作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
设置个性自定义按钮业务
简介:在配置用户业务模块,系统默认的按钮满足不了时,可以先在后端编写业务接口,然后通过自定义按钮方式快速集成整合使用,比如:增加是否启用按钮,点击此按钮,启用状态进信息进行改变等业务,均可使用自定义按钮后,然后编写模板脚本实现!
1、进入数据模板管理
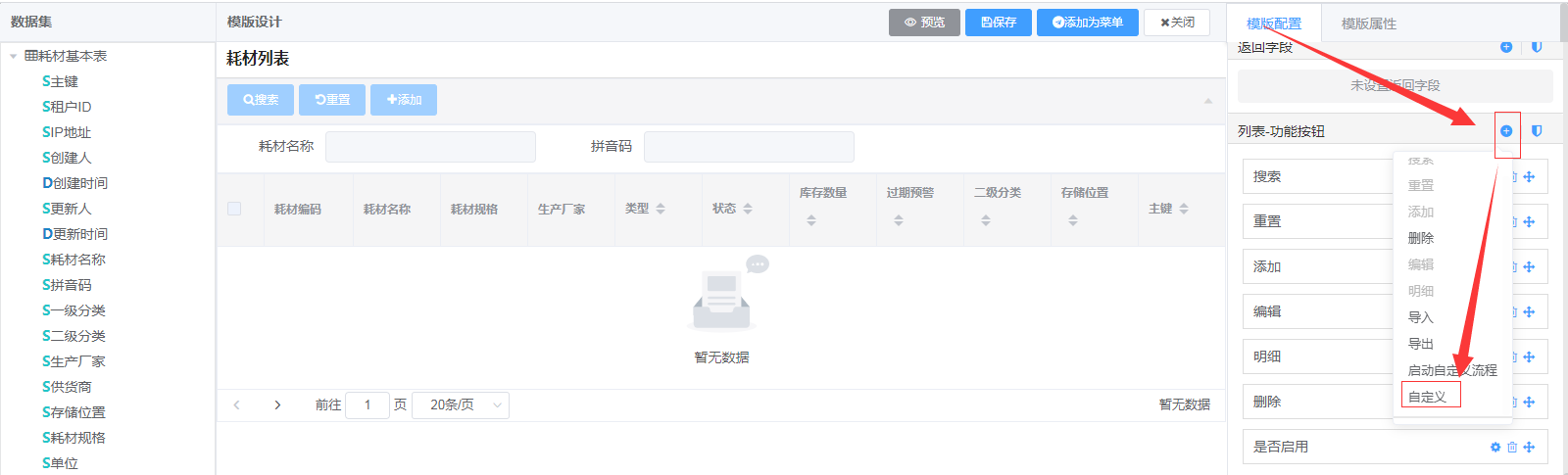
登录系统,选择【表单管理】-【数据模板管理】,添加或编辑某条数据,进入模版设置,然后选择“模版配置”下的“列表-功能按钮”,点击“添加按钮”,选择“自定义按钮”,如下图:
2、设置自定义按钮编码
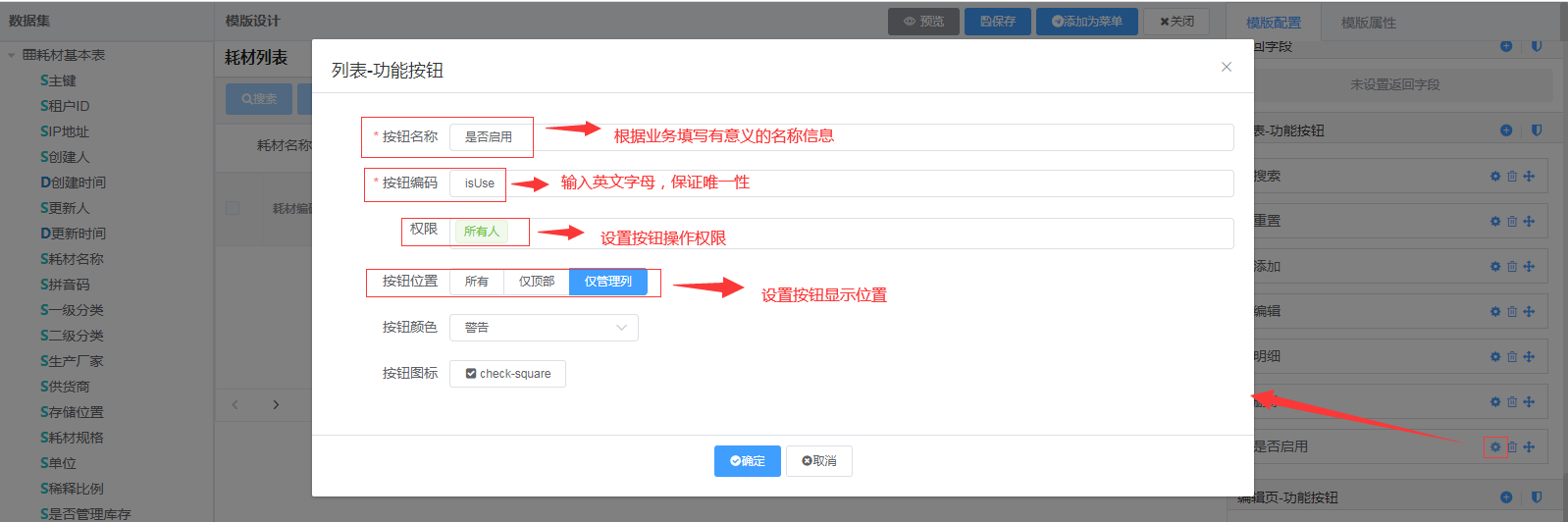
点击按钮“设置”按钮,进入按钮设置页面,根据业务填写相关信息,如下图:
3、点击模版脚本按钮
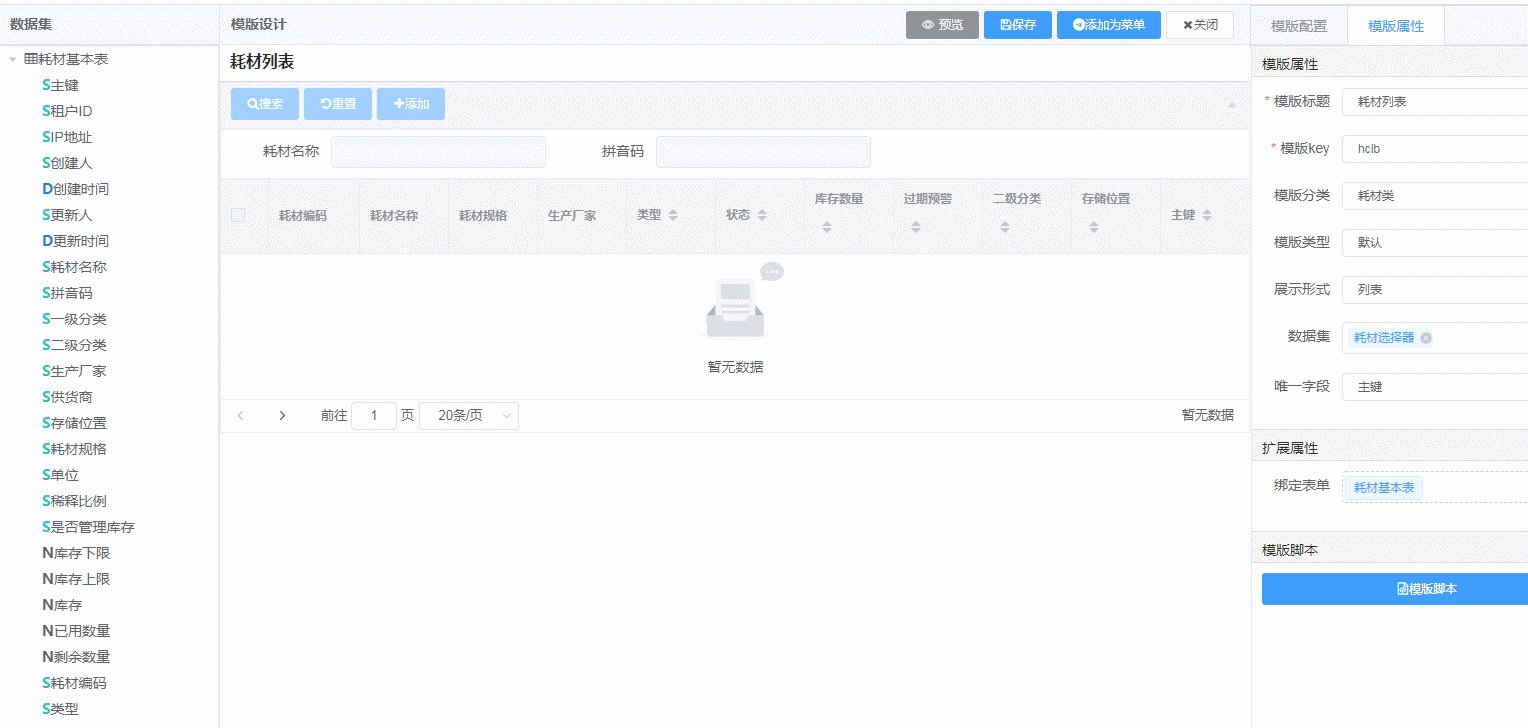
设置完按钮信息后,在同个页面选择“模版属性”下的“模版脚本”,点击此按钮,进入模版脚本编辑器页面,如下图:
4、进入模版脚本编辑器
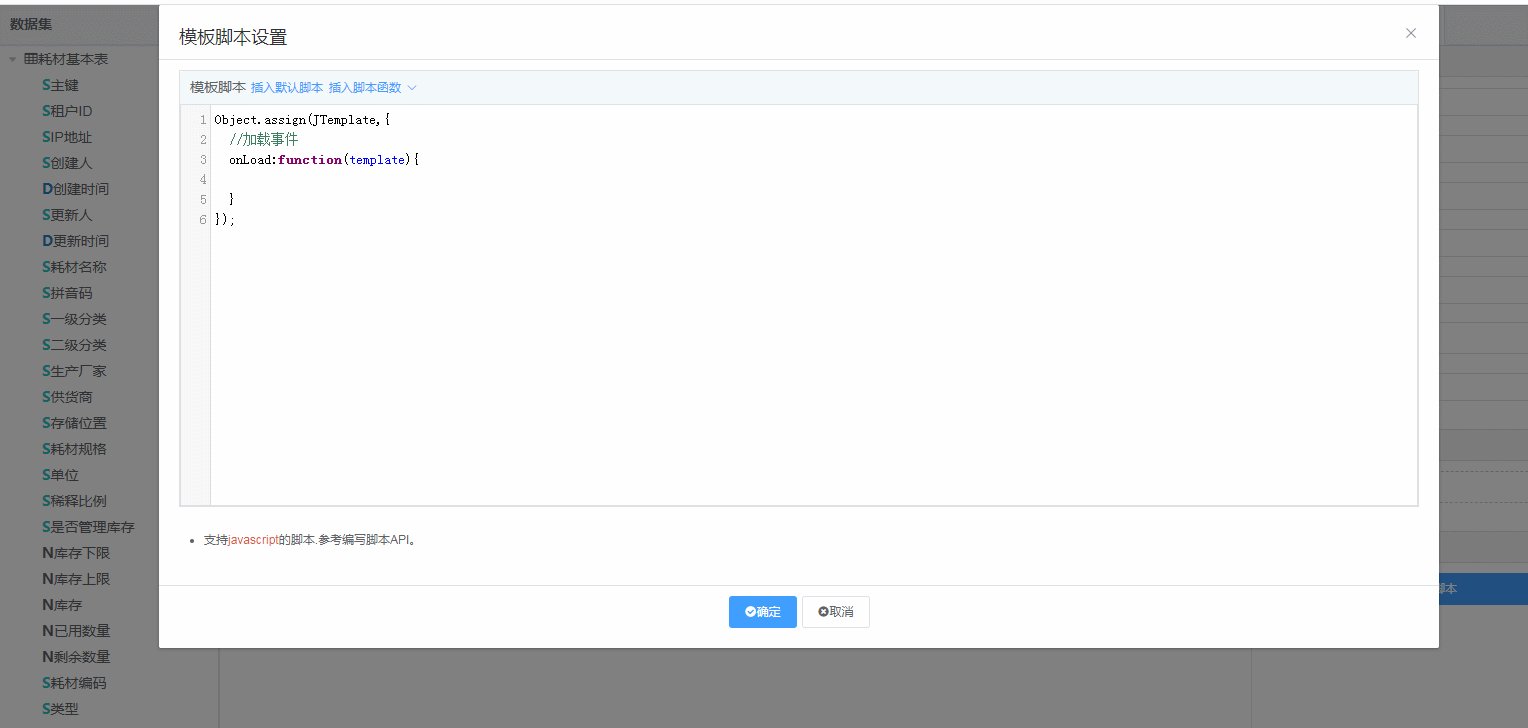
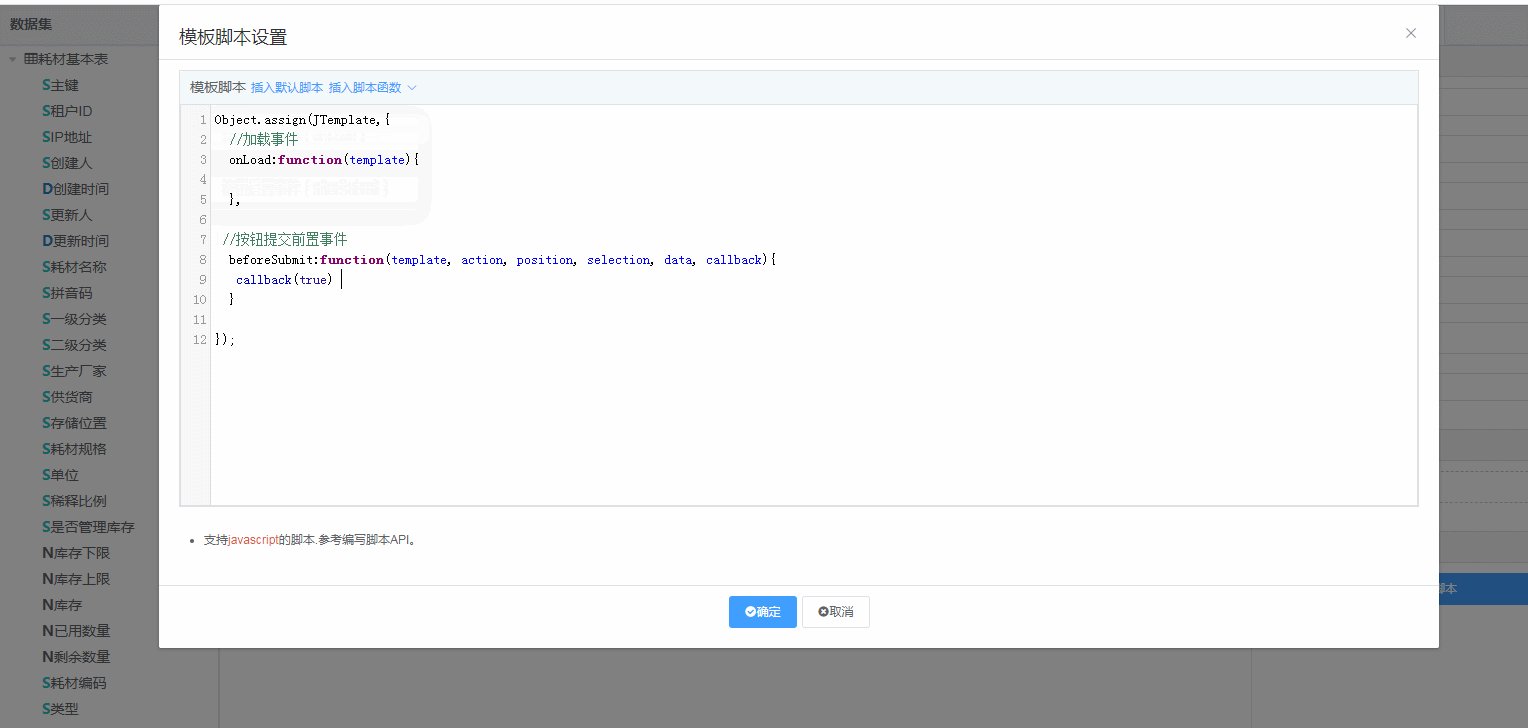
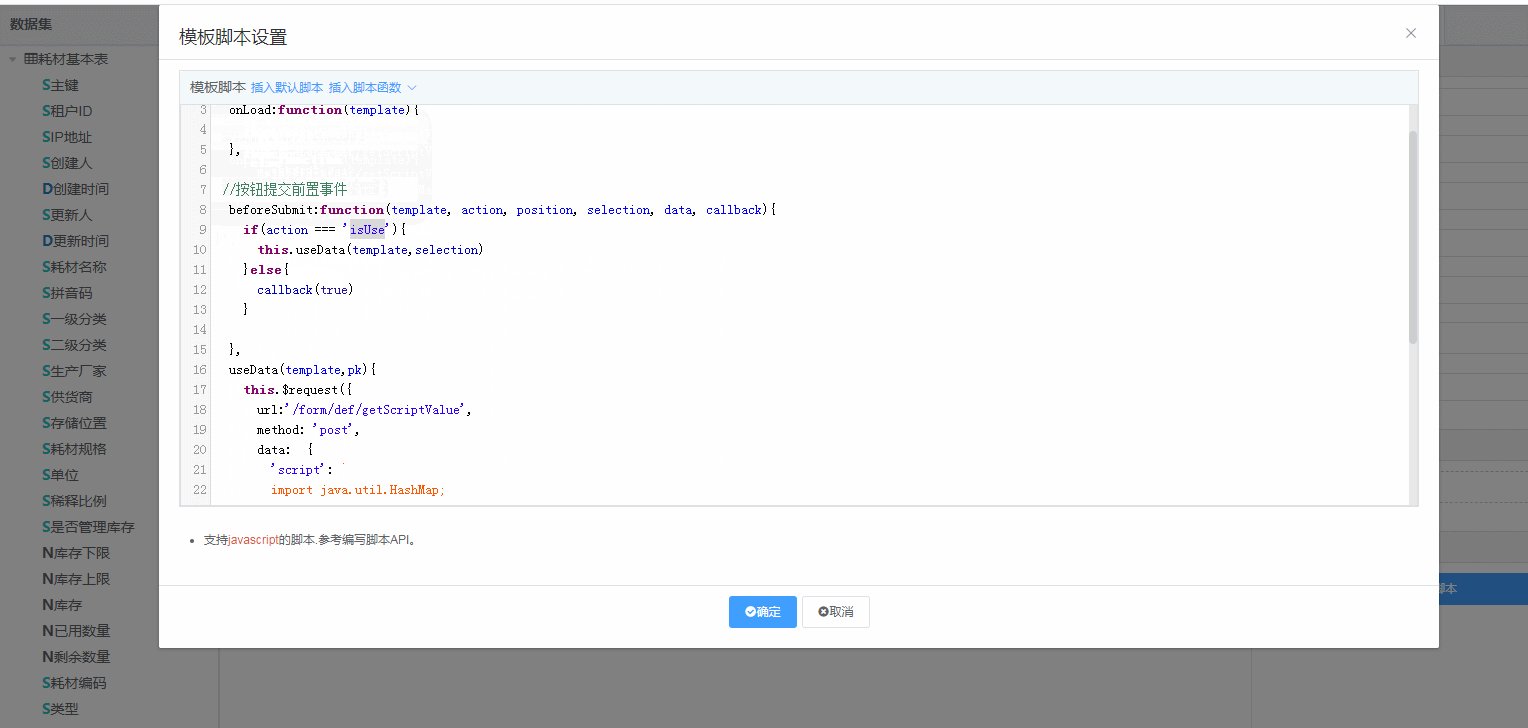
点击“模版脚本”按钮,进入模版脚本编辑器页面,先点击“插入默认脚本”,然后在默认脚本输入按钮代码,如下图:
温馨说明:
代码示例,调用后端脚本类请求,并将更新代码传参,如下所示:
Object.assign(JTemplate,{ //加载事件 onLoad:function(template){ }, //按钮提交前置事件 beforeSubmit:function(template, action, position, selection, data, callback){ //对应自定义按钮编码一致 if(action === 'isUse'){ this.useData(template,selection) }else{ callback(true) } }, //编写触发后台业务更新代码 useData(template,pk){ this.$request({ //调用后端脚本类请求 url:'/form/def/getScriptValue', method: 'post', data: { 'script': ` import java.util.HashMap; import java.util.Map; Map<String,Object> valMaps = new HashMap<String,Object>(); valMaps.put("zhuang_tai_", "N"); scriptImpl.updateDataByBusValue("${pk}","t_consumablesbasic",valMaps); ` } }).then(response => { template.$message.success("关闭成功!") template.search() }).catch(error => { console.log(error) }) } });
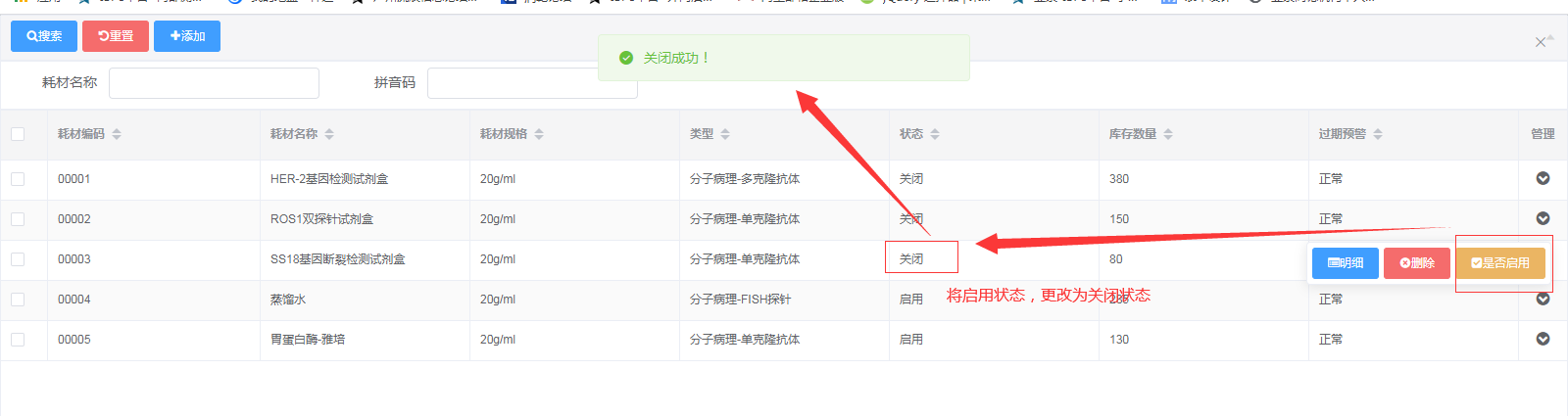
5、点击预览按钮,看效果
点击“预览”按钮,效果如下图:
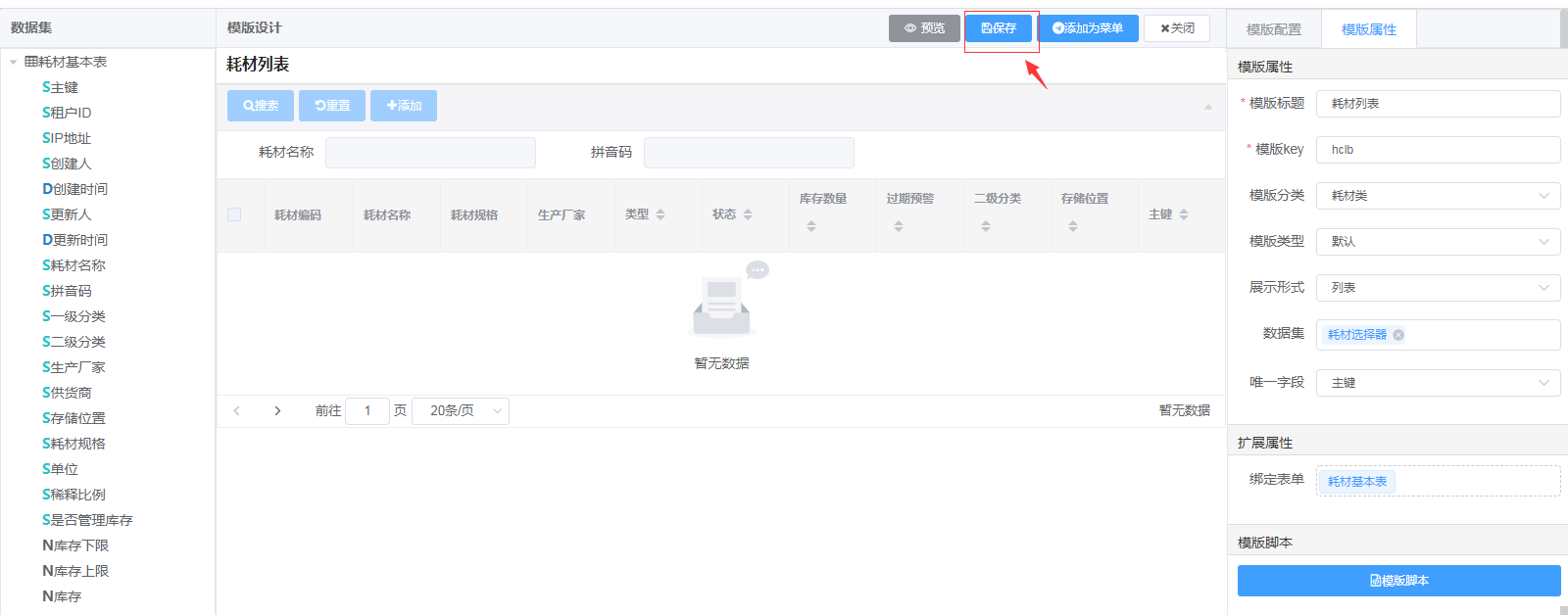
6、点击保存按钮
最后关闭预览页面,点击右上角的“保存”按钮,保存数据即可,如下图:
7、自定义删除按钮
if(action === 'isDel'){
this.useData(template,selection)
} else if(action === 'isDel'){
template.$confirm('确认删除吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.removeData(template,selection)
}).catch(() => {})
}else{
callback(true)
}
},
removeData(template,pk){
this.$request({
url:'/form/def/getScriptValue',
method: 'post',
data: {
'script': `
import java.util.HashMap;
import java.util.Map;
Map<String,Object> valMaps = new HashMap<String,Object>();
valMaps.put("is_del_", "Y");
scriptImpl.updateDataByBusValue("${pk}","t_checkresult",valMaps);
`
}
}).then(response => {
template.$message.success("删除成功!")
template.search()
}).catch(error => {
console.log(error)
})
}