作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
设置自定义按钮查看其他配置的在线表单
简介:根据具体业务需要在数据列表查看其他在线表单的信息,比如:通过数据列表的业务字段控制跳转不同输入表单展示,即当字段为“A”时,跳转到对应的“A表单”页面,当数据为“B”时,跳转到对应的“B表单”页面。
1、进入表单管理
首先在【业务对象管理】创建业务对象数据之后,在【表单管理】设置对应不同表单布局的数据,如下图:
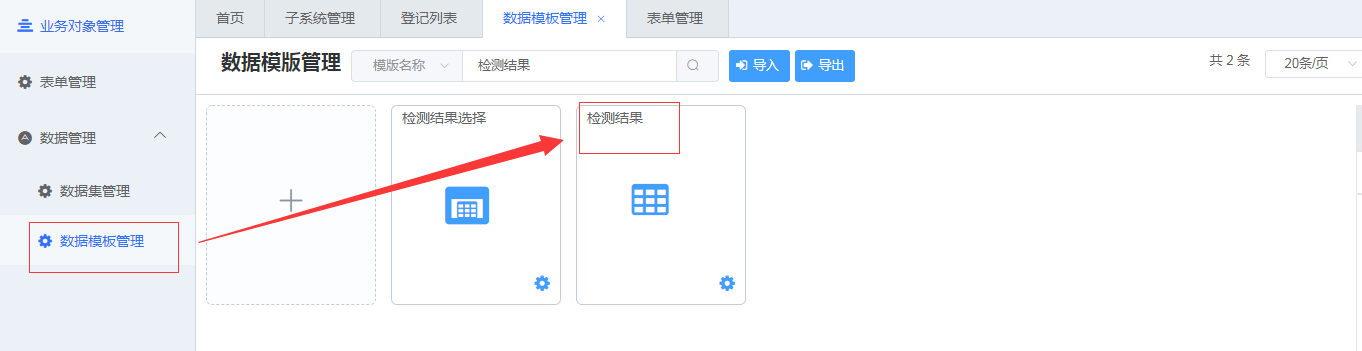
2、进入数据模板管理
再次先在【数据集管理】维护对应的业务对象维护的物理表信息,在【数据模板管理】设置对应的数据模板数据,如下图:
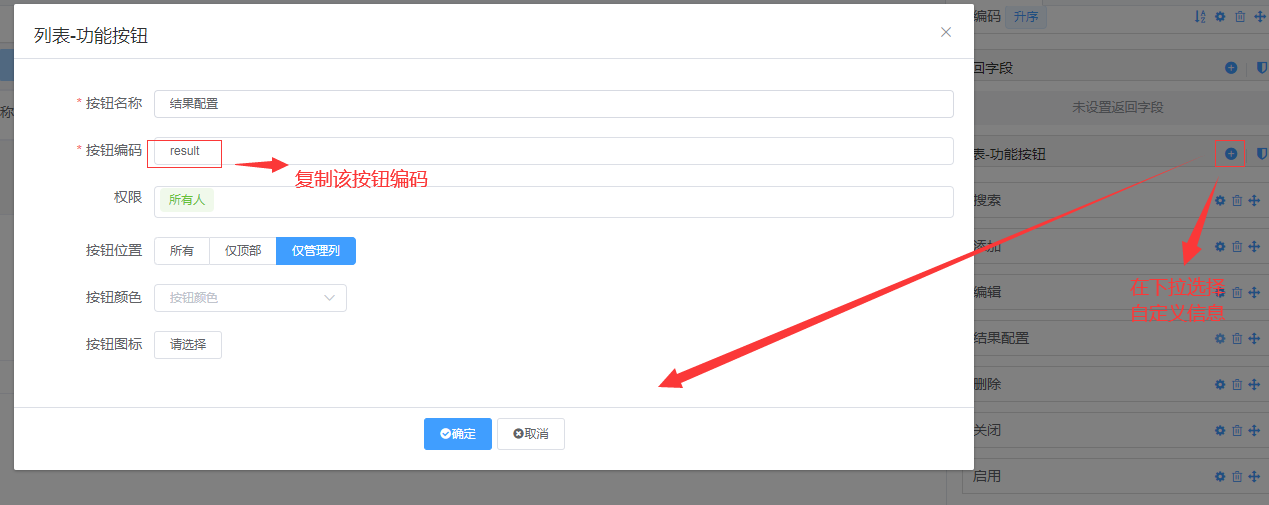
3、配置自定义按钮
选择对应的数据模板的数据,进入设置页面,在“列表-按钮”增加“自定义”按钮,如下图:
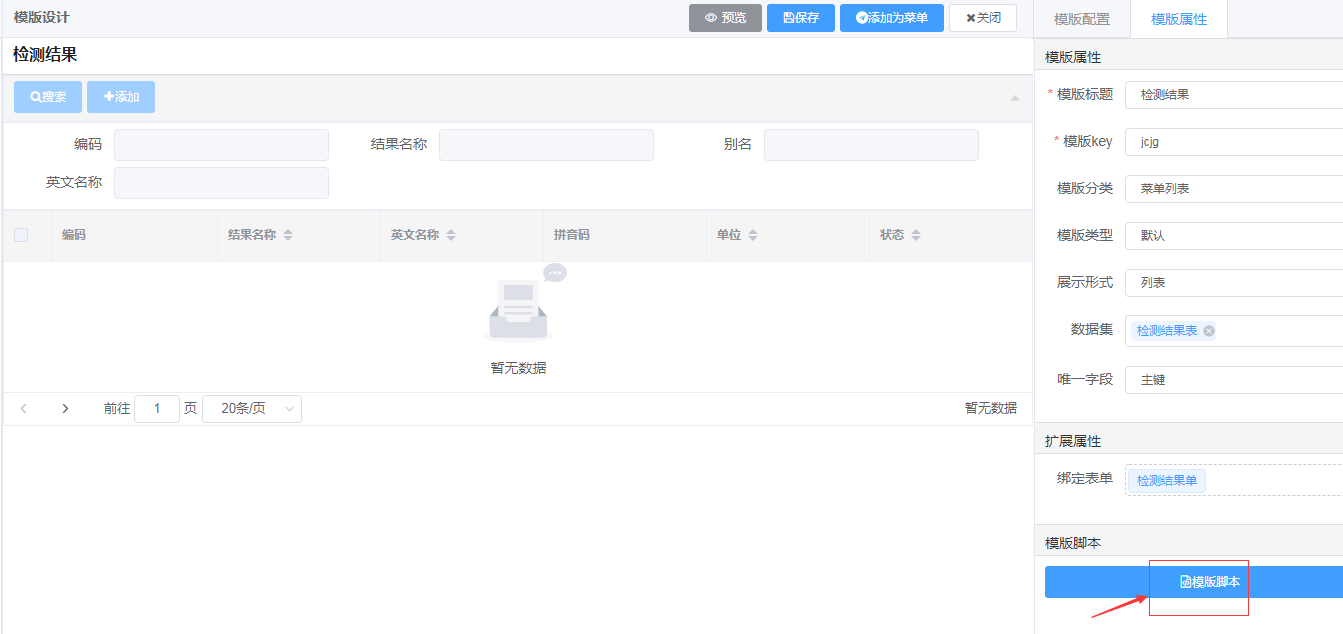
3、编写模板脚本
最后根据业务需求,编写模板脚本代码,如下图:
脚本代码如下:
//按钮提交前置事件
beforeSubmit:function(template, action, position, selection, data, callback){
if(action=='result'){
//获取表单主键信息
var pk = data.id_;
var resultKey;
//获取数据列表的是否需要物质
const heterogeneity = data.is_heterogeneity_
//获取数据列表是否需要结果类型
const resutType = data.result_type_
if(template.$utils.isNotEmpty(heterogeneity)&&template.$utils.isNotEmpty(resutType)){
//根据对应字段业务信息返回对应的表单KEY信息
if(heterogeneity=='Y'&&resutType=='1'){
resultKey='jcxmjg'
}else if(heterogeneity=='Y'&&resutType=='2'){
resultKey='wdpzjg'
}else {
resultKey='fwdpzjgNo'
}
}else{
resultKey='fwdpzjgNo'
}
//表单顶部按钮
template.editToolbars = [{button_type:'save',label:'保存',key:'save'},{button_type:'close',label:'关闭',key:'close'}]
//表单key
template.formKey = resultKey
//表单是否只读,默认false
template.readonly = false
//主键值 如果新增则不写或留空,编辑则要传入值
template.pkValue = pk
//表单窗口打开
template.dialogFormVisible = true
}else{
callback(true)
}
}注意:resultKey='jcxmjg'其中值是来源【表单管理】维护的表单KEY信息,如下图:
