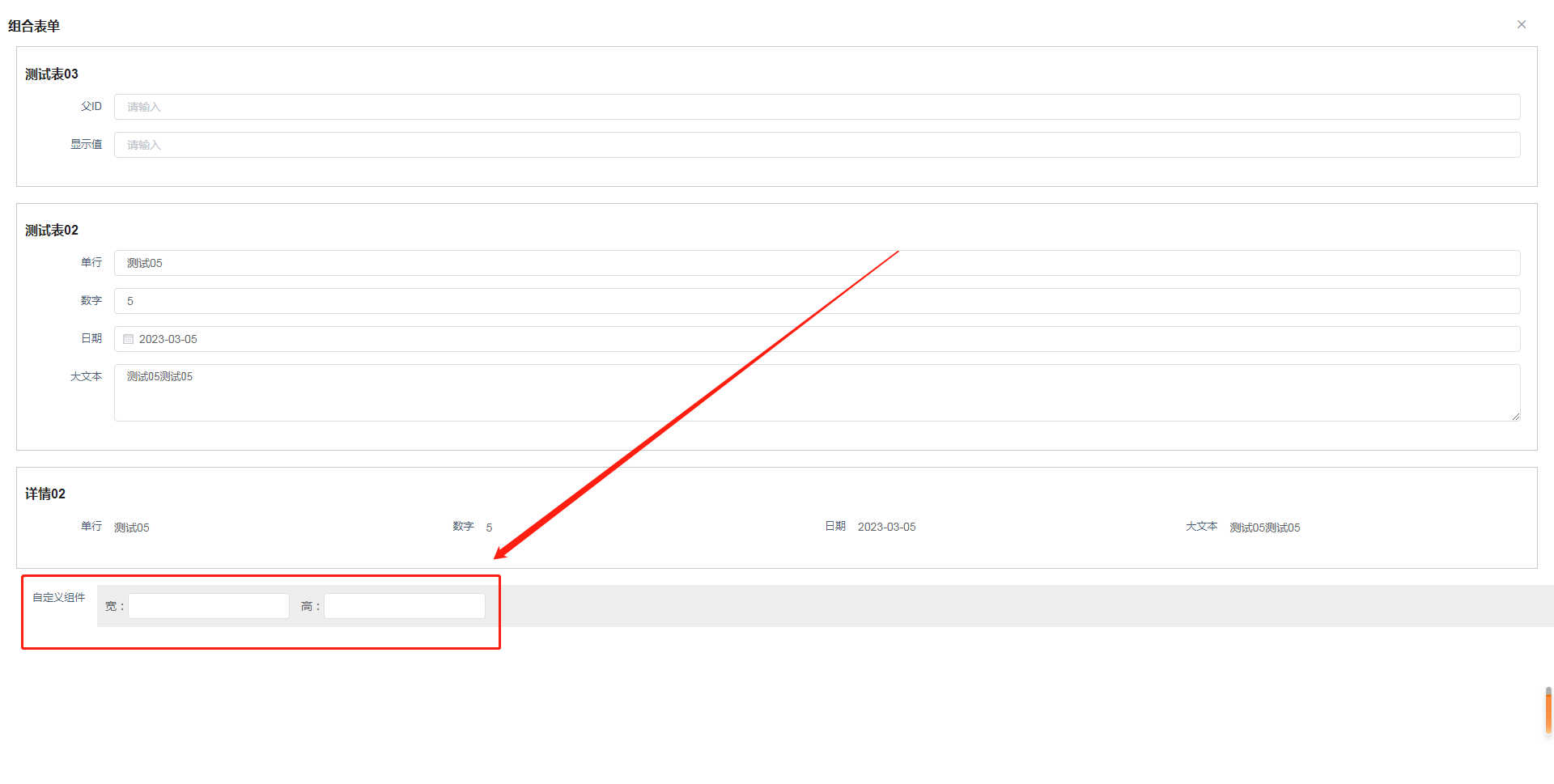
2、预览查看效果
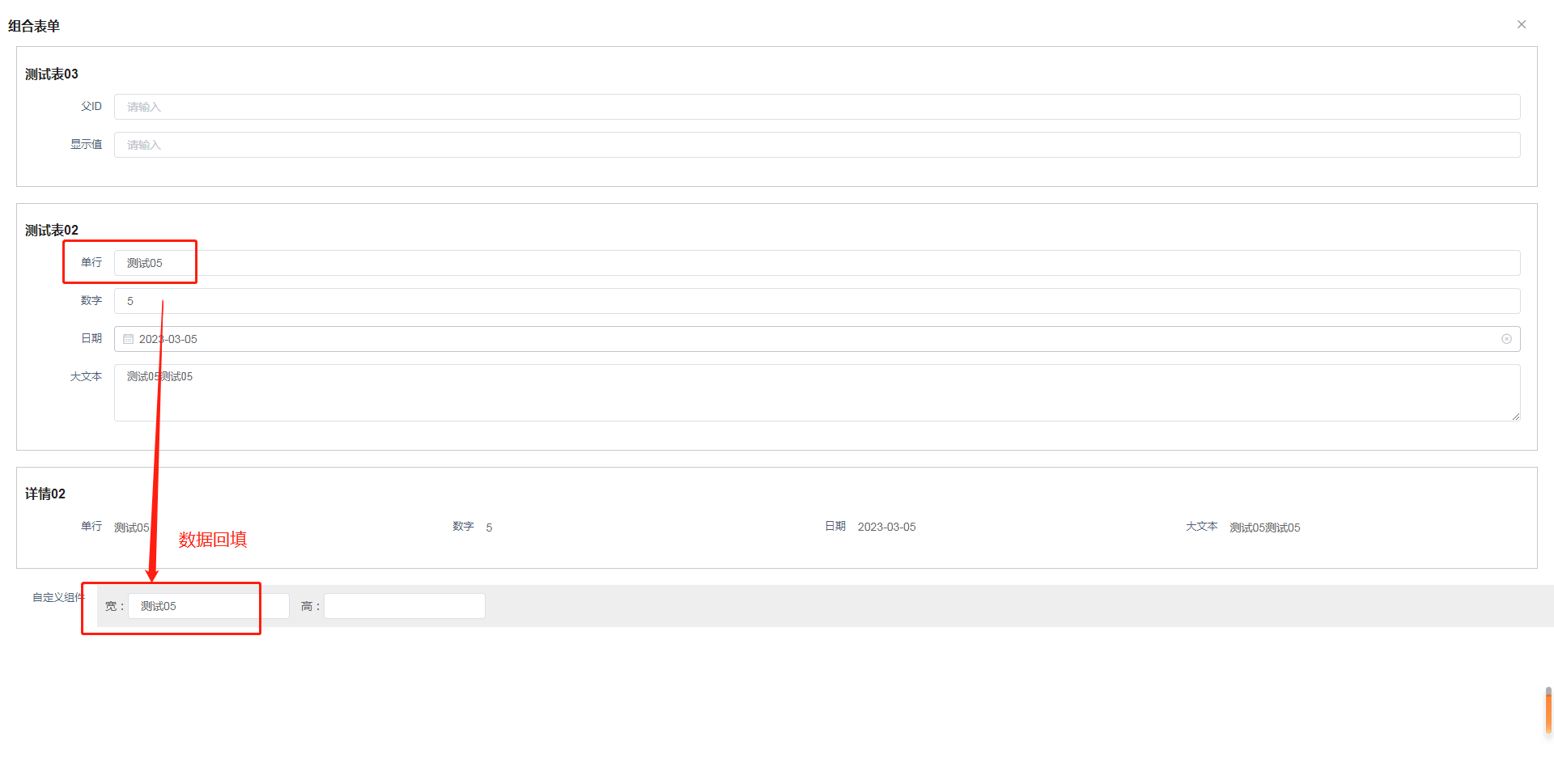
案例二:
