作者:黄倩婧 历史版本:1 最后编辑:黄倩婧 更新时间:2025-12-15 17:23
适用版本:v3.6.0+;
业务场景描述:
1、有一个为产品销售情况表;
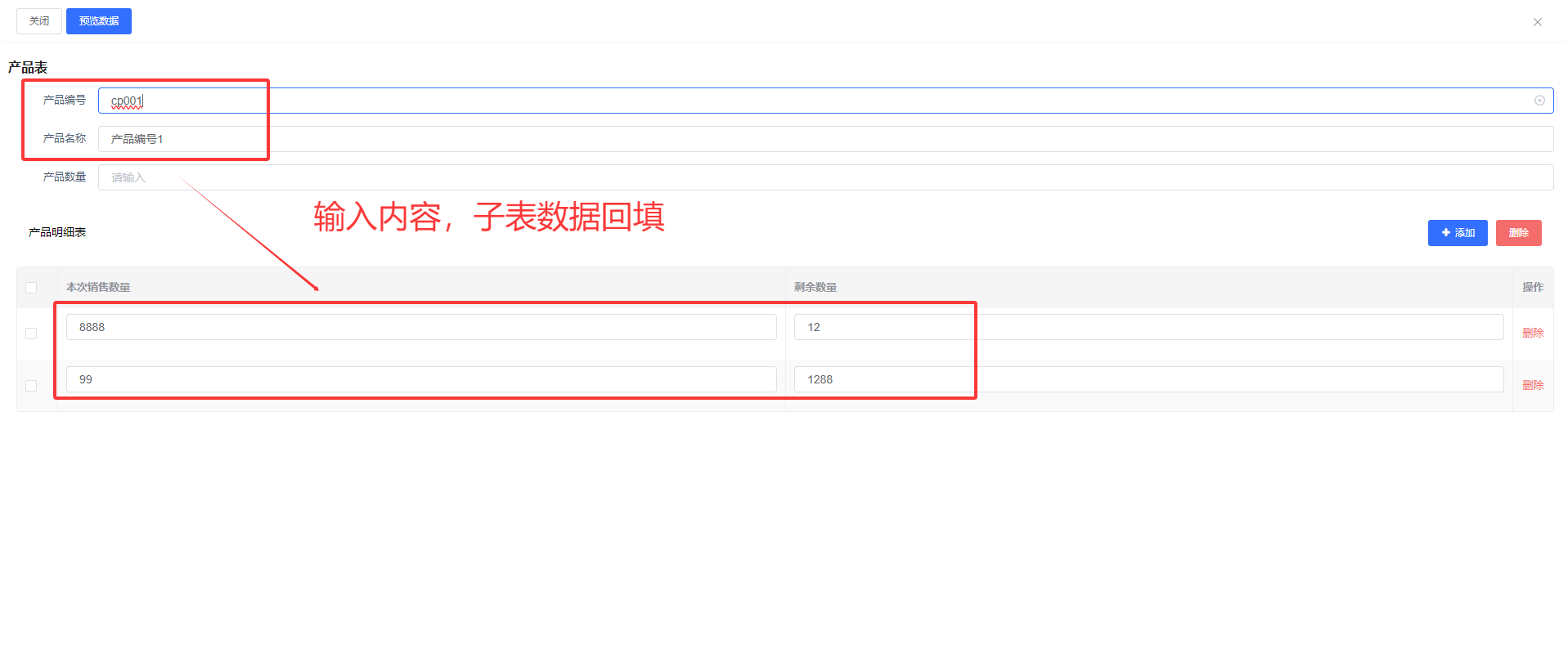
2、在产品表填报页面,根据主表的产品编号、产品名称来查询产品销售情况表数据,然后把查询到的数据回填到产品明细。
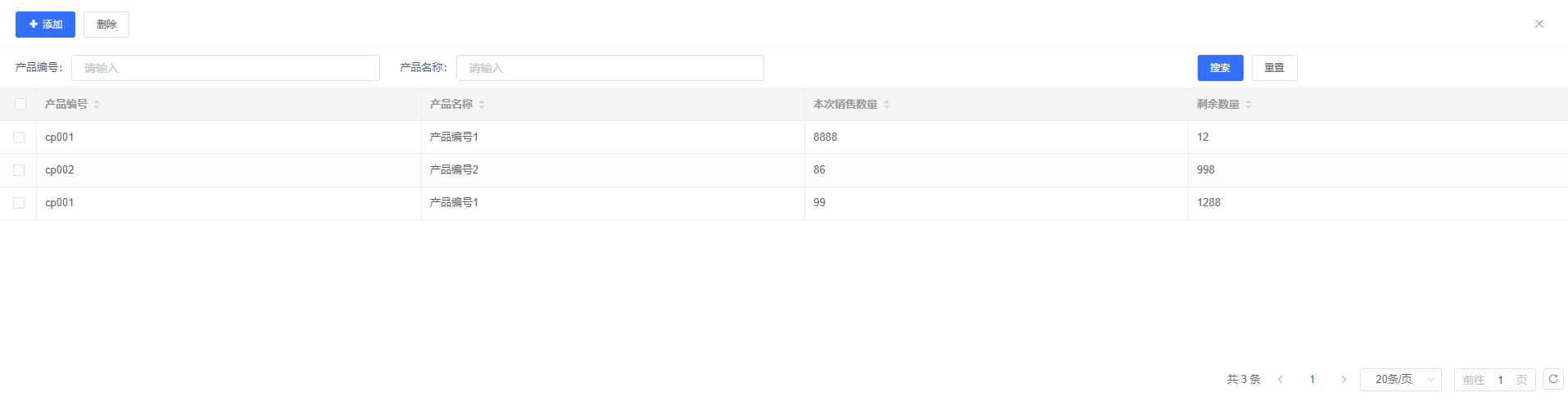
产品销售情况表:

数据模板配置步骤:
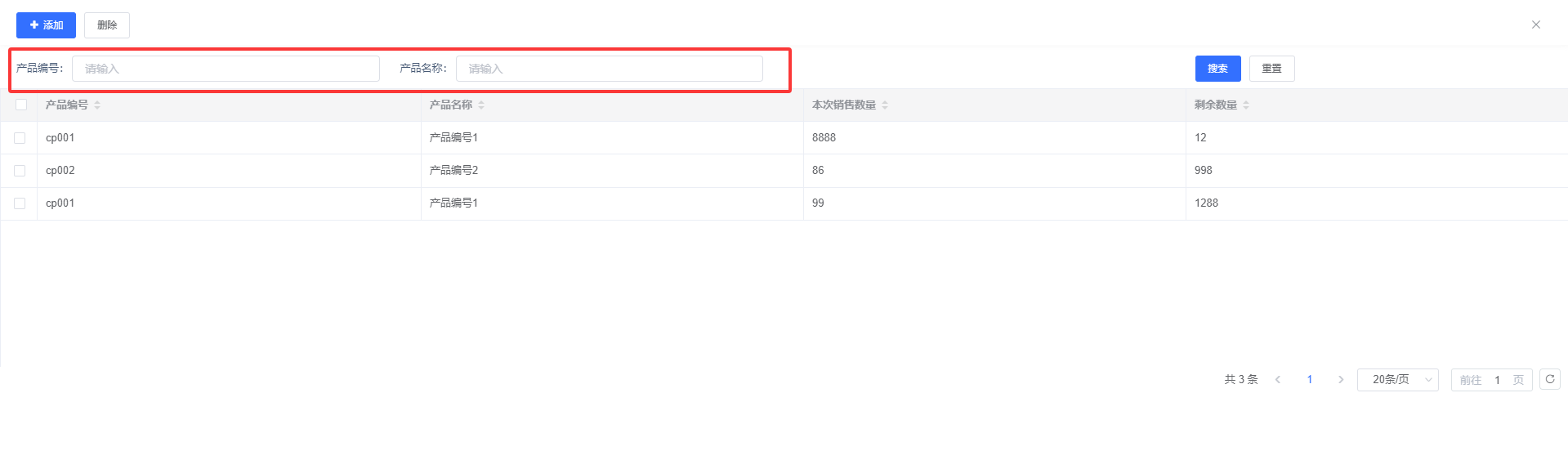
1、登录系统,选择【表单管理】-【数据模板管理】,产品销售情况表配置成数据模板列表,并配置“产品编号”、“产品名称”为查询字段
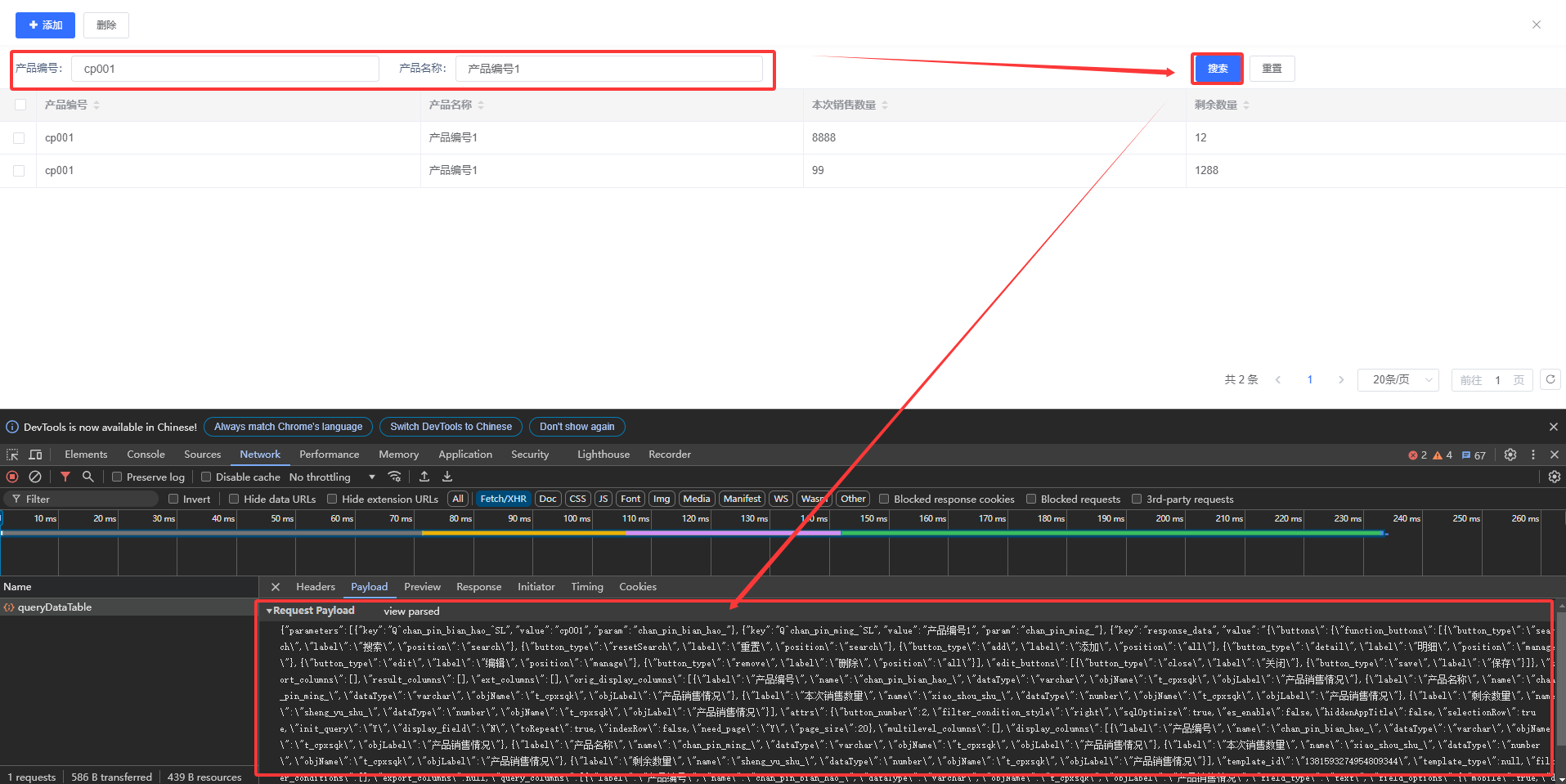
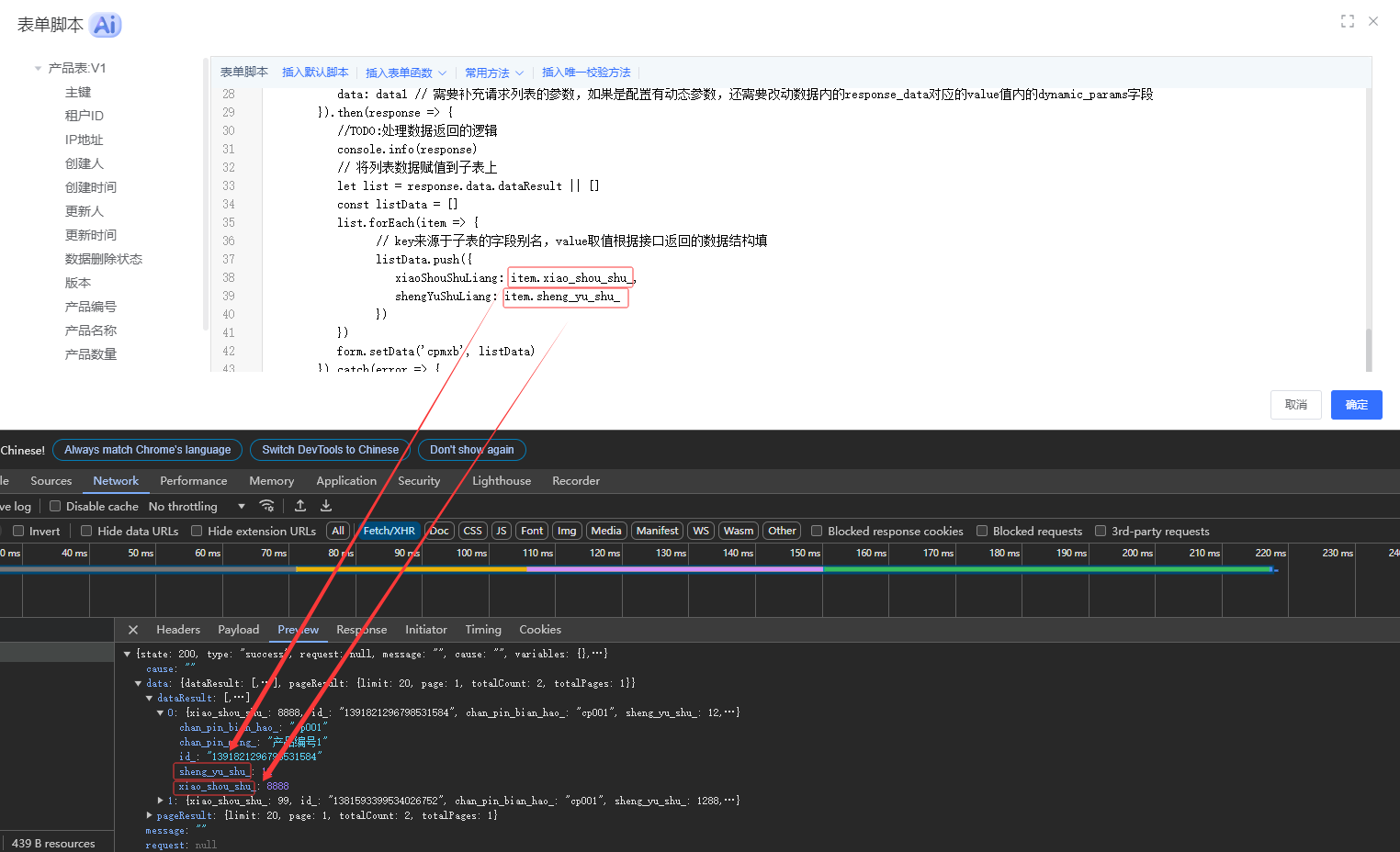
2、打开F12控制台,输入查询条件进行搜索,复制请求参数,以便表单脚本使用
表单管理配置步骤:
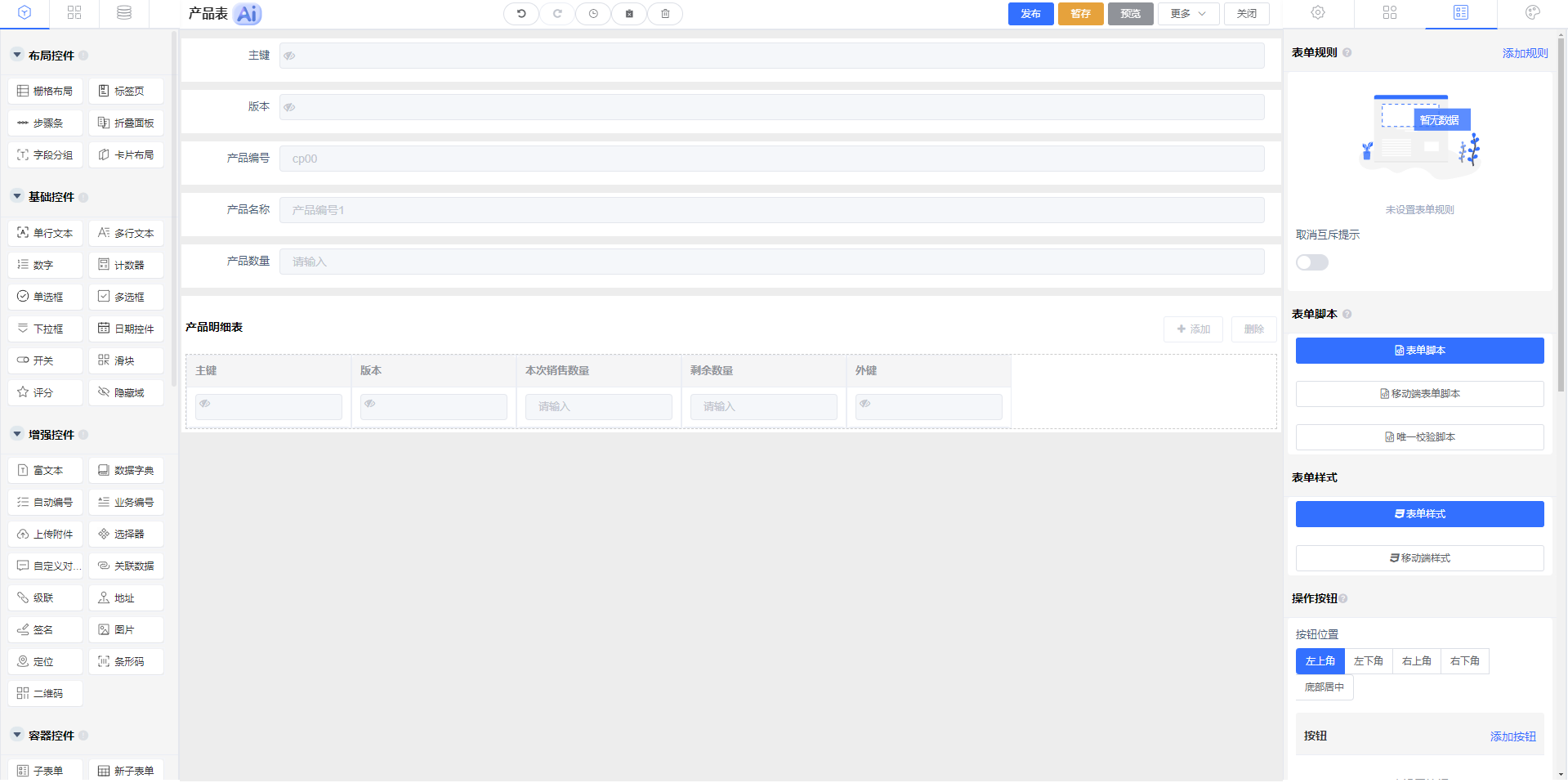
1、选择【表单管理】-【表单管理】,点击“添加/编辑”按钮,进入表单设计页面,点击“表单脚本”,如下图:
2、设置表单脚本
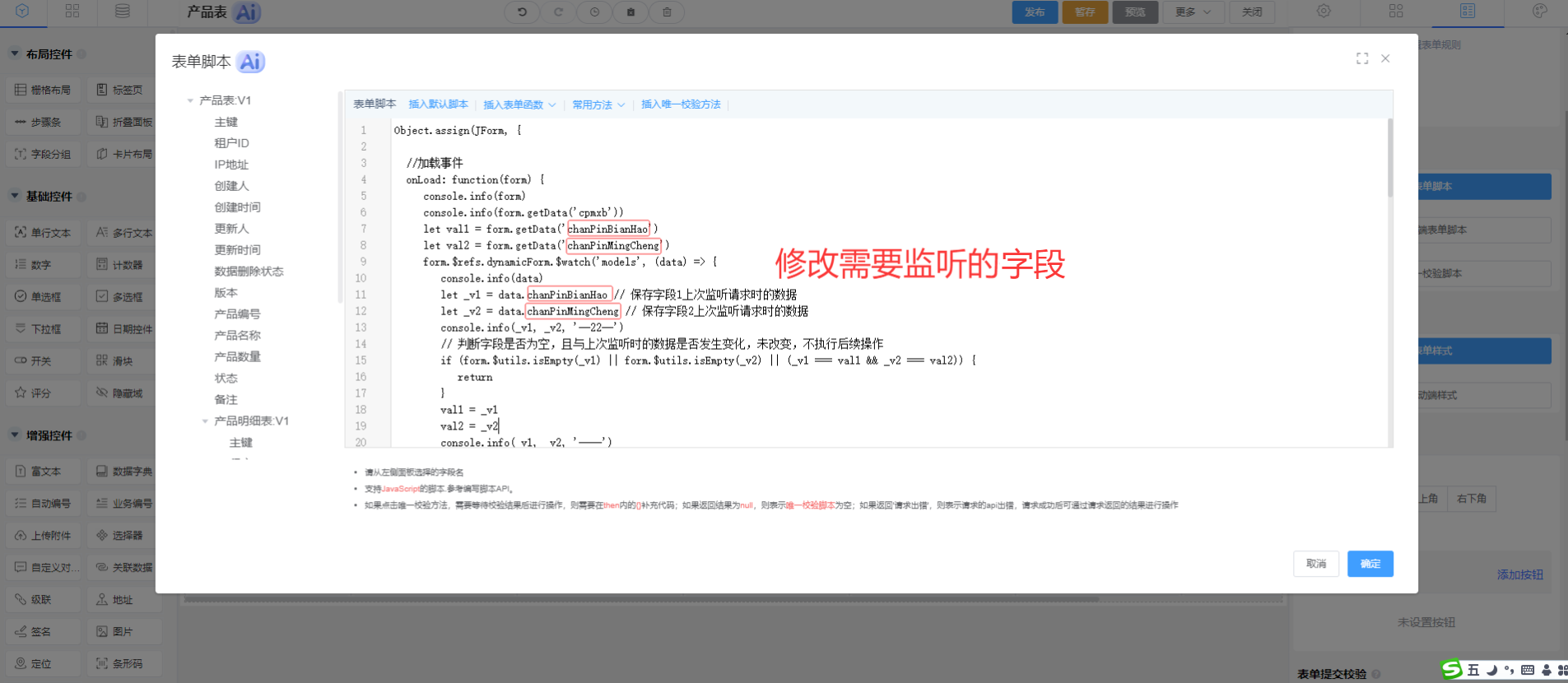
修改监听字段:
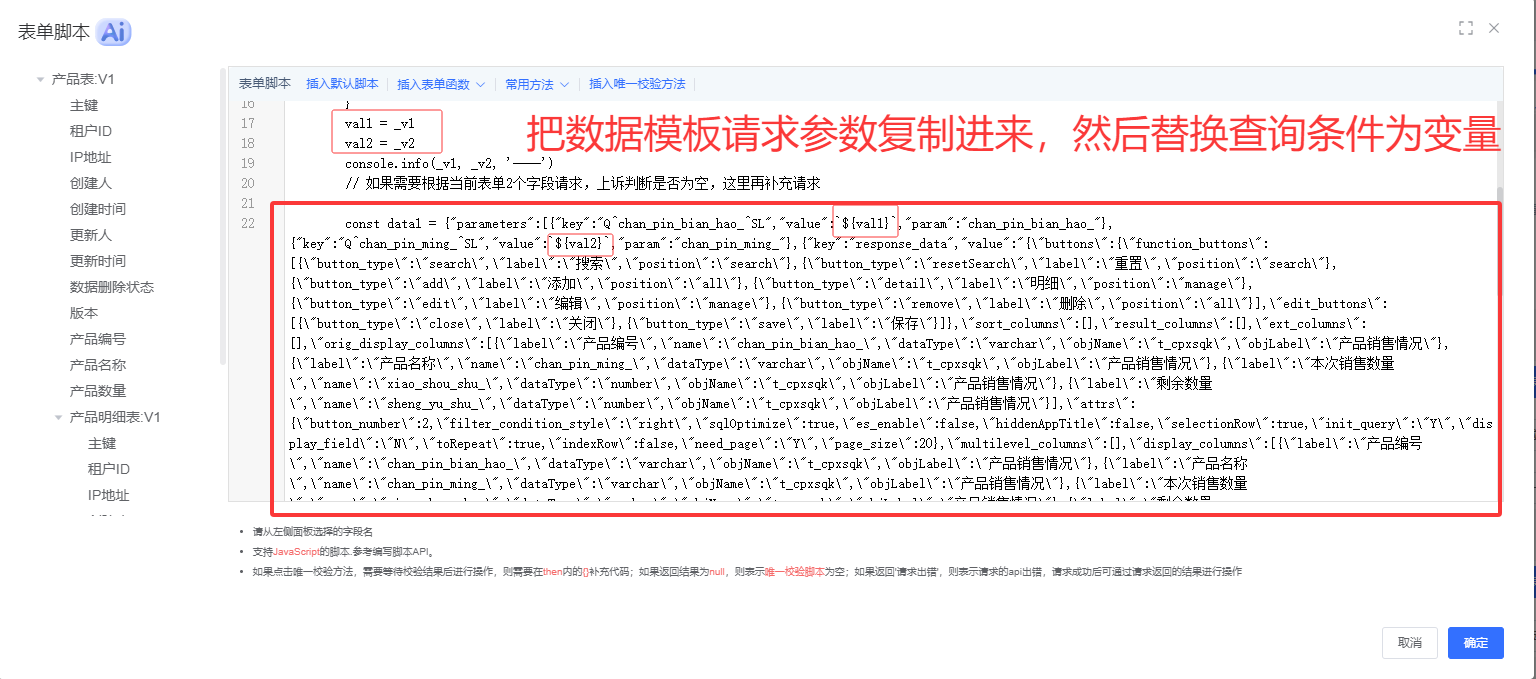
修改数据模板请求参数:
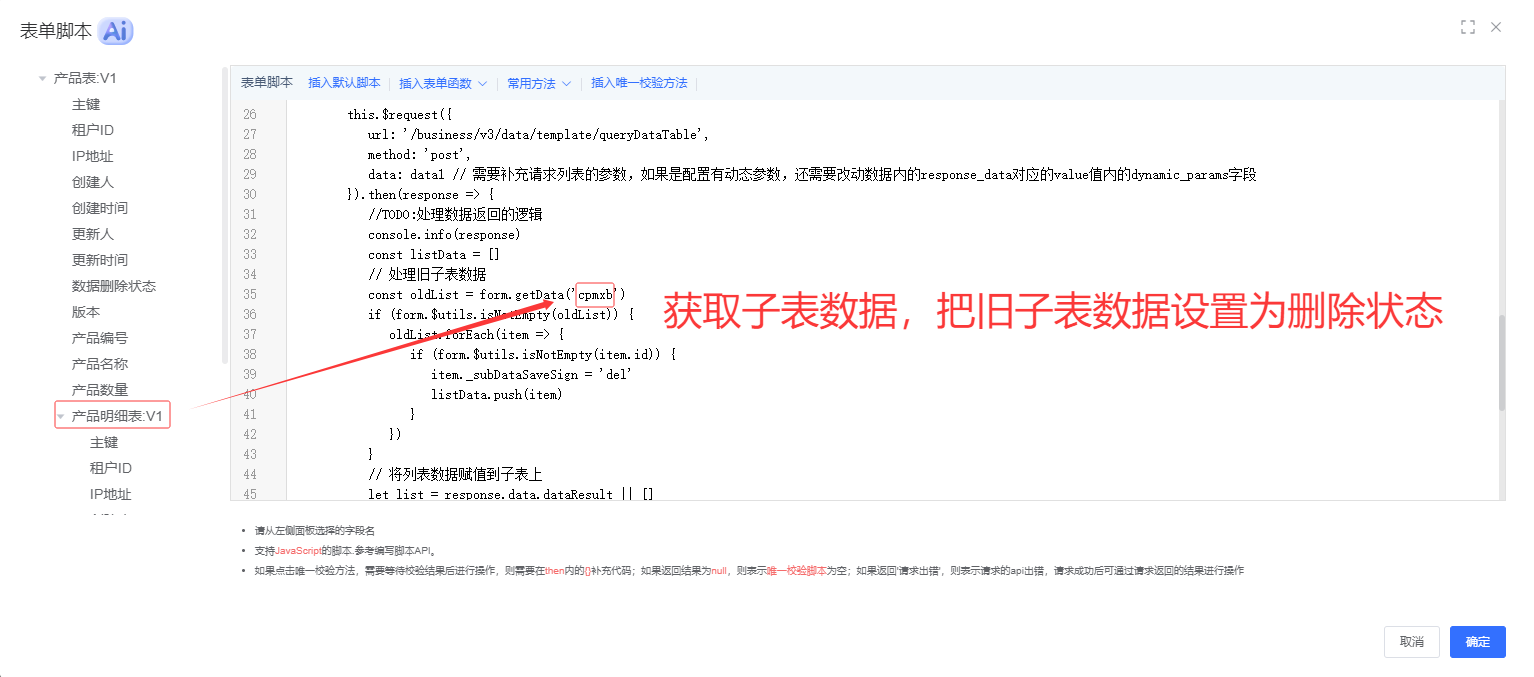
获取原有子表数据,设置为删除状态
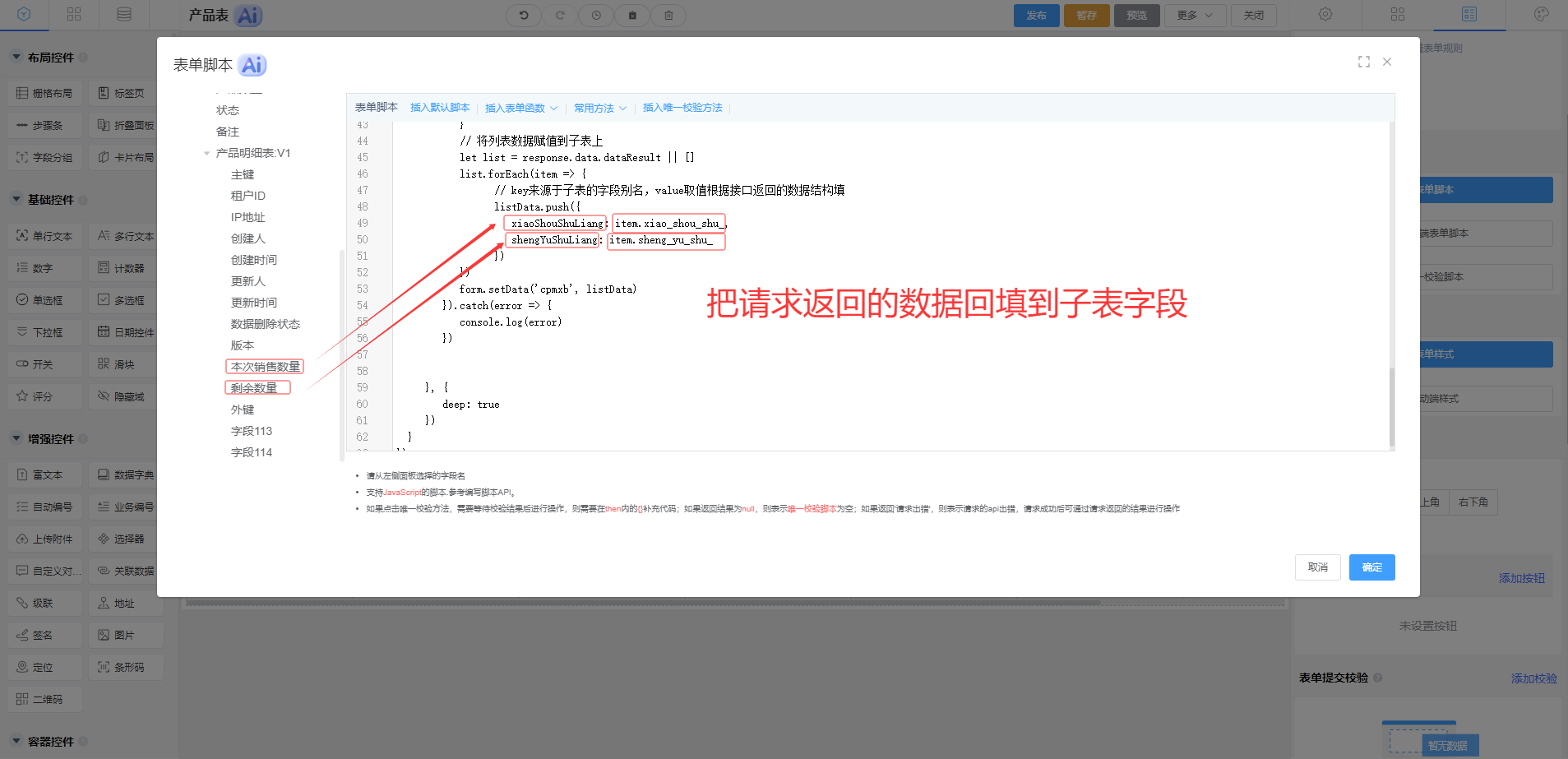
把返回值赋值到子表字段:

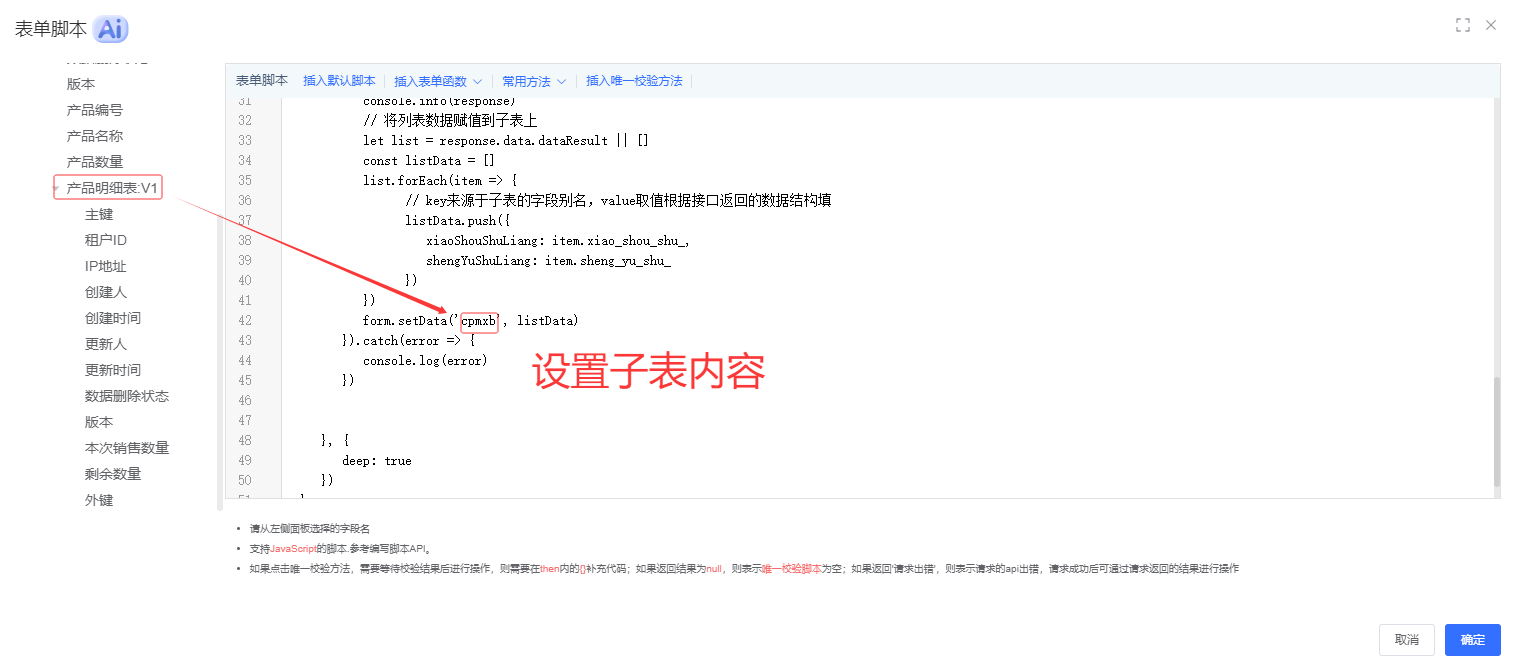
设置子表内容:
完整脚本如下:
Object.assign(JForm, {
//加载事件
onLoad: function(form) {
console.info(form)
console.info(form.getData('cpmxb'))
let val1 = form.getData('chanPinBianHao')
let val2 = form.getData('chanPinMingCheng')
form.$refs.dynamicForm.$watch('models', (data) => {
console.info(data)
let _v1 = data.chanPinBianHao // 保存字段1上次监听请求时的数据
let _v2 = data.chanPinMingCheng // 保存字段2上次监听请求时的数据
console.info(_v1, _v2, '--22--')
// 判断字段是否为空,且与上次监听时的数据是否发生变化,未改变,不执行后续操作
if (form.$utils.isEmpty(_v1) || form.$utils.isEmpty(_v2) || (_v1 === val1 && _v2 === val2)) {
return
}
val1 = _v1
val2 = _v2
console.info(_v1, _v2, '----')
// 如果需要根据当前表单2个字段请求,上诉判断是否为空,这里再补充请求
const data1 = {"parameters":[{"key":"Q^chan_pin_bian_hao_^SL","value":`${val1}`,"param":"chan_pin_bian_hao_"},{"key":"Q^chan_pin_ming_^SL","value":`${val2}`,"param":"chan_pin_ming_"},{"key":"response_data","value":"{\"buttons\":{\"function_buttons\":[{\"button_type\":\"search\",\"label\":\"搜索\",\"position\":\"search\"},{\"button_type\":\"resetSearch\",\"label\":\"重置\",\"position\":\"search\"},{\"button_type\":\"add\",\"label\":\"添加\",\"position\":\"all\"},{\"button_type\":\"detail\",\"label\":\"明细\",\"position\":\"manage\"},{\"button_type\":\"edit\",\"label\":\"编辑\",\"position\":\"manage\"},{\"button_type\":\"remove\",\"label\":\"删除\",\"position\":\"all\"}],\"edit_buttons\":[{\"button_type\":\"close\",\"label\":\"关闭\"},{\"button_type\":\"save\",\"label\":\"保存\"}]},\"sort_columns\":[],\"result_columns\":[],\"ext_columns\":[],\"orig_display_columns\":[{\"label\":\"产品编号\",\"name\":\"chan_pin_bian_hao_\",\"dataType\":\"varchar\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\"},{\"label\":\"产品名称\",\"name\":\"chan_pin_ming_\",\"dataType\":\"varchar\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\"},{\"label\":\"本次销售数量\",\"name\":\"xiao_shou_shu_\",\"dataType\":\"number\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\"},{\"label\":\"剩余数量\",\"name\":\"sheng_yu_shu_\",\"dataType\":\"number\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\"}],\"attrs\":{\"button_number\":2,\"filter_condition_style\":\"right\",\"sqlOptimize\":true,\"es_enable\":false,\"hiddenAppTitle\":false,\"selectionRow\":true,\"init_query\":\"Y\",\"display_field\":\"N\",\"toRepeat\":true,\"indexRow\":false,\"need_page\":\"Y\",\"page_size\":20},\"multilevel_columns\":[],\"display_columns\":[{\"label\":\"产品编号\",\"name\":\"chan_pin_bian_hao_\",\"dataType\":\"varchar\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\"},{\"label\":\"产品名称\",\"name\":\"chan_pin_ming_\",\"dataType\":\"varchar\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\"},{\"label\":\"本次销售数量\",\"name\":\"xiao_shou_shu_\",\"dataType\":\"number\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\"},{\"label\":\"剩余数量\",\"name\":\"sheng_yu_shu_\",\"dataType\":\"number\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\"}],\"template_id\":\"1381593274954809344\",\"template_type\":null,\"filter_conditions\":[],\"export_columns\":null,\"query_columns\":[{\"label\":\"产品编号\",\"name\":\"chan_pin_bian_hao_\",\"dataType\":\"varchar\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\",\"field_type\":\"text\",\"field_options\":{\"mobile\":true,\"default_value_type\":\"fixed\",\"placeholder\":\"请输入\",\"required\":false}},{\"label\":\"产品名称\",\"name\":\"chan_pin_ming_\",\"dataType\":\"varchar\",\"objName\":\"t_cpxsqk\",\"objLabel\":\"产品销售情况\",\"field_type\":\"text\",\"field_options\":{}}],\"dynamic_params\":{},\"datasetKey\":\"cpxsqk\",\"unique\":\"id_\"}"}],"requestPage":{"pageNo":1,"limit":20,"totalCount":2},"sorts":[]}
this.$request({
url: '/business/v3/data/template/queryDataTable',
method: 'post',
data: data1 // 需要补充请求列表的参数,如果是配置有动态参数,还需要改动数据内的response_data对应的value值内的dynamic_params字段
}).then(response => {
//TODO:处理数据返回的逻辑
console.info(response)
const listData = []
// 处理旧子表数据
const oldList = form.getData('cpmxb')
if (form.$utils.isNotEmpty(oldList)) {
oldList.forEach(item => {
if (form.$utils.isNotEmpty(item.id)) {
item._subDataSaveSign = 'del'
listData.push(item)
}
})
}
// 将列表数据赋值到子表上
let list = response.data.dataResult || []
list.forEach(item => {
// key来源于子表的字段别名,value取值根据接口返回的数据结构填
listData.push({
xiaoShouShuLiang: item.xiao_shou_shu_,
shengYuShuLiang: item.sheng_yu_shu_
})
})
form.setData('cpmxb', listData)
}).catch(error => {
console.log(error)
})
}, {
deep: true
})
}
});查看配置效果
输入产品编号、产品名称