作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:23
适用版本:v3.3.10+;
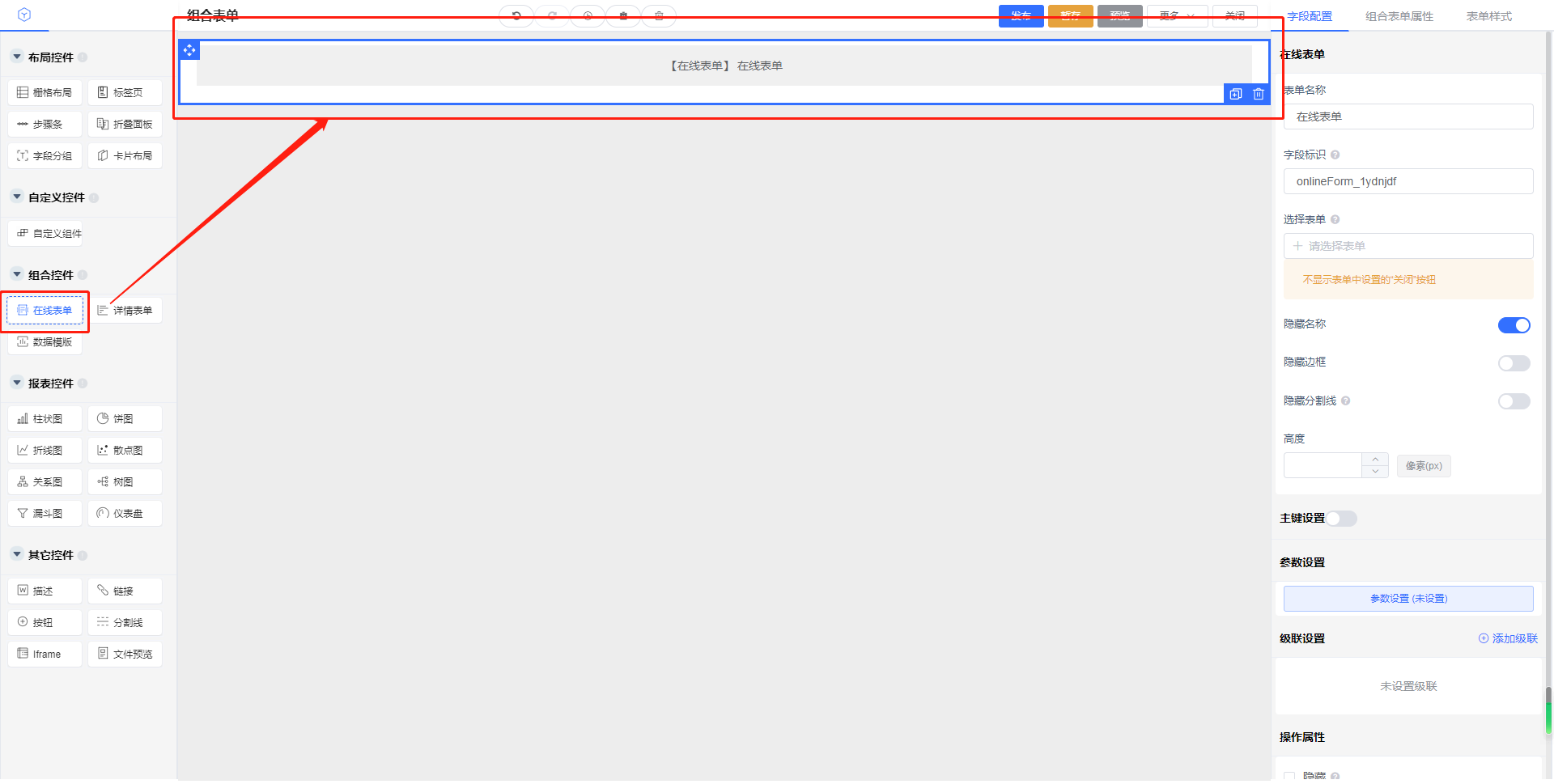
在线表单
- 在线表单:可将设置好的在线表单数据直接展示在组合表单。

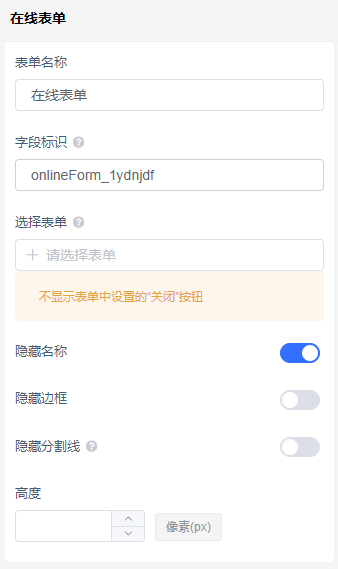
在线表单:

- 表单名称:可设置此在线表单在组合表单中显示的名称,选择表单后,名称自动填充表单名称
- 字段标识:一般不需要修改由系统生成,但需唯一。通过表单脚本操作该字段的标识属性,可以操作该字段隐藏/显示
- 选择表单:可选择绑定所有表单
- 隐藏名称:组合页面隐藏表单名称
- 隐藏边框:组合页面隐藏在线表单的边框
- 隐藏分割线:隐藏表单名称下方的分割线
- 高度:可设置在线表单的高度,默认为自适应
主键设置:

- 主键设置:设置此组合表单与在线表单主键相关联的字段或数据。
- 主键来源:固定值,动态脚本。
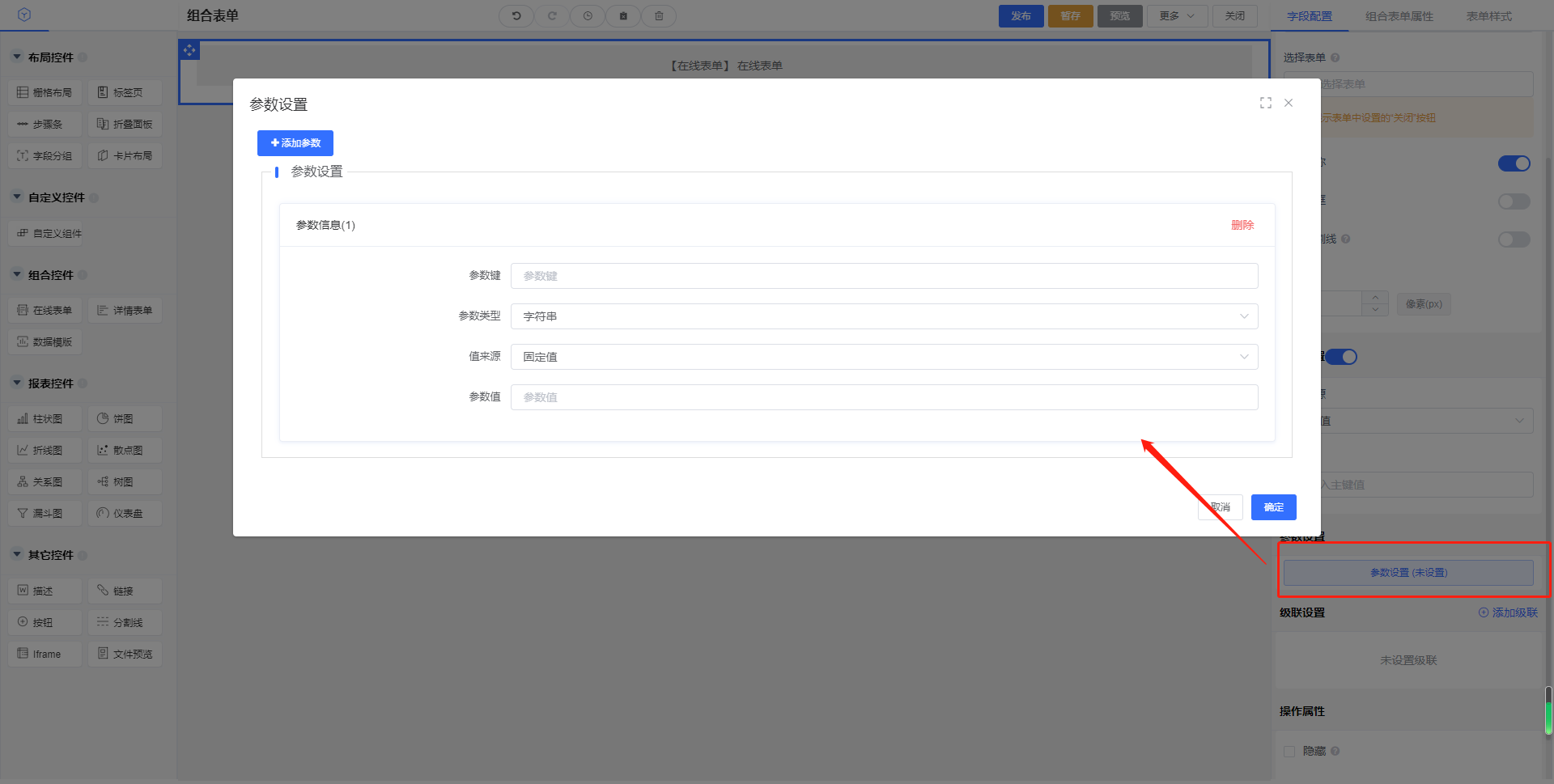
参数设置:

参数设置:可通过参数设置进行传参
- 参数键:需输入参数值,通过在链接中传递参数。
- 参数类型:字符串、日期、数字
- 值来源:固定值,脚本
- 参数值:选择值来源后,再在此添加数据,值来源选择固定值时,需要输入数据;值来源选择脚本时,就显示脚本框。输入脚本信息。
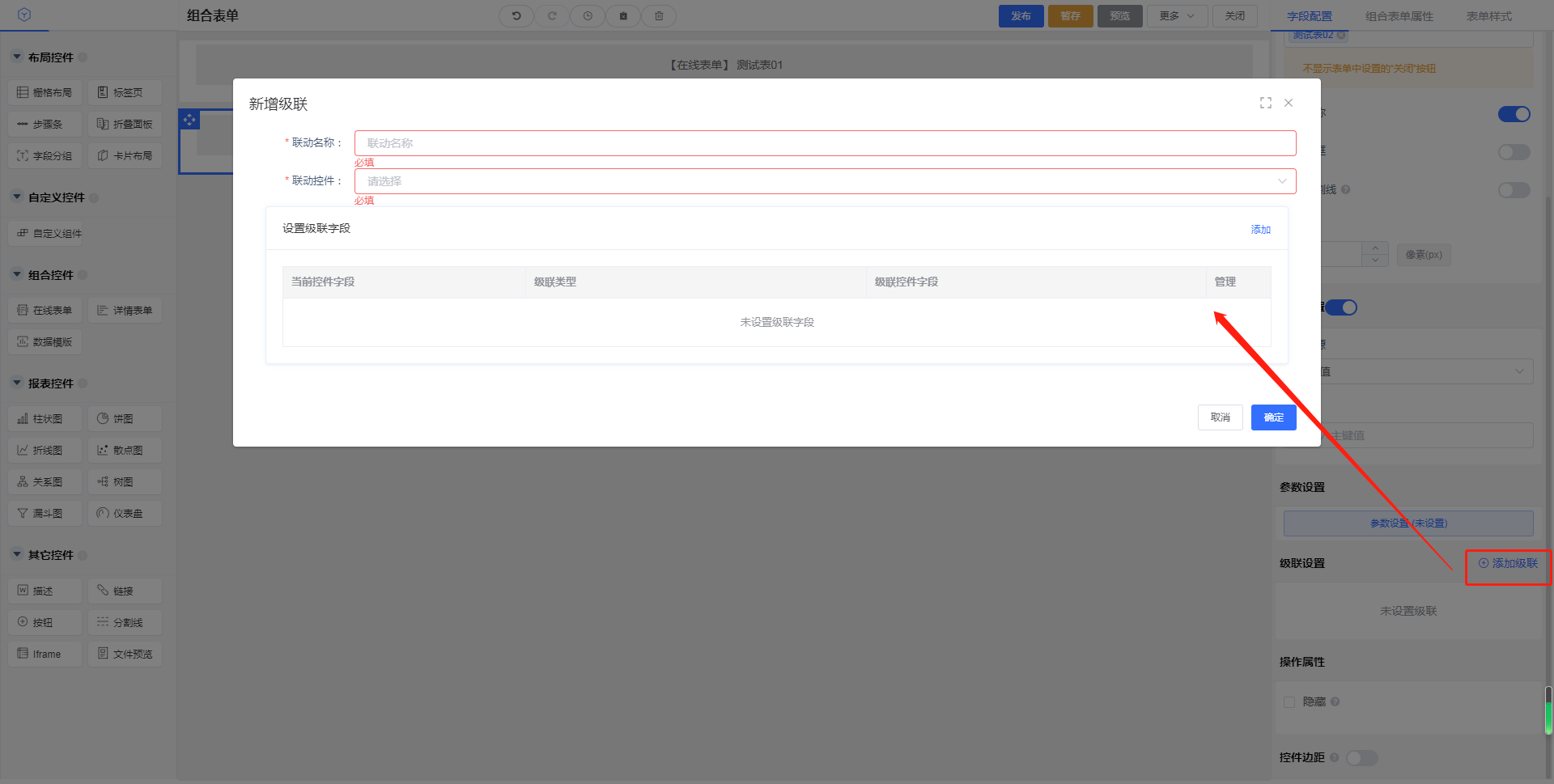
级联

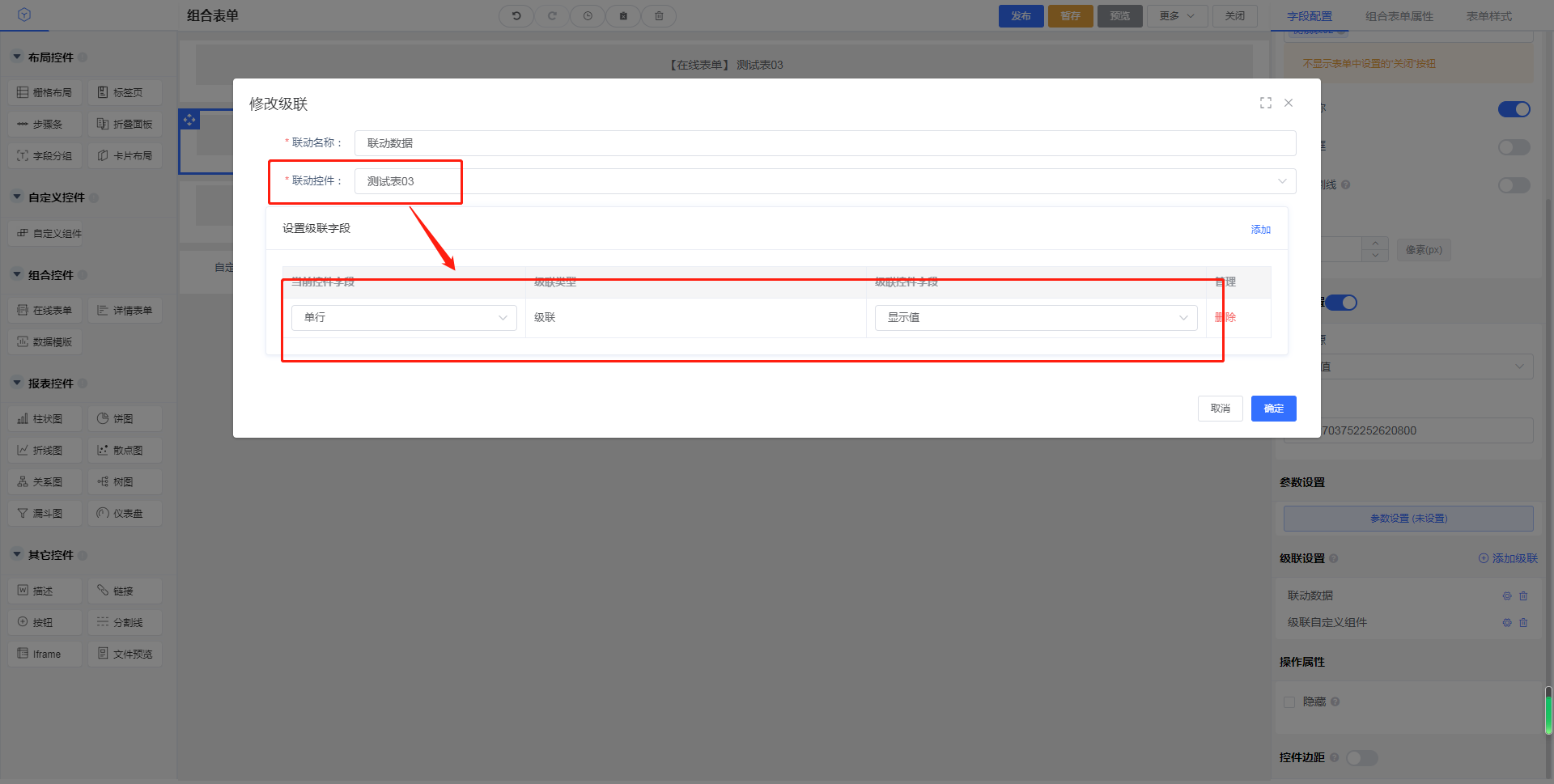
1、添加级联
- 联动名称:设置此级联的联动名称
- 联动控件:用于选择联动控件,联动控件有在线表单、数据模板、详情表单、自定义组件
- 设置级联字段:设置当前控件字段、级联控件字段。例:联动控件选择了在线表单,那么下拉当前控件字段,显示所选择的联动控件绑定的在线表单所有的字段,下拉级联控件字段,显示当前控件绑定的在线表单所有的字段

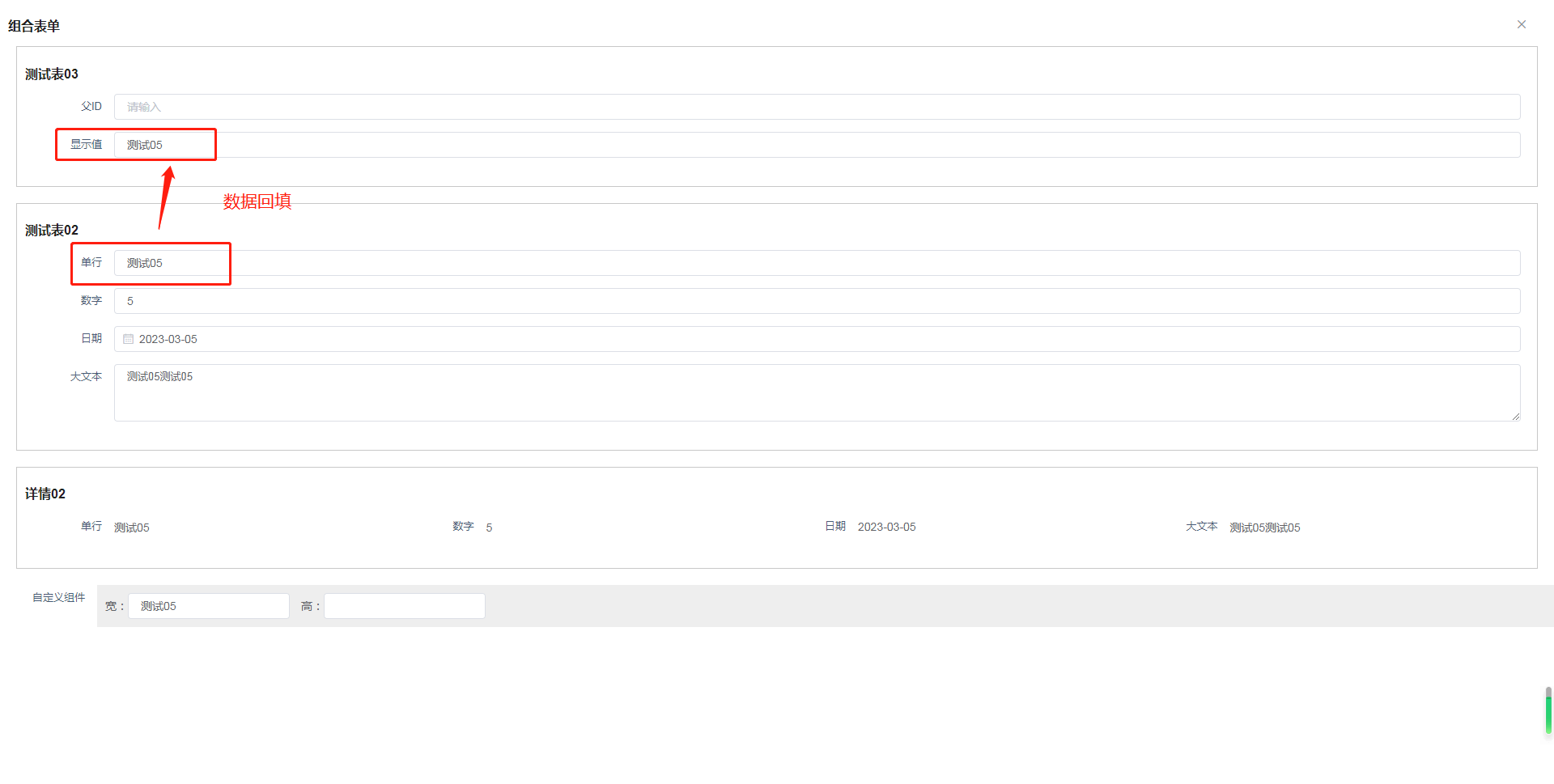
2、设置完成后,查看效果
操作权限:

操作权限:
- 隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
控件边距:

控件边距:设置在线表单控件的内部上边距、下边距、左边距、右边距
