作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:22
简介:根据具体业务将数据模板查询条件里得下拉控件展示得值通过外部注入,如第三方接口注入方式
1、进入表单管理
首先在【业务对象管理】创建业务对象数据之后,在【表单管理】设置对应不同表单布局的数据,如下图:
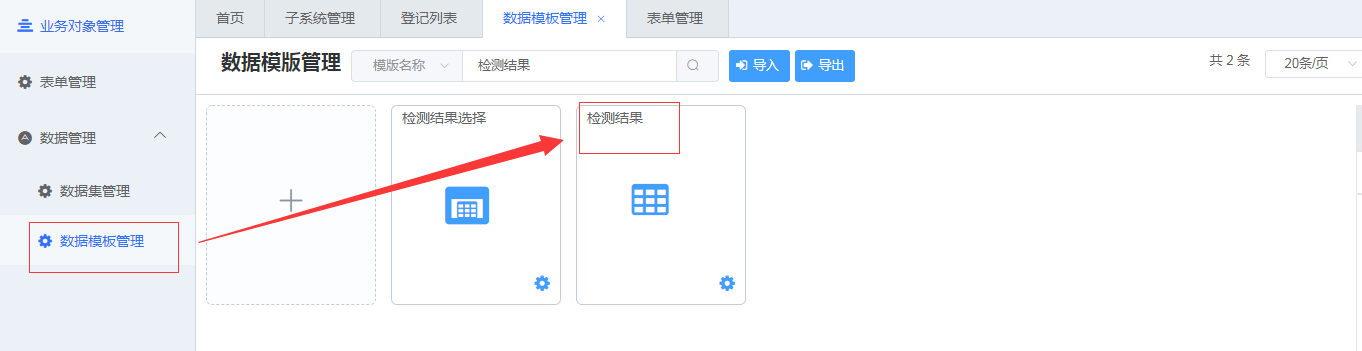
2、进入数据模板管理
再次先在【数据集管理】维护对应的业务对象维护的物理表信息,在【数据模板管理】设置对应的数据模板数据,如下图:
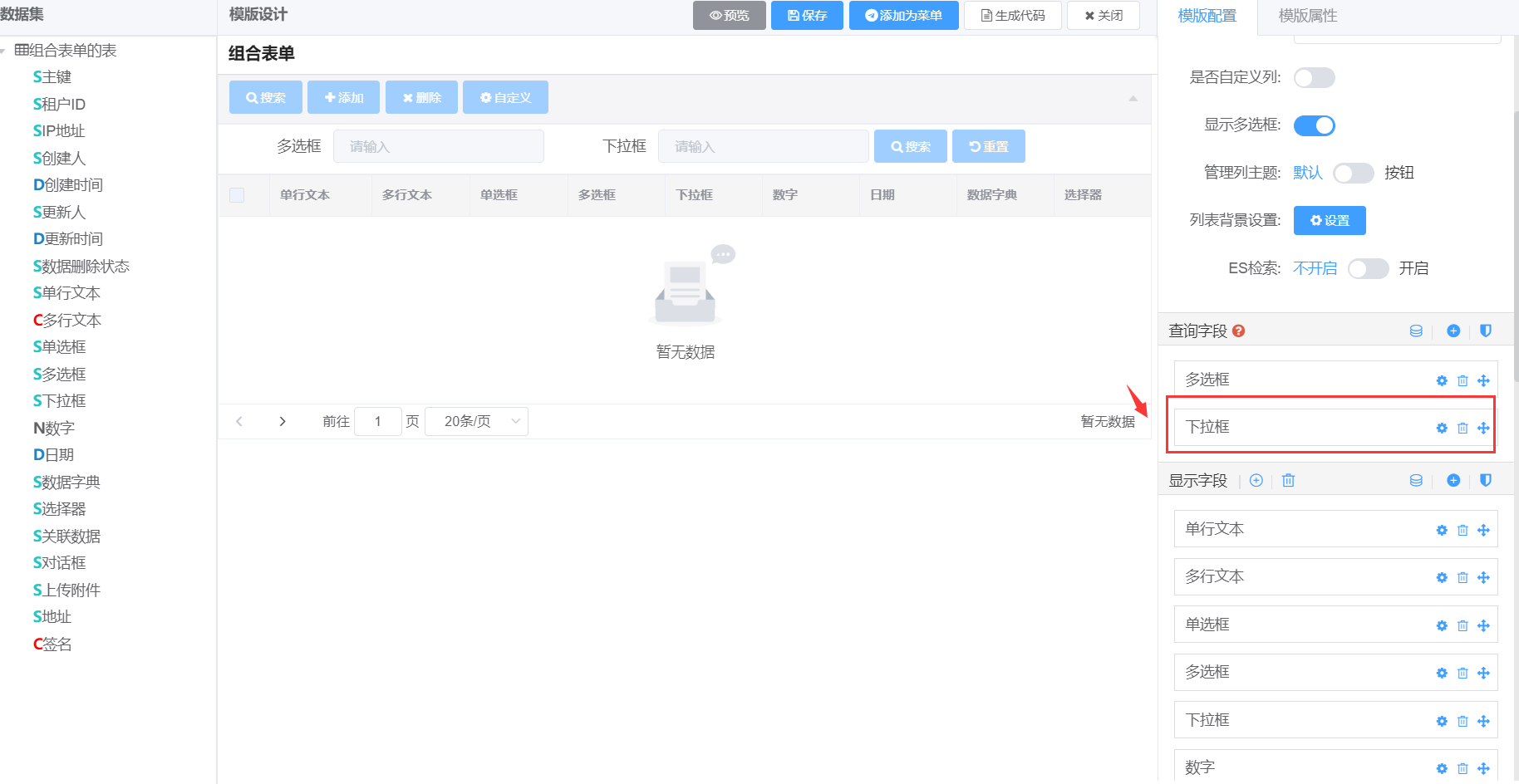
3、配置查询条件
选择对应的数据模板的数据,进入设置页面,在“模版配置-查询字段”增加“下拉框”查询字段,如下图:
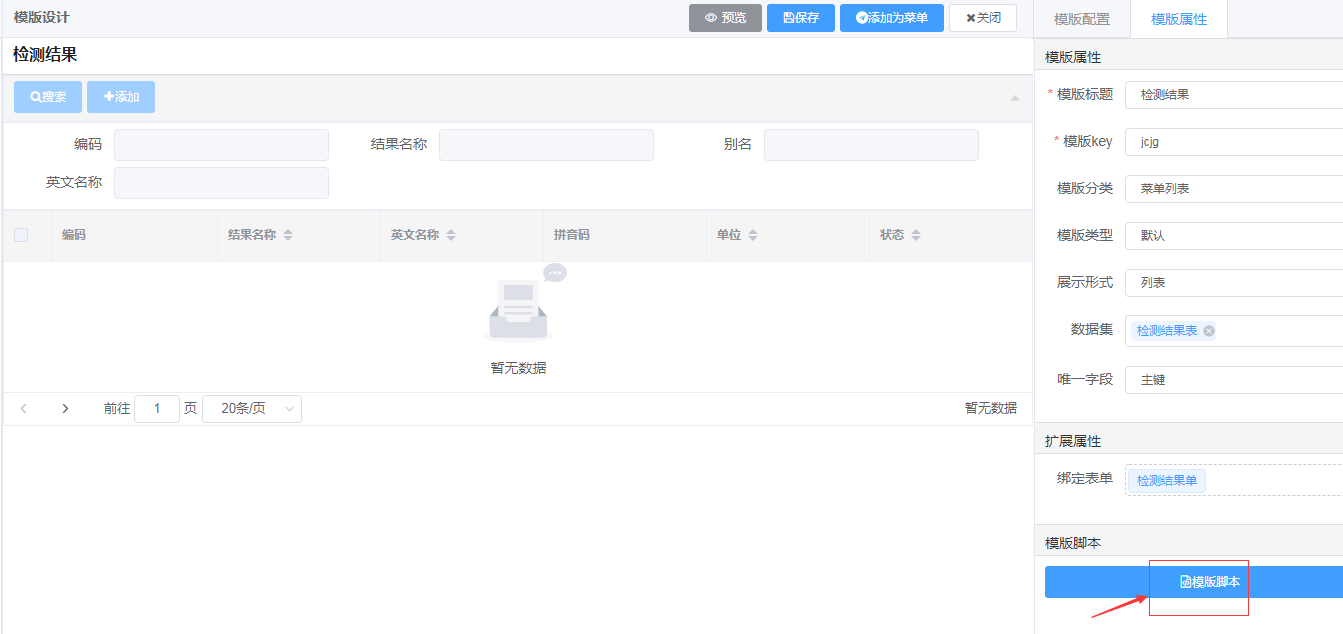
4、编写模板脚本
最后根据业务需求,编写模板脚本代码,如下图:

脚本代码如下:
Object.assign(JTemplate,{
//加载事件
onLoad:function(template){
let formparams = {}
// 参数,按接口参数进行编写对应代码,准备为简单示例。
formparams['parameters'] = []
this.$request({
// 替换接口,这边是示例
url:'/platform/v3/level/query',
method: 'post',
data: formparams
}).then(response => {
let data = response.data.dataResult
setTimeout(()=>{
// 找到需要复制的下拉options实例。在接口返回数据后处理成下列格式后赋值。
template.$refs.searchForm.forms[0].options = data.map(d =>{
return {
lable:d.id,
value:d.name
}
})
},500)
})
}
});效果如下:

