适用版本:v3.5.1+;
签名控件
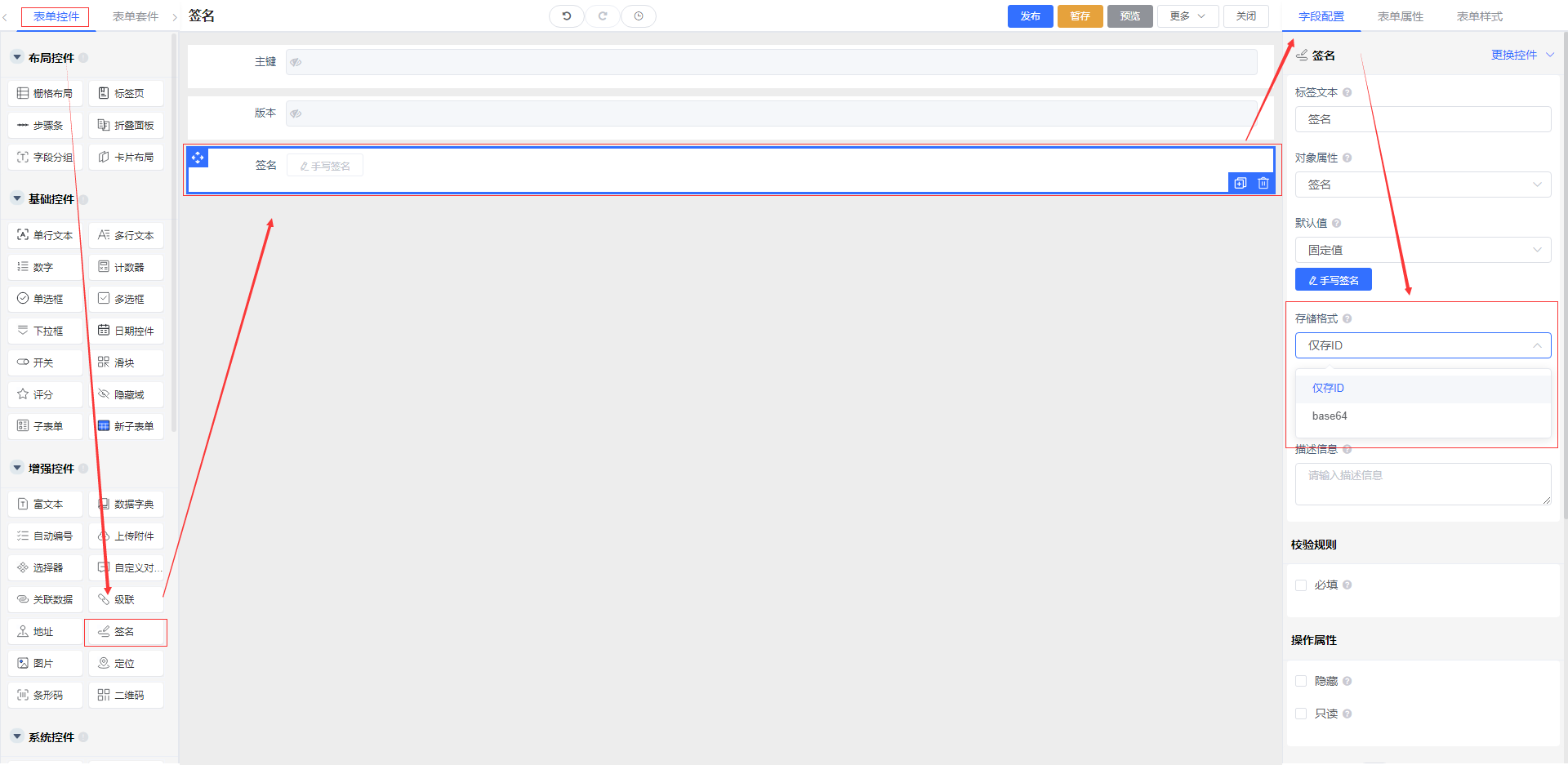
签名储存方式:
- 储存格式有两种,分别为id与base64
- id的储存方式比较简洁
- base64的储存格式:数据长度比较长【导出大量数据时,不建议使用以base64数据导出】

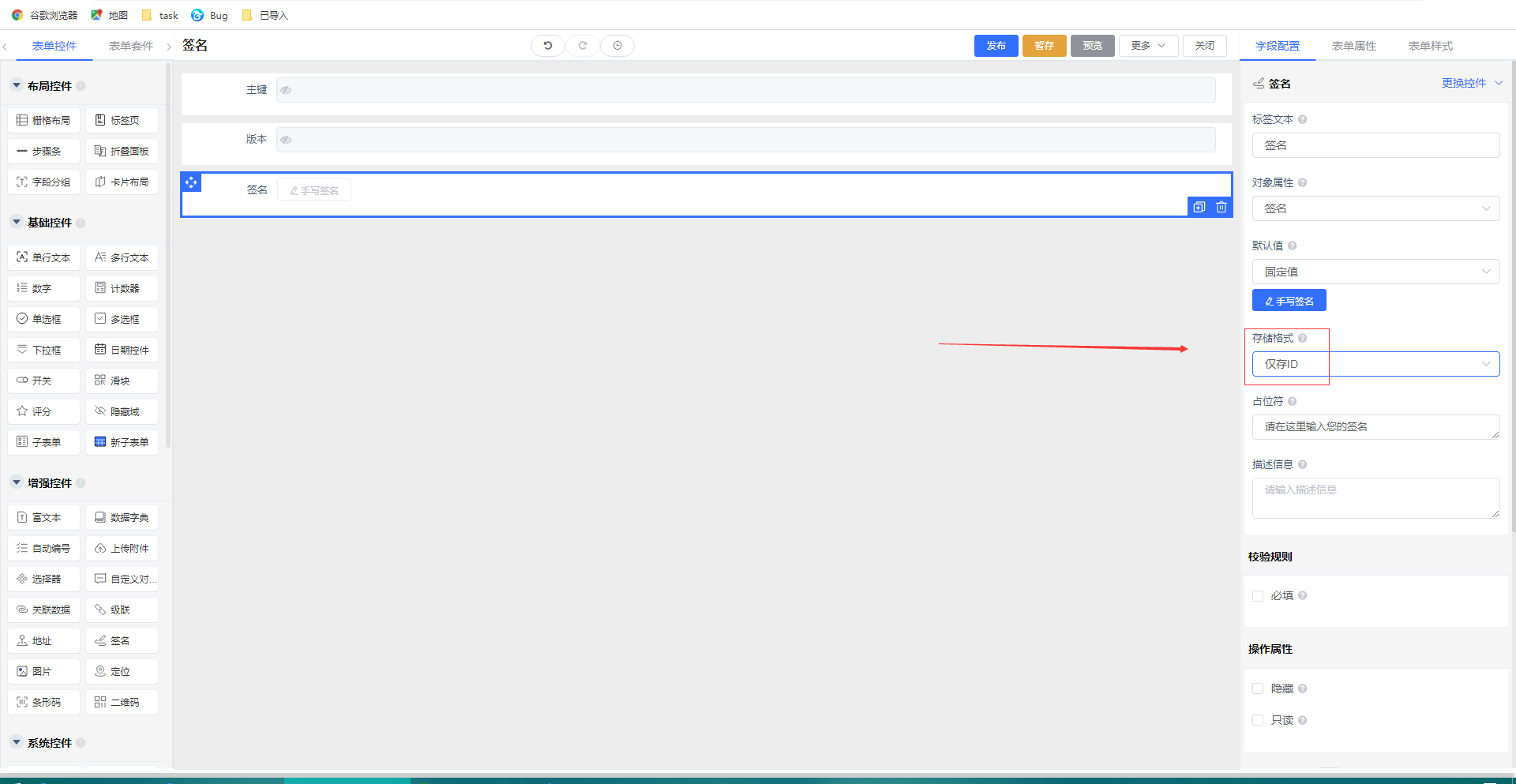
1、存储格式:id

- PC端表单:以图片格格格式显示:

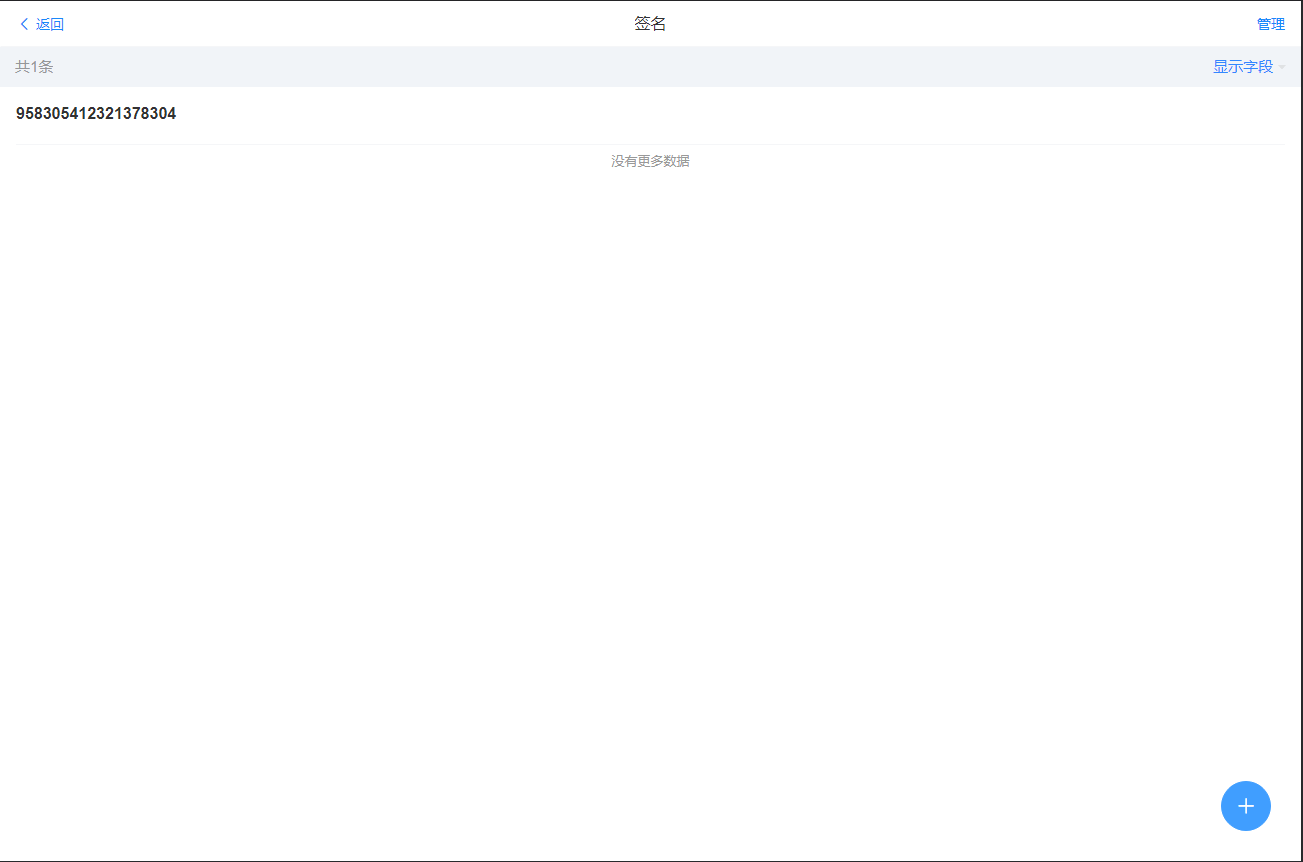
- 移动端表单:以id格格式显示:

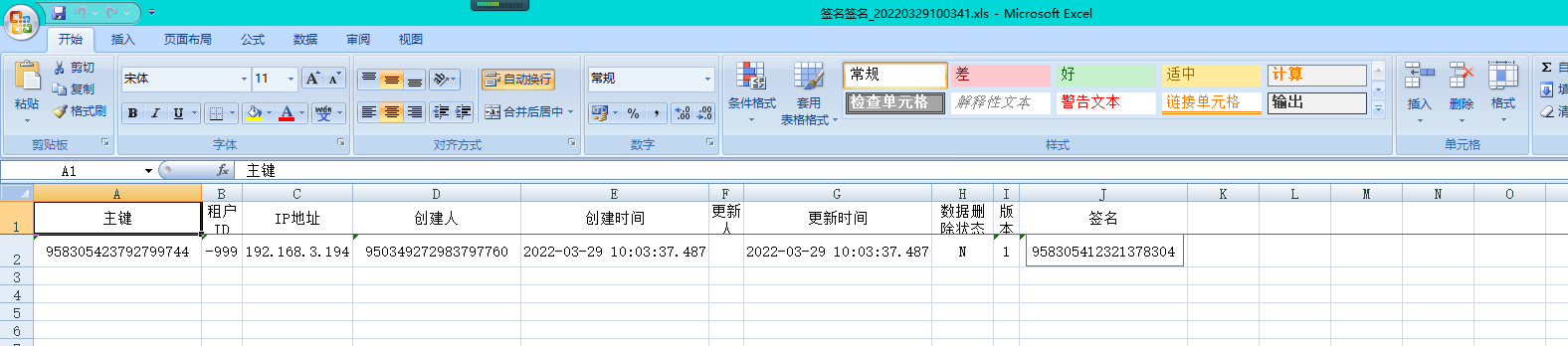
