作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
简介:在数据收集过程中,往往会根据某个业务字段控制整个子表显示还是隐藏,并根据添加子表的名称信息回填在主表字段进行存储,此时需要使用表单脚本实现。
- 录入业务对象字段属性,将表单需要录入相关的字段属性维护此处
- 设计表单页面布局,将表单按需配置页面布局效果
- 设置表单脚本,此脚本需要前端开发人员进行编写
- 点击预览效果
- 录入数据集,将需要发布数据列表
- 配置数据列表
- 添加为菜单
1、录入业务对象管理
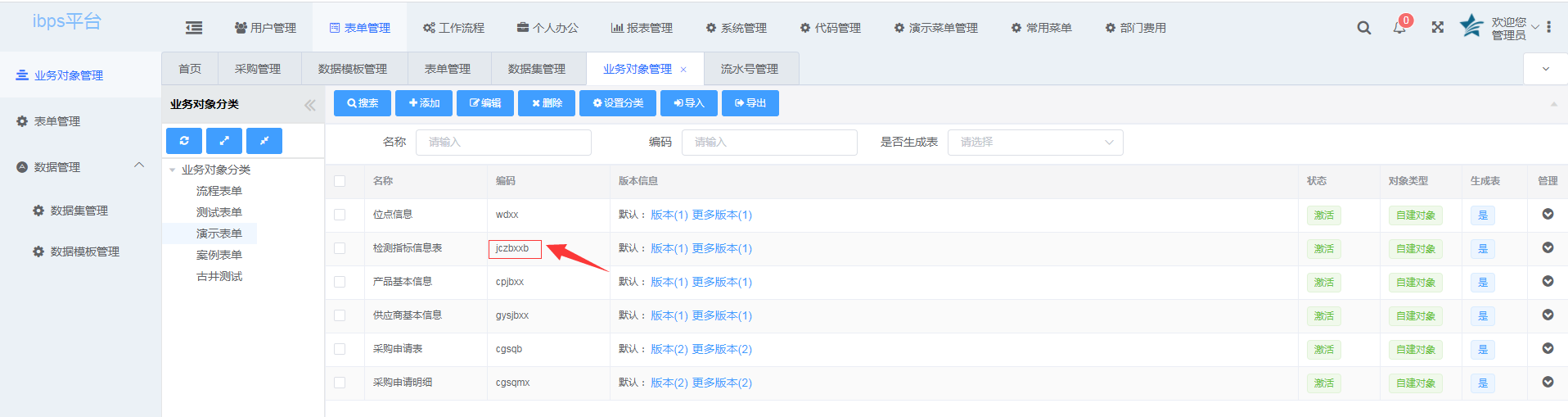
选择【表单管理】-【业务对象管理】将整个表单填写的字段信息录入在业务对象中,如下图:
2、 设计表单页面
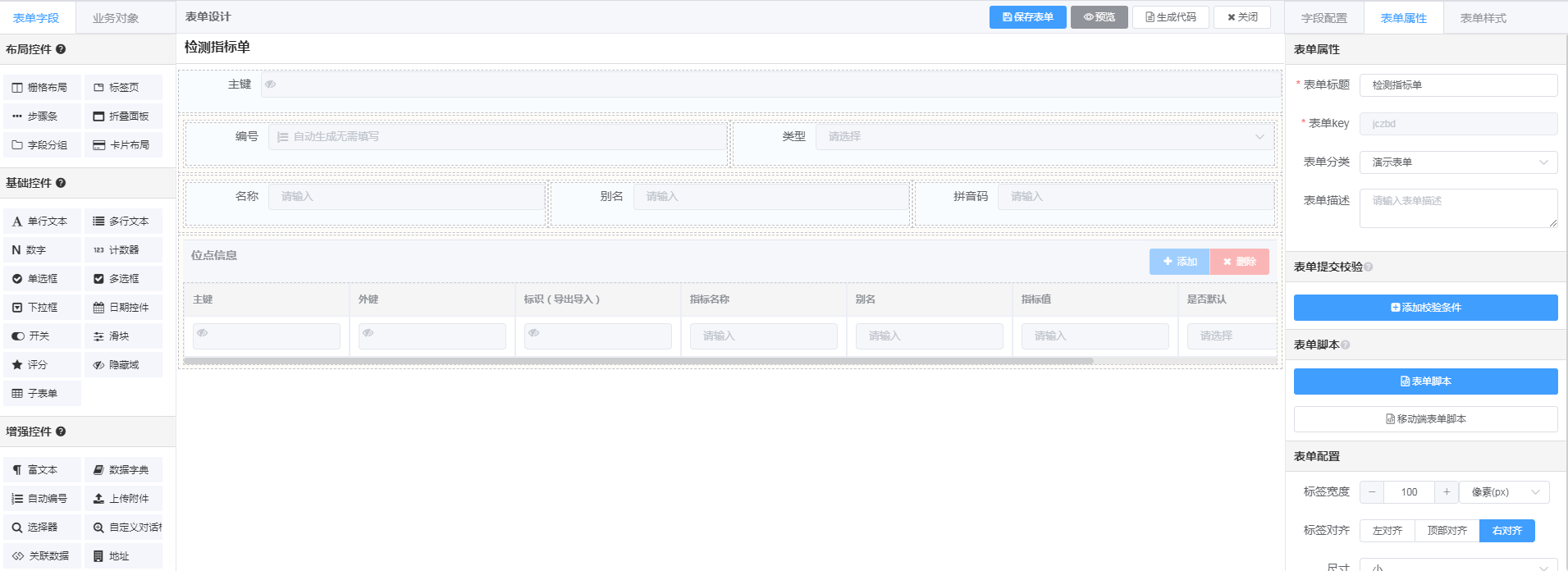
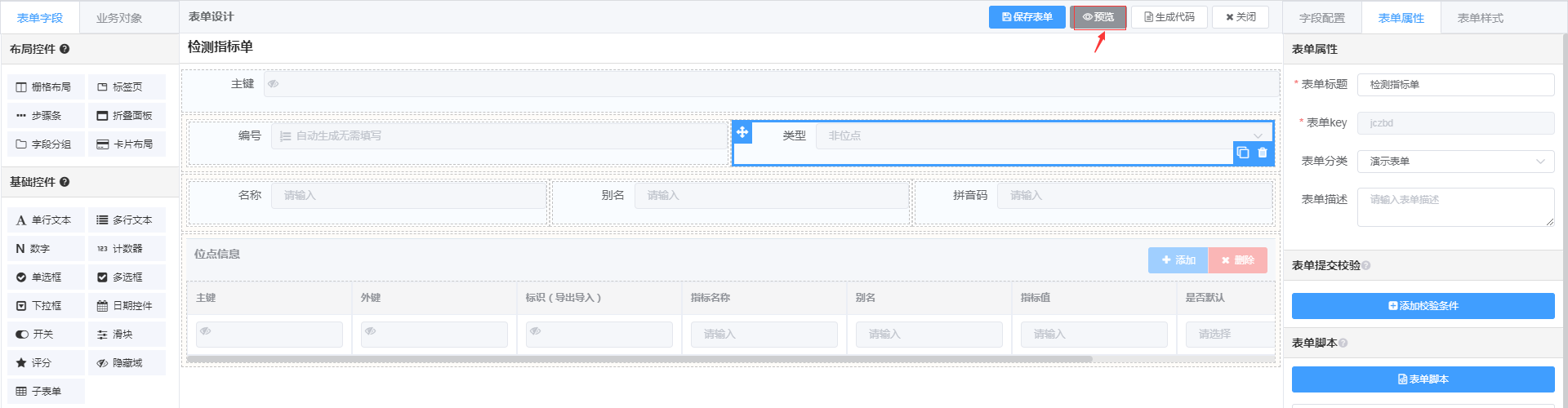
选择【表单管理】-【表单管理】将表单展示风格,通过拖拽拉方式进行设计,如下图:
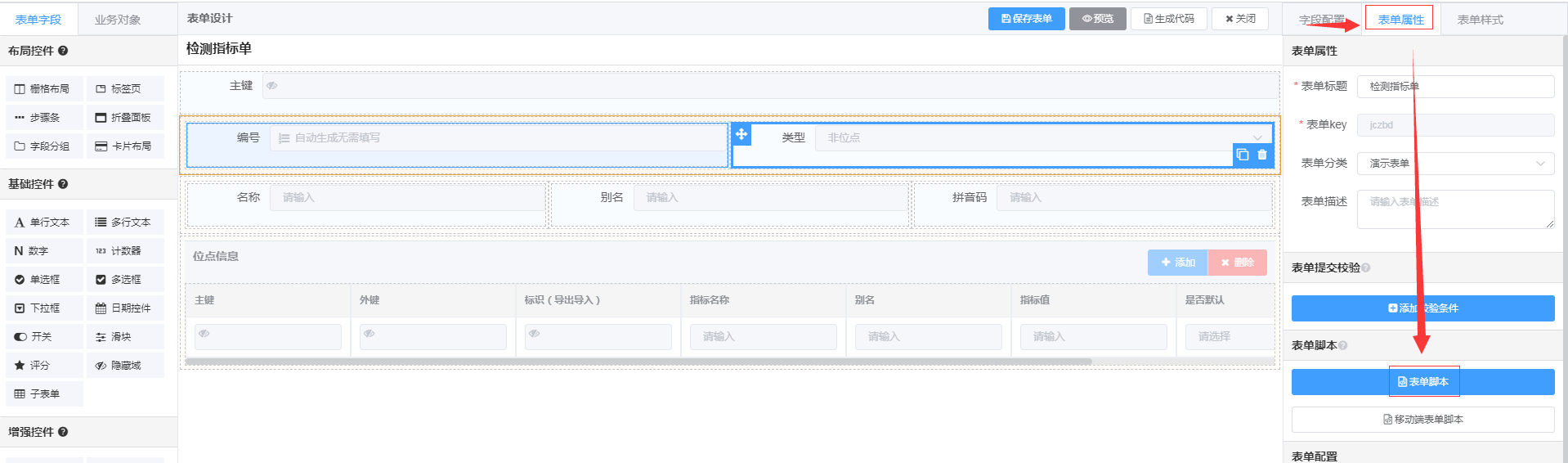
3、设置表单脚本
在上述设计的表单属性中,根据“
