适用版本:v3.2.5+;
提示:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、概要
1.1、用户桌面定义
在一个组织内部,用户登录后可以在用户桌面查看他最关心的内容。
例如:待办信息,日程信息,集团公告,公司公告
每个人看到的不同,比如:
①、老板关注的是公司运行的整体数据,报表等。
②、财务部的只关心财务部分的数据信息。
③、测试人员关注有哪些问题没有修复等等。

1.2、显示桌面的过程
①、首先先找到自己定义的布局;
②、找自己有权限的管理布局 ,按是否默认,时间排序;
③、找自己所属子组织或公司的默认布局;
④、如果找不到找系统管理员的默认布局;
⑤、再找不到则使用系统默认布局。
二、栏目模版设计
栏目模版的数据是使用vue模版编写的,你可以把每个栏目当成一个vue组件。通过别名注册进系统首页的
2.1、数据处理
2.1.1、数据获取
| 数据模块 | 模版定义 | 描述 |
|---|---|---|
| 栏目数据 | {title} | 栏目名称 |
| {alias} | 栏目别名 | |
| 通过restful接口 、service服务和值来源查询获取数据 | {data} | 栏目数据 |
更多数据参数查看。或者自行增加,扩展该处代码
2.1.2、加载数据方式
数据的加载方式目前支持有3种: restful接口 、service服务和值来源
数据解析都是返回data, 具体对data解析请查看“数据解析说明”,
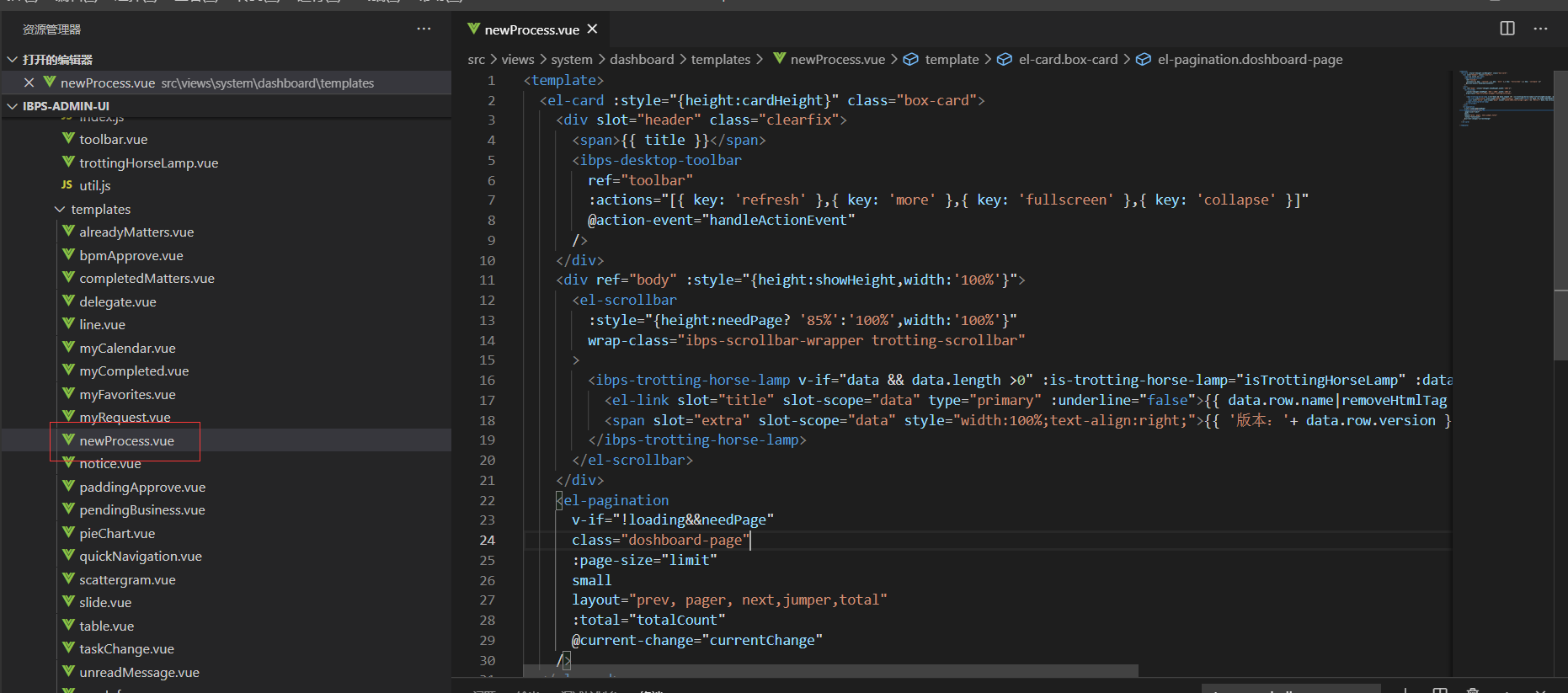
例如:新建流程列表模版数据
<ibps-trotting-horse-lamp v-if="data && data.length >0" :is-trotting-horse-lamp="isTrottingHorseLamp" :data="data" @click="d => handleFlowClick({defId:d.id})">
<el-link slot="title" slot-scope="data" type="primary" :underline="false">{{ data.row.name|removeHtmlTag }}</el-link>
<span slot="extra" slot-scope="data" style="width:100%;text-align:right;">{{ '版本:'+ data.row.version }}</span>
</ibps-trotting-horse-lamp>
2.1.2.1、 restful接口(推荐)
后端的restful接口
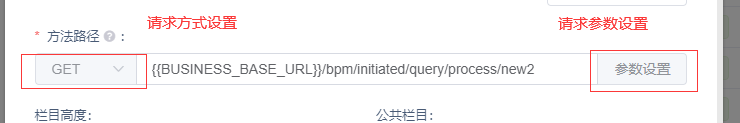
{{BUSINESS_BASE_URL}}/bpm/initiated/query/process/new2
实际后端代码就跟平常写接口方式就行
2.1.2.2、 service服务(不推荐)
不推荐,无法跨服务,只能服务内使用
2.1.2.2、 值来源【暂不支持】
数据模版-》值来源
2.1.3、数据解析说明
a. 列表数据
解析list的数据,通过for进行遍历数据
b.对象数据
后台返回列表数据,前台模版格式使用{data.XXX}, XXX标识具体对象实体的属性;
c.图表数据
推荐返回JSON格式String的数据,满足echart的格式要求,具体查看echartAPI,这里不做说明。
d.日历数据
返回JSON格式的数据:满足fullcalendar的event的格式要求(api:http://fullcalendar.io/docs/的Event Data下Event Object)。
e.仪表盘数据
f. 其他自定义类型数据
根据业务的需求改造不同类型的数据,推荐返回json,js容易解析的数据。
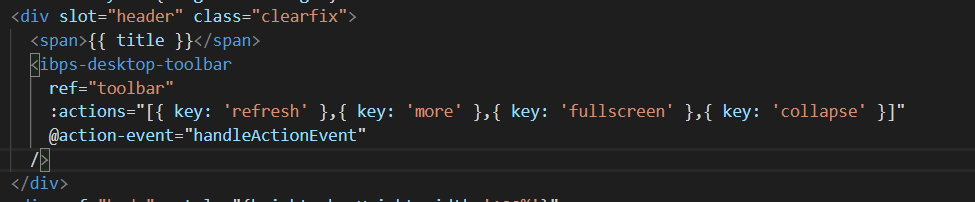
2.2、标题、按钮及事件

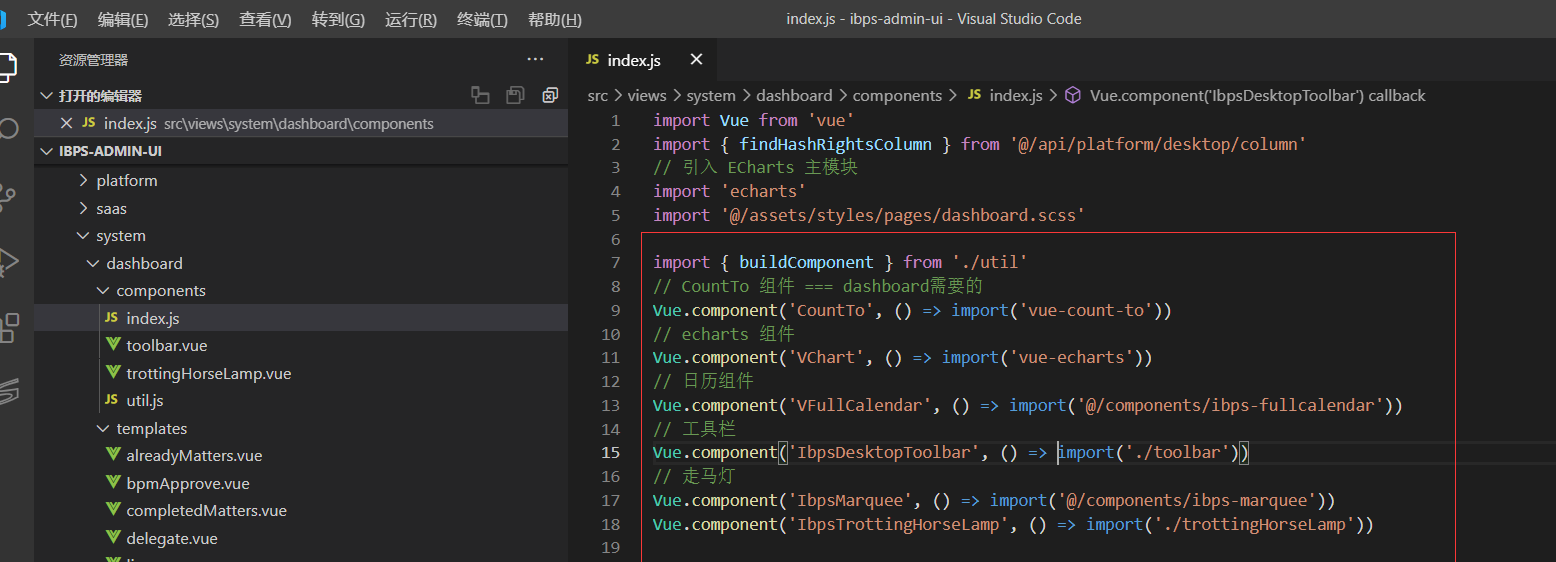
平台注册ibps-desktop-toolbar组件,具体参数看该组件代码,或进行扩展
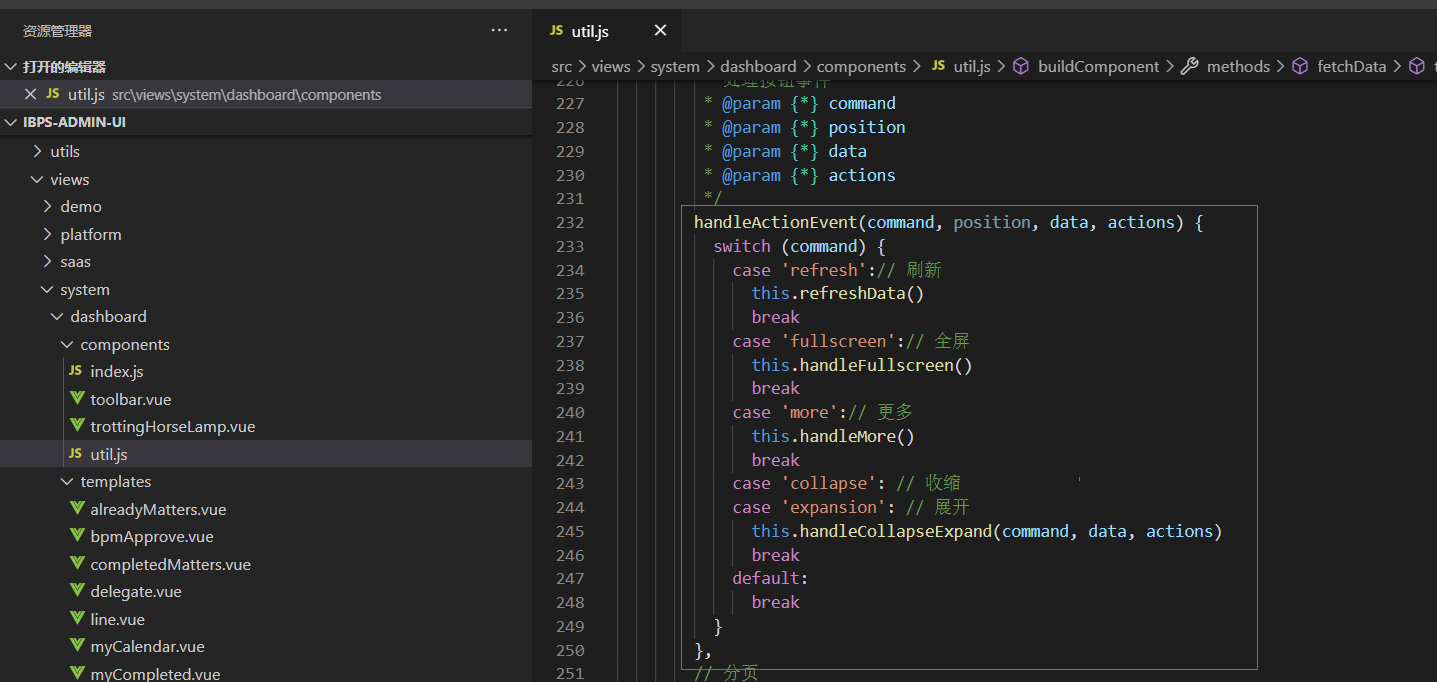
事件处理
默认事件处理,如果需要更多事件,可以扩展该处代码
点击更多,是跳转别名路由【桌面栏目】配置
“更多路径”,对应【菜单管理】的“资源别名”
三、常用的例子
平台全局注入了element-ui的组件,可以默认使用
其他组件也通过这里注入,或自行引入注入全局
3.1、列表例子
代码模版:
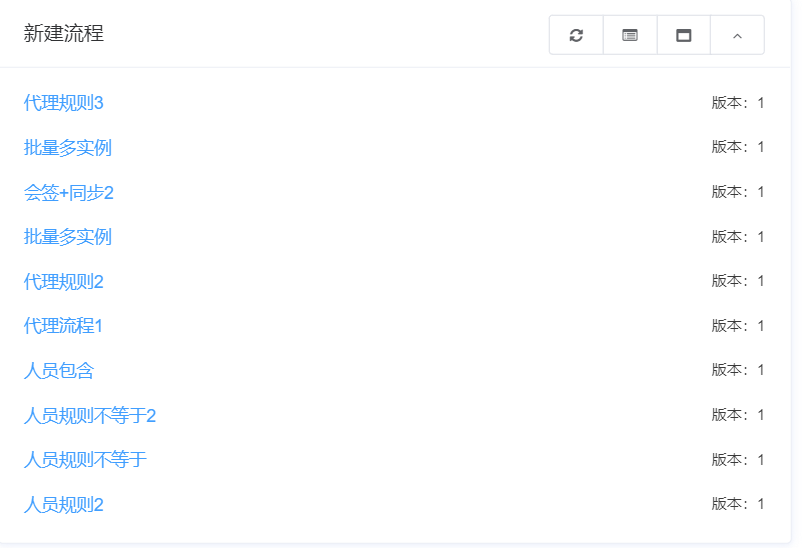
效果如下图所示:
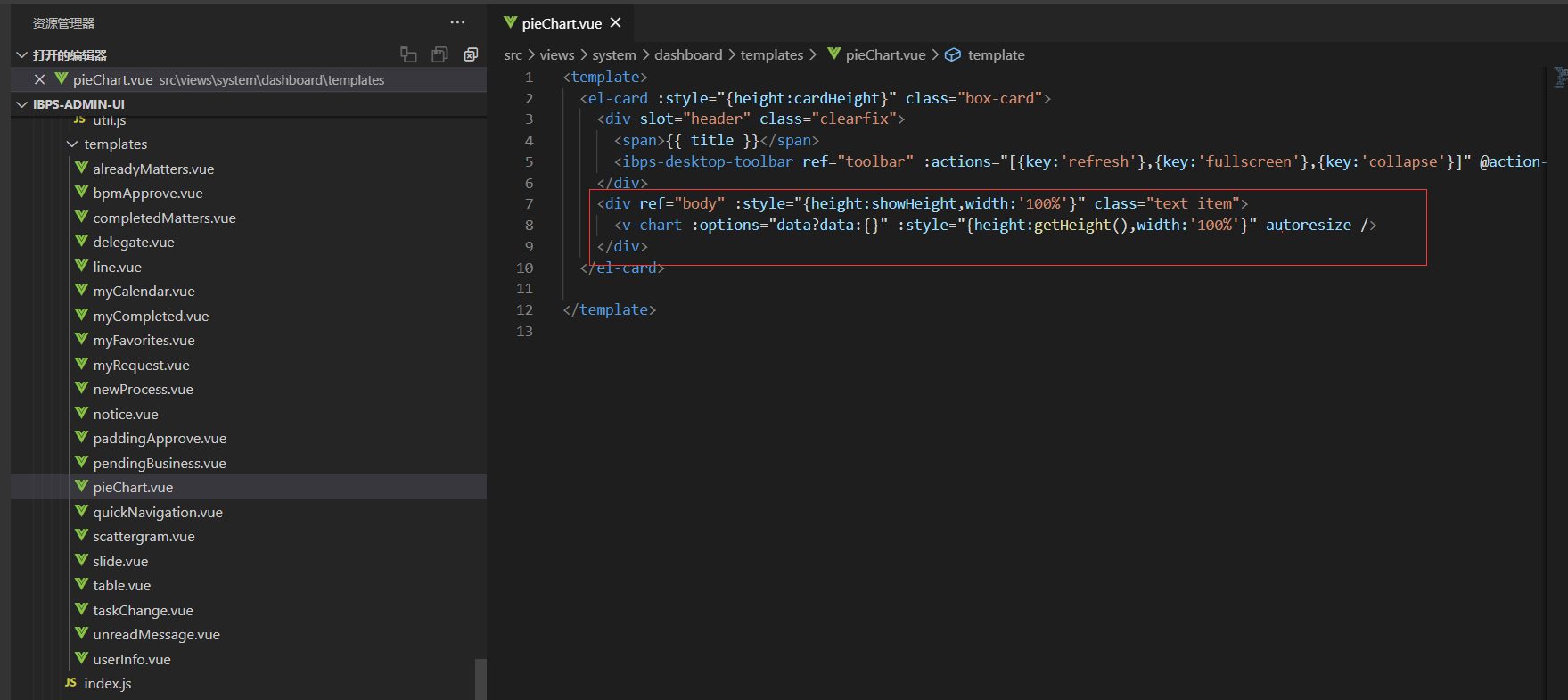
3.2、图表例子
代码模版:
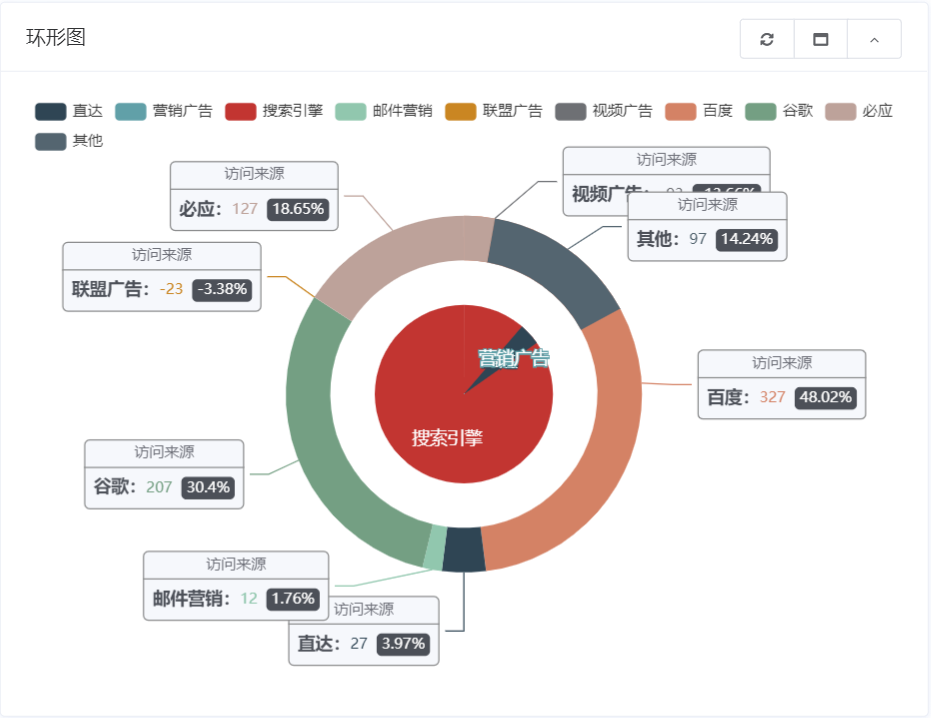
效果如下图所示:
3.3、分页例子
1、怎么添加参数【v3.5.1+支持】
a.点击参数设置,点击GET,POST可以设置请求方式
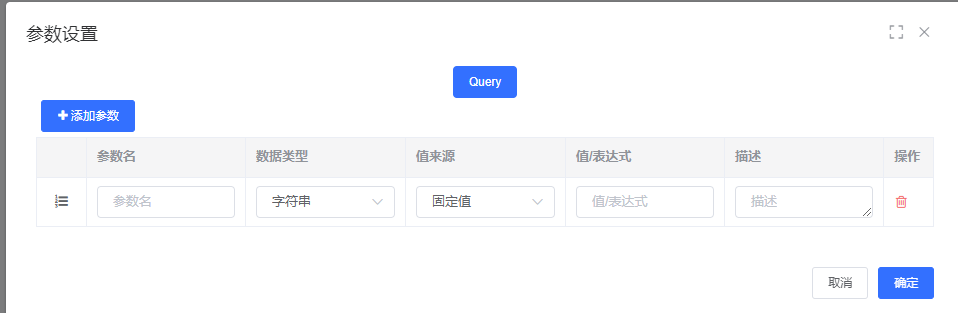
b.点击添加参数

c.就可配置请求的参数,请求方式
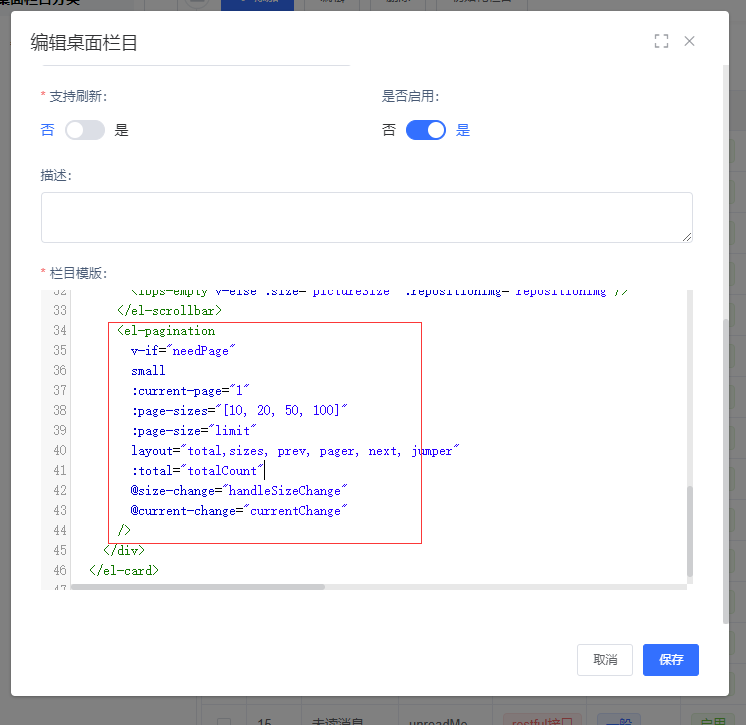
2、怎么添加分页【v3.5.1+支持】
a.在编辑桌面栏目的栏目模版中插入这段代码
<el-pagination
v-if="needPage"
small
:current-page="1"
:page-sizes="[10, 20, 50, 100]"
:page-size="limit"
layout="total,sizes, prev, pager, next, jumper"
:total="totalCount"
@size-change="handleSizeChange"
@current-change="currentChange"
/>
b.在参数设置,配置请求参数,配置类型为动态传入
可选参数:
totalCount :总条目数
limit:每页显示条目个数
page :当前页数

注意:
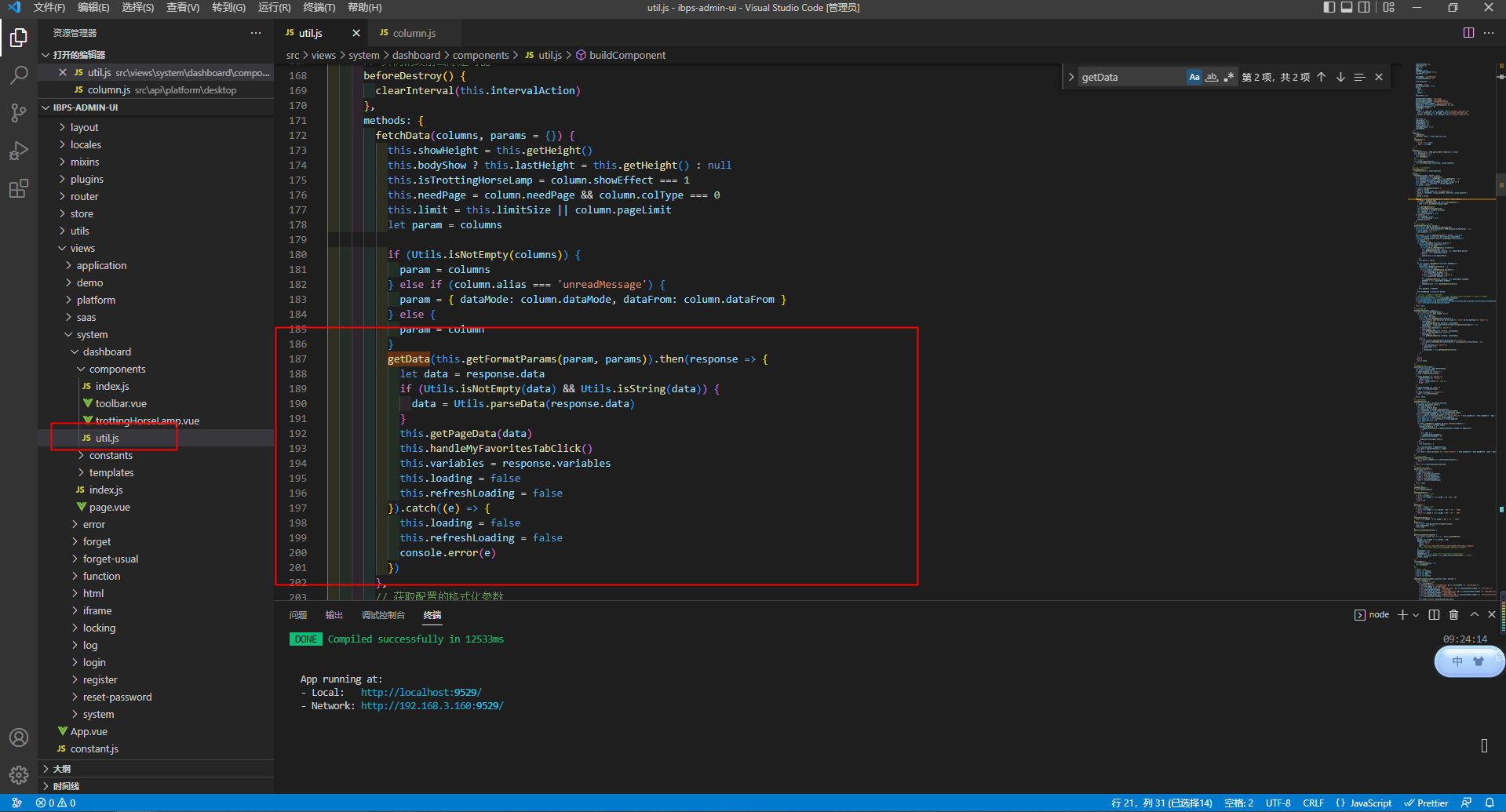
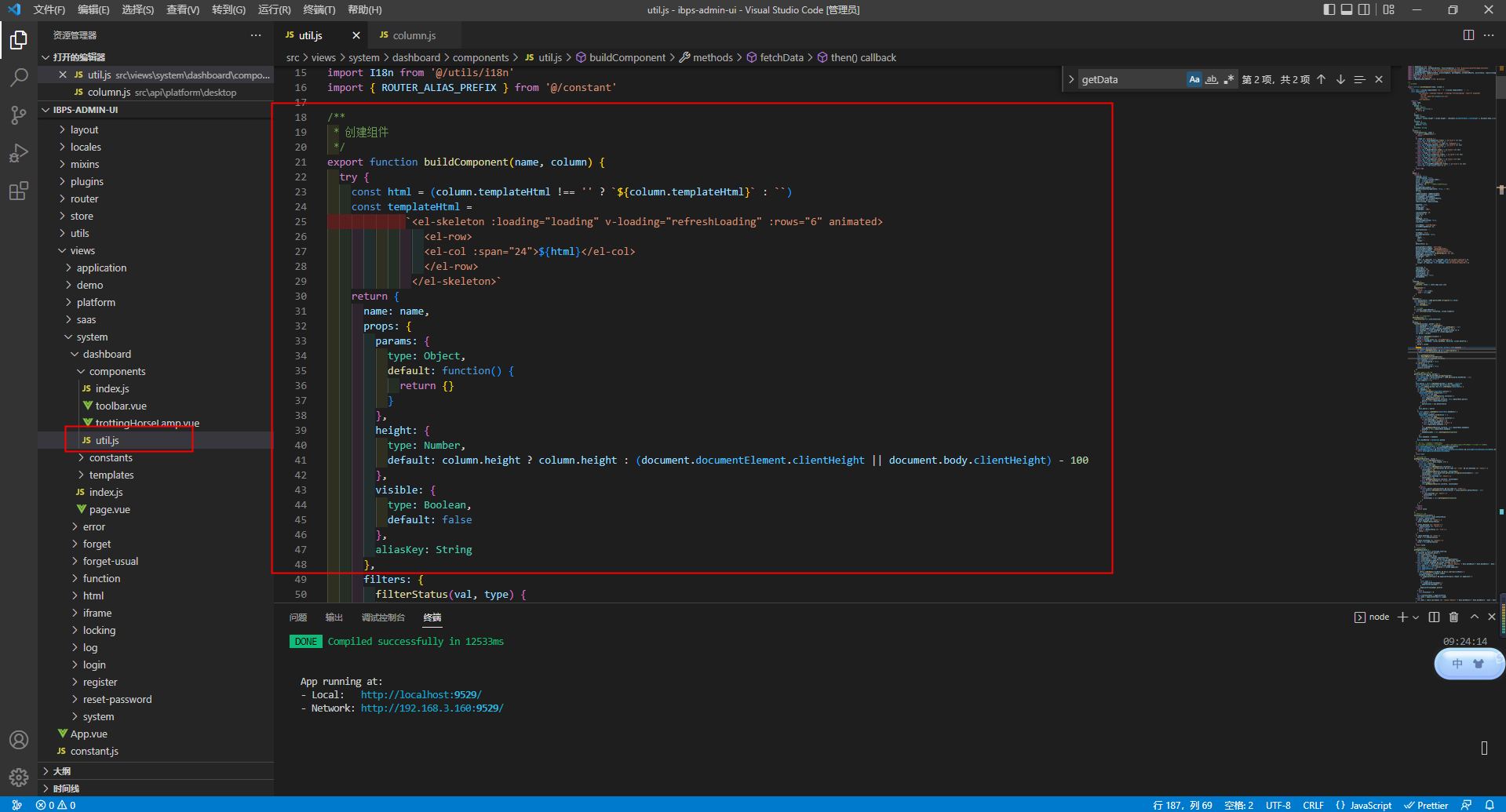
1、生成的页面是调用src\views\system\dashboard\components\util.js中的buildComponent方法
2、样式只能支持元素补充的行内样式,即添加style属性
3、数据在util.js中的buildComponent方法中调用时,对应的请求返回的数据会自动填充到生成的组件内的参数上