作者:陈桔涛 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
数据模板第三方服务中的过滤条件范例
简介:当数据模板绑定的数据集为第三方服务时,由于不存在业务对象,所以需要通过自定义配置过滤条件
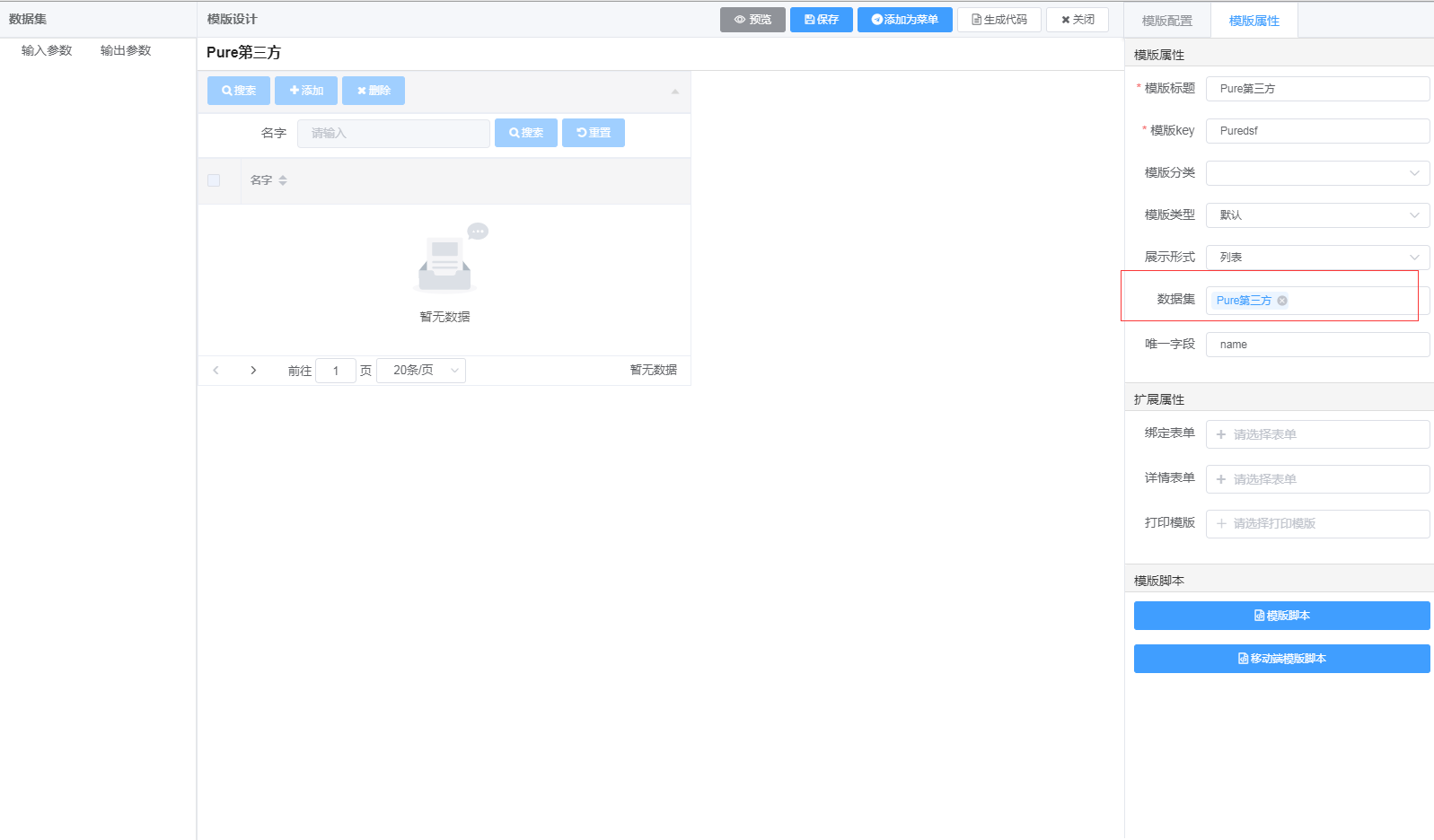
1、数据模板绑定第三方数据集

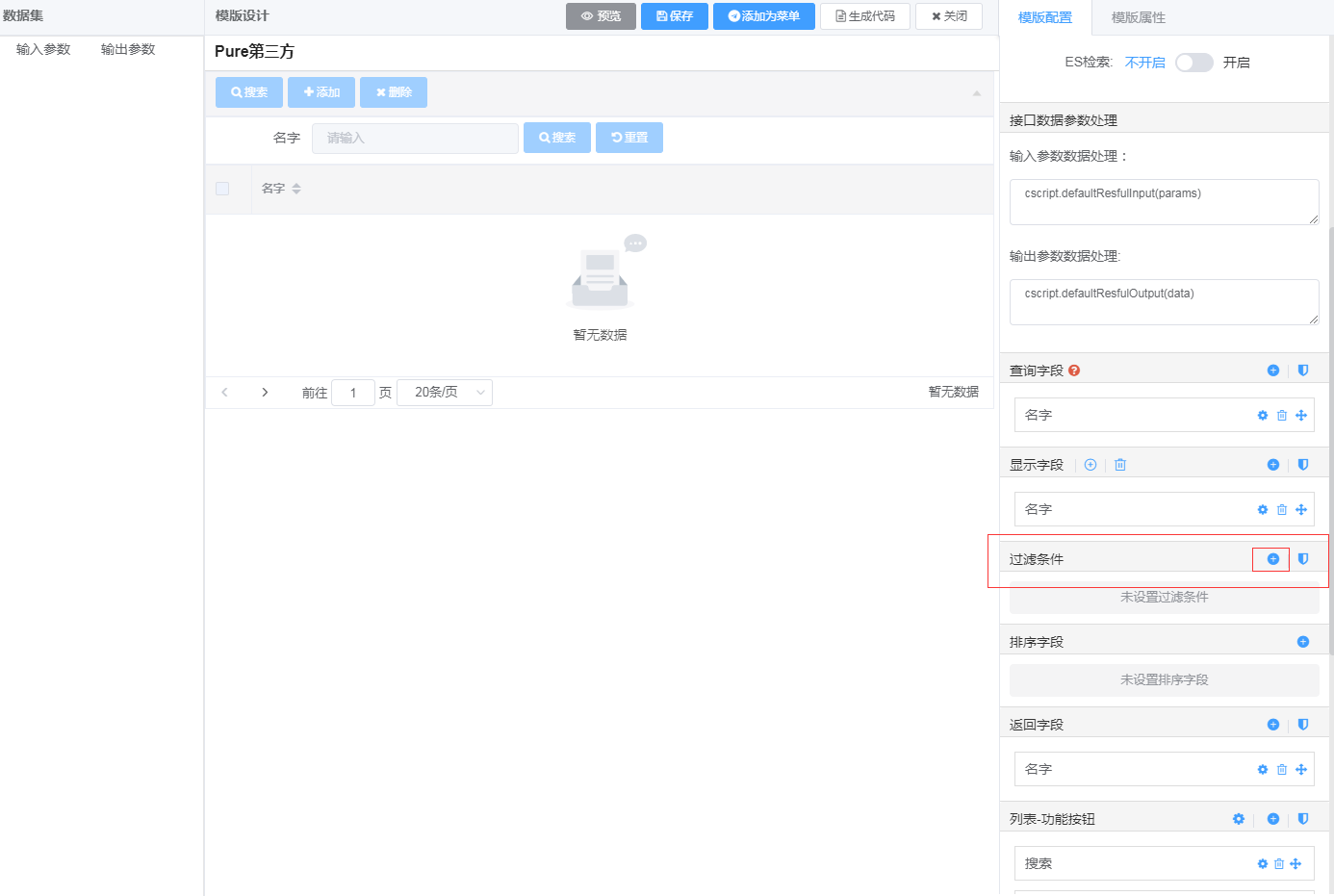
