作者:黄倩婧 历史版本:1 最后编辑:黄倩婧 更新时间:2025-12-15 17:23
适用版本:v3.6.0+;
业务场景描述:
1、有一个为产品信息表;
2、菜单中配置参数,数据模板通过获取该参数进行过滤,显示过滤后的数据。
数据模板管理配置步骤:
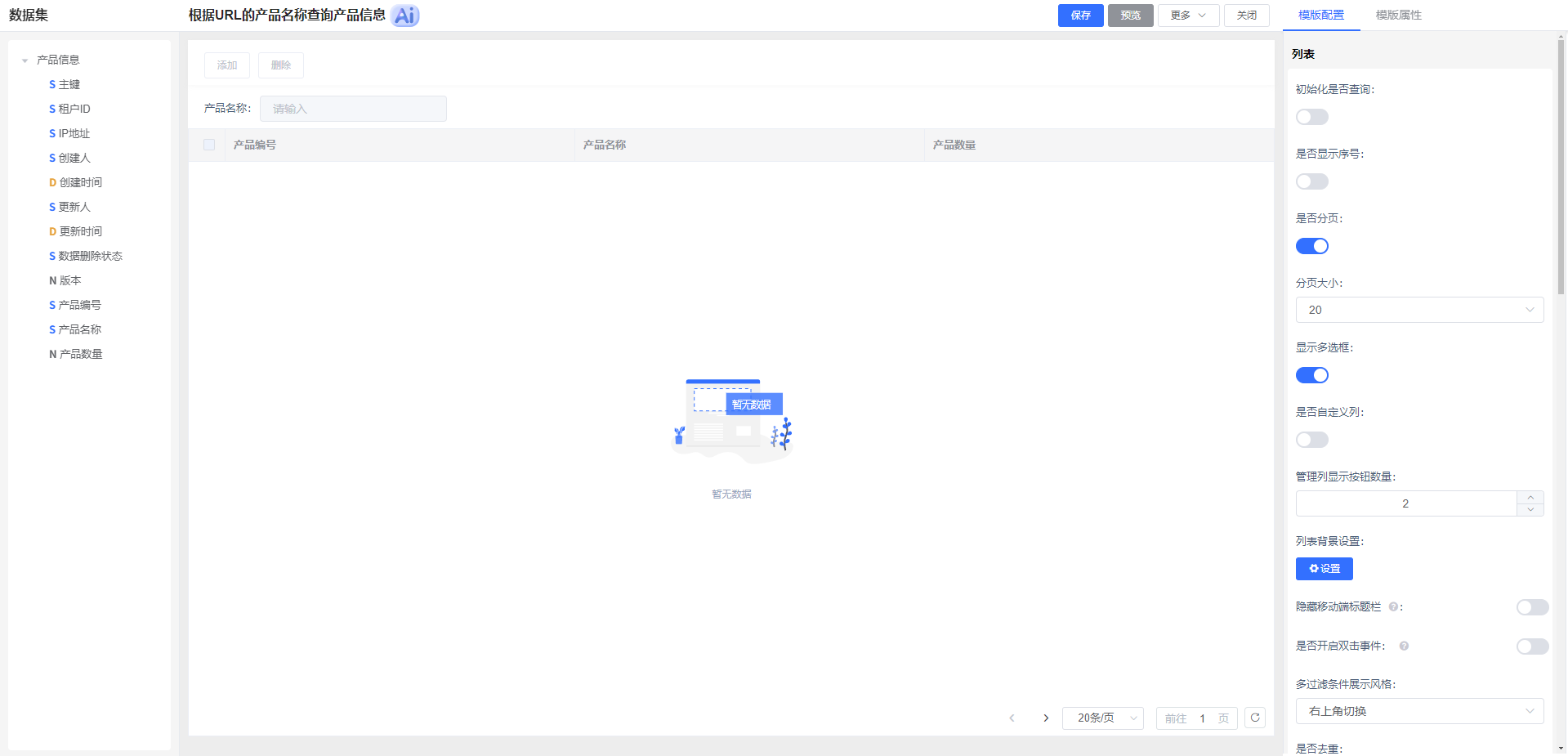
1、登录系统,选择【表单管理】-【数据模板管理】,点击“添加/编辑”按钮,进入模板设计页面,如下图:
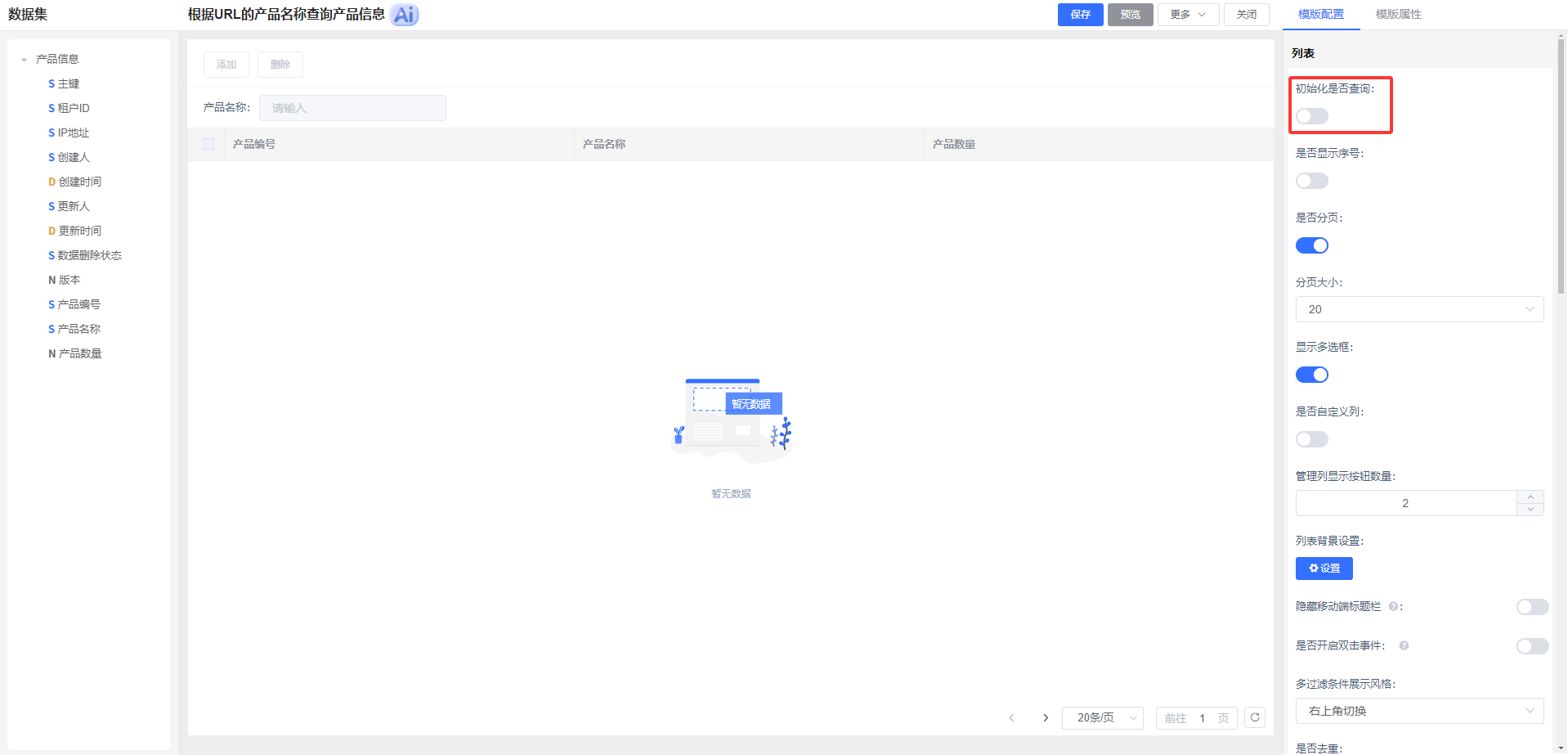
2、修改“初始化是否查询”为否
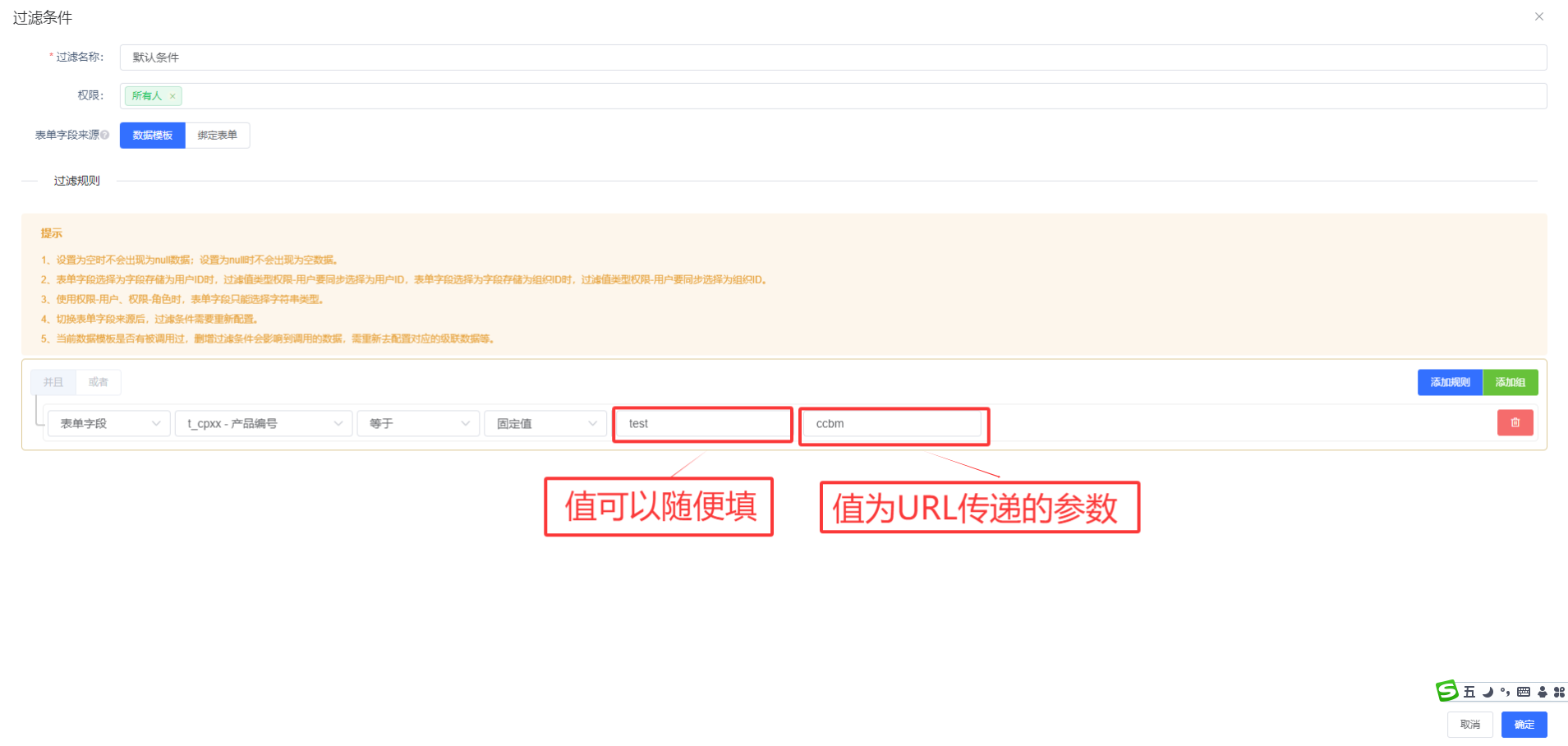
3、设置过滤条件
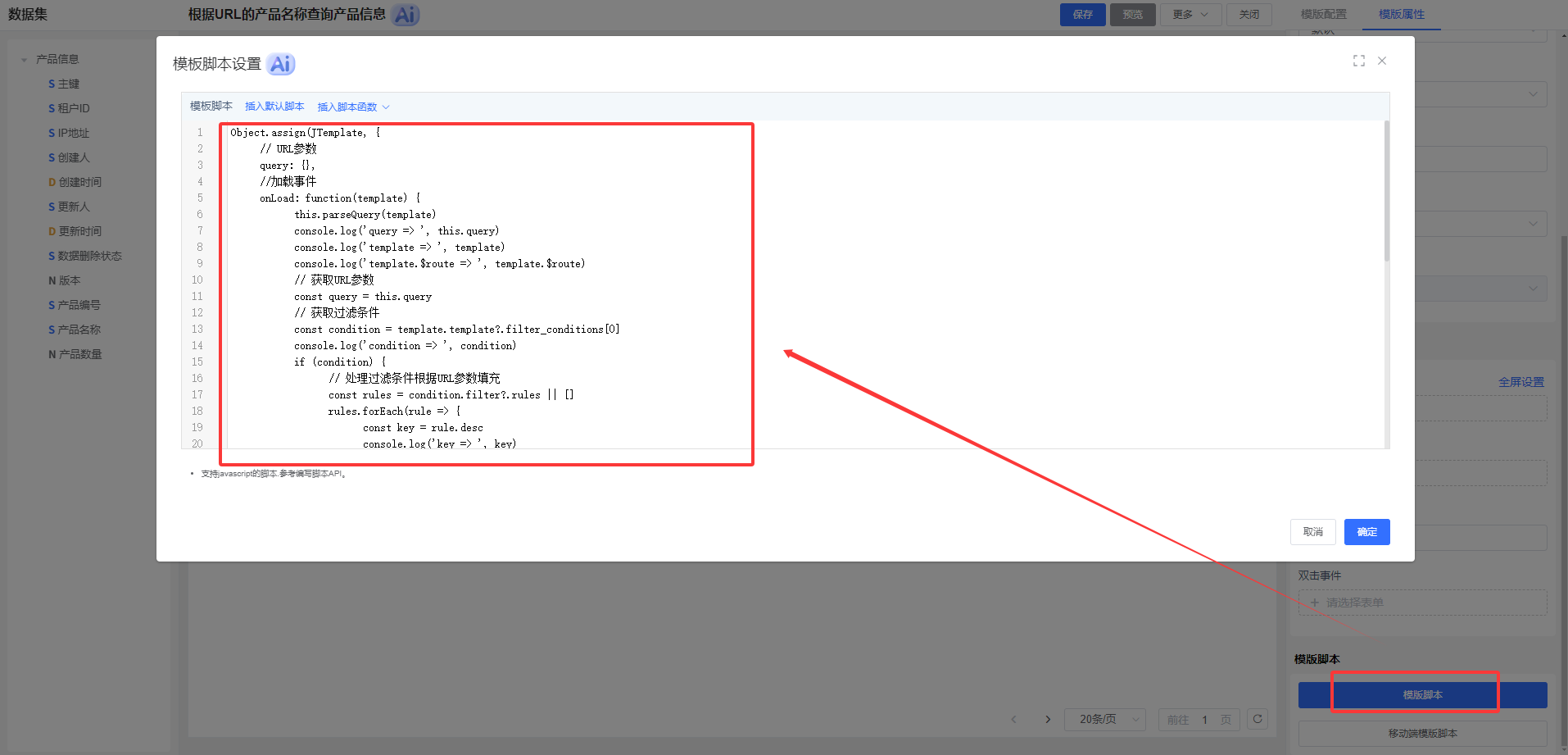
4、设置模板脚本
Object.assign(JTemplate, {
// URL参数
query: {},
//加载事件
onLoad: function(template) {
this.parseQuery(template)
console.log('query => ', this.query)
console.log('template => ', template)
console.log('template.$route => ', template.$route)
// 获取URL参数
const query = this.query
// 获取过滤条件
const condition = template.template?.filter_conditions[0]
console.log('condition => ', condition)
if (condition) {
// 处理过滤条件根据URL参数填充
const rules = condition.filter?.rules || []
rules.forEach(rule => {
const key = rule.desc
console.log('key => ', key)
if (key && query[key]) {
// url中找到对应的参数进行赋值
rule.value = query[key]
console.log('query[key] => ', query[key])
}
console.log('rule => ', rule)
})
}
template.search()
},
// 解析参数
parseQuery(template) {
const defaultUrl = template.$route.meta?.defaultUrl || ''
console.log('defaultUrl => ', defaultUrl)
const query = defaultUrl.split('?') || []
if (query.length > 1) {
const params = query[1].split('&') || []
for (const param of params) {
const arr = param.split('=') || []
if (arr.length > 1) {
this.query[arr[0]] = arr[1]
}
}
}
}
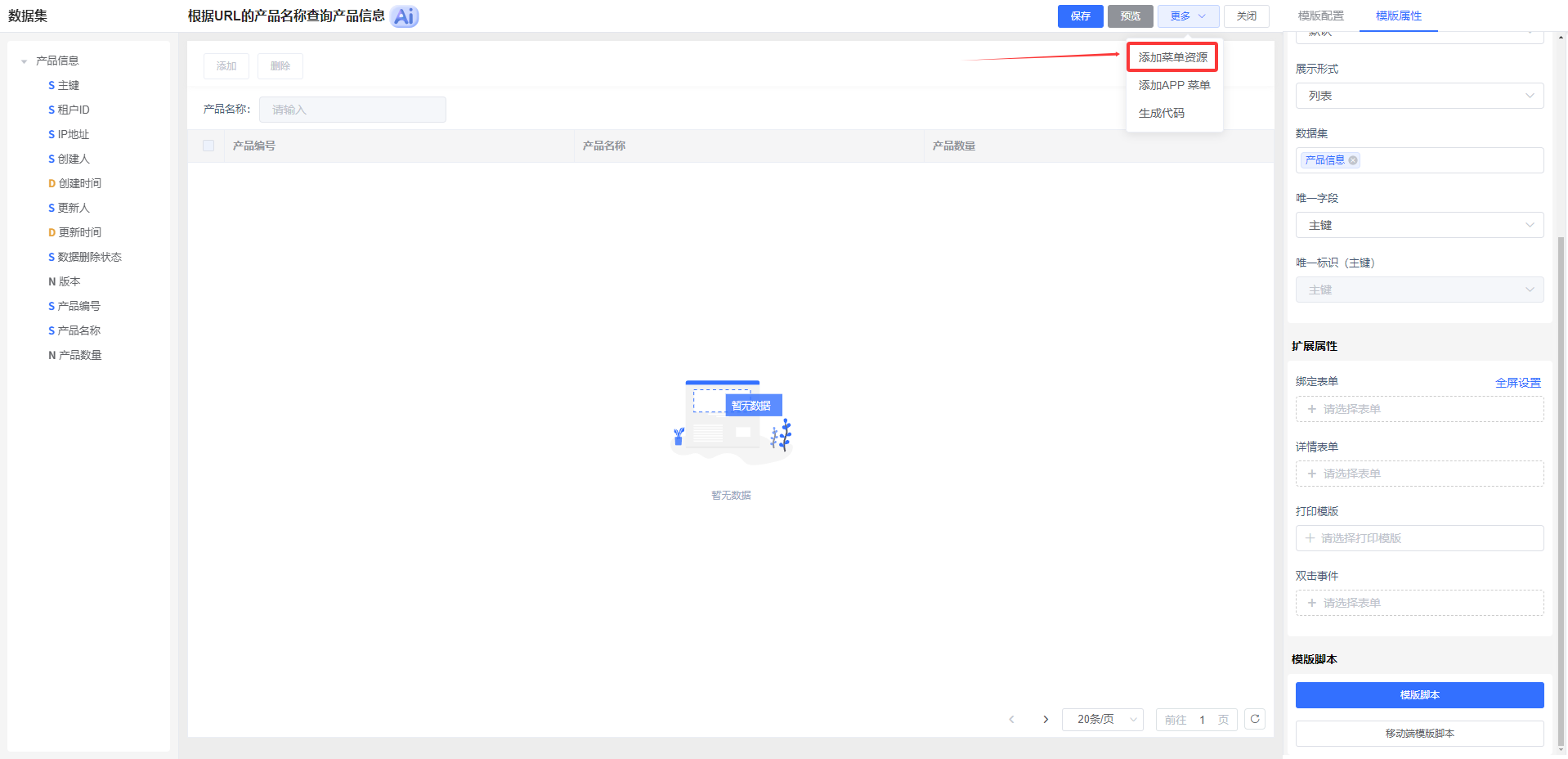
});5、添加为菜单资源
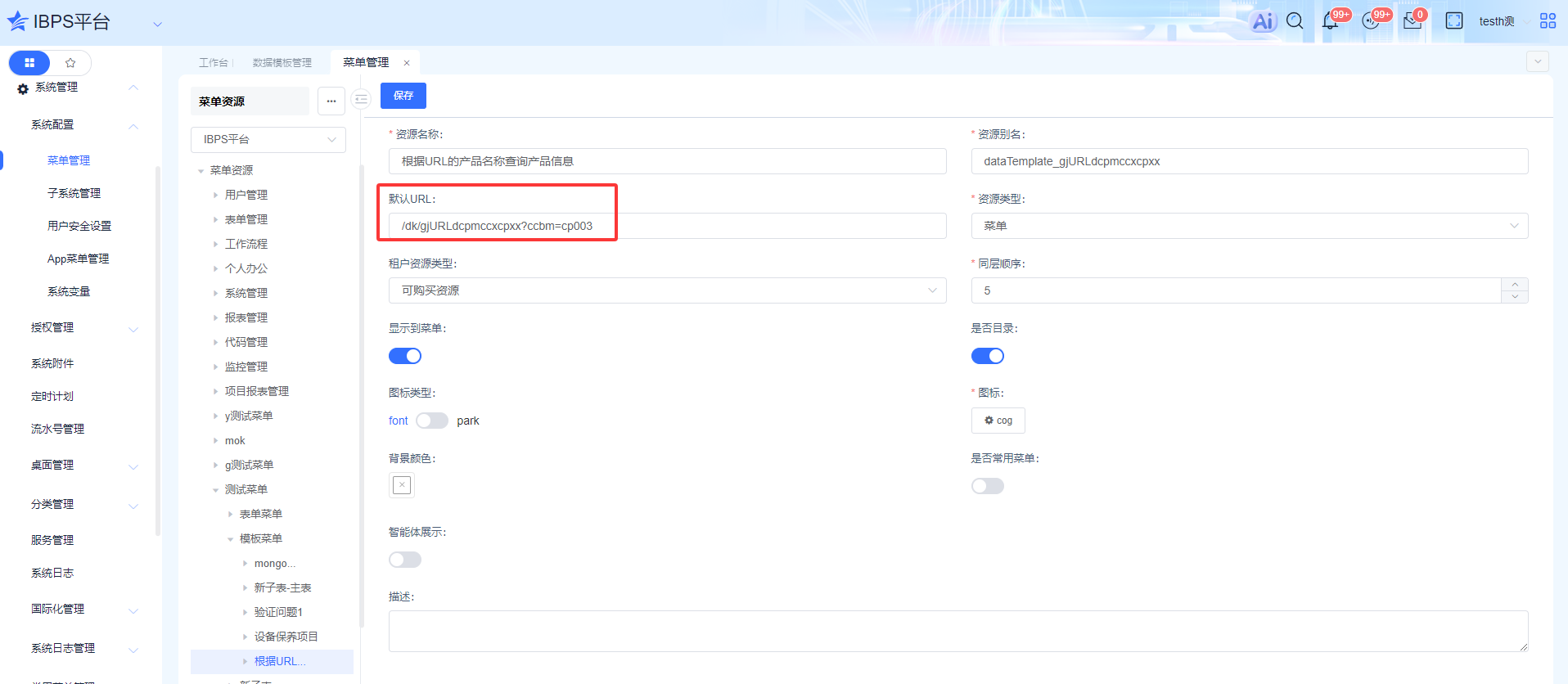
菜单管理配置步骤:
1、修改默认URL,加上参数
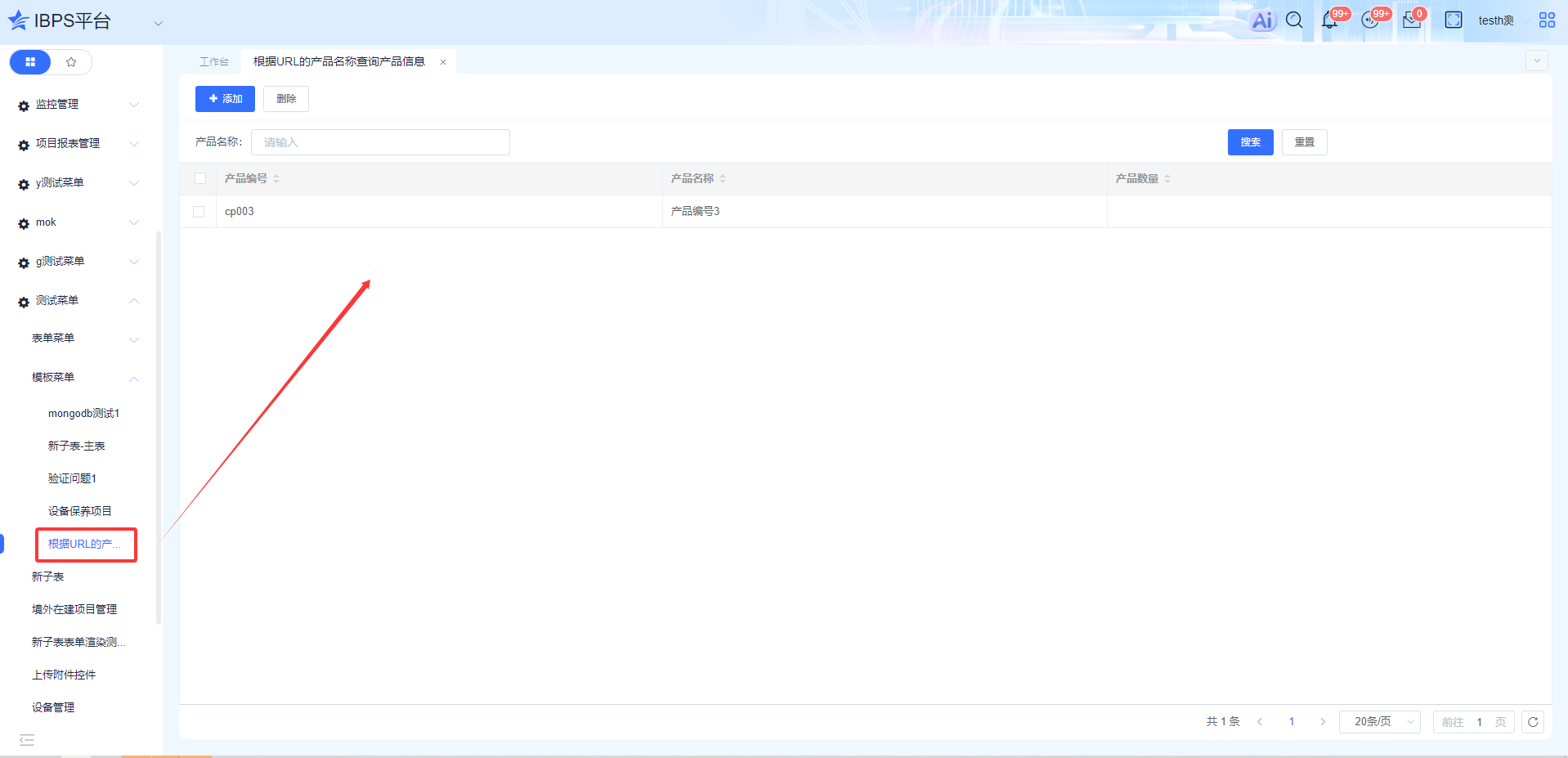
查看配置效果
点击进入菜单页面,根据参数进行过滤数据