作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:23
适用版本:v3.5.3+;
首先创建:值来源动态数据 [点击进入]
值来源:动态值配置字段控件
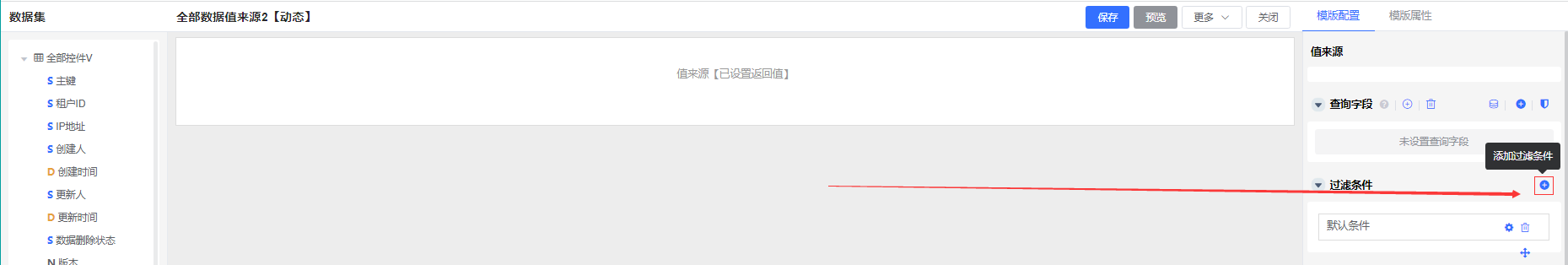
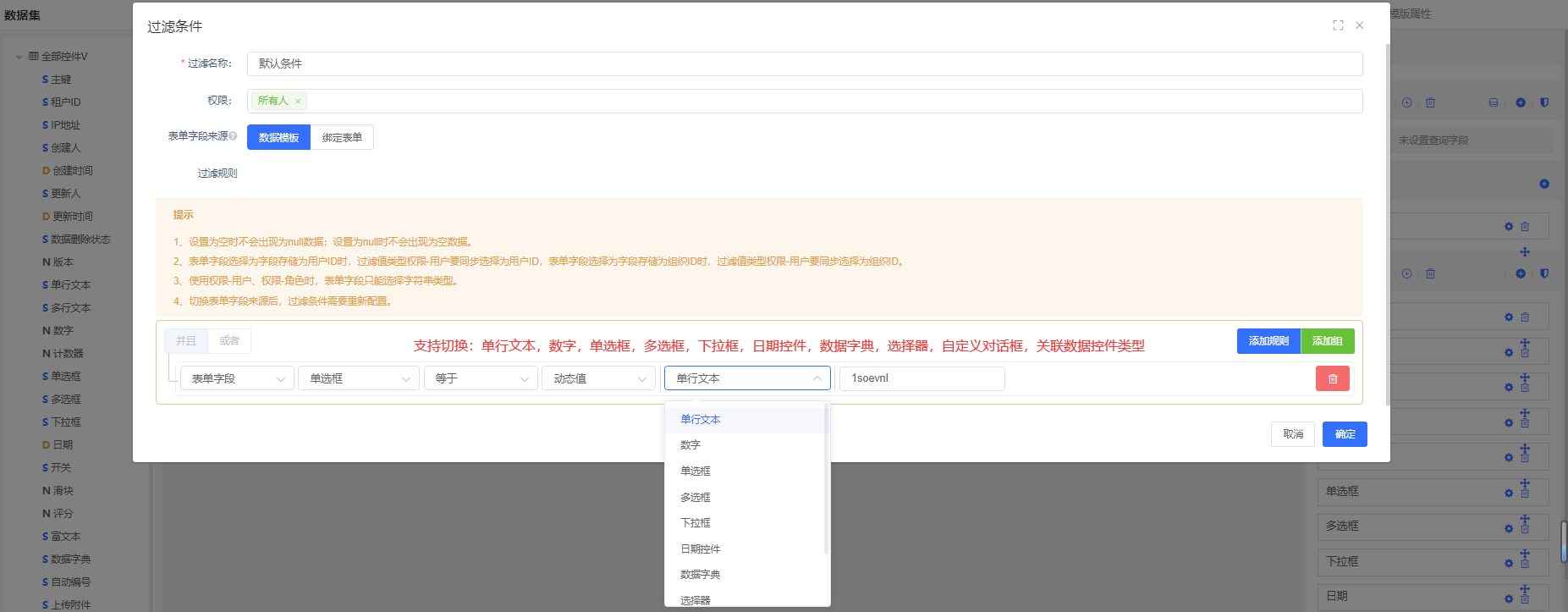
1、创建好值来源后,添加过滤条件,设置为动态值以及动态控件类型,如下图:


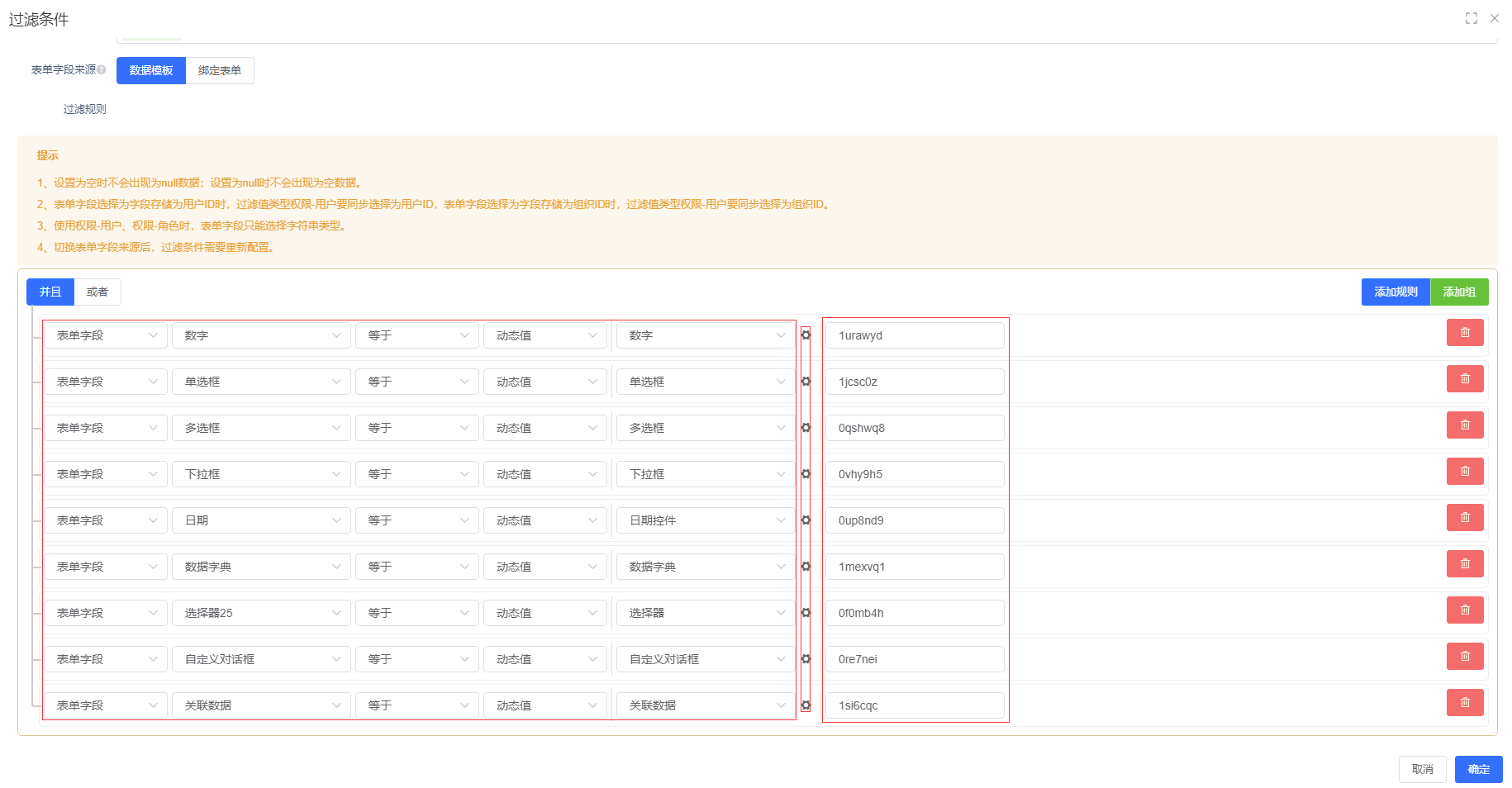
支持配置控件类型:
1、数字;
2、单选框;
3、多选框;
4、下拉框;
5、日期控件;
6、数据字典;
7、选择器;
8、自定义对话框;
9、关联数据;
10、单行文本;
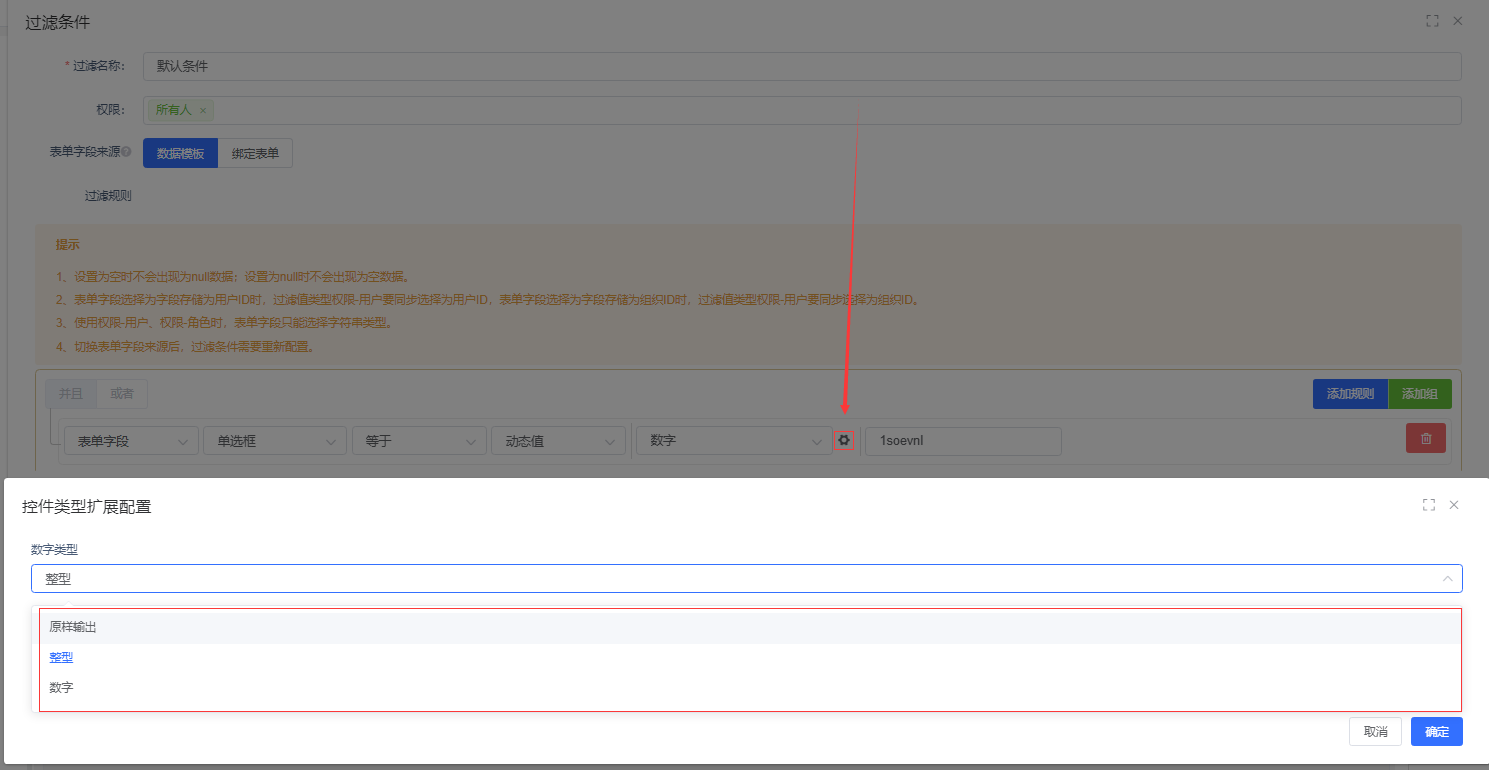
2、设置控件类型扩展配置:

1、数字【设置类型信息】:
1、数字类型:原样输出;
2、数字类型:整形,数字格式:原样输出,千分位,人民币大写,百分比;
3、数字类型:数字,数字格式:原样输出,千分位,人民币大写,百分比【全部含:小数精确位数,不足补0】;2、单选框、多选框【设置类型信息】:
值,标签;
3、下拉框【设置类型信息】:
值,标签,是否多选;
4、日期控件【设置类型信息】:
日期格式:
1、日期(yyyy-MM-dd);
2、日期时间(yyyy-MM-dd HH:mm:ss);
3、时间(HH:mm:ss);
4、自定义格式;5、数据字典【设置类型信息】:
1、是否多选,选择类型(数据字典);
6、选择器【设置类型信息】:
不建议使用json值存储的字段作为查询条件,容易有误差1、选择类型(用户、组织、岗位、角色);
2、储存格式:仅存ID、JSON格式;
3、是否多选;7、自定义对话框【设置类型信息】:
不建议使用json值存储的字段作为查询条件,容易有误差1、选择对话框;
2、储存格式:仅存ID、JSON格式;
3、是否多选;8、关联数据【设置类型信息】:
1、选择关联数据;
2、关联配置【展示数据结构:树形,列表】;
3、是否多选;
3、配置效果:

绑定表单控件效果:【关联数据】
