作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
模板管理功能简介
该模块主要由开发人员维护代码生成前端和后端代码的模板,即代码生成的类和vue内容由此模板进行维护,用户可在此处维护自己的代码内容模板信息。
1、添加模板信息
登录系统,选择【代码管理】-【模板管理】,点击“添加”按钮,根据用户所需求进行编写模板内容,也可参考现有产品维护的模板基础进行叠加用个个性业务代码,如下图:
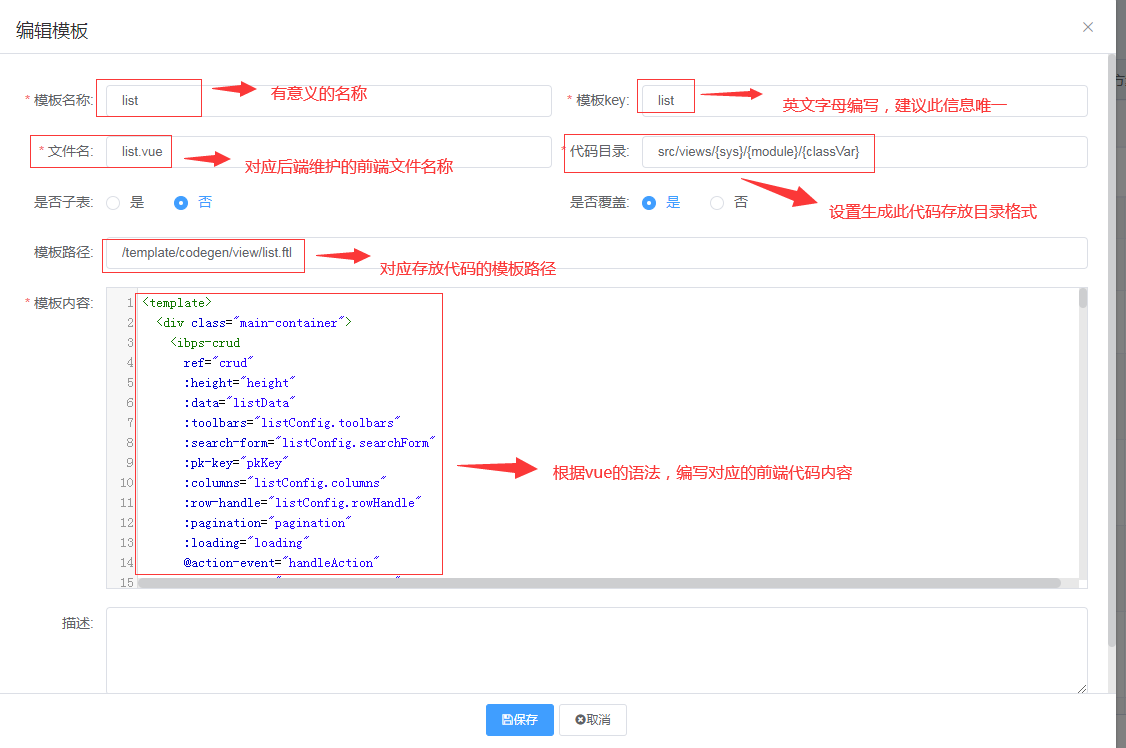
进入添加和编辑页面细节说明,如下图:
温馨提示:添加模板的方式,也可以在线下代码开发工具进行开发和维护,维护的信息通过“初始化”添加进来查看!
2、初始化模板
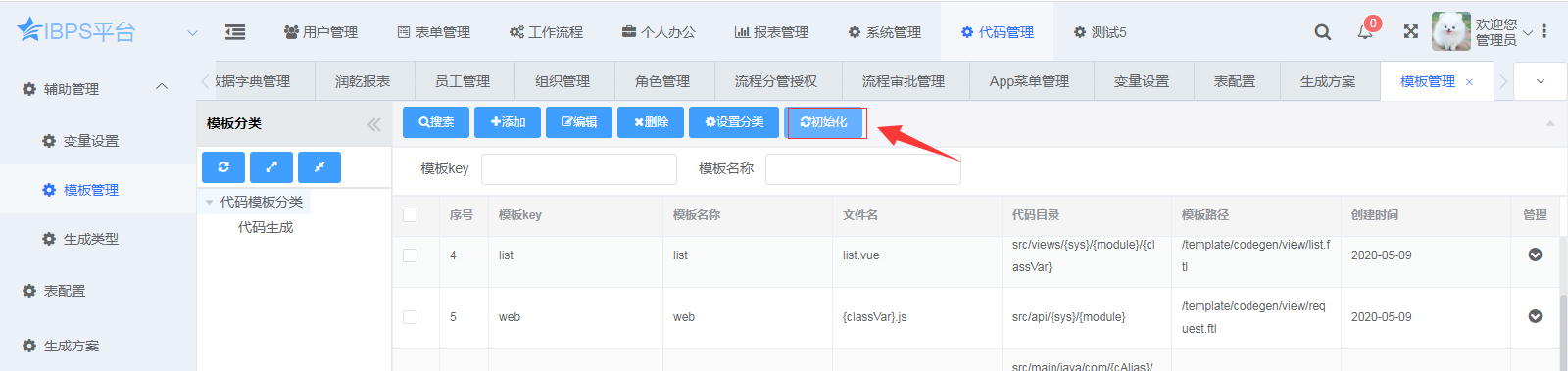
若线下维护的模板代码有改动,则必须点击“初始化”按钮同步更新,如下图:
注意:点击初始化按钮,会将线上系统添加的模板清空,因此注意将线上添加的模板内容维护在线下代码维护的文件路径,此时初始化才会对应添加显示,否则会丢失该数据!
