组合表单按钮配置案例
简介:在【组合表单】-组合表单属性-操作按钮-添加按钮中为当前【组合表单】添加配置按钮,除【关闭】按钮外,其他按钮可通过配置相关的请求地址、请求方法、参数等对请求的接口进行自定义配置。
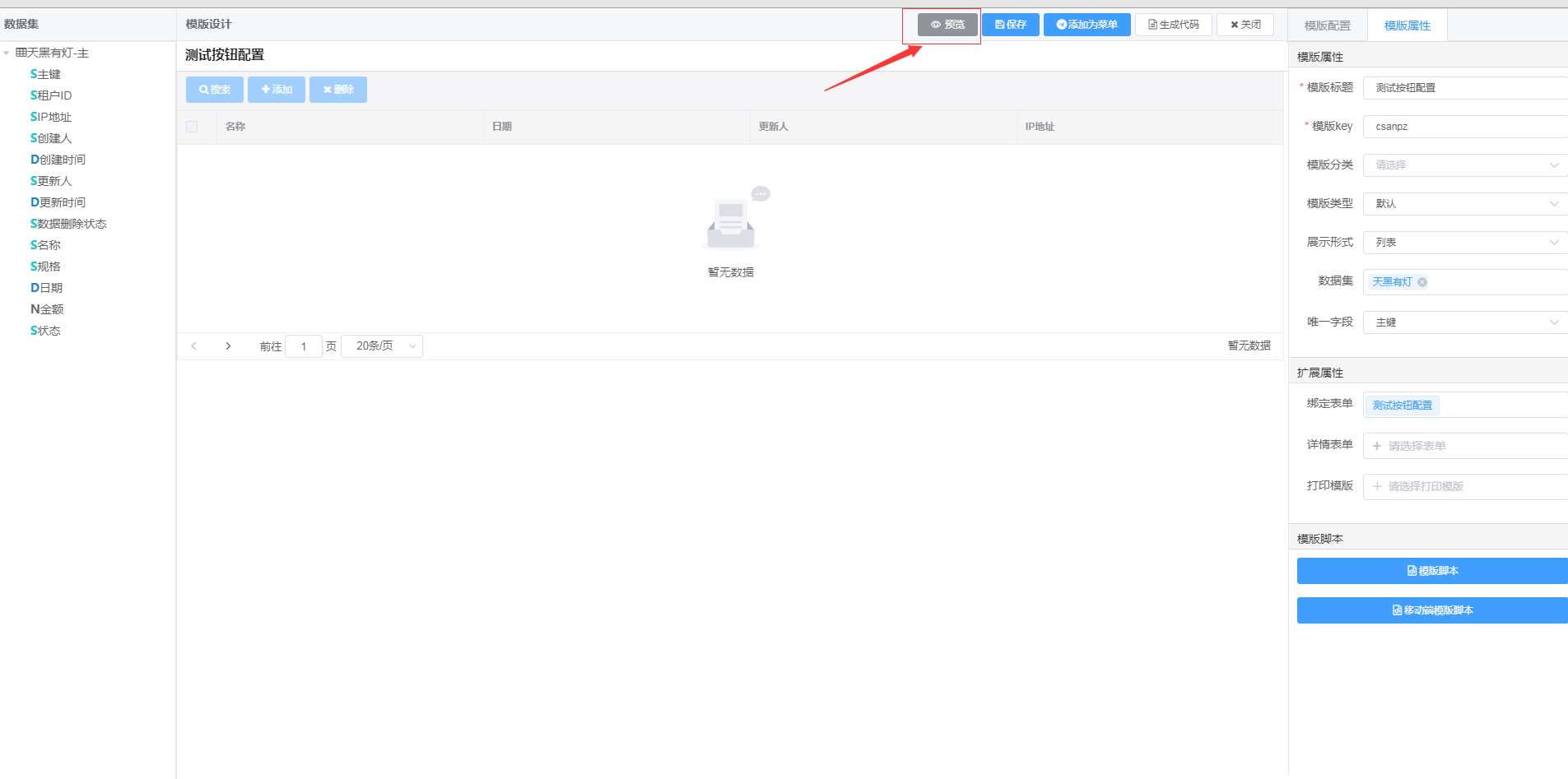
1、进入表单设计器
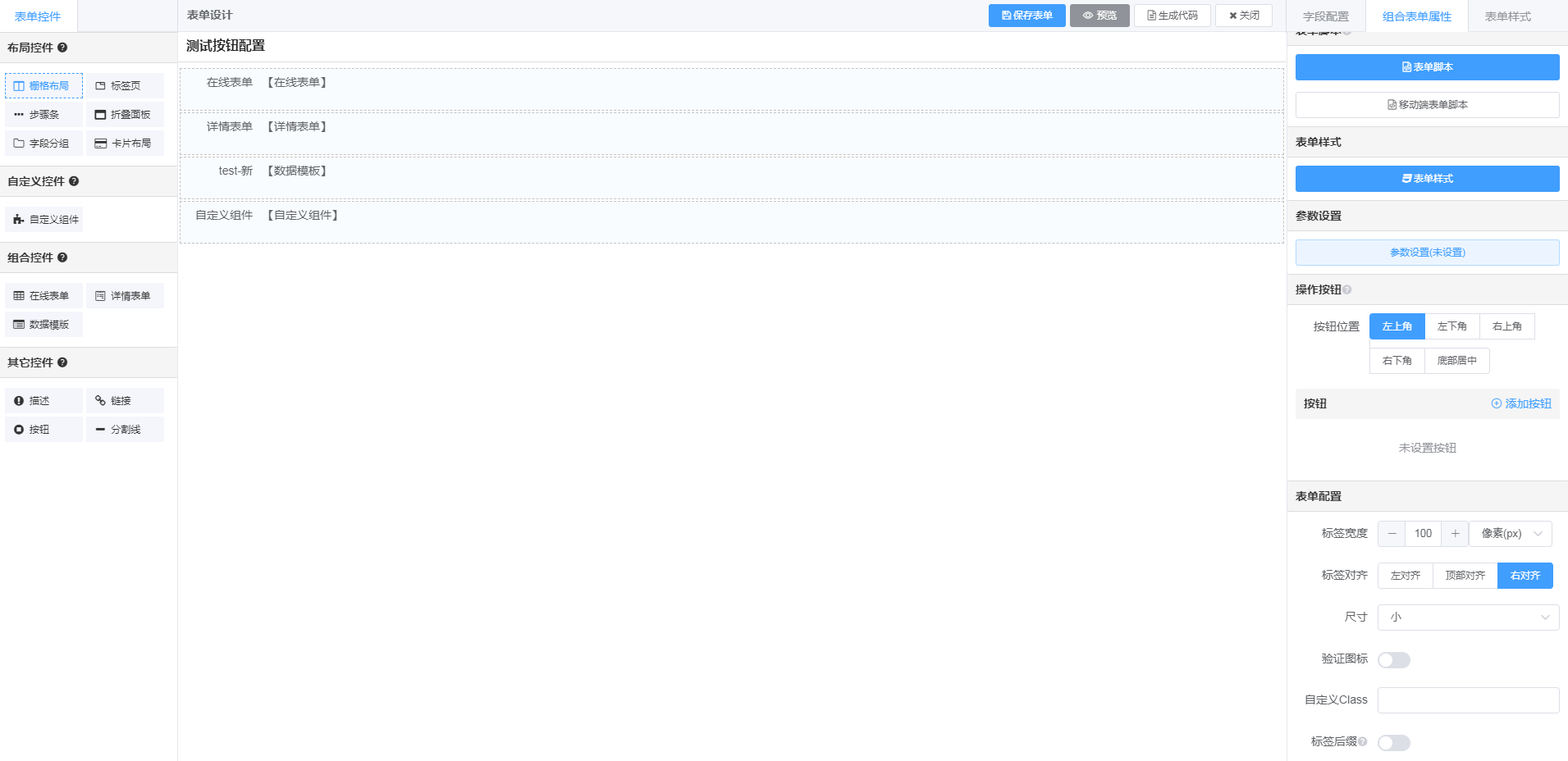
登录系统,选择【表单管理】-【组合表单管理】,点击“添加/编辑”按钮,进入表单设计器,如下图:
2、点击【添加按钮】选项
在表单设计器,在【组合表单属性】下面的【操作按钮】配置中点击【添加按钮】选项,并选择需要配置的按钮,除【关闭】按钮自动生成外,其他按钮需要进行配置生成,如下图:
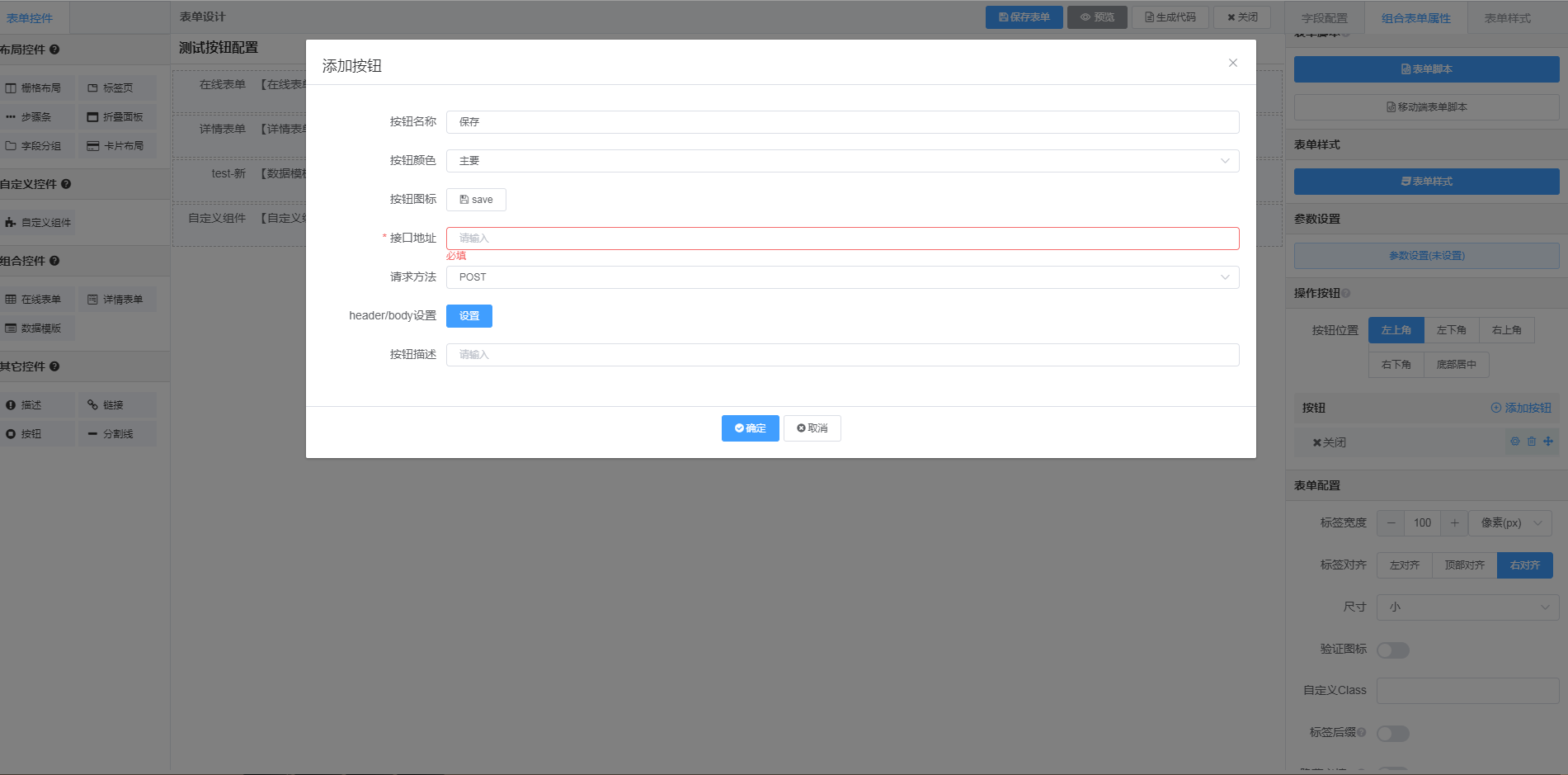
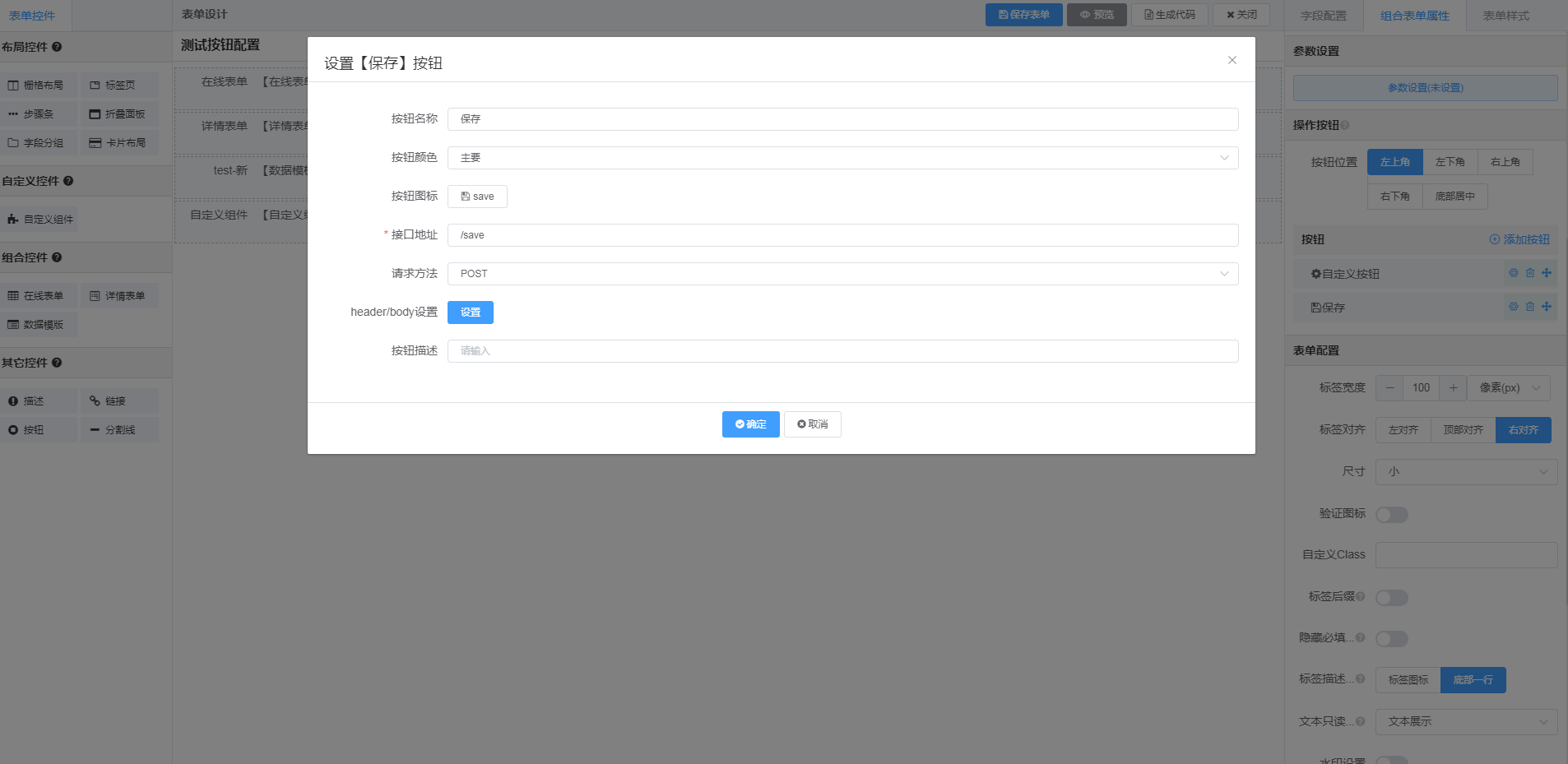
保存/保存后继续-按钮基础配置:
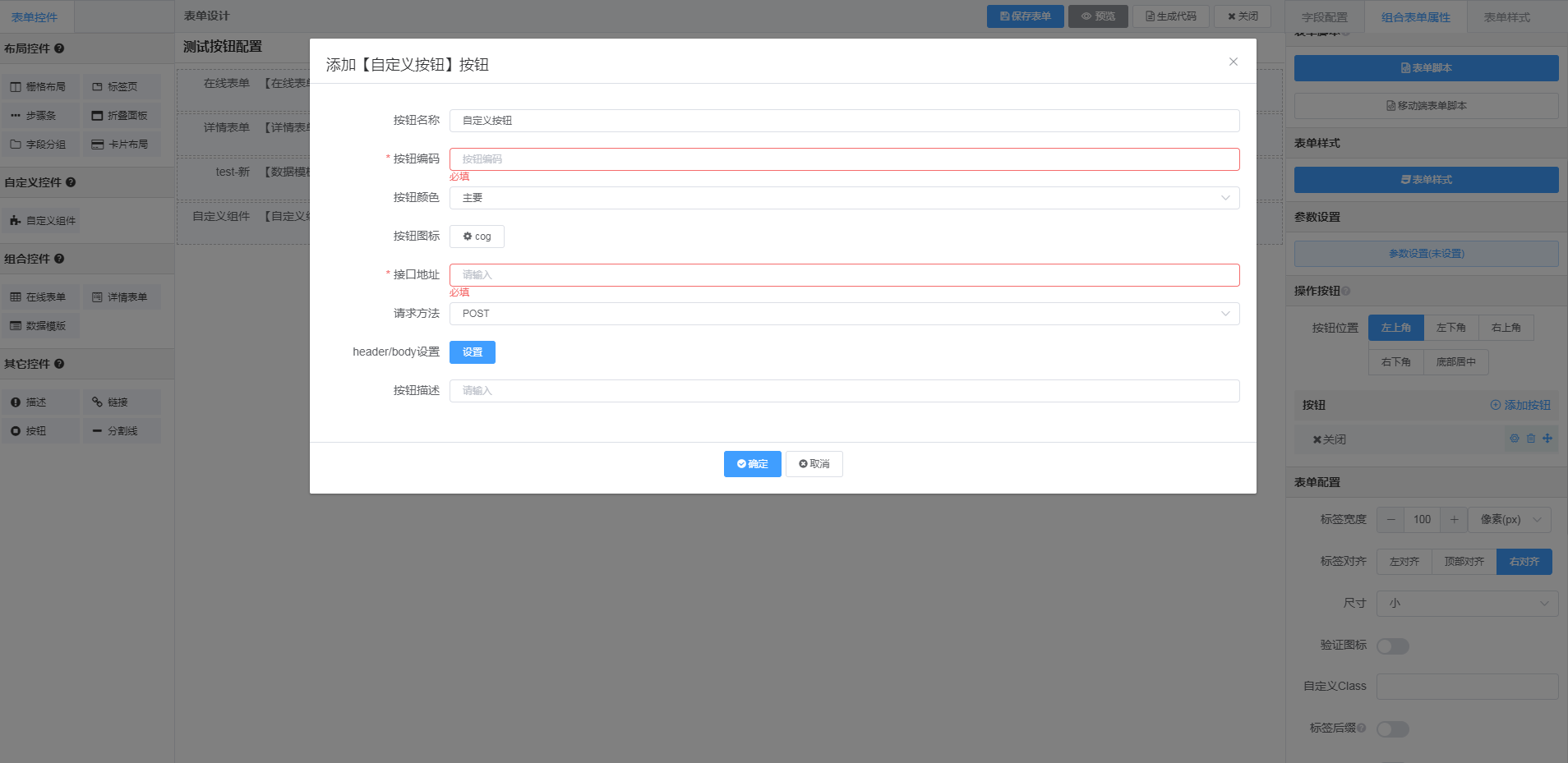
自定义按钮-按钮基础配置(基础配置多出”按钮编码”配置项):
3、基础配置项代表的内容
按钮名称:用于进行显示的名称
按钮编码:自定义按钮拥有的配置项,代表该按钮在”自定义”按钮的唯一特性(必填)
按钮颜色:按钮显示的样式、颜色
按钮图标:按钮显示是否自带有对应图标
接口地址:点击按钮后向后端请求的接口地址(必填,如在数据模板中默认获取数据的接口可在此配置”/business/v3/data/template/queryDataTable”)
请求方法:点击按钮后向后端请求的接口方法(GET、POST、PUT、DELETE、PATCH),如保存一般选择POST方法,获取选择GET方法,删除选择DELETE方法,安装restful风格进行配置,以默认接口为例,可配置为POST方法
header/body设置:点击后弹出弹窗进行设置请求的参数信息(Body、Query、Headers),具体参考header/body设置
按钮描述:用于对该按钮配置的备注、提示或描述
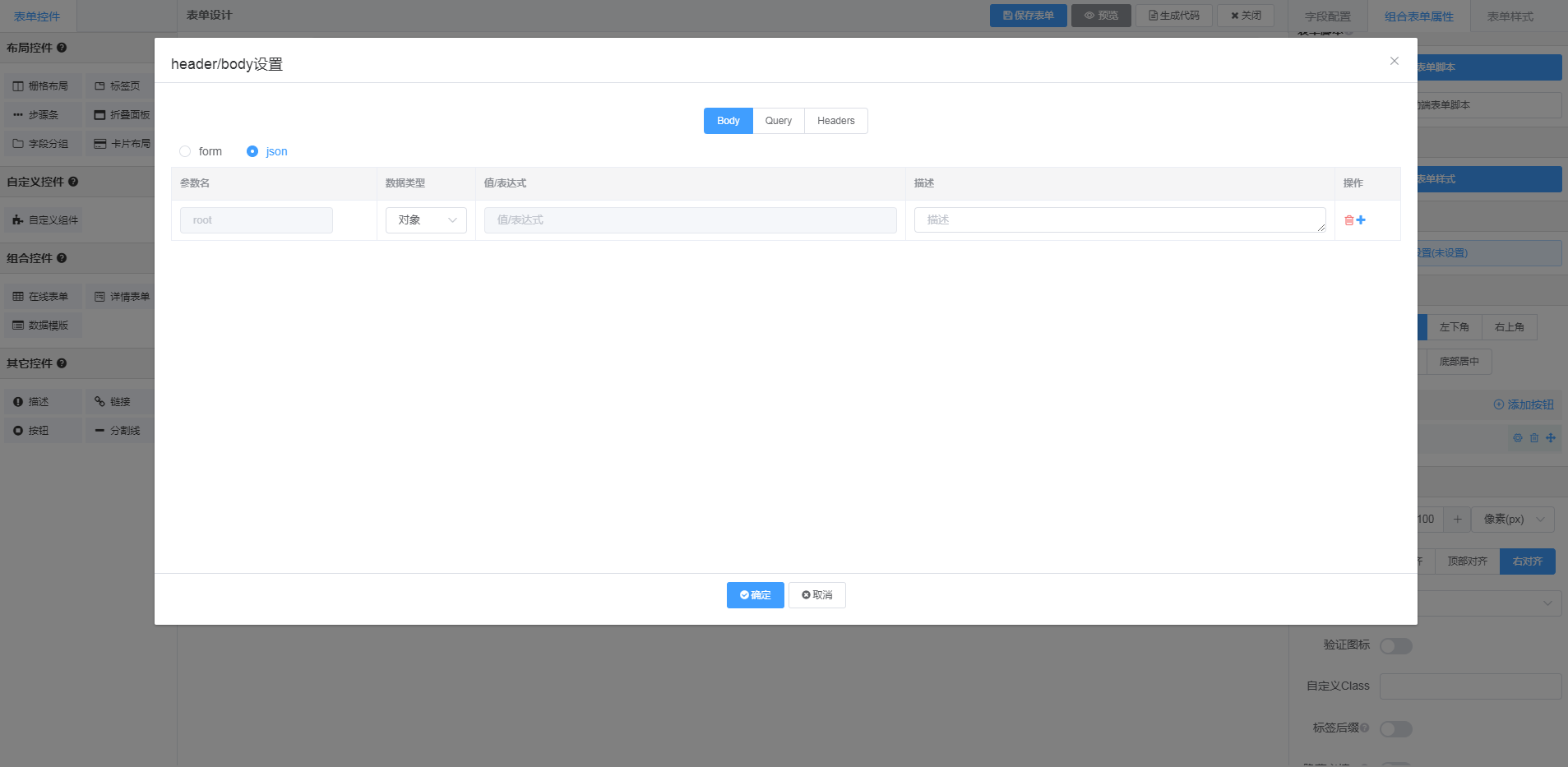
4、header/body设置
主要是对接口的请求体(Body)、参数(Query)、头部信息(Headers)进行配置
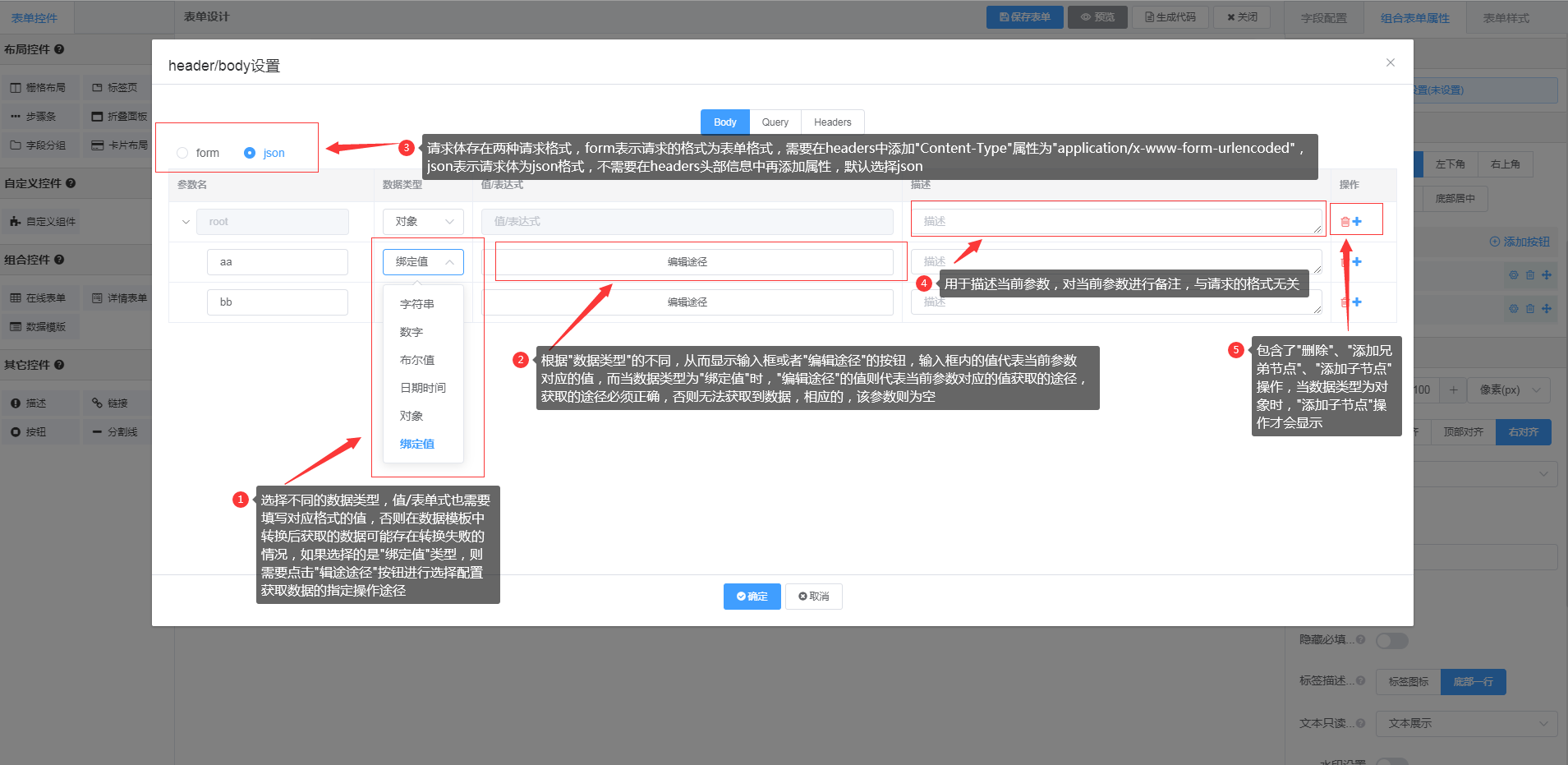
1) Body:请求接口请求体
注意:当”请求方法”为”GET”时,Body的配置则隐藏,无法进行配置

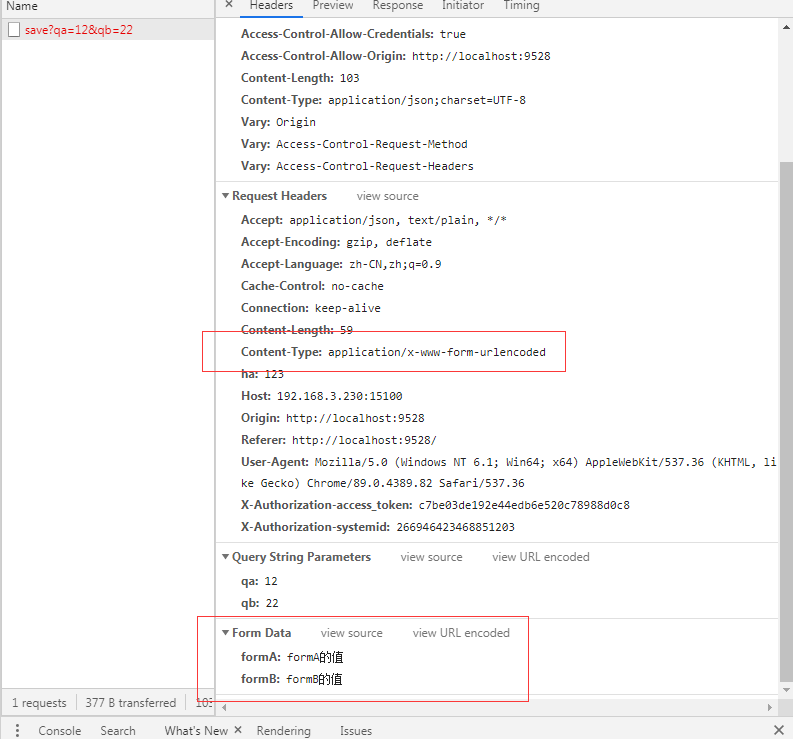
Body为form格式:
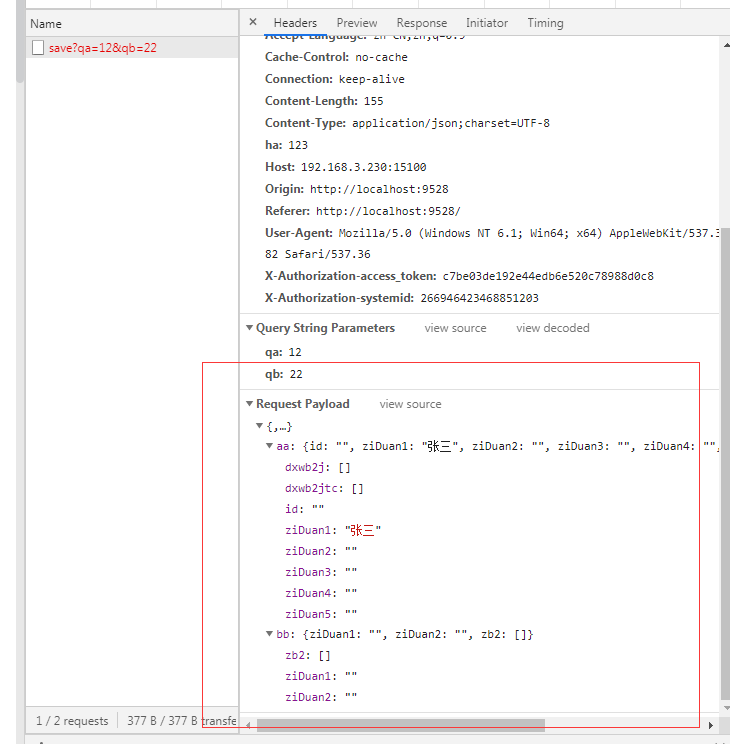
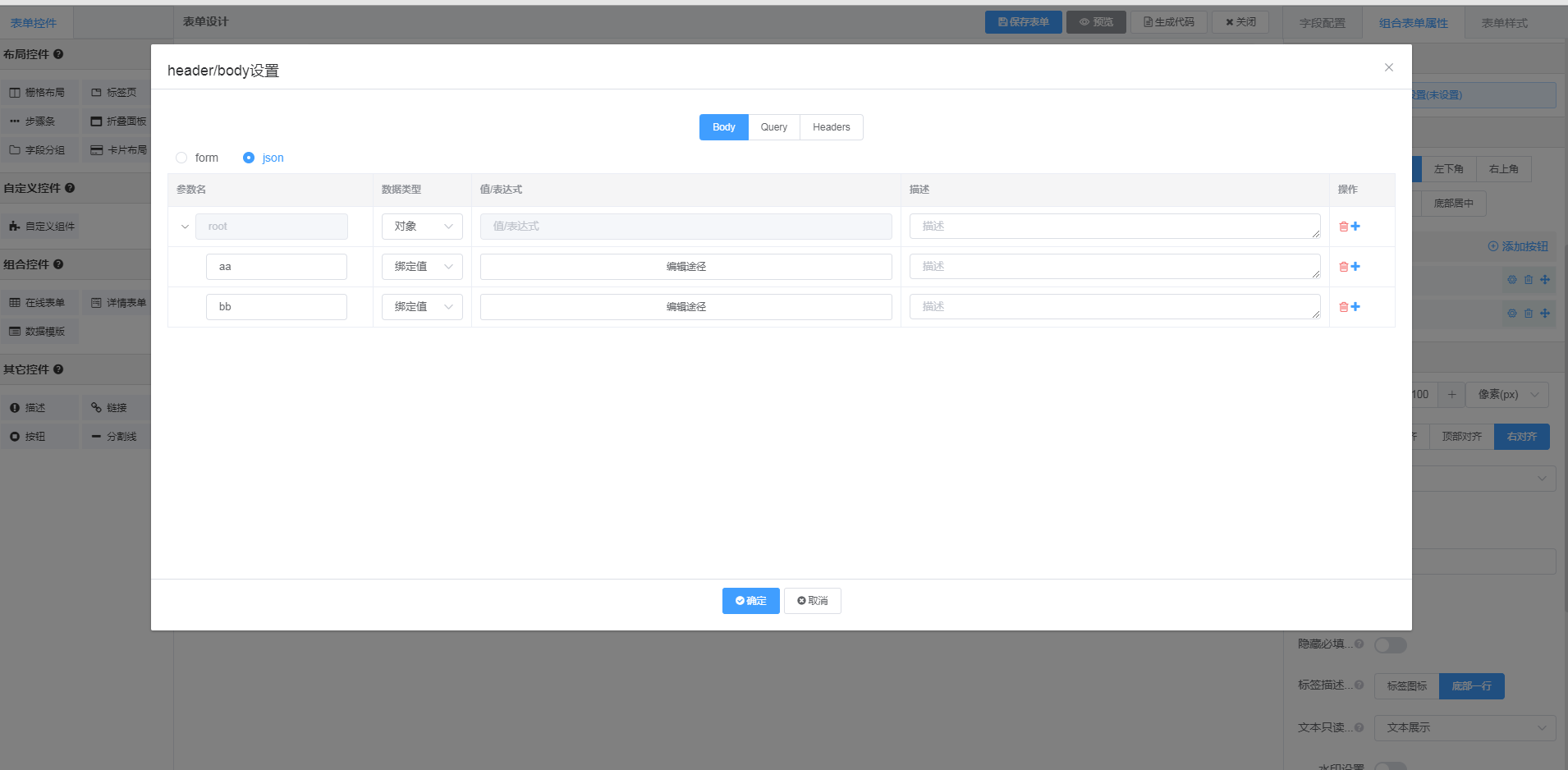
Body为json格式:
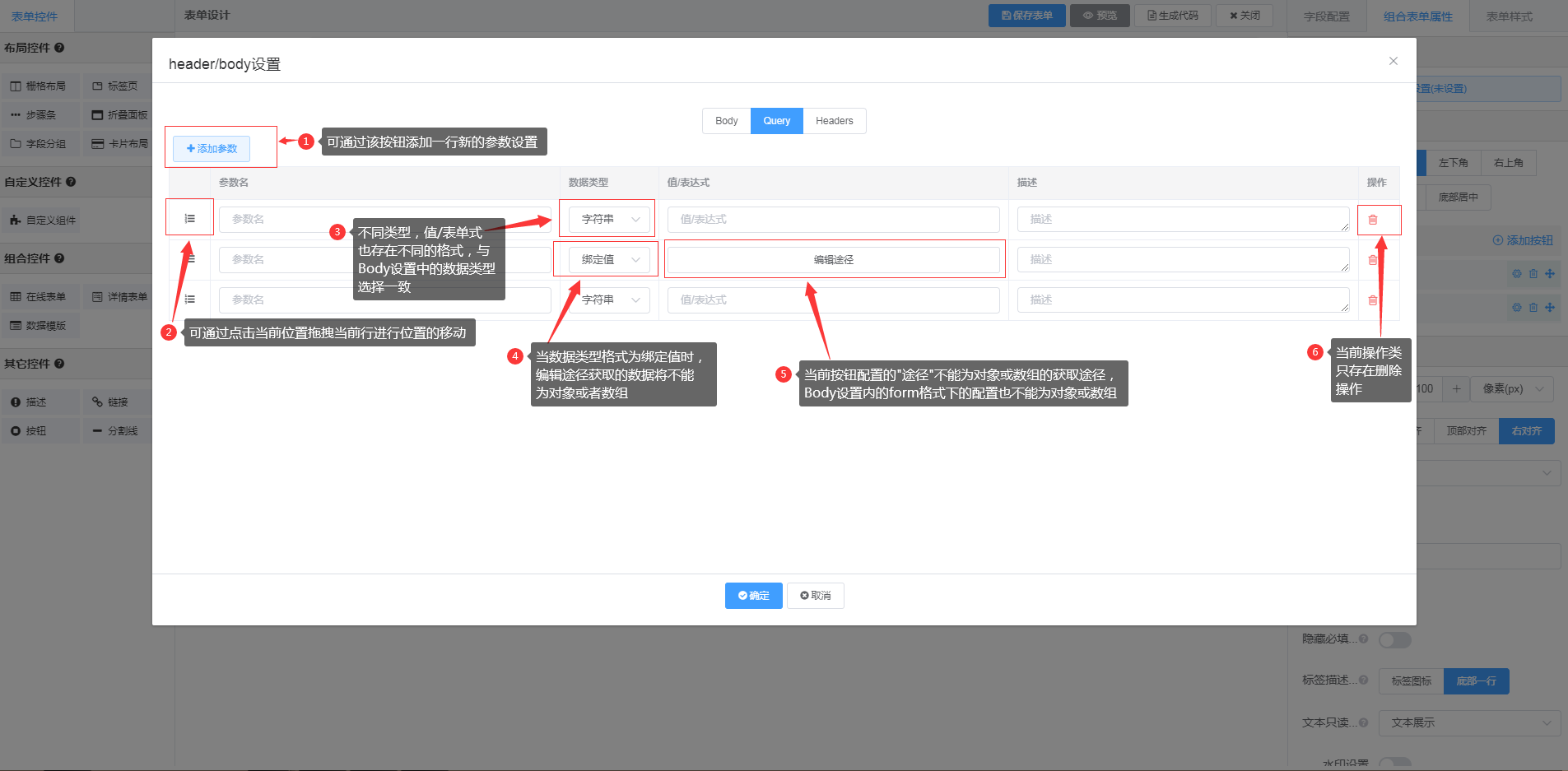
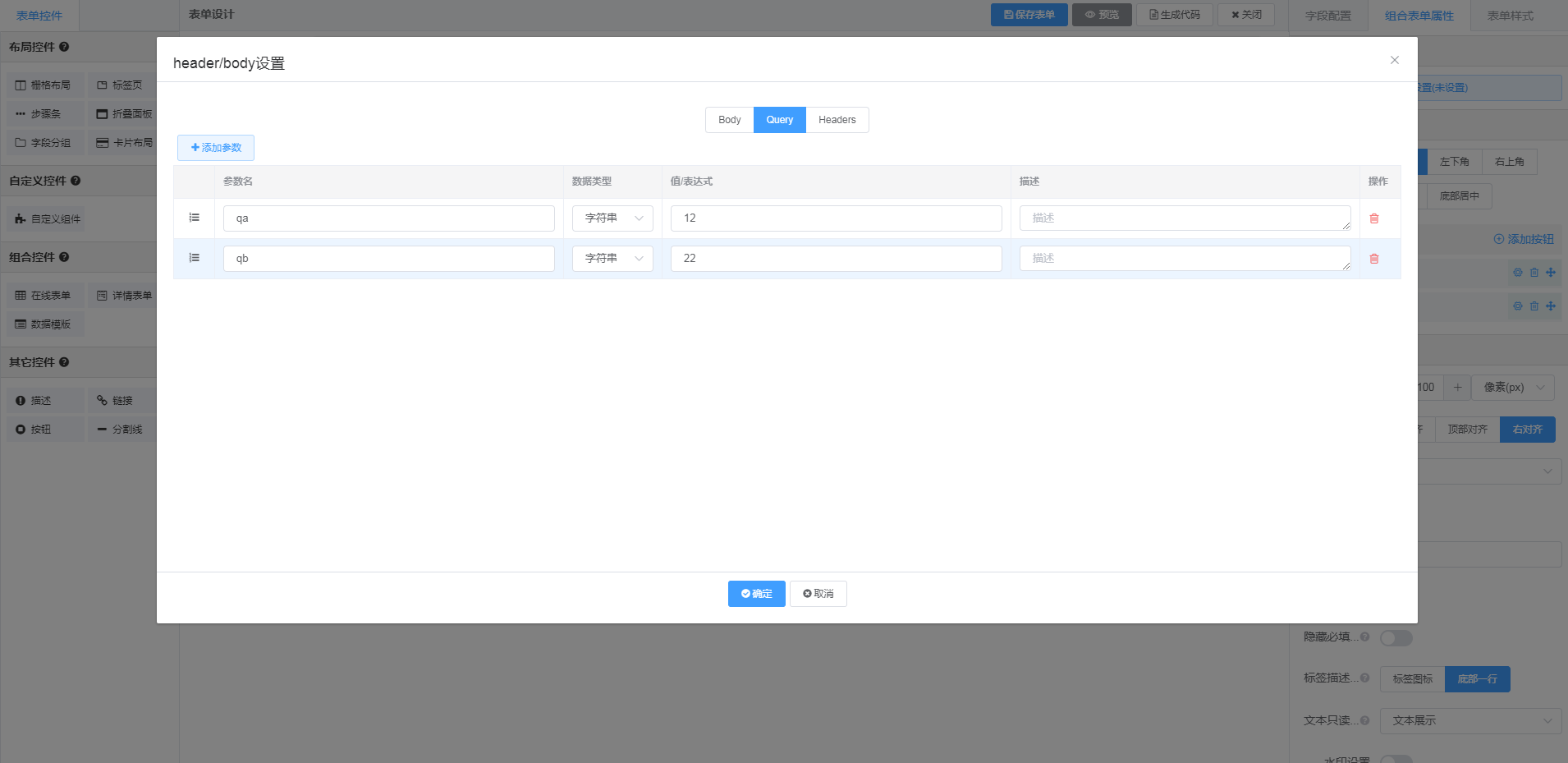
2) Query:请求接口参数

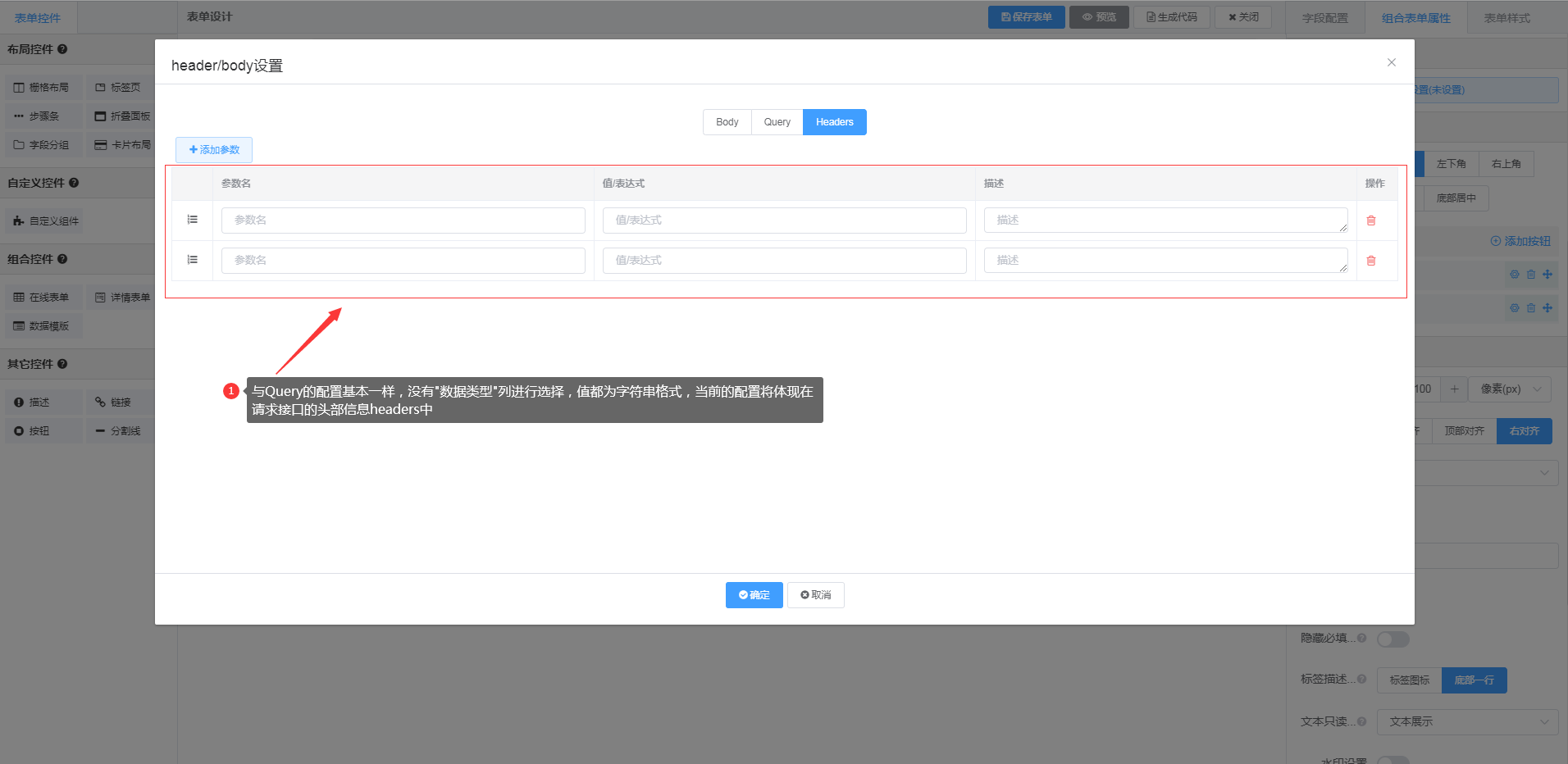
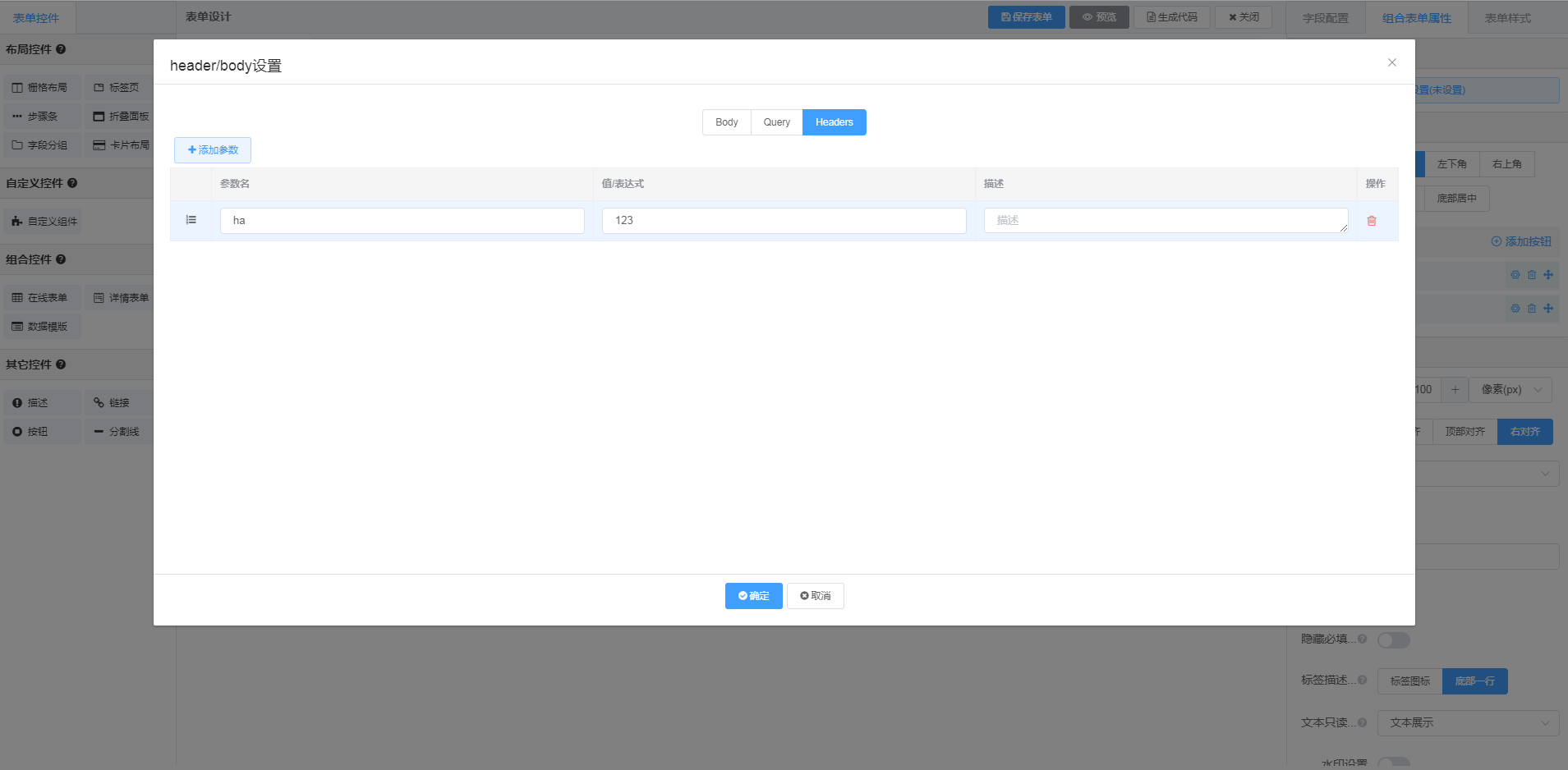
3) Headers:请求接口头部信息

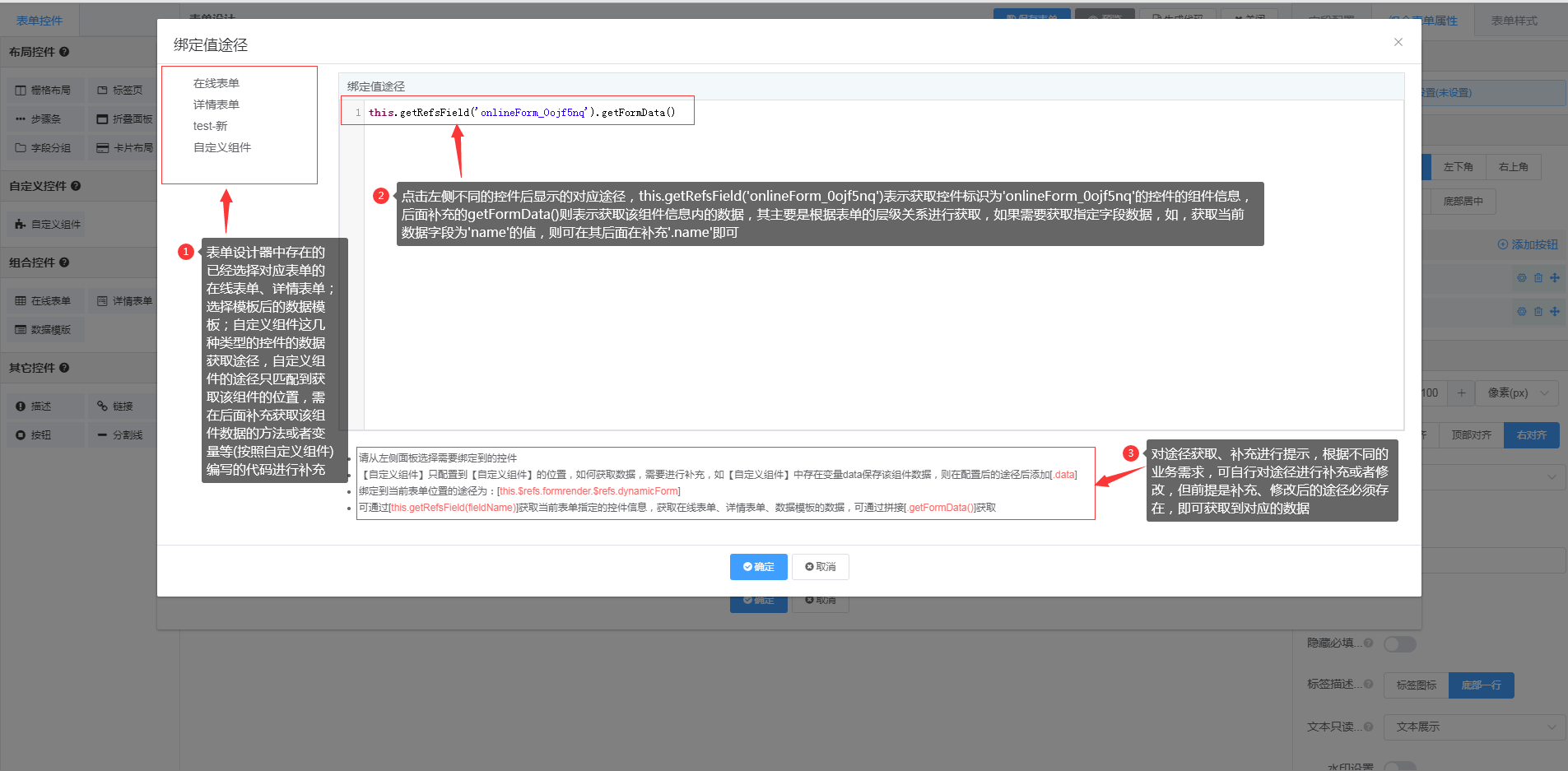
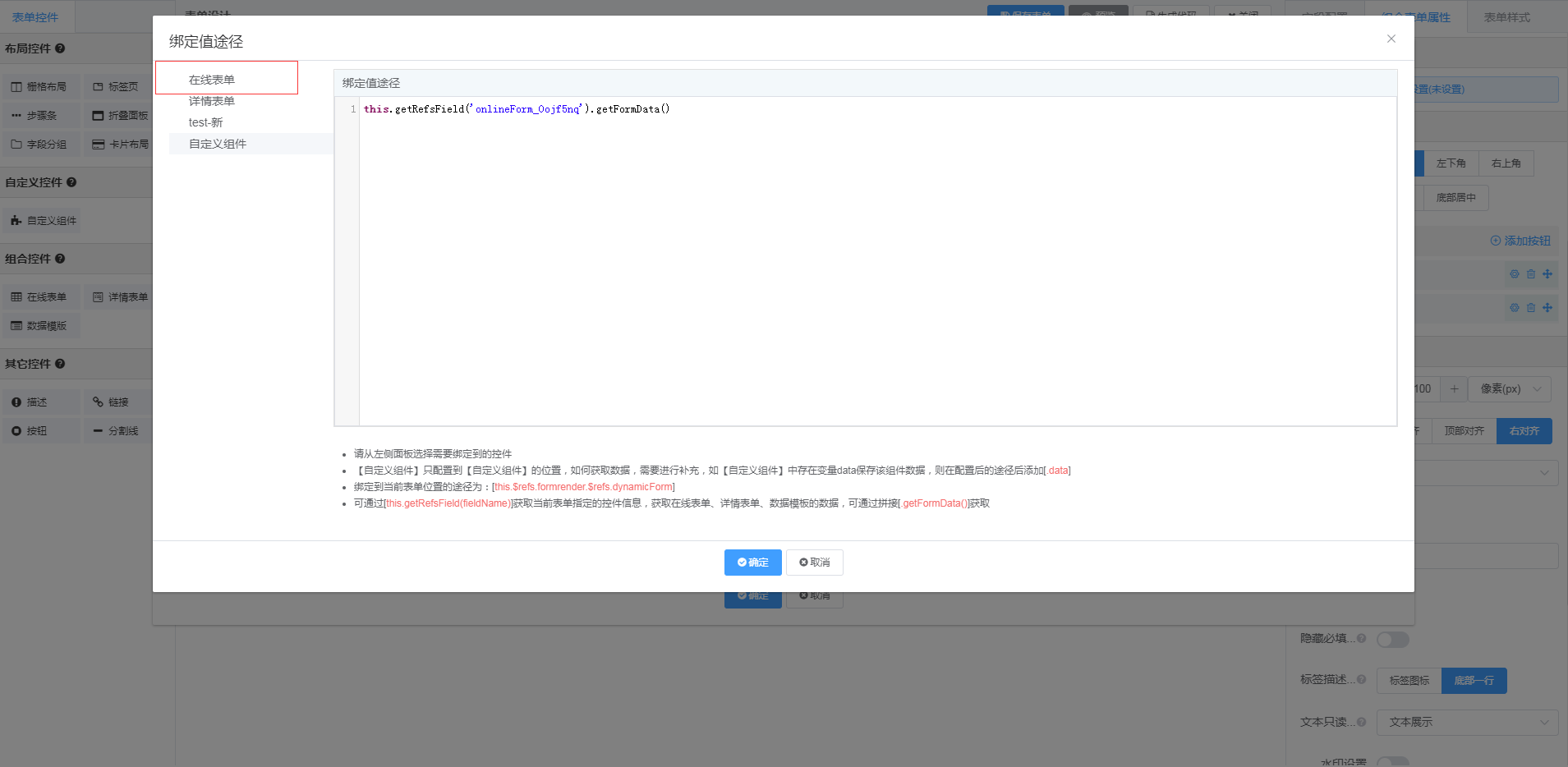
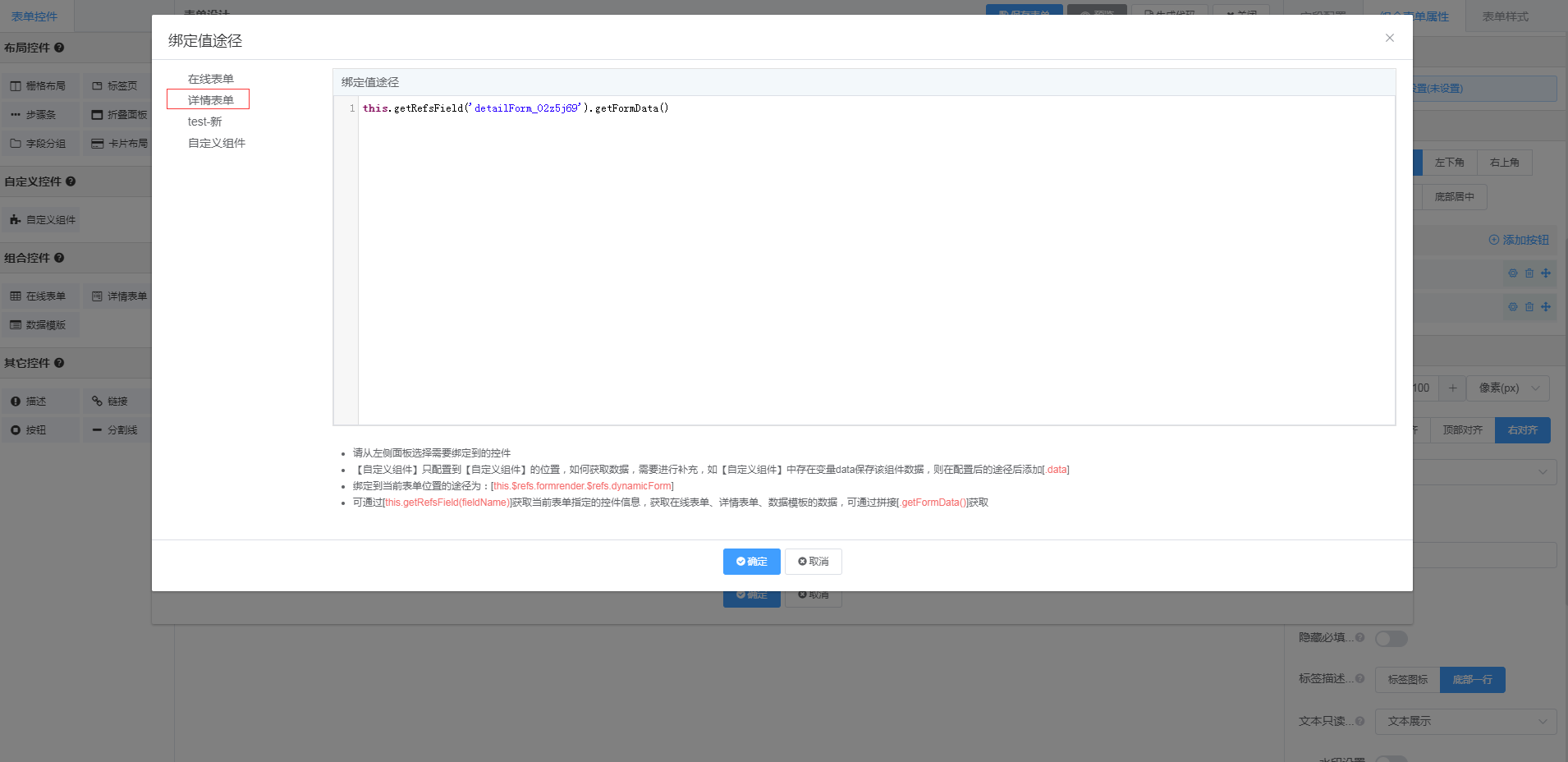
4) 编辑途径-弹窗配置
注意:当Body为form格式或在Query设置时,编辑途径获取的数据不能为对象或者数据
5、例子
1) 配置
基础配置:
header/body设置:
Body:
body中参数aa的途径设置:
body中参数bb的途径设置:
Query:
Headers:
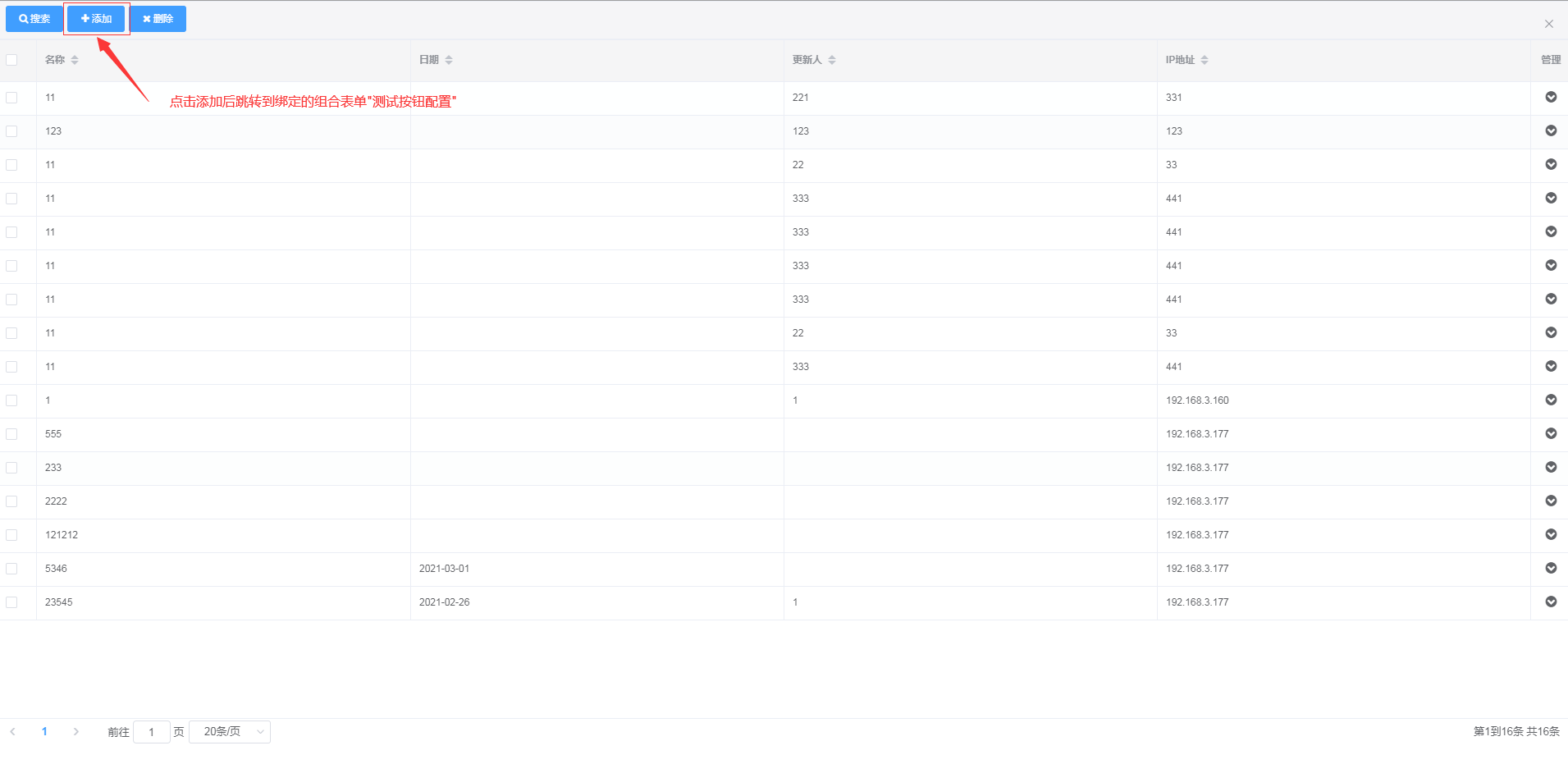
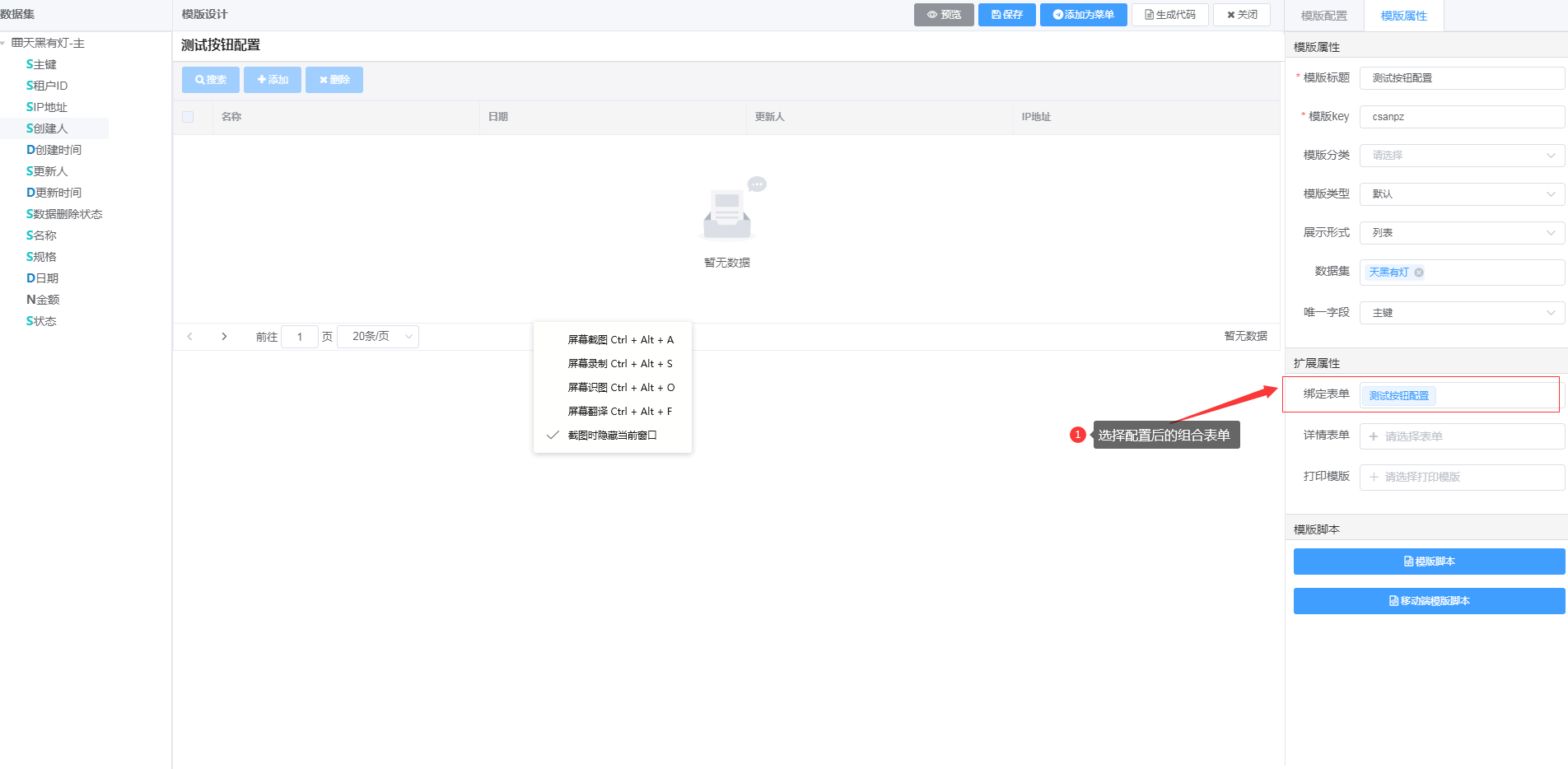
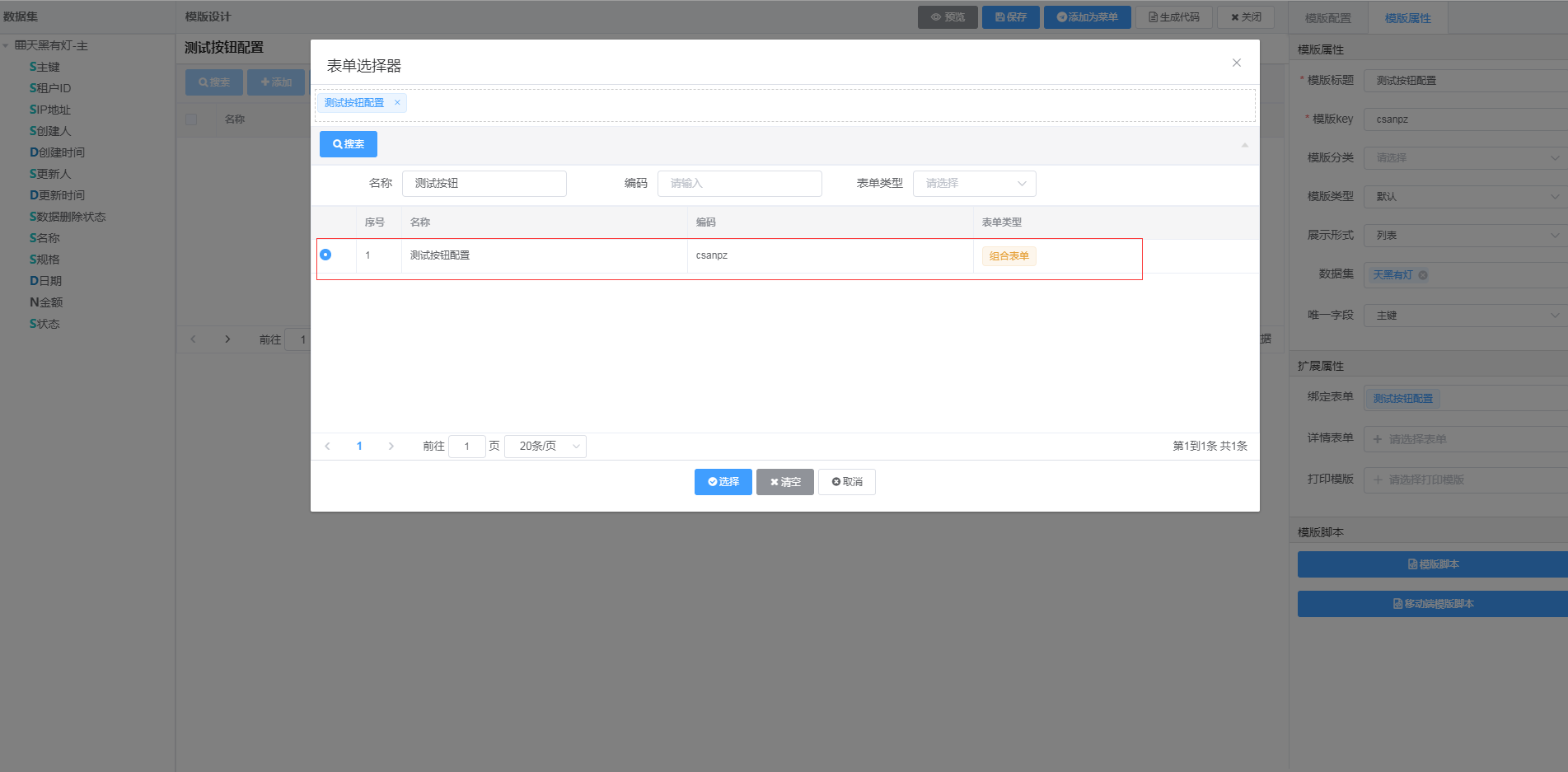
2) 通过数据模板调用对应表单


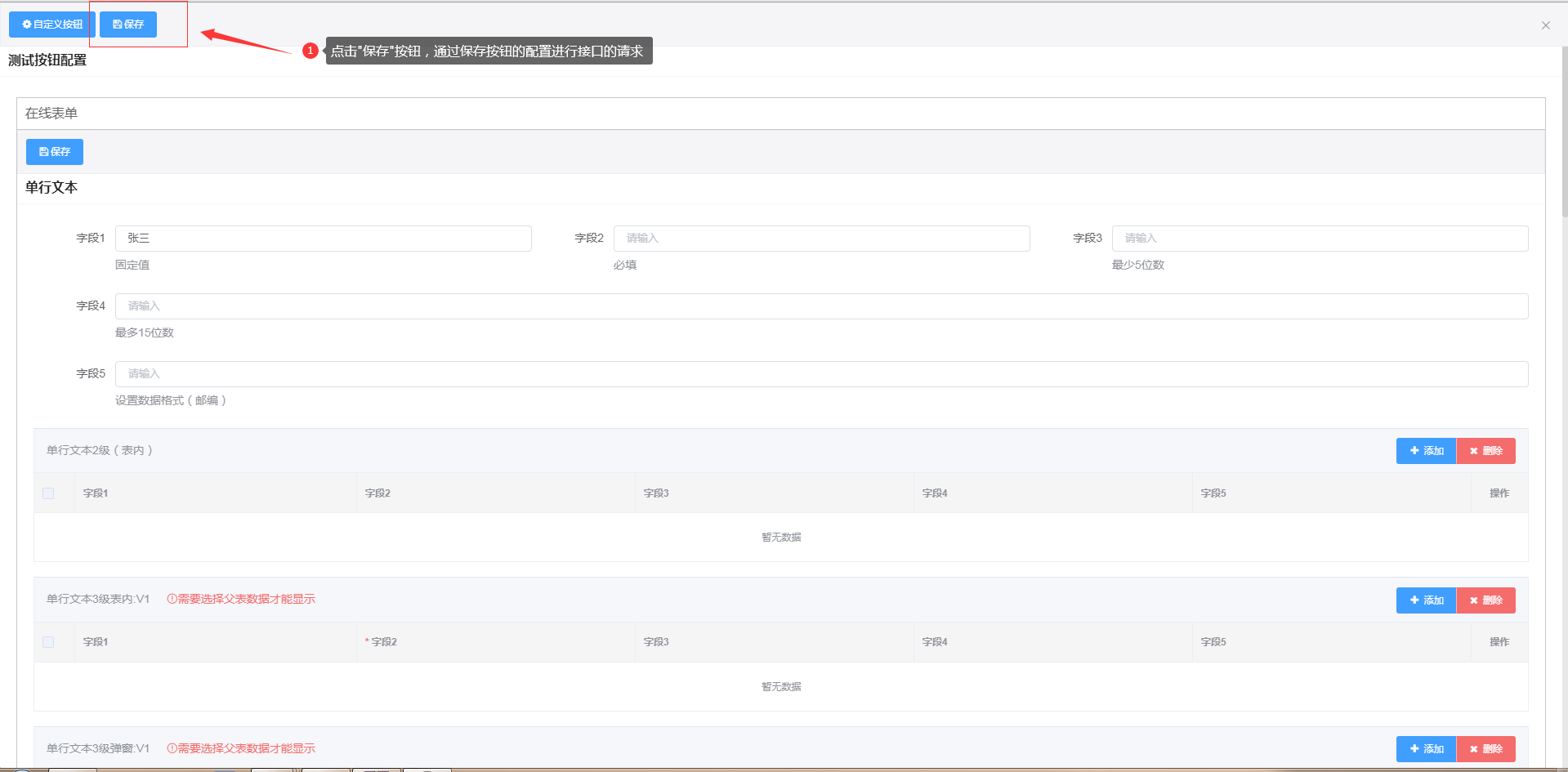
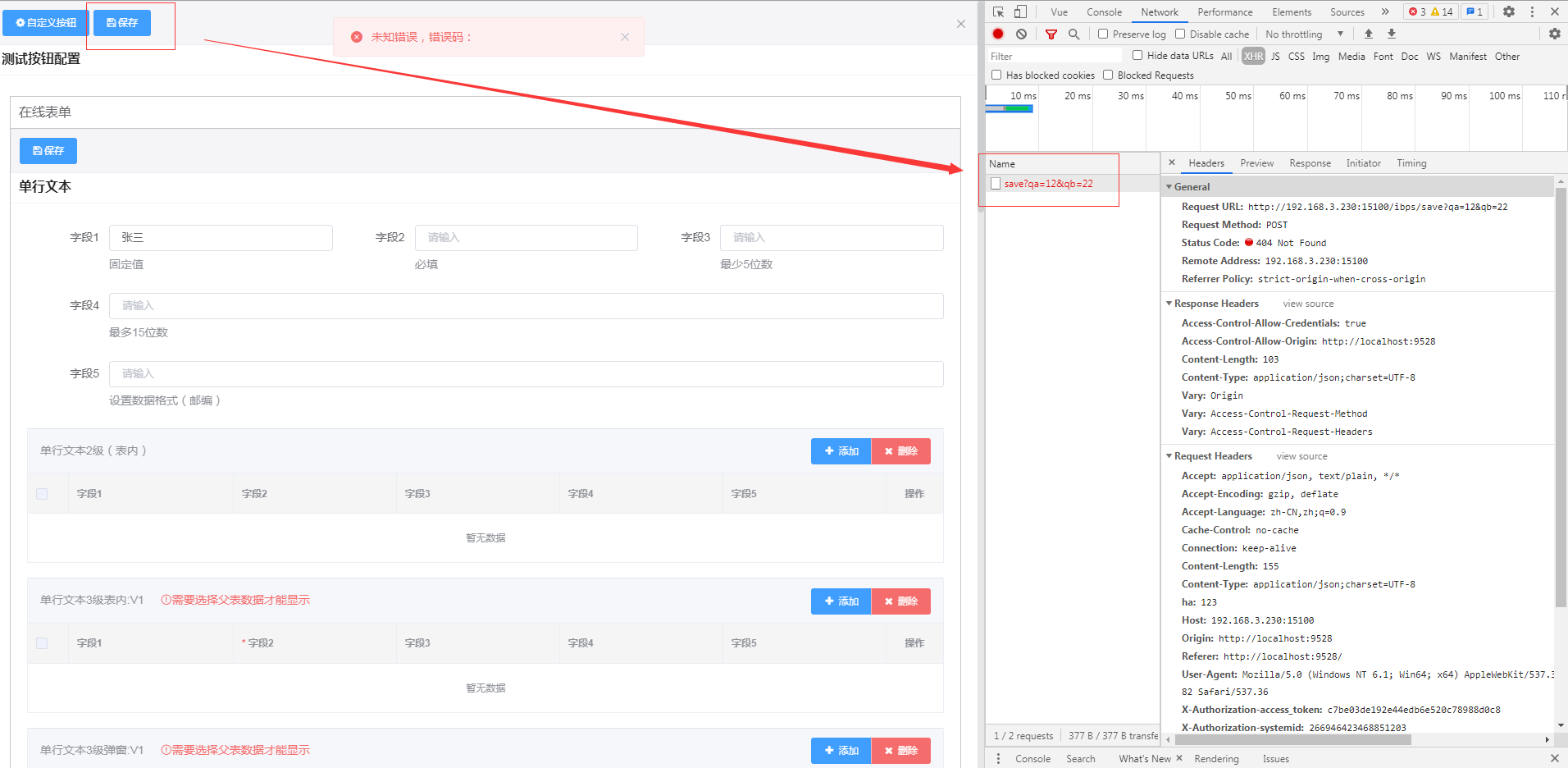
3) 预览并进行操作