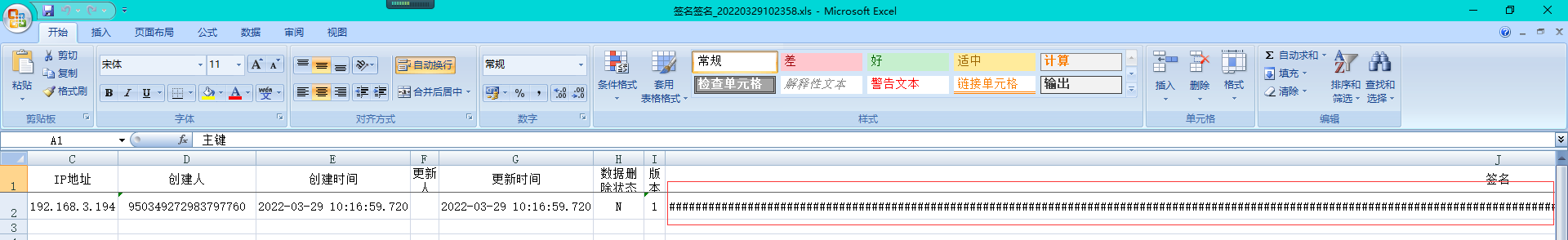
- 导出签名数据数据:以id格式显示:

2、存储格式:base64

- PC端表单:以图片格式显示:

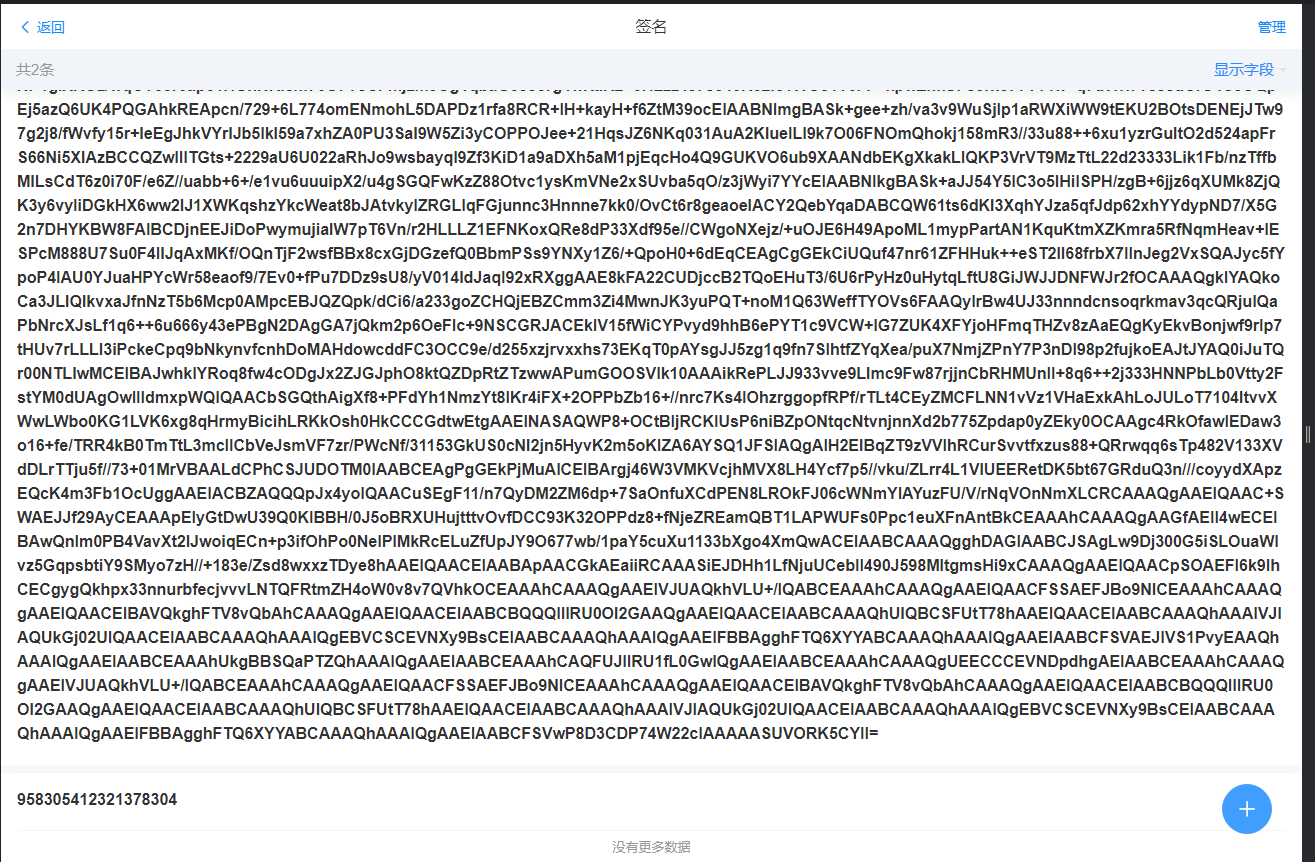
- 移动端表单:以base64显示

- 导出表单数据:以base64显示

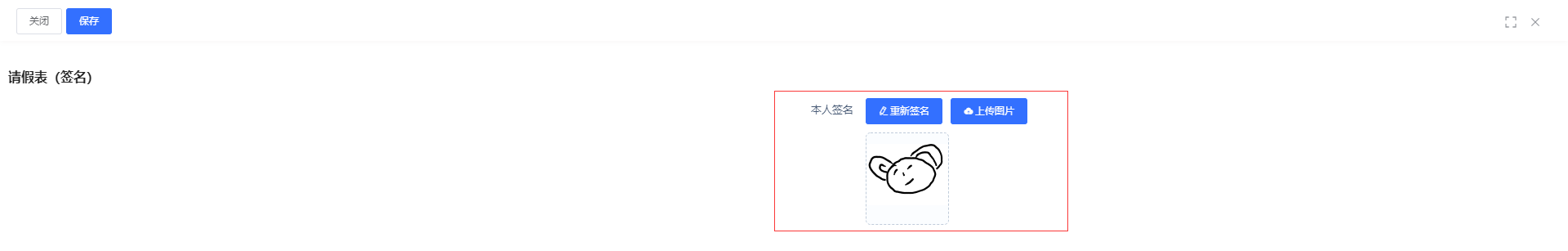
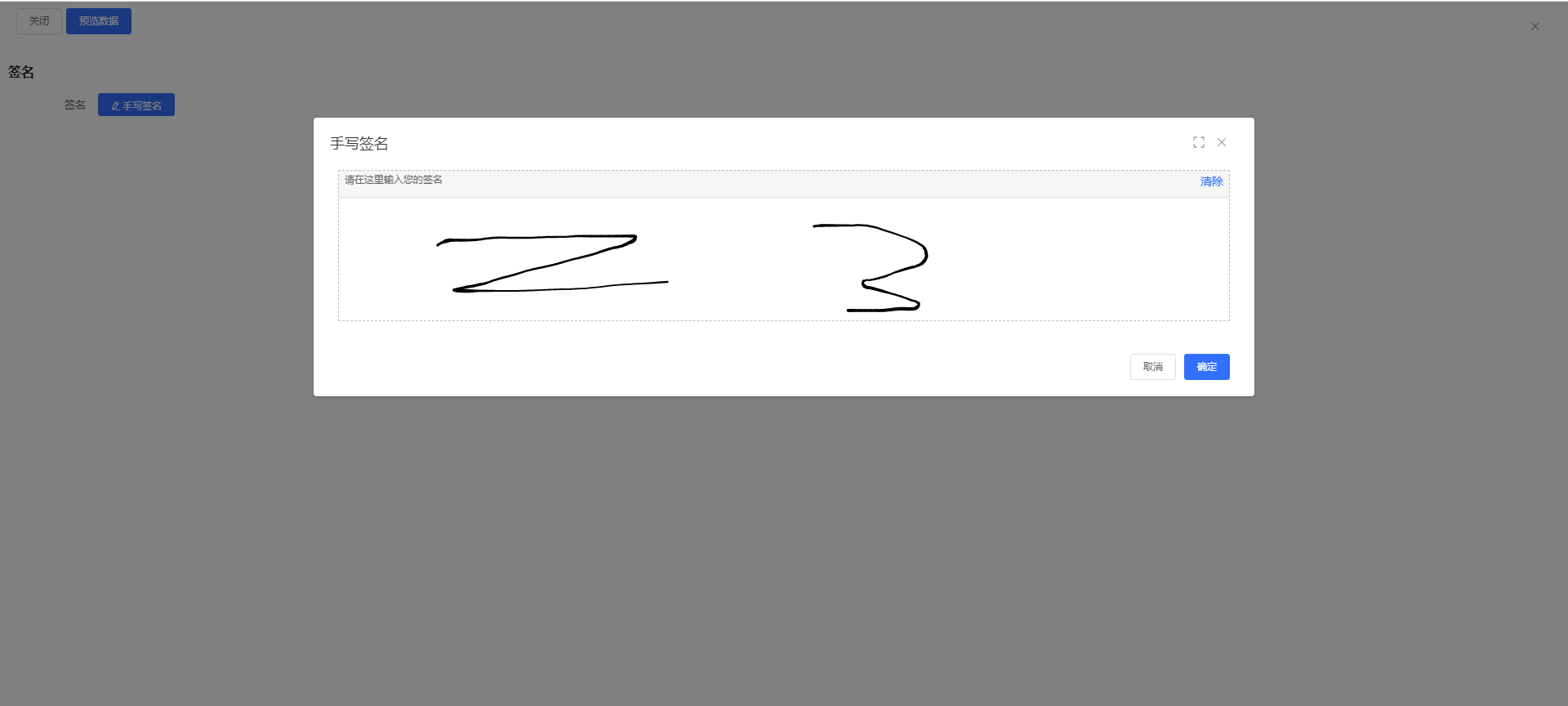
3、签名控件预览:
签名实际效果如下:
- PC端展示:

- 移动端展示:

新增功能
适用于:3.5.6+
简介:
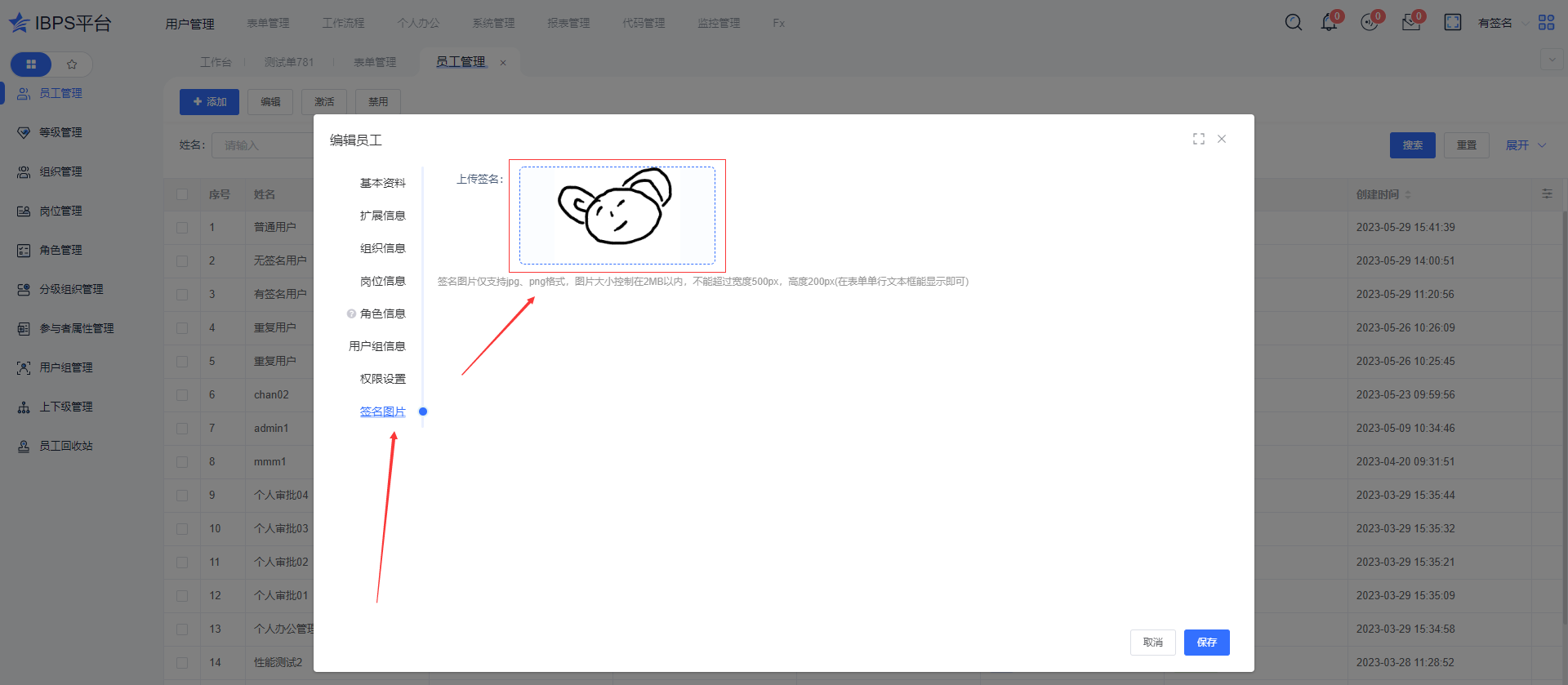
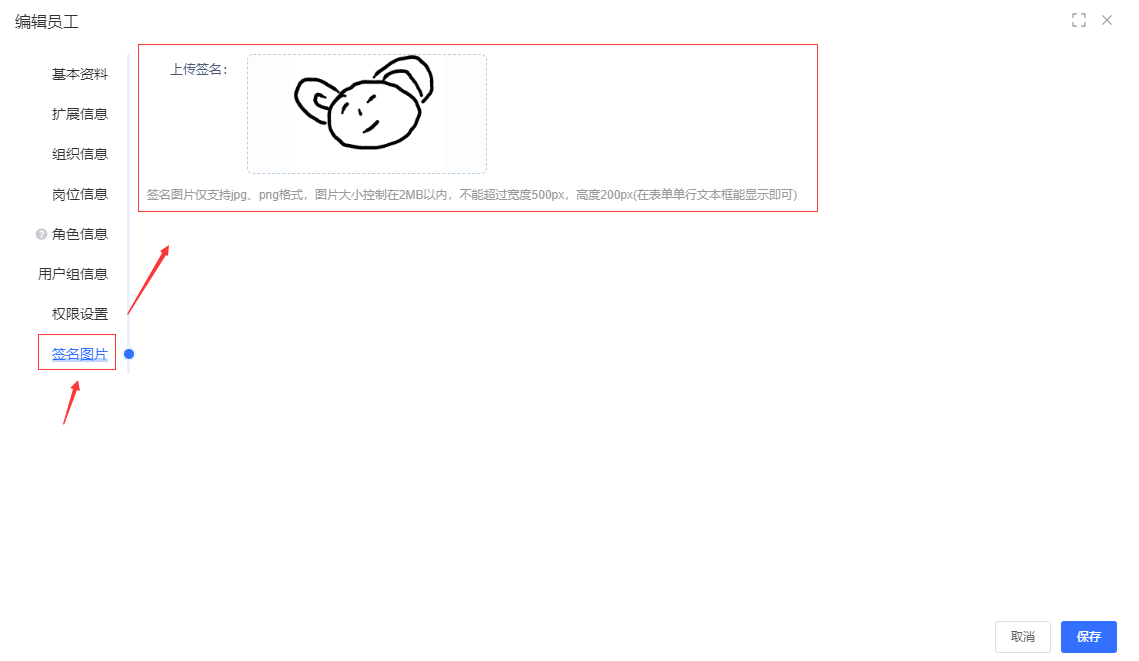
1、用户管理/员工管理/员工信息增加上传签名图片
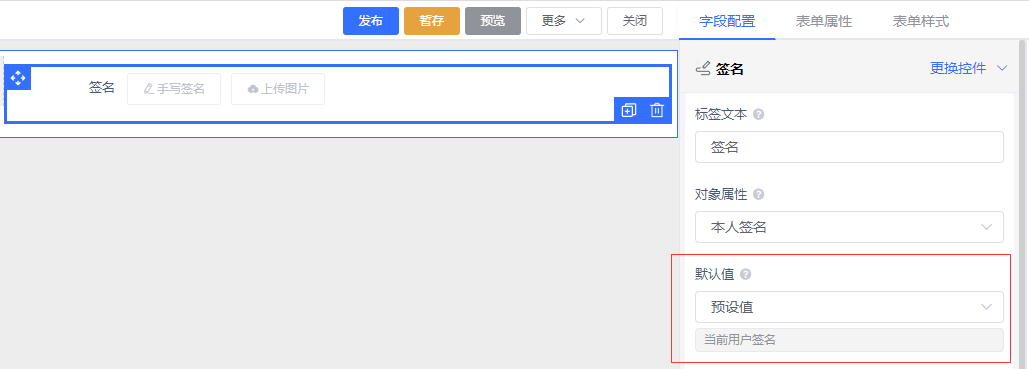
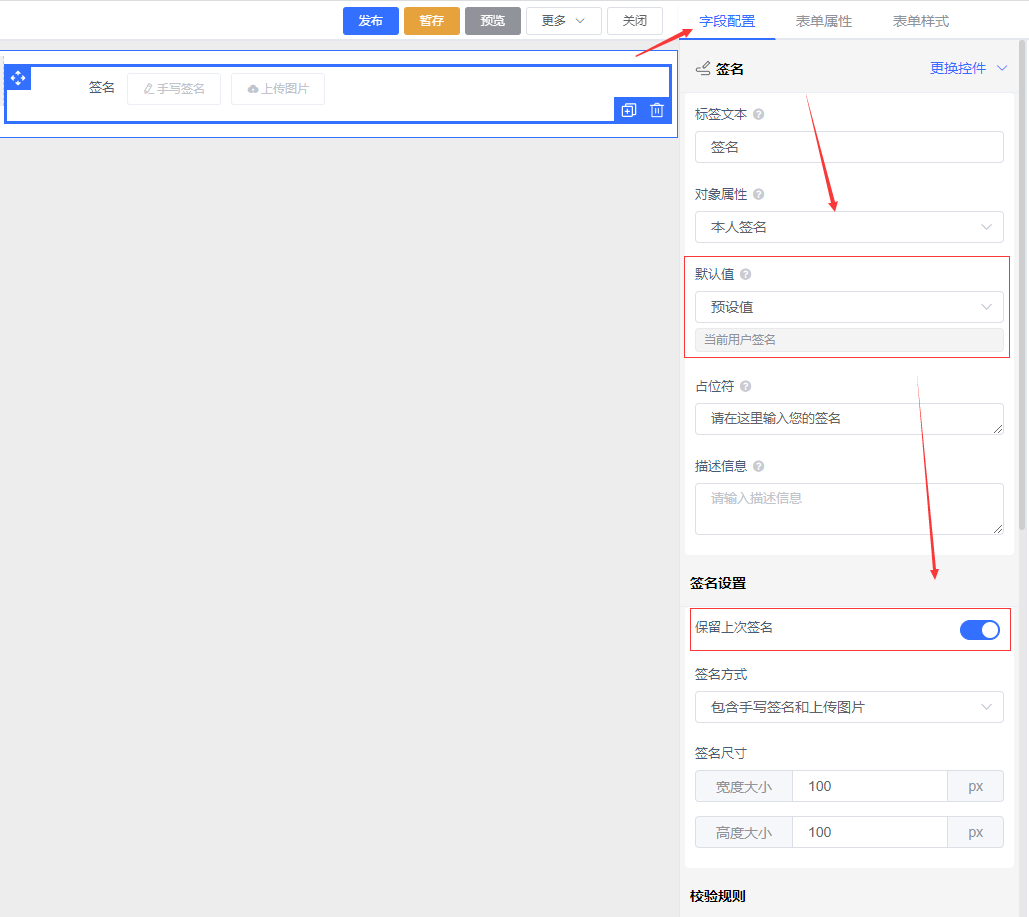
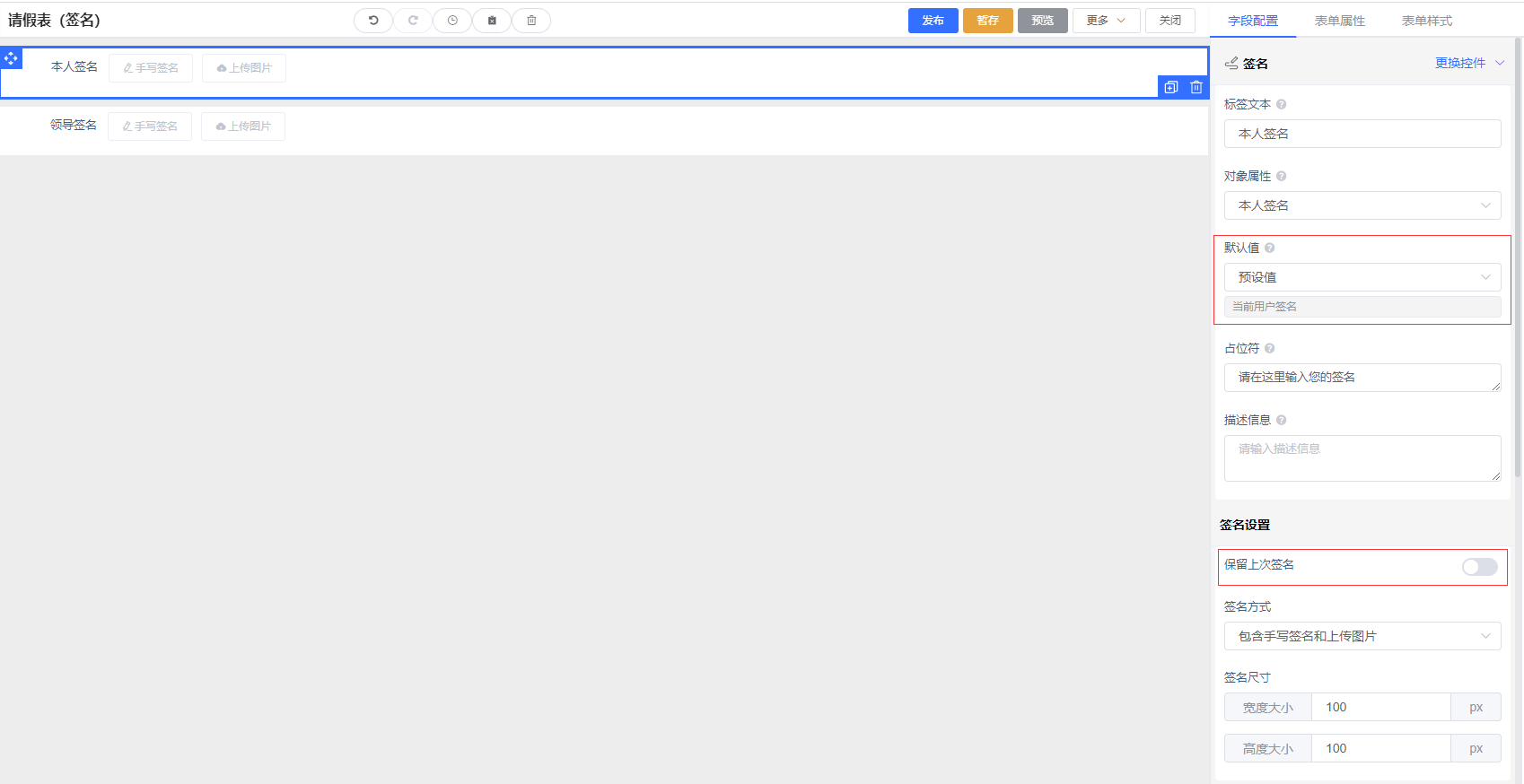
2、表单-签名控件1)默认值:增加
预设值(实现加载当前账号签名图片)
2)增加签名方式(兼容之前手写签名方式,可以上传签名图片)
3)增加签名图片尺寸(可以控制展示的图片)
4)增加预览和删除签名的操作
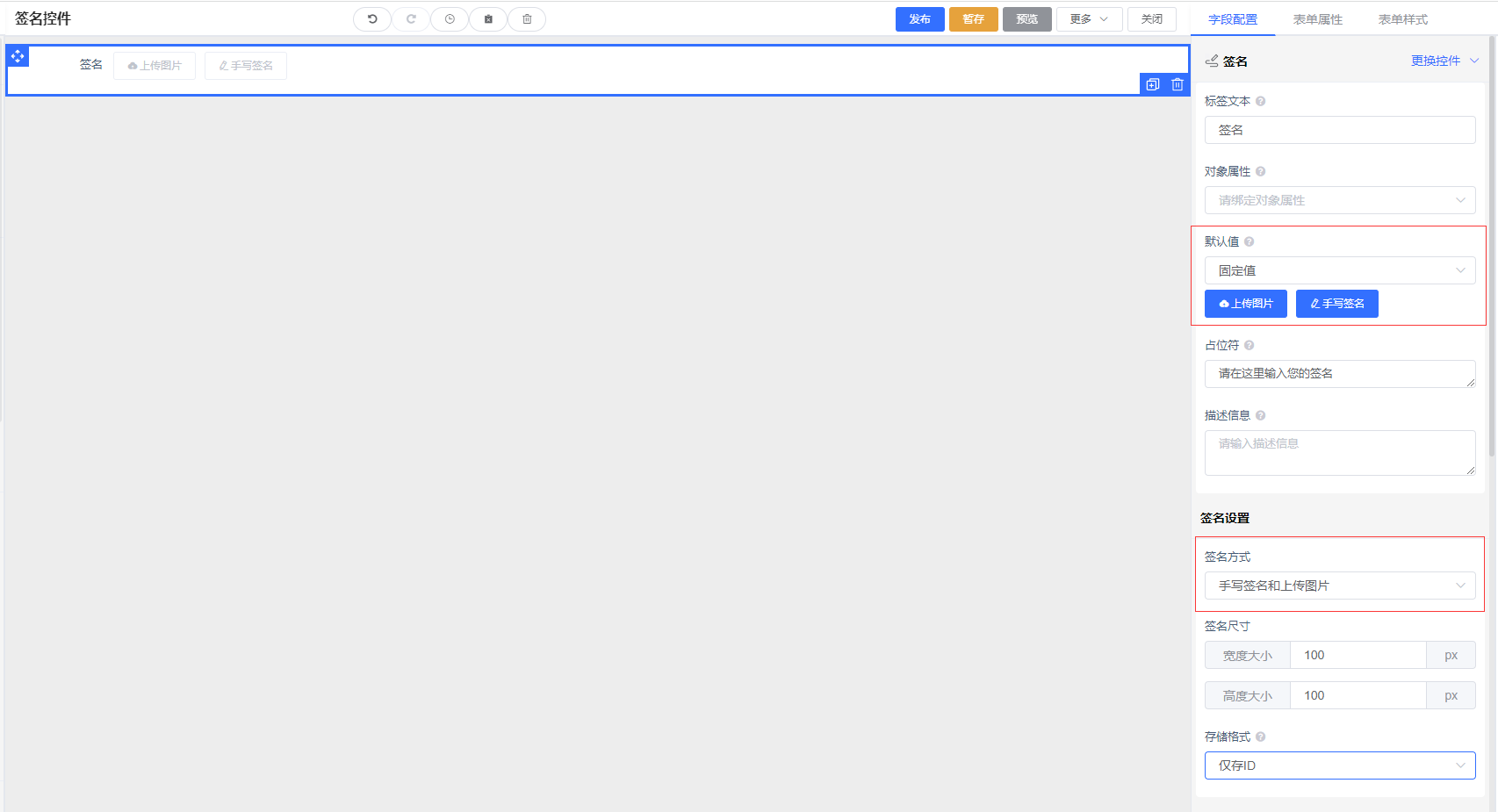
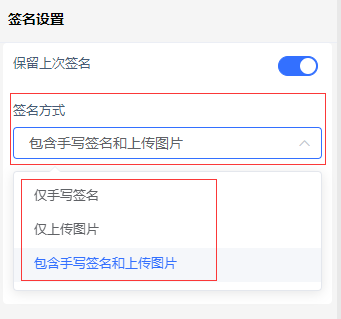
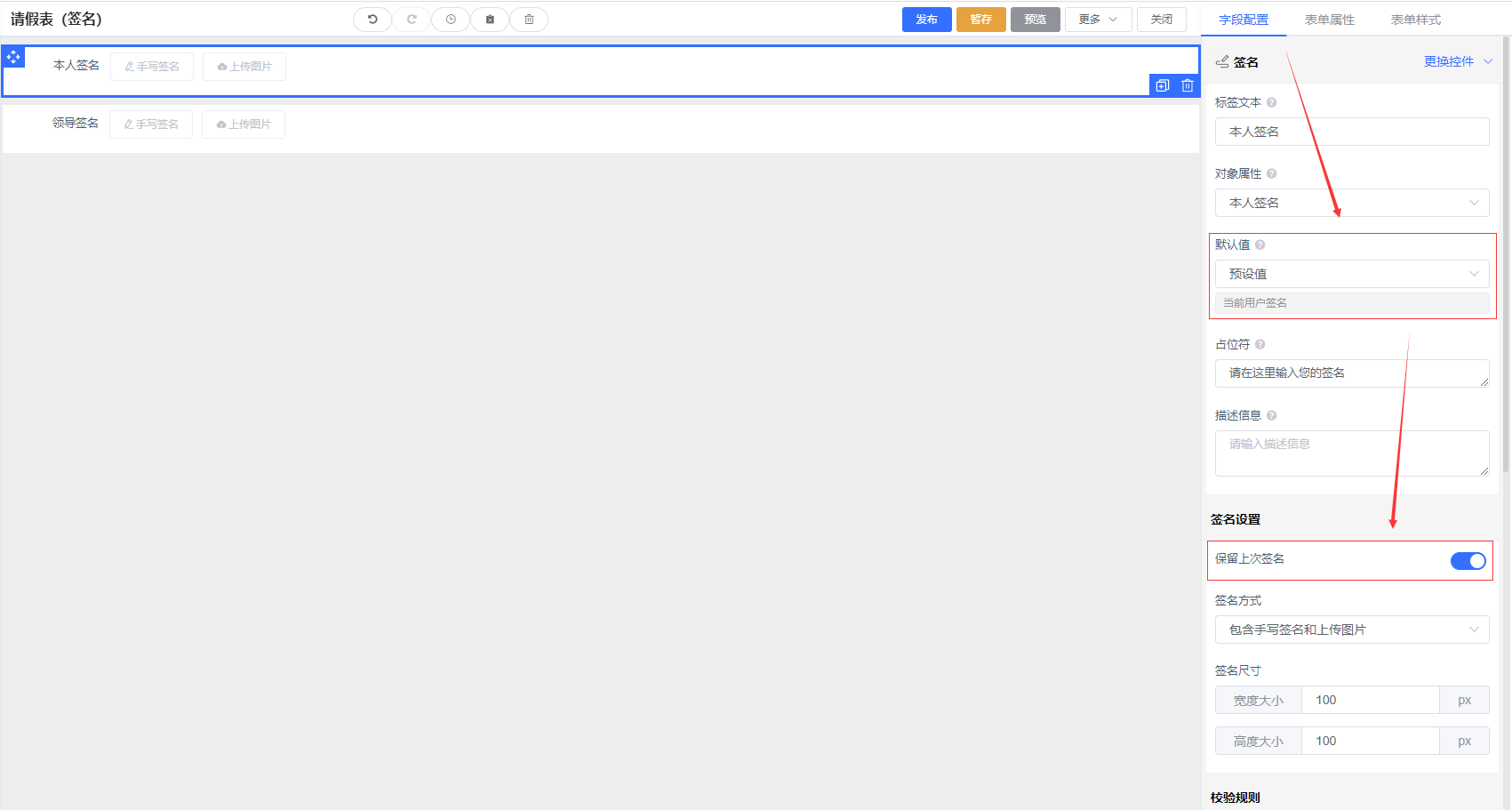
1、签名方式
简介:根据签名方式,来控制显示的签名方式
显示效果:
1.1、签名方式:手写签名和上传图片
1.2、签名方式:手写签名
1.3、签名方式:上传图片
签名控件:签名方式:
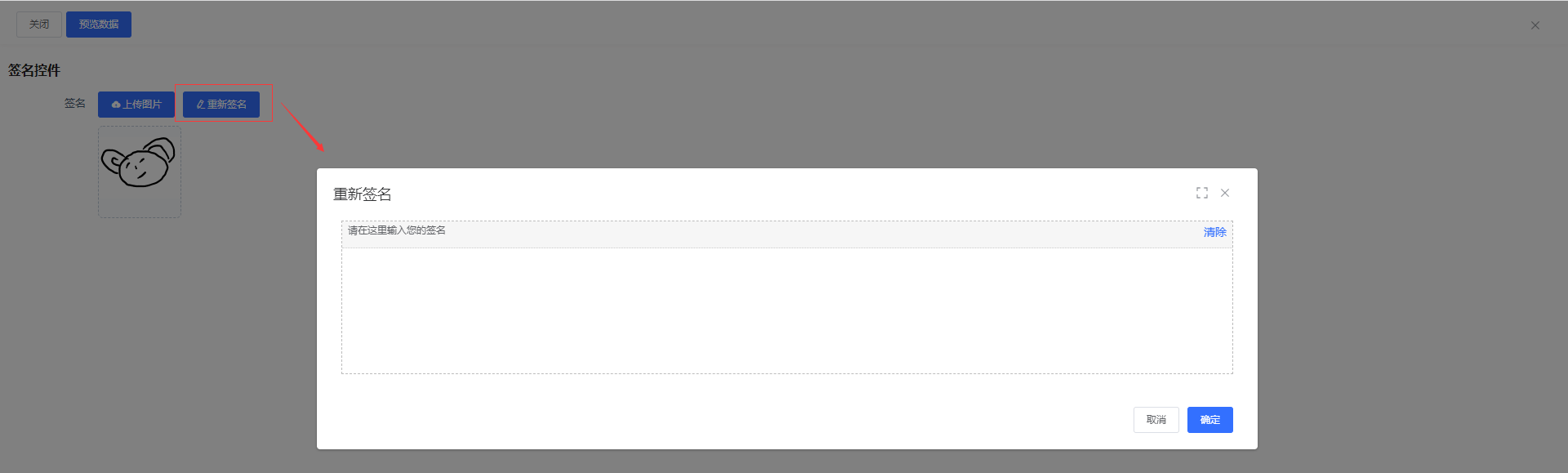
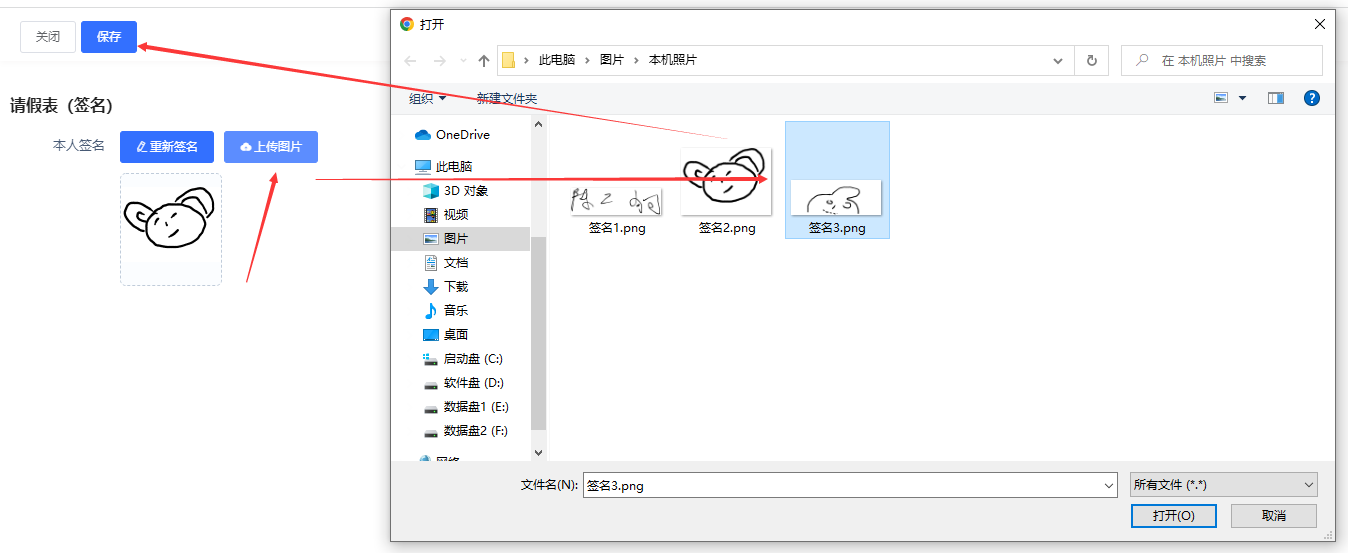
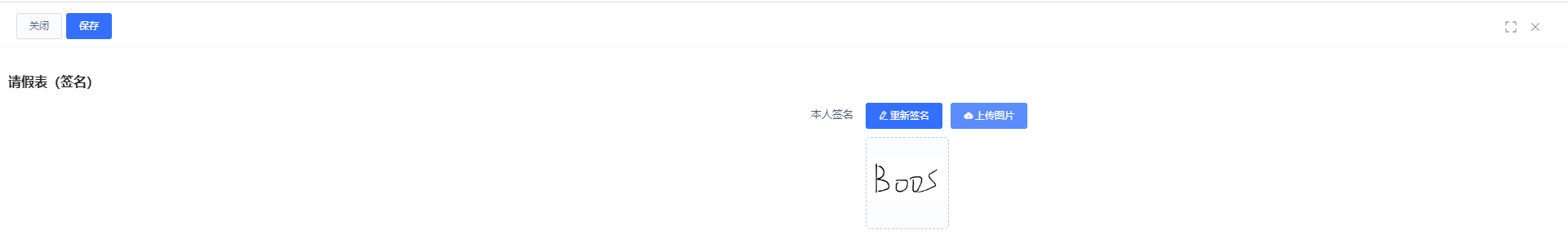
1.3、签名控件:重新签名
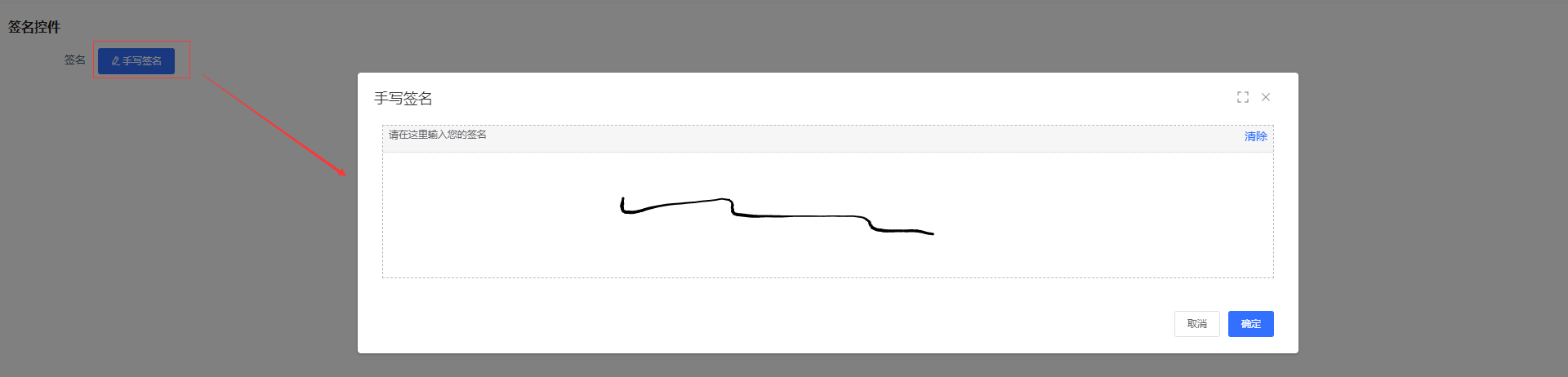
1.4、签名控件:手写签名
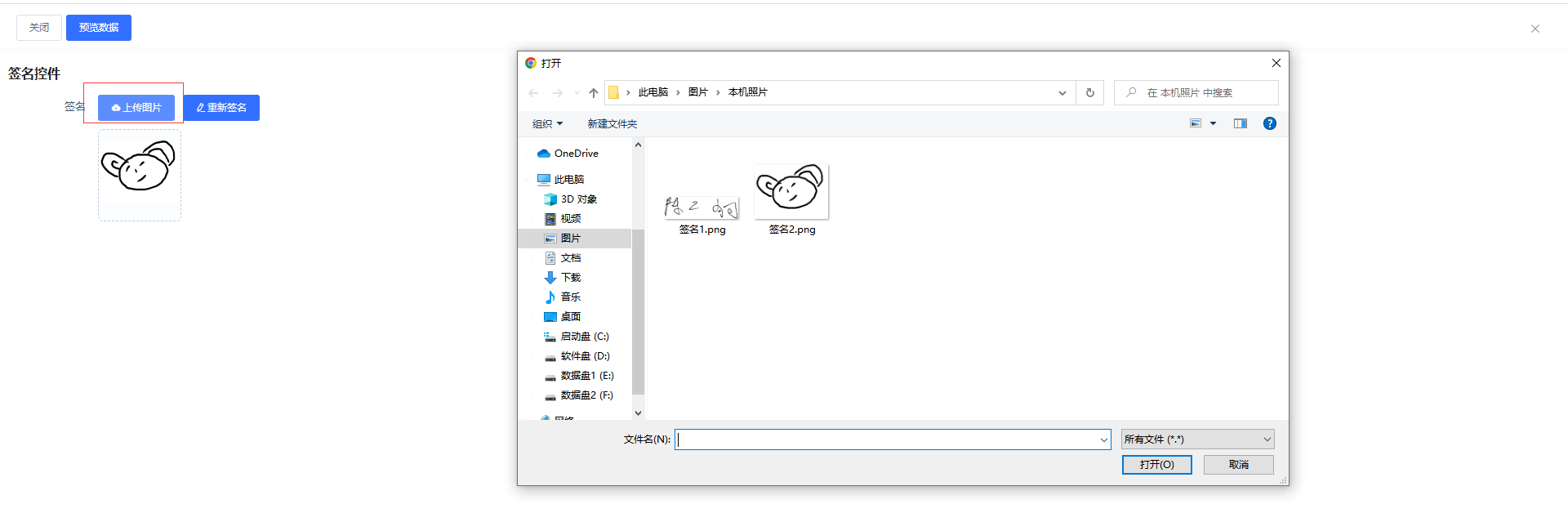
1.5、签名控件:上传图片
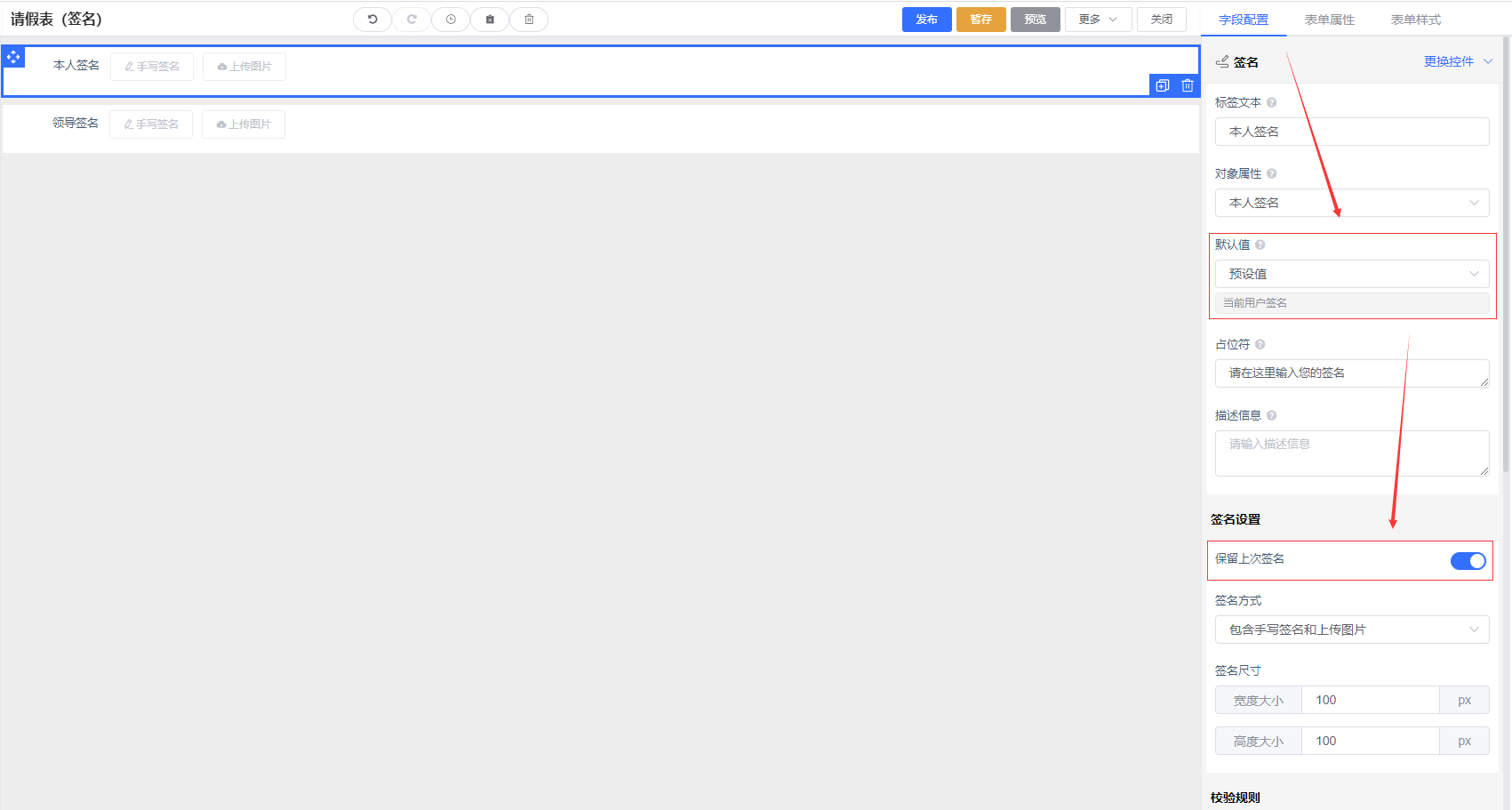
2、默认值:预设值
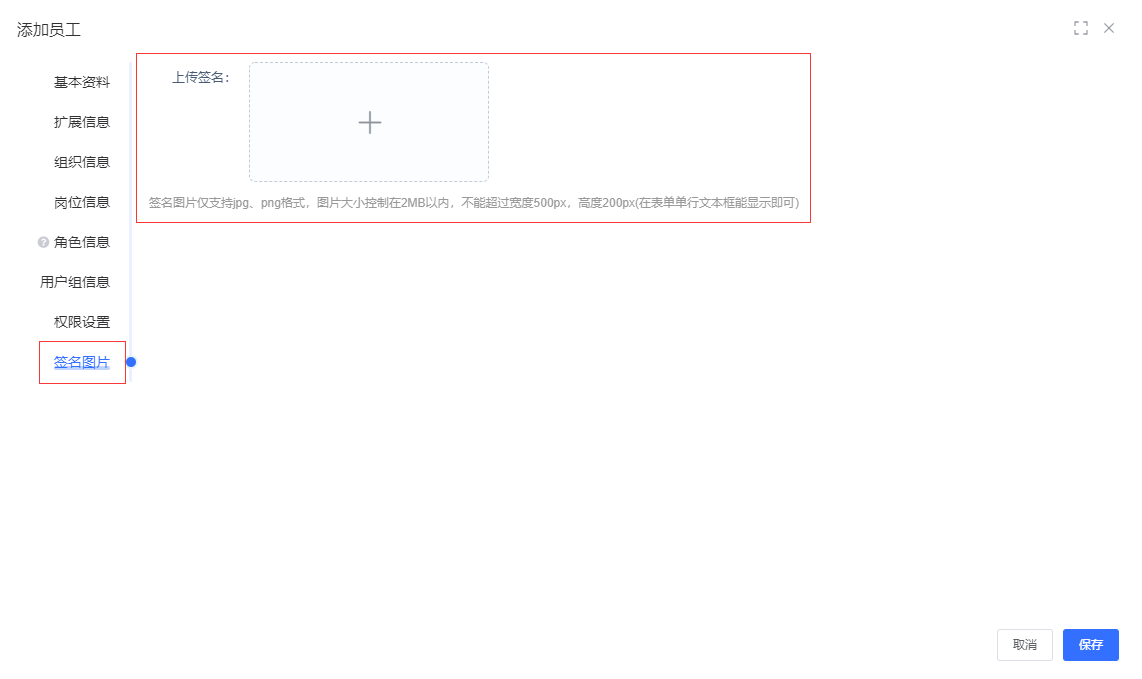
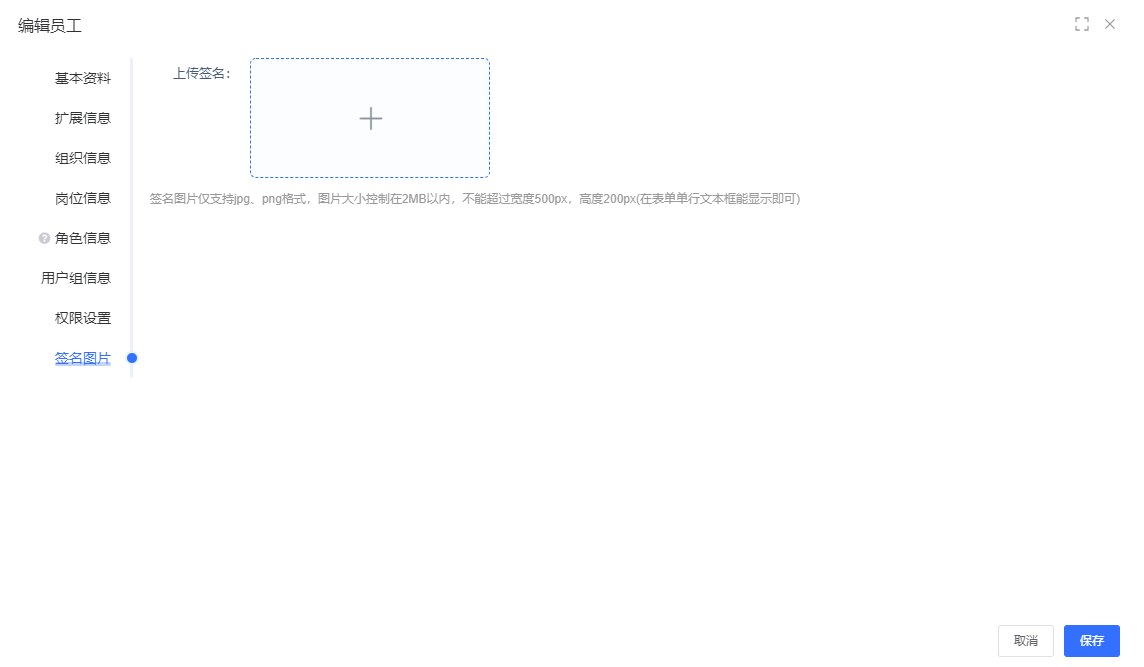
简介:用户管理/员工管理/(添加/编辑),上传
签名图片
配置如下
简介:当前用户上传签名图片,当前用户的签名图片自动填充到签名控件内,如果当前用户没有签名图片就不填充签名控件
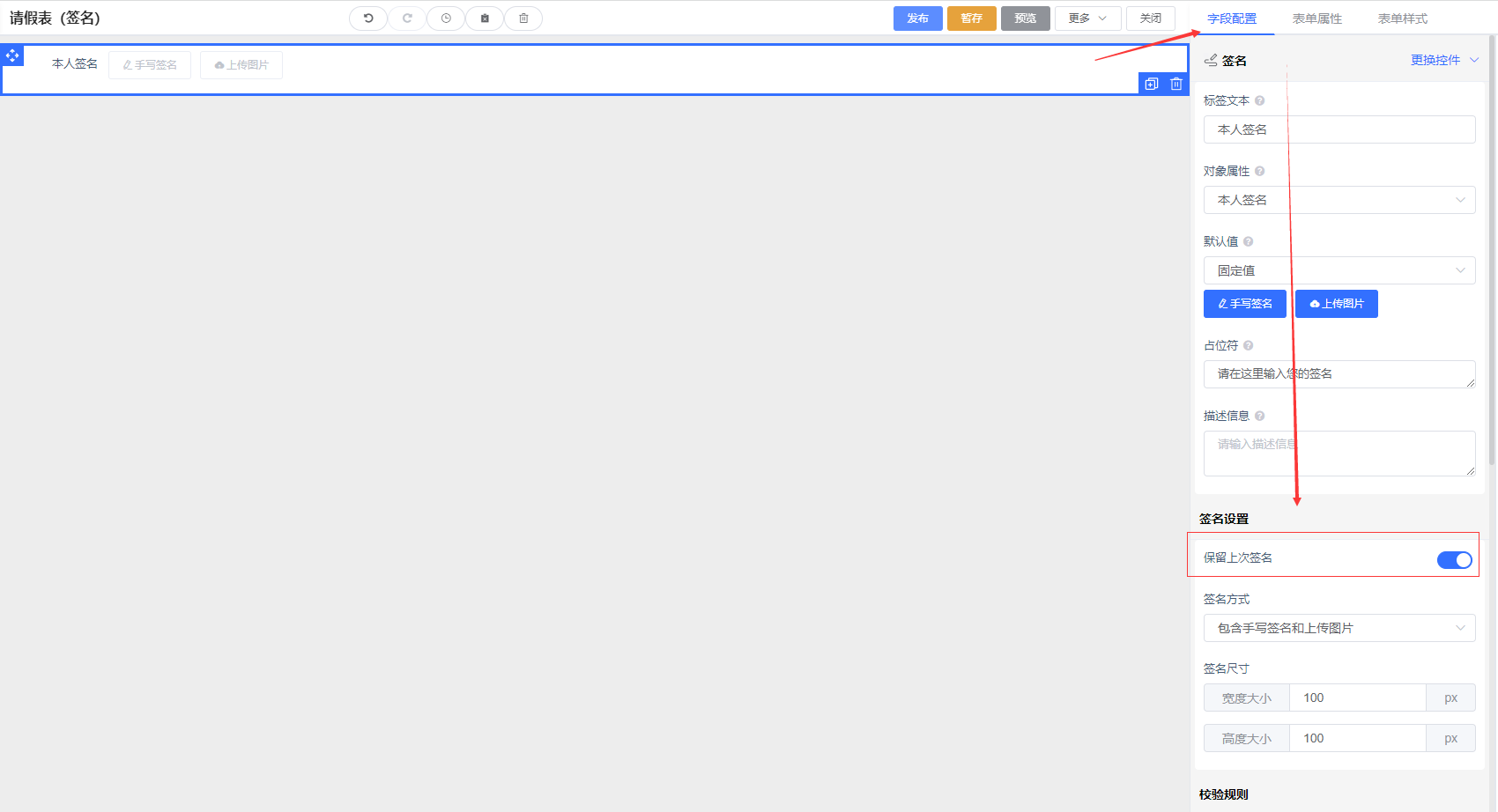
3、保留上次签名
3.1、默认值:预设值
简介:签名控件,配置(默认值:预设值)并且开启(保留上次签名),配置如下图
3.1.1、当前账号存在签名图片
1、用户管理/员工管理/(添加/编辑),上传
签名图片
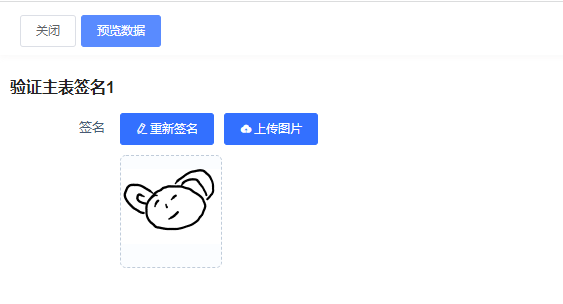
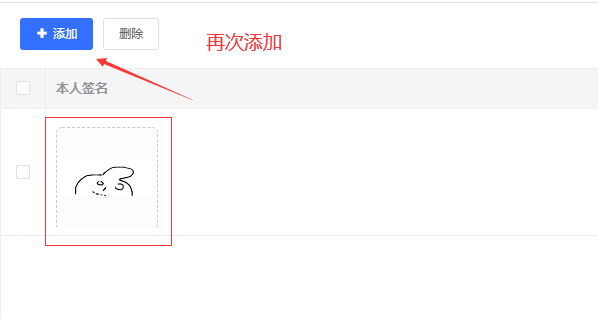
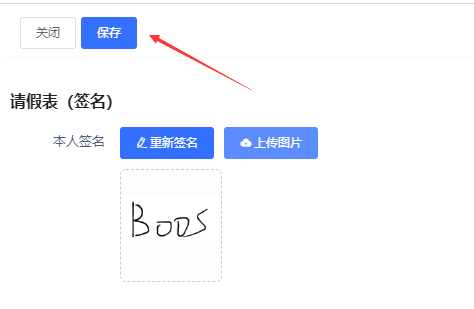
2、验证签名控件步骤1:添加表单数据,修改签名数据,保存表单
步骤2:再次添加表单
步骤3:无操作(签名控件自动填充数据){当前账号存在签名图片,优先填充当前账号的签名图片}
3.1.2、当前账号不存在签名图片
1、用户管理/员工管理/(添加/编辑),当前账号不上传
签名图片
2、验证签名控件步骤1:添加表单数据,修改签名数据,保存表单
步骤2:再次添加表单
步骤3:无操作(签名控件自动填充数据){签名控件自动填充保存上次签名数据}注意:未开启保留上次签名,进入添加页面(不会自动填充签名数据)
进入添加页面(不会自动填充签名数据)
3.2、默认值:固定值
简介:签名控件,配置(默认值:固定值)并且开启(保留上次签名),配置如下图
3.2.1、签名控件存在固定值
1、签名控件已配置固定值数据/(手写签名/上传图片),
2、验证签名控件步骤1:添加表单数据,修改签名数据,保存表单
步骤2:再次添加表单
步骤3:无操作(签名控件自动填充数据){签名控件已经存在固定值,优先填充固定值的数据}
3.2.2、签名控件不存在固定值
1、签名控件未配置固定值数据
2、验证签名控件步骤1:添加表单数据,修改签名数据,保存表单
步骤2:再次添加表单
步骤3:无操作(签名控件自动填充数据){签名控件自动填充保存上次签名数据}
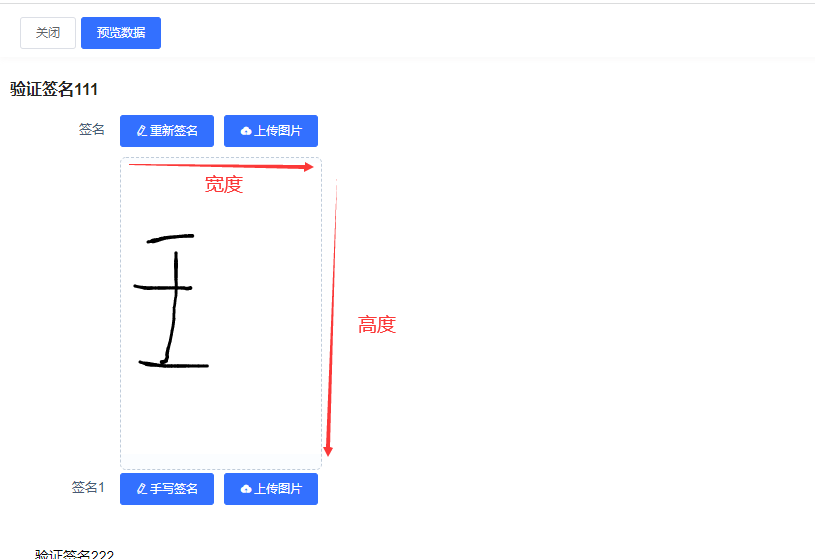
4、签名尺寸
简介:签名图片尺寸(可以控制展示的图片)

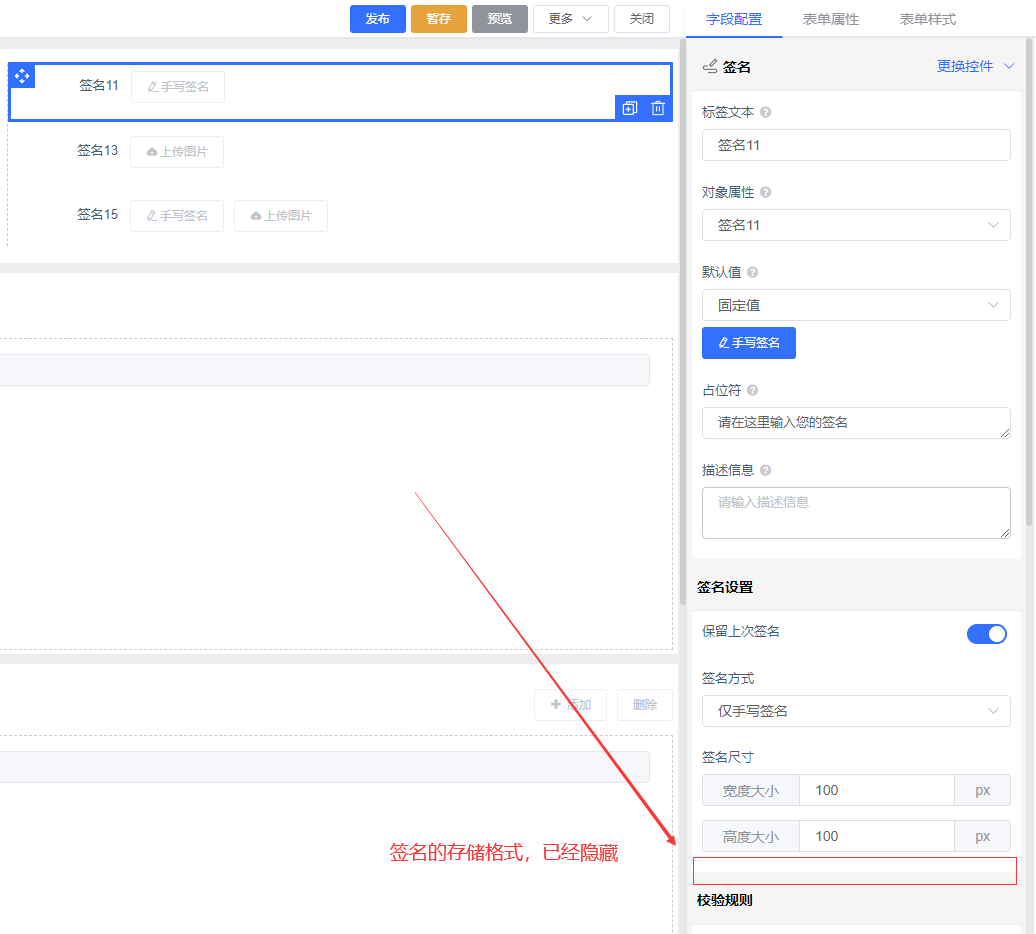
注意:签名控件隐藏存储格式,默认存储格式:ID