作者:李明骏 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
适用版本:v3.3.5+;
1、进入表单设计器
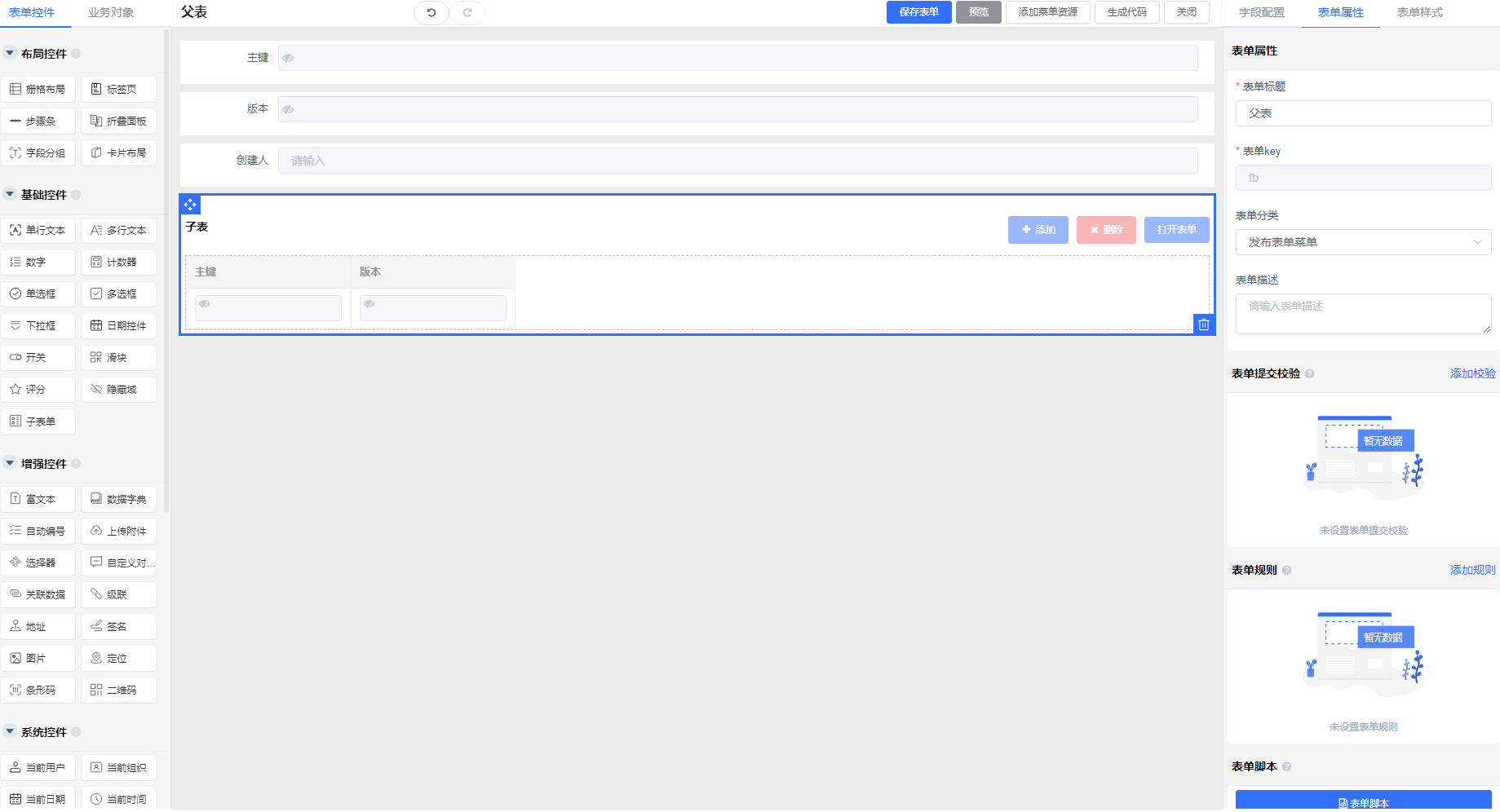
登录系统,选择【表单管理】-【表单管理】,点击“添加/编辑”按钮,进入表单设计器,如下图:
2、设置操作按钮
在表单设计器,在操作按钮处添加按钮,如下图:
3、设置表单脚本
Object.assign(JForm, {
//加载事件
onLoad:function(form){
//先注入表单组件
const formrender = this.$import('/platform/form/formrender/index')
this.$vue.component('formrender', formrender)
},
//表单子表按钮前置事件
beforeSubButton: function (tableForm, action, position, params, callback) {
if ('test' === action) {
this.$dialog({
data() {
return {
formKey: 'qjd1',//表单key
pkValue: '',//数据主键
buttons: [], //表单按钮 v3.4.5+支持
readonly: false, //是否只读
}
},
template: '<formrender :formKey="formKey" :pkValue="pkValue" :buttons="buttons" :readonly="readonly" />'
}, {
dialog: {
appendToBody: true,
fullscreen: true
}
}, (tpl) => {
tableForm.dialogTemplate = tpl
}).catch((_this) => {
_this.visible = false
tableForm.dialogTemplate = null
})
}
callback(true)
}
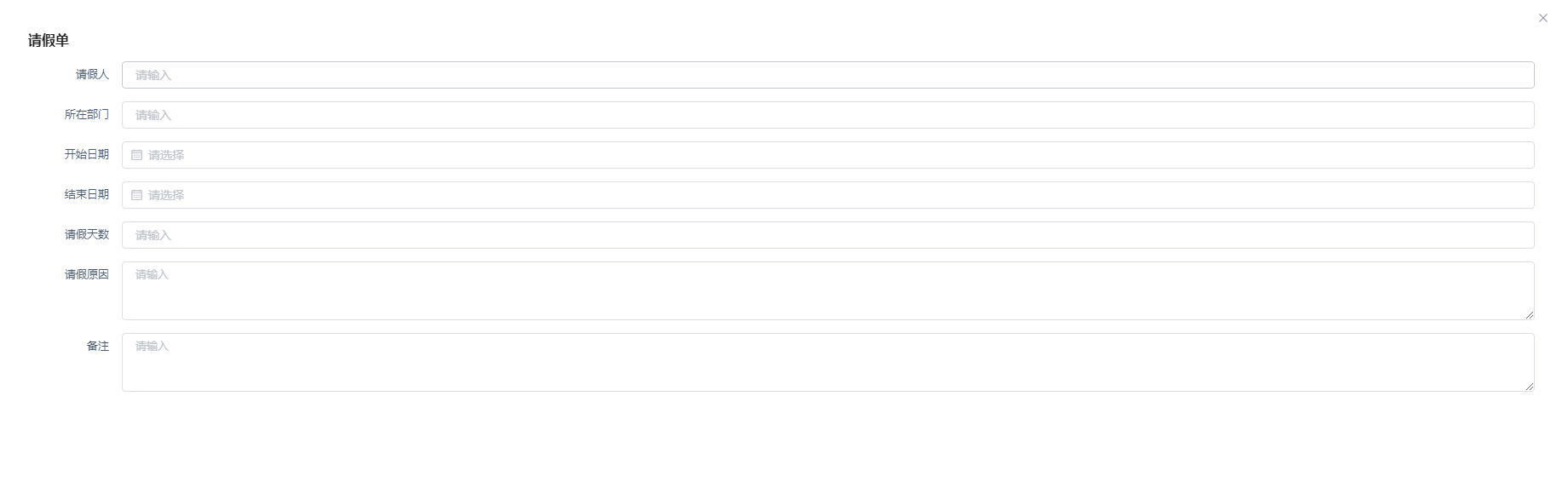
});4.页面打开效果