作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
简介:在输入业务表单信息时,子表的中“是否默认值”只能默认选择“是”一次,不能出现多次一样的业务场景,此时也需前端开发人员写表单脚本实现。
- 录入业务对象字段属性,将表单需要录入相关的字段属性维护此处
- 设计表单页面布局,将表单按需配置页面布局效果
- 设置表单脚本,此脚本需要前端开发人员进行编写
- 菜单添加效果
1、录入业务对象管理
选择【表单管理】-【业务对象管理】将整个表单填写的字段信息录入在业务对象中,如下图:
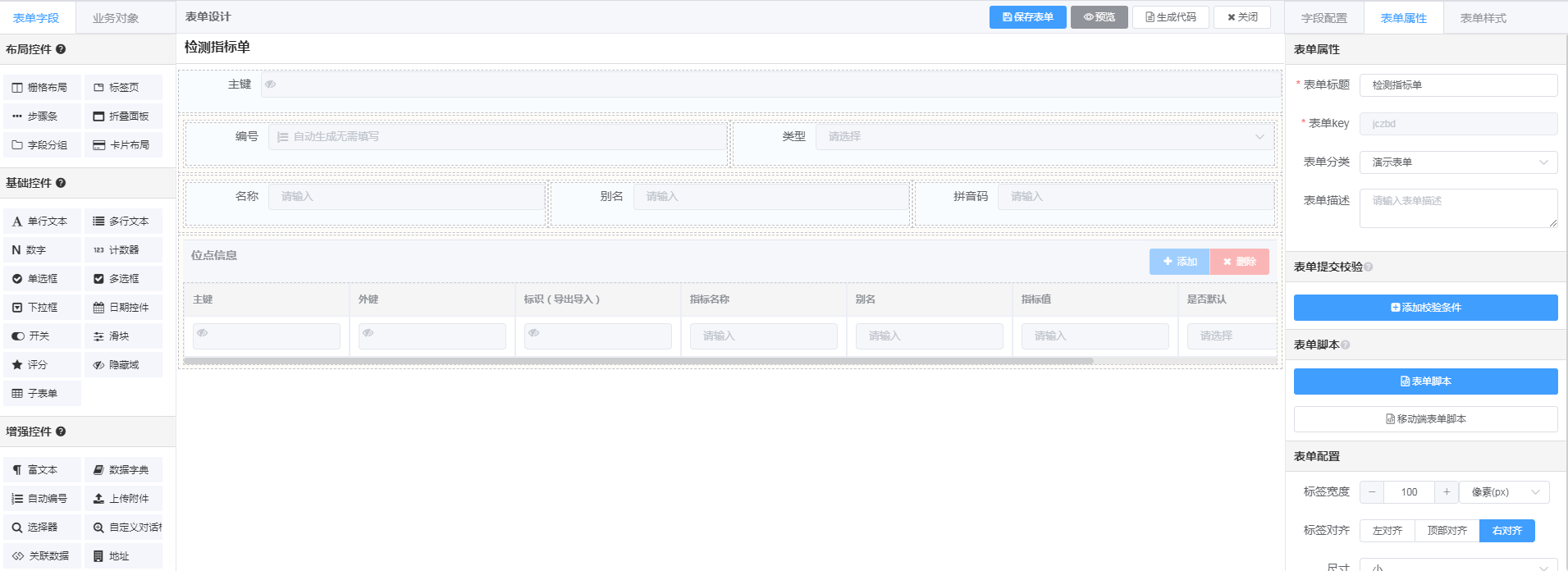
2、 设计表单页面
选择【表单管理】-【表单管理】将表单展示风格,通过拖拽拉方式进行设计,如下图:
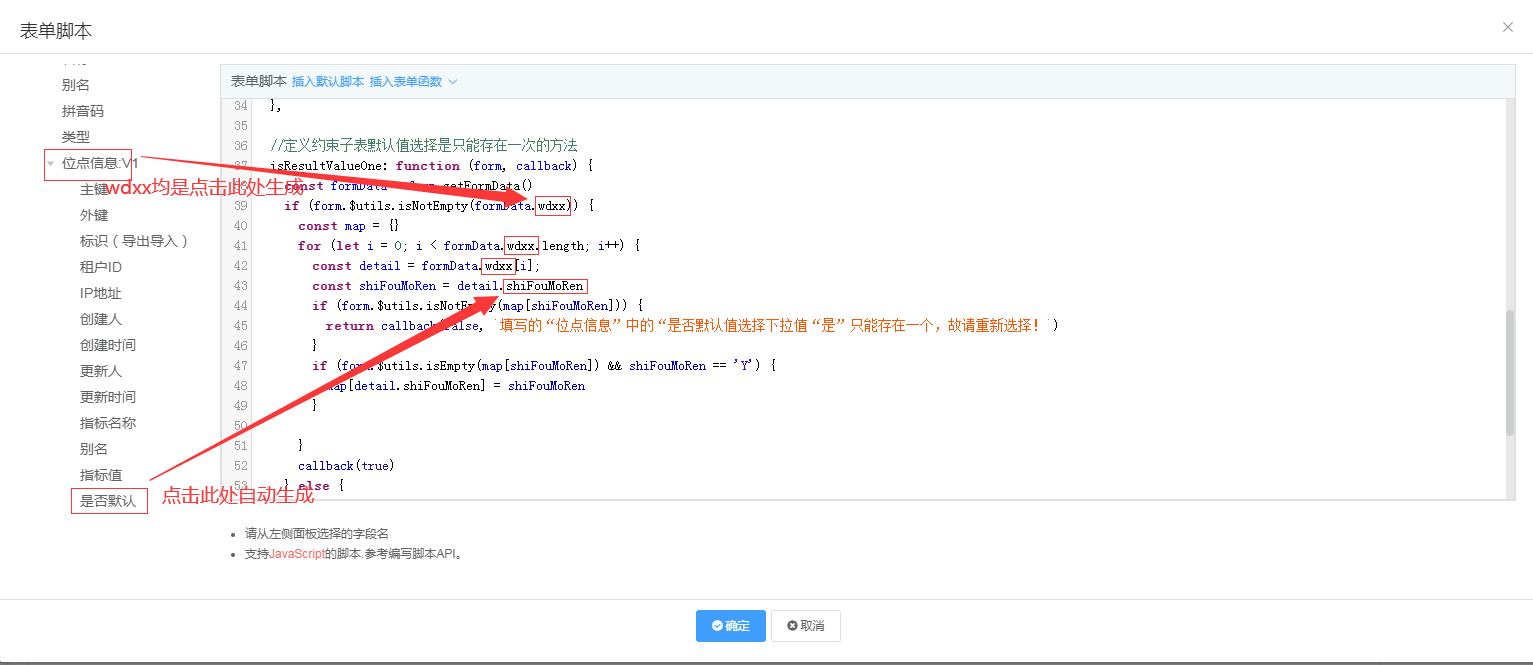
3、设置表单脚本
在上述的表单属性中,其中子表中的“
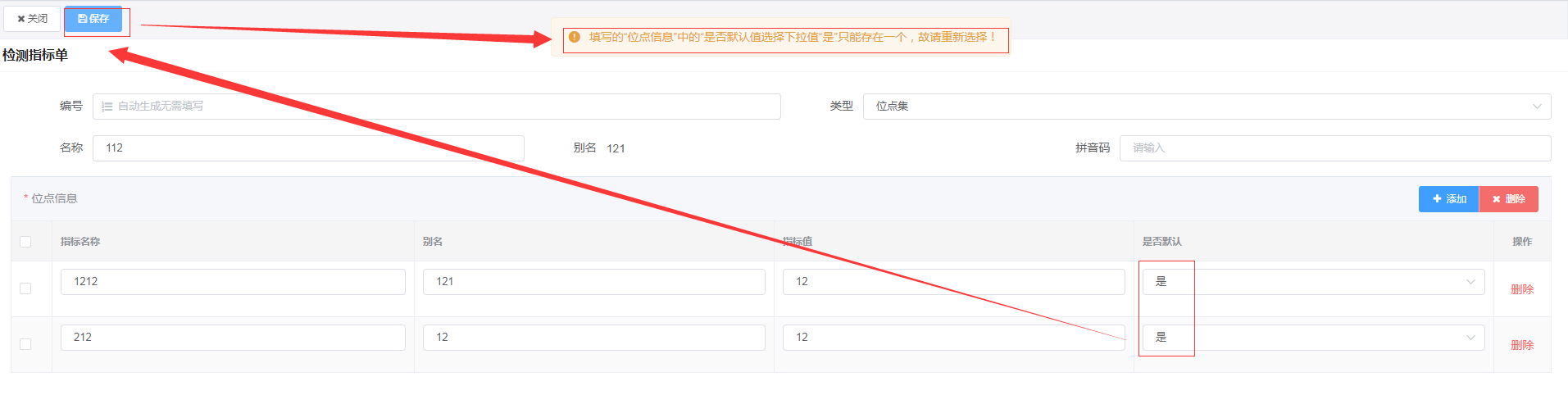
是否默认值”下拉选择“是”的时候,只能选择一次,若选择多次该值的时候,点击保存按钮时需提示“填写的“位点信息”中的“是否默认值选择下拉值“是”只能存在一个,故请重新选择!”,根据此需求,点击“表单脚本”按钮,进入脚本编辑器编写脚本代码,示例代码如下图:

点击上图中“表单脚本”按钮,进入编辑器代码:
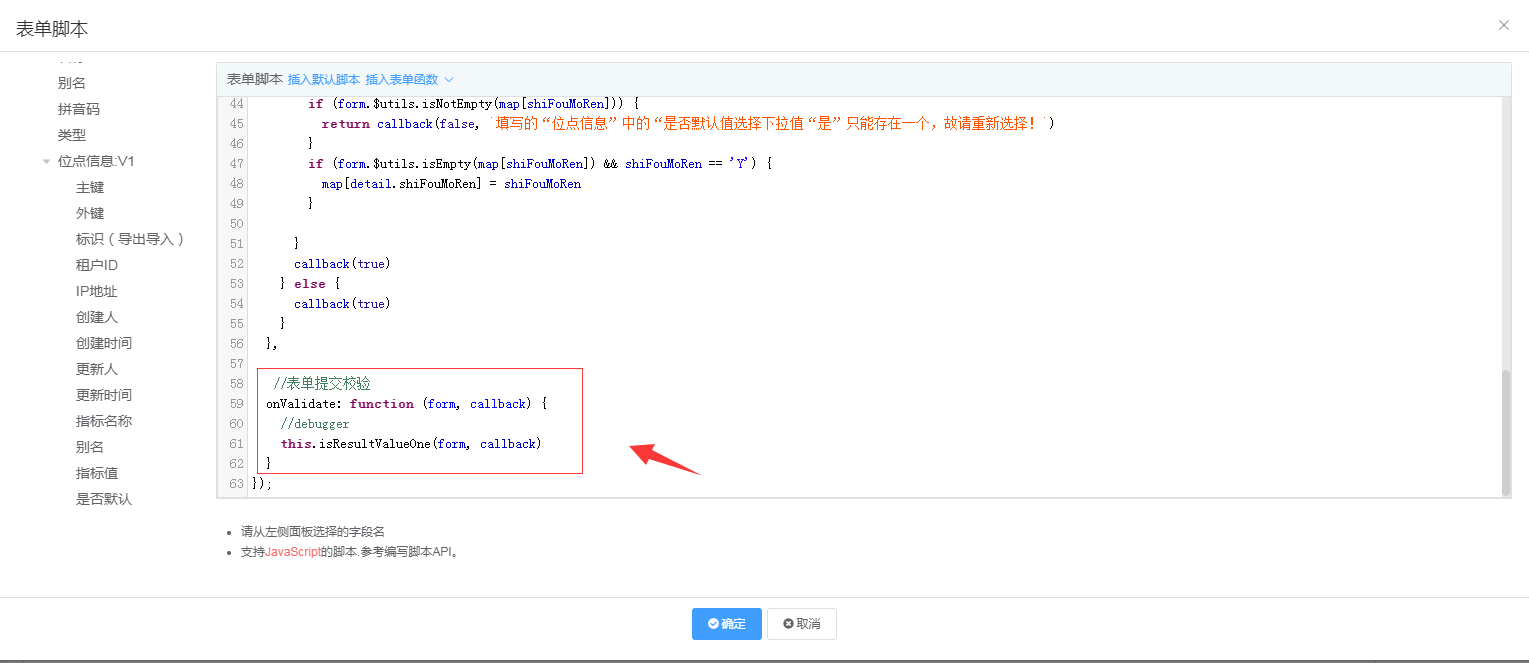
将维护写的前端方法,在校验函数进行调用,如下图:
相关整体范例代码,如下所示:
Object.assign(JForm,{
//定义约束子表默认值选择是只能存在一次的方法
isResultValueOne: function (form, callback) {
const formData = form.getFormData()
if (form.$utils.isNotEmpty(formData.wdxx)) {
const map = {}
for (let i = 0; i < formData.wdxx.length; i++) {
const detail = formData.wdxx[i];
const shiFouMoRen = detail.shiFouMoRen
if (form.$utils.isNotEmpty(map[shiFouMoRen])) {
return callback(false, `填写的“位点信息”中的“是否默认值选择下拉值“是”只能存在一个,故请重新选择!`)
}
if (form.$utils.isEmpty(map[shiFouMoRen]) && shiFouMoRen == 'Y') {
map[detail.shiFouMoRen] = shiFouMoRen
}
}
callback(true)
} else {
callback(true)
}
},
//表单提交校验
onValidate: function (form, callback) {
//debugger
this.isResultValueOne(form, callback)
}
});4、菜单添加效果
通过在【数据集管理】和【数据模板管理】配置发布了“检测指标管理”菜单后,选中该菜单,点击“添加”按钮,进入添加页面,在子表输入相同的“是”信息后,点击保存按钮提示相关约束信息,如下图所示: