作者:管理员 历史版本:1 最后编辑:Eddy 更新时间:2025-12-15 17:23
适用版本:v3.5.6+;
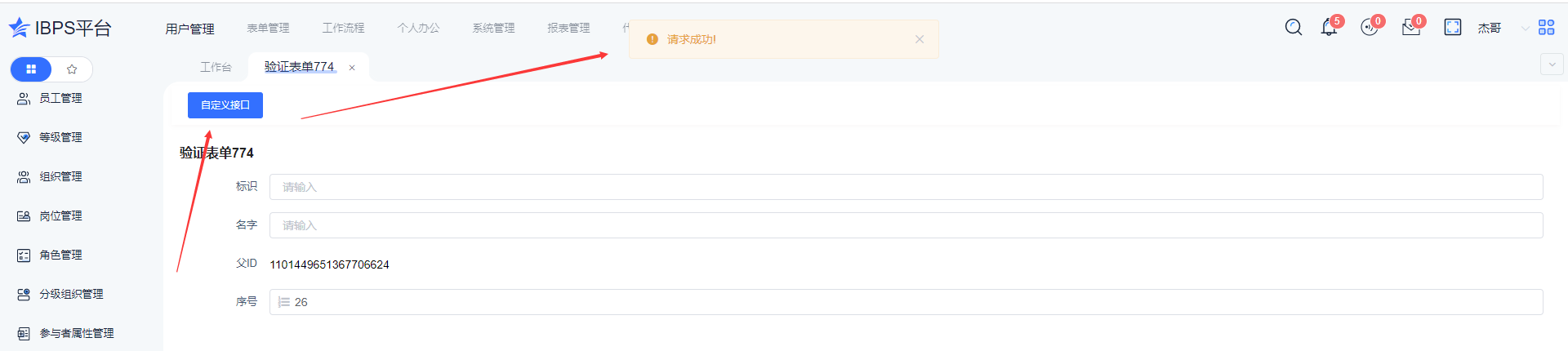
自定义接口
操作步骤说明
添加自定义接口按钮
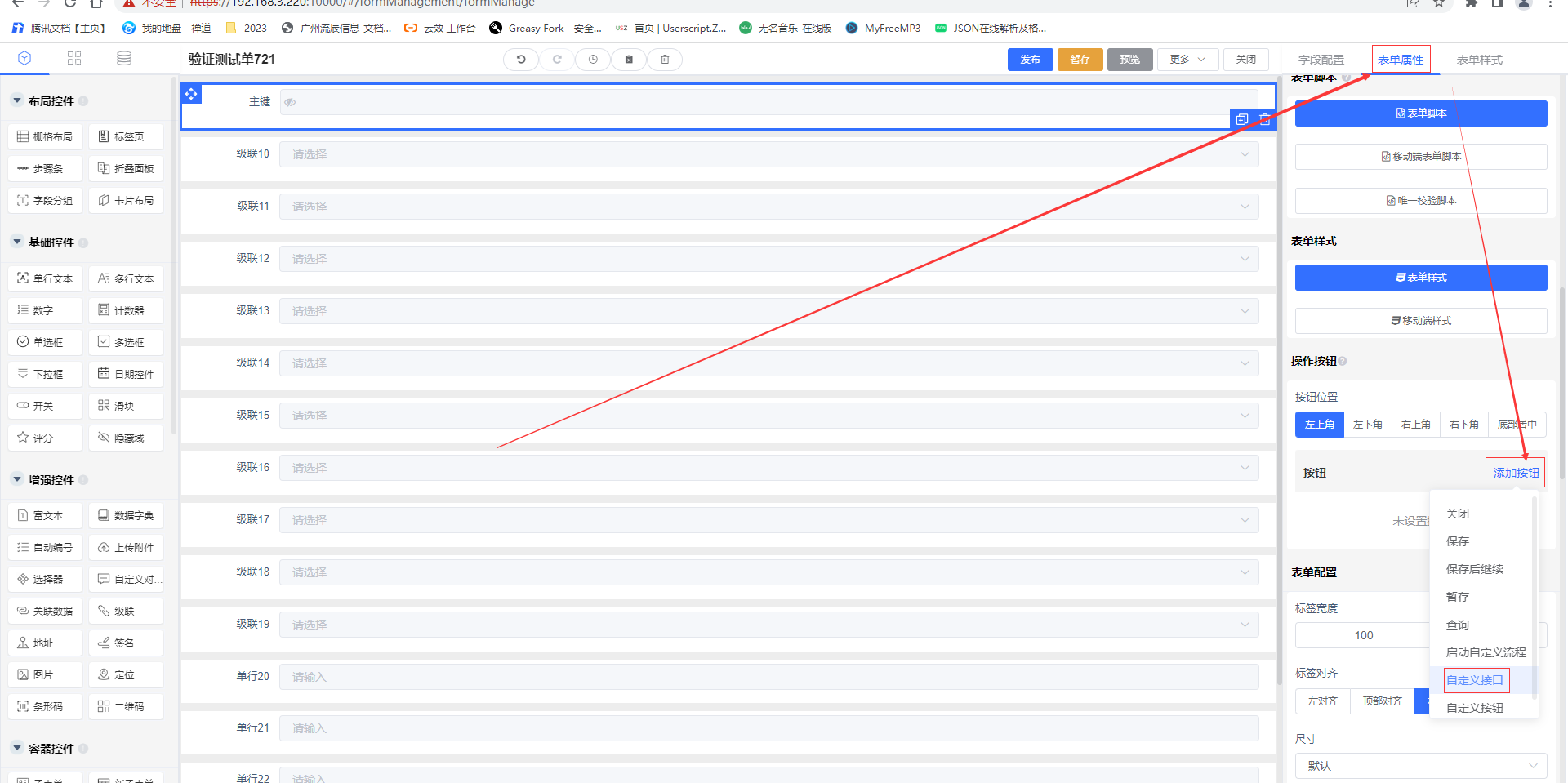
首先,在【表单管理】,表单设计中点击表单属性-操作按钮中的“添加按钮”,选择所需要的自定义接口”按钮。
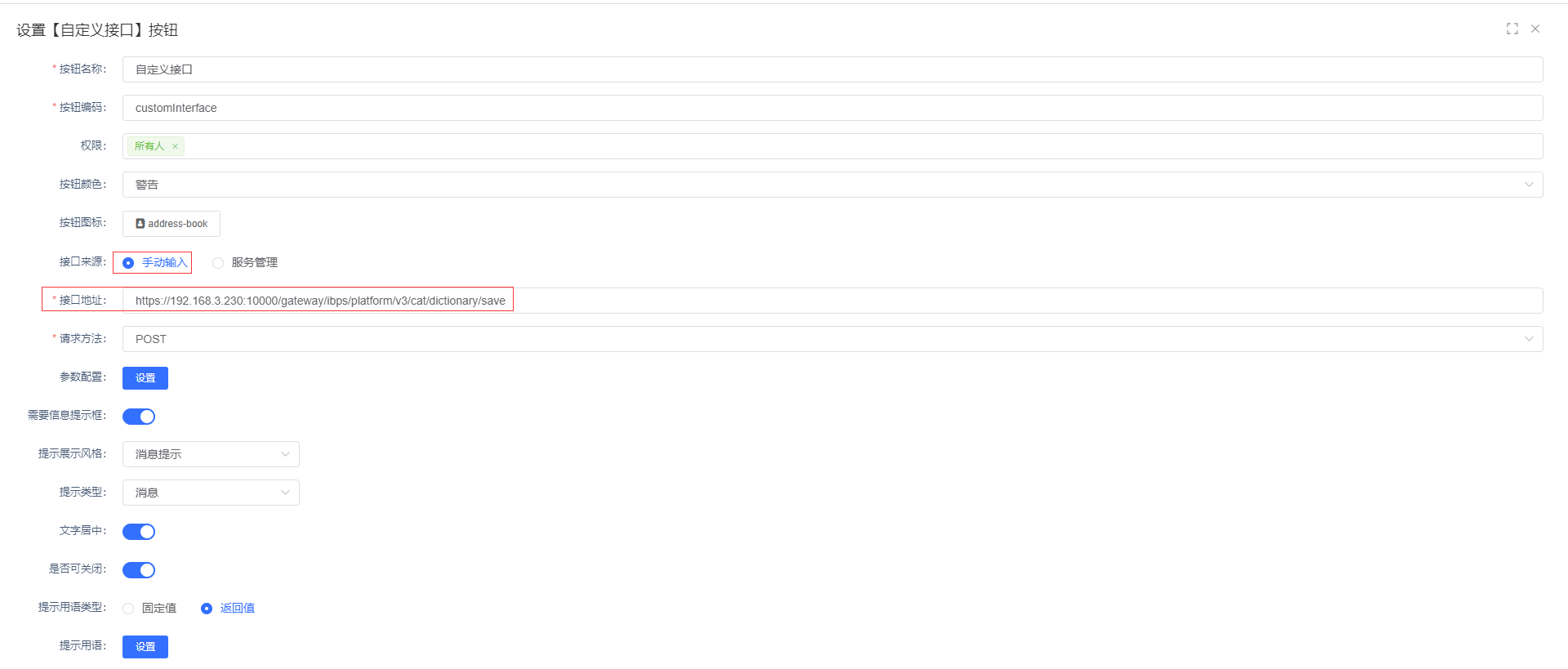
1、配置自定义接口
1、 接口来源:手动输入
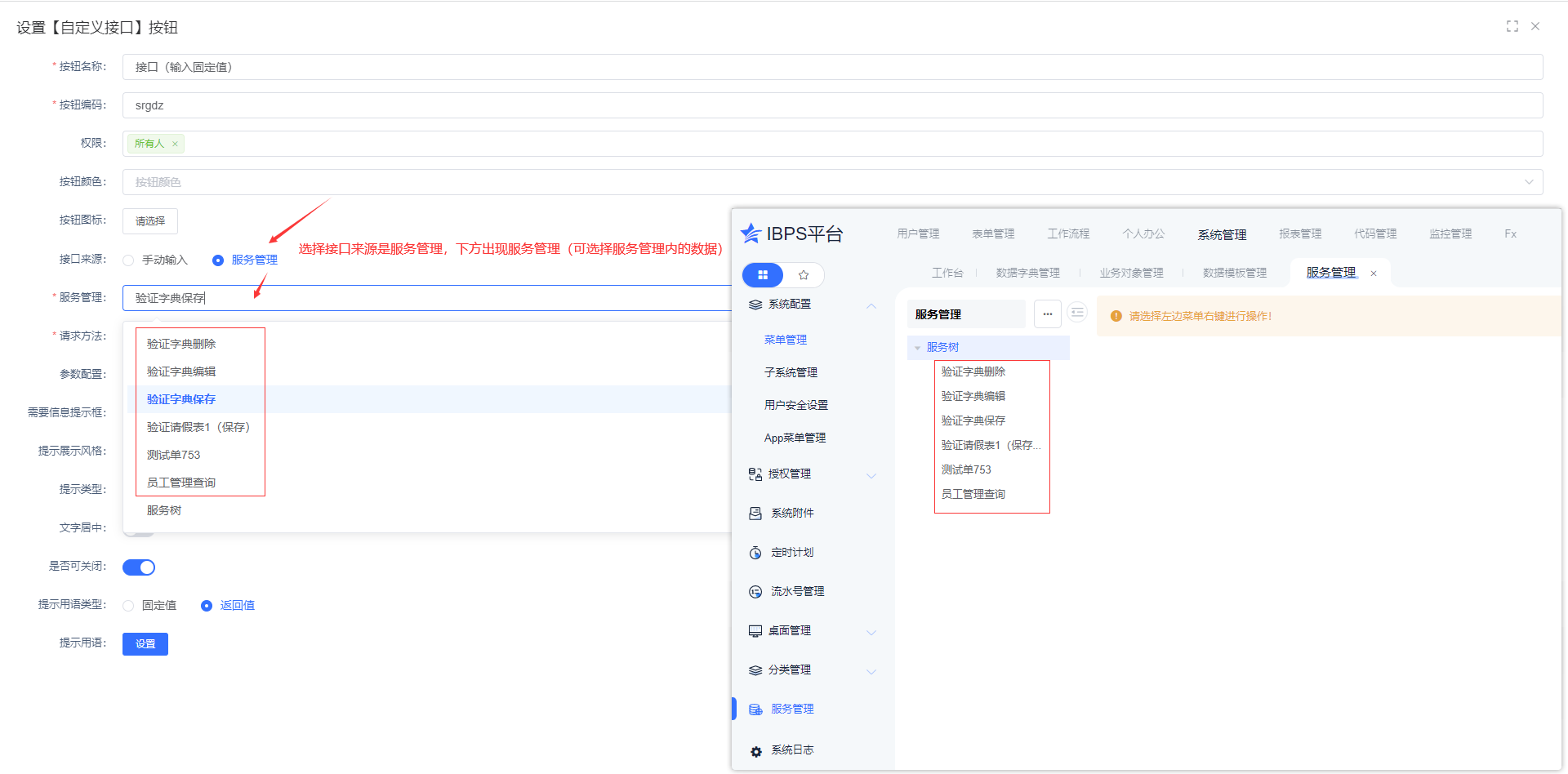
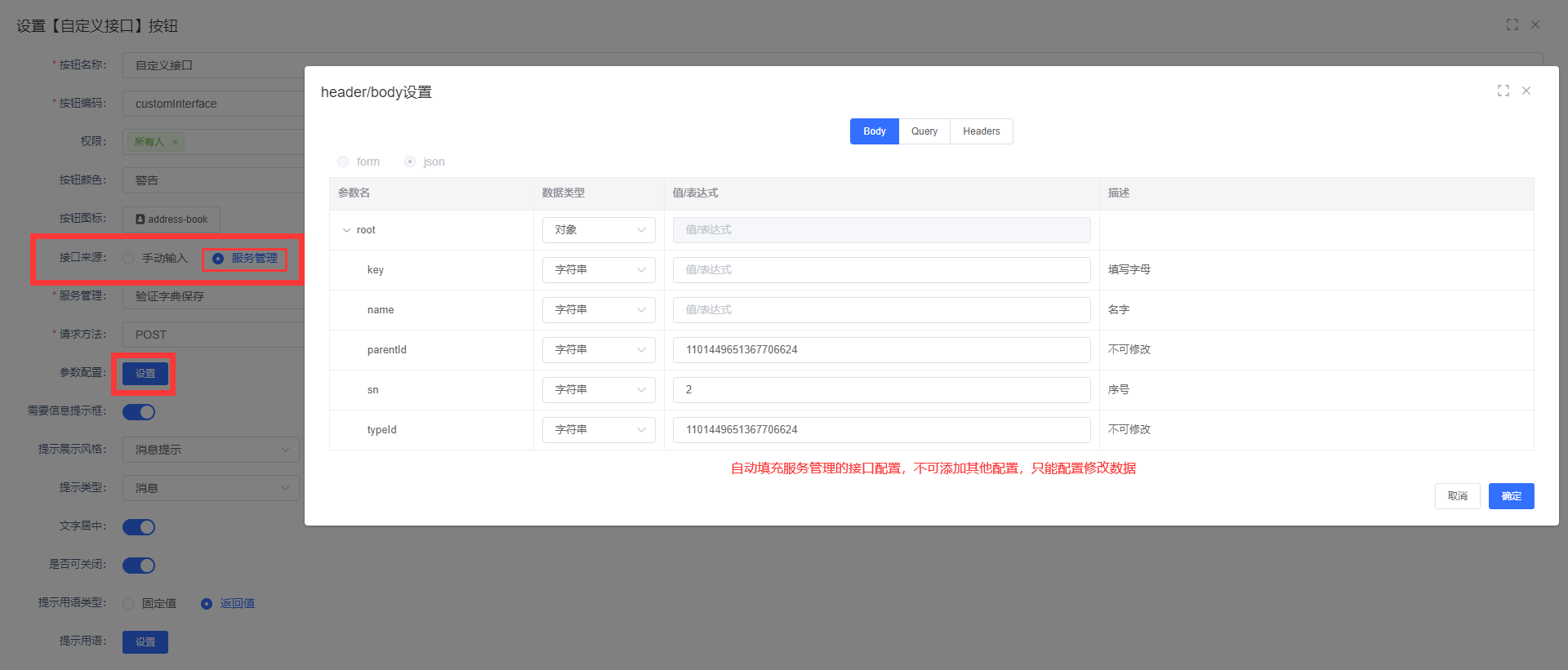
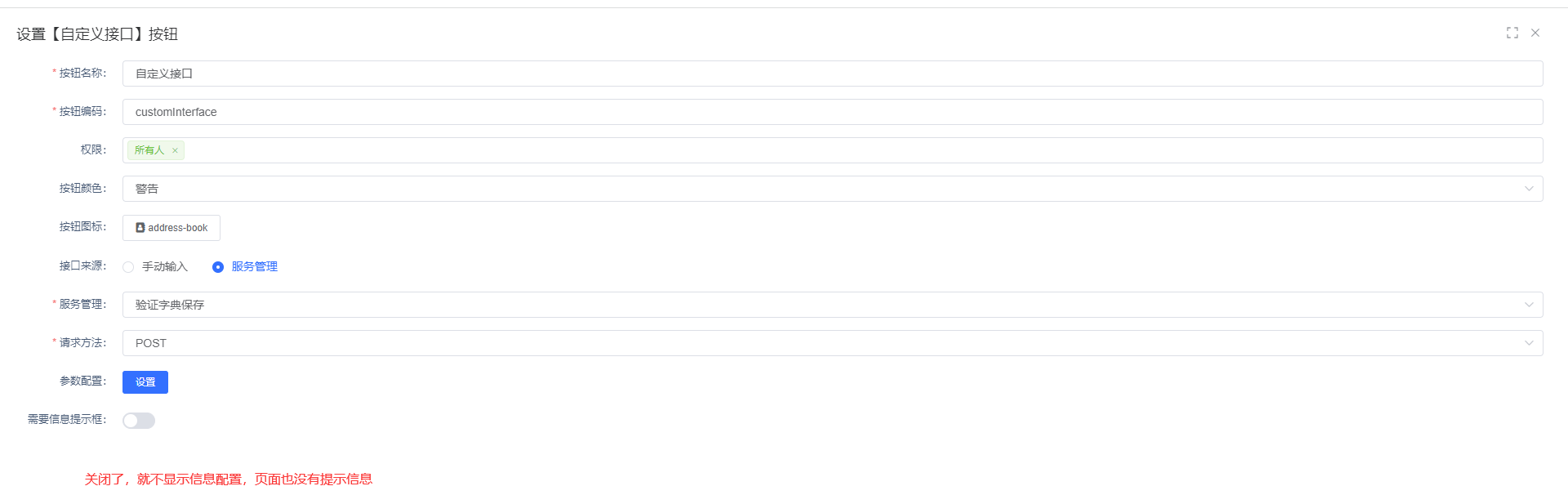
2、接口来源:服务管理
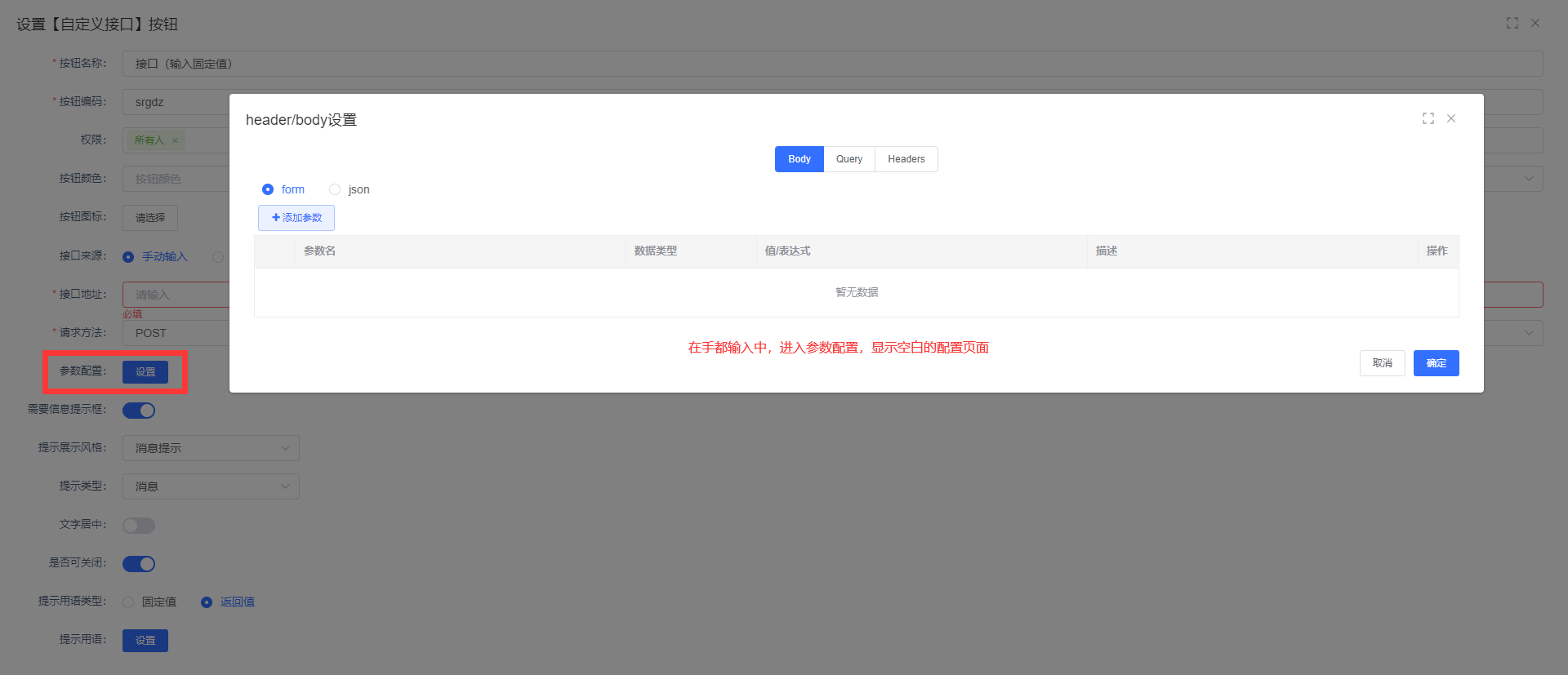
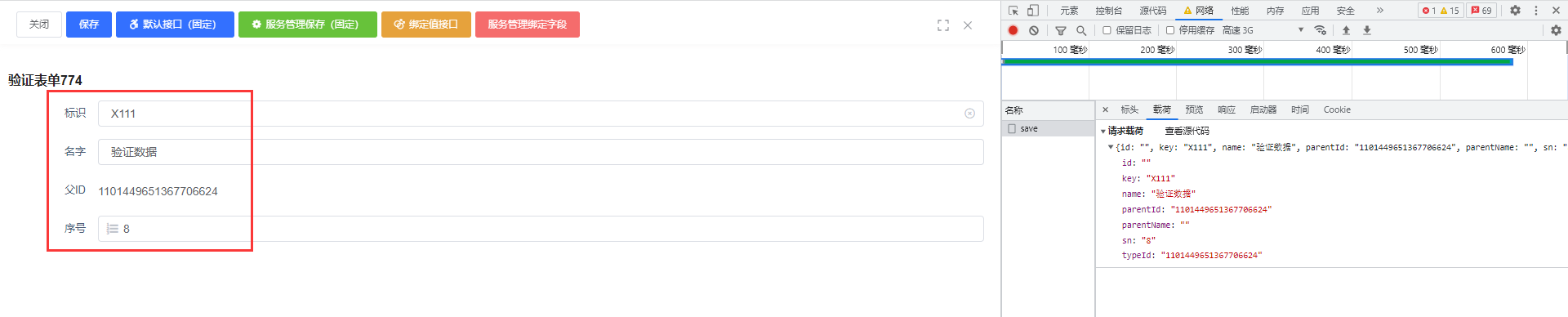
2、参数配置
1、 接口来源:手动输入(可以手动输入的接口)
2、接口来源:服务管理(绑定服务管理的接口)
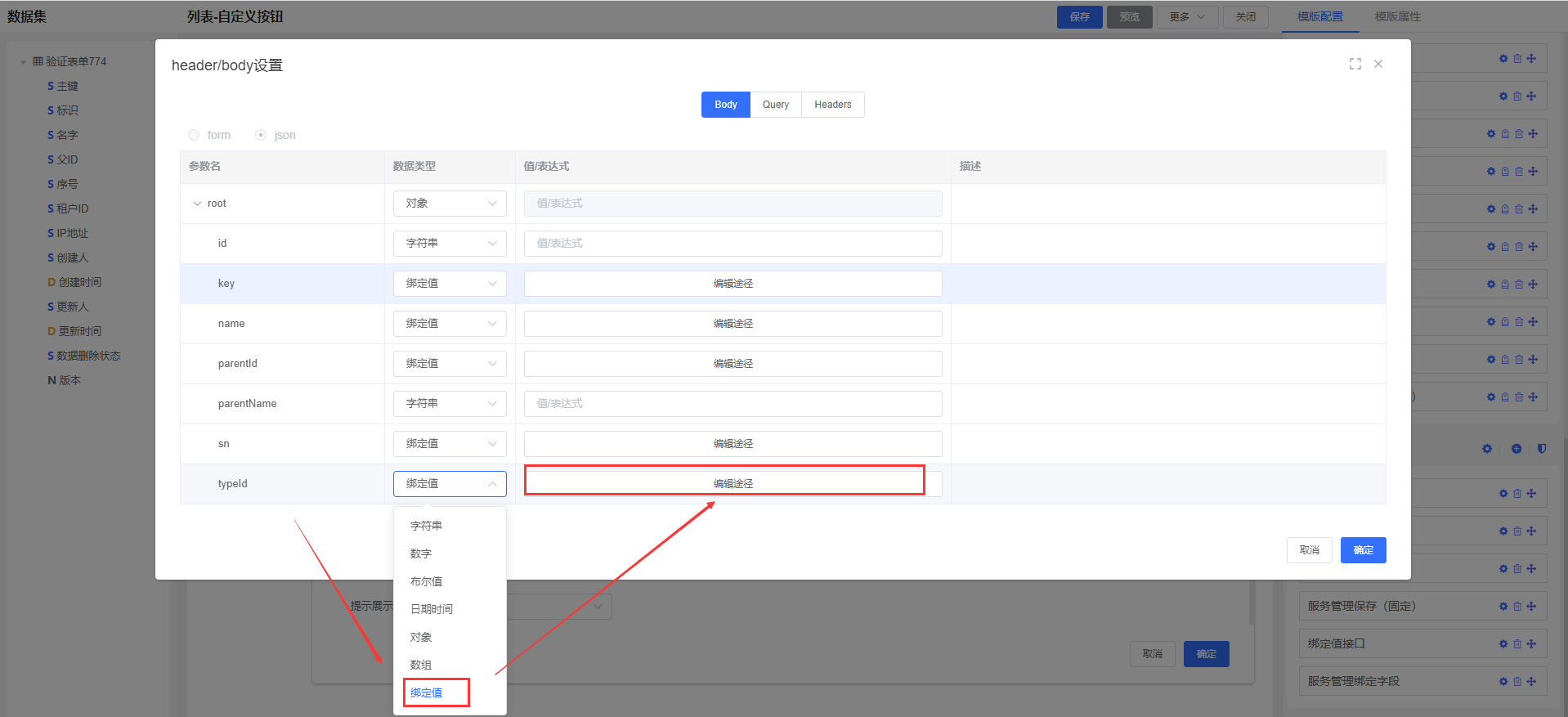
3、绑定值配置
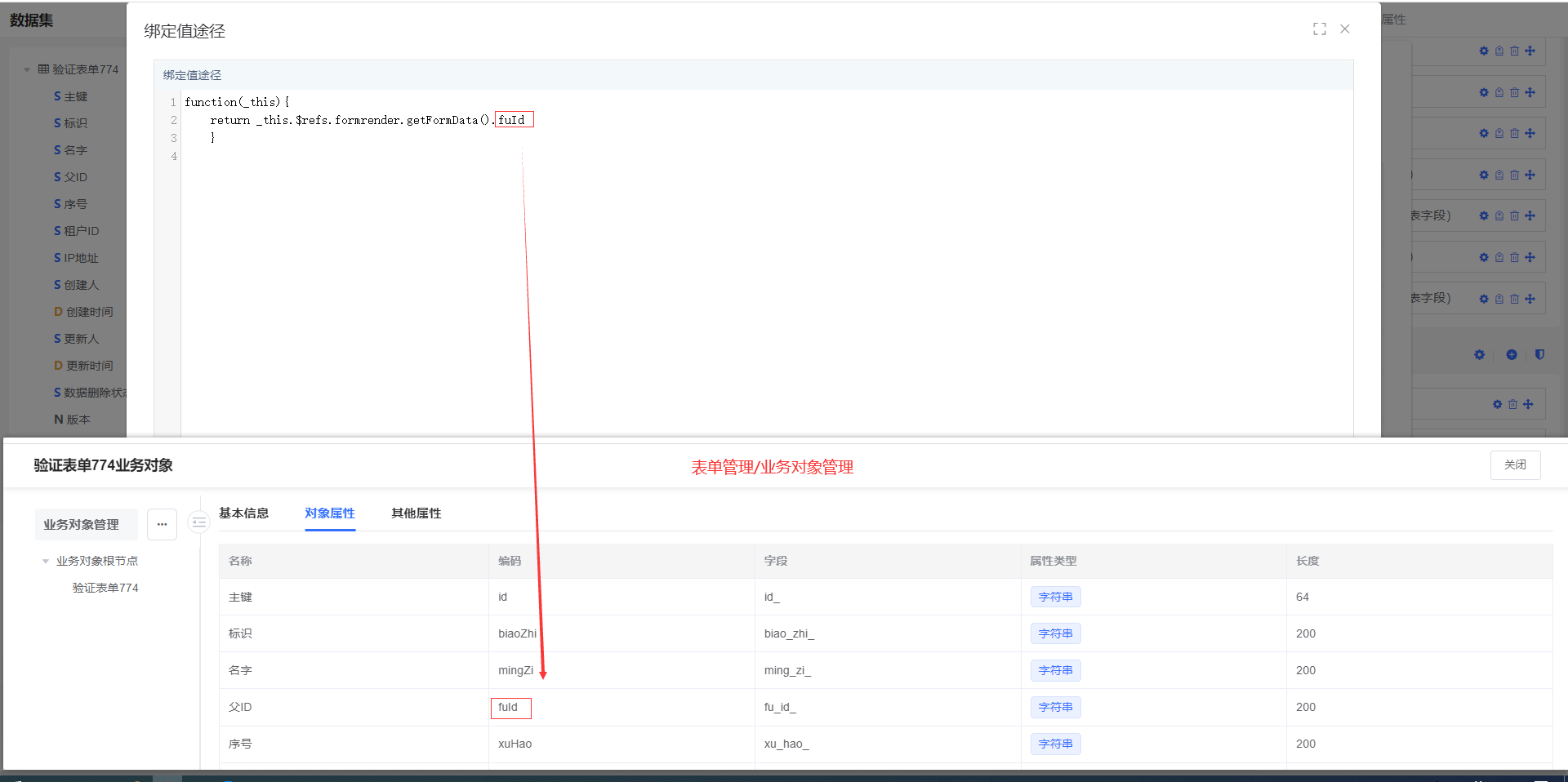
获取表单字段数据
1、获取表单中的字段(父ID)填充到接口配置内:
function(_this){
return _this.$refs.formrender.getFormData().fuId
}


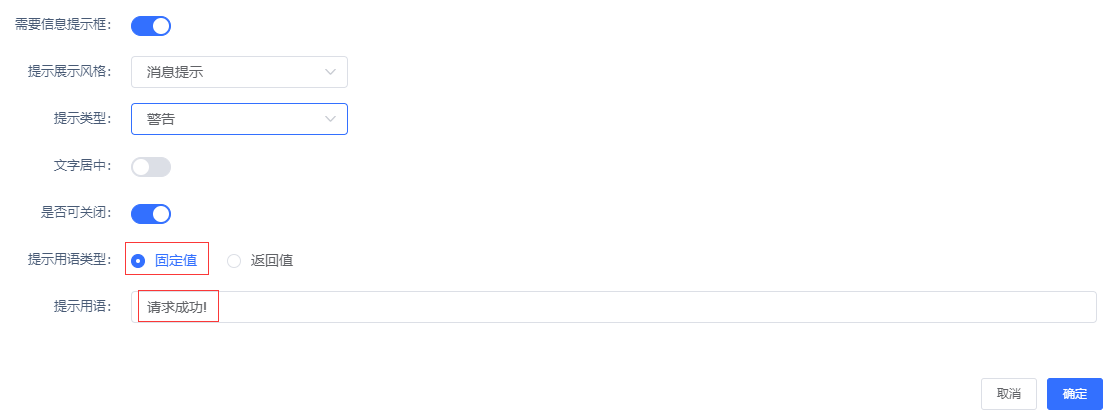
3、需要信息提示框
1、需要信息提示框:(关闭)
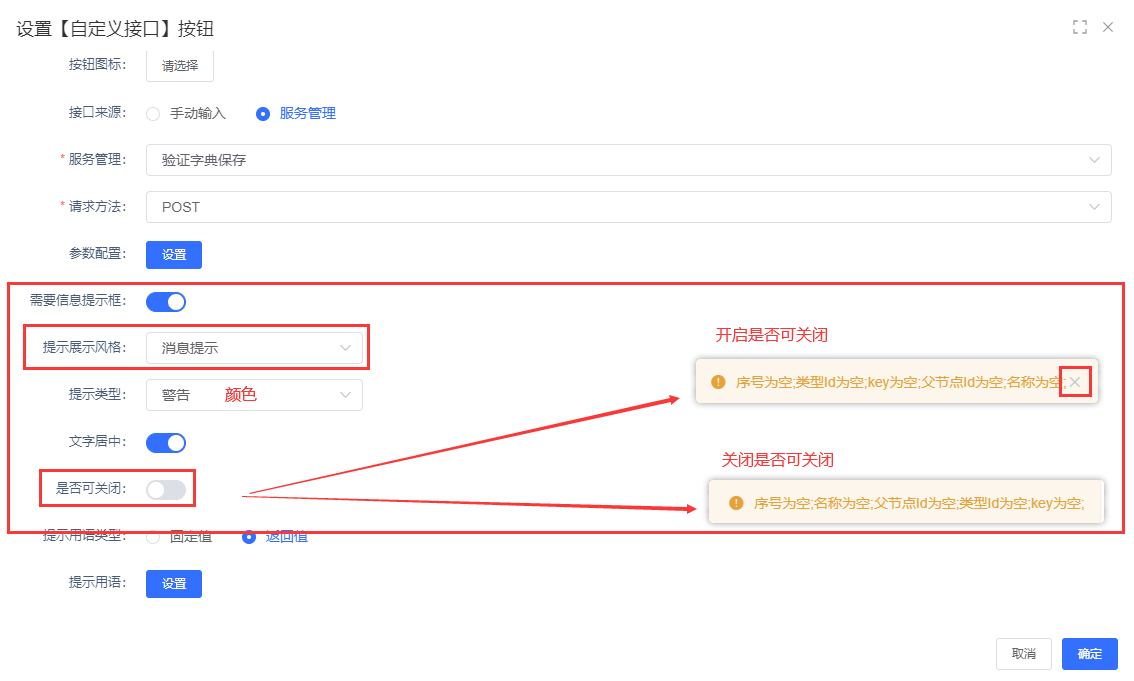
2、需要信息提示框(开启):
1、提示展示风格:
消息提示
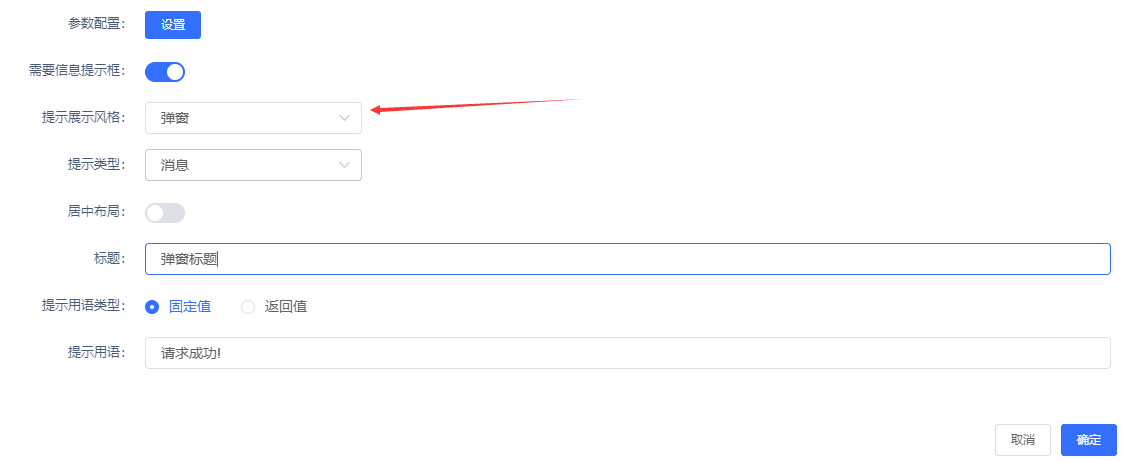
2、提示展示风格:弹窗
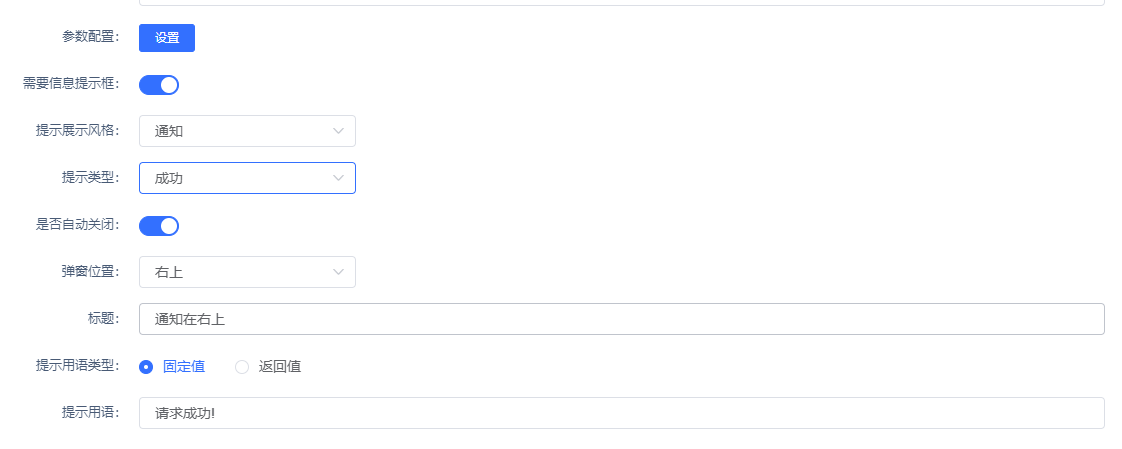
3、提示展示风格:通知
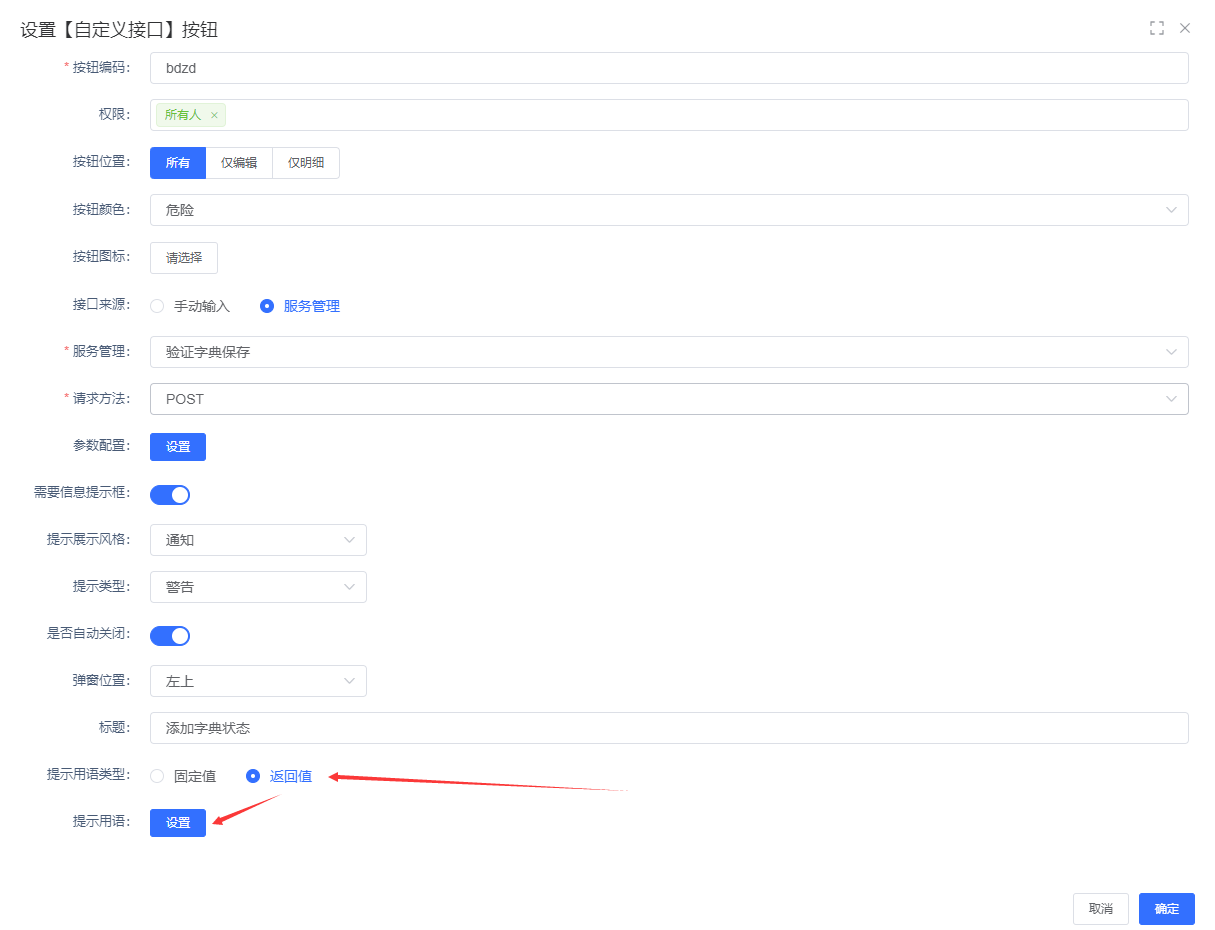
提示语类型
1、提示语类型: 固定值

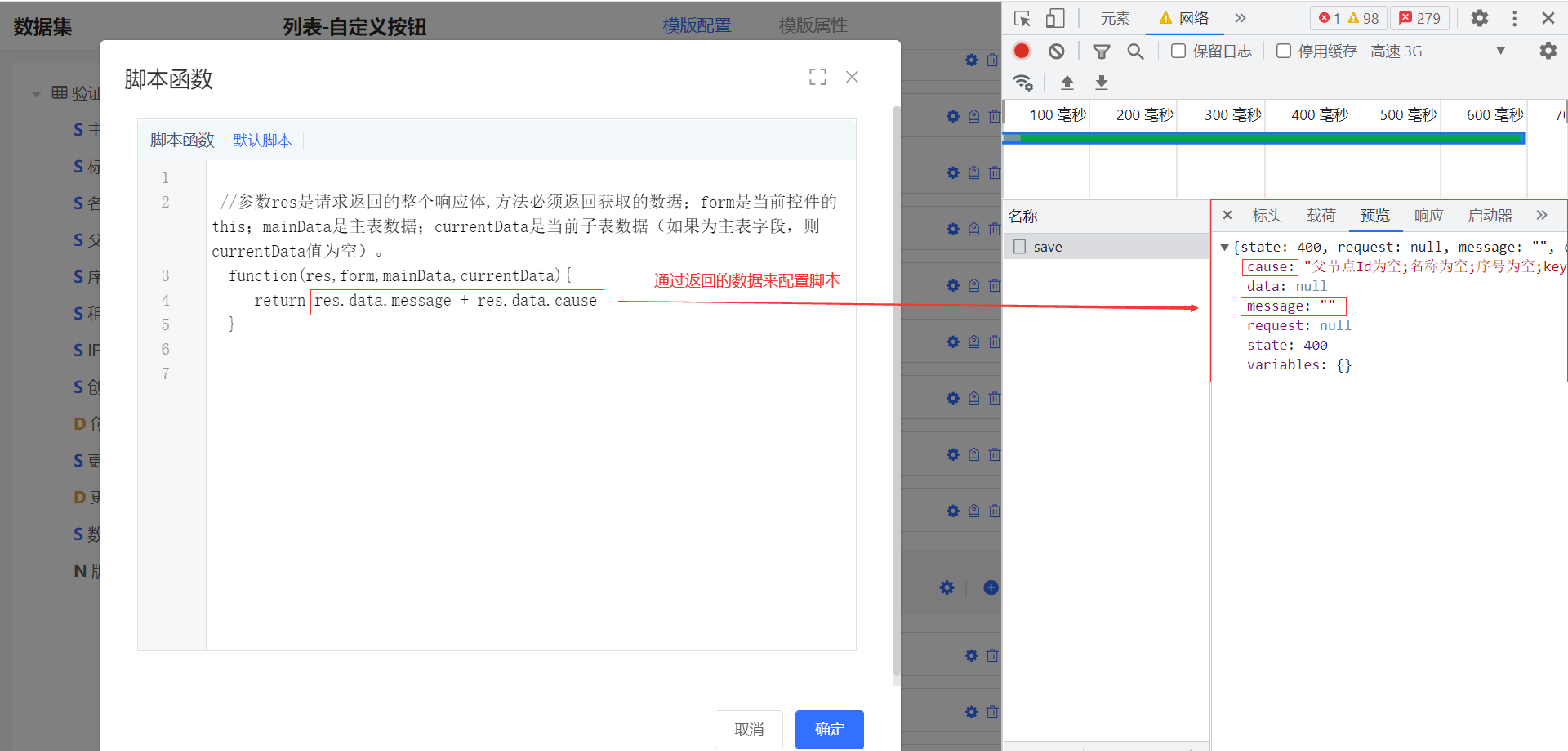
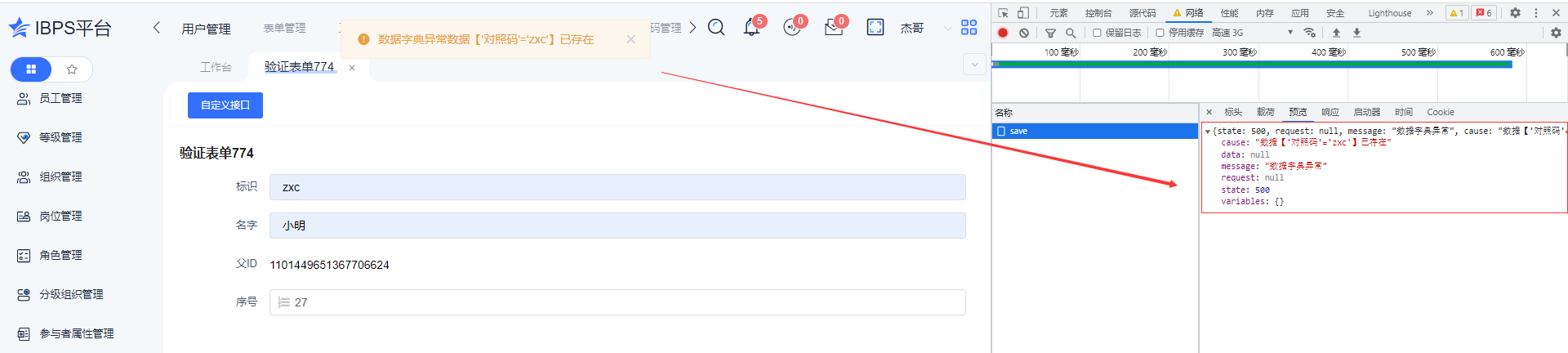
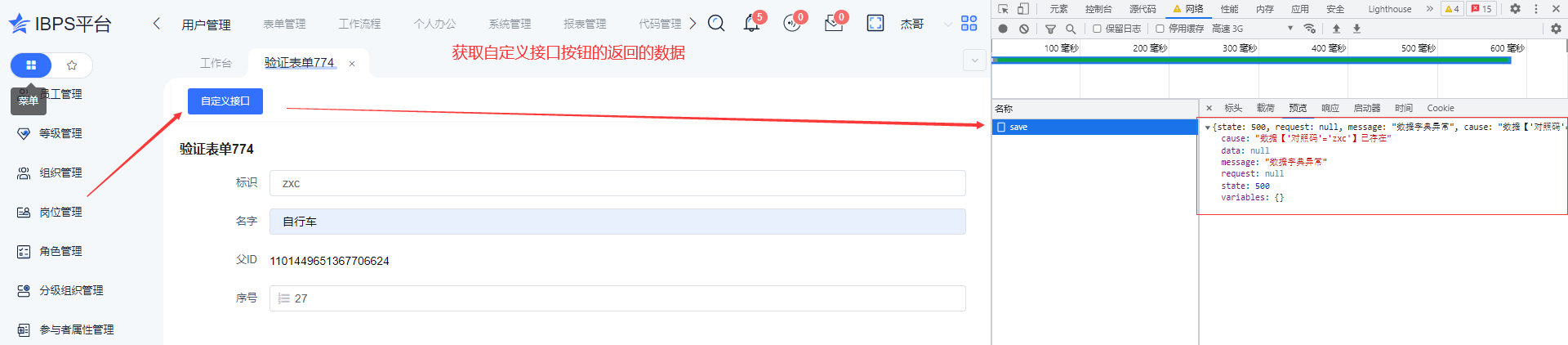
2、提示语类型: 返回值

//参数res是请求返回的整个响应体,方法必须返回获取的数据;
//form是当前控件的this;mainData是主表数据;
//currentData是当前子表数据(如果为主表字段,则currentData值为空)。
function(res,form,mainData,currentData){
return res.data.message+res.data.cause
}