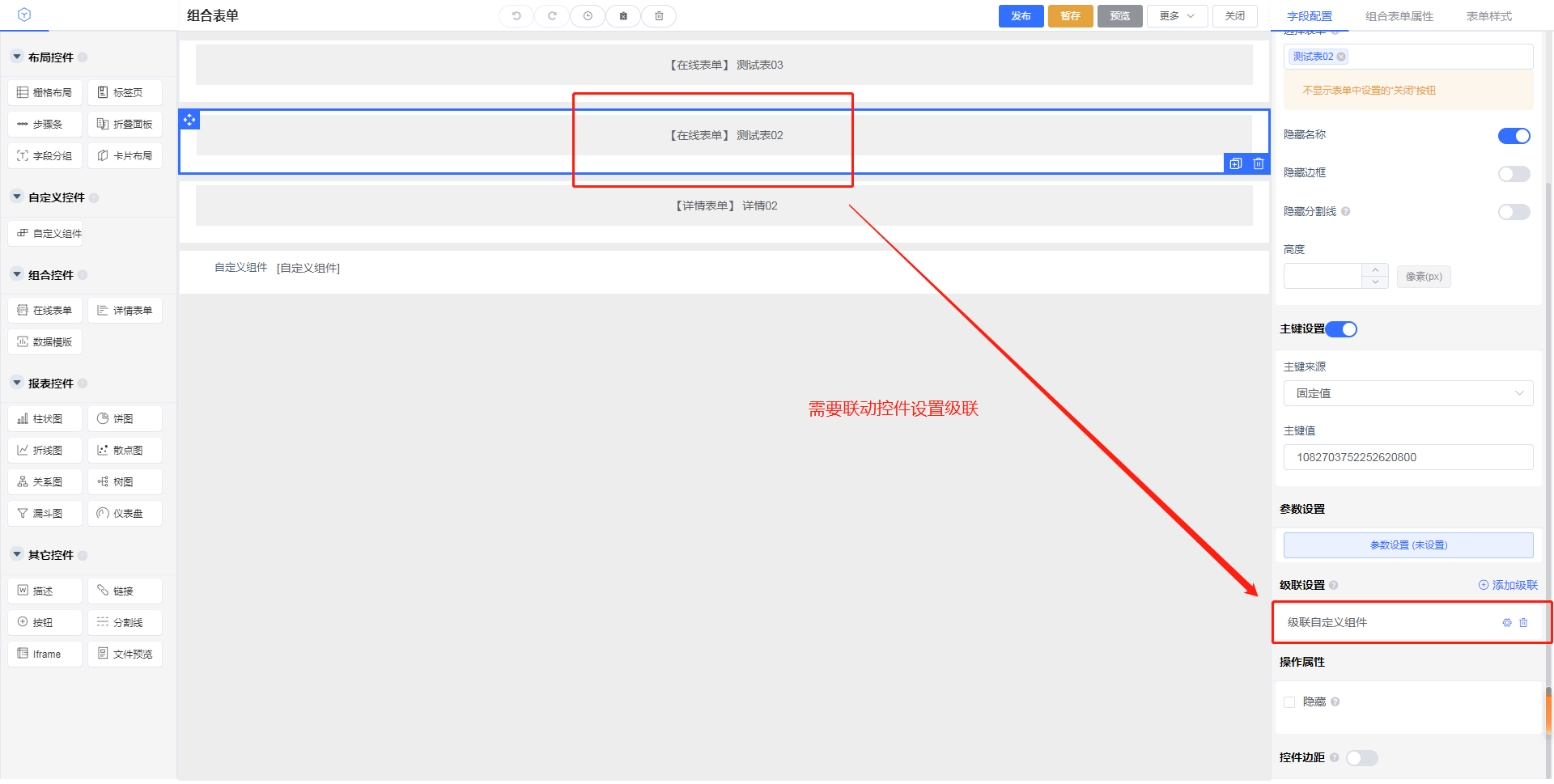
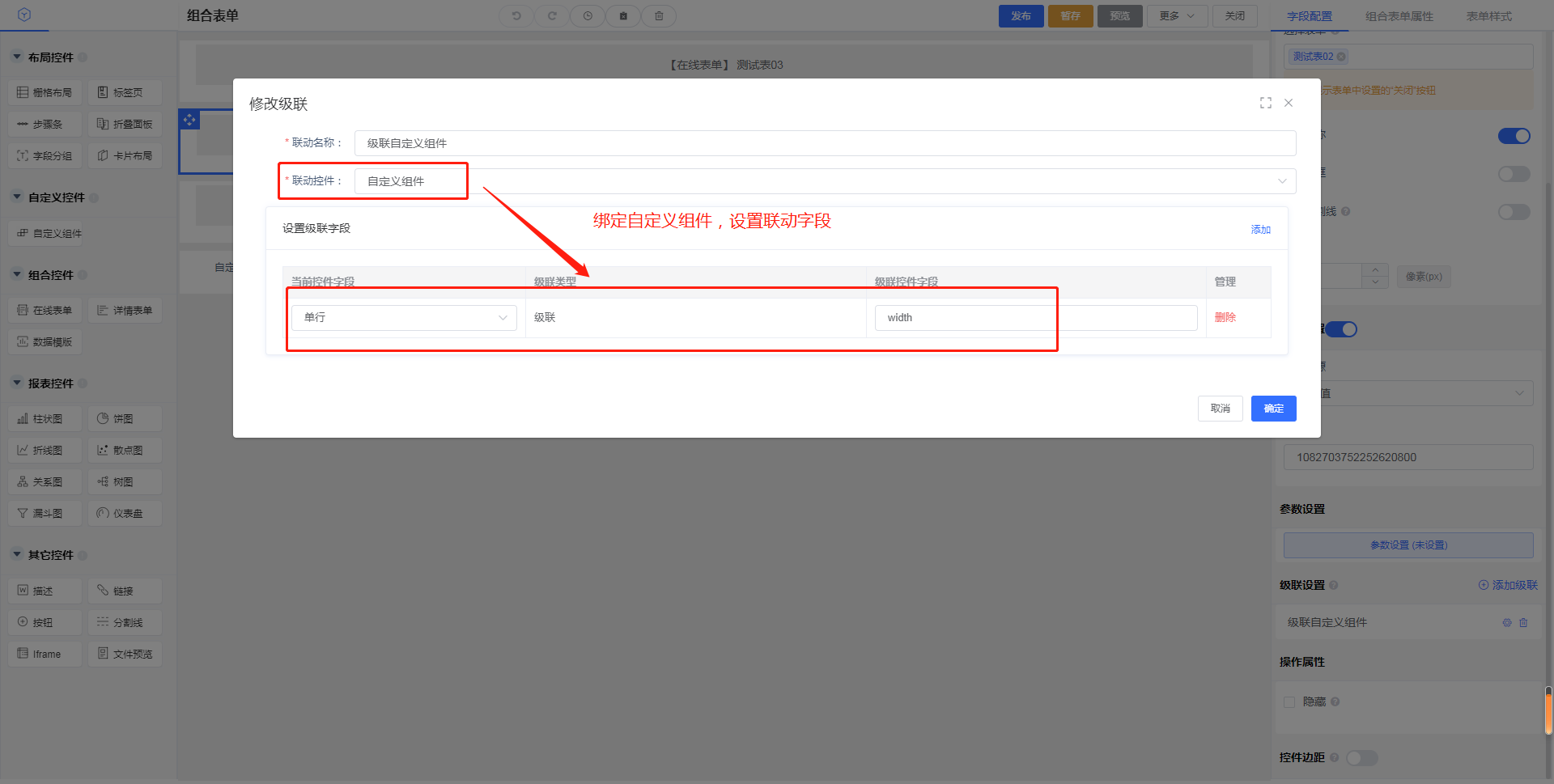
1、如果设置了自定义组件,需要把其他控件数据联动到自定义组件时:


2、预览查看效果
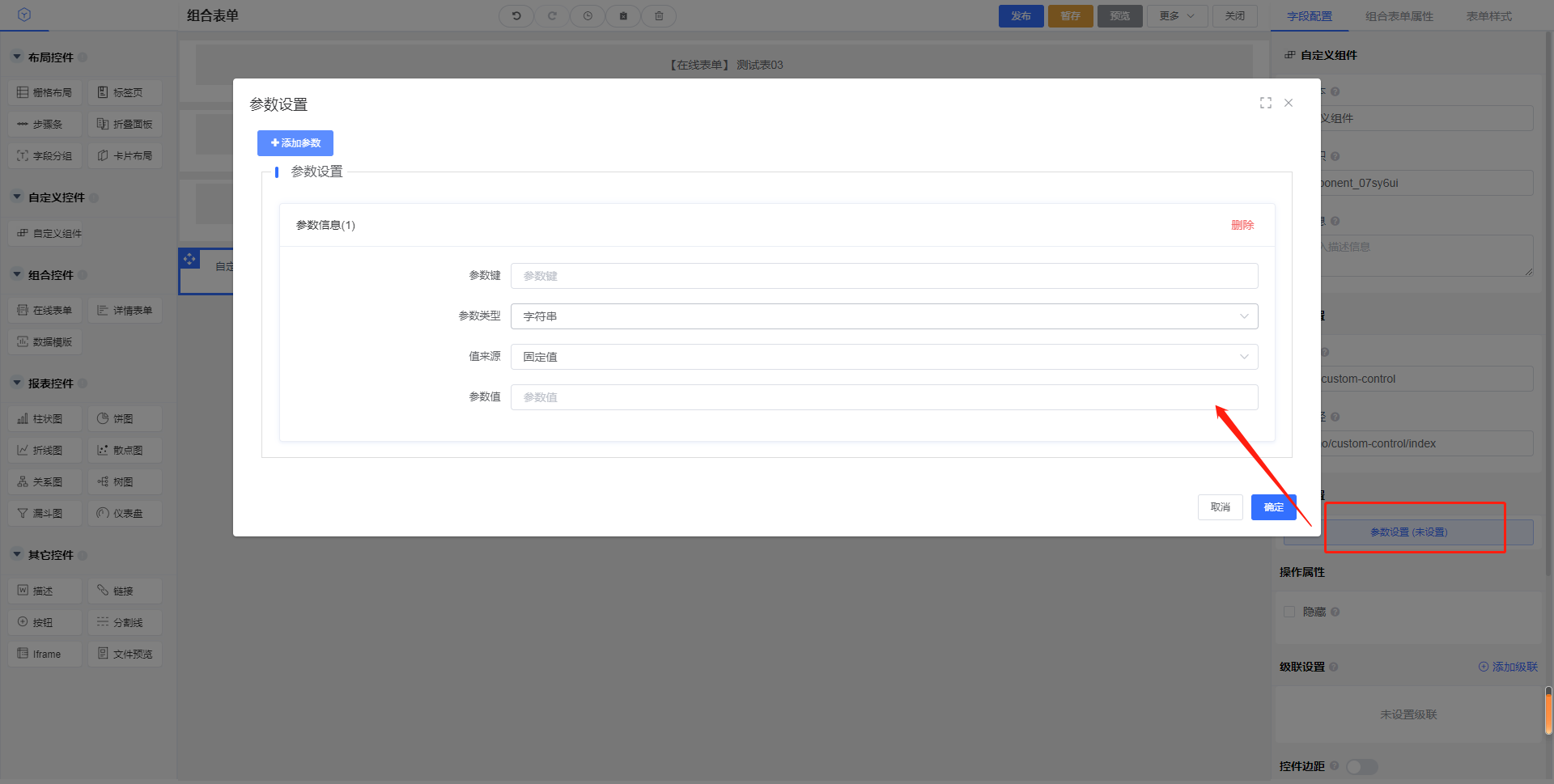
参数设置:

参数设置:可通过参数设置进行传参
- 参数键:需输入参数值,通过在链接中传递参数。
- 参数类型:字符串、日期、数字
- 值来源:固定值,脚本
- 参数值:选择值来源后,再在此添加数据,值来源选择固定值时,需要输入数据;值来源选择脚本时,就显示脚本框。输入脚本信息。
操作权限:

操作权限:
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
控件边距:

控件边距:设置在线表单控件的内部上边距、下边距、左边距、右边距
