作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
简介:根据具体业务将数据模板中单行数据中得某个属性值作为条件,去控制列表添加得自定义明细按钮,分别绑定3个详情表单,展示对应按钮。
1、进入表单管理
首先在【业务对象管理】创建业务对象数据之后,在【表单管理】设置对应不同表单布局的数据,如下图:
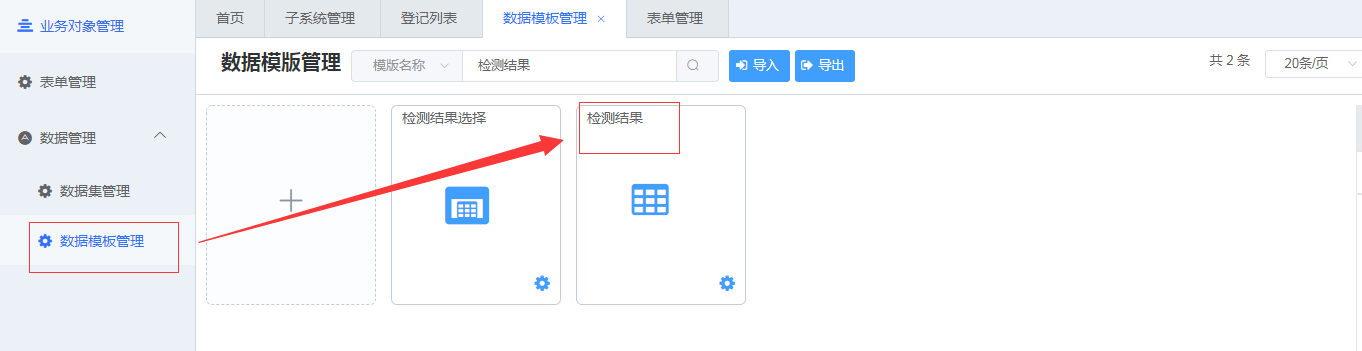
2、进入数据模板管理
再次先在【数据集管理】维护对应的业务对象维护的物理表信息,在【数据模板管理】设置对应的数据模板数据,如下图:
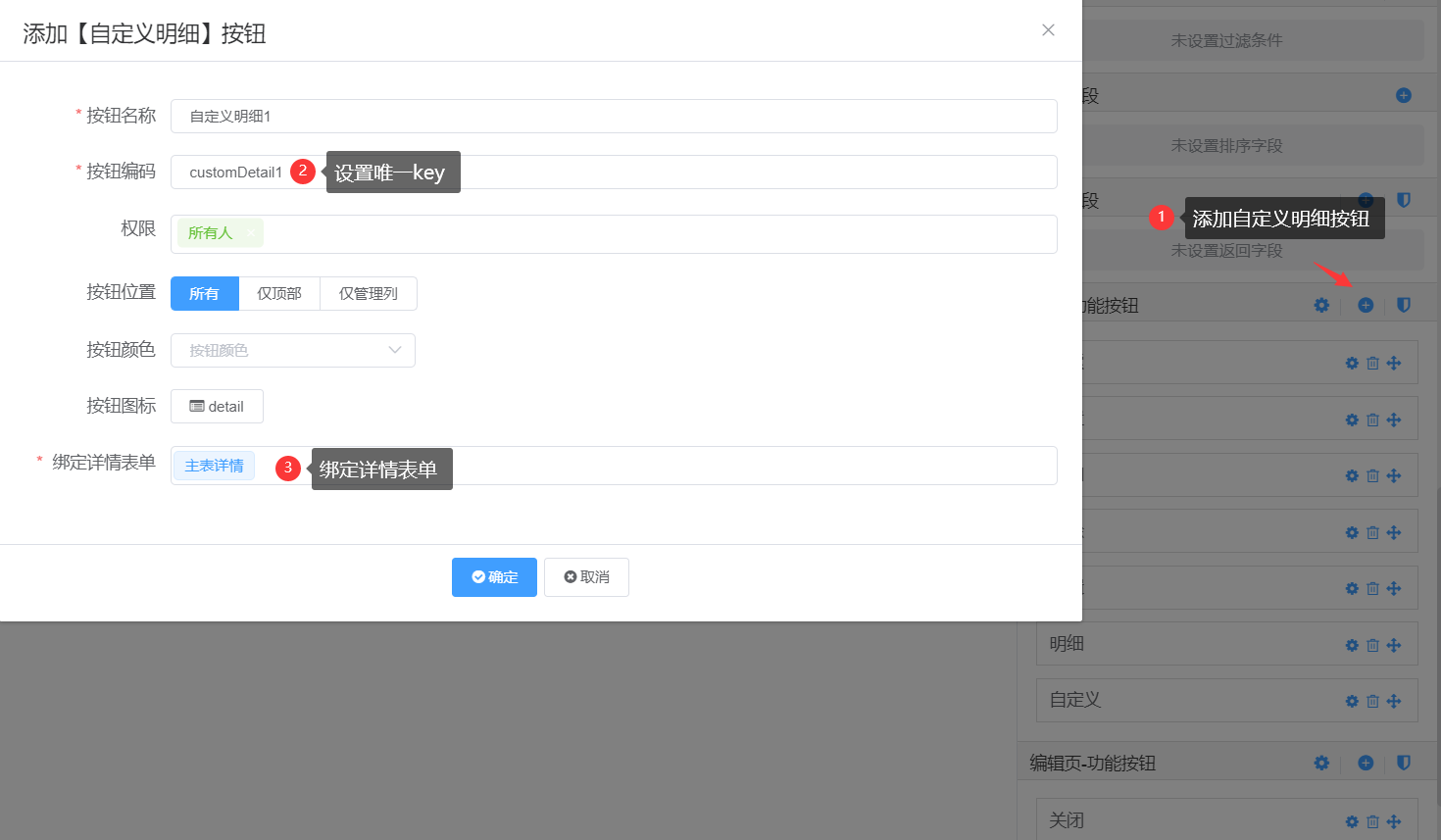
3、配置管理列按钮
选择对应的数据模板的数据,进入设置页面,在“模版配置-列表功能按钮”增加“自定义明细”按钮,如下图:
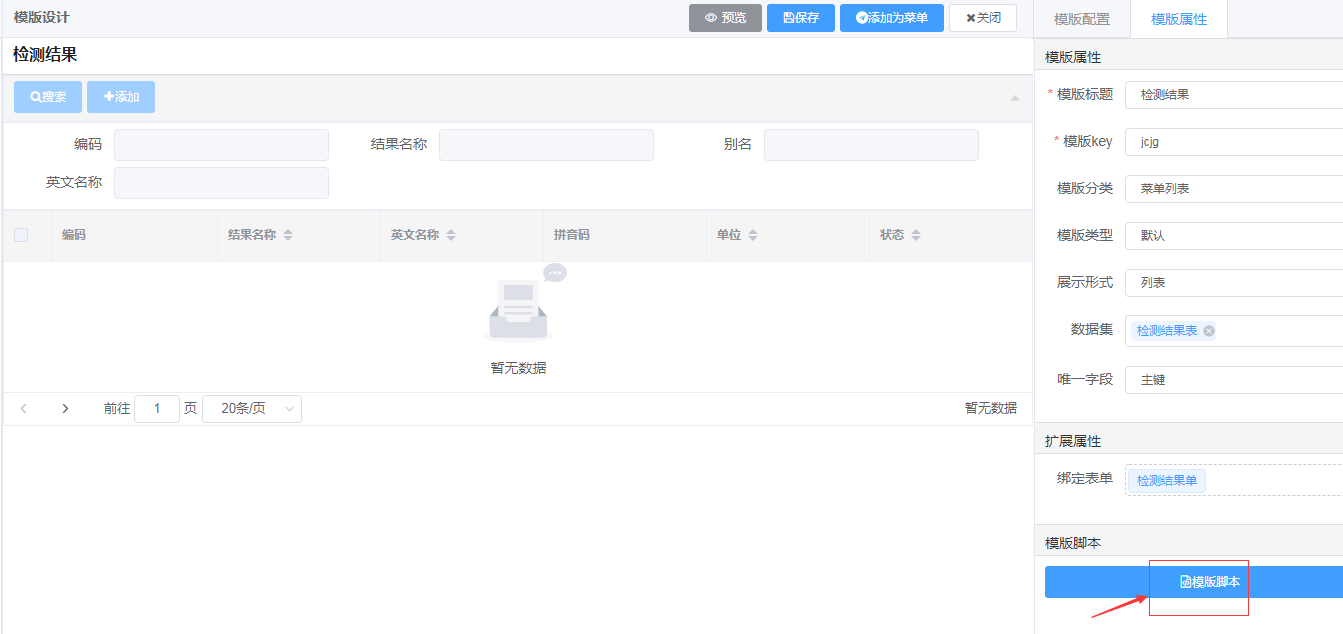
4、编写模板脚本
最后根据业务需求,编写模板脚本代码,如下图:

脚本代码如下:
Object.assign(JTemplate,{
//加载事件
onLoad:function(template){
console.log(template,'template')
setTimeout(()=>{
let actions = template['$refs'].crud.rowHandleActions
let buttonType = ['customDetail','customDetail4','customDetail2']
actions.forEach(a =>{
if(buttonType.includes(a.key)){
if(a.key==='customDetail'){
a.hidden = function(rowData) {
if(rowData.ren_wu_fan_wei_==='已接收') return false
return true
}
}else if (a.key==='customDetail4'){
a.hidden = function(rowData) {
if(rowData.ren_wu_fan_wei_==='中高层') return false
return true
}
}else if (a.key==='customDetail2'){
a.hidden = function(rowData) {
if(rowData.ren_wu_fan_wei_==='接收') return false
return true
}
}
}
})
},500)
}
});列表管理列按钮会根据当前行得某个数据结合对应得条件去筛选是否显示和隐藏对应按钮。
