- 一、概述
- 二、图标准备
- 三、替换
- 3.1 公司信息及图标
- 3.1.1)浏览器ICO图标
- 3.1.2) 公司名称和公司版权所属,网站信息
- 1) 替换公司网站
- 2 )替换浏览器标签名称–公司默认平台、版权
- 3)国际化
- 3.2 登录相关logo替换
- 3.2.1 方案一:配置方案【最新版本推荐】
- 3.2.1 方案二:修改代码
- 方式1)字体图标方式替换 【不推荐使用该方式】
- 方式2)iconpark方式替换【推荐】
- 方式3)图片方式替换
- 3.3 子系统切换logo
- 方式1)字体图标方式替换
- 方式2)iconpark方式替换【推荐】
- 方式3)图片方式替换
- 3.4 整体风格
- 四、FAQ
- 4.1、为什么svg图片不能上传到iconfont.cn
- 4.2、打包后的版本能替换版权信息?
- 1、替换index.html 下版权信息
- 2、替换图片资源
- 3、字体图标替换【建议能替换请进行替换】
- 4、config.js配置文件替换【按需配置】
一、概述
在基于本平台自主开发业务系统得时候,有时需要替换自己系统特有得logo.svg等特有得图片时,无从下手。并且平台打包后会转译成压缩文件,不好修改。因此下列文档将会讲述基于源码基础如何去调整替换图片得代码位置,让你更快得去达到效果。
说明:
截图里面包括了文件路径,下文不会特别指出。 该版本为3.5.0+
二、图标准备
至少准备一下svg的图标,如logo.svg,请使用AI(Adobe Illustrator)或其他工具【例如:Sketch】画出来的SVG,别用图片转SVG
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg t="1643094153211"
class="icon"
viewBox="0 0 1082 1024"
version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="50362" xmlns:xlink="http://www.w3.org/1999/xlink"
width="211.328125" height="200">
<defs><style type="text/css"></style></defs>
<path
d="M533.767 0l158.995 304.74s-278.24 164.672-442.914 444.805l13.25-92.746L0.076 389.915l367.201-41.641z"
p-id="50363"
fill="#3370FF">
</path>
<path
d="M232.813 819.351s384.237-577.074 849.94-433.222l-60.57 66.248s-253.634-24.606-388.022 71.926c0 0-264.991 132.496-401.272 310.418z"
p-id="50364"
fill="#3370FF">
</path>
<path
d="M902.861 564.052l-81.39 79.497s-278.24 11.357-588.658 240.384c0 0 300.954-359.857 670.048-319.881z"
p-id="50365"
fill="#3370FF">
</path>
<path
d="M223.35 921.79s321.774-217.672 611.37-179.816L868.792 1024 546.108 849.863l-341.61 173.91z"
p-id="50366"
fill="#3370FF">
</path>
</svg> 上传到www.iconfont.cn
可以下载 .png,.svg的图片,也可以生成icon的字体图标,生成ico的标签图标
三、替换
3.1 公司信息及图标
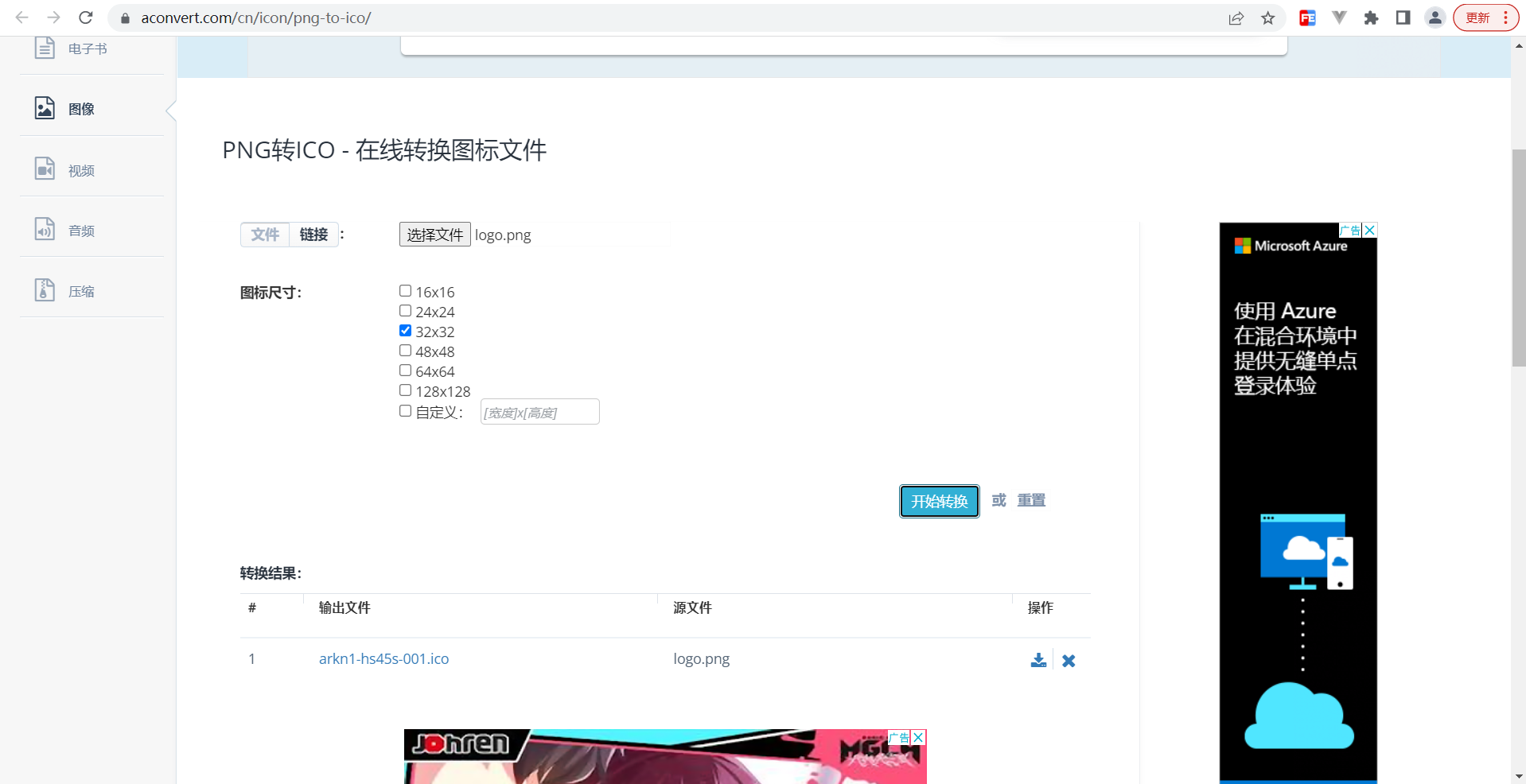
3.1.1)浏览器ICO图标
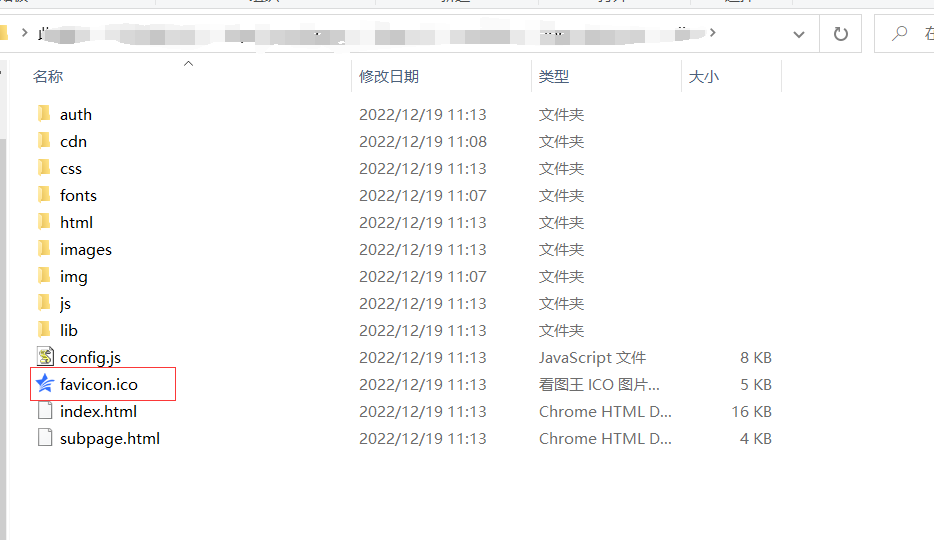
路径:/public/favicon.ico
推荐转换工具png转ico:https://www.aconvert.com/cn/icon/png-to-ico/
3.1.2) 公司名称和公司版权所属,网站信息
1) 替换公司网站
路径:package.json
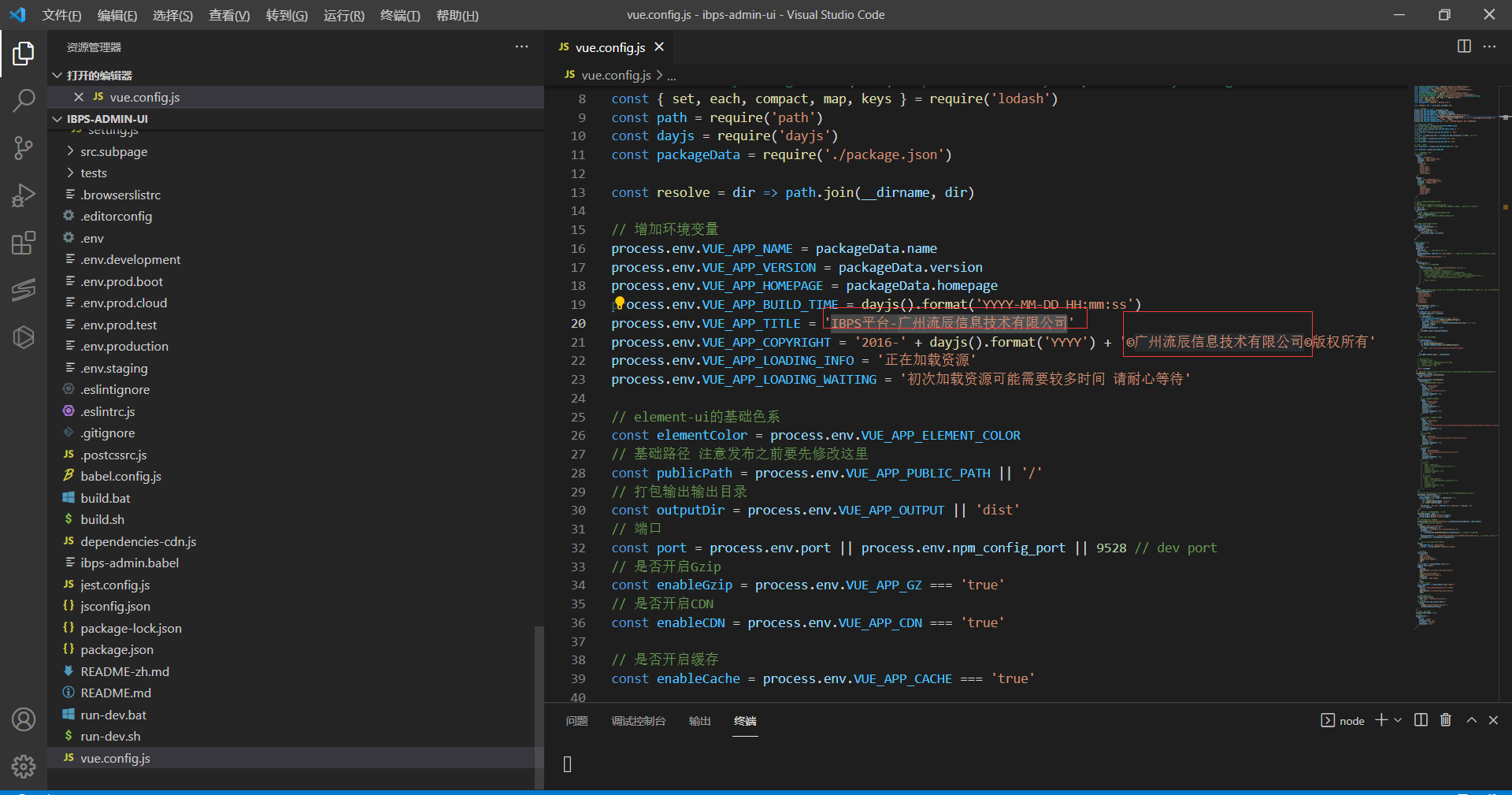
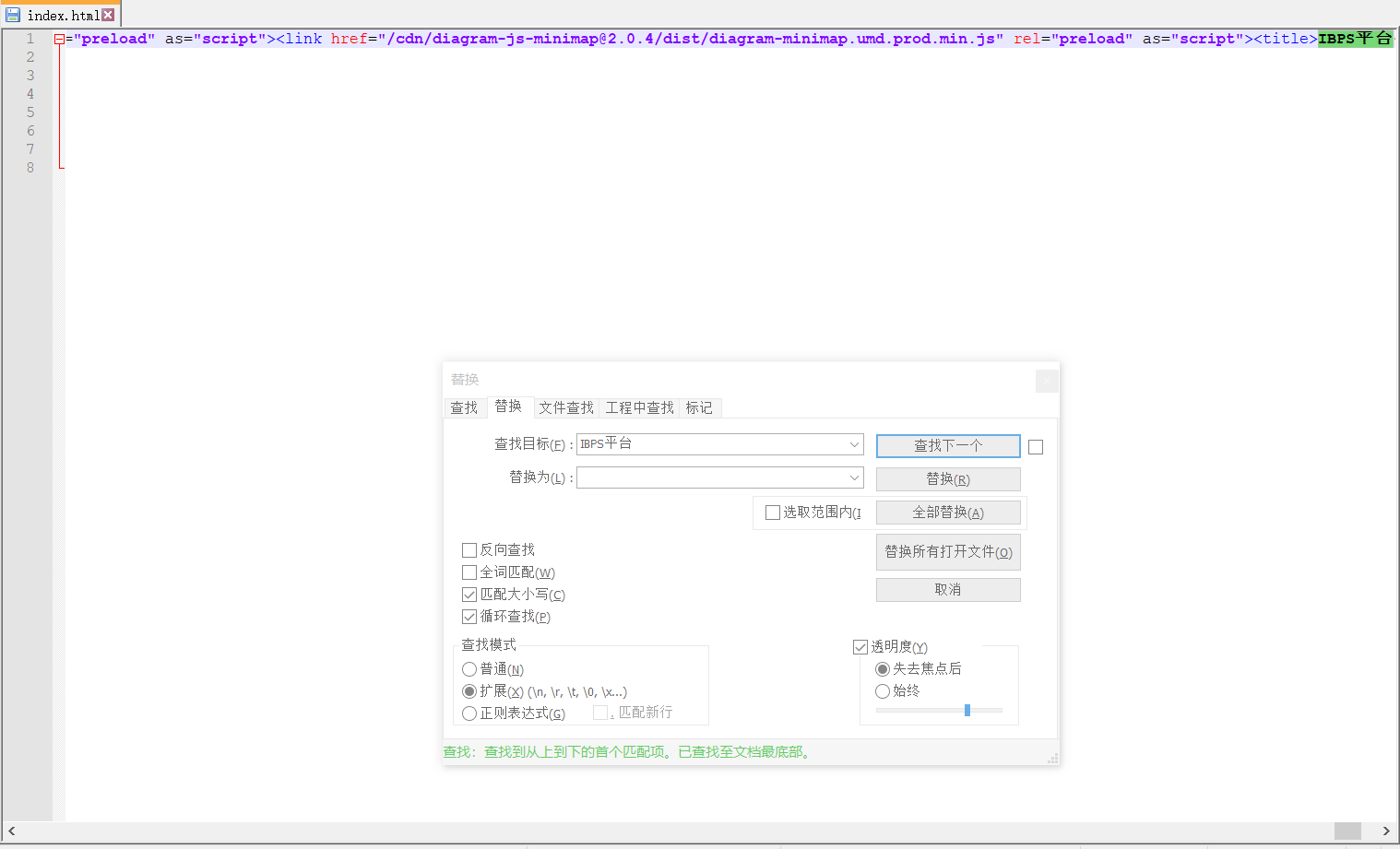
2 )替换浏览器标签名称–公司默认平台、版权
路径:vue.config.js
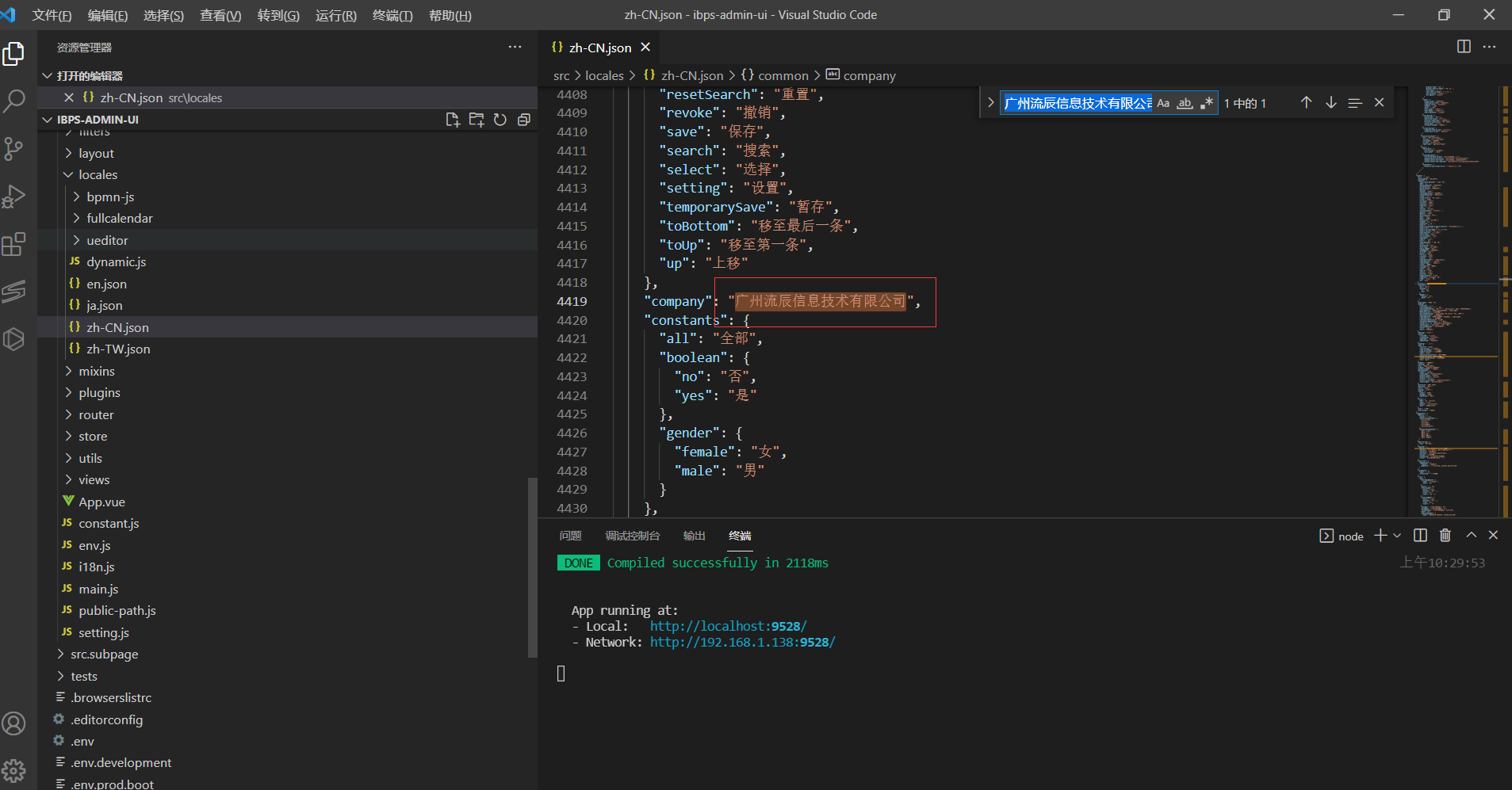
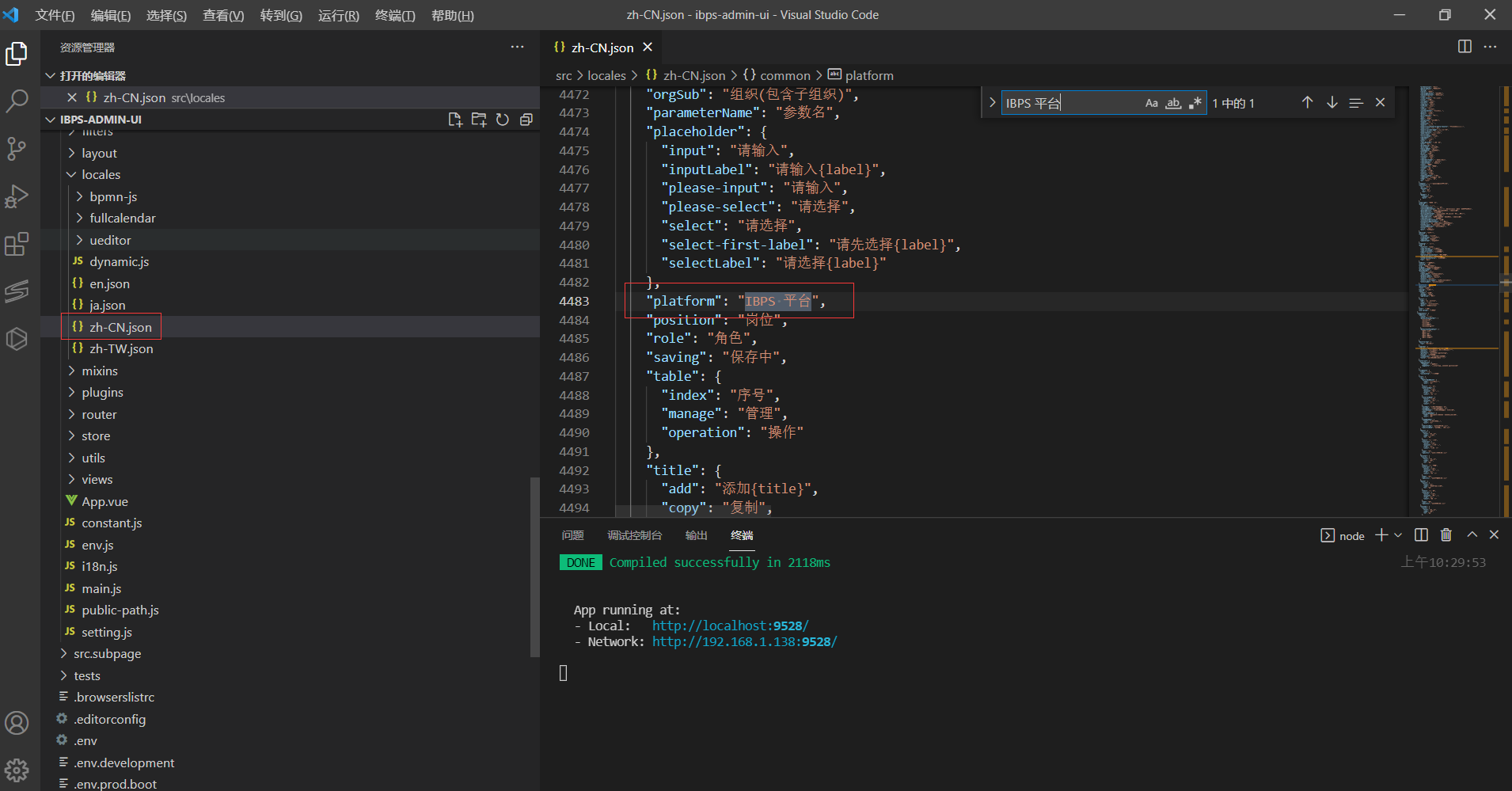
3)国际化
路径:/src/locales/zh-CN.json
公司名称替换:查找:广州流辰信息技术有限公司
平台名称替换:查找:IBPS 平台
3.2 登录相关logo替换
3.2.1 方案一:配置方案【最新版本推荐】
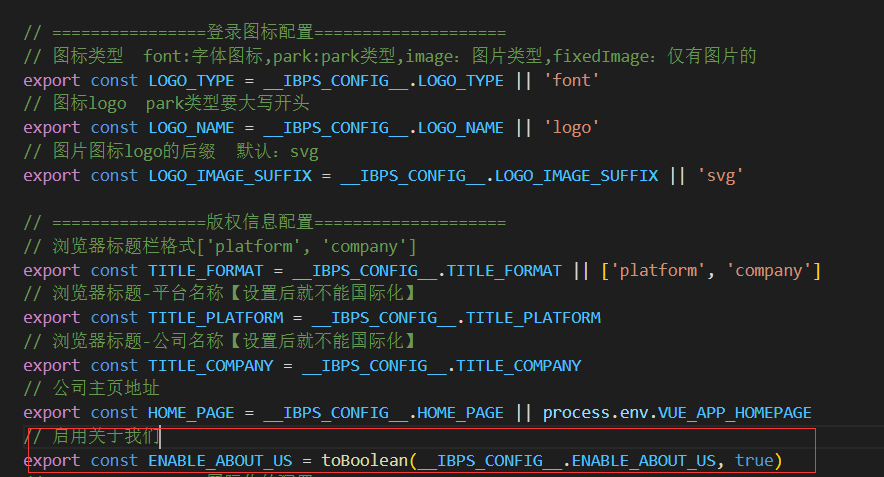
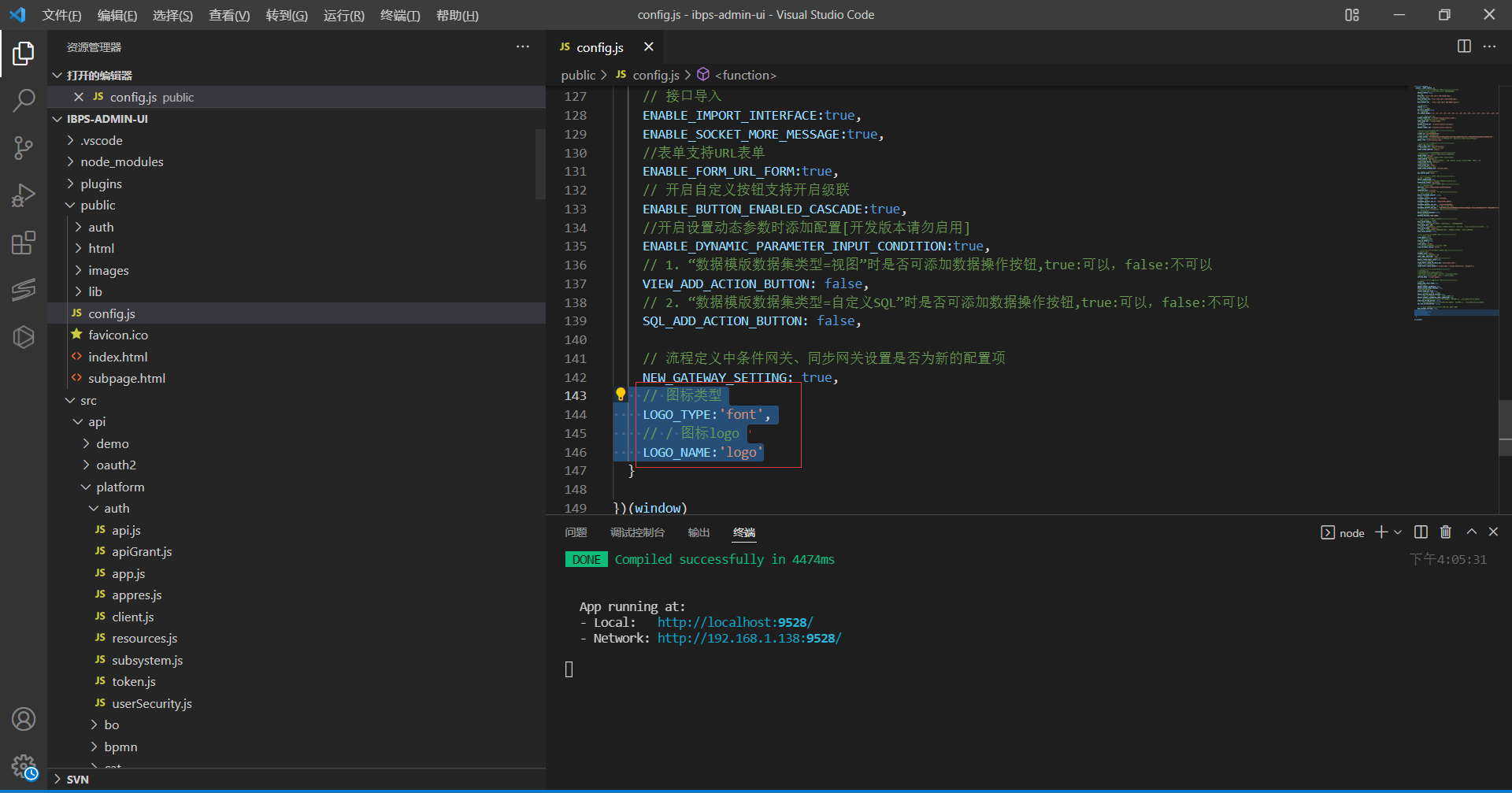
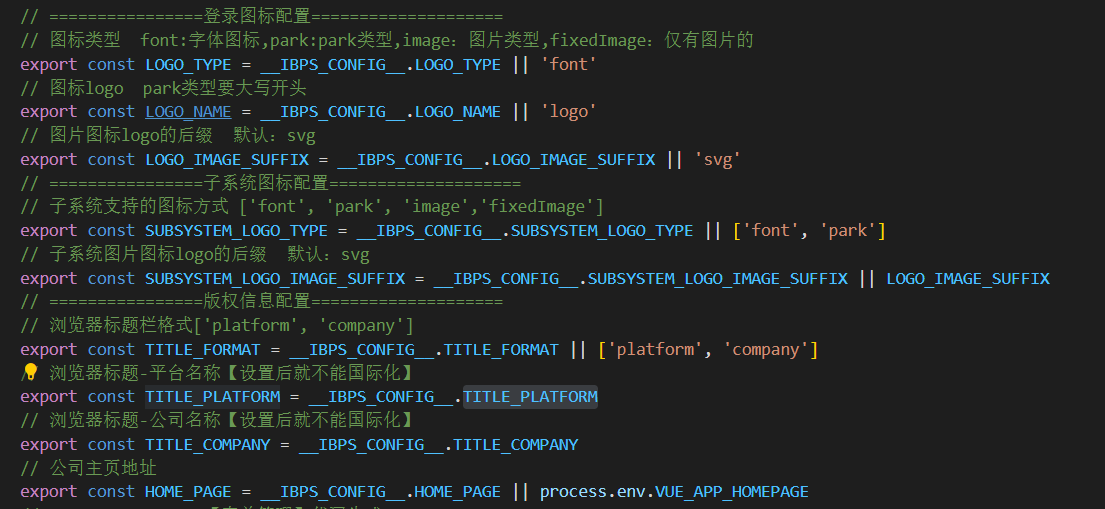
最新版本3.5.2+ 支持配置设置,可以配置文件config.js设置,该配置项默认是不会添加需手动添加
// 图标类型,可选: font:字体图标,park:park类型,image:图片类型,fixedImage:仅有图片的
LOGO_TYPE:'font',
// 图标logo park类型要大写开头
LOGO_NAME:'logo',
// 图片图标logo的后缀 默认:svg
LOGO_IMAGE_SUFFIX:'svg'3.2.1 方案二:修改代码
路径:src/views/system/login/login-title.vue
请根据设置选择一种设置
方式1)字体图标方式替换 【不推荐使用该方式】
图标库中上传个新的图标替换logo


注意一定要名字一样 注意一定要名字一样
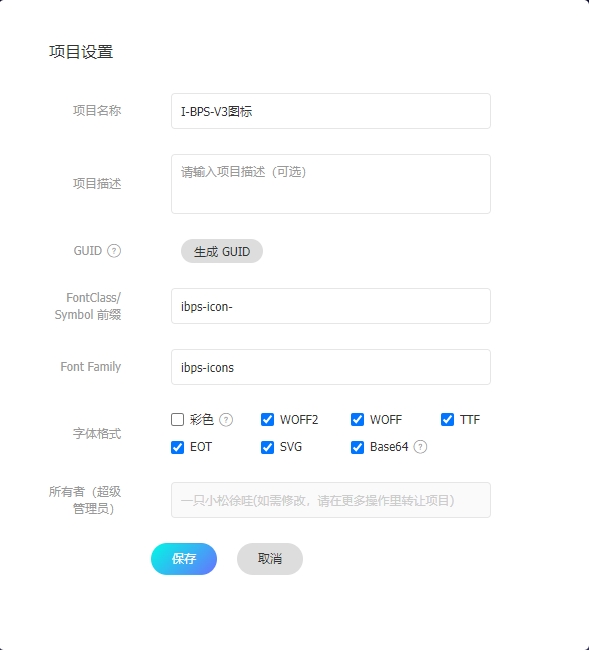
FontClass/Symbol 前缀:ibps-icon-
Font Family:ibps-icons
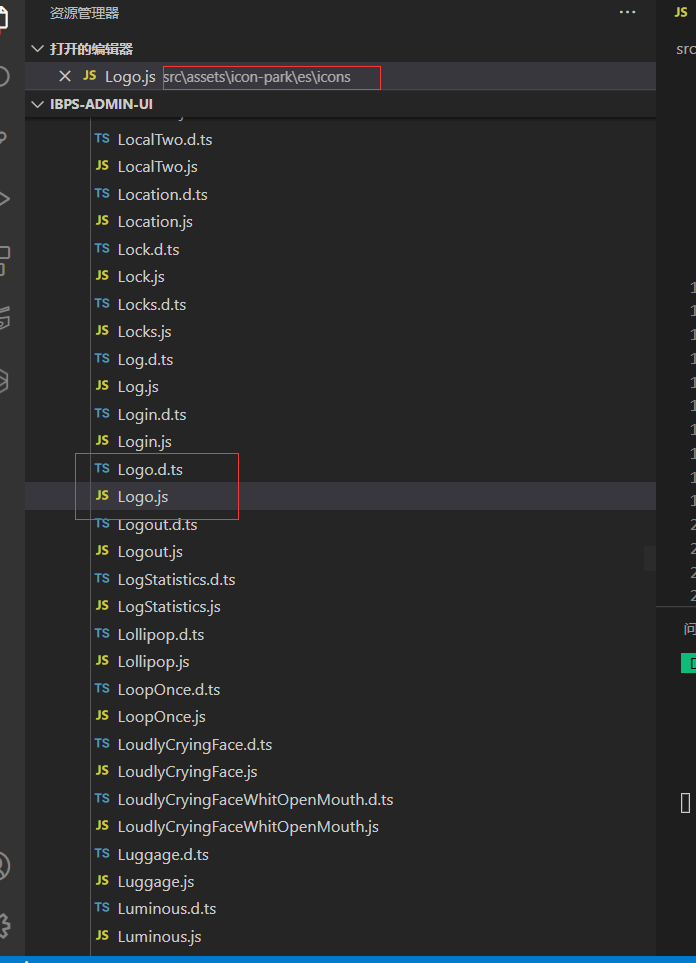
方式2)iconpark方式替换【推荐】
路径:src\assets\icon-park\es\icons\Logo.js

该代码是根据svg转换成js格式的,参考格式
方式3)图片方式替换
路径:public\images\logo\logo.svg

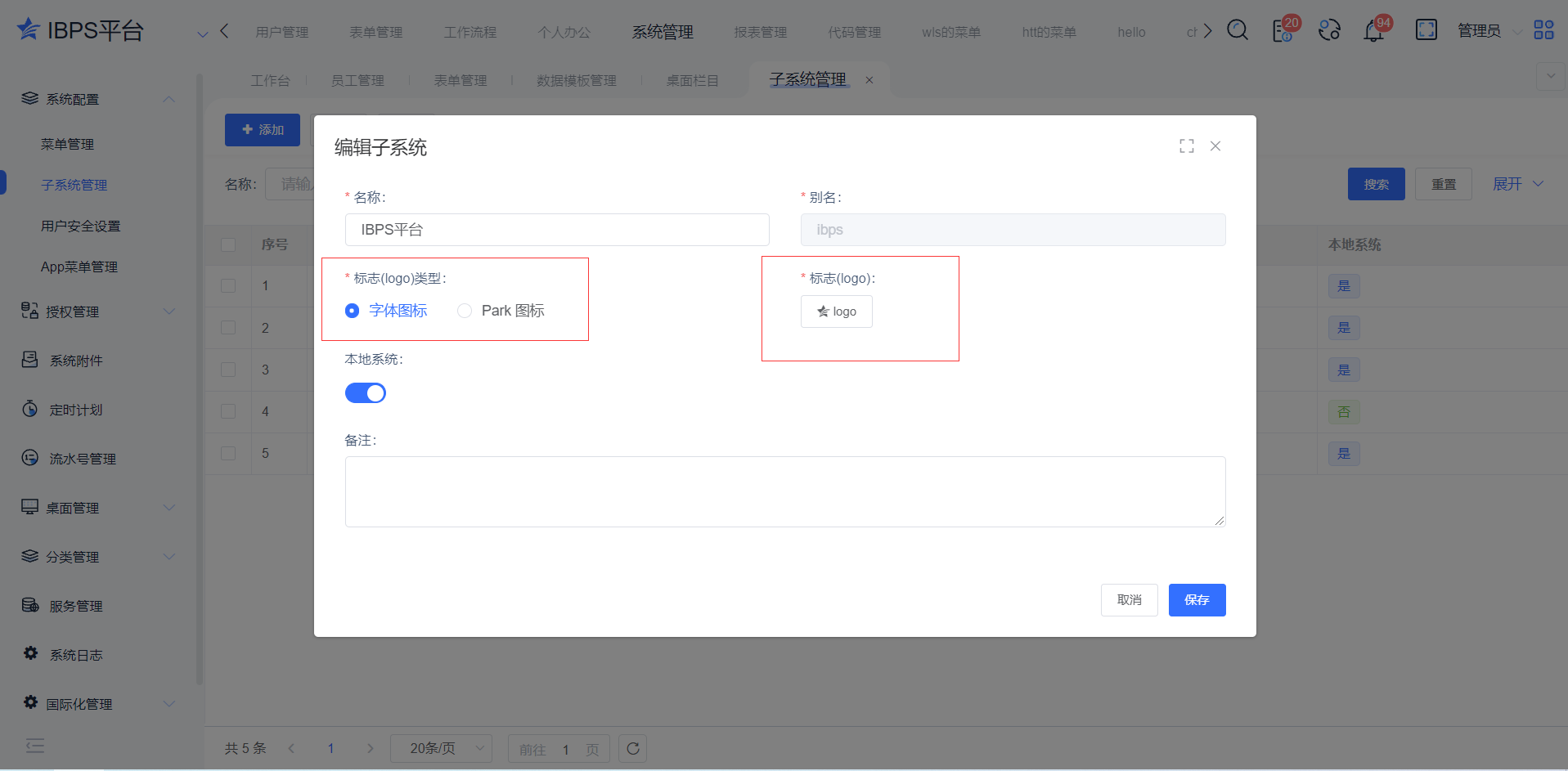
3.3 子系统切换logo
设置:进入系统管理->系统配置->子系统管理
方式1)字体图标方式替换
同3.2已经替换,可以忽略
方式2)iconpark方式替换【推荐】
同3.2已经替换,可以忽略
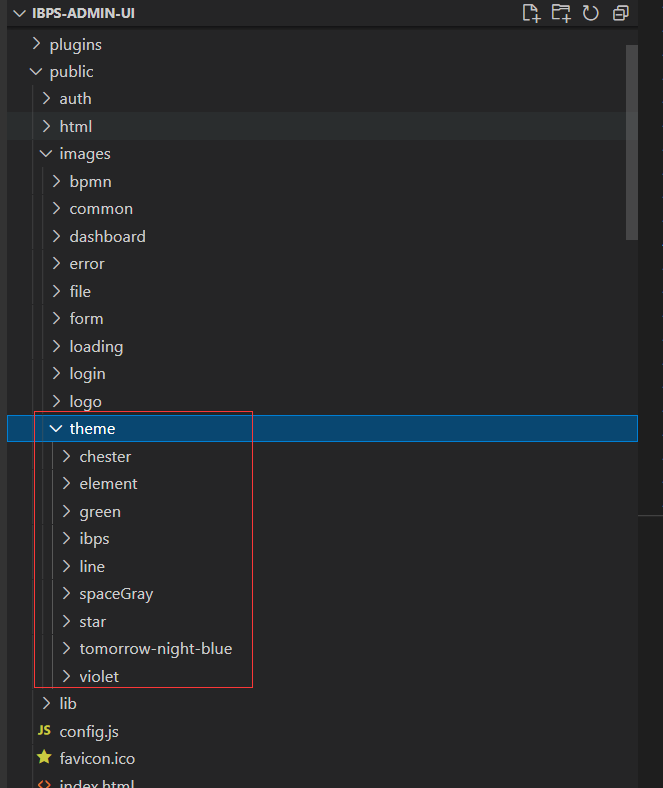
方式3)图片方式替换
该方式需要替换图片,这个路径下图标
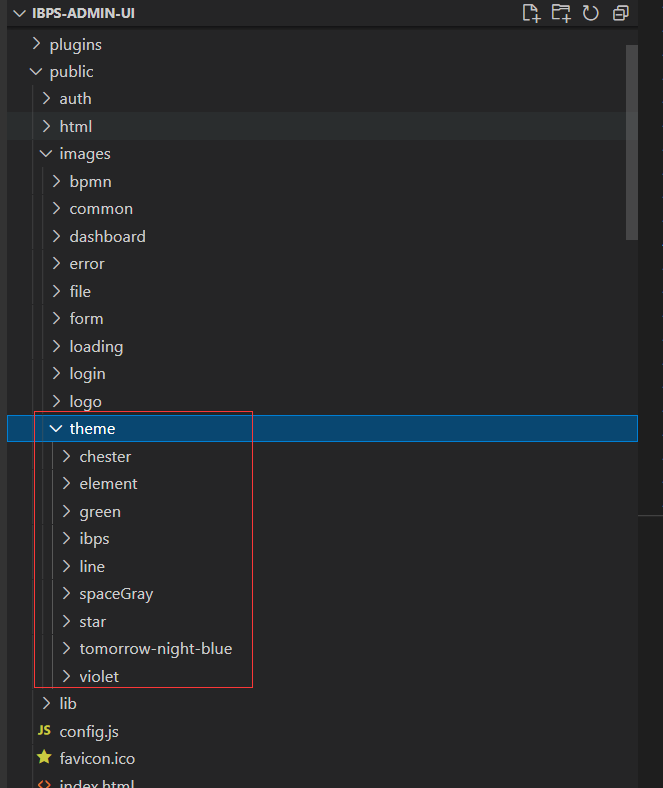
图片路径:public\images\theme
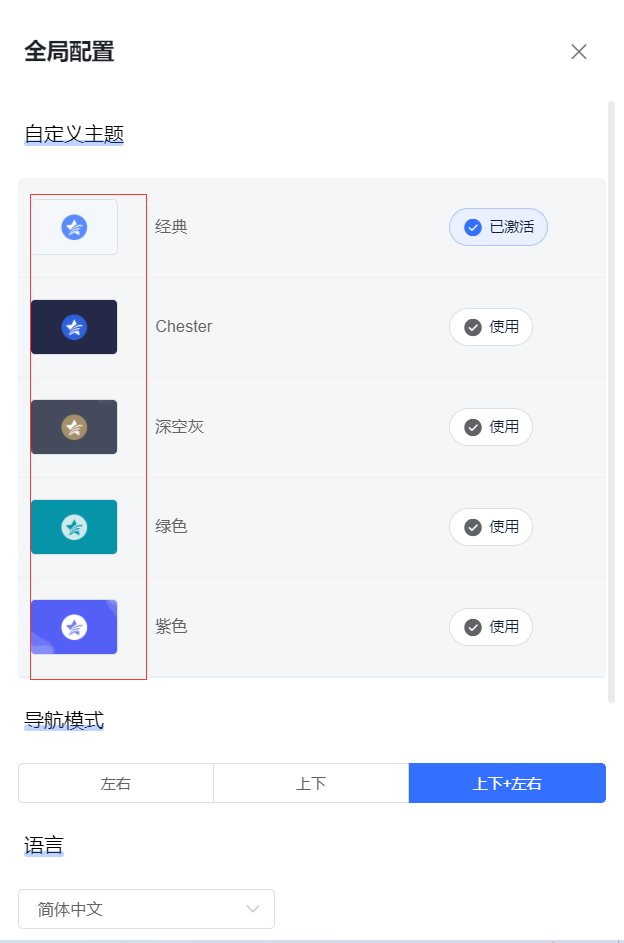
3.4 整体风格
同3.3.3已经替换,可以忽略
图片路径:public\images\theme
四、FAQ
4.1、为什么svg图片不能上传到iconfont.cn
回复: 请使用AI(Adobe Illustrator)或其他工具【例如:Sketch】画出来的SVG,别用图片转SVG
4.2、打包后的版本能替换版权信息?
3.5.5+最新版本, 移动端一样处理方式
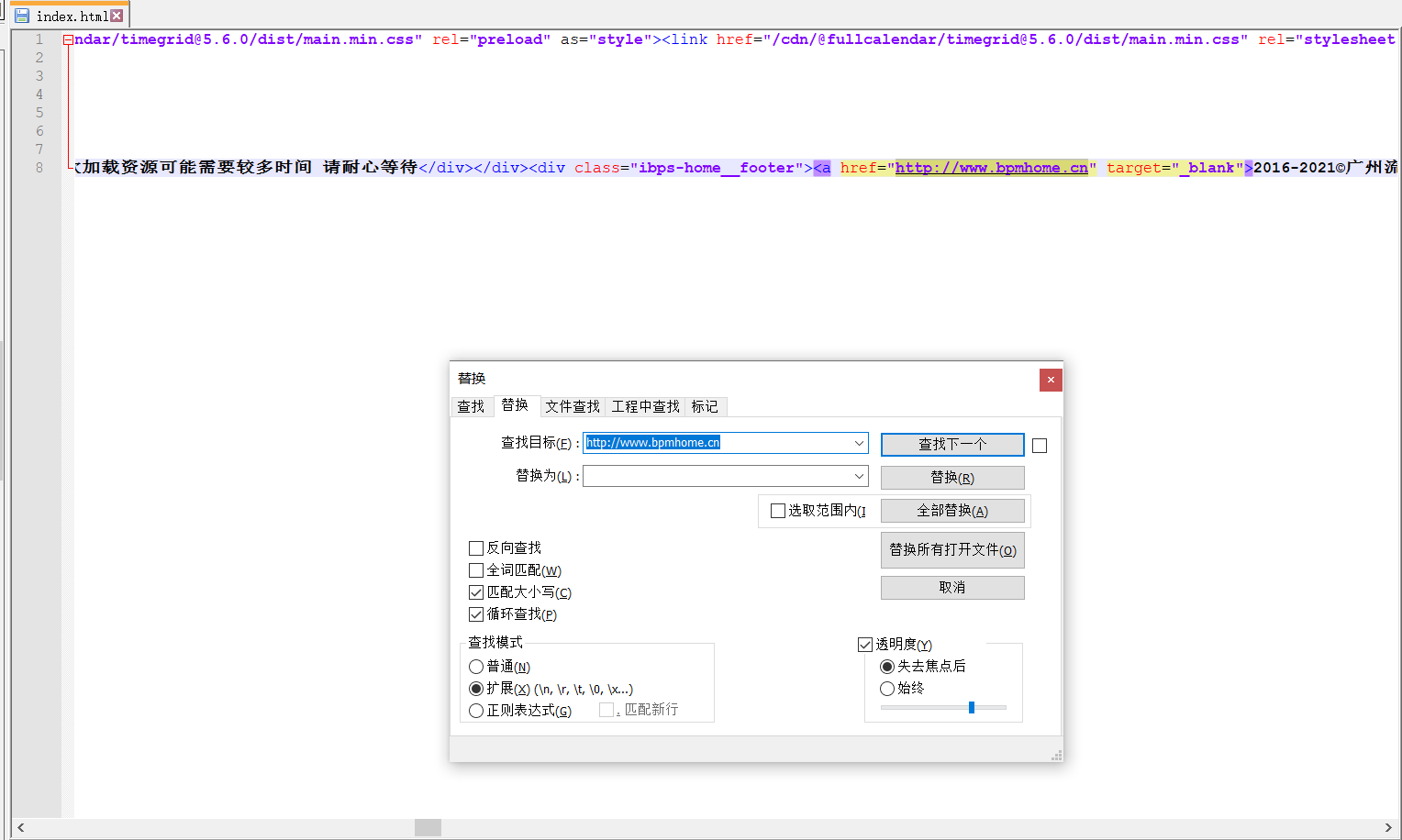
1、替换index.html 下版权信息
①、替换公司名“广州流辰信息技术有限公司”,应该有2处

②、替换平台名“IBPS平台”,应该有1处
③、替换公司网站“http://www.bpmhome.cn”,应该有1处

2、替换图片资源
①、替换ico
同3.1.1 浏览器ICO图标 类似

②、logo 图标【可选,由配置决定】
/images/logo下的2个图,一个png,一个svg

③、 整体风格 替换【移动端无该替换】
同3.4 整体风格

③、 移动端首页的轮播图片 替换【PC端无该替换】

3、字体图标替换【建议能替换请进行替换】
注意:文件名请保持不变,
如何生成字体图标参考文档(http://doc.bpmhome.cn/docs/ibps_v3_develop/ibps_v3_develop-1cqqc4ue5opp7#1khovt)


4、config.js配置文件替换【按需配置】

移动端特有配置