类型”下拉的数据选择“位点集”时,子表“位点信息”才能显示,如果出现位点信息后,主表中的“别名”信息设置为只读,值来源子表添加的“别名”信息,并多条数据以逗号形式回填在主表的别名,了解此需求后,我们在“表单脚本”写入实现该功能点的代码,示例代码如下所示:

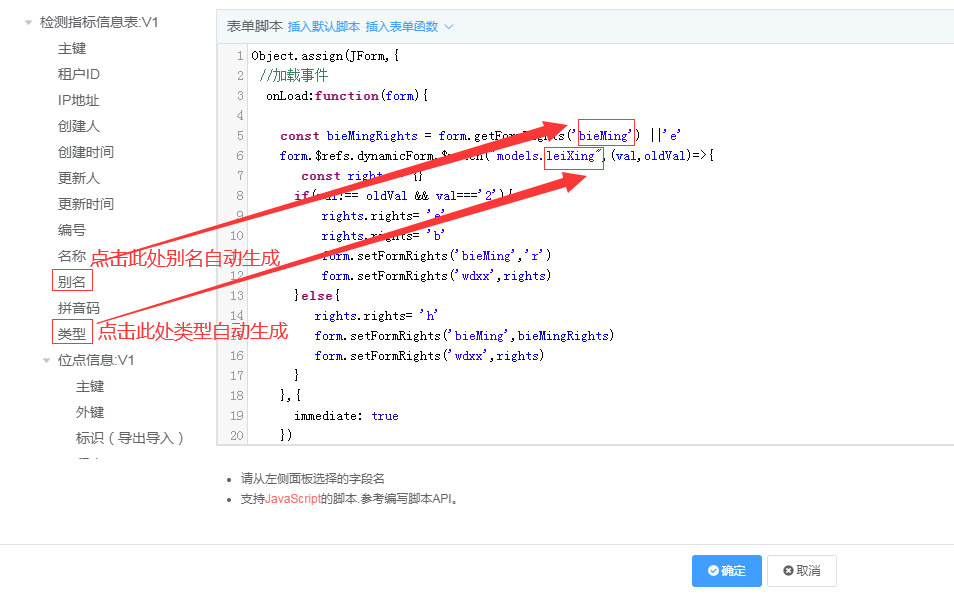
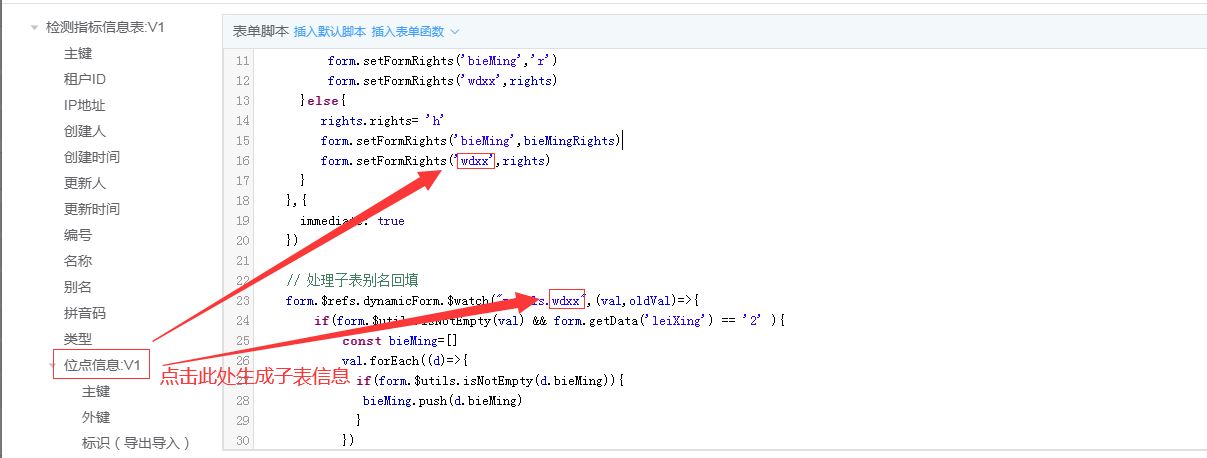
进入表单脚本编辑器操作细节示例图,如下图:

Object.assign(JForm,{
//加载事件
onLoad:function(form){
const bieMingRights = form.getFormRights('bieMing') ||'e'
form.$refs.dynamicForm.$watch("models.resultType",(val,oldVal)=>{
const rights = {}
if(val!== oldVal && val==='3'){
rights.rights= 'e'
rights.rights= 'b'
form.setFormRights('bieMing','r')
form.setFormRights('locusInfo',rights)
}else{
rights.rights= 'h'
form.setFormRights('bieMing',bieMingRights)
form.setFormRights('locusInfo',rights)
}
},{
immediate: true
})
// 处理子表别名回填
form.$refs.dynamicForm.$watch("models.locusInfo",(val,oldVal)=>{
if(form.$utils.isNotEmpty(val) && form.getData('resultType') === '3' ){
const bieMing=[]
val.forEach((d)=>{
if(form.$utils.isNotEmpty(d.bieMing)){
bieMing.push(d.bieMing)
}
})
form.setData('bieMing',bieMing.join(","))
}
})
}
});温馨提示:上述代码语法详情看:开发文档-表单脚本说明文档
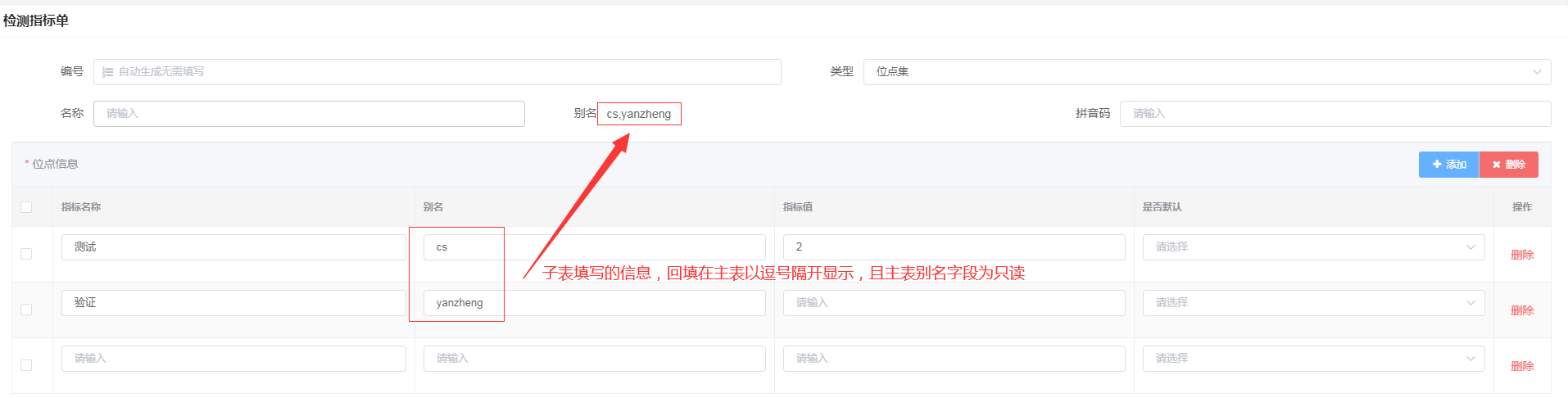
4、点击预览效果
设置完脚本后,点击表单设计器中”预览”按钮,可直接看页面效果,如下图:


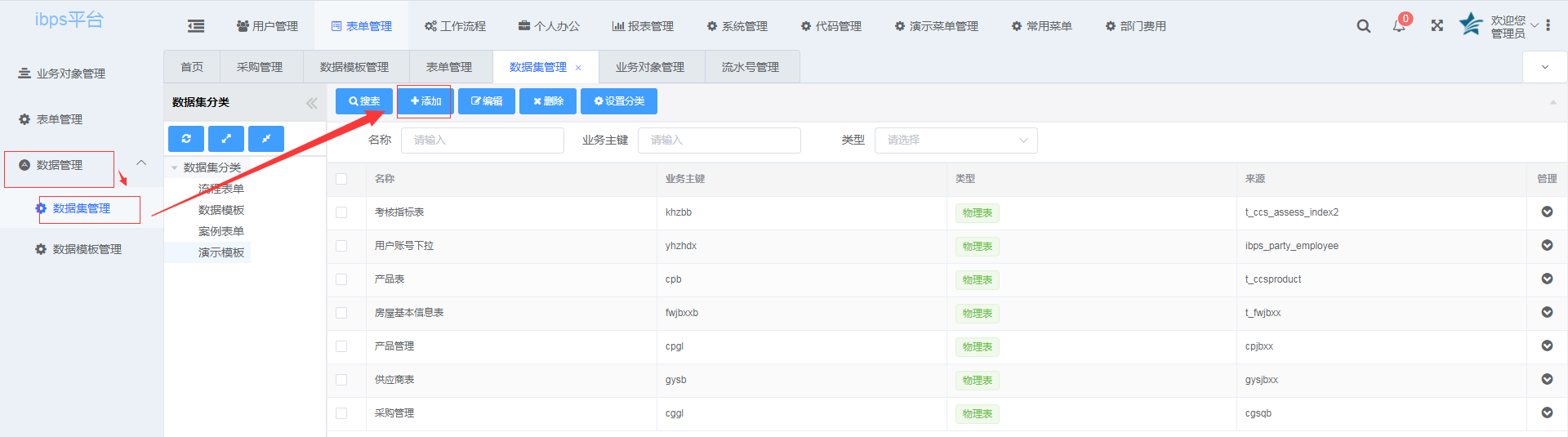
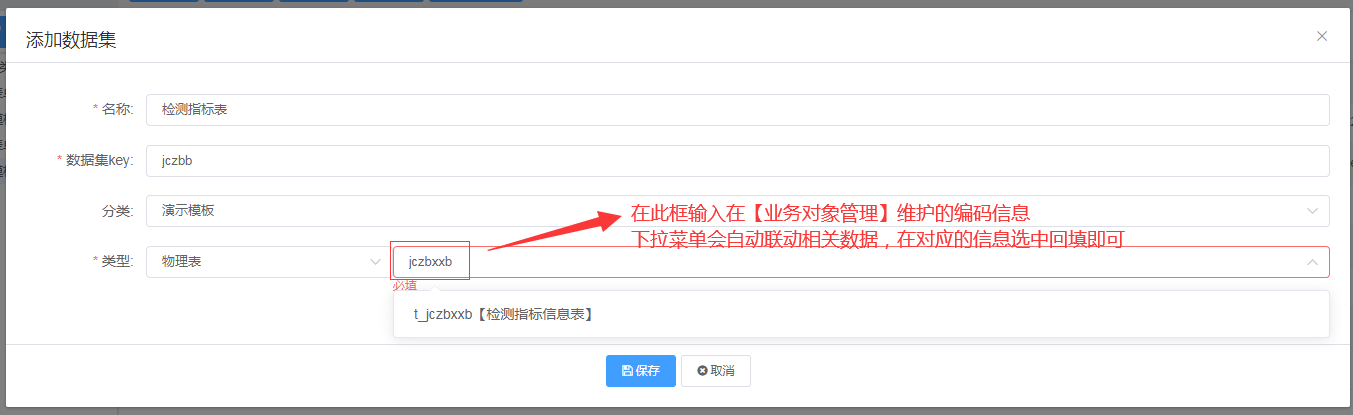
5、录入数据集
选择【表单管理】-【数据管理】-【数据集管理】将在【业务对象管理】维护生成的表名录入进去,根据【业务对象管理】维护的“编码”信息,进行下拉数据联想,如下图:


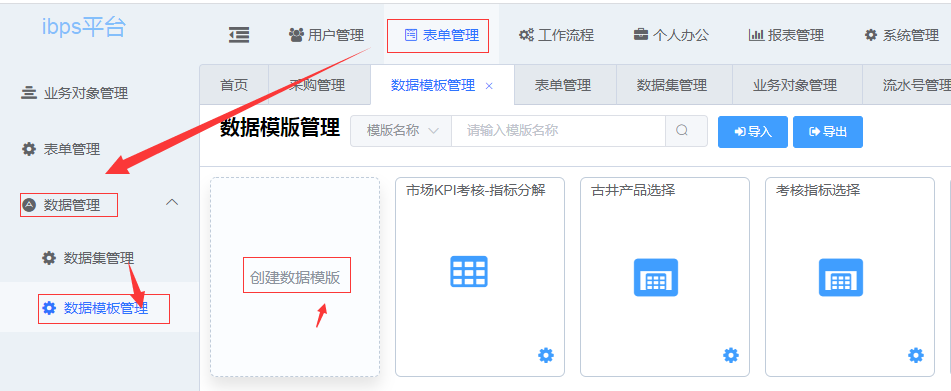
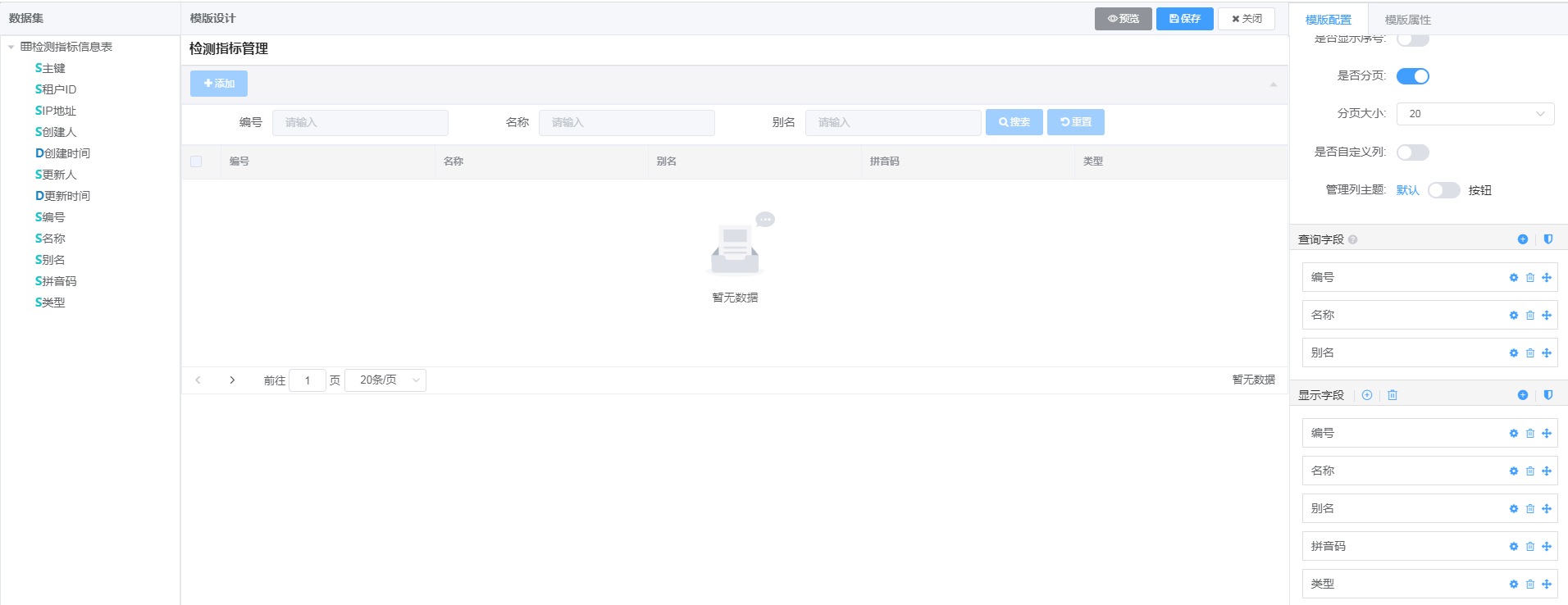
6、配置数据列表
选择【表单管理】-【数据管理】-【数据模板管理】,将维护的数据集信息发版菜单列表和按钮操作,如下图:

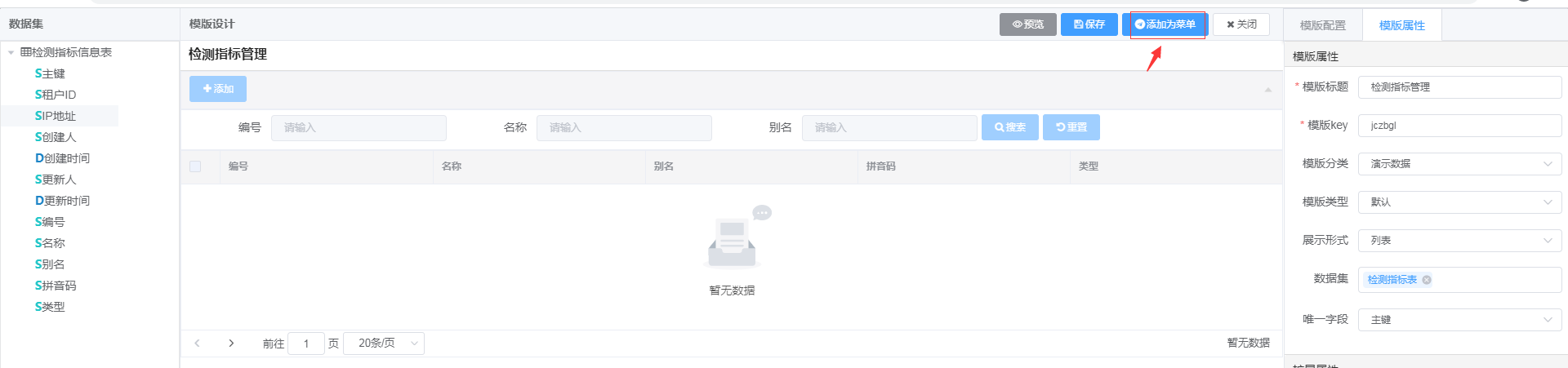
7、添加为菜单
在【数据模板管理】保存数据后,再次编辑该条数据,在中间区偏右上角会多个“添加为菜单”按钮,点击此按钮,即可进入讲该菜单访问地址作为二级菜单维护,完毕后,用户可直接在菜单里面进行增、删、改、查,如下图:
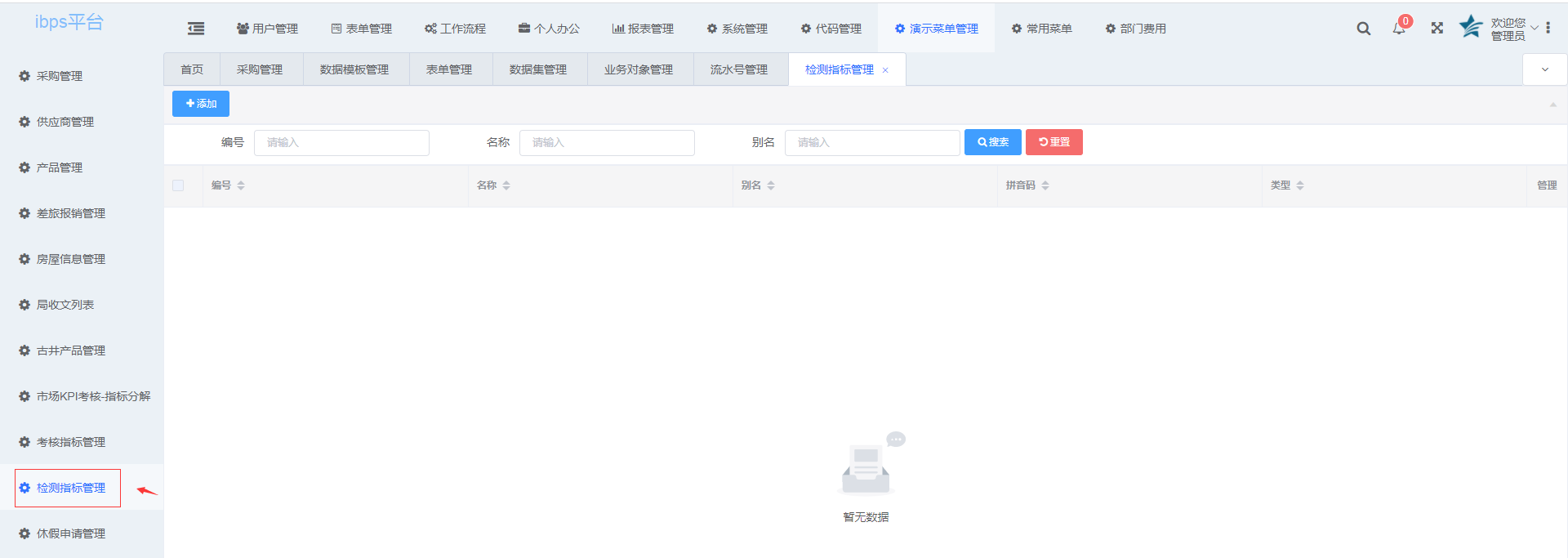
添加为菜单后,刷新整个浏览器后,再选中对应的菜单信息,如下图: