作者:李明骏 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
简介:在对数据进行操作时,往往需要从当前表单跳转到另一个表单,此时如何在脚本里面实现数据之间的传递。同样,该方法适用于数据模版脚本。
1、进入表单设计器
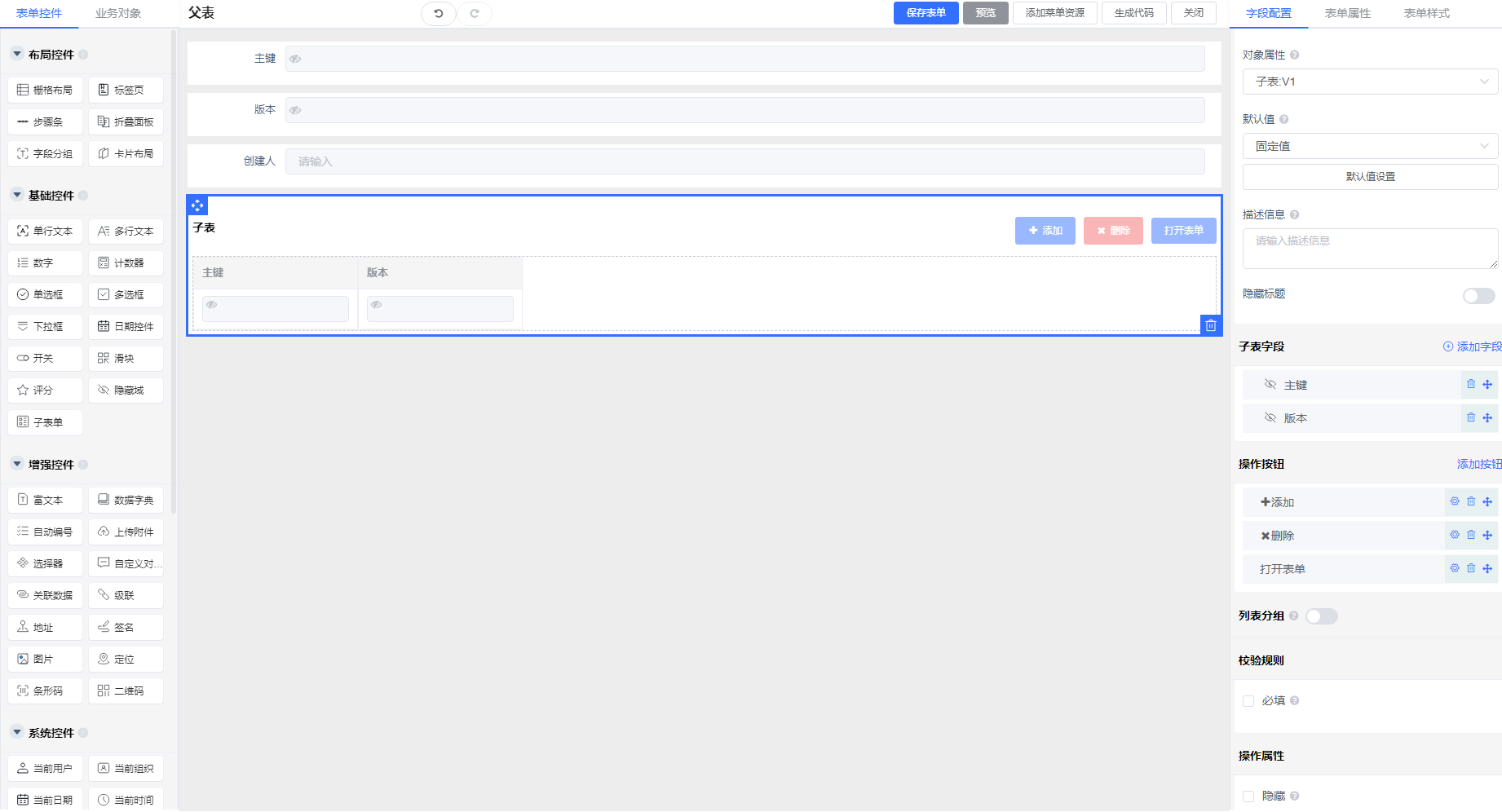
登录系统,选择【表单管理】-【表单管理】,点击“添加/编辑”按钮,进入表单设计器,如下图:
2、设置操作按钮
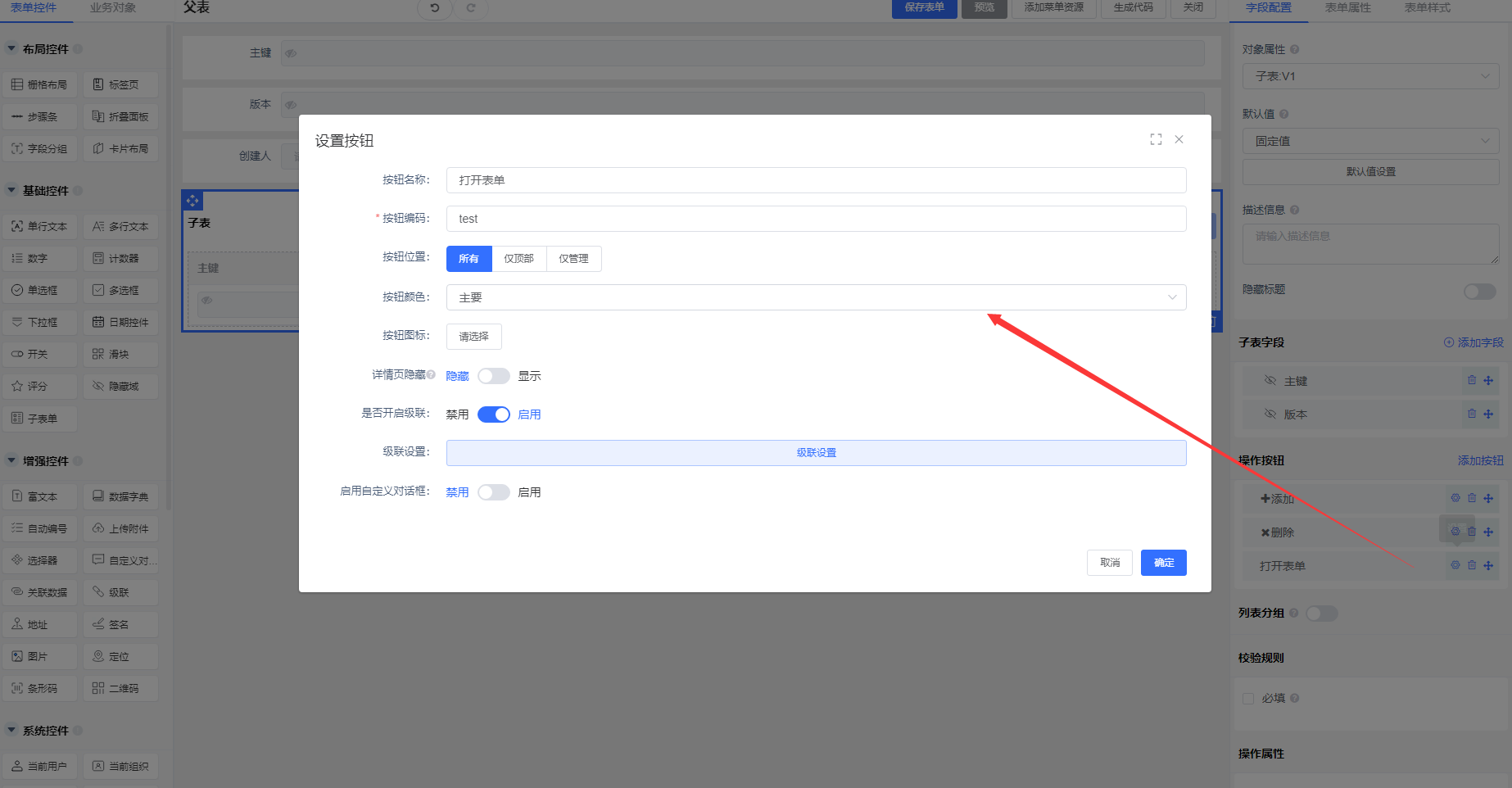
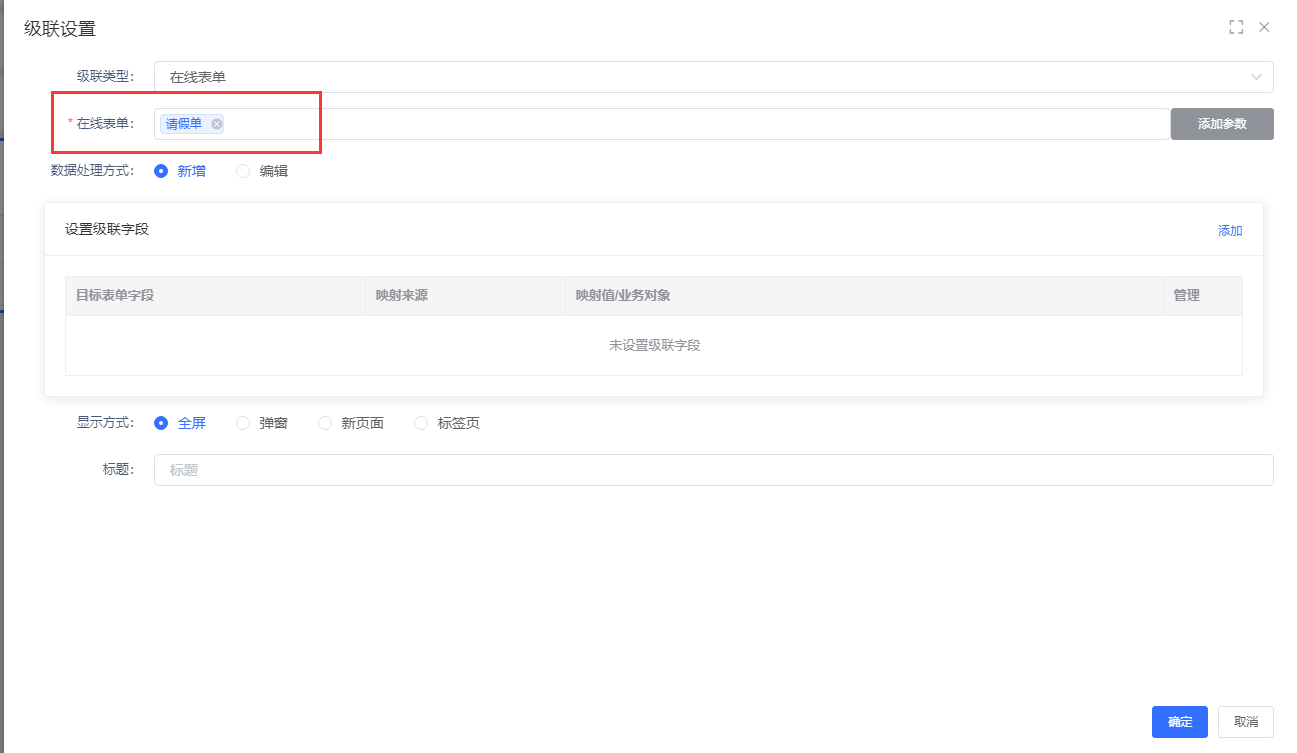
在表单设计器,在操作按钮处添加按钮,如下图:

3、设置表单脚本
3.1 localStorage方式
一种持久化的存储方式,也就是说如果不手动清除,数据就永远不会过期。它是采用键值对的方式存储数据,按域名将数据分别保存到对应数据库文件里。相比 Cookie 来说,它能保存更大的数据。
localStorage 的特点:
- 大小限制为 5MB ~10MB;
- 在同源的所有标签页和窗口之间共享数据;
- 数据仅保存在客户端,不与服务器进行通信;
- 数据持久存在且不会过期,重启浏览器后仍然存在;
- 对数据的操作是同步的。
【父表】表单脚本:
Object.assign(JForm,{
//表单子表按钮前置事件
beforeSubButton:function(tableForm,action,position,params,callback){
if('test' === action) {
localStorage.setItem('abc',123)
}
callback(true)
}
});【请假单】表单脚本:
Object.assign(JForm,{
//加载事件
onLoad:function(form){
const abc = localStorage.getItem('abc')
localStorage.removeItem('abc')
alert(abc)
}
});3.2 Lowdb方式
Lowdb是轻量化的基于Node的JSON文件数据库。对于构建不依赖服务器的小型项目,使用LowDB存储和管理数据是非常不错的选择。
- Small(轻量级)
- Serverless(不需要服务器)
- lodash rich API(lodash 丰富的 API)
- In-memory or disk-based(基于内存和硬盘的存储)
- Hackable (mixins, id, encryption, …)
- lowDB 非常容易学习,因为它只有八种方法和属性
【父表】表单脚本:
Object.assign(JForm, {
//表单子表按钮前置事件
beforeSubButton: function (tableForm, action, position, params, callback) {
if ('test' === action) {
//写入数据
const db = tableForm.$store.dispatch('ibps/db/database', {
user: true
})
db.then(d => {
d.set('abc', '123').write()
})
}
callback(true)
}
});【请假单】表单脚本:
Object.assign(JForm, {
//加载事件
onLoad: function (form) {
// 读取数据
const db = form.$store.dispatch('ibps/db/database', {
user: true
})
db.then(d => {
const abc = d.get('abc').value()
form.$store.dispatch('ibps/db/databaseClear', {
user: true
})
alert(abc)
})
}
});4、效果呈现