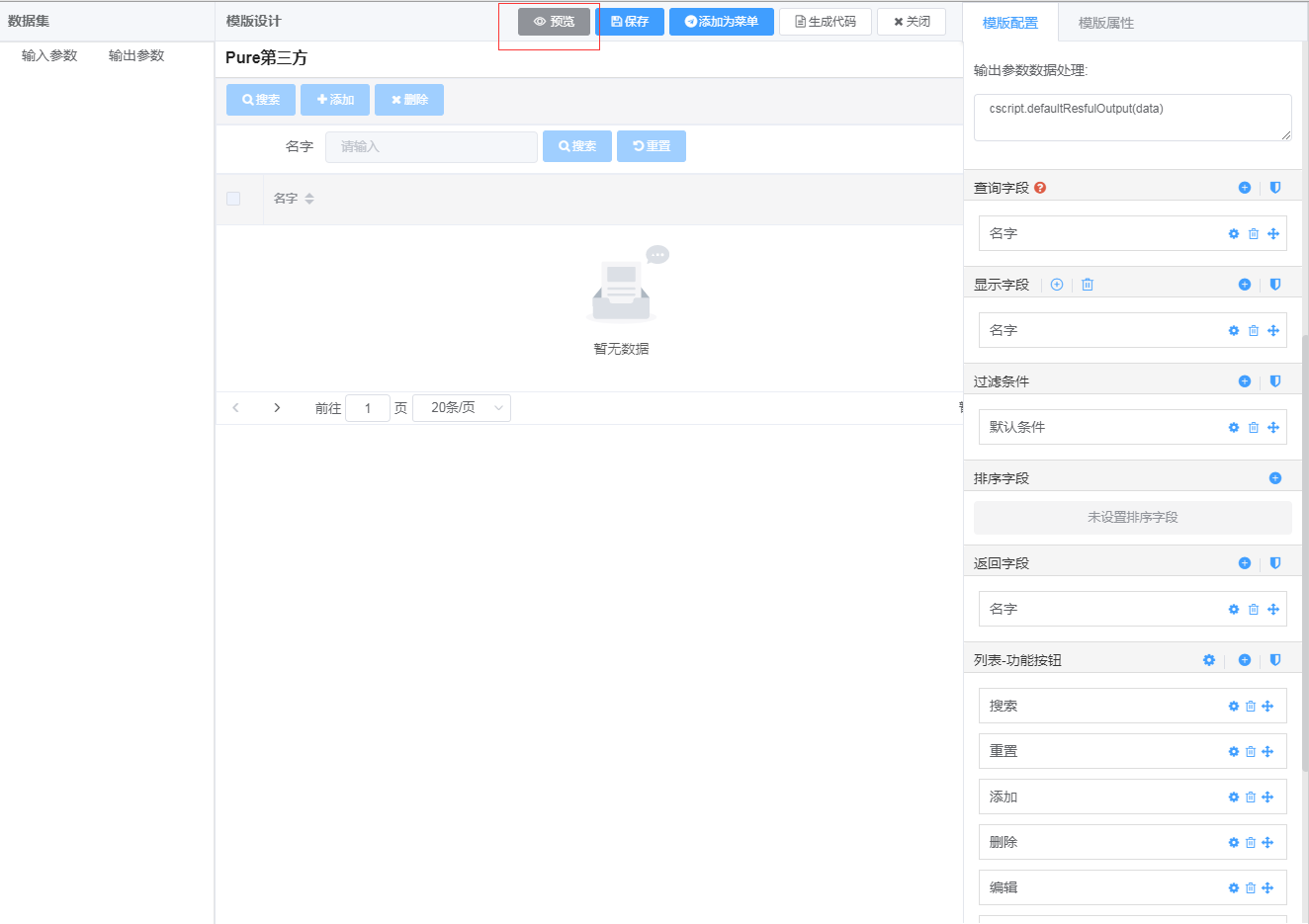
2、点击【模版配置】-【过滤条件】-添加图标

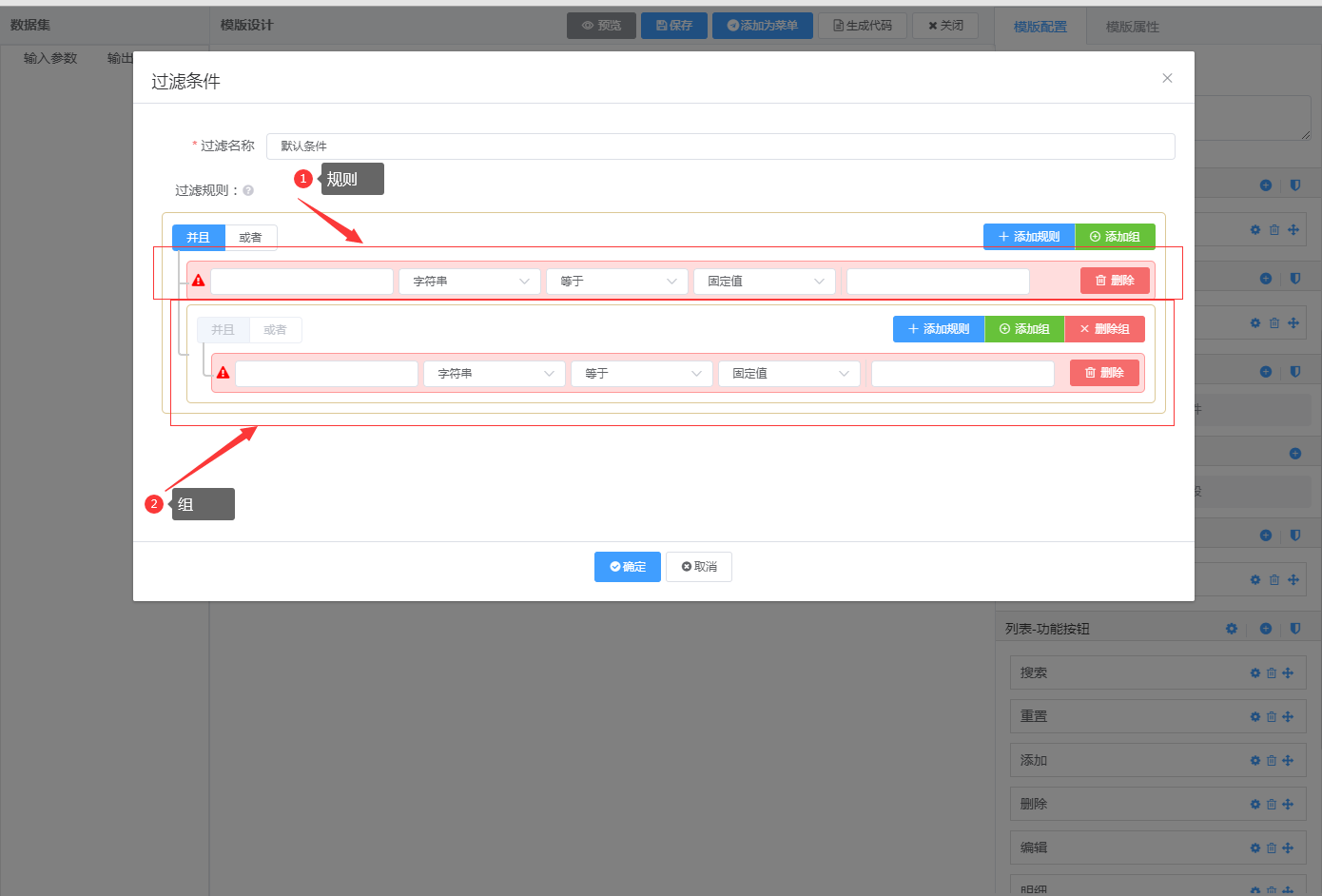
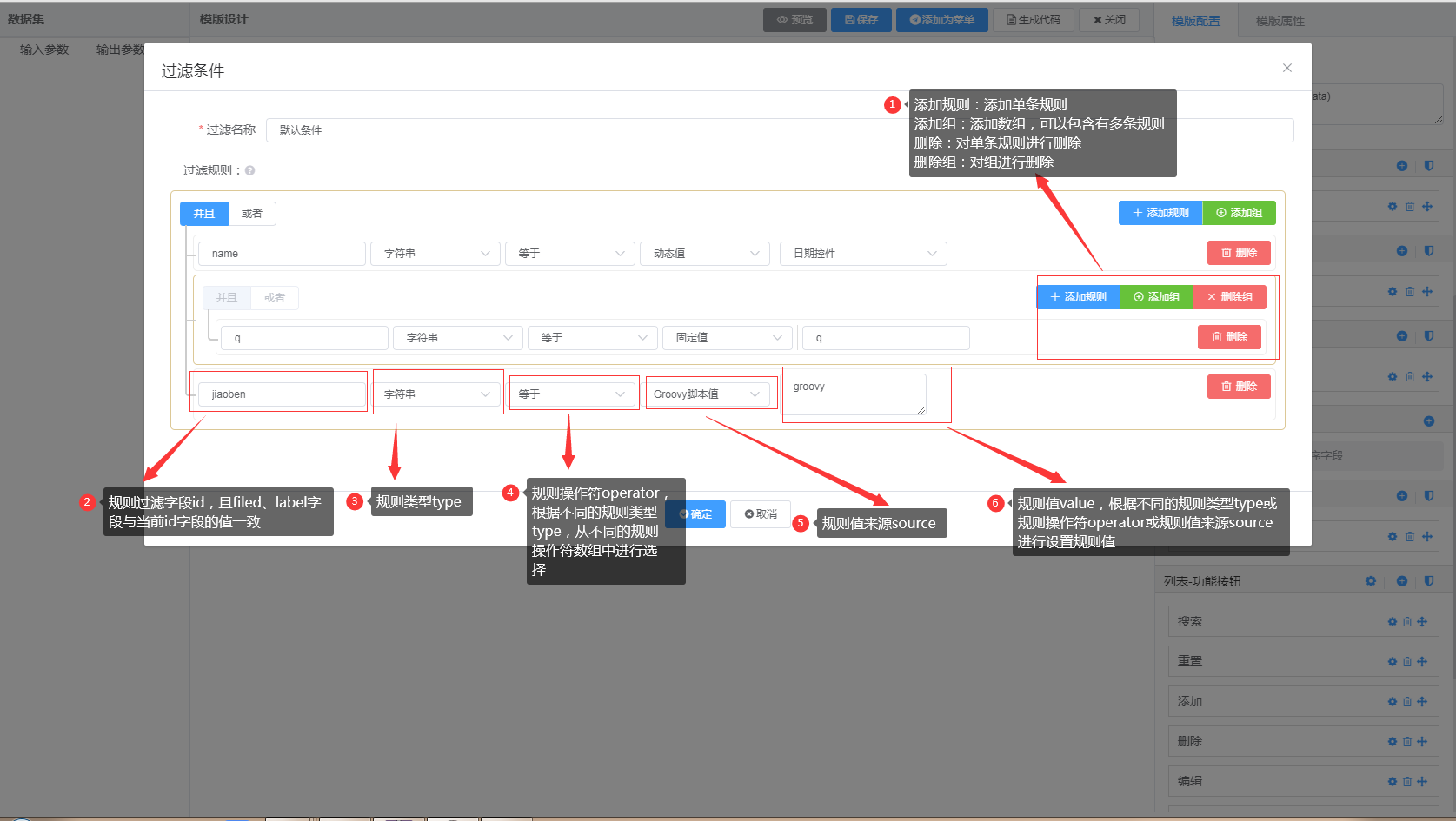
3、配置过滤条件





1) 过滤条件的数据格式
{
condition: "", //'AND'或者'OR',条件的关联符
rules: [
{ // 单个过滤规则 -》 ①
id: "", // 规则过滤字段
field: "", // 值与id一致
label: "", // 同上
input: "",
operator: "", // 规则操作符
rule_id: "", // 规则唯一标识
source: "", // 规则值来源
type: "", // 规则类型
value: "", // 规则值
},
{ // 规则组 -》 ②
condition: "", //'AND'或者'OR'
rule_id: "",
rules: [ // 保存多个规则
{} // 与上级的rules字段一致,如果为单个规则,则跟①一致,如果为组,则跟②一致
]
}
]
}2) 规则过滤字段id
规则过滤字段id通过输入框进行自定义输入,且field、label字段与id一致
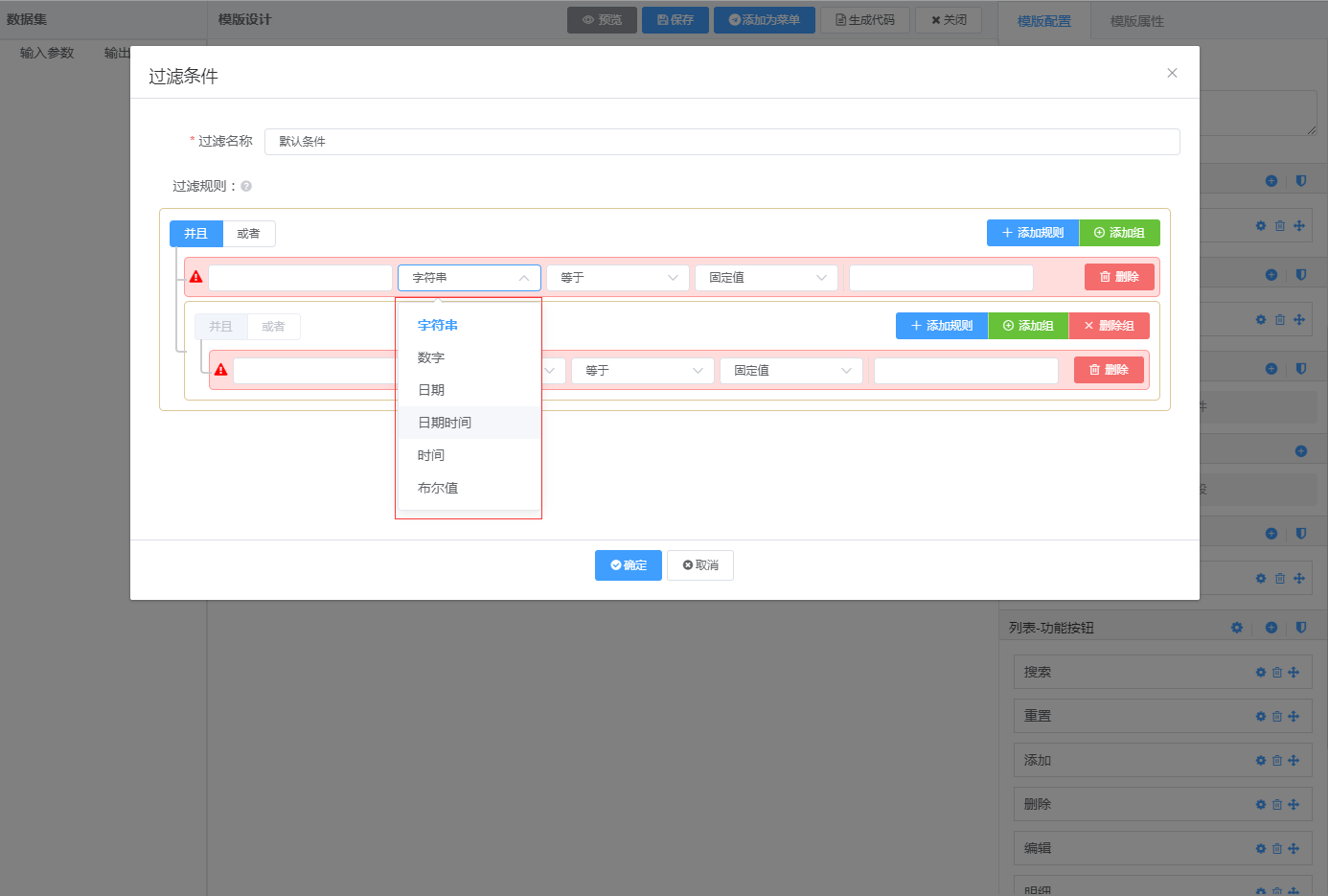
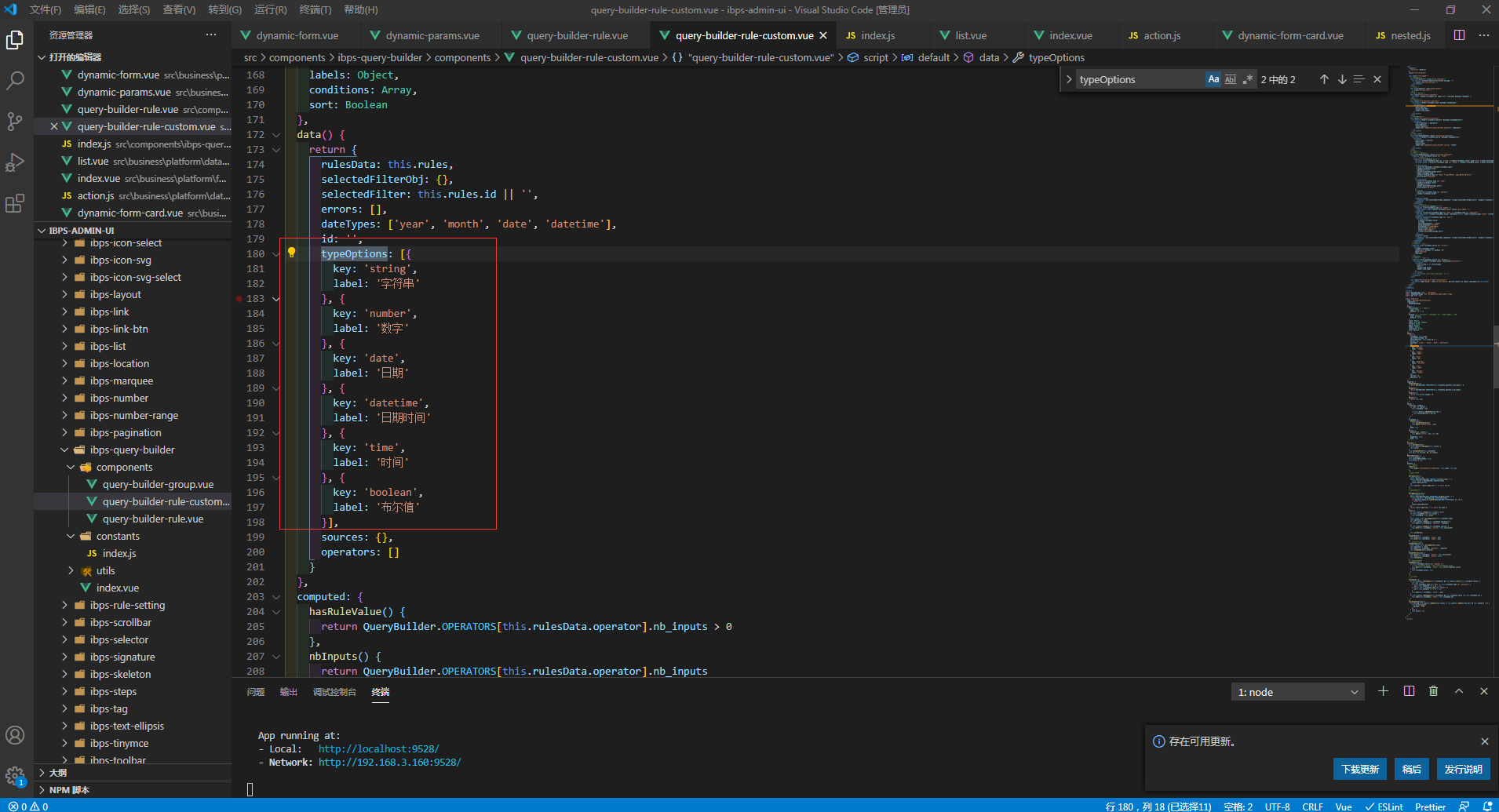
3) 规则类型type
取key作为规则类型type的值:
参考前端文件:src\components\ibps-query-builder\components\query-builder-rule-custom.vue
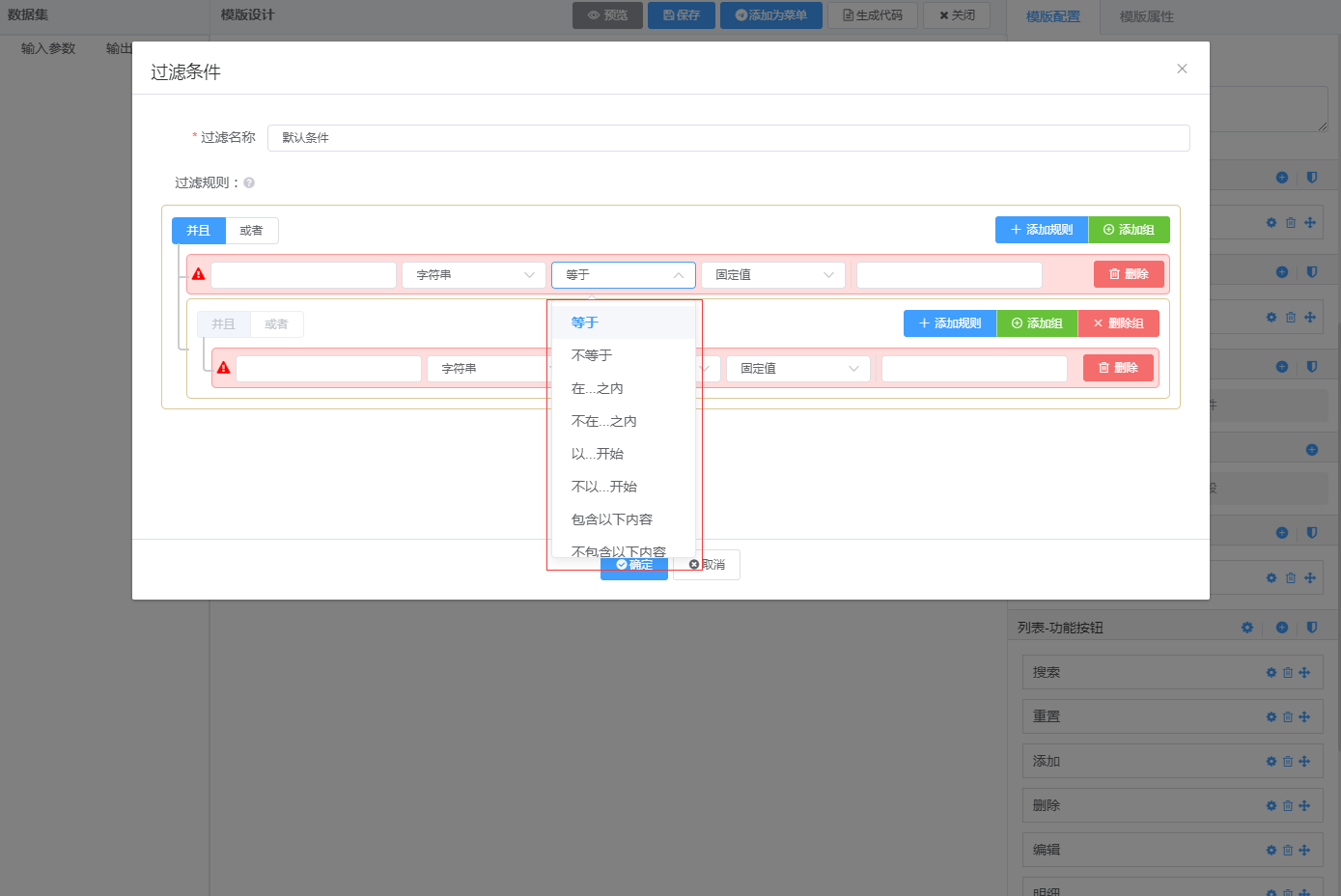
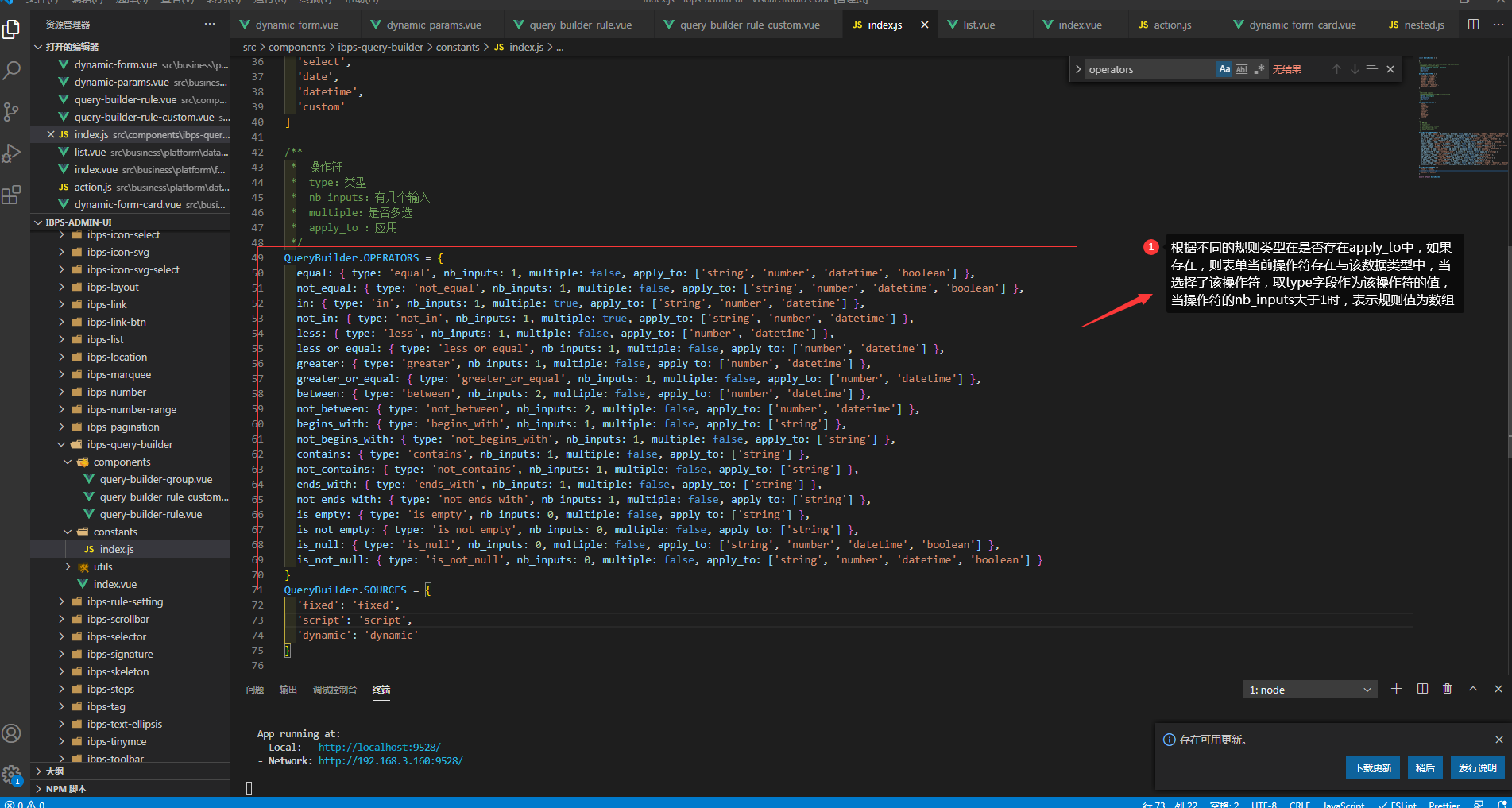
4) 规则操作符operator

参考前端文件:src\components\ibps-query-builder\constants\index.js
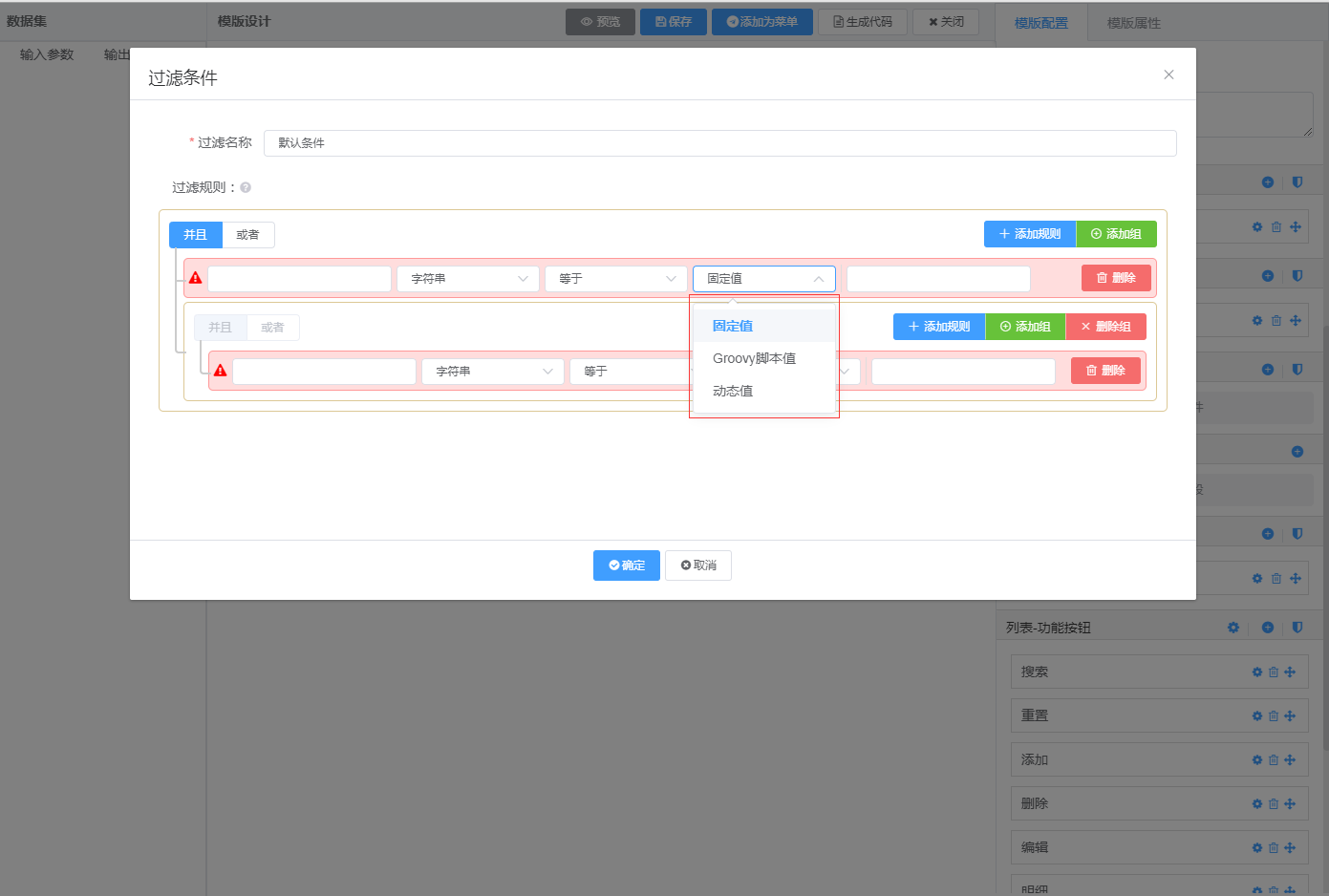
5) 规则值来源sources
[
'fixed', // 固定值
'script', // 脚本
'dynamic' // 动态值
]6) 规则值
根据不同的规则类型type或者不同的规则操作符operator或者不同的规则值来源sources进行显示输入值。
- 当规则值来源sources为动态值dynamic时,格式是从当前模板获取的controlTypes
- 当规则操作符operator的nb_inputs大于1时,规则值为数组
- 当规则类型type为时间time时,规则值的格式为”HH:mm:ss”
- 当规则类型type为日期date/日期时间datetime时,规则值的格式为”timestamp”,即获取的数据为毫秒数
参考前端文件:src\business\platform\data\templatebuilder\right-aside\editors\filter-condition.vue
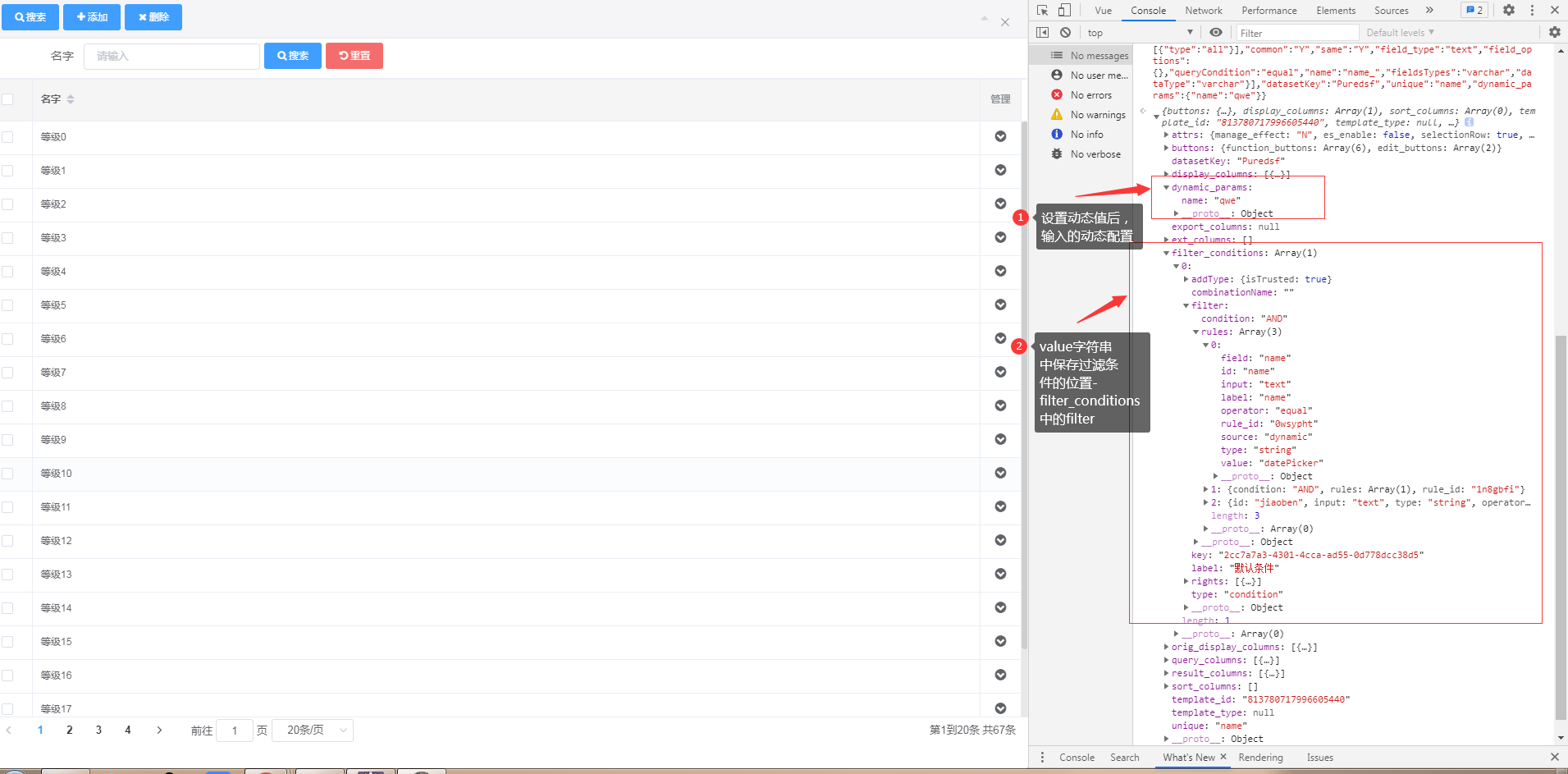
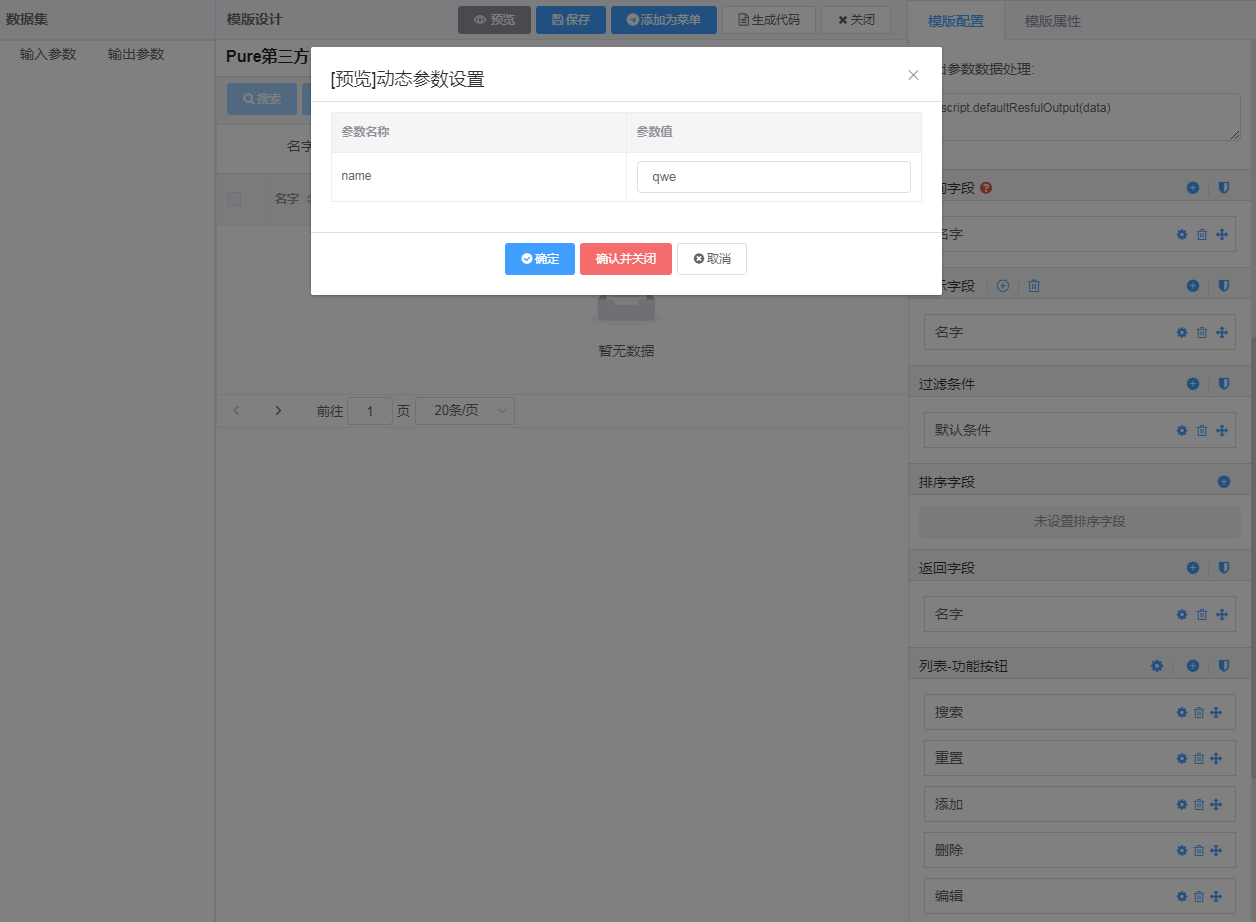
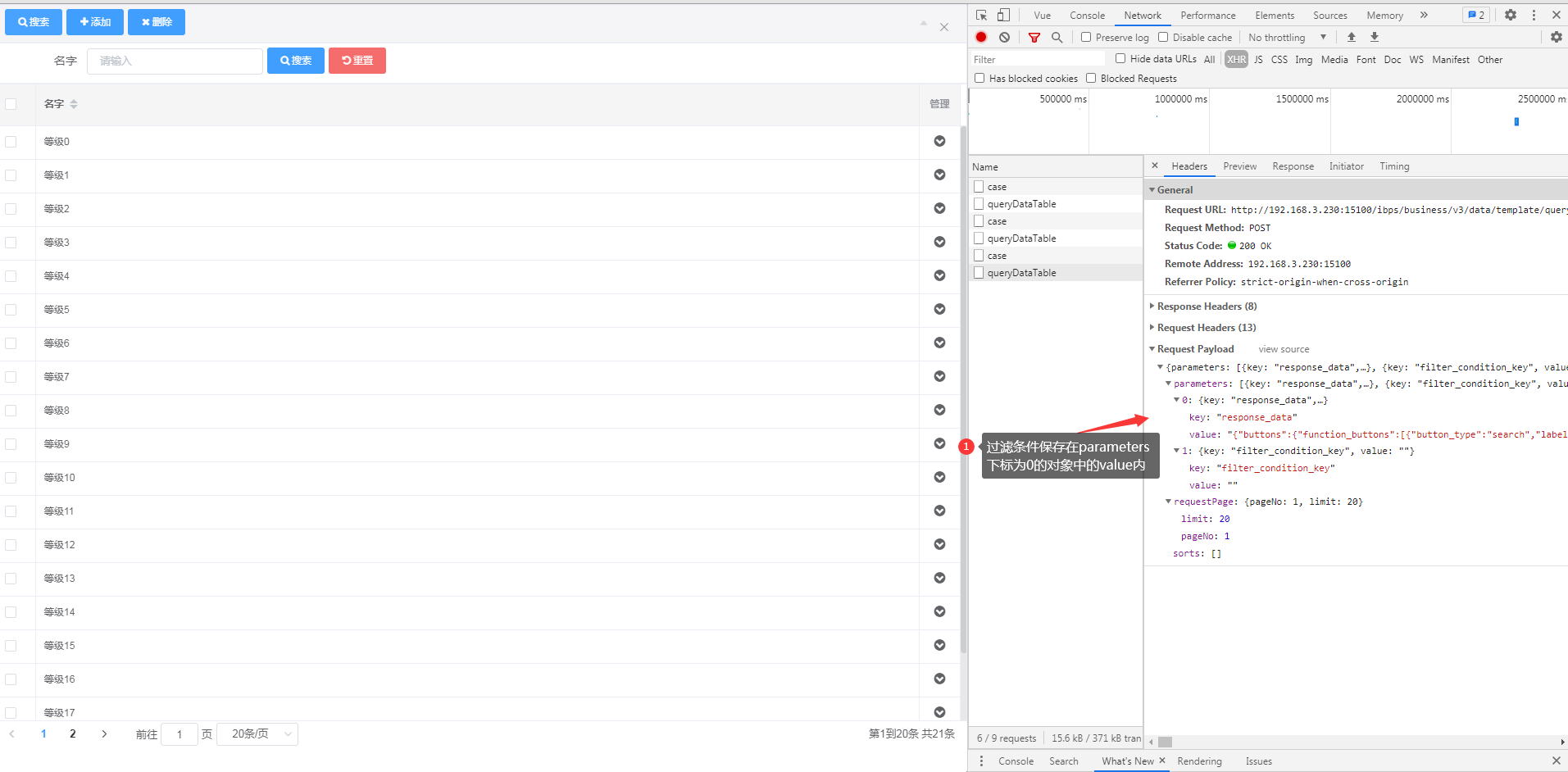
4、预览并查看请求的格式



为了更直观的查看数据格式,将value的字符串提取出在控制台输出: