作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
说明:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、概述
对表单界面的字段实现设定其值,读取其值、修改其值,隐藏、显示,必填等操作如:给某个字段设置默认值,获取表单界面某个字段的值,修改表单界面某个字段显示的值。
有时候我们需要操作按钮的前后置事件 或者添加自定义按钮,点击自定义按钮时需要将列表中选中行的数据导入打开的其他表单。
有时候需要找到绑定字段,通过$on指定事件(click,blur等事件)进行操作。
注意:
this.$dialog,移动端支持的版本是 v3.5.6+
二、操作及示例
2.1、通过表单属性编写表单脚本

2.2、编写脚本示例

2.3、移动端和PC端脚本的区别
大部分脚本编写基本一样,区别如下:
1)调用的控件、控件属性和控件的事件不一样,
例如:pc的控件是element-ui的控件,移动端是vant的控件
比如监听事件改变
移动端用“input”,没有“change”
pc端
2)查找元素层级和元素,pc和移动端可能层级不同,移动端不支持嵌套布局,不支持子表编辑模式等。
例如:$children查找节点
三、表单脚本接口API
与PC端一致(链接:http://doc.bpmhome.cn/docs/ibps_v3_develop/ibps_v3_develop-1bl8ceap4dehm)
四、常用脚本示例
大部分脚本例子(链接:http://doc.bpmhome.cn/docs/ibps_v3_develop/ibps_v3_develop-1bl8ceap4dehm)
五、移动端脚本例子补充
新建流程自定义按钮打开数据模版列表
1、进入表单设计器
登录系统,选择【流程定义管理】,进入流程设计器,如下图:

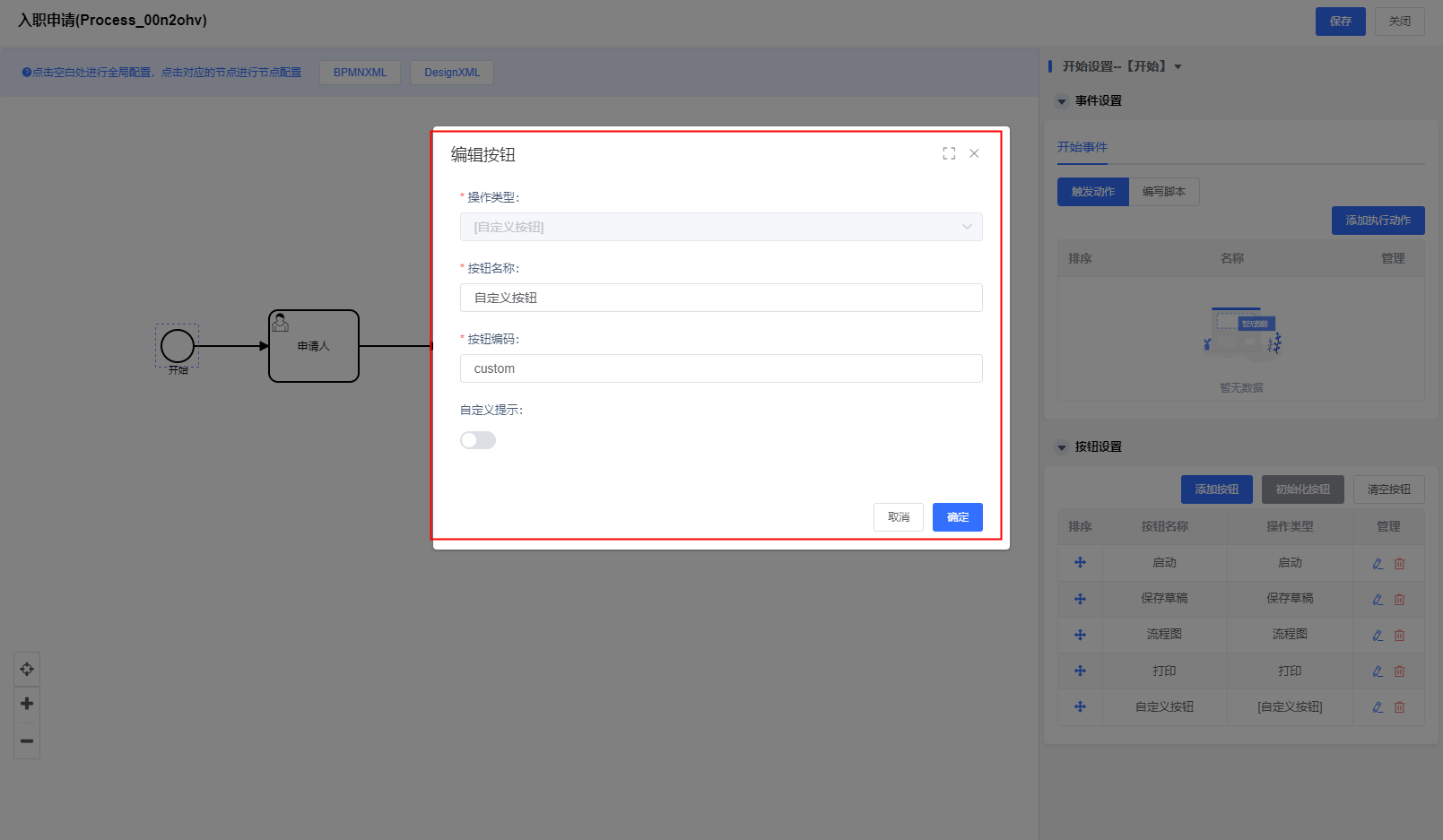
2、设置操作按钮
在流程设计器,在按钮设置处添加按钮,如下图:
3、设置移动端表单脚本
Object.assign(JForm, {
//加载事件
onLoad:function(form){
// 先注入数据模版组件
const templateList = this.$import('/platform/data/template-list.vue')
this.$vue.component('template-list', templateList)
},
//表单按钮前置事件
beforeSubmit:function(form,action,postValue,callback){
if ('custom' === action) {
this.$dialog({
data(){
return {
id: '1082668711178928128' //数据模版id
}
},
template:'<template-list :id="id" />'
},{
dialog:{
title:'测试'
}
},(tpl)=>{
form.dialogTemplate =tpl
}).catch((_this)=>{
_this.visible = false
form.dialogTemplate = null
})
}else{
callback(true)
}
}
});