作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
自定义对话框
在填写表单时,有些数据是需要来源关联的物理表、视图、第三方接口返回的信息,并将此信息自动填充在对应的表单字段信息中,因此方便基础数据录入一次之后,在其他表单调用时,只需要选择即可带入相关业务数据,从而提高工作效率和维护工作。
1、前置条件
操作“自定义对话框”必须先操作此前置条件操作,才能完成该控件操作。
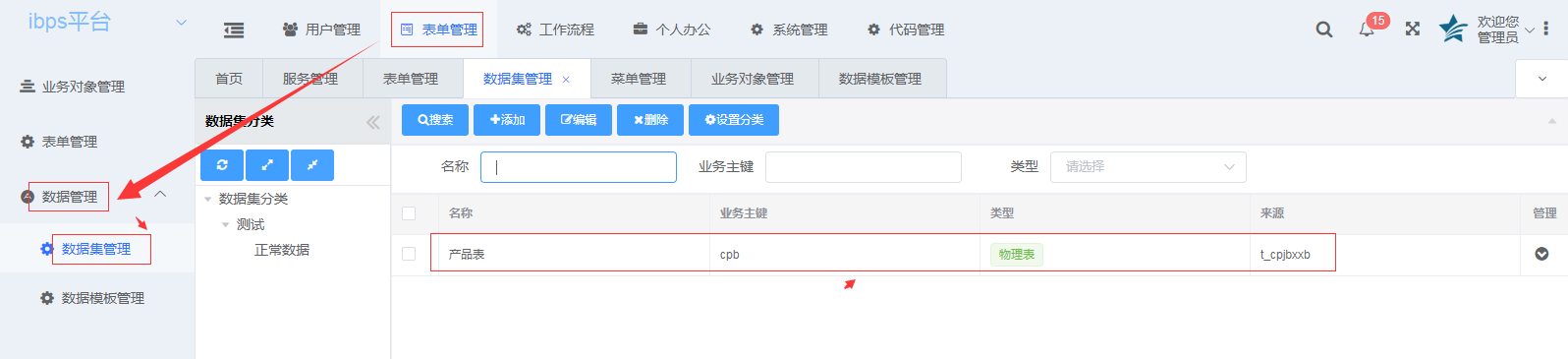
1.1、录入数据集数据
将需要获取“物理表”的信息,在【数据管理】-【数据集管理】维护相关信息,如:产品表。
温馨提示:此模块具体操作,详情点击“数据集管理”链接!
1.2、录入数据模板数据
再将基础数据配置对应模板类型为“对话框”信息,在【数据管理】-【数据模板管理】维护相关信息,如:产品选择器。
温馨提示:此模块具体操作,详情点击“数据模板管理”链接!
2、配置控件步骤
完成前置条件操作过程,再回到【表单管理】点击创建表单或编辑进入“表单设计器”页面,拖拽“自定义对话框”控件进行配置即可。
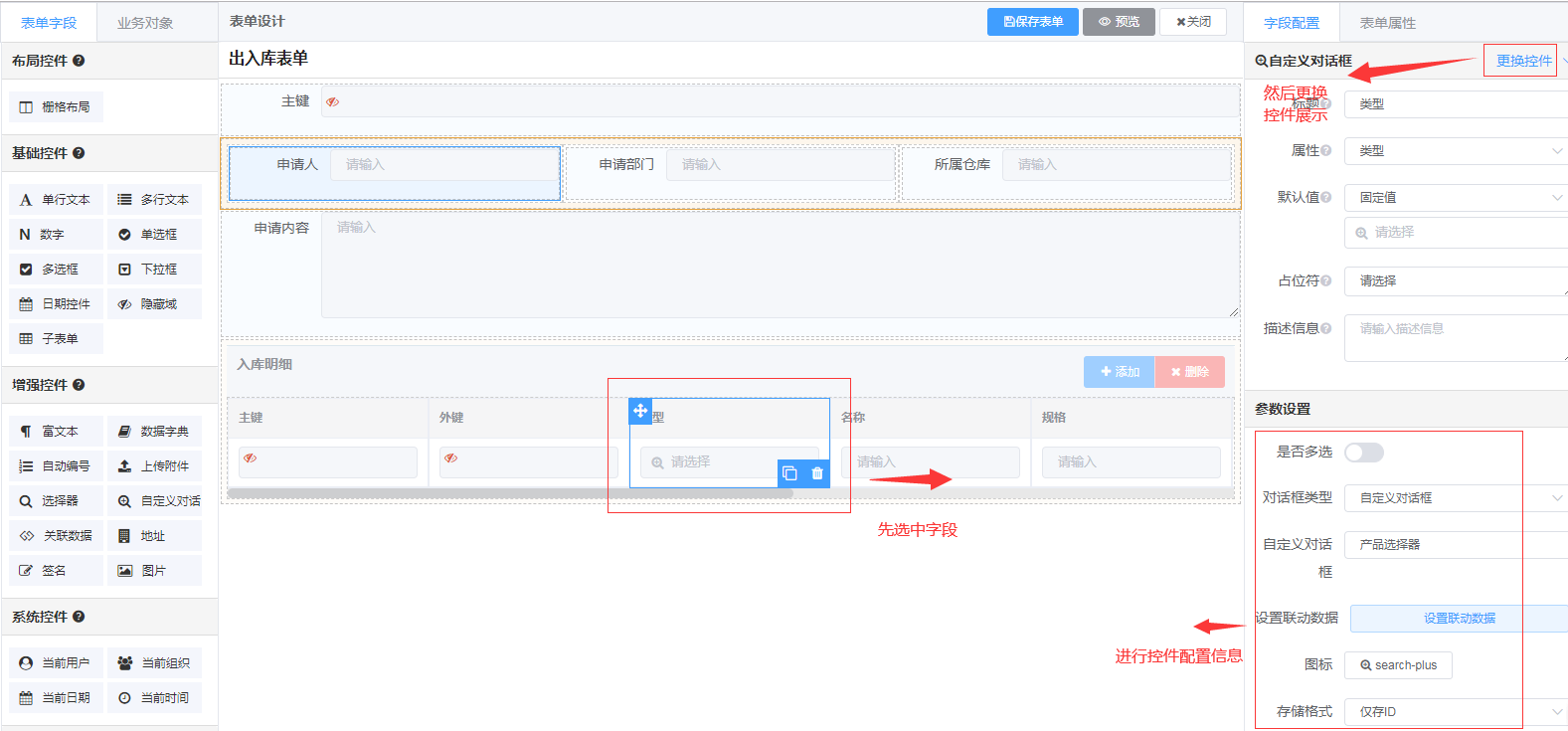
2.1、设置控件信息
进去表单设计器中,选中主表或子表的某个字段,在右侧上角点击“更换控件”,选中“自定义对话框”控件后,进入参数配置,如下图:此示例以“子表信息”
- 是否多选:弹窗页面,选项信息是多选还是单选;
- 对话框类型:按默认选中”自定义对话框”即可;
- 自定义对话框:选中弹窗页面的数据信息,此信息来源“【数据管理】-【数据模板管理】维护的“对话框”类型!即必须先操作前置条件后,此下拉数据才会有!”;
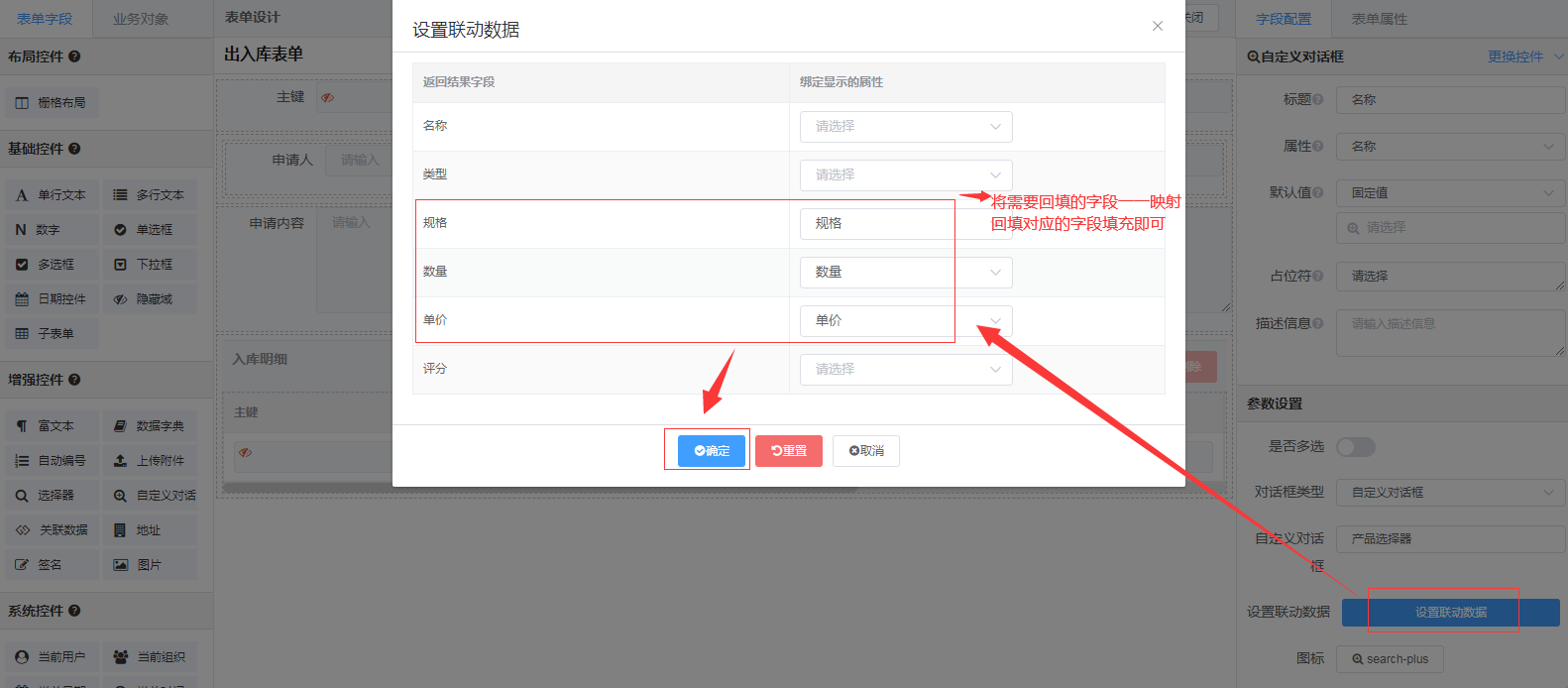
- 设置联动数据:将弹窗选择页面的数据后,还需将其他映射的字段数据一并回填,比如:产品表,字段本身是需要选择对应的产品名称,但在详细中,还需要将“规格”、“数量”、“单价”,一并带回,则在此配置项设置,如下图:

- 图标:设置“自定义对话框”控件的图标展示信息;
- 存取格式:决定绑定该字段存储数据库的信息;
(1)“仅存ID”:则代表选择的数据存储在数据库是对应的ID信息,但展示信息是在【数据模板管理】配置“返回字段”的第一个字段信息。
(2)“JSON格式”:则代表选择的数据存储在数据库是JSON格式,例如:数据格式为“{"ID_":"660143446643703808","#title#":"测试数据00123-2019-12-27"}”。2.2、点击预览按钮
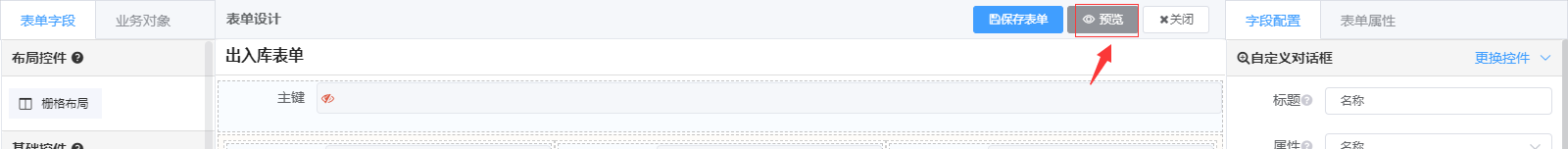
配置完控件信息后,点击“预览”按钮,查看效果,如下图:
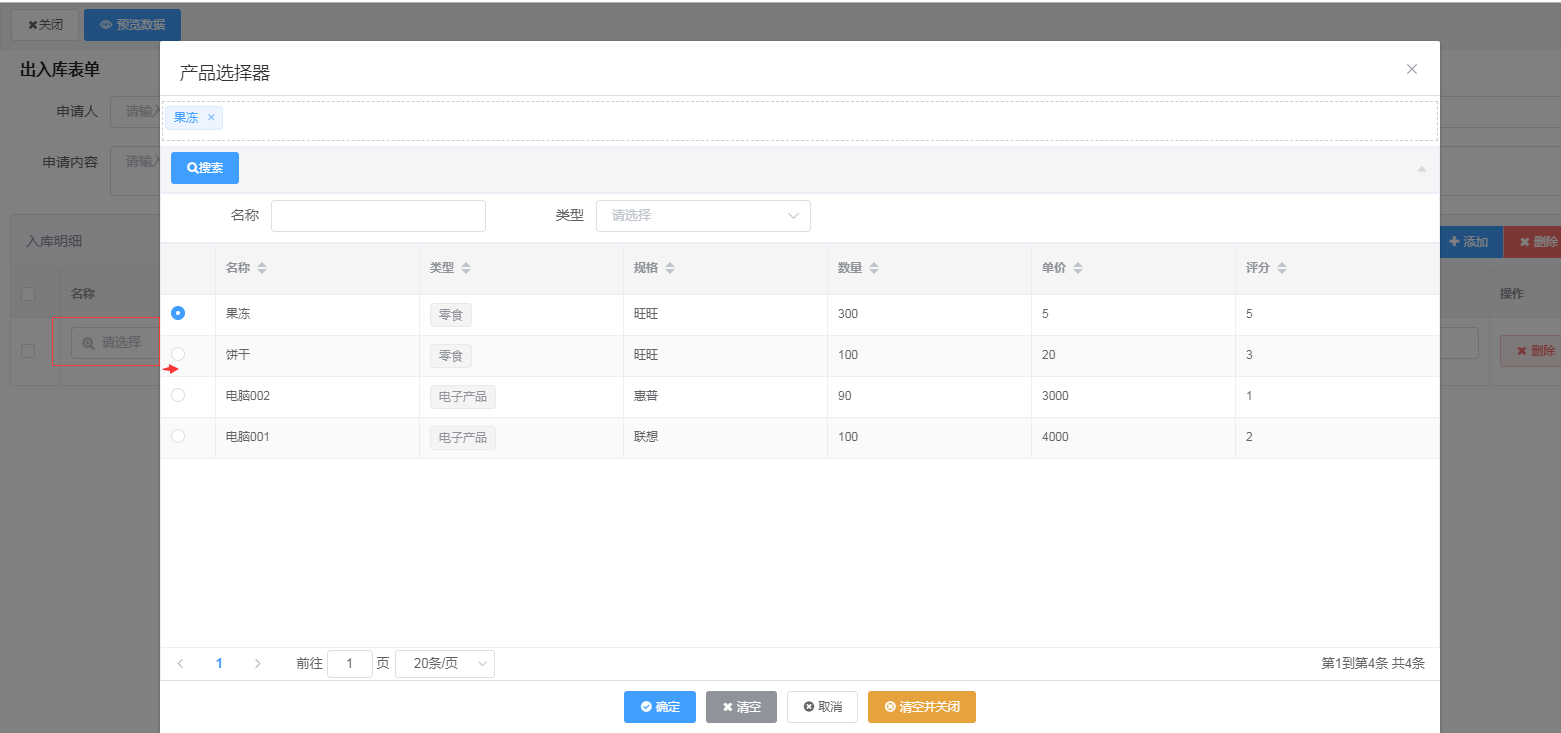
进入预览页面,选择配置对话框的字段,点击即可看到相关页面效果,如下图:
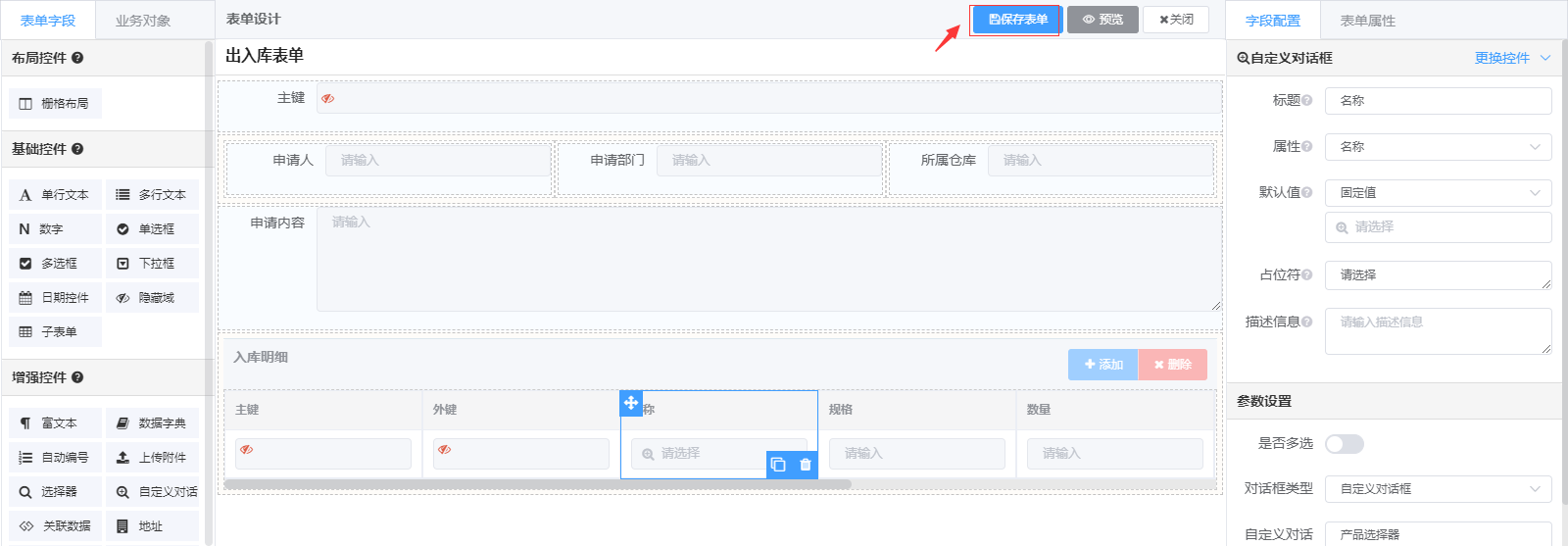
2.3、点击保存表单
最后关闭预览页面,再次进入表单设计器页面,点击“保存表单”按钮,则完成控件操作,如下图: