适用版本:v3.3.5+;
链接控件案例文档
- 设置链接可通过弹窗、tab、新页面的方式打开一个地址、网页等。
- 链接展示类型分为两种:链接和按钮
- 链接:以字段形式直接展示链接名称信息,直接打开一个地址。
- 按钮:以按钮方式展示链接名称信息,触发一个点击事件,返回确认信息。
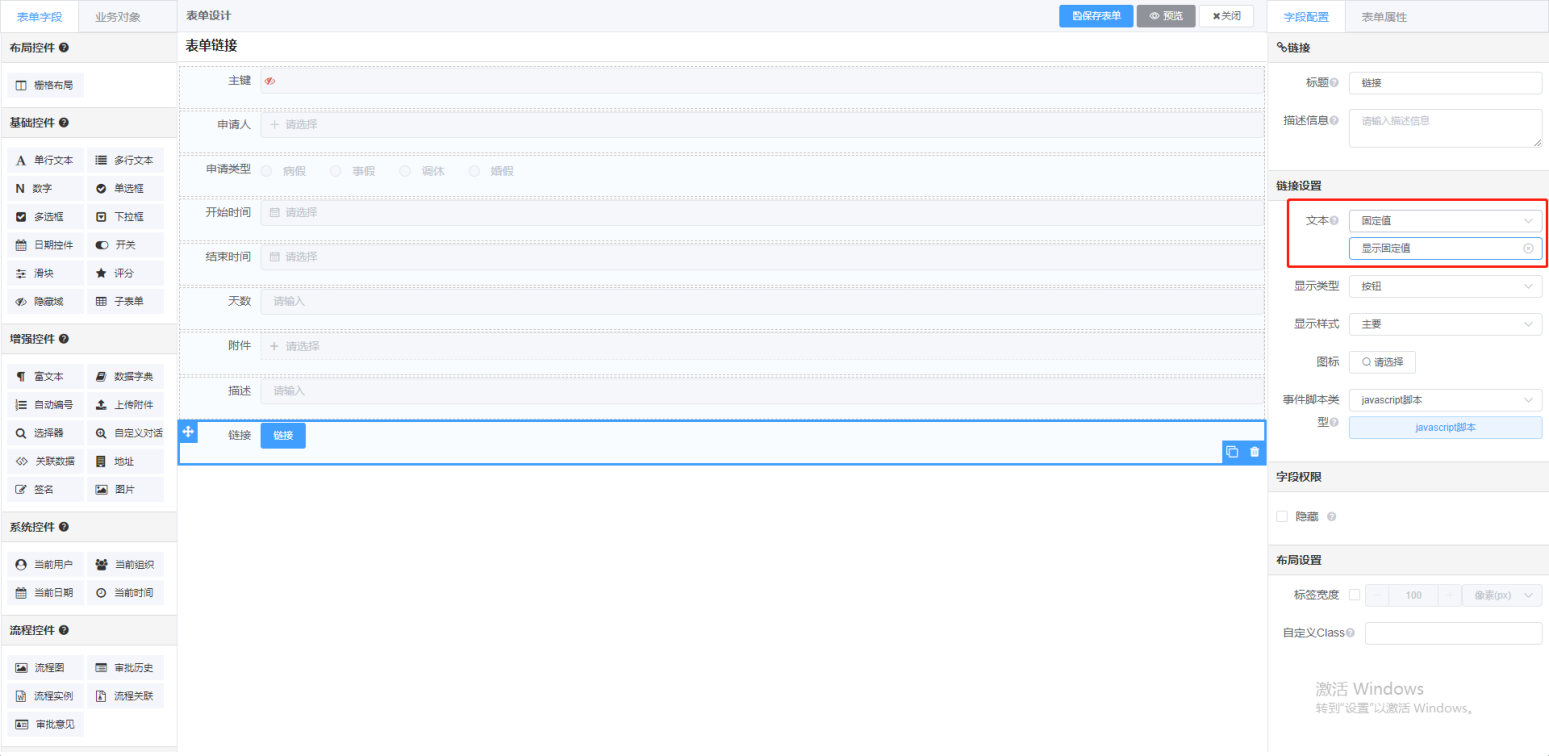
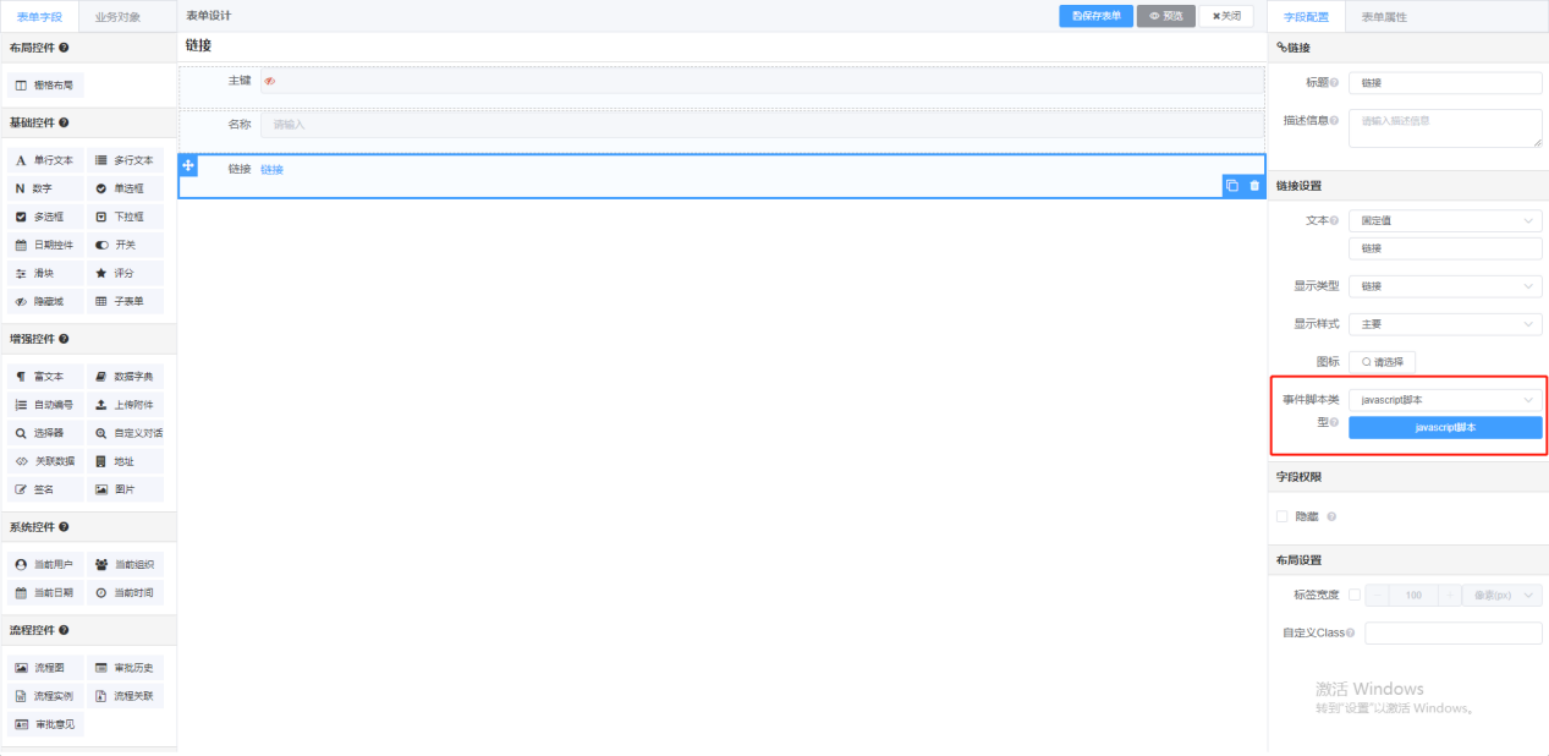
1、文本展示:
此值将作为默认值显示在该字段的初始化值。默认值类型支持固定值、动态脚本1.固定值:
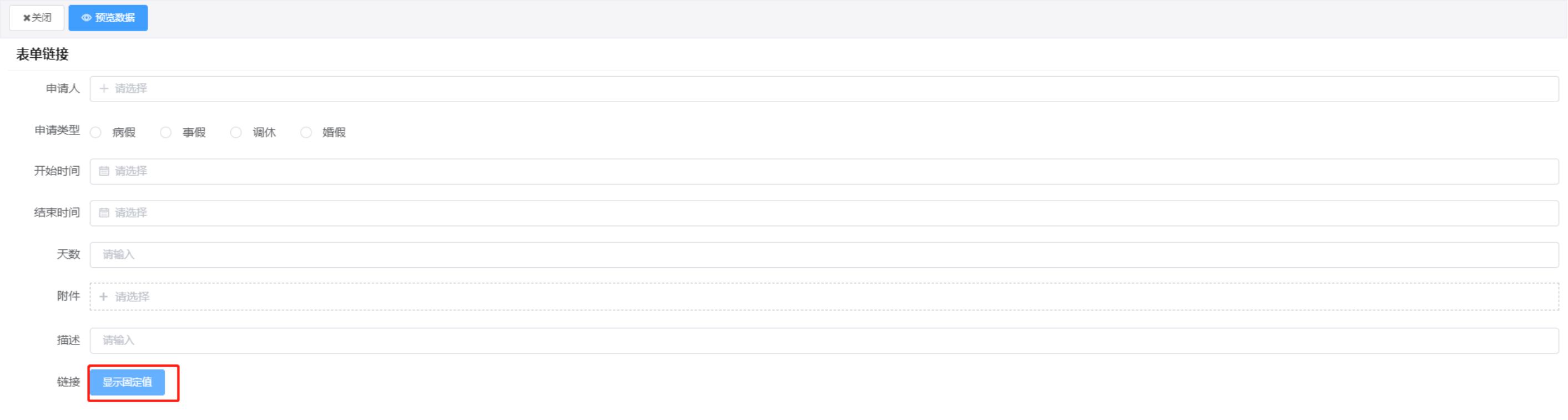
1、文本框选择固定值,输入显示值
2、点击预览,链接默认初始值为文本输入值
2.js脚本:
2.1、文本ajax请求后台返回给展示的值-脚本
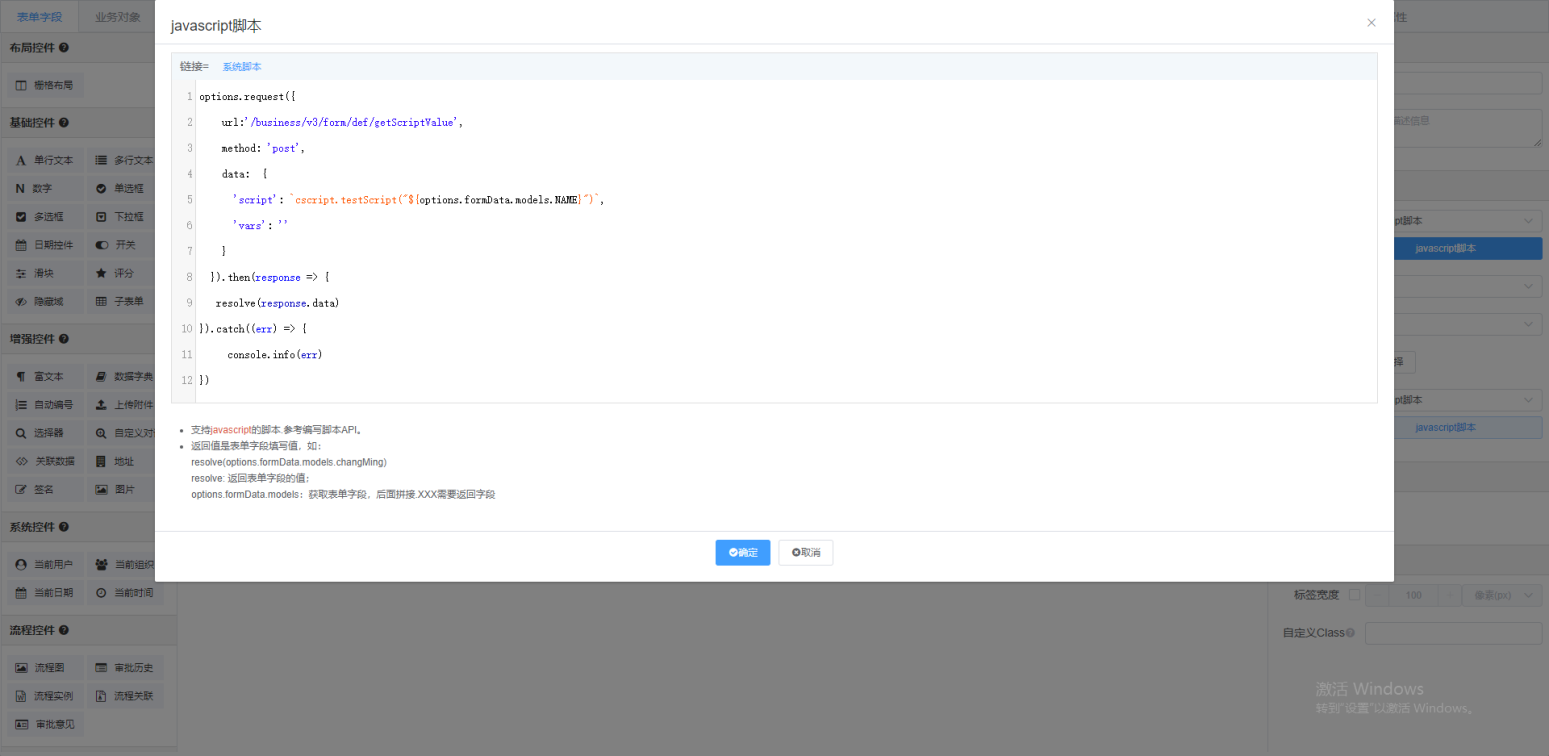
例:返回的脚本展示
options.request({
url:’/business/v3/form/def/getScriptValue’,
method: ‘post’,
data: {'script': `cscript.testScript("${options.formData.models.NAME}")`, 'vars': ''
}).then(response => {
resolve(response.data)
}).catch((err) => {
console.info(err)
})**
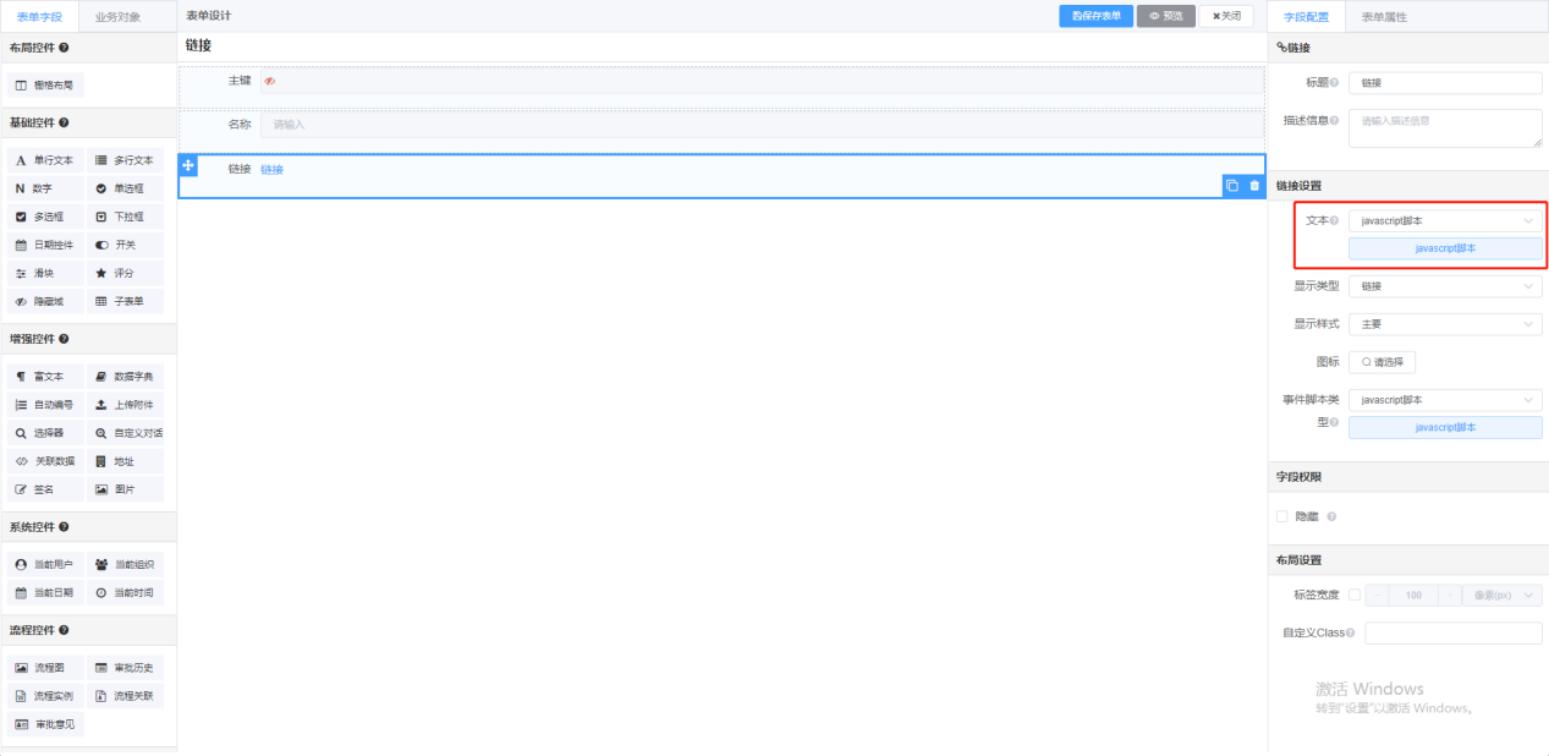
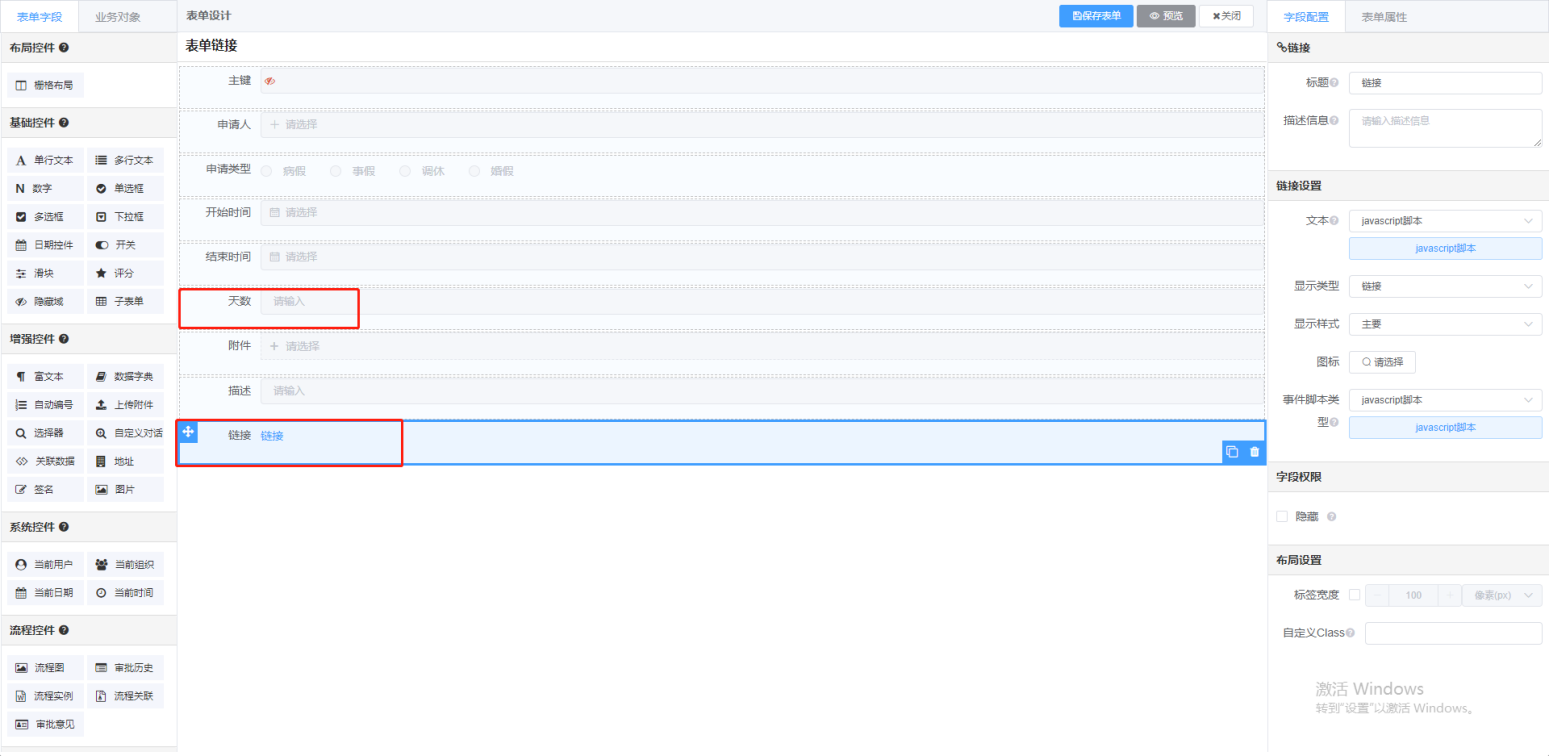
1、文本选择为js脚本
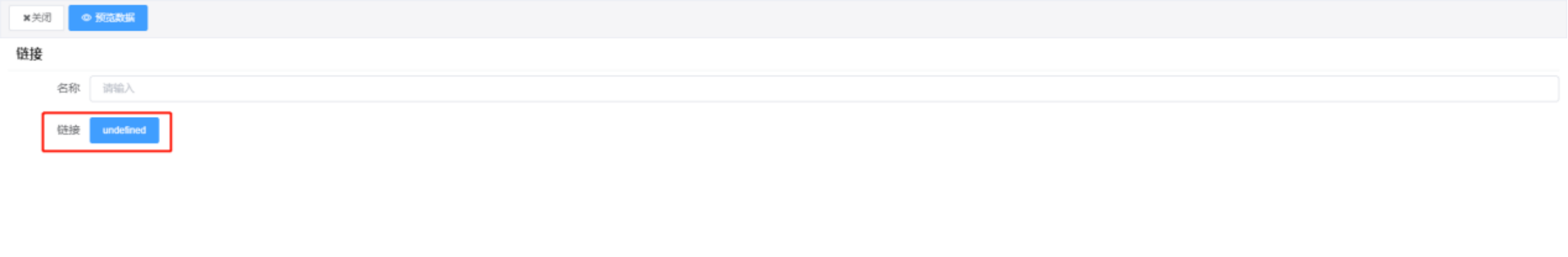
2、输入展示的js脚本信息;
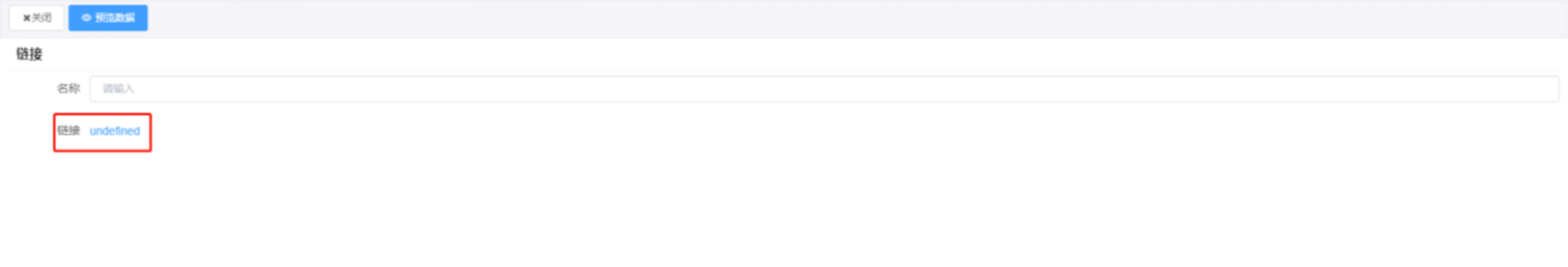
3、点击预览查看链接文本展示信息:
3.1、链接展示
3.2、按钮展示。
2.2、文本返回指定表单某个字段给展示的值-脚本
resolve(options.formData.models.字段)
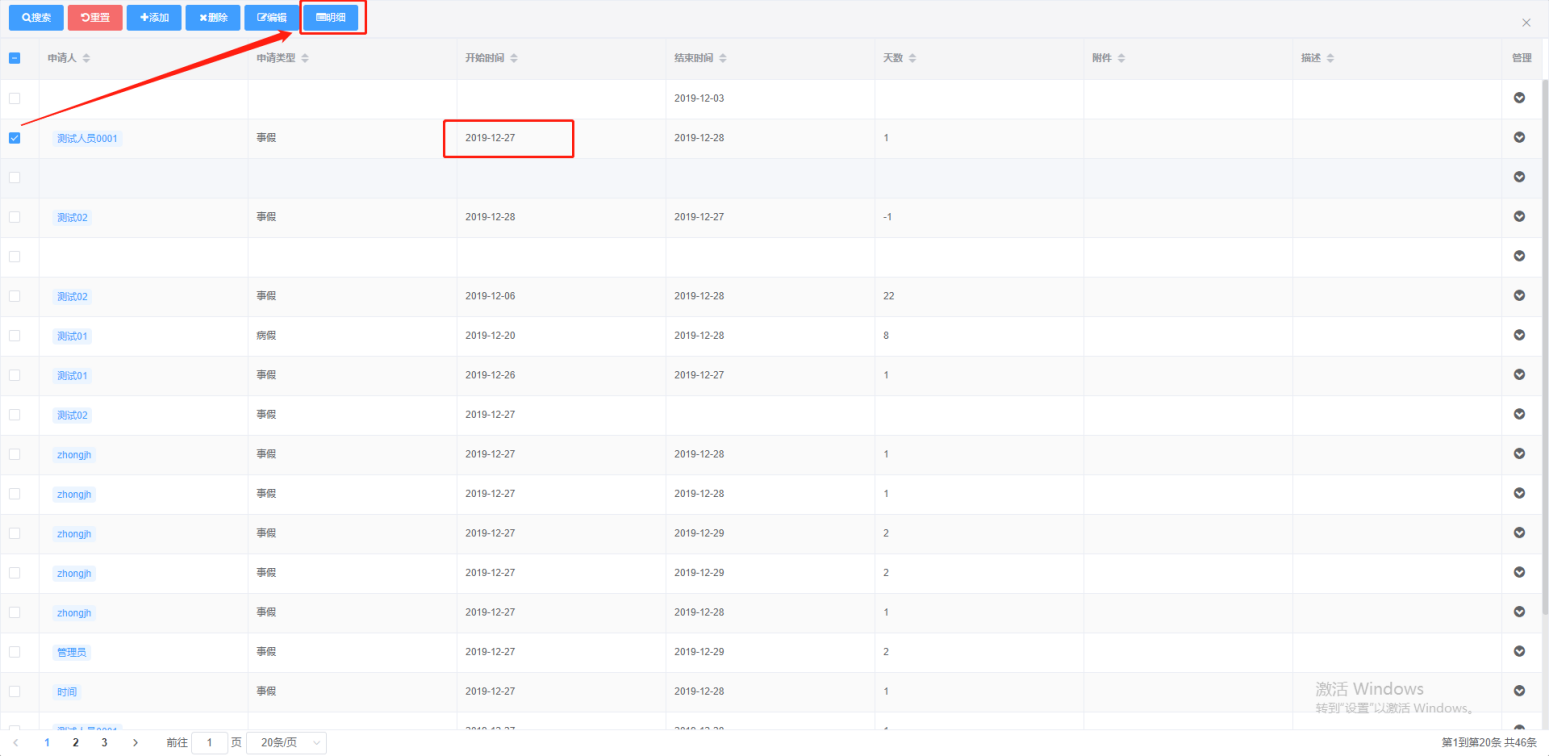
例:设置链接文本显示表单的“天数”字段的值,
1、输入脚本信息
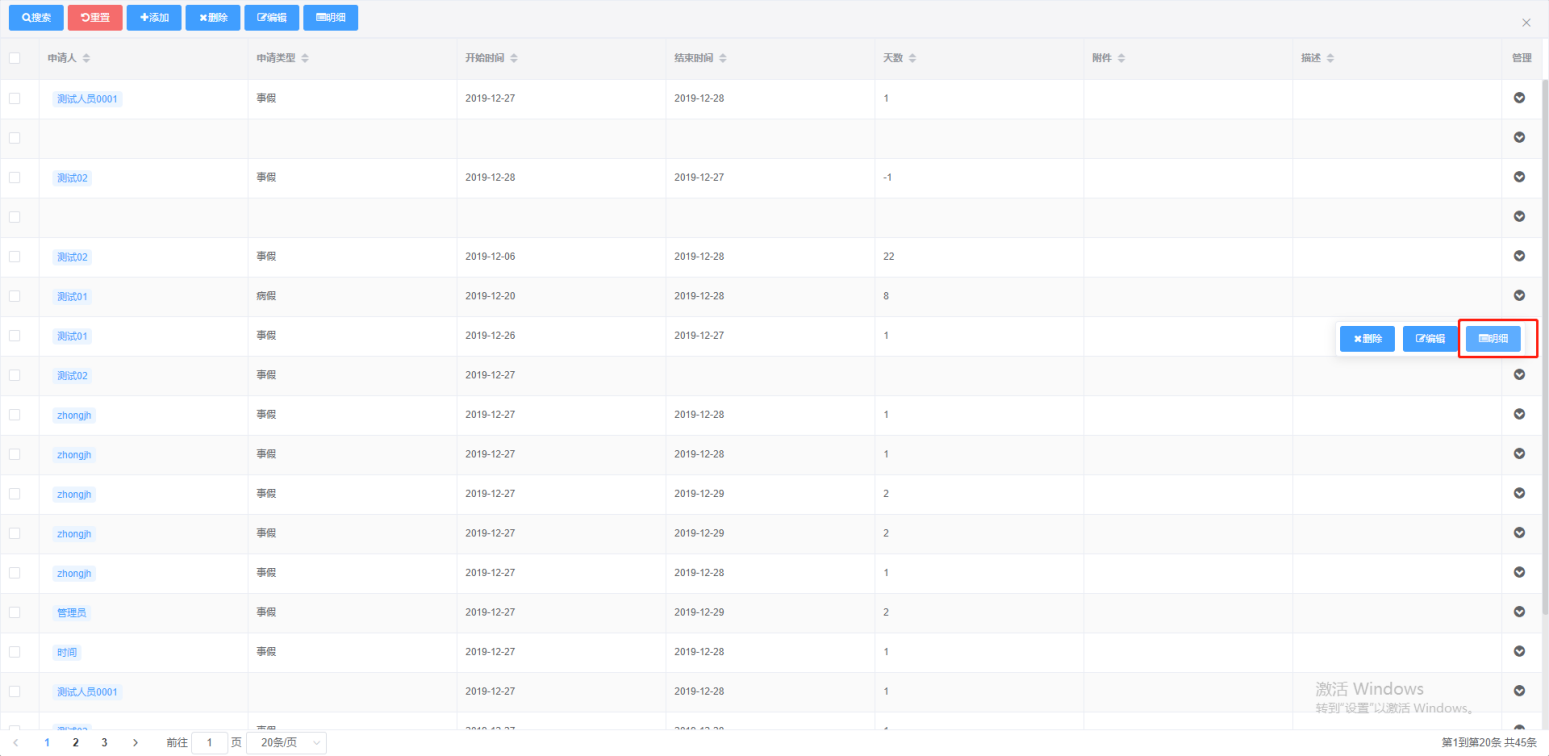
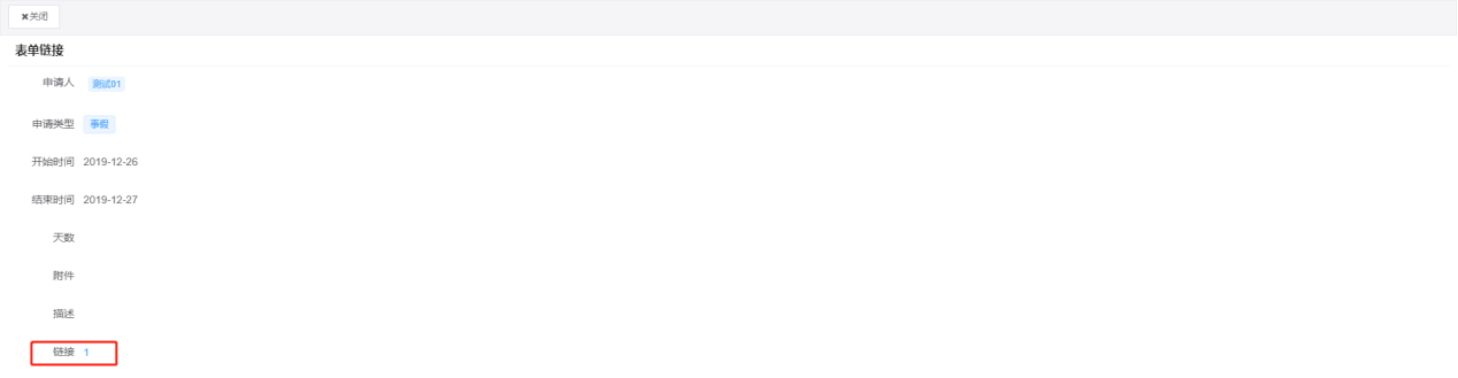
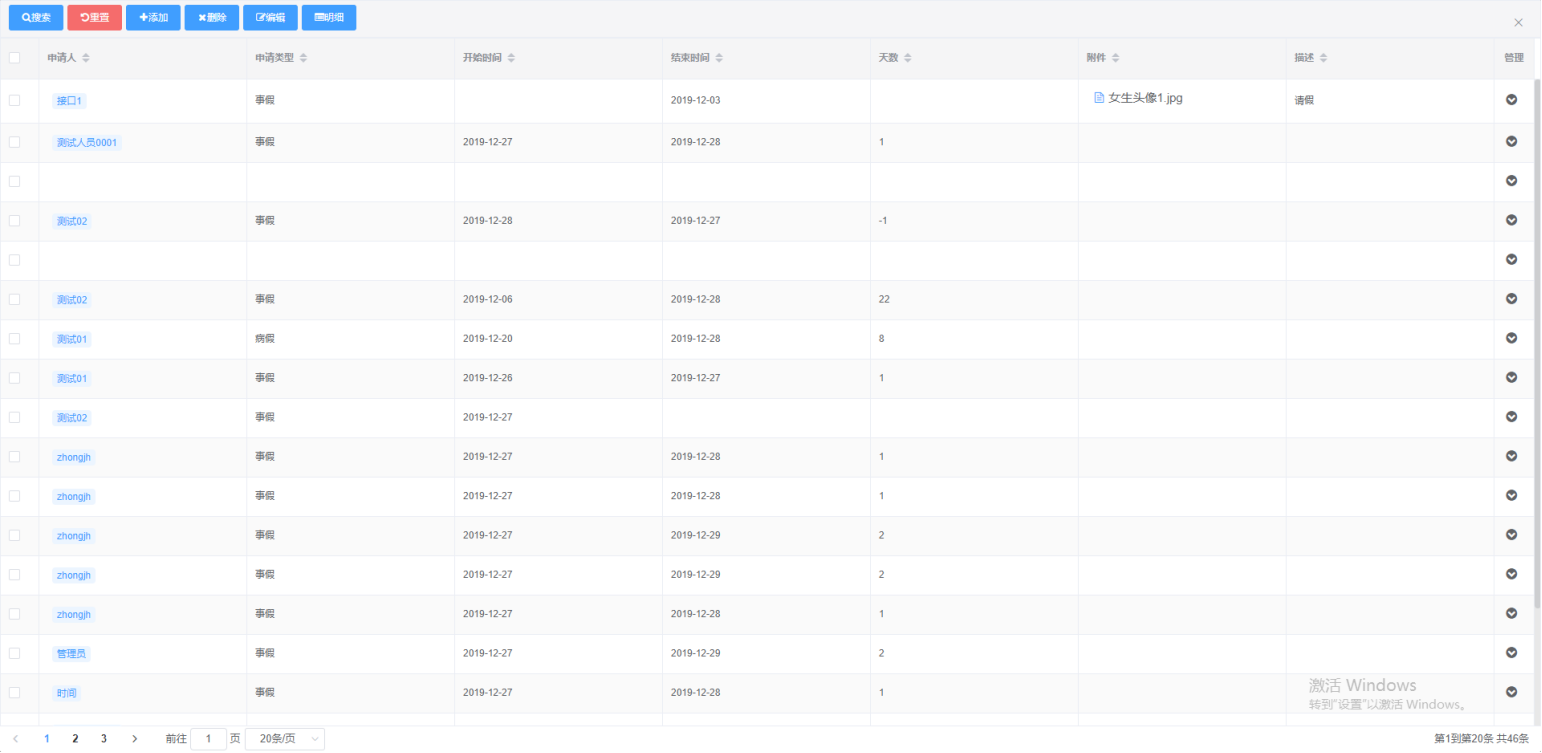
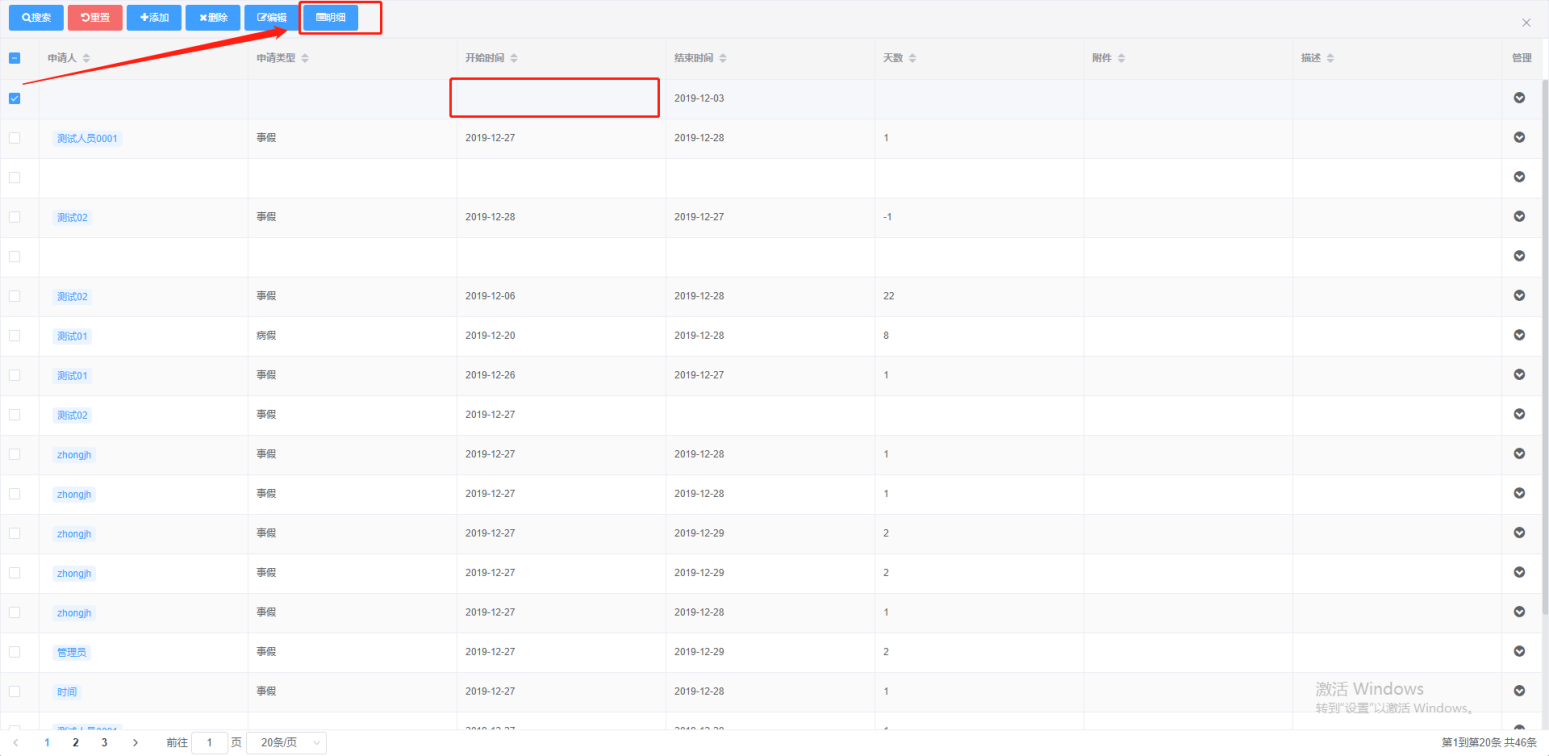
2、在数据模板创建相关的表单,选择列表信息。点击明细
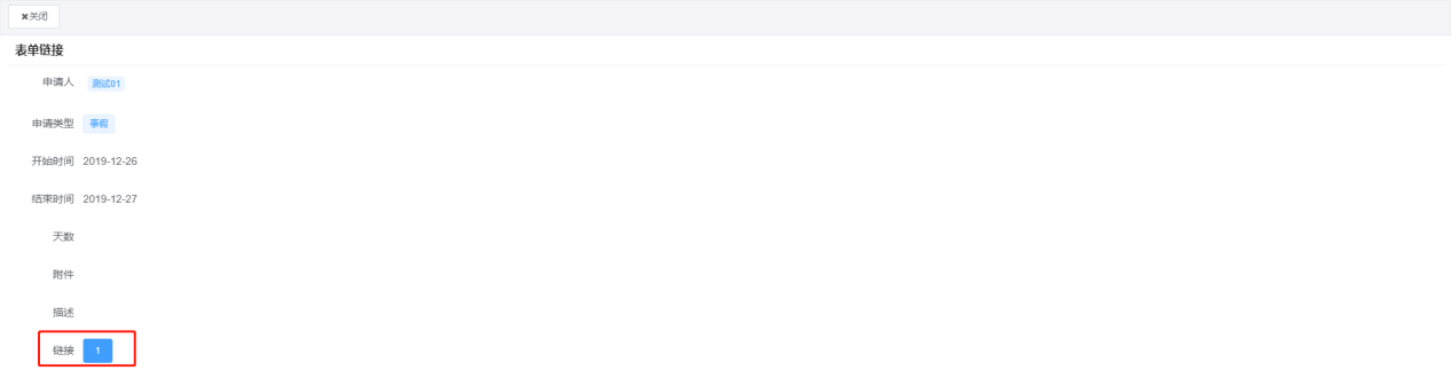
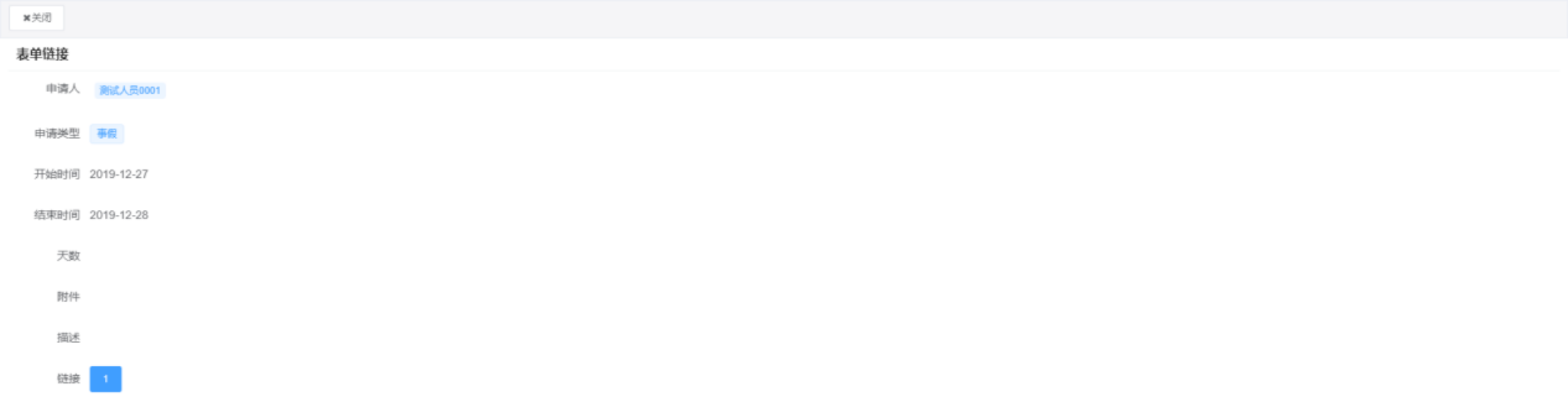
3、链接形式:
4、按钮形式:
2、脚本类型:
1)、链接 - 事件脚本类型 - js脚本
1.1打开新页面:
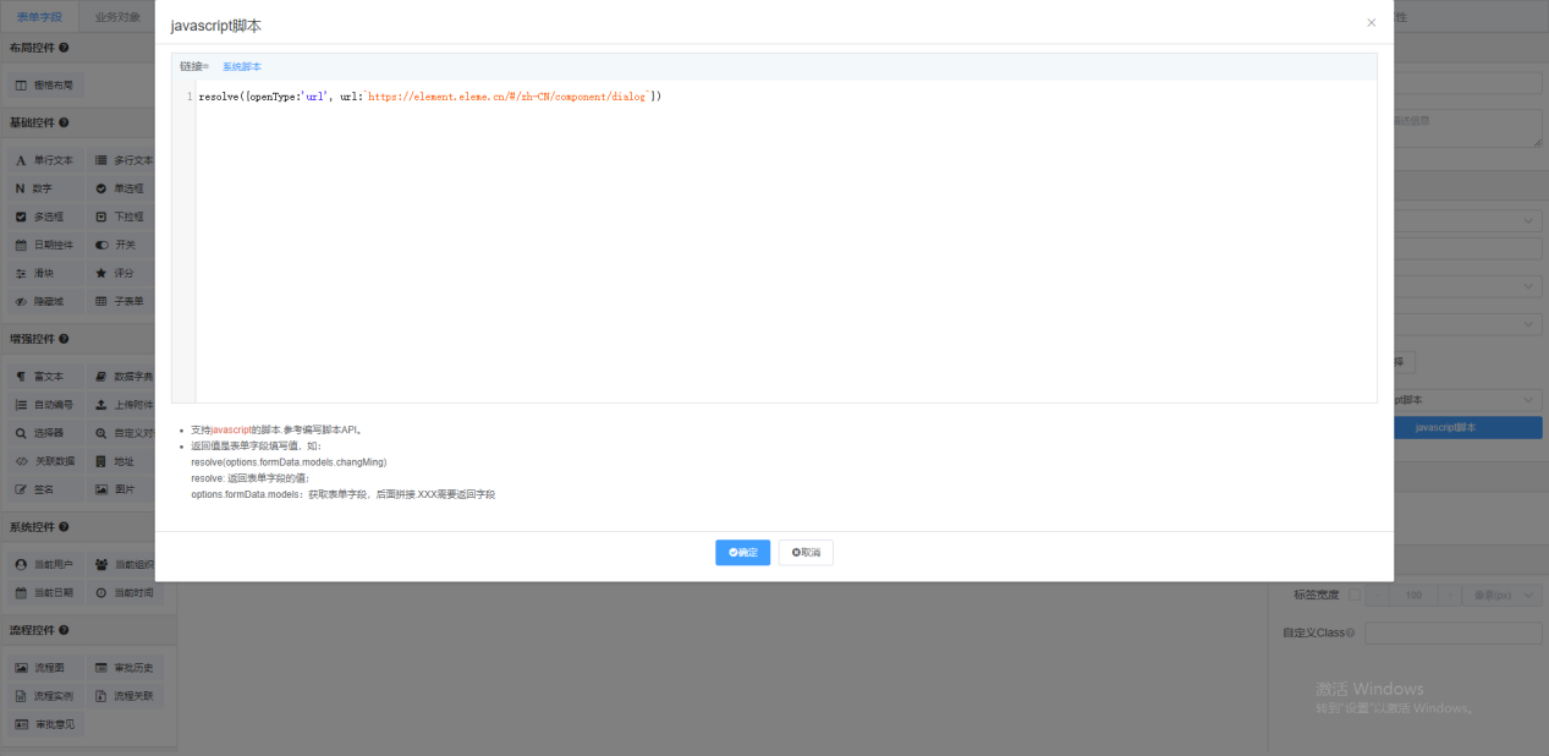
例:设置点击链接新页面打开https://element.eleme.cn,则需要设置脚本为
resolve({openType:’url’,url:https://element.eleme.cn/#/zh-CN/component/dialog})
1、设置js脚本后,点击此链接可跳转到设置的新页面。

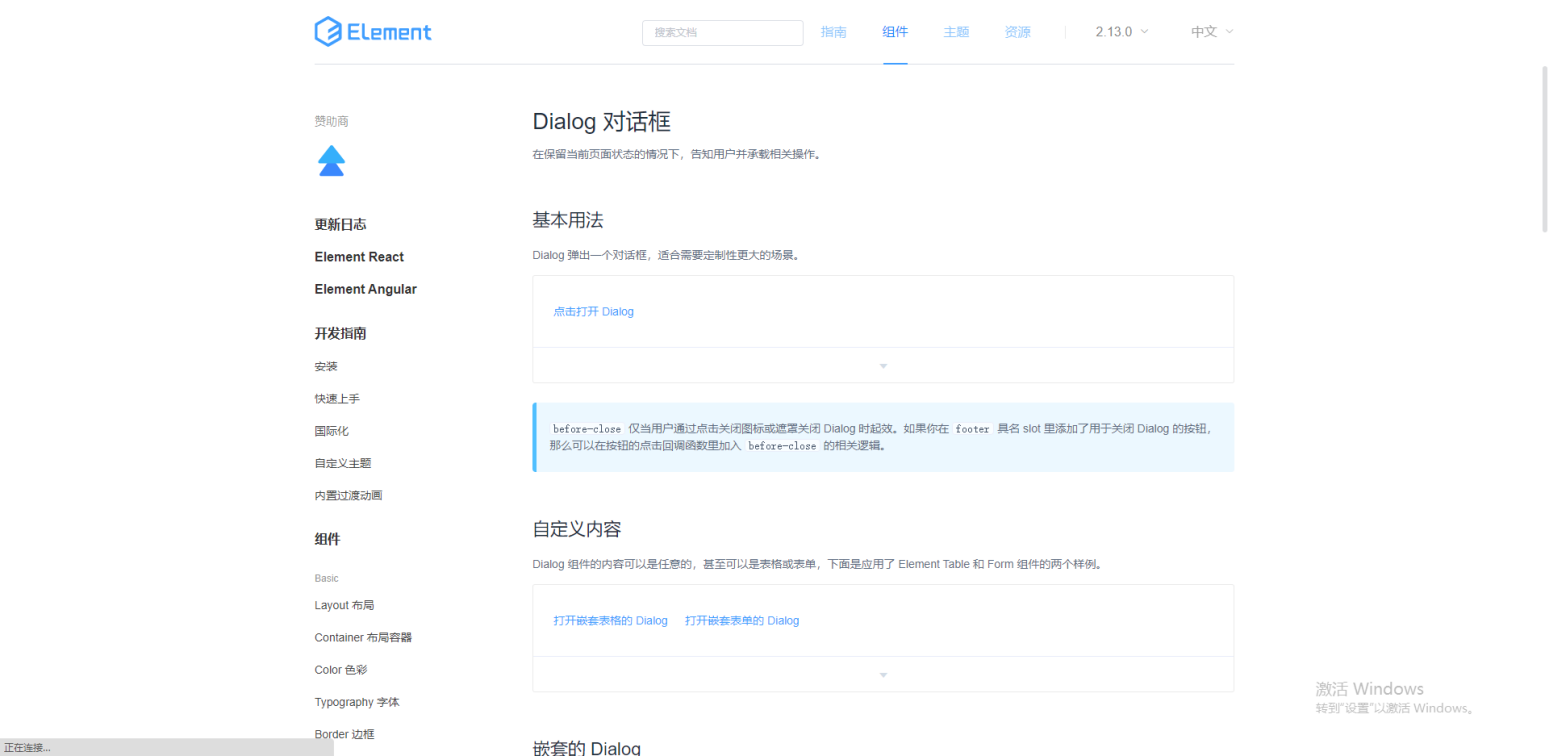
2、点击链接打开新页面
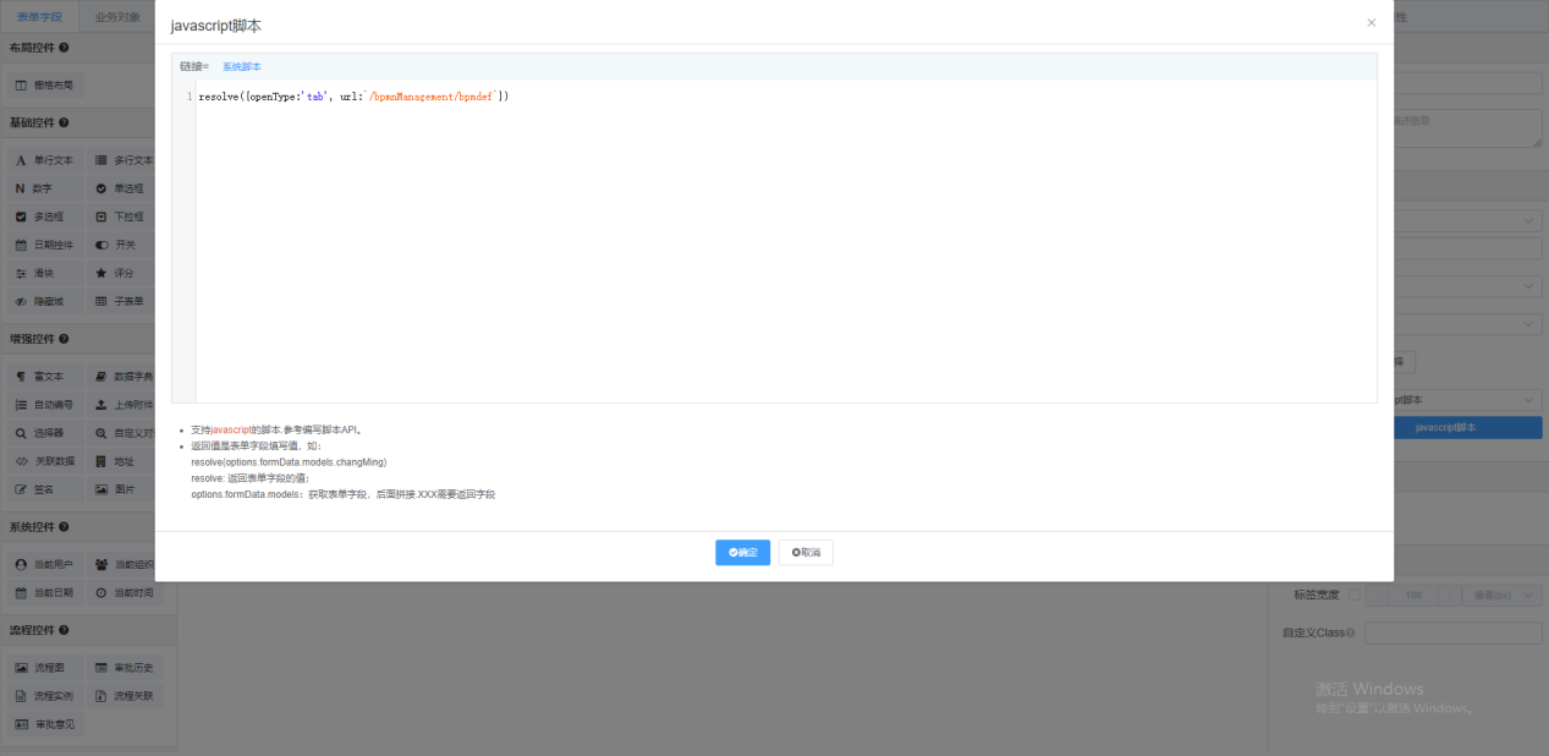
1.2打开tab页面
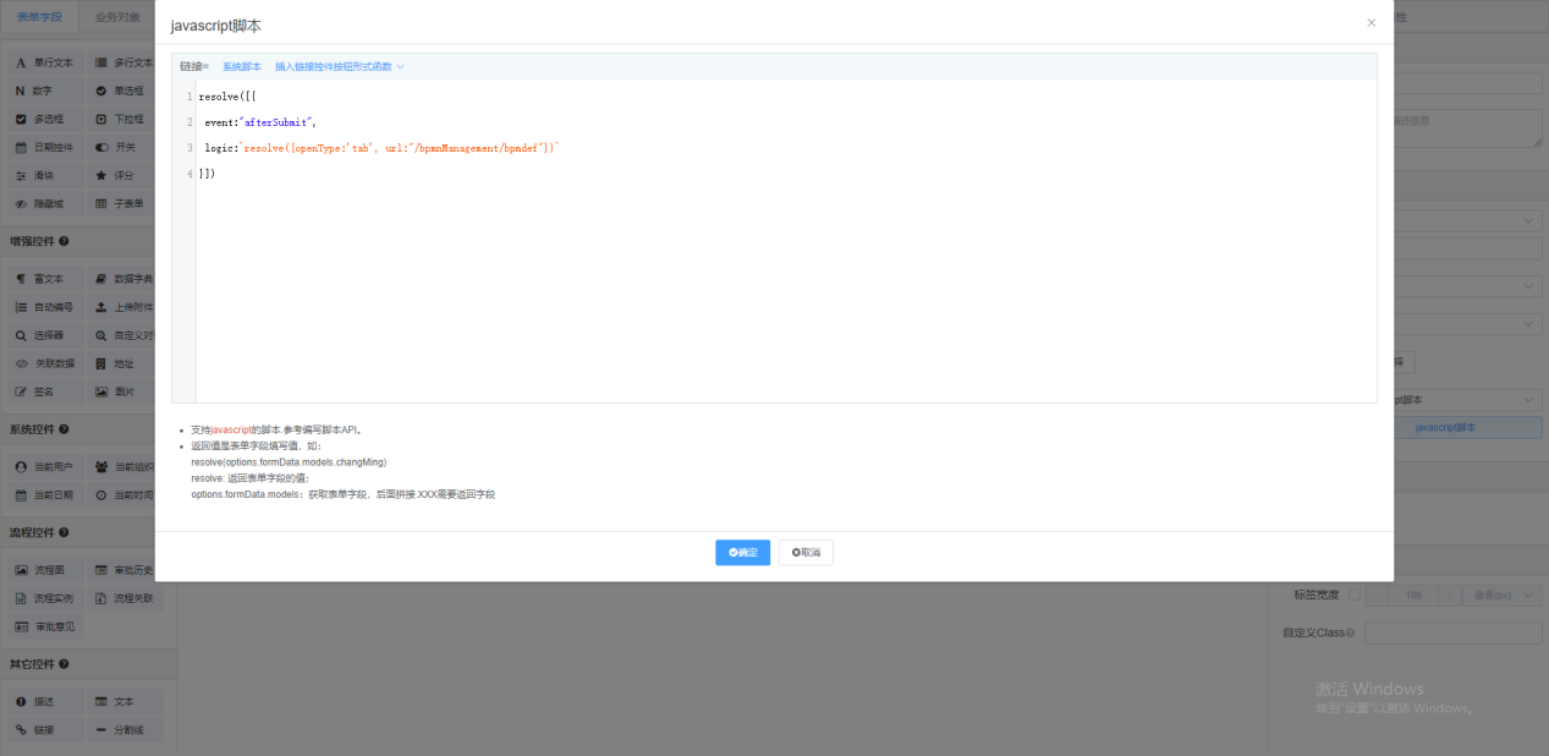
例:设置点击链接打开“流程定义”页bpmnManagement/bpmdef,则脚本需设置为
resolve({openType:’tab’, url:
/bpmnManagement/bpmdef})
1、设置js脚本,预览点击链接后可跳转到设置的tab页面
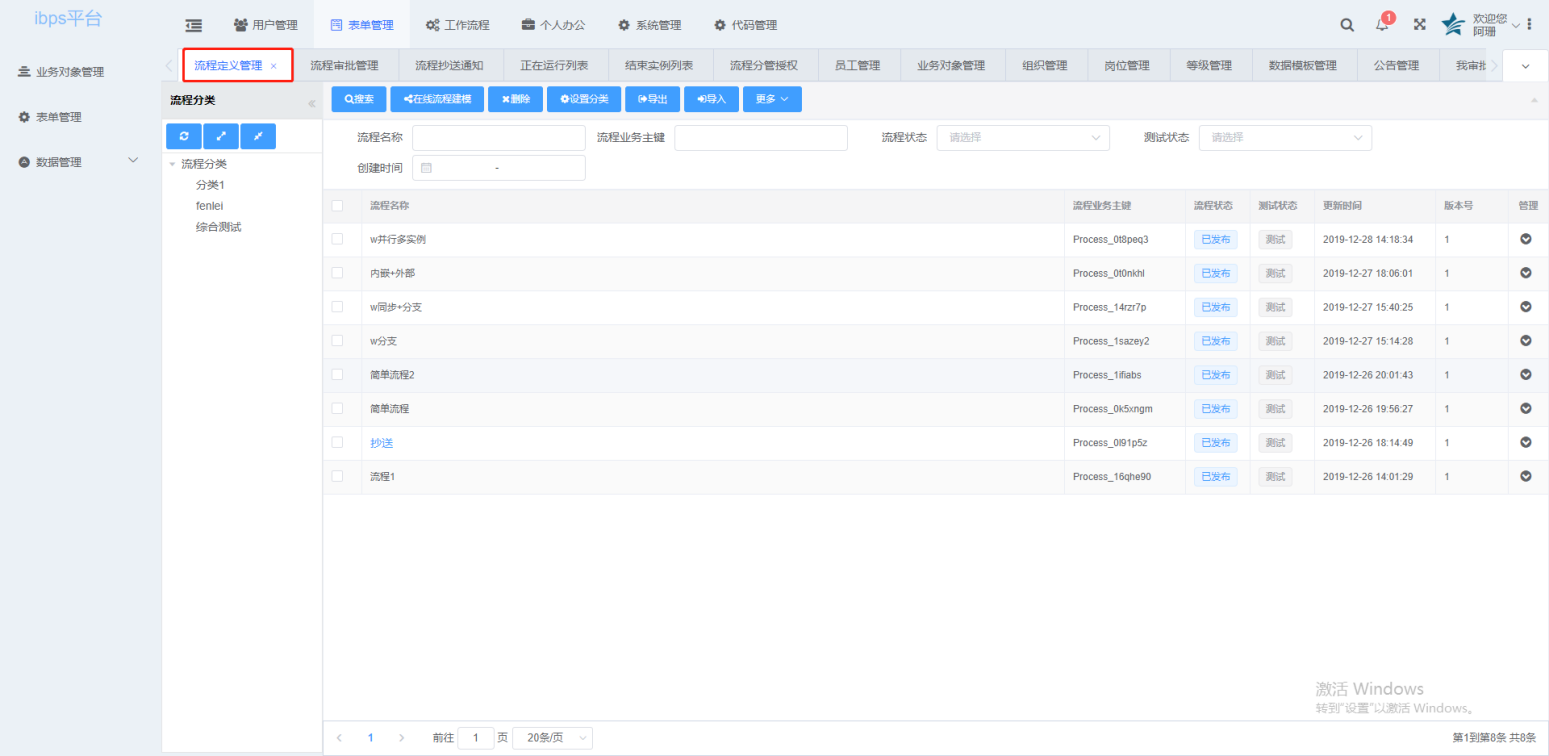
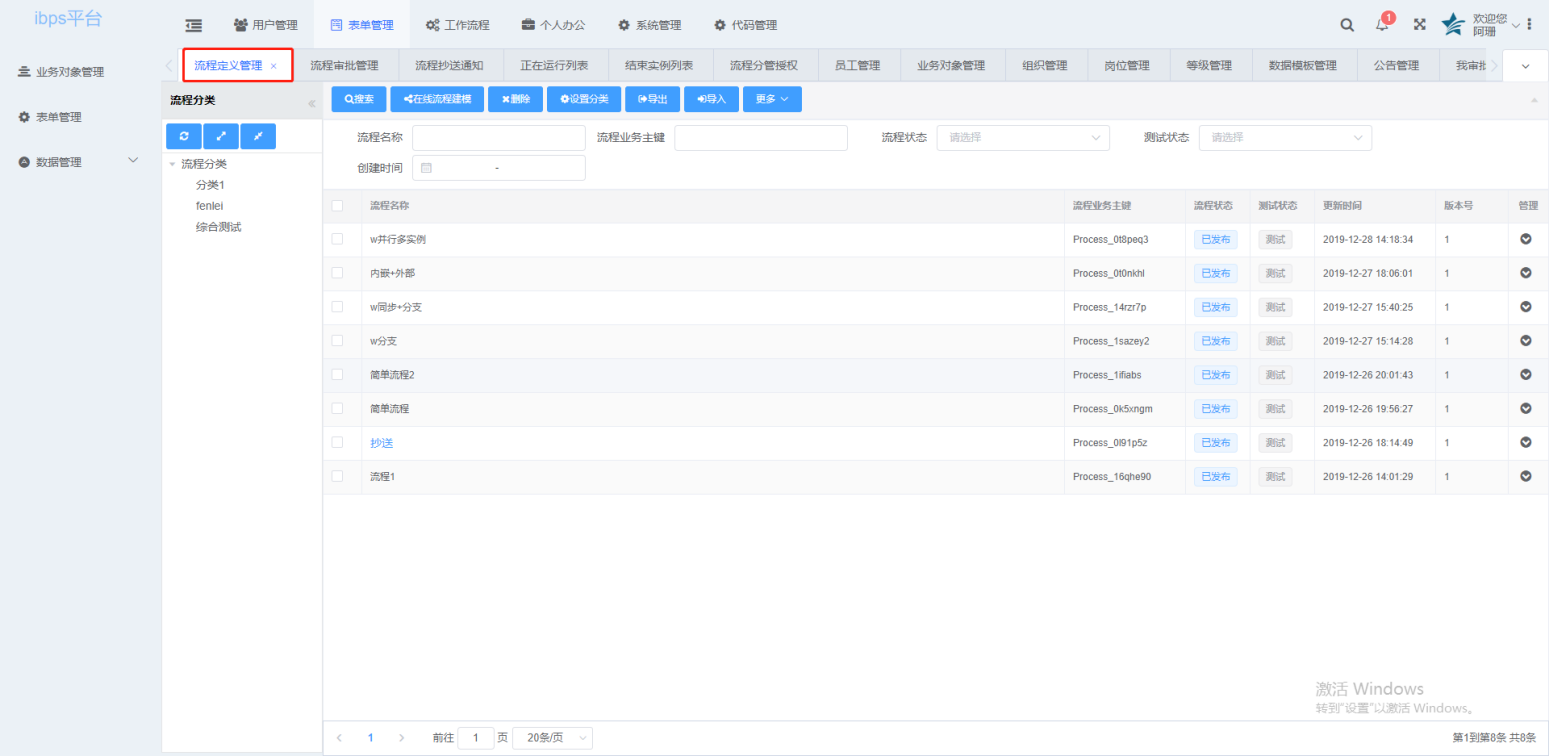
2、点击链接,打开流程定义页面
1.3弹窗:
1、内嵌URL脚本:设置需要显示页面的URL脚本
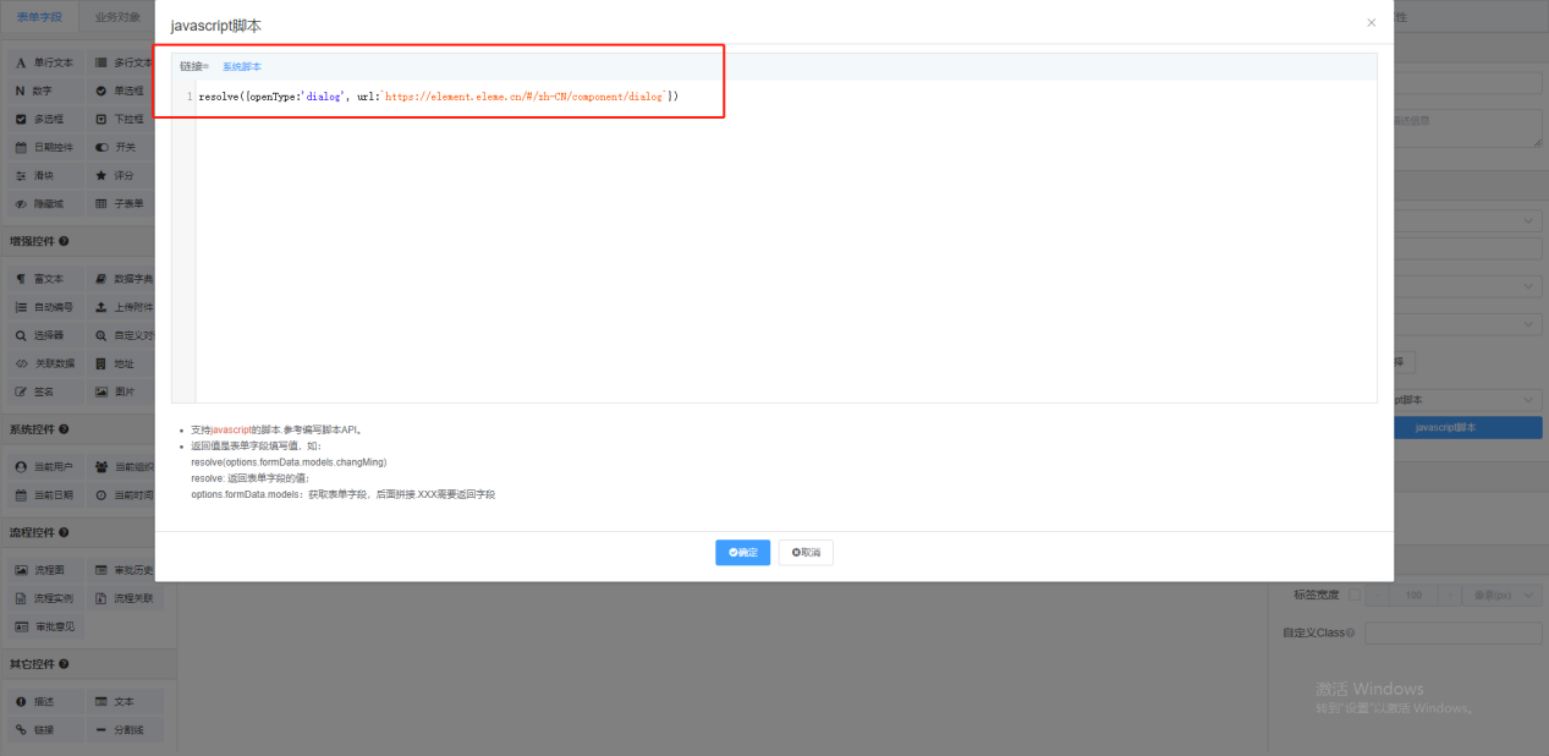
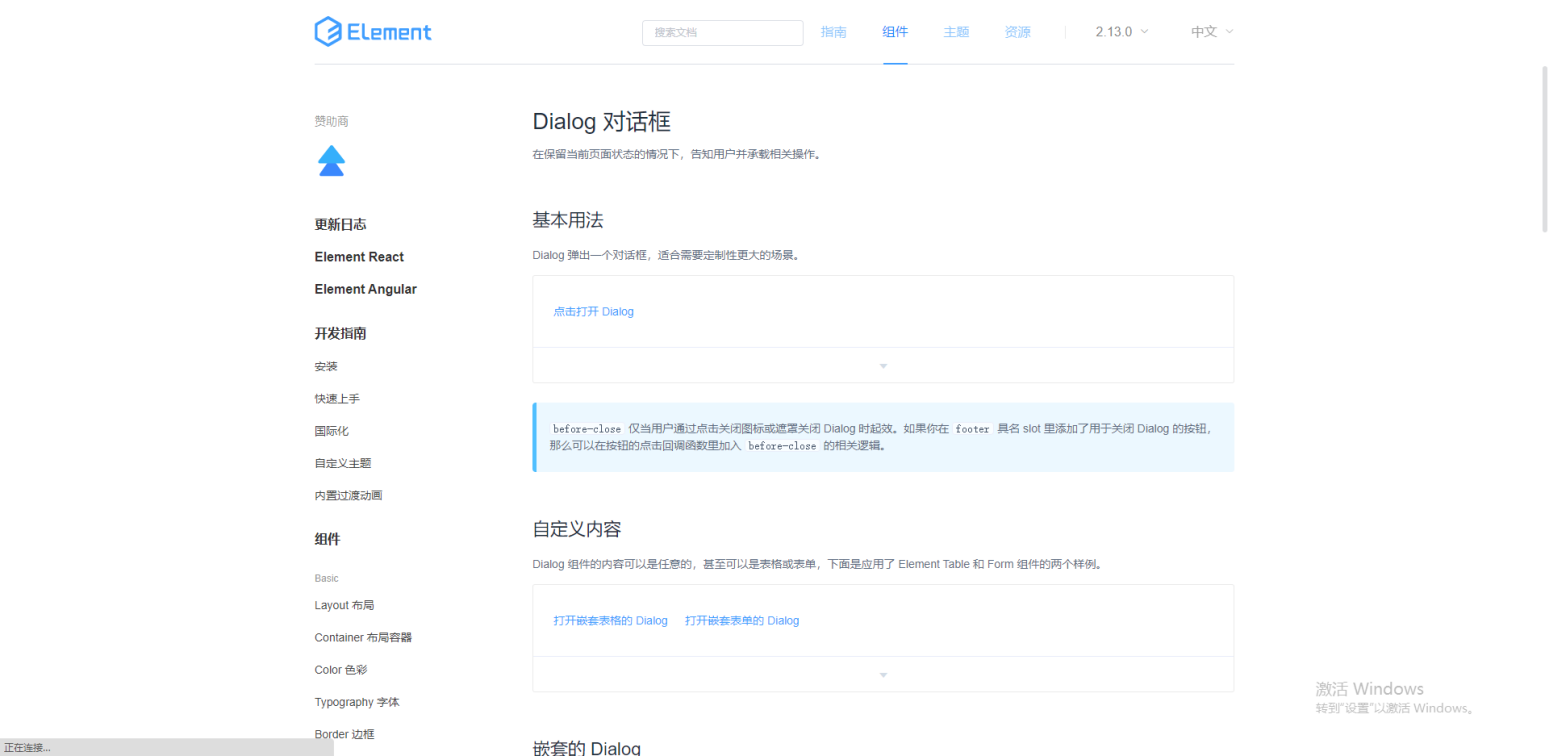
例:设置弹窗显示https://element.eleme.cn,设置脚本为:
resolve({openType:’dialog’, url:
https://element.eleme.cn/#/zh-CN/component/dialog})
1.1、输入js脚本
1.2、预览点击链接,弹窗显示为:
2)、自定义弹窗内容:设置自己想要显示的内容的脚本。
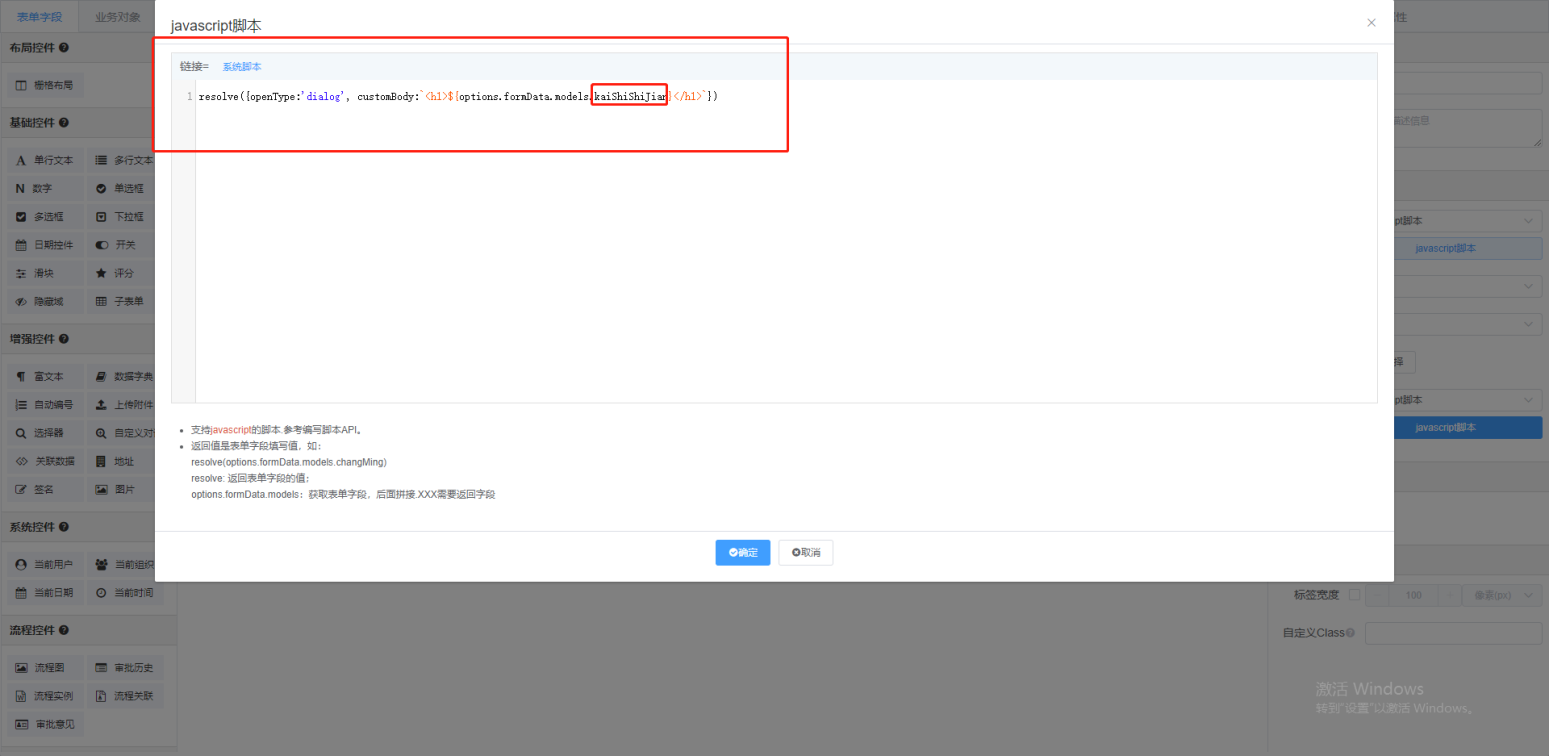
resolve({openType:’dialog’, customBody:
<h1>${options.formData.models.返回表单字段的值}</h1>})
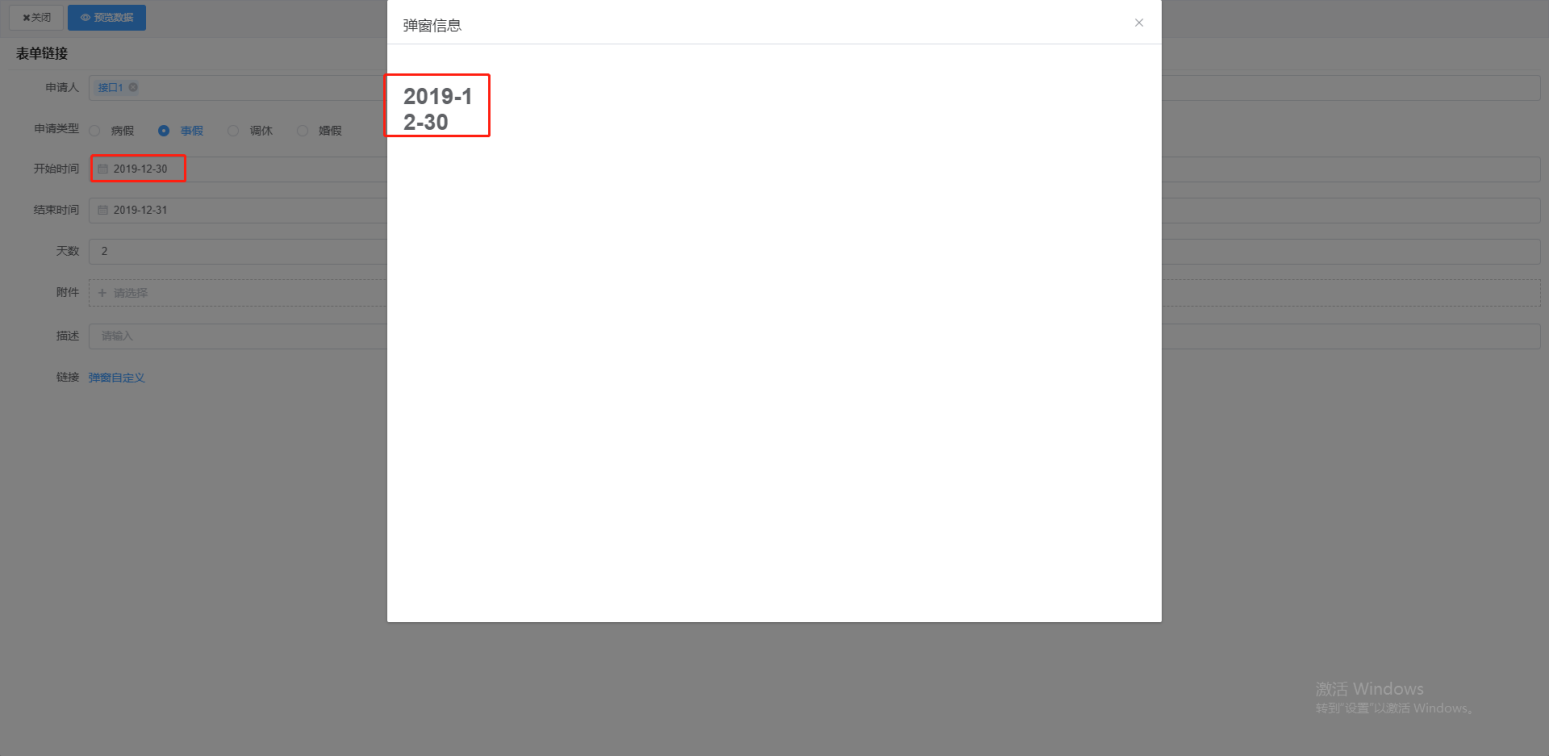
案例:设置弹窗返回表单字段“开始时间”,点击链接可查看
1、输入js脚本:
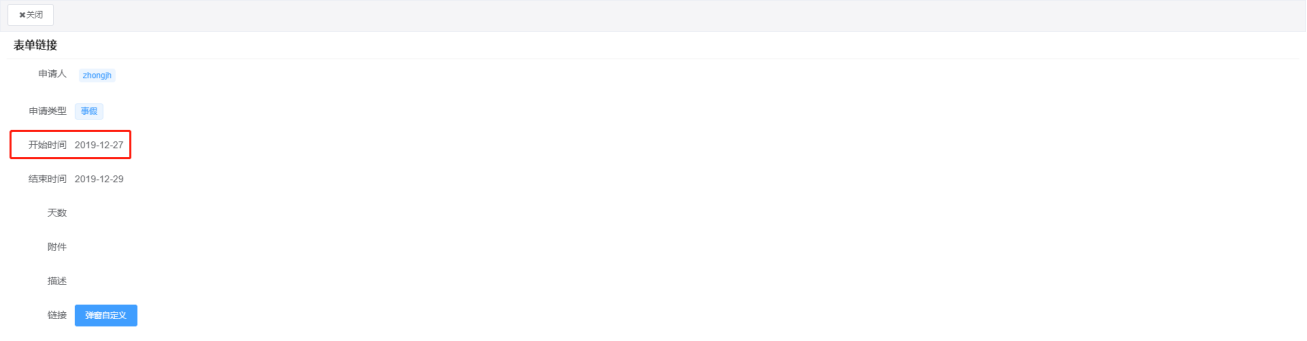
2、预览,填写表单信息,点击链接弹窗显示“开始时间”的值:
3)、按钮事件-事件脚本类型 - js脚本
- 按钮事件可设置按钮前置和后置事件代码编写;前置事件“校验某字段是否为空”,后置事件“请求Ajax”。
3.1、–前置事件
resolve([{
event:”beforeSubmit”,
logic:alert("按钮前置事件")
}])3.2、–后置事件
resolve([{
event:”afterSubmit”,
logic:alert("按钮后置的事件")
])
3.3、前置条件
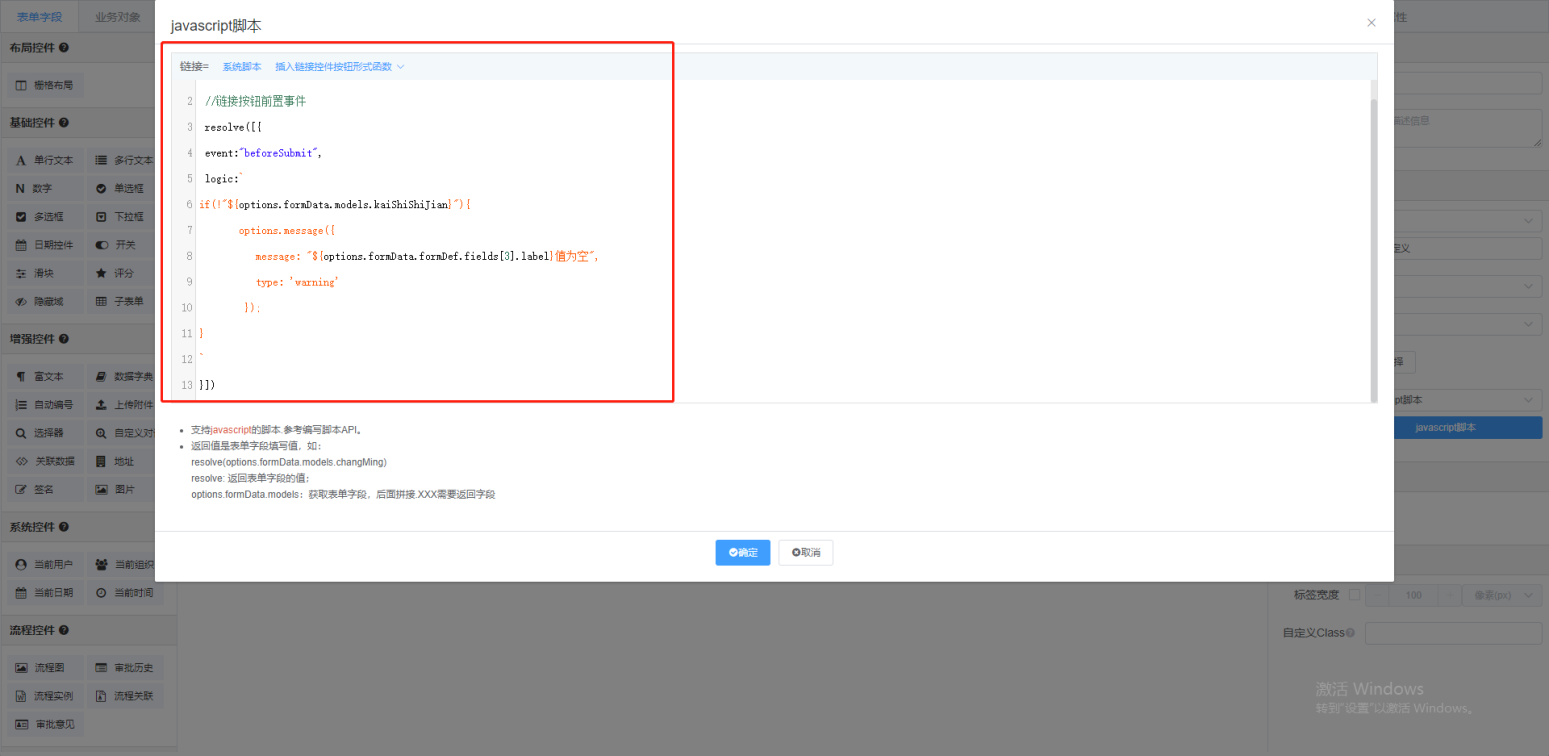
例:前置条件点击按钮校验“开始时间”是否有值
1、输入js脚本,
2、数据模板创建相对应的表单,添加数据以便查看链接数据。
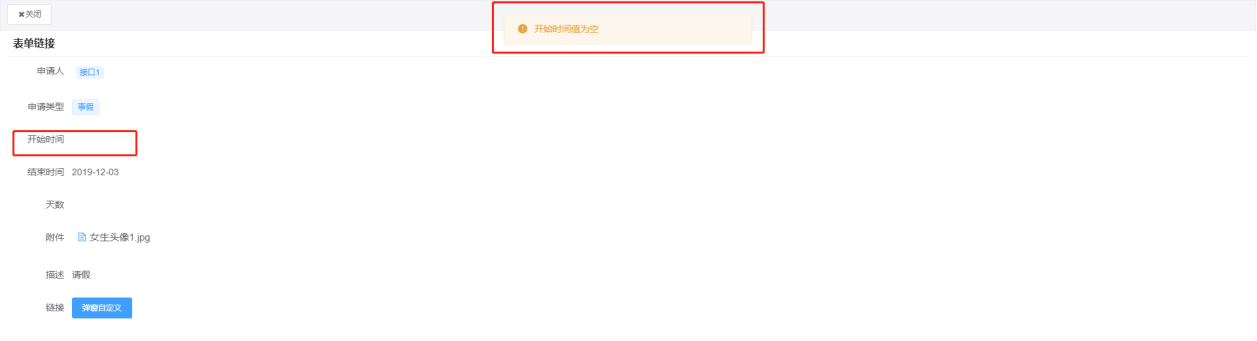
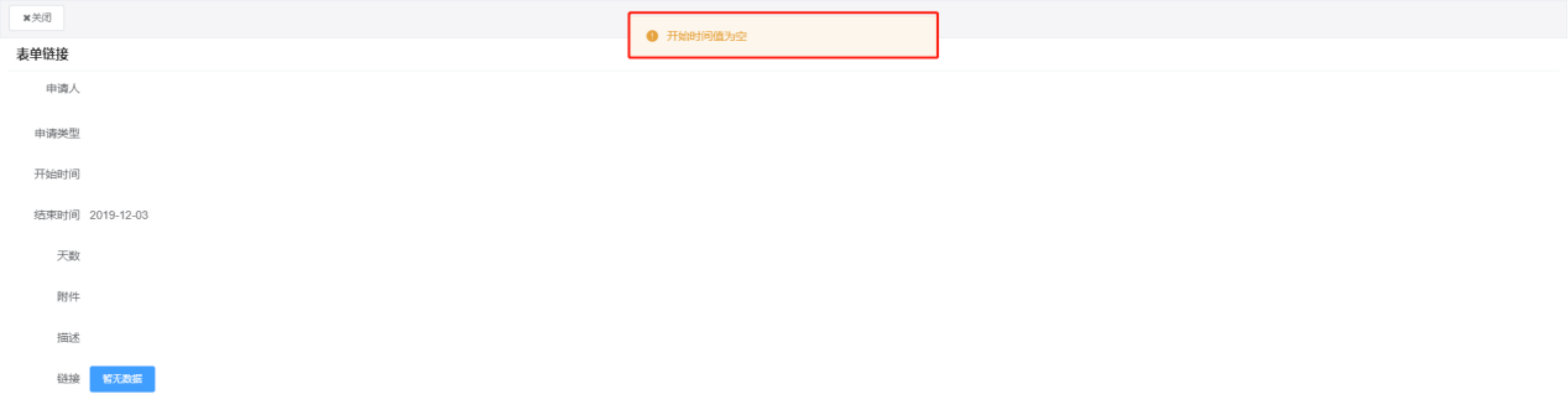
3、数据模板选择“开始时间”为空的列表信息点击明细查看时,提示“开始时间值为空”
4、数据模板选择“开始时间”不为空的列表信息点击明细查看时,不会有此提示
3.4、后置条件
3.4.1、打开新页面:
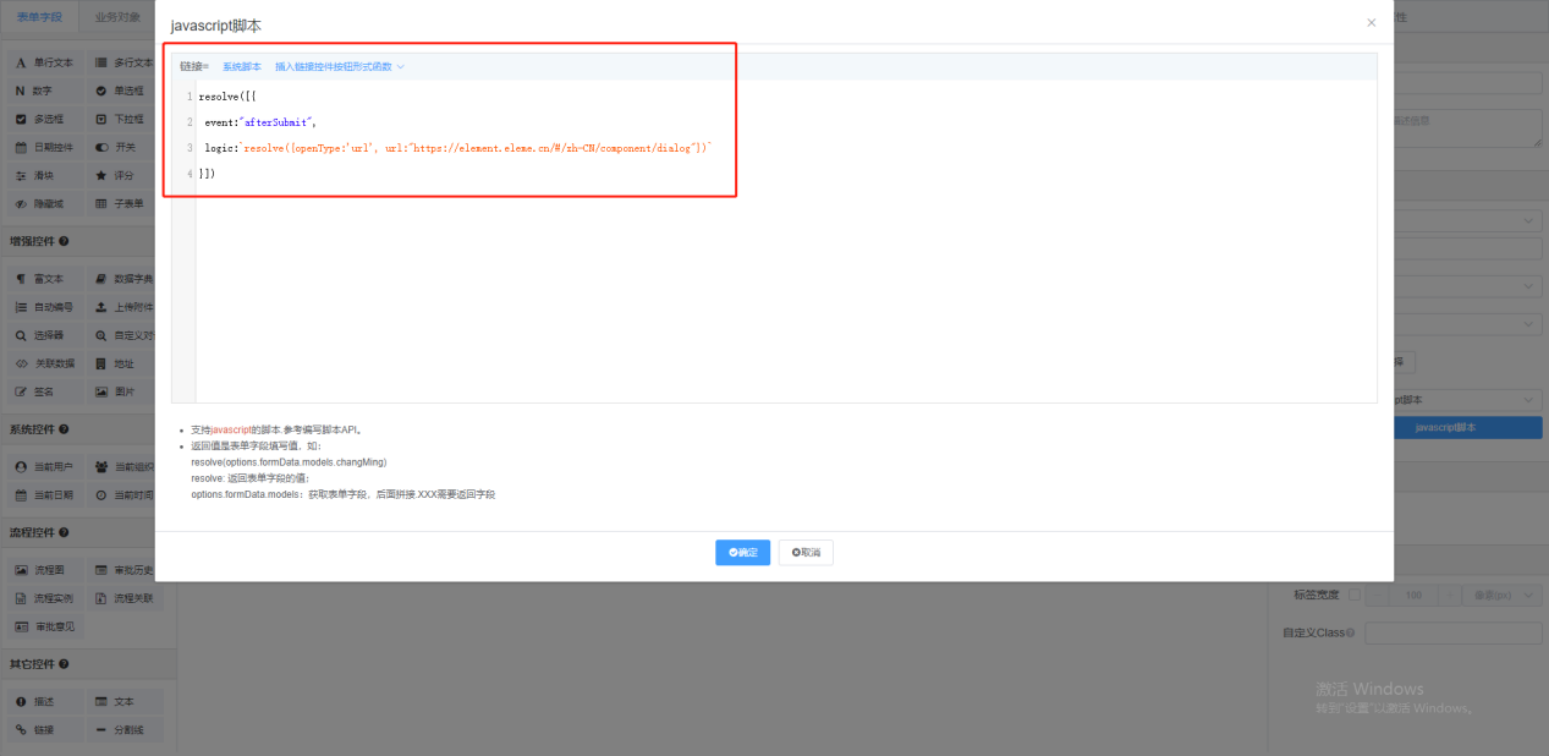
例:设置新页面打开https://element.eleme.cn页面,则需要设置脚本为:
resolve([{
event:”afterSubmit”,
logic:resolve({openType:'url',url:"https://element.eleme.cn/#/zh-CN/component/dialog"})
}])
1、设置js脚本
2、点击预览,查看新页面
3.4.2、打开tab页面
例:设置打开“流程定义”页bpmnManagement/bpmdef,则脚本需设置为
resolve([{
event:”afterSubmit”,
logic:resolve({openType:'tab', url:"/bpmnManagement/bpmdef"})
}])
1、设置js脚本信息,预览点击链接按钮可跳转到tab页
2、点击链接打开“流程定义”页面
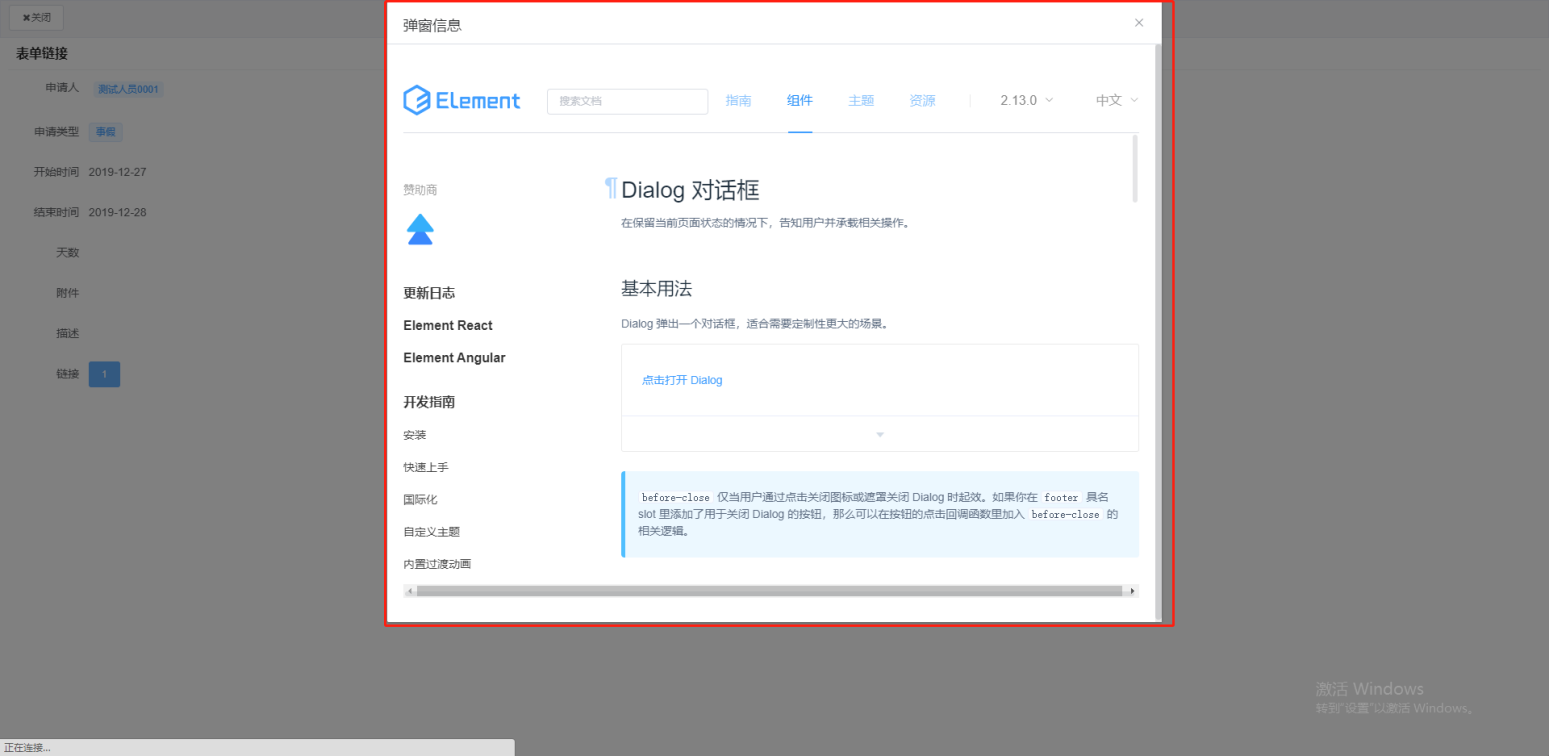
3.4.3、弹窗
内嵌URL脚本:设置需要页面显示的URL脚本
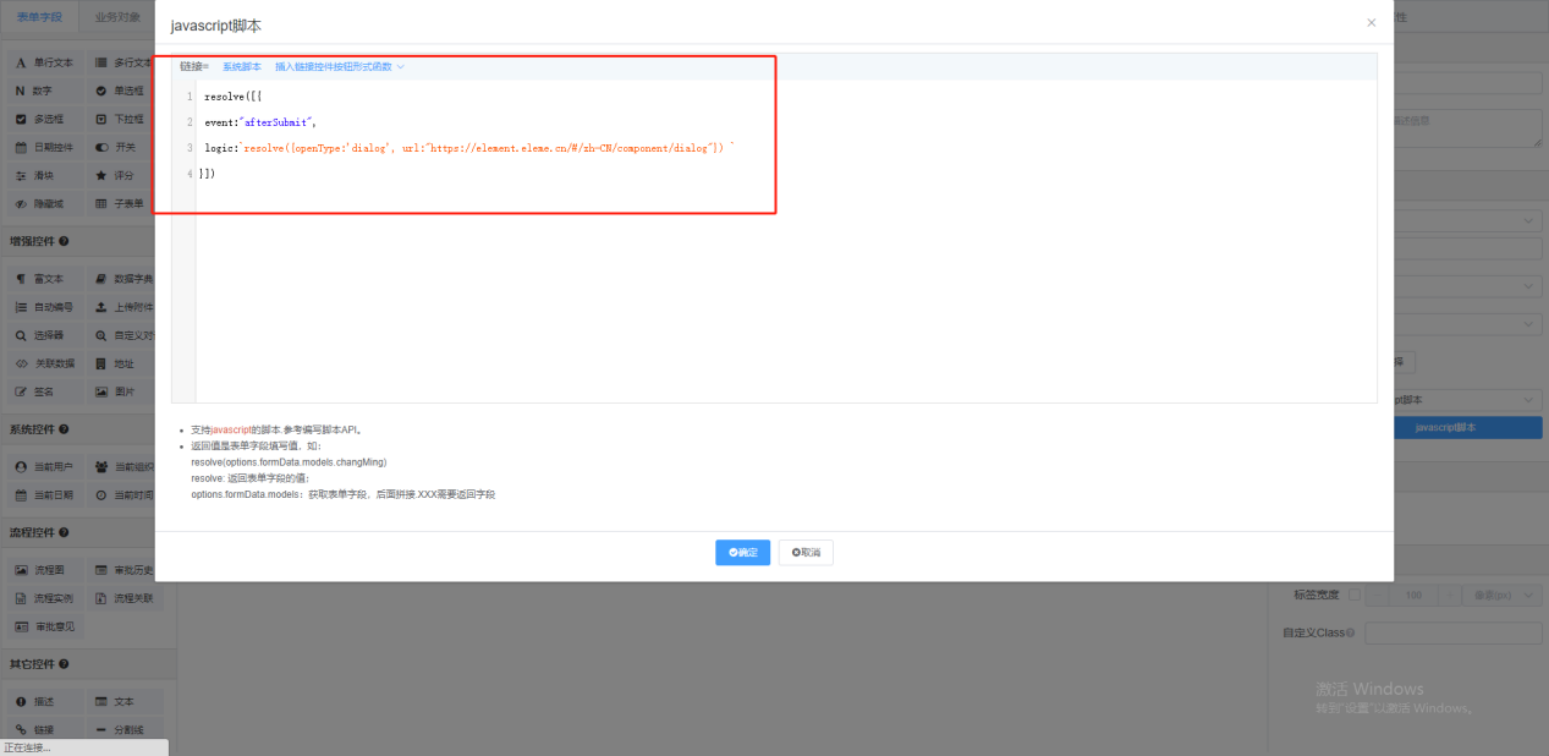
例:设置弹窗显示https://element.eleme.cn,设置脚本为:
resolve([{
event:”afterSubmit”,
logic:resolve({openType:'dialog',url:"https://element.eleme.cn/#/zh-CN/component/dialog"})
}])
1、输入js脚本,
2、预览点击链接按钮,弹窗显示页面
自定义弹窗内容
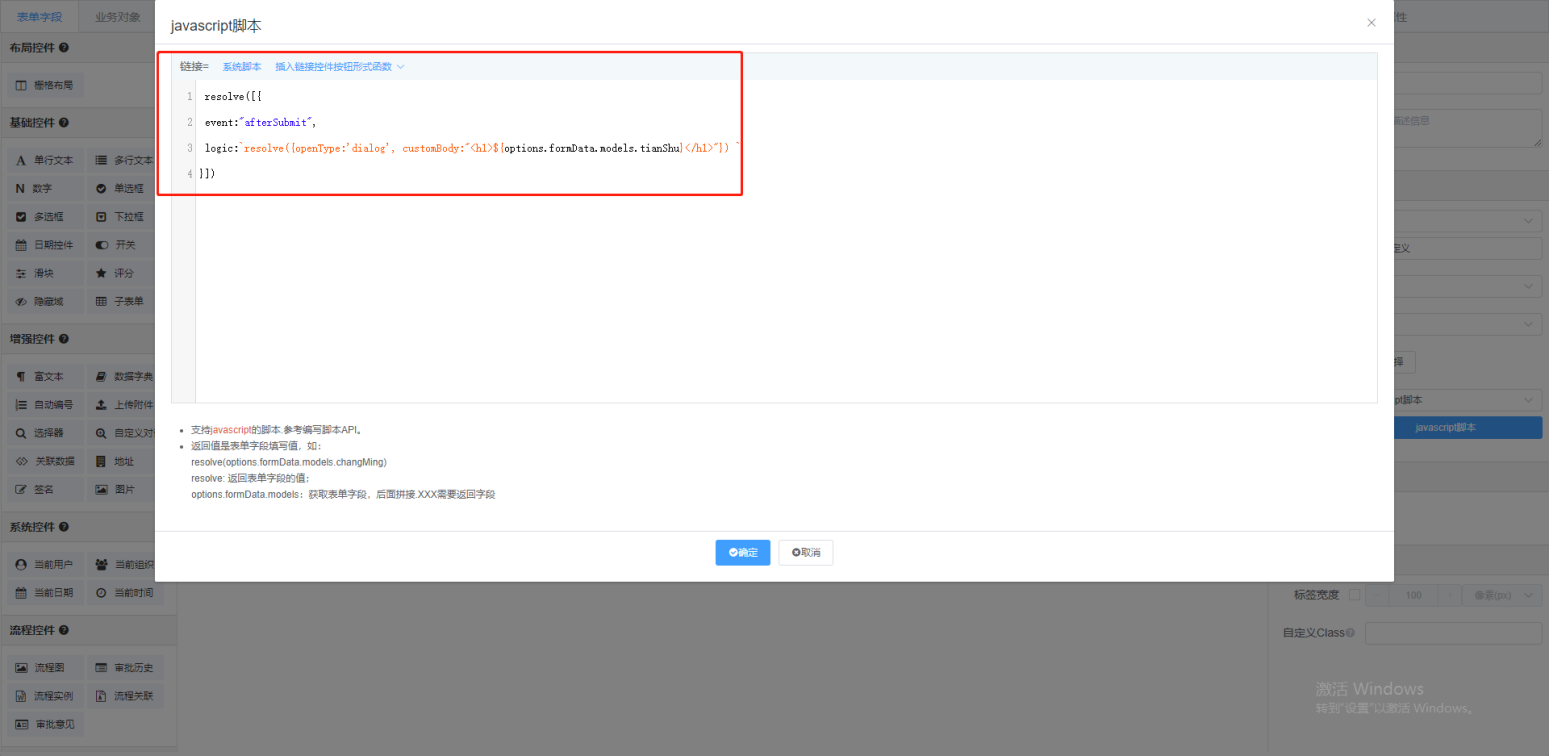
例:设置自定义弹窗显示表单字段“天数”
1、输入js脚本
2、预览,填写表单信息;点击链接按钮,弹窗显示“天数”的值
3.5、前后置事件
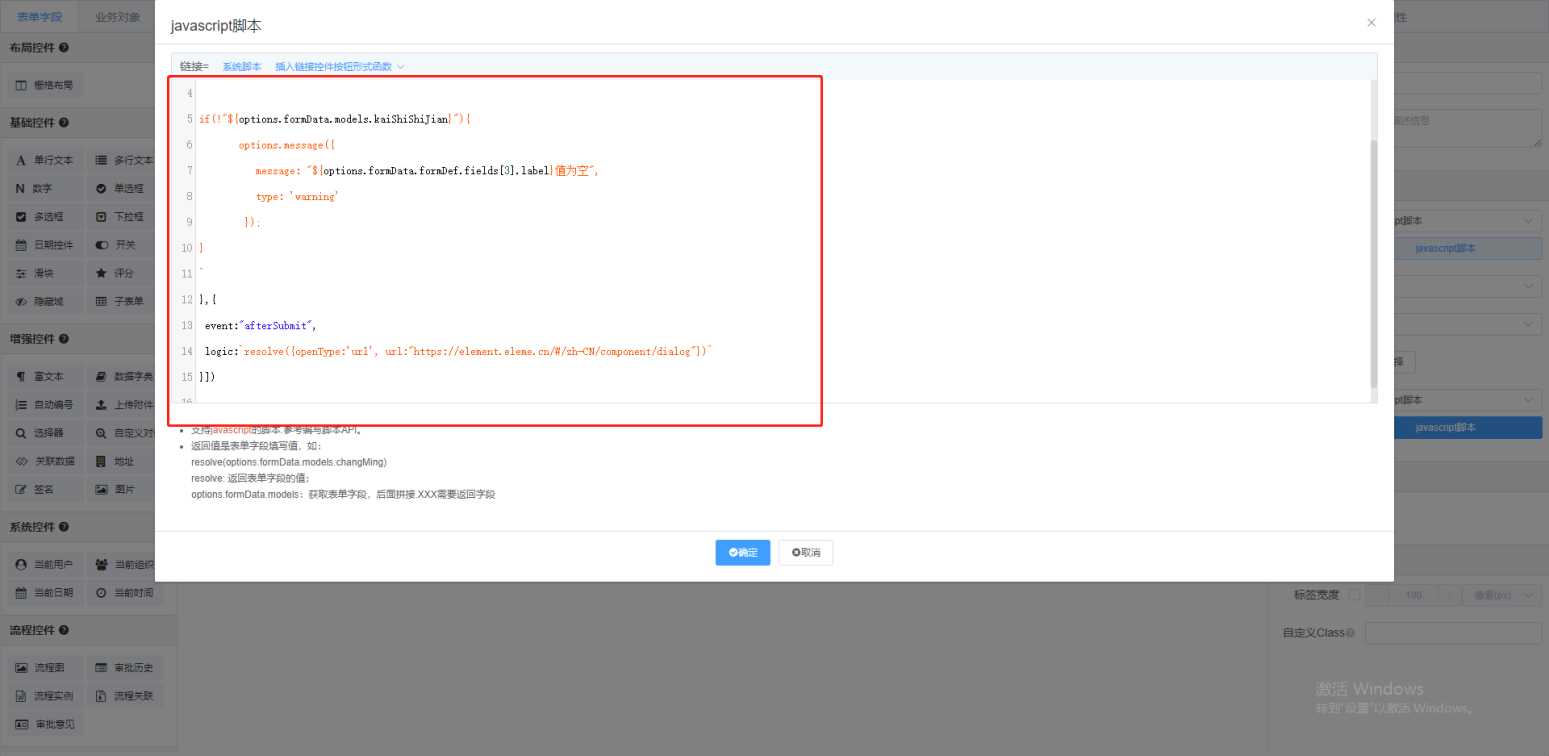
例:设置前置校验“开始时间”是否为空,为空时提示“开始时间值为空”;设置后置事件弹窗内嵌URL页面。
1、填写js脚本信息。
例如:脚本显示为以下:
if(!”${options.formData.models.changMing}”){
options.message({
message: “${options.formData.formDef.fields[1].showName}值为空”,
type: ‘warning’
});
}},{
event:"afterSubmit",
logic:options.request({
url:’http://192.168.3.220:15100/ibps/business/v3/form/def/getScriptValue'})`
}])
2、数据模板查看开始时间为空的列表信息
3、提示:开始时间值为空
4、查看开始时间不为空的列表信息
5、未提示开始时间值为空
6、点击按钮查看内嵌URL页面