适用版本:v3.6.0+;
客户端缓存
对应控件勾选【客户端缓存】配置后,进入对应表单,控件请求的数据会以对应参数为键值保存到前端DB上,以方便同样参数的情形下直接获取,而不是再次请求后端。
数据来源:值来源
普通配置
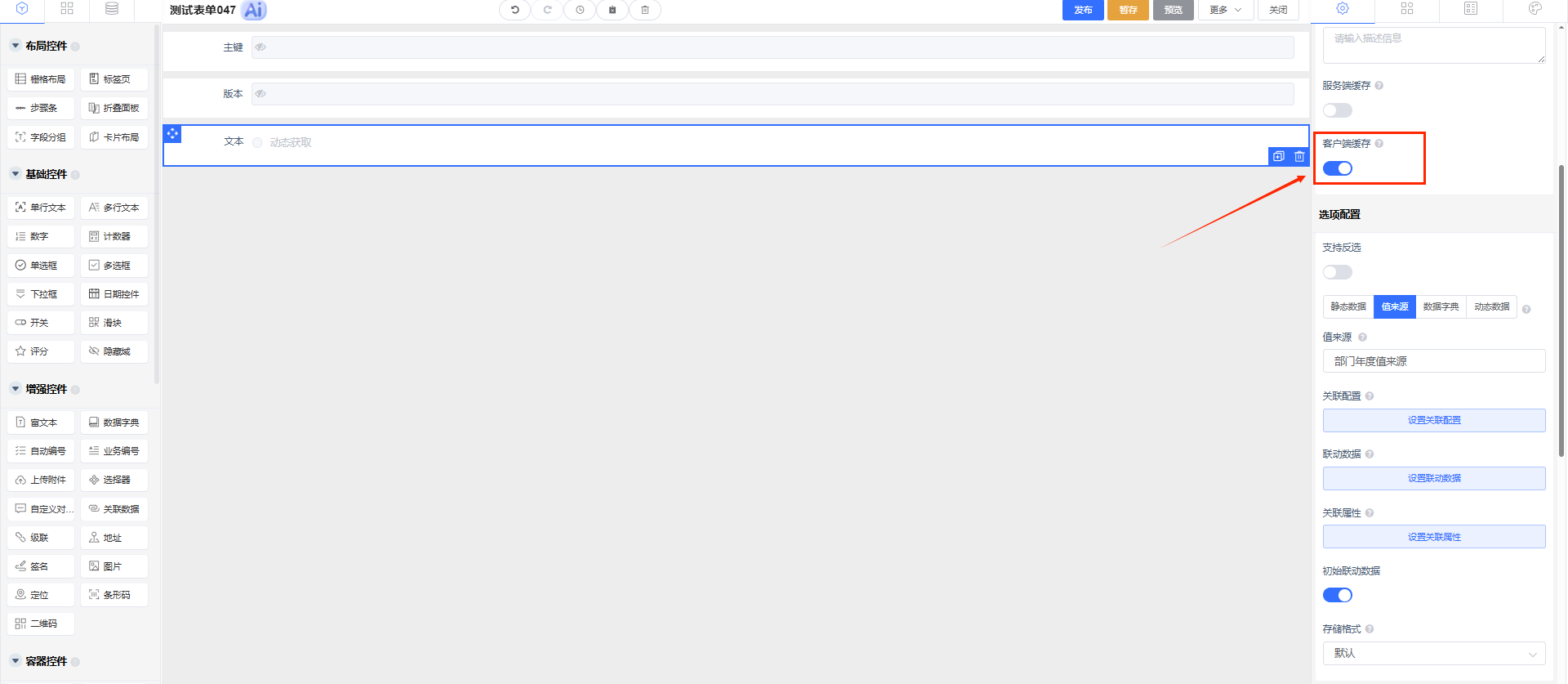
以单选框为例,开启【客户端缓存】,数据来源为【值来源】,配置值来源数据:

动态参数
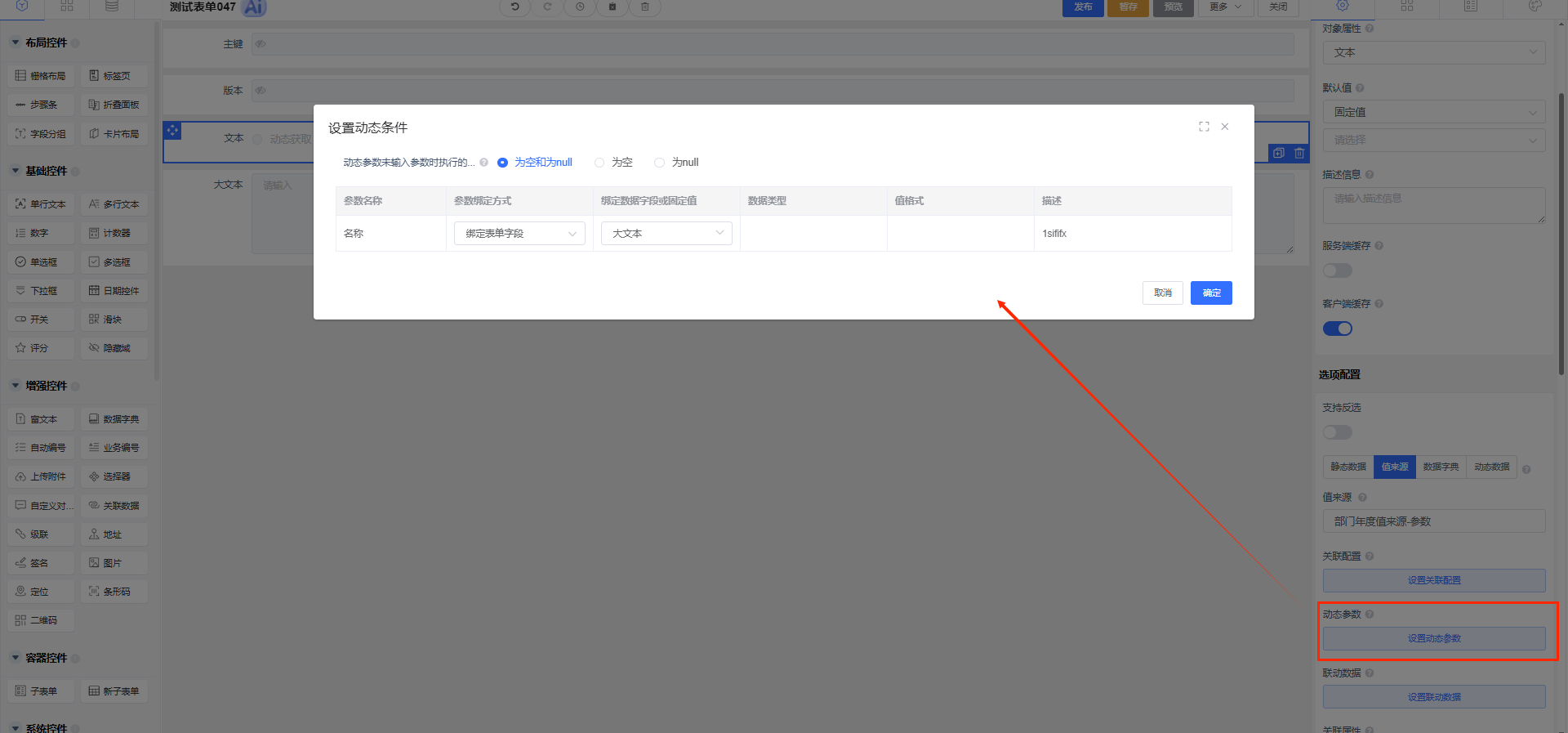
以单选框为例,开启【客户端缓存】,数据来源为【值来源】,配置动态参数:

数据来源:数据字典
普通配置
以单选框为例,开启【客户端缓存】,数据来源为【数据字典】,配置数据字典数据:

动态参数
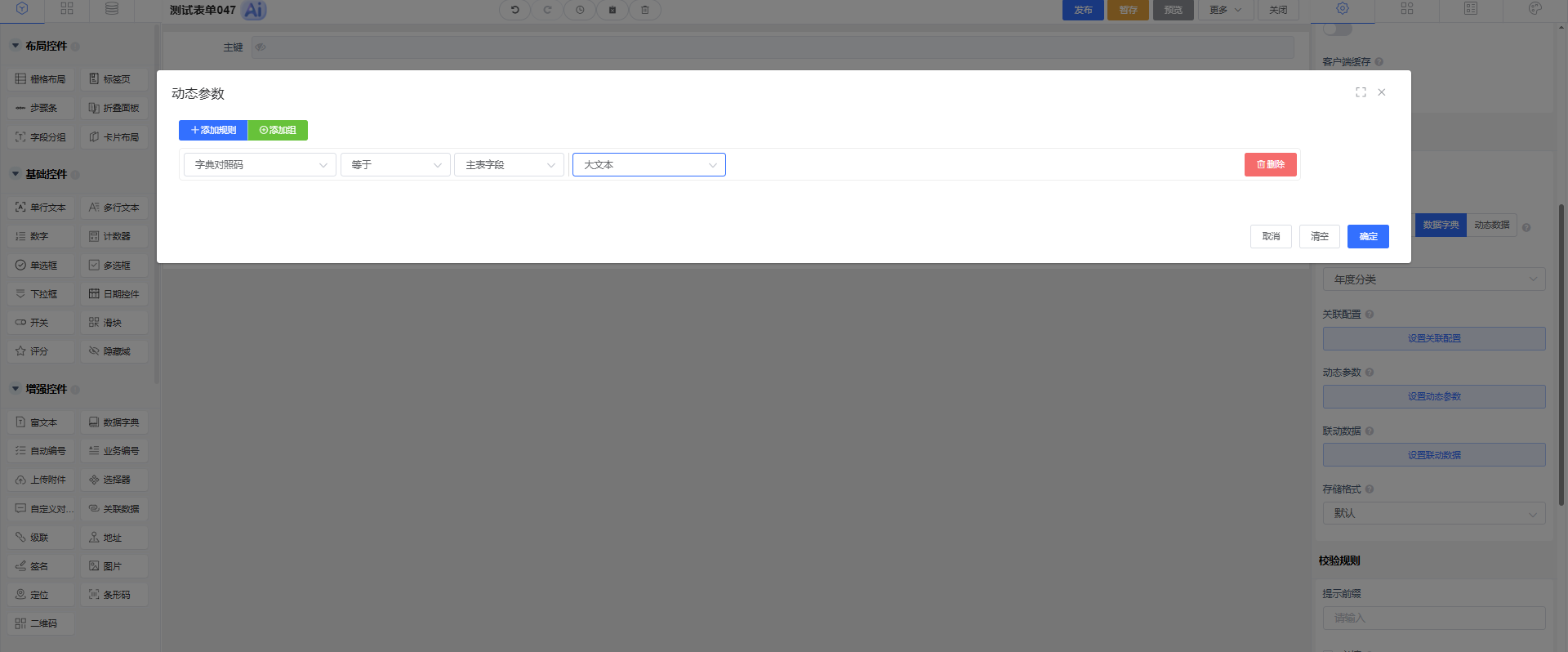
以单选框为例,开启【客户端缓存】,数据来源为【数据字典】,配置动态参数:

数据来源:动态数据
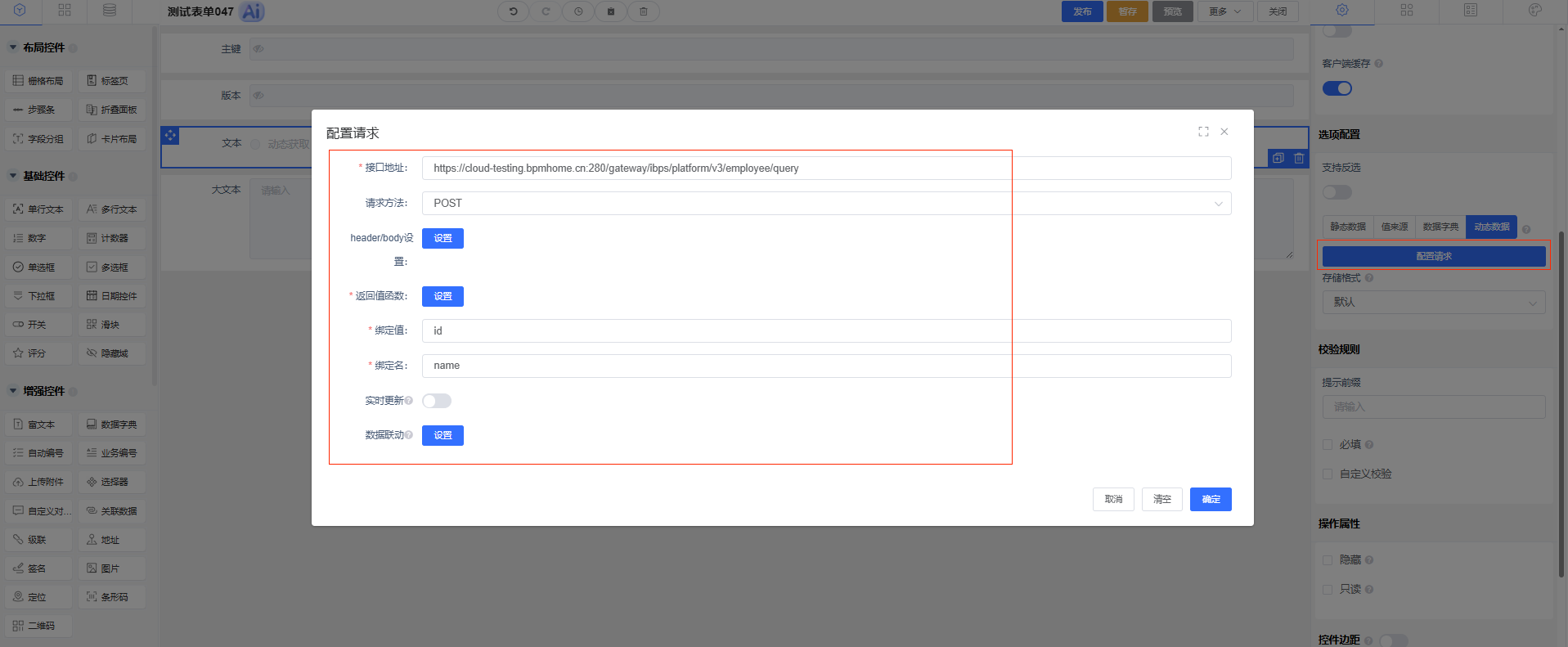
以单选框为例,开启【客户端缓存】,数据来源为【动态数据】,配置请求:
- 配置接口地址,选择请求方法:POST,返回值函数:如下图配置,绑定值:填写返回数据,绑定名:填写返回数据

预览数据
前端未缓存控件时,进入添加页面,开启缓存的控件,会触发前端请求接口,前端会将这次的请求缓存下来,再次进入添加页面,前端不会再次触发请求接口,已经缓存请求的接口,账号退出登陆,自动清空前端缓存,关闭浏览器也会清空前端缓存。
普通配置
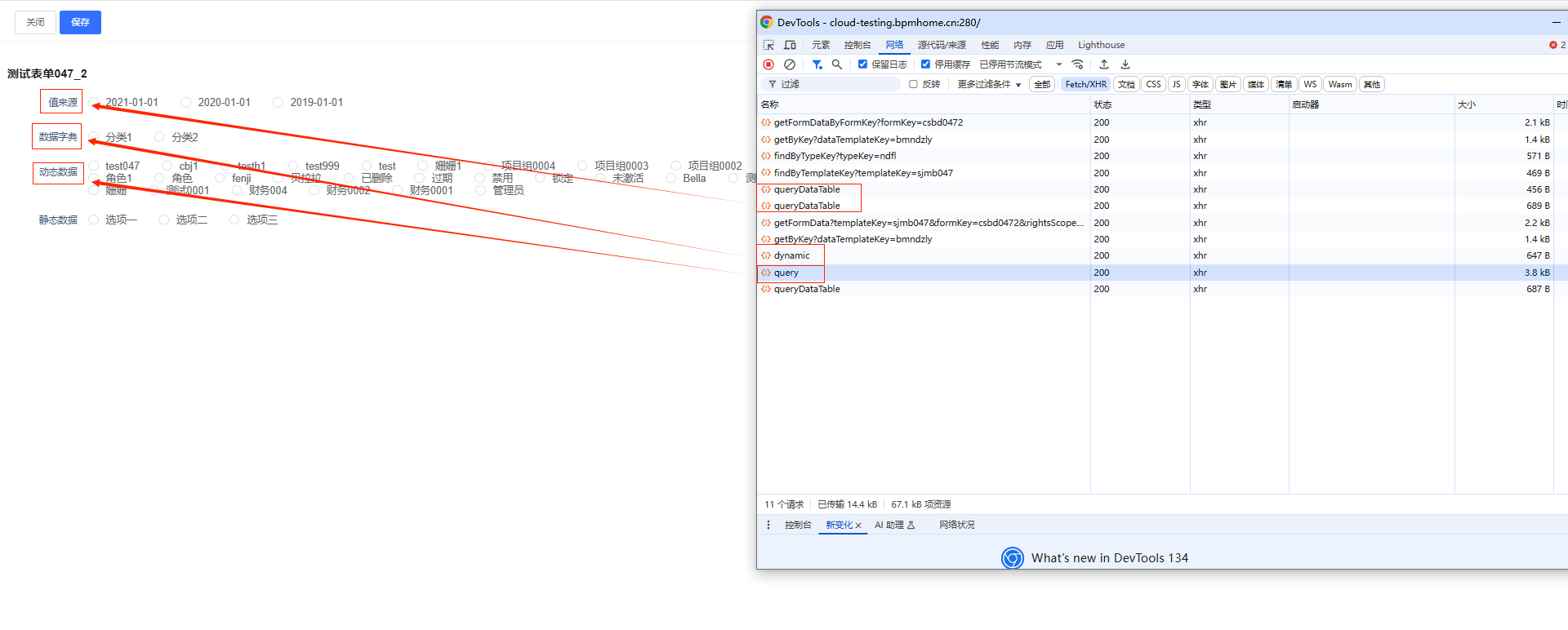
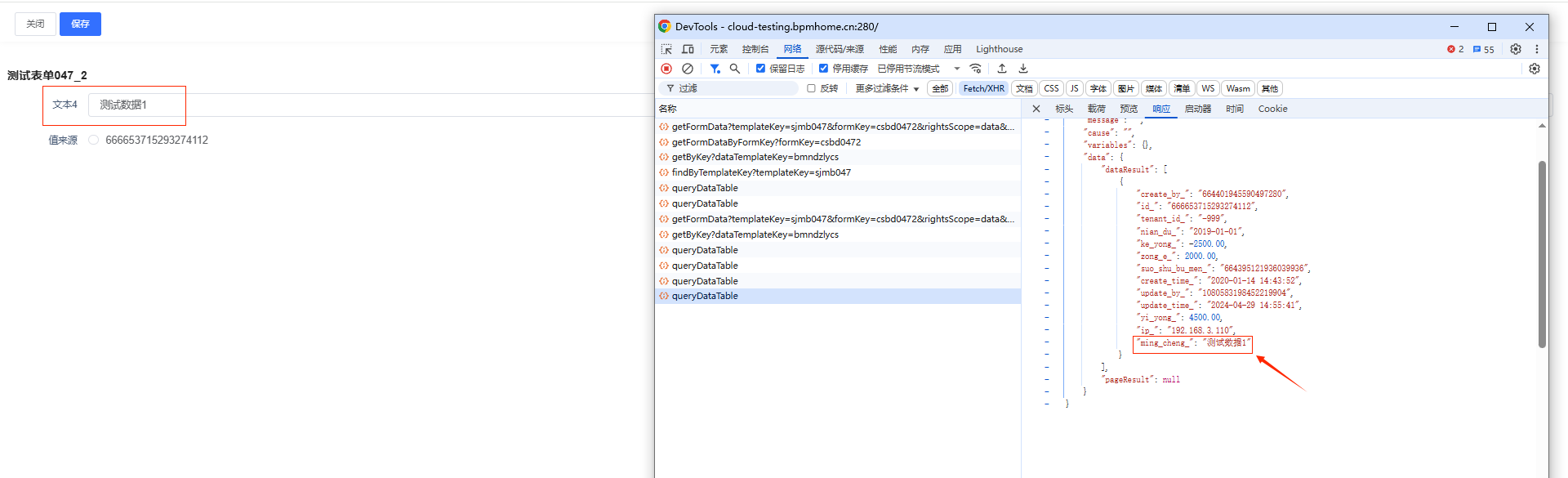
开启缓存后,第一次进入添加页面,控件会请求后端返回数据

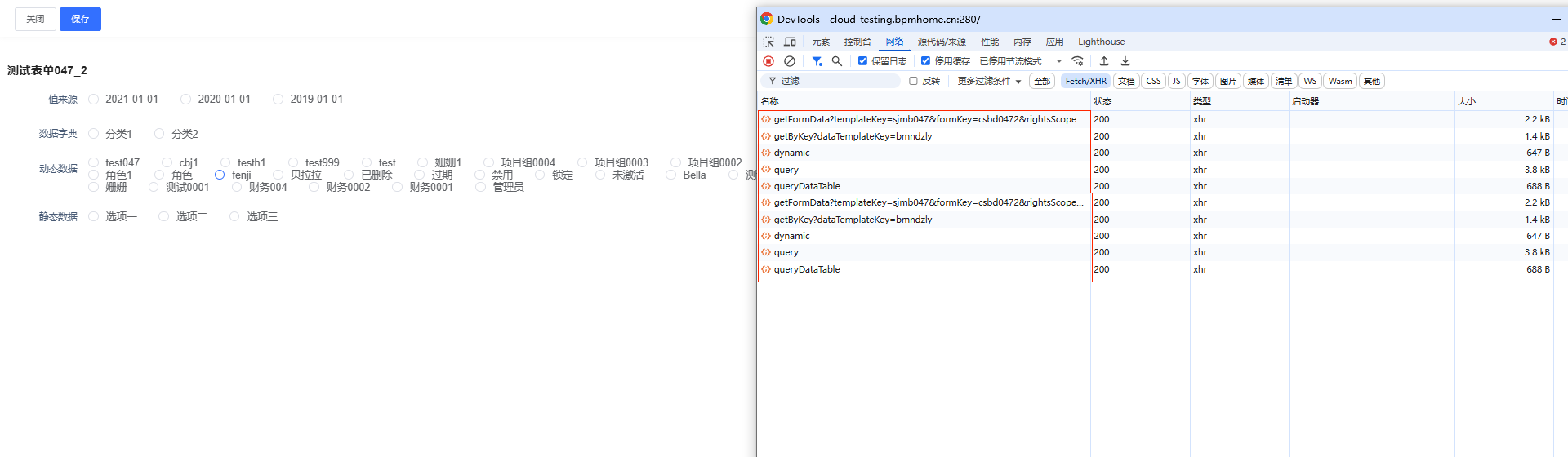
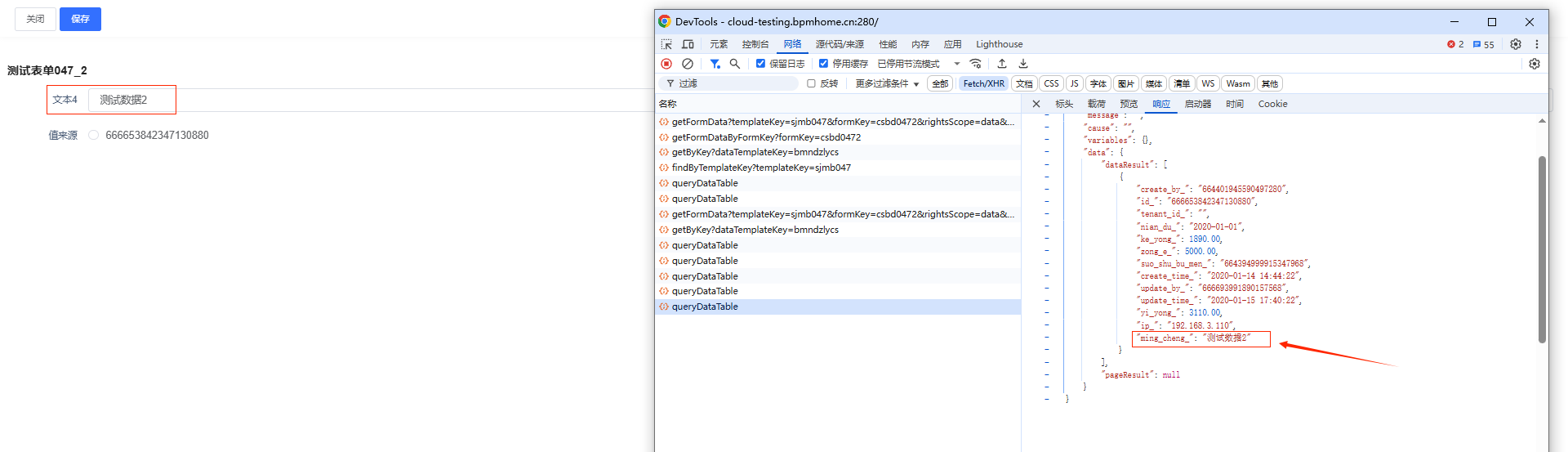
关闭页面后再次进入,未开启前端缓存的控件会继续请求返回

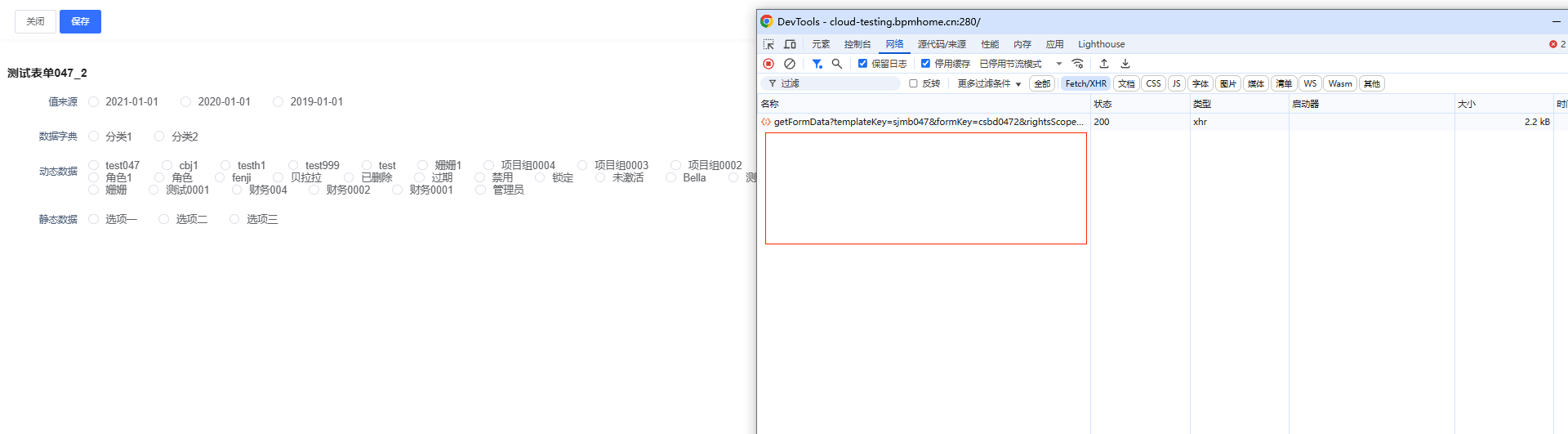
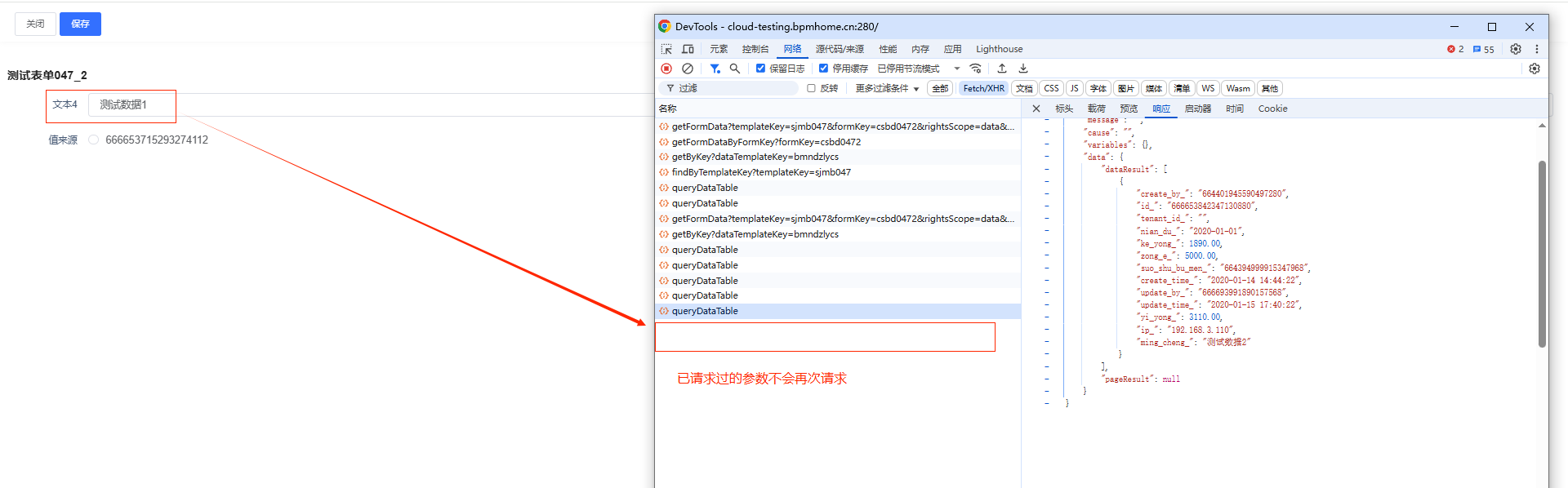
而开启前端缓存的控件则不会再次请求对应的接口

动态参数



服务端缓存
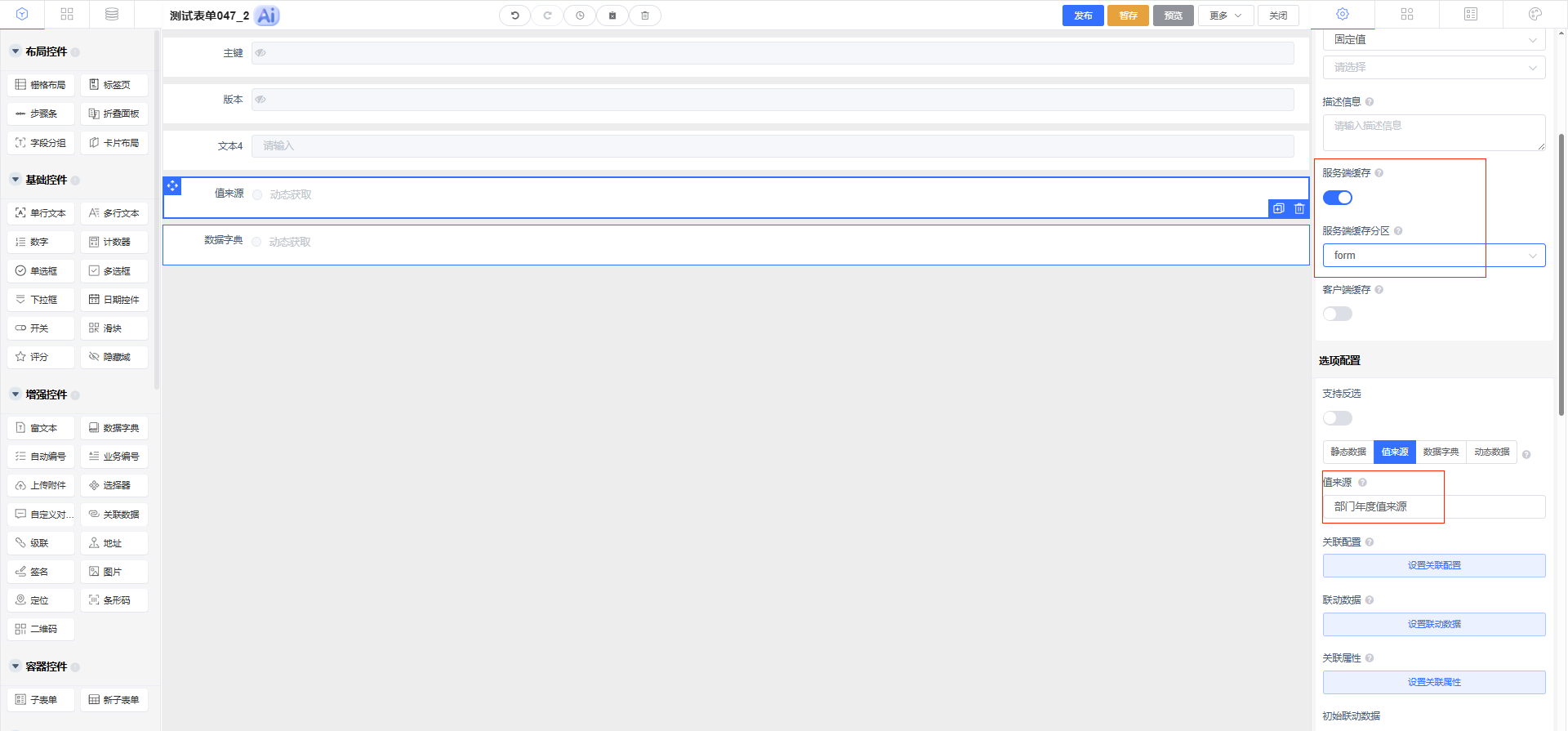
对应控件勾选【服务端缓存】配置后,进入对应表单,后端返回的数据中会顺带把对应控件的选项数据返回,该控件则不用通过单独请求去获取,而是直接取已返回的选项数据;
注意如果控件选项存在动态参数,则当对应动态参数字段值发生改变时,还是会向后端请求,从对应接口获取新数据。
数据来源:值来源
以单选框为例,开启【服务端缓存】,数据来源为【值来源】,配置值来源数据:

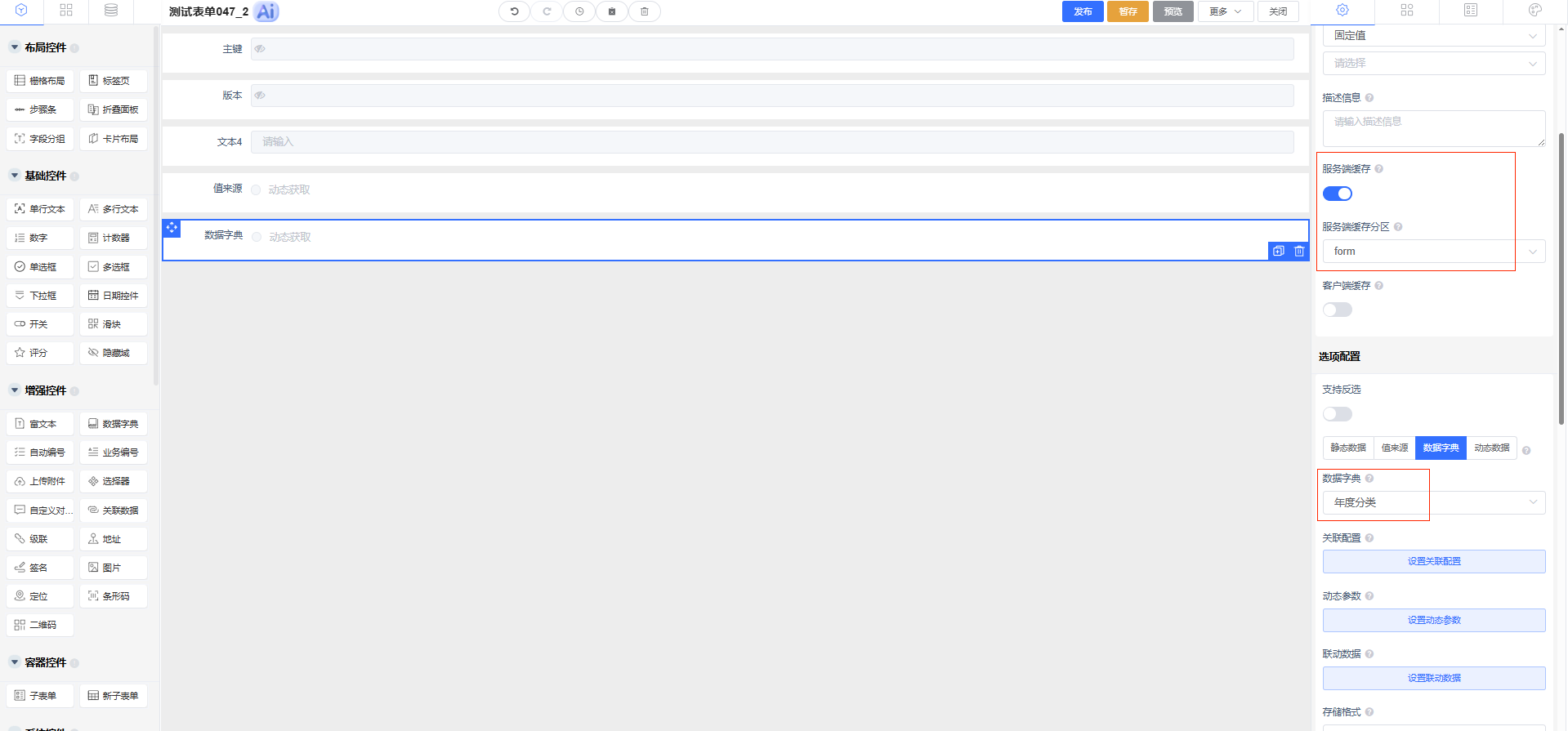
数据来源:数据字典
以单选框为例,开启【服务端缓存】,数据来源为【数据字典】,配置数据字典数据:

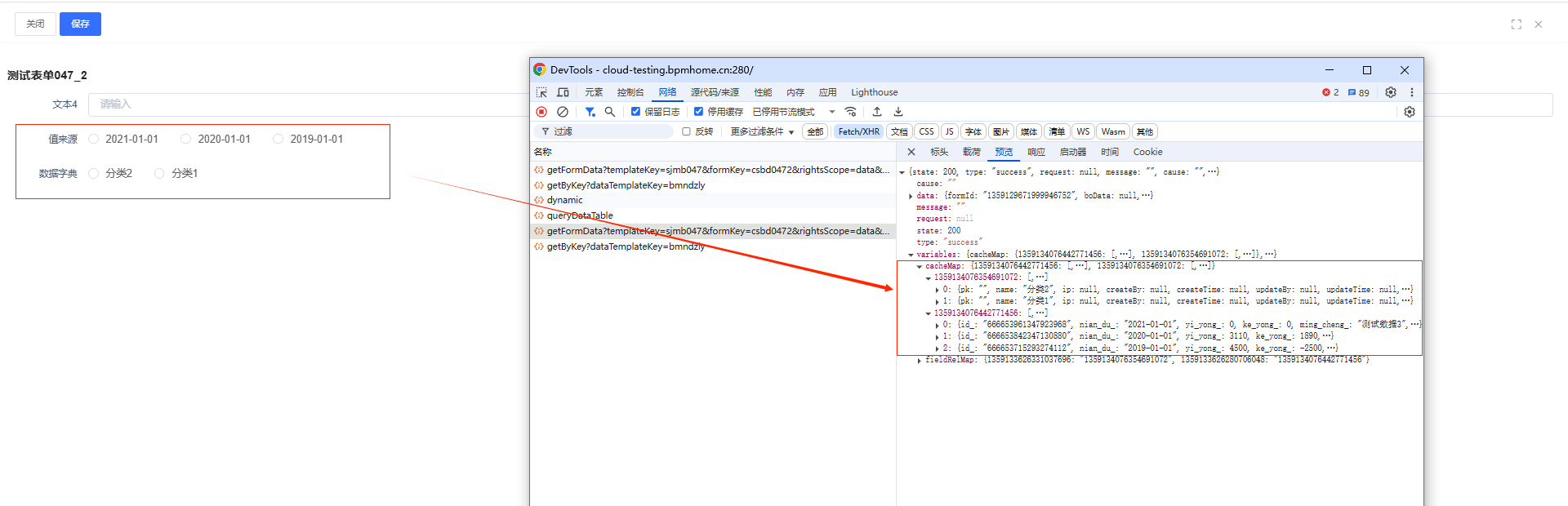
预览数据
进入对应表单,后端返回的数据中会顺带把对应控件的选项数据返回,控件则不用继续通过请求去获取,而是直接取已返回的选项数据,
注意:如果控件选项存在动态参数时,对应字段发生改变,因为请求参数的改变,还是会从对应接口获取新数据。