作者:管理员 历史版本:1 更新时间:2025-12-15 17:22
适用版本:v3.3.9+;
简介:标签控件显示文本可以通过实例查找得方式获取表单内得数据以及赋值,这边以示例展示具体注入得过程,具体请按业务实现。
- 录入业务对象字段属性,将表单需要录入相关的字段属性维护此处
- 设计表单页面布局,将表单按需配置页面布局效果
- 设置表单脚本,此脚本需要前端开发人员进行编写
- 菜单添加效果
1、录入业务对象管理
选择【表单管理】-【业务对象管理】将整个表单填写的字段信息录入在业务对象中,如下图:
2、 设计表单页面
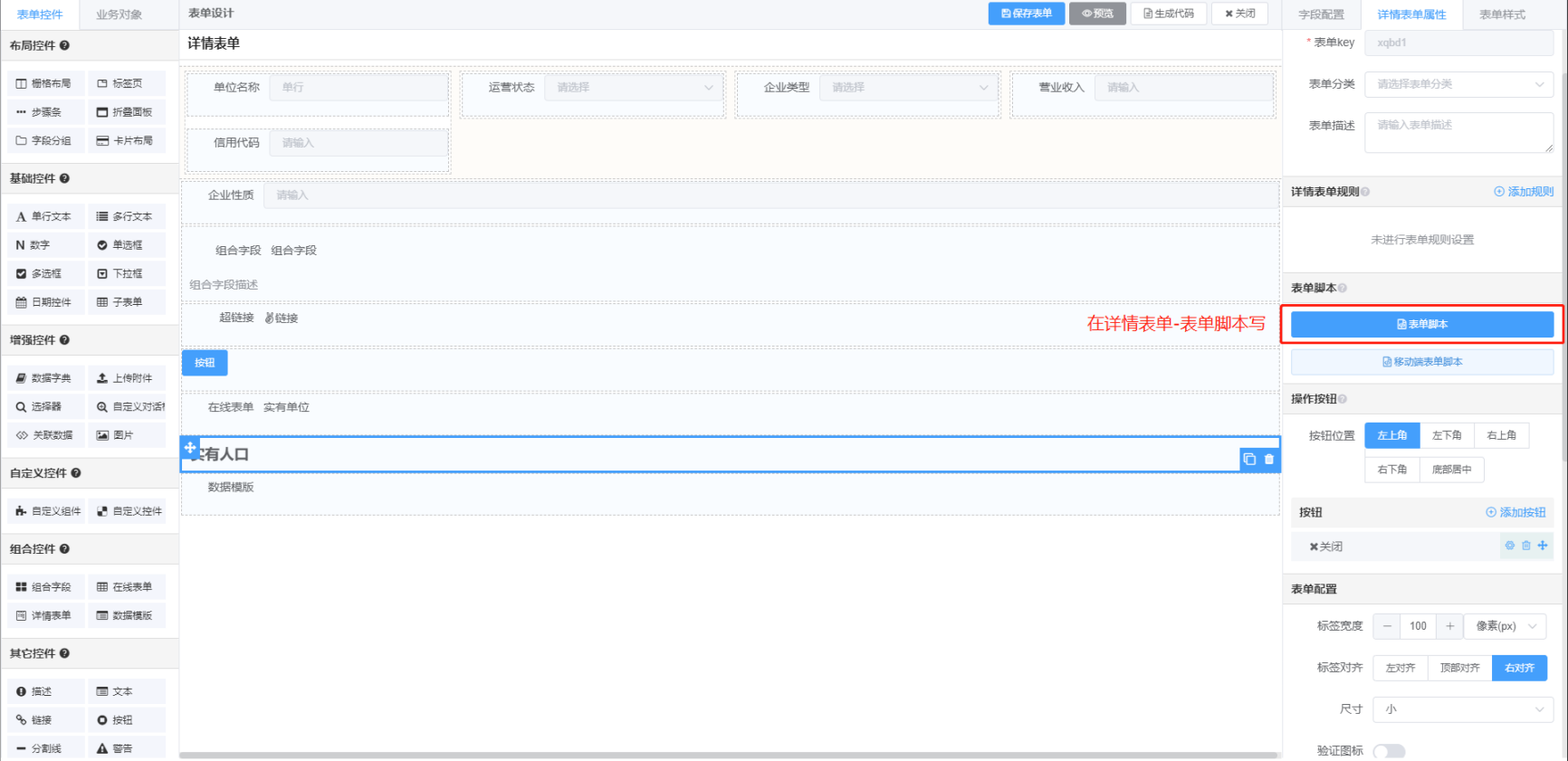
选择【表单管理】-【详情表单管理】将表单展示风格,通过拖拽拉方式进行设计,如下图:
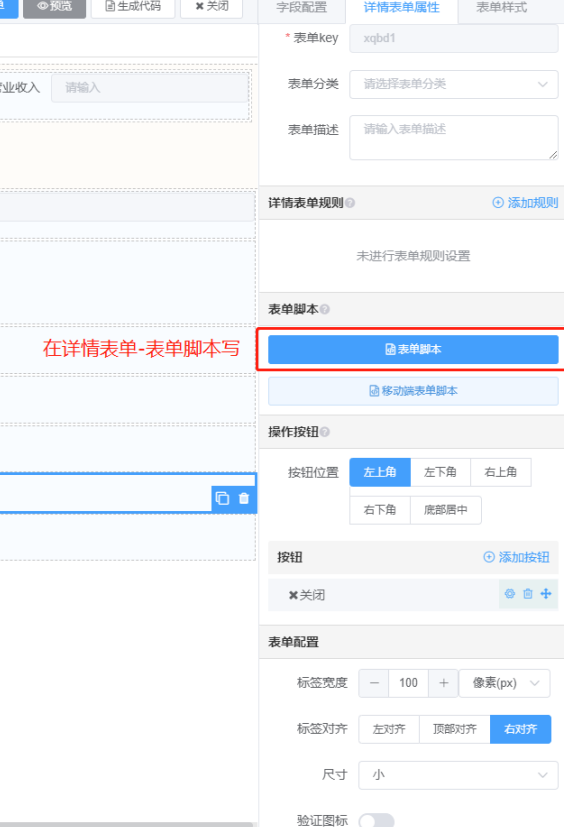
3、设置表单脚本

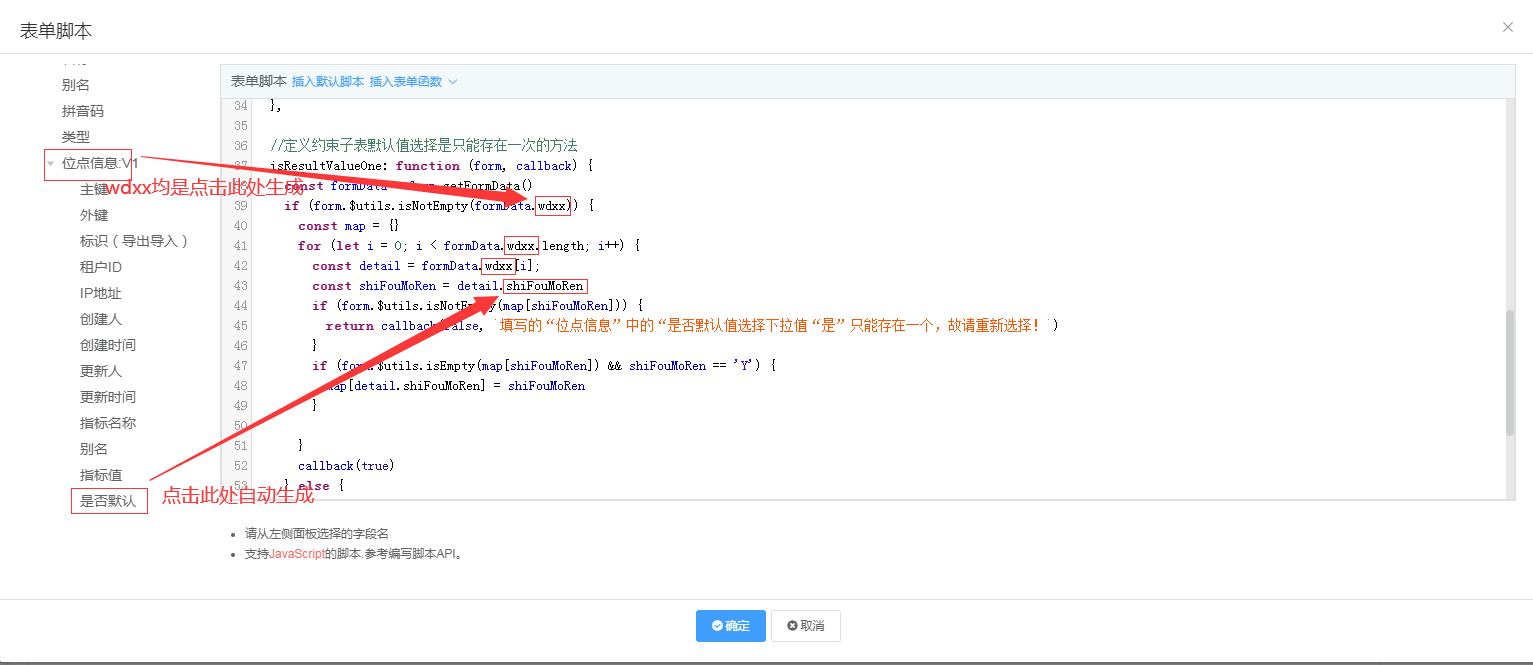
点击上图中“表单脚本”按钮,进入编辑器代码:
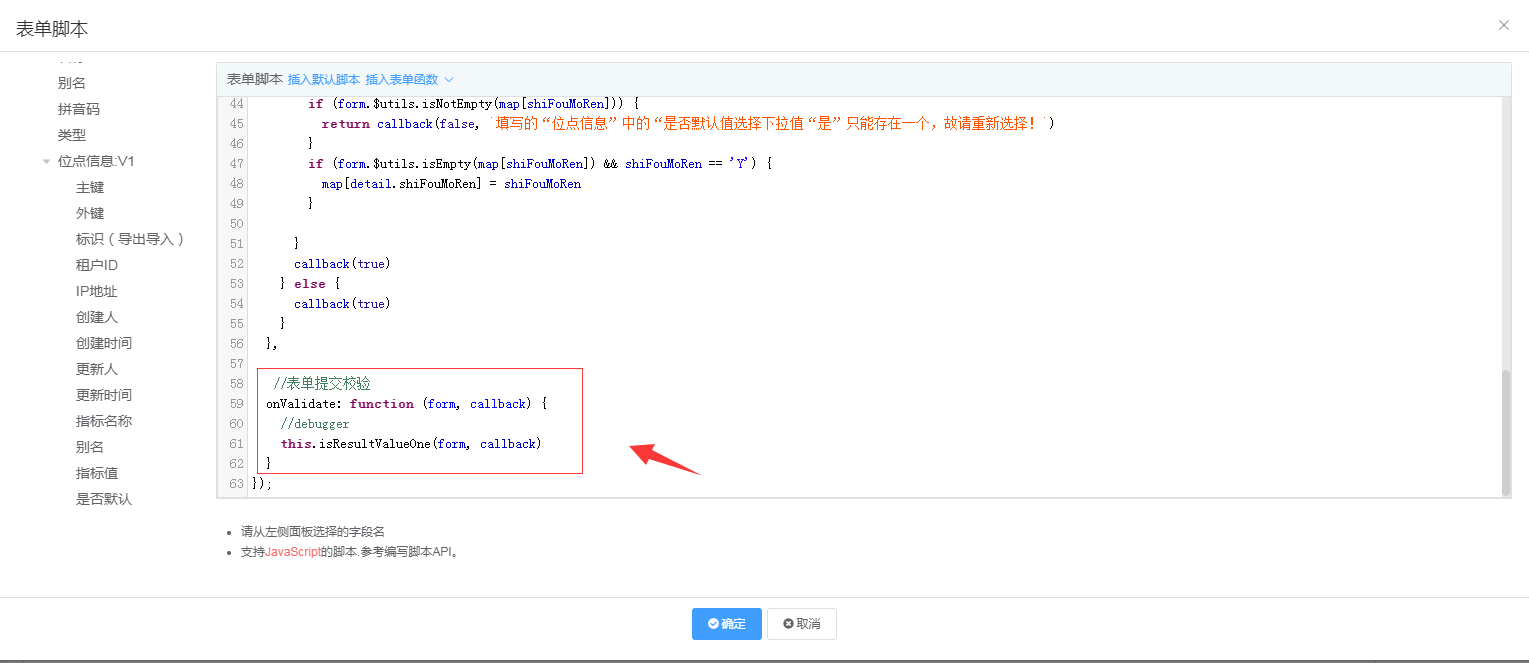
将维护写的前端方法,在校验函数进行调用,如下图:
相关整体范例代码,如下所示:
Object.assign(JForm,{
//加载事件
onLoad:function(form){
// 获取标签页得显示值属性。
let defaultTitle = form.$refs.dynamicForm.$refs.formItemtag_0r3y7xx[0].$children[0].$children[0].dataValue
// 延迟执行,需等实例加载完成。
setTimeout(()=>{
// 获取内嵌得数据模板得列表数据
let haveData = form.$children[0].$children[1].$children[0].$children[7].$children[0].$children[0].$children[0].listData
// 将外层的获取标签页得显示值属性值和列表数据的长度进行拼接。
form.$refs.dynamicForm.$refs.formItemtag_0r3y7xx[0].$children[0].$children[0].dataValue = defaultTitle + '('+ haveData.length + ')'
},2000)
}
});4、菜单添加效果
通过在【数据集管理】和【数据模板管理】配置上述菜单后发布了“实有房屋详情”菜单后-点击单行得明细或编辑按钮,表单展开后效果如下图:

