作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
适用版本:v3.4.0+;
查询日期字段范围
查询字段范围分为普通范围查询和日期范围查询两种,那么这两种配置该如何实现呢?
【步骤】
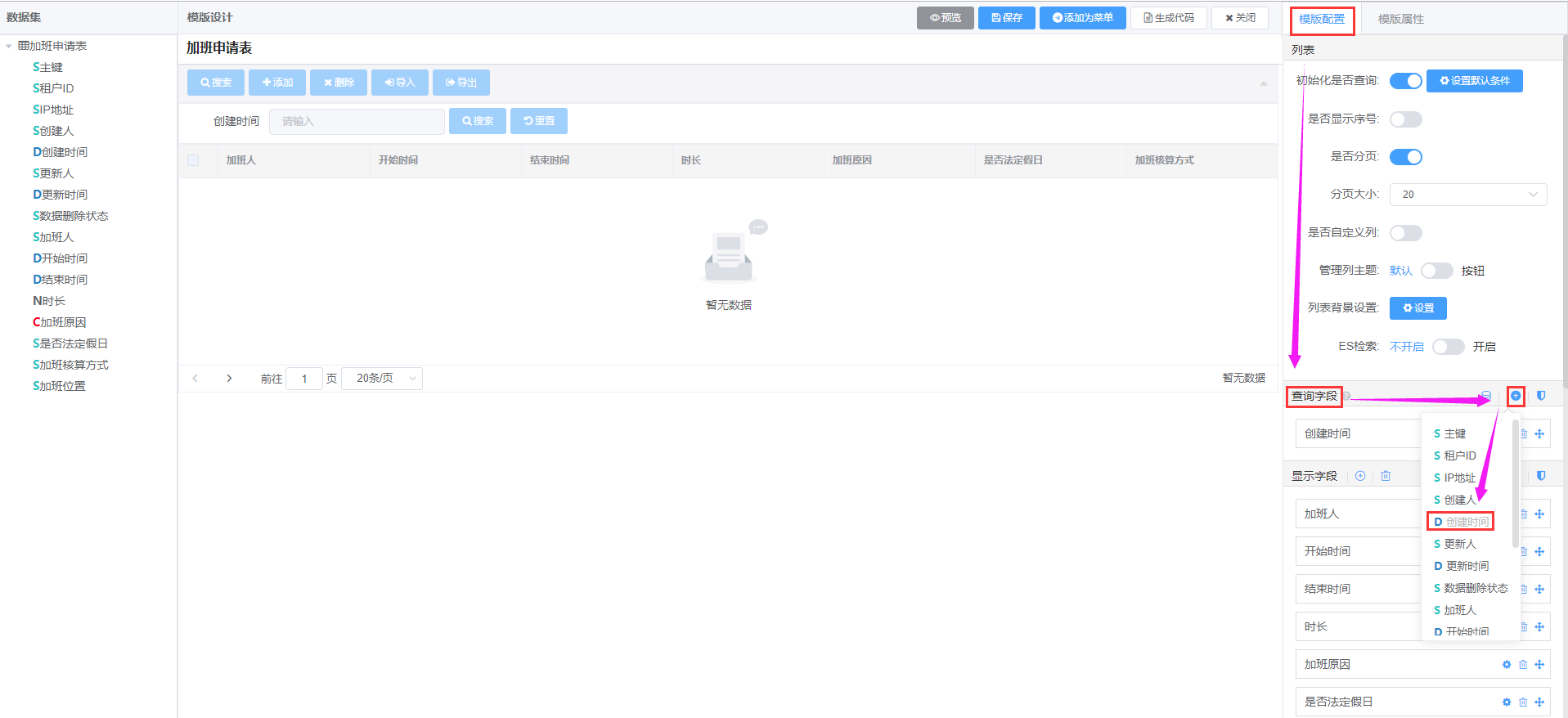
1.首先,我们需要在模板配置中添加查询字段

2.其次,对查询字段进行配置
(1)配置普通的范围查询,那么就直接添加字段即可,如下图所示:
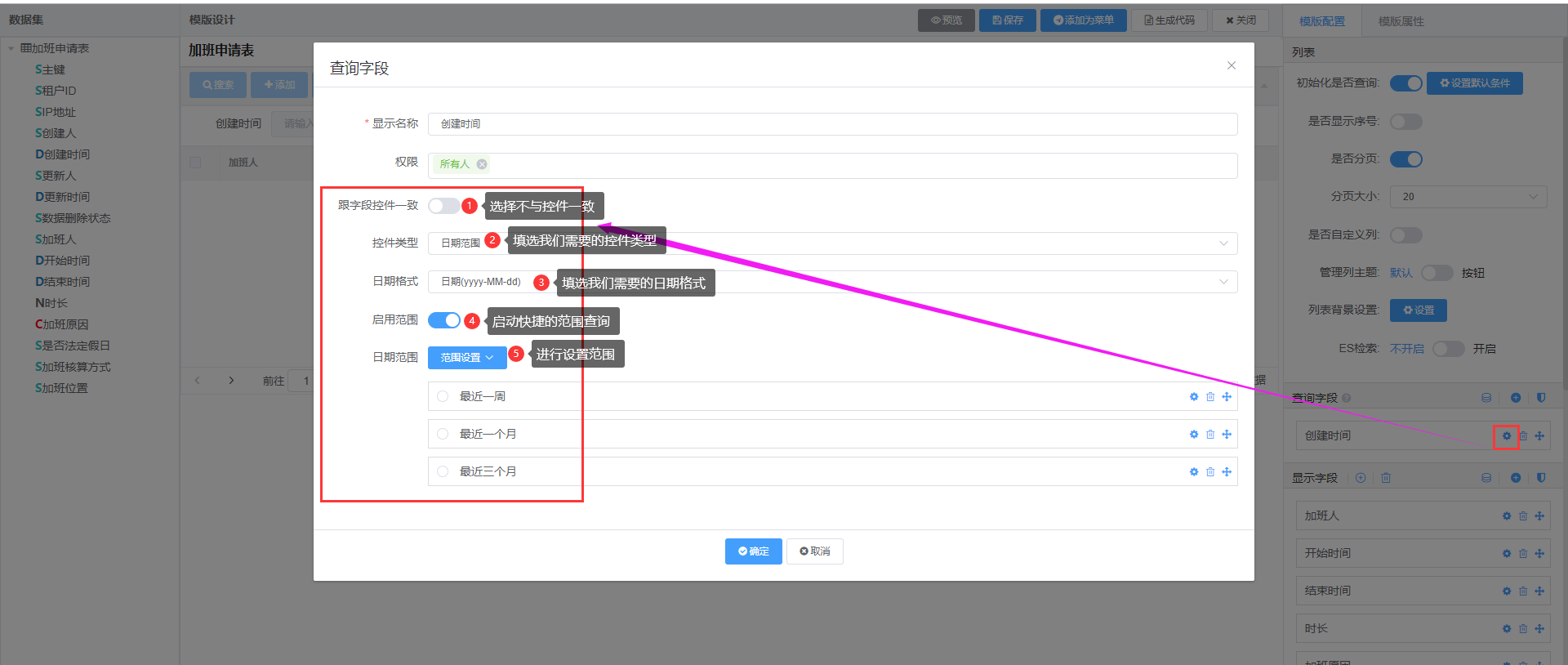
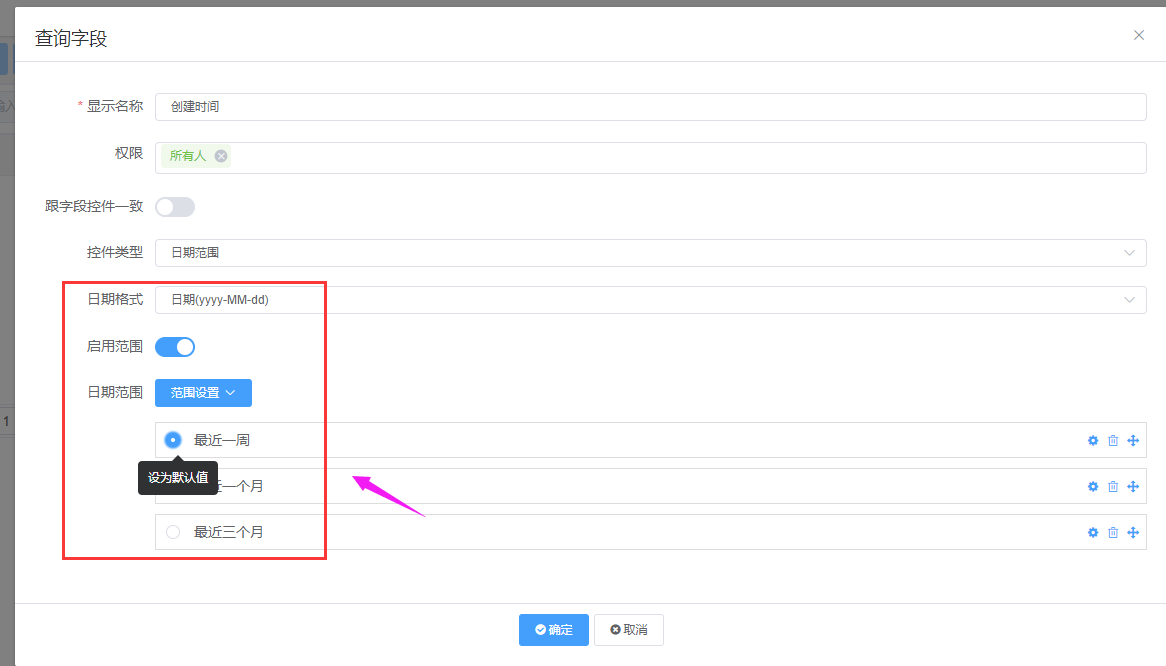
(2)配置快捷的日期范围查询,如下图所示:
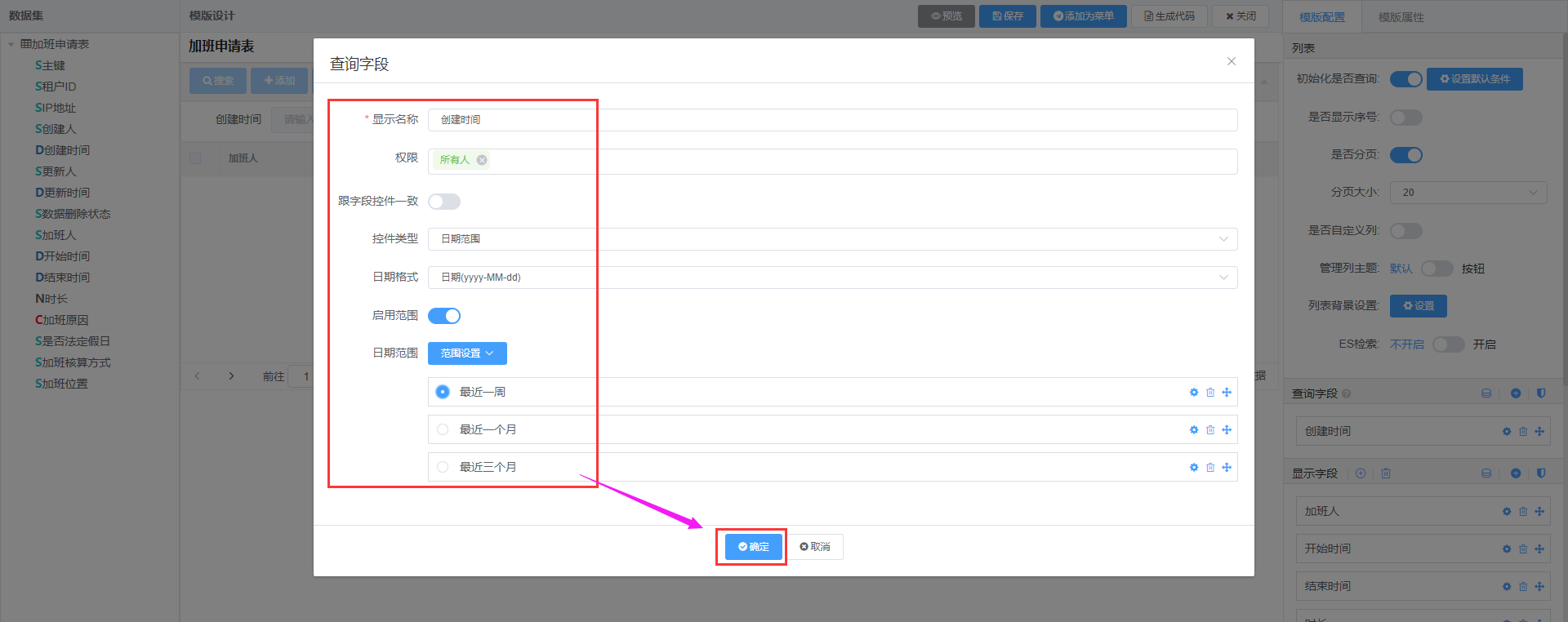
3.点击“确定”按钮,保存配置

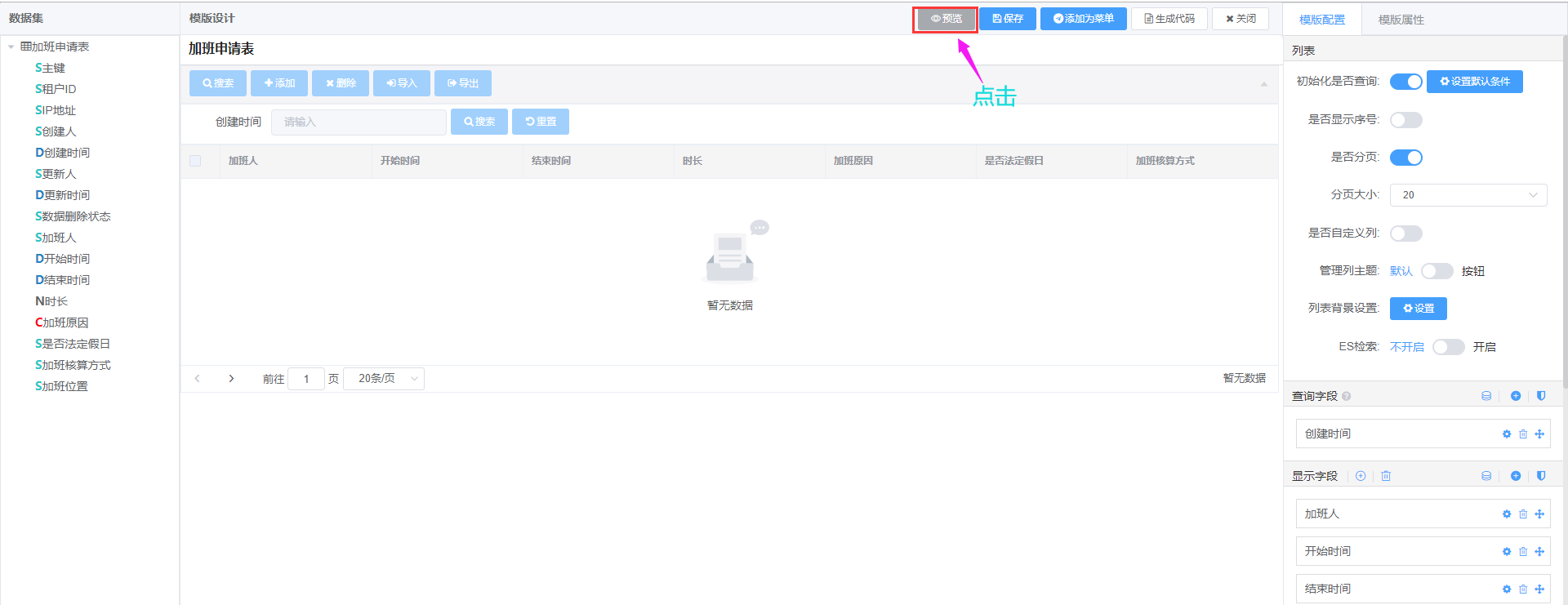
4.最后,点击顶部的“预览”按钮(对数据进行快捷查询)
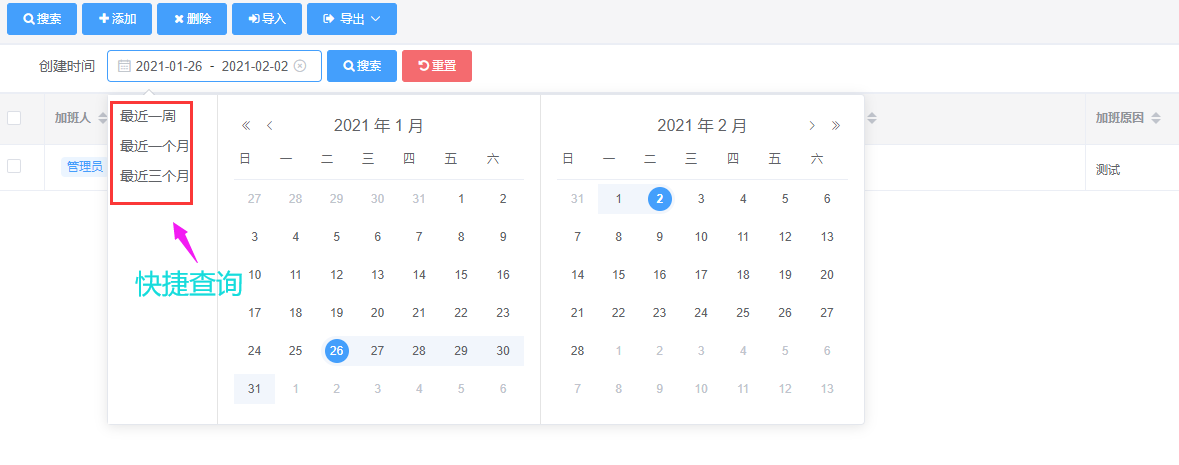
点击“预览”。
快捷查询数据。
【配置项说明】
1.跟字段控件一致
1)默认选择“是”,则属于普通查询。
2)手动选择“否”,界面则展示以下配置字段:
控件类型:根据具体实际情况选择对应类型,我们以选择“日期范围”为例。
日期格式:根据具体实际情况选择对应格式,我们以选择“日期(yyyy-MM-dd)”为例。
启用日期范围:启用时,则对应展示“日期范围”配置。
日期范围:可存在以下2种方式:
1. 默认的快捷选项:
我们可以直接配置当天日期起的最近一周、最近一个月、或者最近三个月,并且可以设置默认的查询范围。
2. 自定义添加快捷选项:
如果要添加自定义日期,则需要添加范围设置处点击自定义范围添加脚本。
脚本实例范例:
const end = new Date() const start = new Date() var day,days = 0,year = start.getFullYear() for(let i = 0;i<6;i++){ //获取月份天数 day = new Date(year,start.getMonth()-i,0).getDate() //获取总天数 days += day } // 此处填写范围: // 示例 start.setTime(start.getTime() - 3600 * 1000 * 24 * 7) start.setTime(start.getTime() - 3600 * 1000 * 24 * days) //[] 需要返回日期范围数据 return [start, end]
注意:以上只是以其中一种情况进行说明,在日常使用过程中,大家可以根据实际情况进行配置对应字段,从而满足实际使用的需求。
