作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
1、进入表单设计器
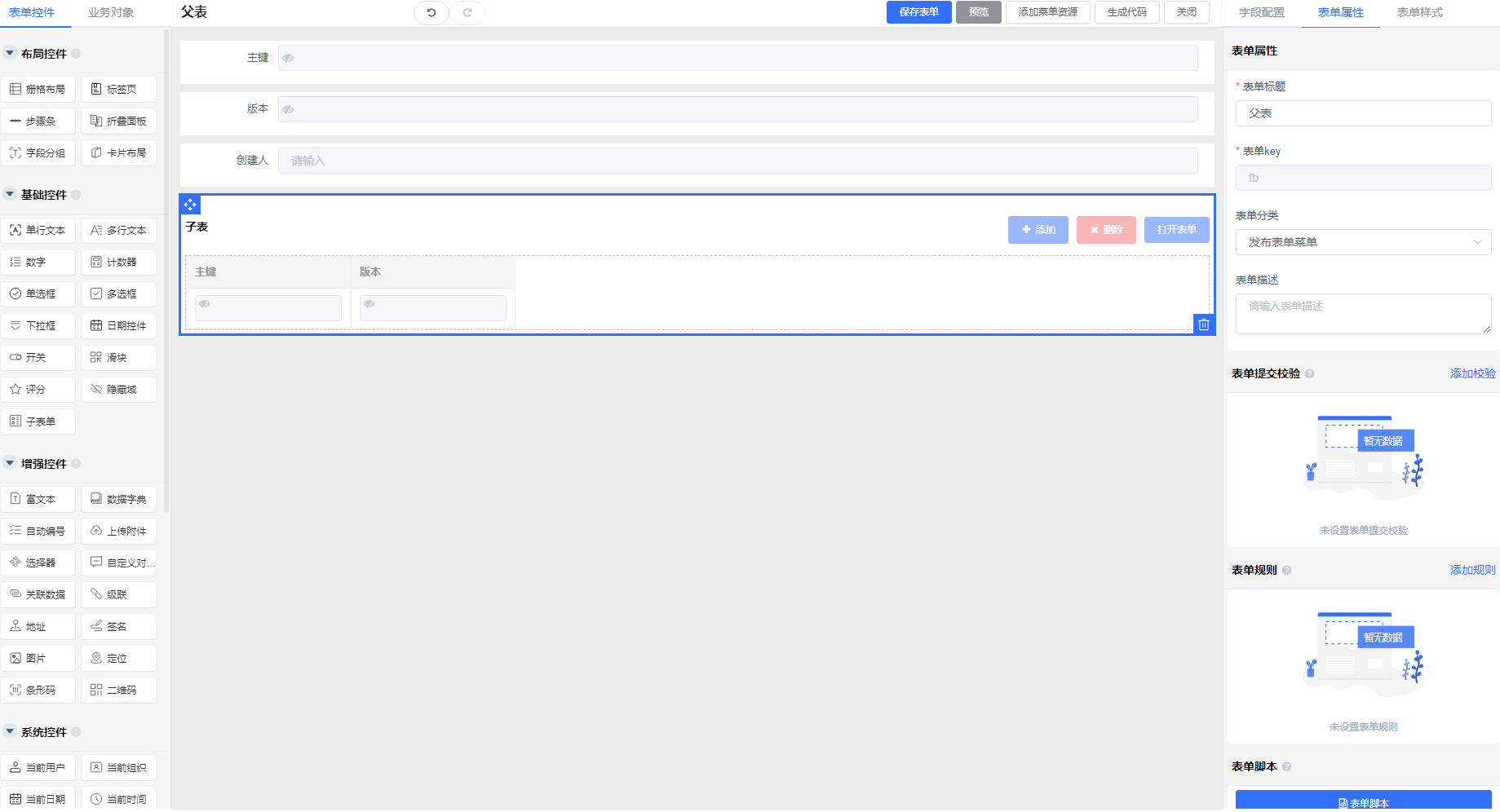
登录系统,选择【表单管理】-【表单管理】,点击“添加/编辑”按钮,进入表单设计器,如下图:
2、设置操作按钮
在表单设计器,在操作按钮处添加按钮,如下图:
3、设置表单脚本
Object.assign(JForm, {
//加载事件
onLoad:function(form){
// 先注入数据模版组件
const templateList = this.$import('/platform/data/dataTemplate/template-list.vue')
this.$vue.component('template-list', templateList)
},
//表单子表按钮前置事件
beforeSubButton: function (tableForm, action, position, params, callback) {
if ('test' === action) {
this.$dialog({
data() {
return {
templateId: '855020297235988480' //数据模版id
}
},
template: '<template-list :template-id="templateId" />'
}, {
dialog: {
appendToBody: true,
width: '70%',
center: true,
title: 'xxx列表',
}
}, (tpl) => {
tableForm.dialogTemplate = tpl
}).catch((_this) => {
_this.visible = false
tableForm.dialogTemplate = null
})
}
callback(true)
}
});如果需要传动态参数 v3.4.5+可能会支持,目前版本不支持dynamicParams 是动态传参的数据
Object.assign(JForm, {
//加载事件
onLoad:function(form){
// 先注入数据模版组件
const templateList = this.$import('/platform/data/dataTemplate/template-list.vue')
this.$vue.component('template-list', templateList)
},
//表单子表按钮前置事件
beforeSubButton: function (tableForm, action, position, params, callback) {
if ('test' === action) {
this.$dialog({
data() {
return {
templateId: '855020297235988480', //数据模版id
dynamicParams:{
'xxx':'xxxx'
}
}
},
template: '<template-list :template-id="templateId" :dynamic-params="dynamicParams" />'
}, {
dialog: {
appendToBody: true,
width: '70%',
center: true,
title: 'xxx列表',
}
}, (tpl) => {
tableForm.dialogTemplate = tpl
}).catch((_this) => {
_this.visible = false
tableForm.dialogTemplate = null
})
}
callback(true)
}
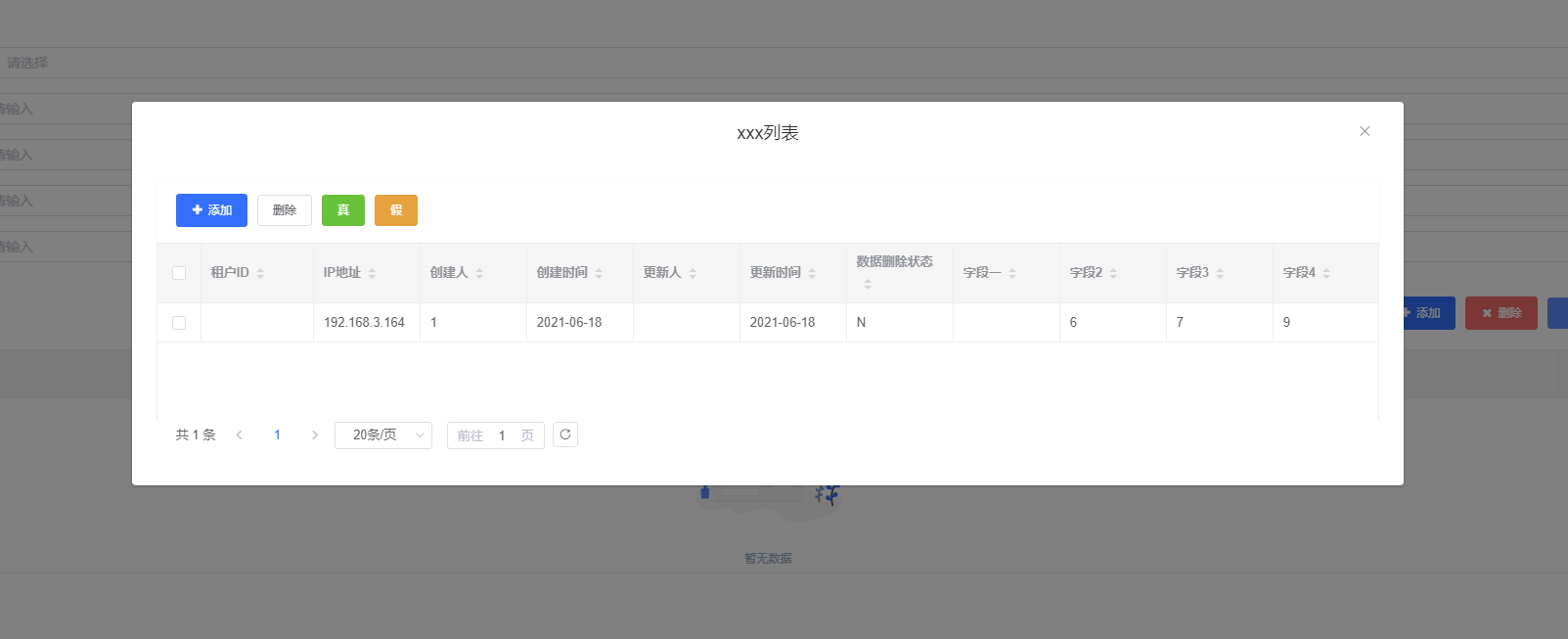
});4.页面打开效果