作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
自定义数据列表背景颜色
简介:在业务实施场景中,数据列表会根据栏目内容显示不同的背景颜色,此时可通过编写“模板脚本”实现。
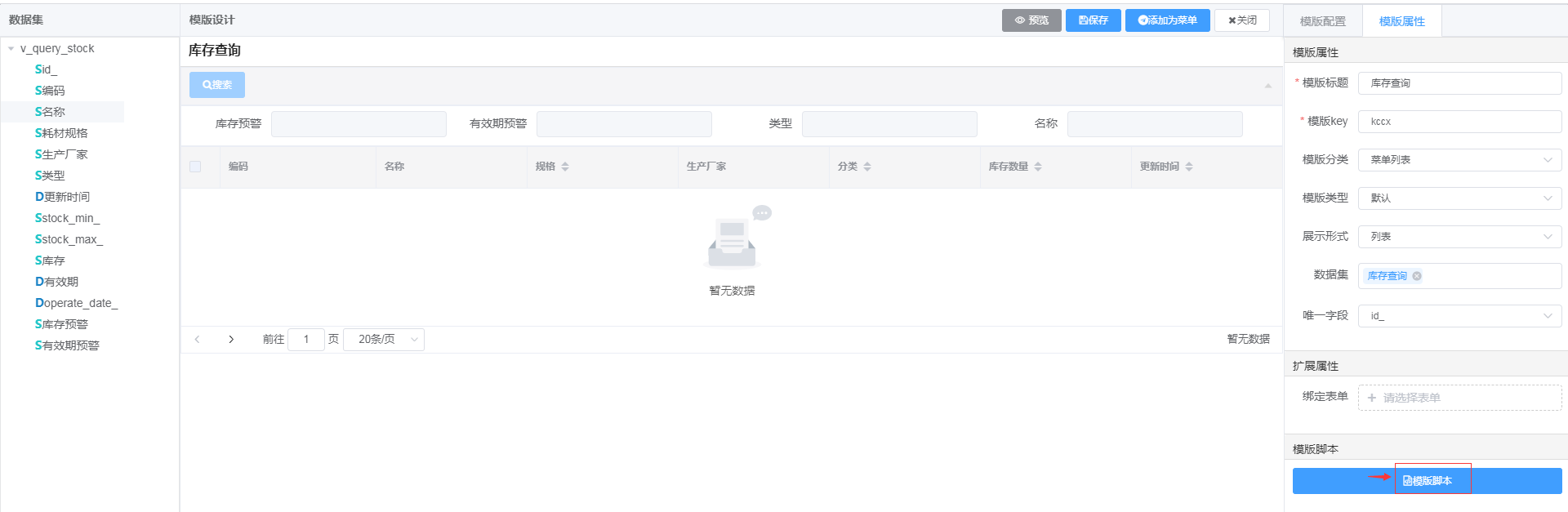
1、选择数据模板管理
在【数据模板管理】配置数据列表数据,然后选择对应的数据,进入编辑页面,然后选择“模板脚本”,如下图:
2、编辑模板脚本
进入模板脚本,编写以下代码,此代码范例是根据“过期状态”来将对应的“名称”背景显示红色,示例代码如下:
Object.assign(JTemplate,{
//自定义格式数据事件
customFormatter:function(template, name, value, rowData, column){
//1:库存预警:1代表预警,2代表安全,当数据有1的时候,“库存”增加红色字体标识
if(name=='stock_num_' ){
if(!rowData){
return true
}
if(rowData.stock_waring == '1'&&value!='0'){
return '<span>'+(value||'')+'<span style="color: red;">(不在库存上限/下限范围)</span>'+'</span>'
}else{
return '<span>'+(value||'')+'</span>'
}
}
//2:有效期:1代表快到期,2代表正常,当数据有1的时候,“名称”增加背景显示
if(name=='name_'){
if(!rowData){
return true
}
//rowData.validity_warning_ 有空格数据
if(this._.trim(rowData.validity_warning_) == '1'){
return `<div style="color: #ecf5ff;background: red;">${ value}</div>`
}else{
return value
}
}
}
});说明:函数名必须使用“ customFormatter:function(template, name, value, rowData, column){}”内编写相关前端代码!
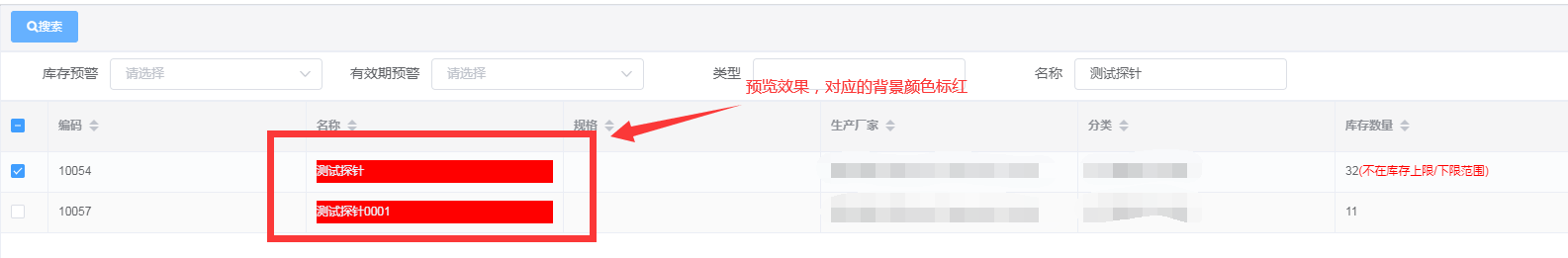
3、预览效果
设置完模板脚本,点击“预览”按钮,查看效果如下图: