新建详情表单
简介:在业务场景中,根据项目录入成功后,会对应签订相关合同信息,当合同填完信息后,在合同列表点击详情按钮,需要看到相关联的项目信息。可在“详情表单”使用“在线表单”和“数据模板”2个控件进行配置实现即可。
- 在【业务对象管理】录入项目和合同相关业务对象字段属性
- 配置项目和合同2个添加页面表单布局
- 配置【数据集管理】,将由【业务对象管理】生成表对应维护在此处
- 配置【数据模板管理】,发布菜单列表
- 配置【详情表单管理】,重新配置合同详情页面
- 查看效果,在【数据模板管理】添加为菜单
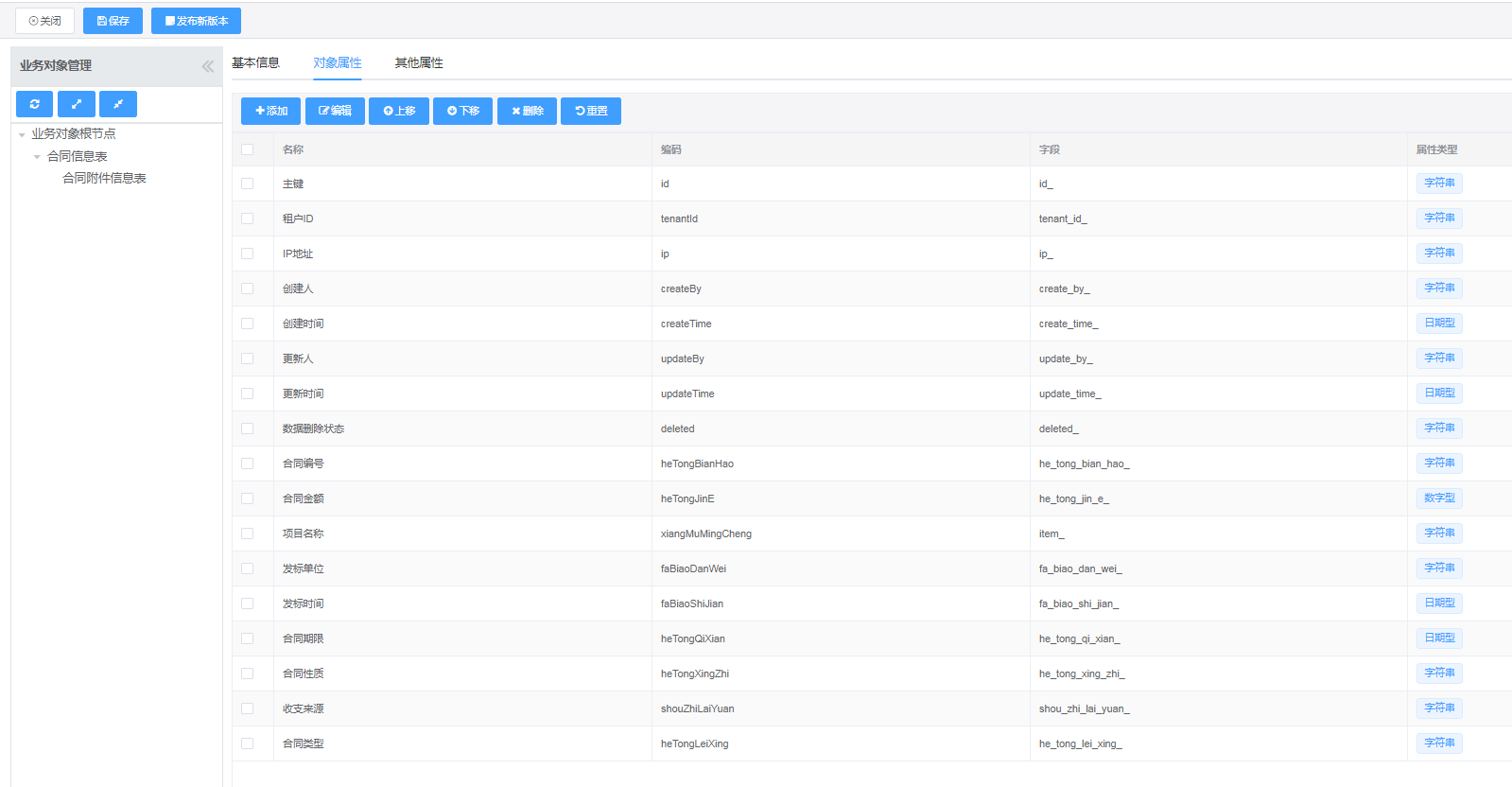
1、录入表单的字段属性信息
选择【表单管理】-【业务对象管理】,录入项目和合同字段信息,如下图:
2、设计添加页面
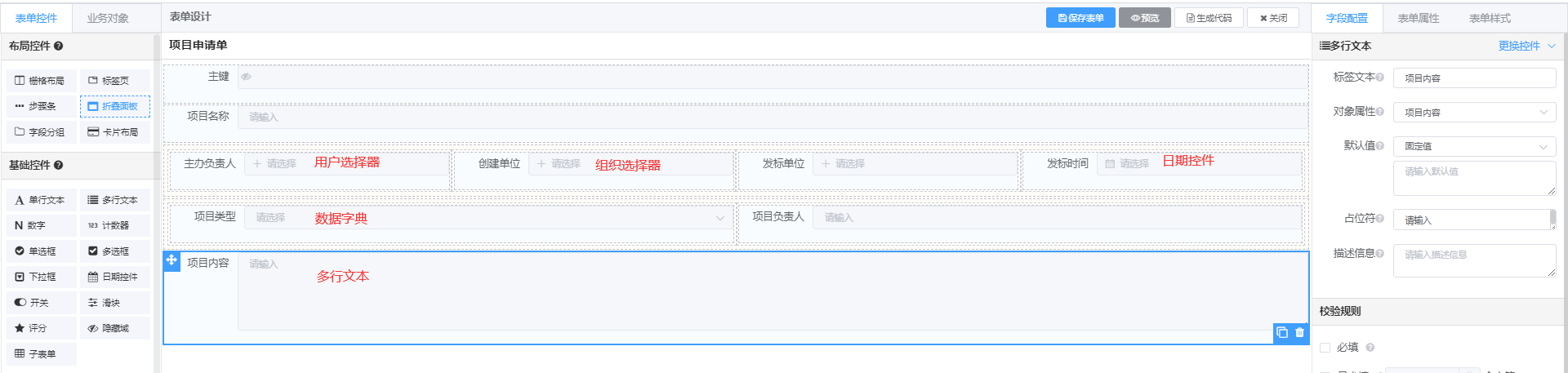
2.1、设计项目添加表单页面
选择【表单管理】-【表单管理】,点击“创建表单”按钮,设计表单布局如下图:
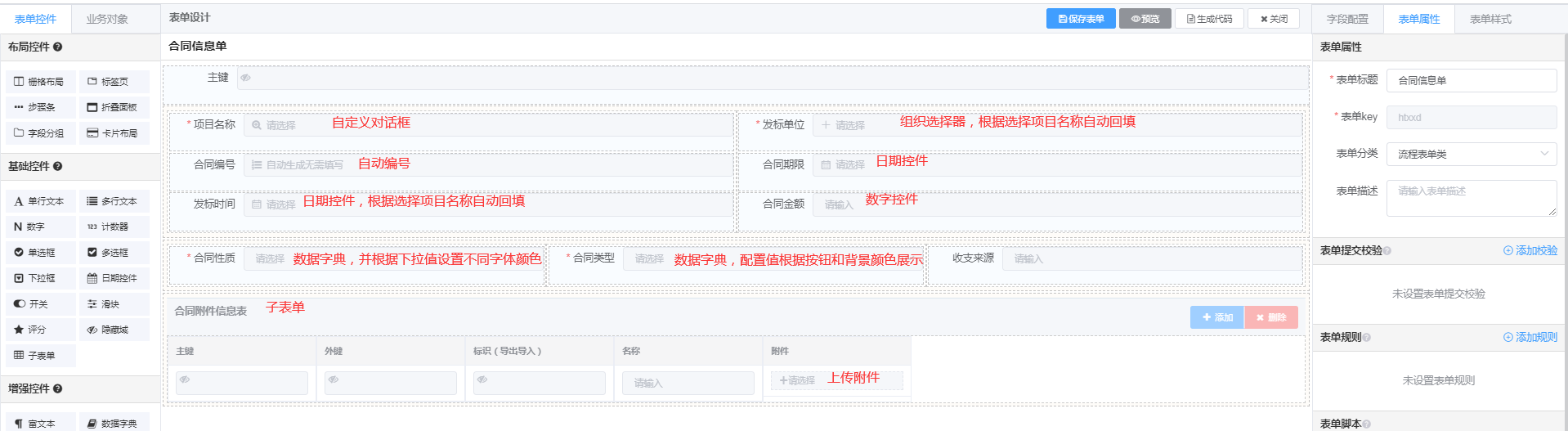
2.2、设计合同添加表单页面
选择【表单管理】-【表单管理】,点击“创建表单”按钮,设计表单布局如下图:
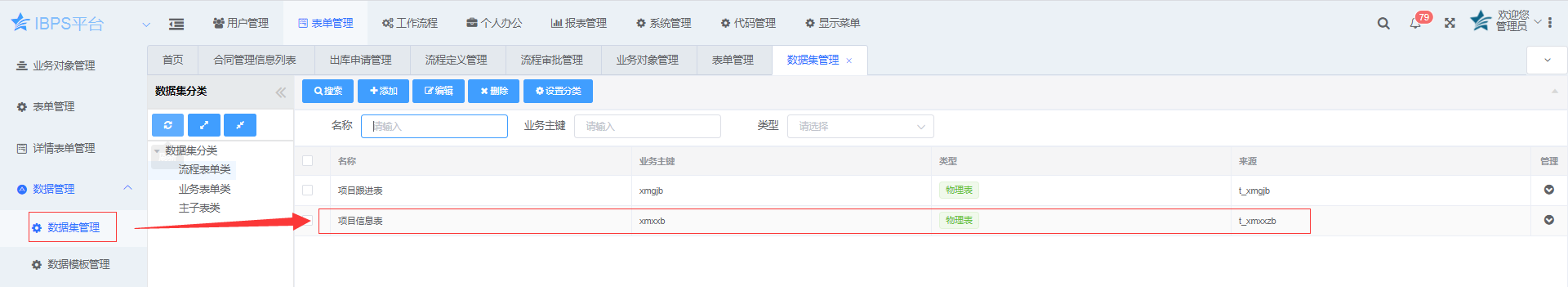
3、配置【数据集管理】
选择【表单管理】-【数据集管理】,录入合同和项目表信息,如下图:
4、配置【数据模板管理】
选择【表单管理】-【数据模板管理】,配置项目数据列表,如下图:
5、设计合同详情表单
选择【表单管理】-【详情表单管理】,配置在合同信息,增加查看项目列表按钮,配置细节如下图:
5.1、配置在线表单控件信息
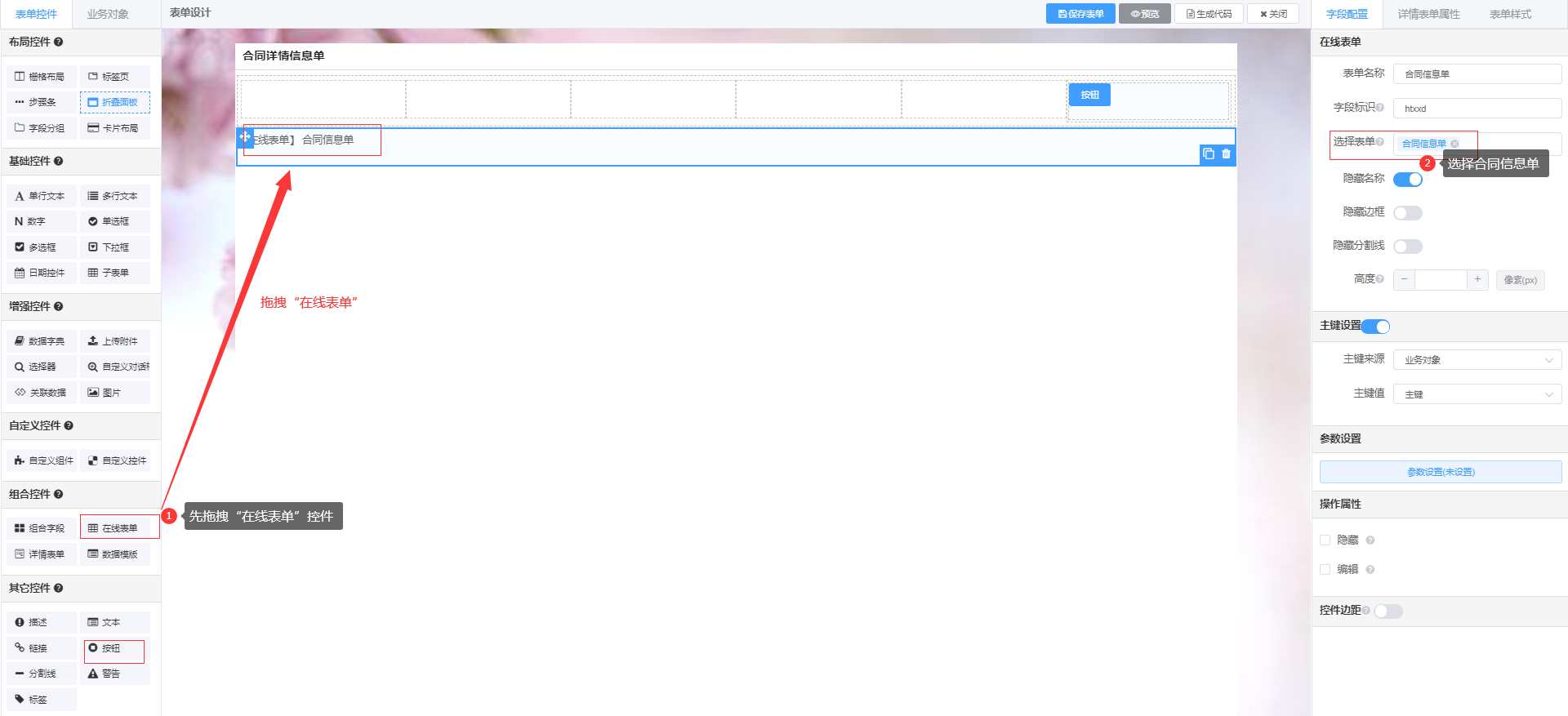
进入“详情表单”设计器,选择“在线表单”控件,绑定在【表单管理】维护的“合同信息单”,如下图:
温馨提示:为了查看页面“表单标题”显示不重复,需要在“在线表单”字段属性设置隐藏名称!
5.2、配置按钮控件信息
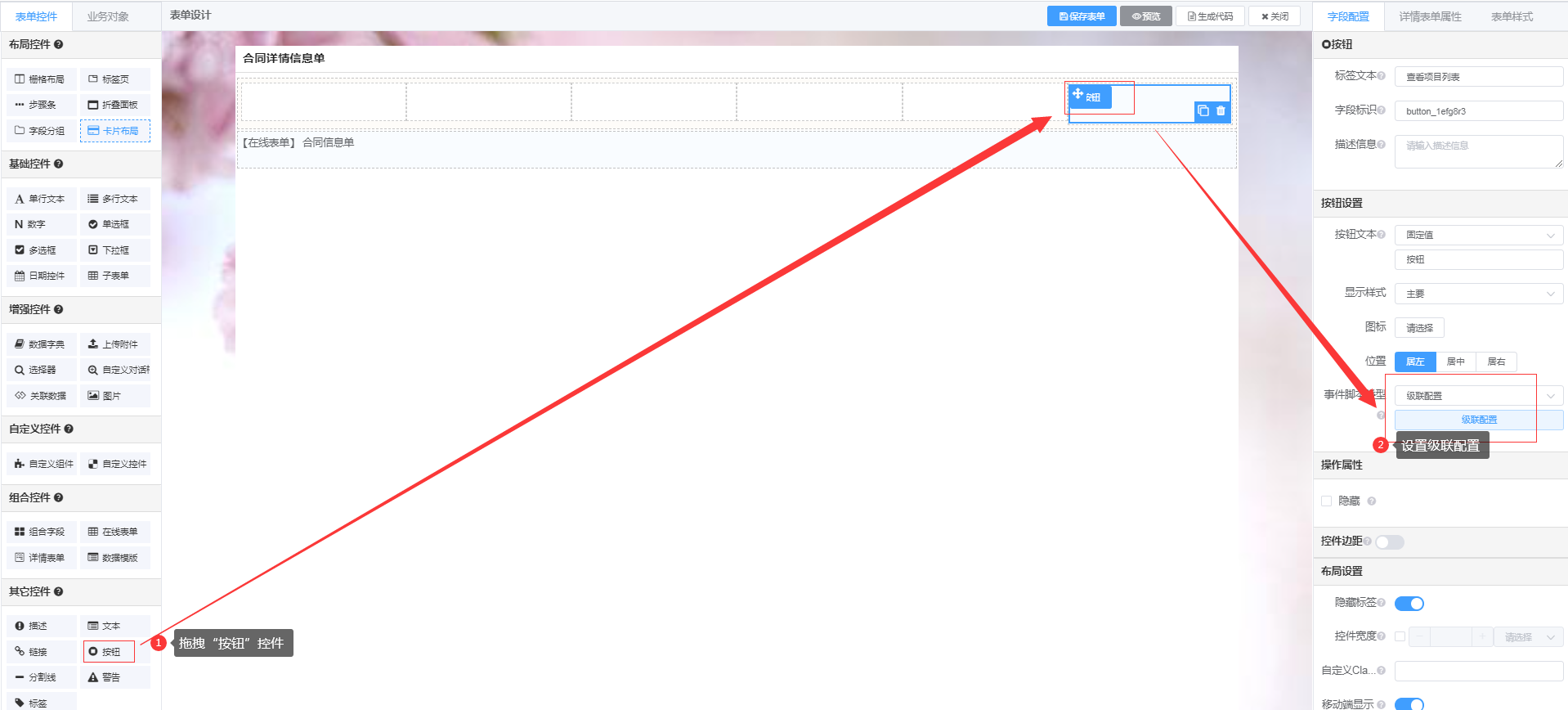
要增加“查看项目列表”按钮,则选择“按钮”控件,并在“事件脚本类型”设置”级联配置”,如下图:
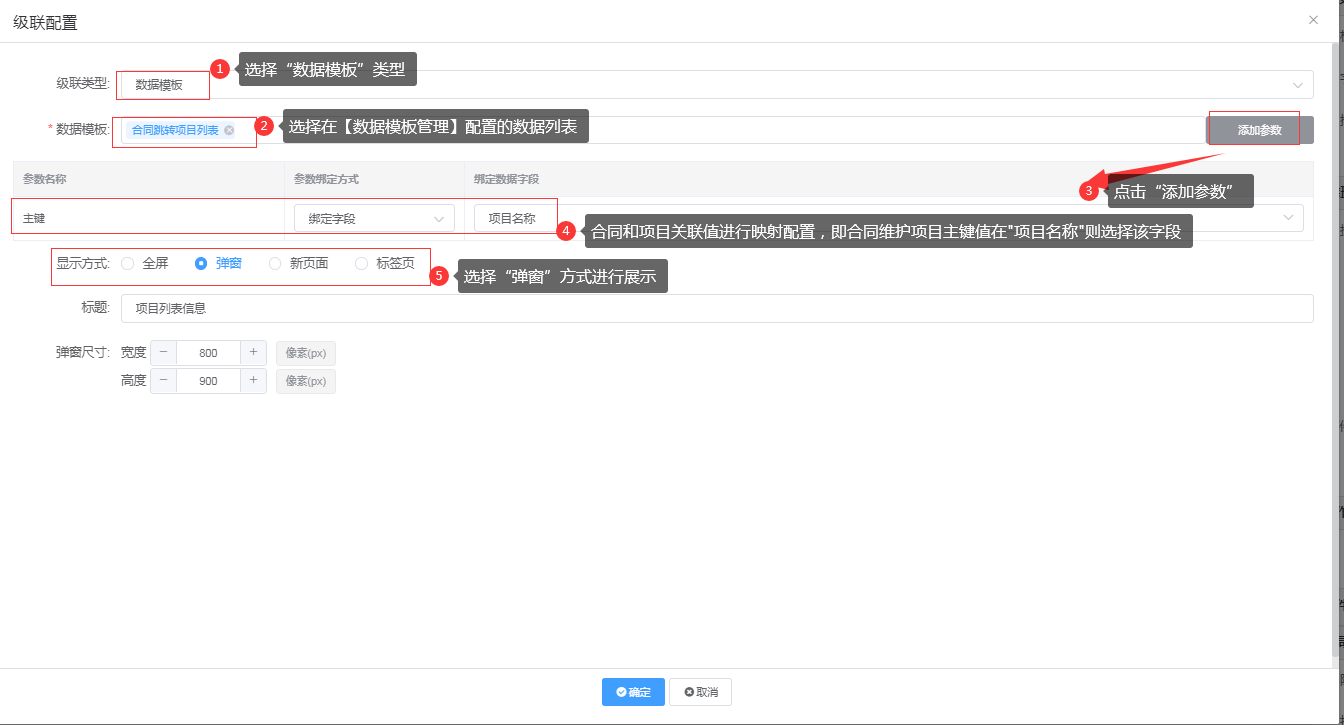
级联配置细节如下图:
温馨提示:
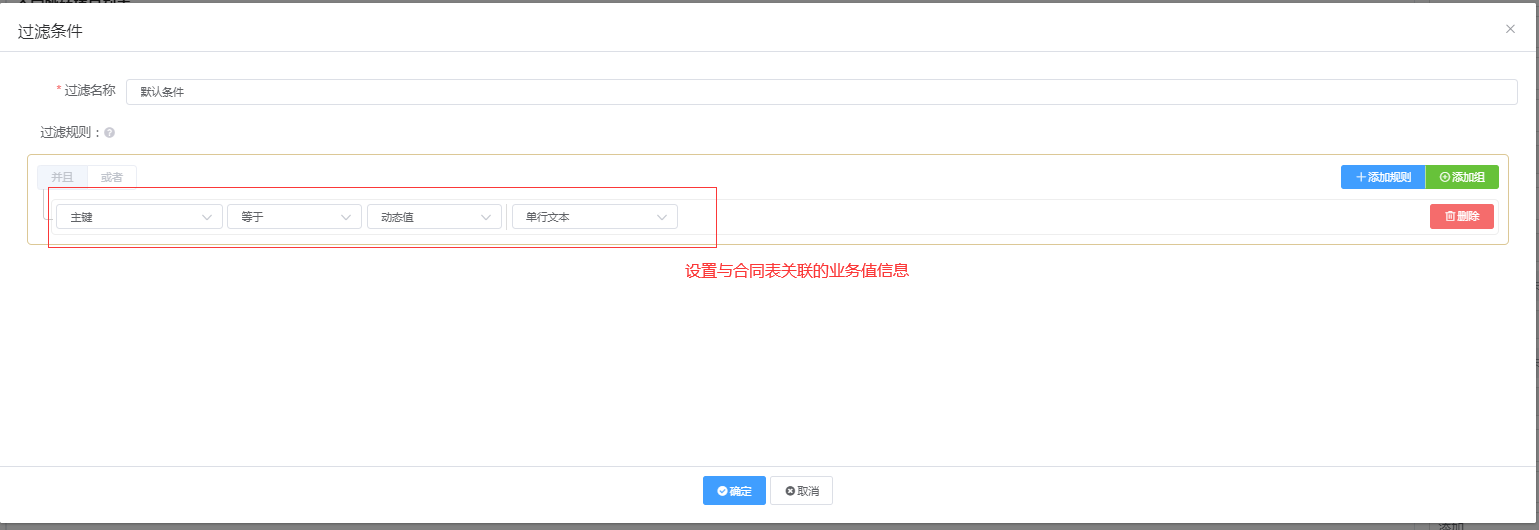
合同添加页面:将“项目名称”维护的信息是“项目申请表”的主键值信息;添加参数按钮:此添加参数信息是为了给编写“表单脚本”传递参数维护的基础信息,若业务不需要则无需理会;配置绑定数据模板信息:其中页面初始加载的“参数”数据,必须先在对应【数据模板管理】维护的数据“合同跳转项目列表”配置动态过滤参数,即在“过滤条件”增加动态参数信息,如下图:
注意:动态值后,只选择默认“单行文本”即可,其他下拉信息不用理会!
6、绑定详细表单
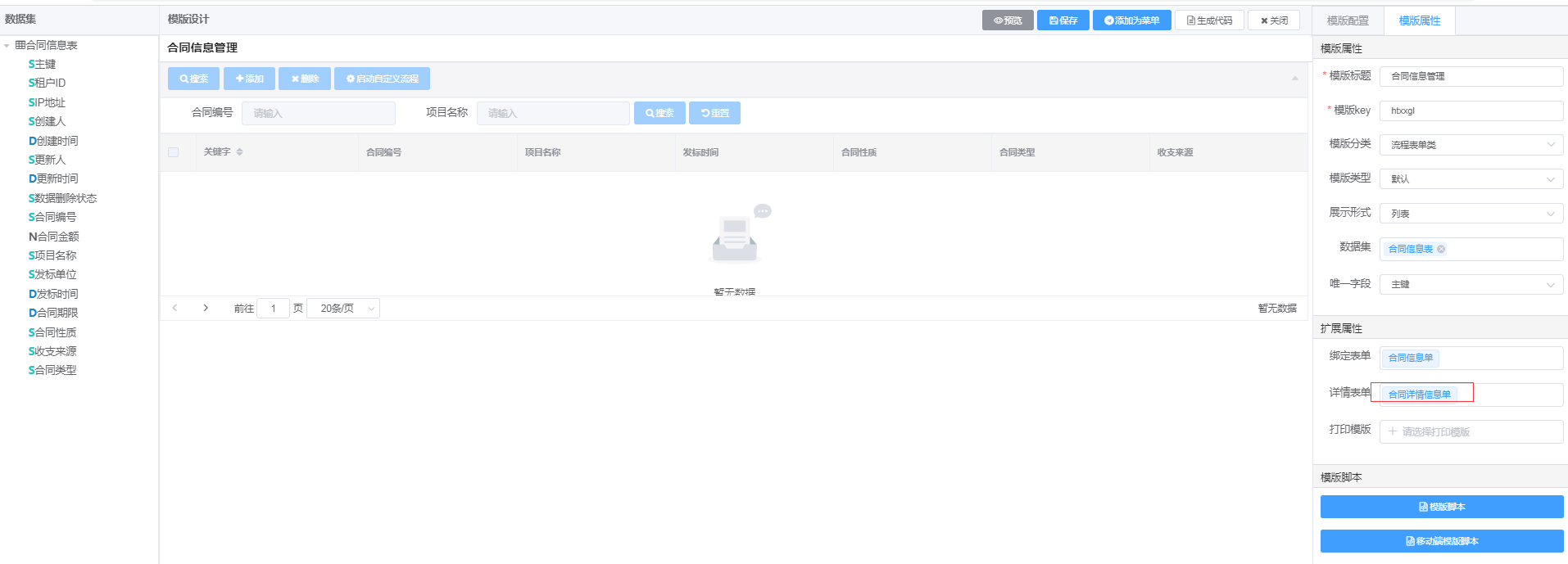
再回到选择【数据模板管理】选择“合同信息管理”,在“模板属性”-“详情表单”,绑定对应配置的“合同详情信息单”,绑定详情表单后,点击“明细”按钮的页面则以绑定“详情表单”为准,如下图:
注意:明细页面可根据业务绑定多个,若需要绑定多个则在【数据模板管理】-“列表按钮”点击“自定明细”按钮,设置多个详情页面跳转!
7、发布菜单列表
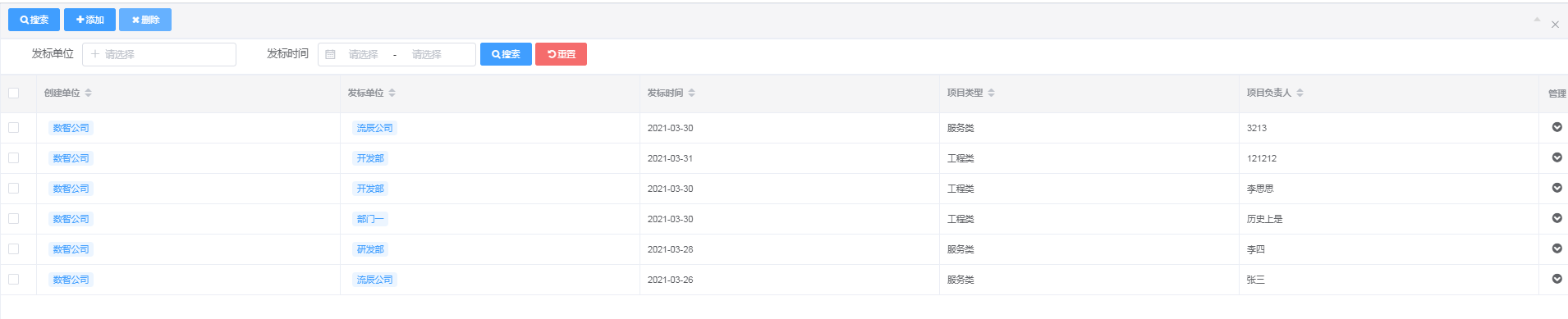
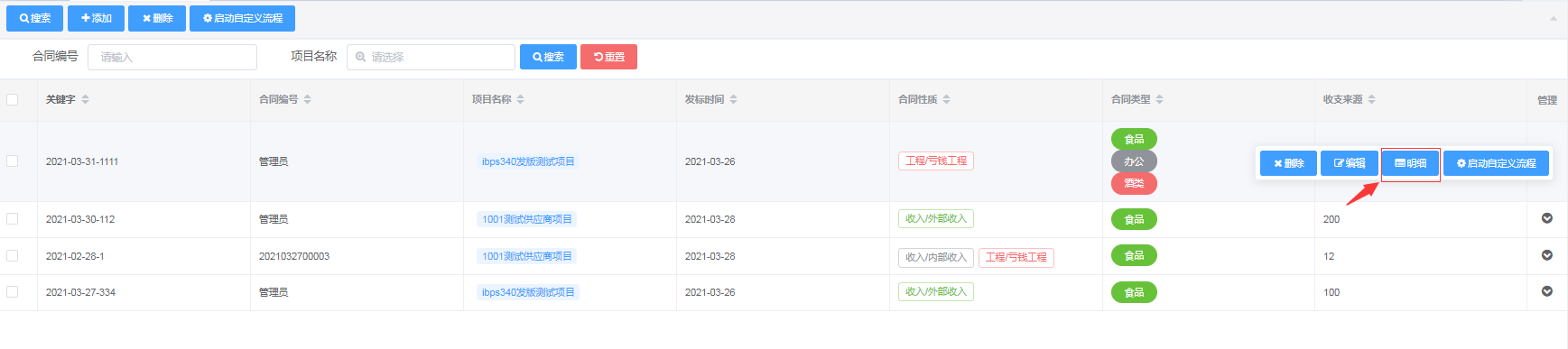
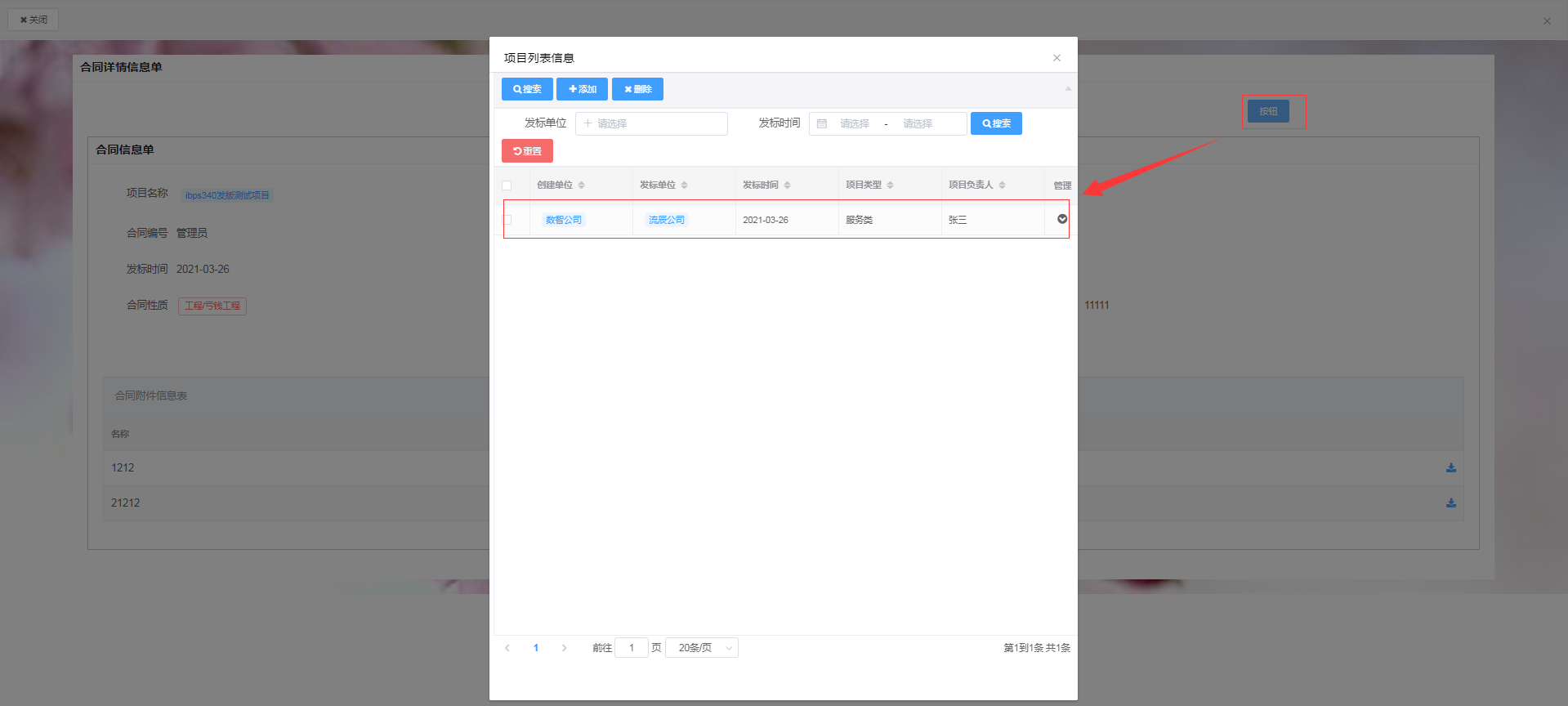
最后在【数据模板管理】选择“合同信息管理”进入配置页面,点击右上角“添加为菜单”,添加成功后,刷新整个浏览器,选择绑定的菜单列表,点击“明细”按钮,查看效果如下图:

注意:点击按钮跳转的数据列表,操作按钮根据绑定的数据模板配置为准,若需要分配操作权限可将按钮配置在对应的菜单,然后通过【角色管理】进行分配。
具体按钮操作步骤说明,请点击:页面按钮权限配置进行查看。
