作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
根据业务字段值来控制按钮是否显示
简介:在业务实施过程中,根据用户具体业务需求,除了按钮可根据角色、用户、组织、岗位等控件按钮操作权限,还需根据业务字段来控制,比如:状态在运行中,不允许删除、编辑等按钮,这时在模板脚本编写脚本代码去实现!温馨提示:该脚本仅在3.2.3版本以上支持!
1、进入数据模板管理
登录系统,选择【表单管理】-【数据模板管理】,选择维护的业务菜单数据,如下图:
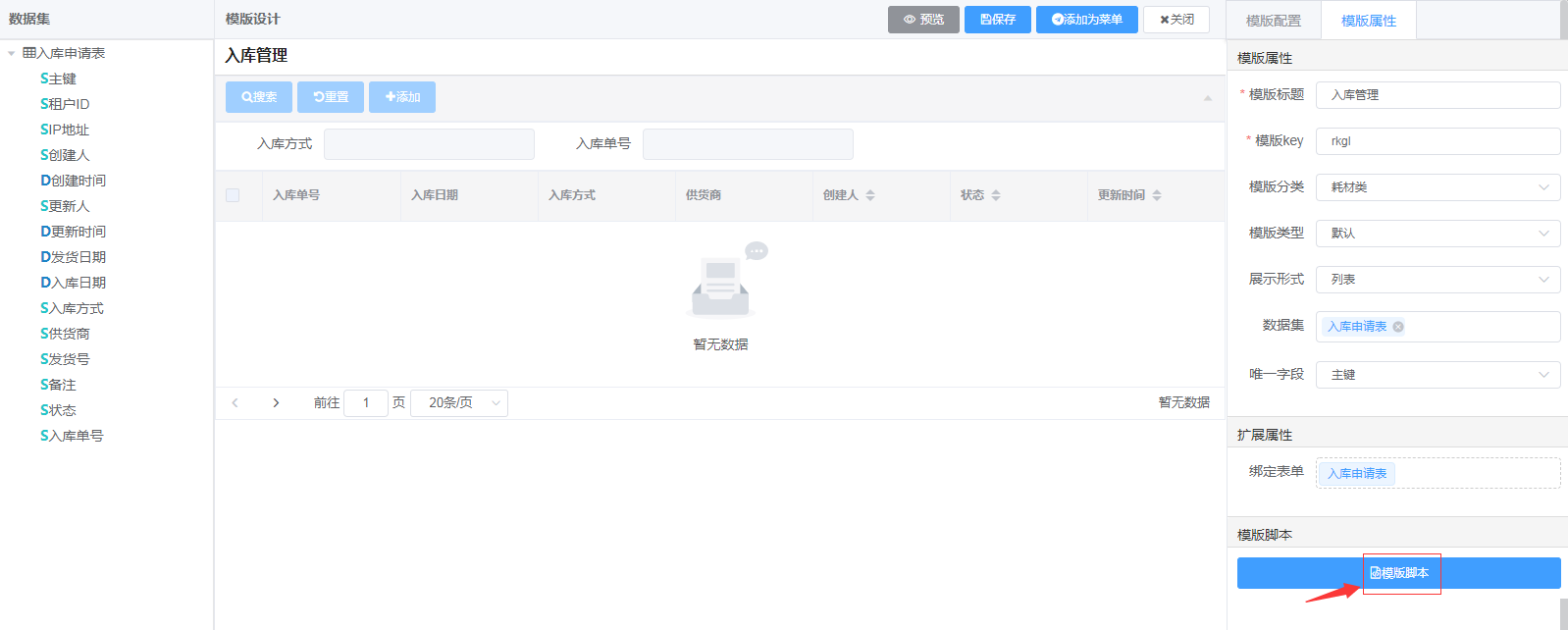
2、进入数据模板设置
在原有的数据增加,则点击“编辑”按钮进入,如果是新增则直接点击空白方块的“+”号进入即可,选择“模板属性”的“模版脚本”,如下图:
3、进入脚本编写页面
点击“模版脚本”按钮,进入编辑页面,先点击“插入默认脚本”,然后在默认脚本输入按钮代码,如下图:
温馨说明:
示例代码,根据获取状态只有草稿下才允许出现,如下所示:
Object.assign(JTemplate,{ //加载事件 onLoad:function(template){ }, onLoadActions:function(template, action, button, type, row){ if(action=='remove'||action=='edit'){ if(!type){ return true } if(type=='hidden' && row.zhuang_tai_!='draft'){ return true } } } });row.zhuang_tai_!='draft'获取数据列表中的状态字段,要获取某个也字段,显示字段信息必须要配置该字段信息,否则获取不到该字段信息,如果不需要展示则设置显示字段为“隐藏”即可!在前端框架代码维护了
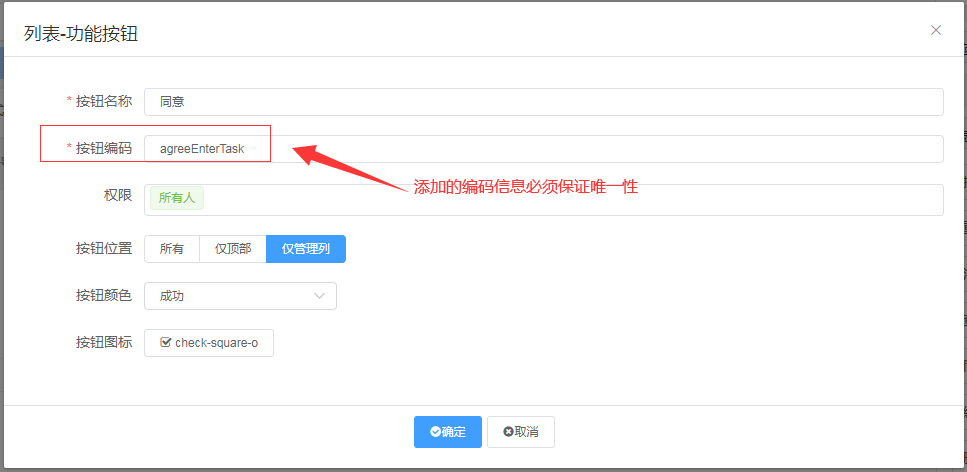
onLoadActions函数方法,因此直接在此处调用即可;if(action=='remove'||action=='edit')中的remove和edit对应“删除”和“编辑”按钮的编码一致,此处编码也可以在代码行,写入“debugger”,按F12进入调试页面查看对应按钮编码;自定义按钮的编码,直接在添加按钮的时候获取对应编码信息即可,如下图:

4、点击预览按钮
点击预览按钮,查看效果,如下图:
草稿状态数据效果

不是草稿状态数据效果

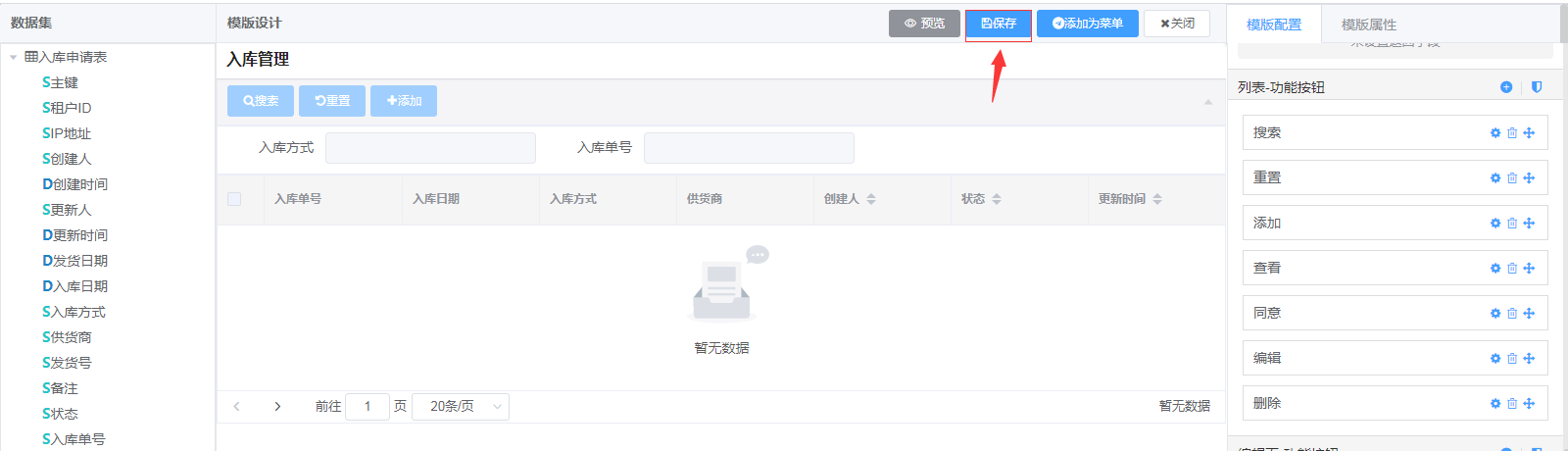
5、点击保存按钮
最后关闭预览页面,点击右上角的“保存”按钮,保存数据即可,如下图: