- 异步请求
- 一、介绍
- 二、浏览器支持
- 三、 使用方式
- 3.1、设置后端接口地址方式
- 3.1.1 区分不同环境设置接口地址配置(.env)
- 3.1.1.1 开发环境(development)
- 3.1.1.2 生产环境(production)
- 3.1.1.3 其他环境
- 3.1.2 配置文件启用固定配置【任何环境都生效,优先级最高】
- 3.1.3 开发环境切换API
- 3.2、通用配置
- 3.2.1、请求配置处理
- 3.2.1.1、请求超时设置
- 3.2.2、请求传参数处理
- 3.2.3、返回数据处理
- 3.2.3.1、业务错误
- 3.2.3.2、http 错误
- 3.2.3.3 不返回 state
- 3.2.3.4 自行处理 state
- 四、实际用例
- 4.1、 设计 API
- 4.2、 使用 API 获取数据
- 五、模拟数据
- 六、跨域问题
- 七、平台个性化配置
- 7.1 个性化
请求类型(request)配置 - 7.1.1、自定义超时时间—(
overtime) - 7.1.2、自定义请求头—(
customHeader) - 7.1.3、启用加载中—(
isLoading) - 7.1.3、启用加载中的文字描述—(
loading) - 7.2、个性化
响应类型(response)配置 - 7.2.1、不受平台状态控制配置–
directReturn - 7.2.2、允许状态码–
allowStates
异步请求
IBPS 平台 使用 axios 作为异步请求工具,并做了一些封装。
| axios | 地址 |
|---|---|
| Github | https://github.com/axios/axios |
| npm | https://www.npmjs.com/package/axios |
| 中文文档 | https://www.kancloud.cn/yunye/axios/234845 |
一、介绍
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
- 支持浏览器和node.js
- 支持promise
- 能拦截请求和响应
- 能转换请求和响应数据
- 能取消请求
- 自动转换JSON数据
- 浏览器端支持防止CSRF(跨站请求伪造)
二、浏览器支持
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 11 ✔ |
三、 使用方式
axios 默认的使用方式在这里不做介绍,IBPS平台 推荐在您的项目中使用下面的方式获取数据:
3.1、设置后端接口地址方式
3.1.1 区分不同环境设置接口地址配置(.env)
3.1.1.1 开发环境(development)
如果您希望不同的环境使用不同的请求地址,可以在 ibps-admin-ui/.env.development 中添加设置(示例):
# 开发环境
ENV = 'development'
VUE_APP_BASE_API = 'http://192.168.3.220:5100/ibps'
VUE_APP_BASE_WEBSOCKET_API = 'ws://192.168.3.220:15888'
...这样您在开发环境和正式环境就有了不同的公共请求地址,在开发环境访问 /demo/a 时实际去访问 'http://192.168.3.220:5100/ibps/demo/a
3.1.1.2 生产环境(production)
如果您希望不同的环境使用不同的请求地址,可以在 ibps-admin-ui/.env.development 中添加设置(示例):
# 生产环境
NODE_ENV = 'production'
VUE_APP_BASE_API = 'http://www.bpmhome.cn:15100/ibps'
VUE_APP_BASE_WEBSOCKET_API = 'ws://www.bpmhome.cn:15888'这样您在开发环境和正式环境就有了不同的公共请求地址,在开发环境访问 /demo/a 时实际去访问 http://www.bpmhome.cn:15100/ibps/demo/a
3.1.1.3 其他环境
例如:测试环境(test)的地址,可以在 ibps-admin-ui/.env.prod.test 中添加设置(示例):
# 测试环境
NODE_ENV = 'production'
# 标记当前构建方式
ENV = 'prod.test'
VUE_APP_BASE_API = 'http://192.168.3.220:5100/ibps'
VUE_APP_BASE_WEBSOCKET_API = 'ws://192.168.3.220:15888'3.1.2 配置文件启用固定配置【任何环境都生效,优先级最高】
任何环境都生效,优先级最高,其他配置无效
可以在 ibps-admin-ui/public/config.js 设置
把ENABLE_CONFIG设置为true,.env.xxxx下配置的地址和是否单体应用无效,不管开发环境还是生产环境
//...部分代码省略
//================请求相关配置=====================
// 是否启用配置,启动该配置,.env下配置的地址和是否单体应用无效
ENABLE_CONFIG:true,
// api
BASE_API:'http://192.168.3.230:15100/ibps',
// GATEWAY API
BASE_GATEWAY_API:'http://192.168.3.230:15100/ibps',
// report api
BASE_REPORT_API : 'http://192.168.3.230:8080/raqsoft',
// 是否单体应用
SINGLE:false,
//...部分代码省略3.1.3 开发环境切换API
仅开发环境生效(即:
npm run dev方式打开平台)
请确认
config.js的配置没有启用,把ENABLE_CONFIG设置为false
PS:这块会存浏览器缓存的,设置后会存缓存就以这个为准,如果切换默认配置要清缓存(快捷键:
Ctrl+Shift+Delete),生产环境不会把这块存缓存的。开发环境因为有很多API地址,还有自己手写的API的地址,如果不存缓存,就会丢失
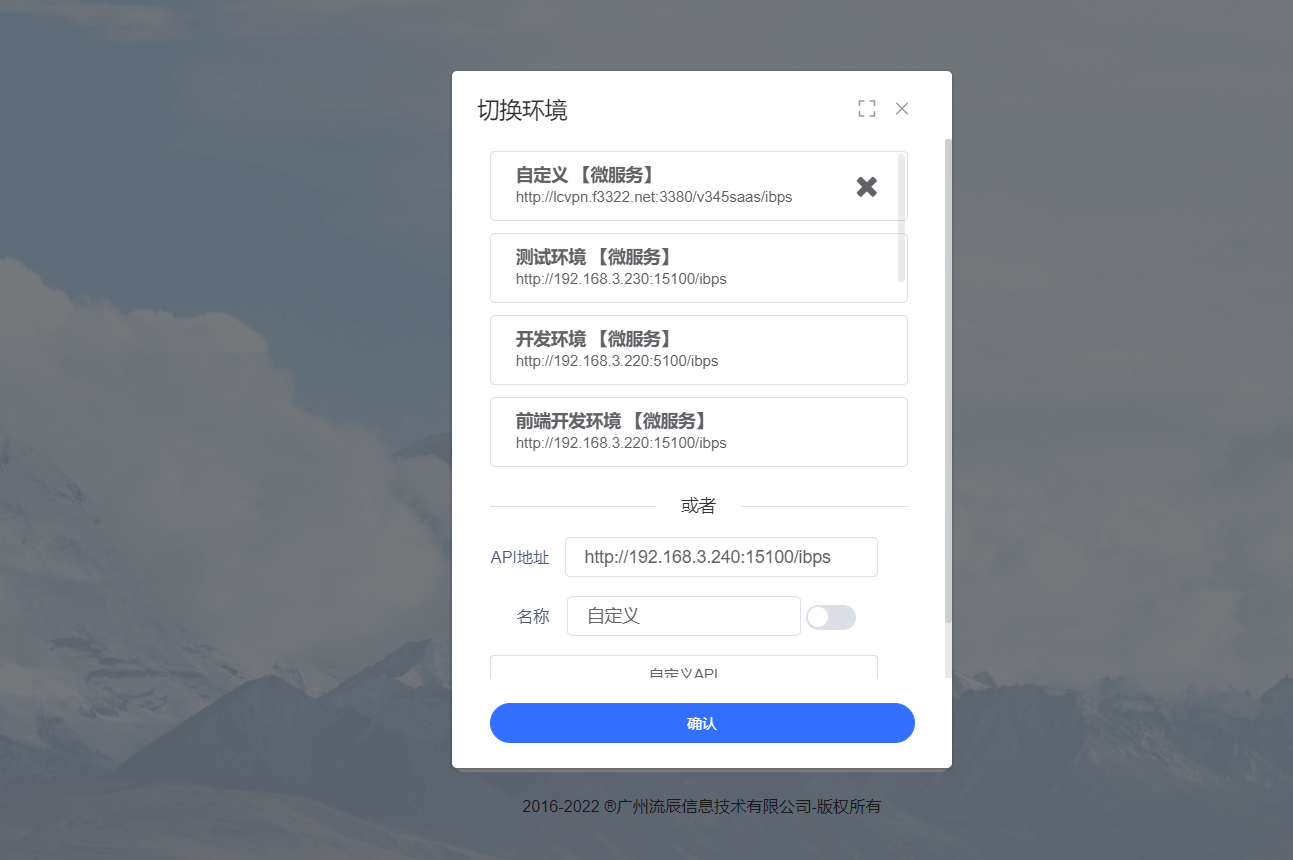
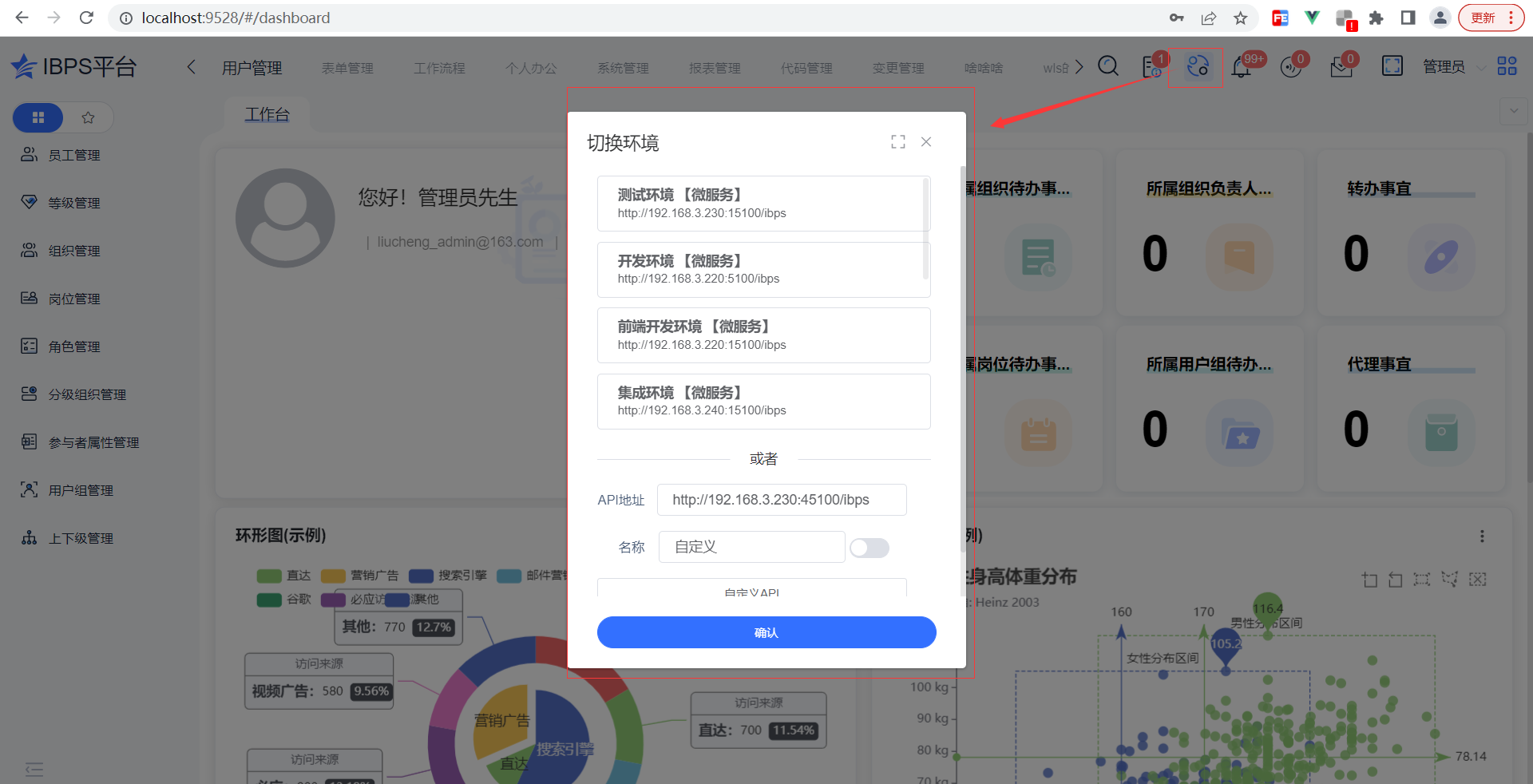
登录页面和登录后都有切换环境,只有开发环境生效
或
默认的切换环境的配置,可以在 ibps-admin-ui/.env.development 中添加设置(示例)
PS:注意修改
singleApp微服务还是单体应用,请根据实际配置
# 网络请求地址组
# VUE_APP_API_[index]_[singleApp]_[name]_[title]=url
# 将会自动生成界面中的选项按 index 字段排序
# index 最小的地址被默认激活
# index: 最小的地址被默认激活
# singleApp: 是否单体应用 0:否(微服务),1:是(单体应用)
# name: 环境显示名字key,国际化key替换
# title:[选填] 如果不写以国际化key替换
# ---测试环境
VUE_APP_BASE_API_0_0_TEST=http://192.168.3.230:15100/ibps
# ---后端开发环境
VUE_APP_BASE_API_1_0_DEV=http://192.168.3.220:5100/ibps
# ---前端开发环境
VUE_APP_BASE_API_2_0_FRONT=http://192.168.3.220:15100/ibps
# ---集成环境
VUE_APP_BASE_API_3_0_STAGING=http://192.168.3.240:15100/ibps
# ---生产环境
VUE_APP_BASE_API_4_0_PRODUCTION=http://cloud.bpmhome.cn:15100/ibps
# ---mock环境
VUE_APP_BASE_API_5_0_MOCK=http://yapi.bpmhome.cn:3000/mock/14/ibps
# ---本地环境
VUE_APP_BASE_API_6_0_110=http://192.168.3.110:5100/ibps
# ---多域名环境
VUE_APP_BASE_API_7_0_DOMAIN=http://{DOMAIN}.bpmhome0.cn:15100/ibps
# ---SAAS环境
VUE_APP_BASE_API_8_0_SAAS=http://192.168.3.240:25100/ibps
...自定义则临时切换,都会存在浏览器的缓存里面,清空缓存会清除
3.2、通用配置
您在开始使用 IBPS平台 开发您的项目之前,应该首先修改 src/utils/request.js 下的设置。
默认的设置需要遵循下面的数据返回格式约定:
{
// 和后台约定的状态码
state: 200,
// 后台返回请求状态信息
message: '返回信息',
// 后台返回错误的原因
cause:'后台返回错误的原因',
// 后台返回变量
variables:{},
// data 内才是真正的返回数据
data: {
dataResult: [
...
],
pageResult:{
limit: 20,
page: 1,
totalCount: 20,
totalPages: 1
}
}
}在响应拦截器中处理完数据后将会返回:
{
dataResult: [
...
],
pageResult:{
limit: 20,
page: 1,
totalCount: 20,
totalPages: 1
}
}3.2.1、请求配置处理
3.2.1.1、请求超时设置
1、默认所有请求超时的配置
src\constant.js下的配置
// 请求超时(timeout)时间:默认30s
export const REQUEST_TIMEOUT = __IBPS_CONFIG__.REQUEST_TIMEOUT || 30 * 10002、自定义单个请求overtime的时间
例如:导出数据的API的接口 api\platform\data\dataTemplate.js 这个接口
添加配置:overtime:100000
return request({
url: DATA_URL() + '/data/template/export/data',
method: 'post',
isLoading: true,
overtime: 100000,
data
})3.2.2、请求传参数处理
主要讲解:get 请求和 post 请求的传参
- 1)、
get 请求统一参数放在params里面 // 后台对应@RequestParam
params是即将与请求一起发送的 URL 参数
必须是一个无格式对象(plain object)或 URLSearchParams 对象
2)、
post 请求统一参数放在data里面 // json 格式 后台对应@RequestBody ,其他 后台对应@RequestParam①、
data是作为请求主体被发送的数据
只适用于这些请求方法 ‘PUT’, ‘POST’, 和 ‘PATCH’
在没有设置transformRequest时,必须是以下类型之一:- string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
- 浏览器专属:FormData, File, Blob
- Node 专属: Stream
②、
params这个同get一样, URL 参数, 但要注意后台对应@RequestParam
请求的Content-Type是 application/x-www-form-urlencoded 用 qs.stringify 去构造数据
3.2.3、返回数据处理
3.2.3.1、业务错误
当发生错误时返回的数据示例:
{
// 和后台约定的状态码
state: 6020301,
// 后台返回请求状态信息
message: 'token 过期'
}如果针对某个错误指定处理方法,应该在响应拦截器中加入对应的代码:
service.interceptors.response.use(
response => {
// 成功返回数据,在这里判断和后台约定的状态标识
}
)3.2.3.2、http 错误
如果需要针对某个 http 错误指定处理方法,应该在响应拦截器中第二个参数中添加对应的代码。
service.interceptors.response.use(
response => {},
error => {
// 发生 http 错误,在这里判断状态码
}
)
3.2.3.3 不返回 state
在默认的设置中,如果您的接口没有返回 state 字段,将不会进行状态(非 http 状态,而是和后台约定好的状态类型)判断,直接返回 axios 请求返回的数据。
例如:附件下载response.config.responseType === 'arraybuffer'
3.2.3.4 自行处理 state
状态码下面,需要自己处理异常,例如:
WARNING: 2, // 警告,需自己处理异常
UNSUPORT: 501, // 功能未实现或者功能未开启例如 在设计API时候:添加配置allowStates
import request from '@/utils/request'
export function getCaptcha(data) {
return request({
url: OAUTH2_URL() + `/user/captcha`,
allowStates: [requestState.UNSUPORT],
method: 'post',
data
})
}四、实际用例
4.1、 设计 API
假设您有一个返回数据的 API 接口,想访问它,您首先应该在 ibps-admin-ui/src/api 文件夹内创建合适的文件目录,例如:ibps-admin-ui/src/api/demo/list.js,这个文件中应该导出一个或者多个请求:
import request from '@/utils/request'
/**
* 查询列表数据
* @param {*} params
*/
export function queryPageList(params) {
return request({
url: '/demo/list/listJson',
method: 'post',
data: params
})
}4.2、 使用 API 获取数据
在上面的步骤中创建了 API 文件,您应该在页面中这样使用:
<script>
import { queryPageList } from '@/api/demo/list'
...
export default {
methods: {
/**
* 加载数据
*/
loadData() {
this.loading = true
queryPageList(this.getFormatParams()).then(response => {
// 返回数据处理
ActionUtils.handleListData(this, response.data)
this.loading = false
}).catch(() => {
// 异常情况
this.loading = false
})
},
/**
* 获取格式化参数
*/
getFormatParams() {
let formParams = {}
if (this.$refs['crud']) {
formParams = this.$refs['crud'].getSearcFormData() || {}
}
// 和分页数据合并
return ActionUtils.formatParams(formParams, this.pagination, this.sorts)
}
.....
}
}
</script>而不是在页面中直接调用 axios。
tip
虽然没有强制规定,请注意您的 API 文件夹结构规律性
五、模拟数据
详见 插件 | 模拟数据
六、跨域问题
如果您的前端项目和后端接口发生跨域,可以在本地配置代理:vue.config.js文件
devServer: {
proxy: {
'/api': {
target: 'http://192.168.3.230/your-path/api',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}详见 跨域问题解决方案
上述配置的结果是在请求 /api/login 时转发到 http://192.168.3.230/【你的路径】/api/login。更多文档见 Vue CLI 3 | devServer.proxy
七、平台个性化配置
7.1 个性化请求类型(request)配置
请求前(request)的配置,平台封装的个性化属性
7.1.1、自定义超时时间—(overtime)
例如:导出数据的API的接口 api\platform\data\dataTemplate.js 这个接口
添加配置:overtime:100000
return request({
url: DATA_URL() + '/data/template/export/data',
method: 'post',
isLoading: true,
overtime: 100000,
data
})7.1.2、自定义请求头—(customHeader)
设置后,原来默认将失效
举例:略
7.1.3、启用加载中—(isLoading)
设置后。会出现全屏加载框
举例:
return request({
url: 'xxxx'',
method: 'post',
isLoading: true,//加载中
overtime: 100000,
data
})7.1.3、启用加载中的文字描述—(loading)
举例:
return request({
url: 'xxxx'',
method: 'post',
isLoading: true,//加载中
loading:{
lock:true,//锁定全屏,默认是true
text:'加载中',//loading的文案
background:null//遮罩背景色
}
overtime: 100000,
data
})7.2、个性化响应类型(response)配置
请求后返回数据(response)的配置,平台封装的个性化属性
7.2.1、不受平台状态控制配置–directReturn
有时候不是标准接口APIResult返回状态码(state)directReturn 设置为 true(默认是false)
例如:
return request({
url: 'xxxx',
method: 'get',
directReturn: true//直接返回
})7.2.2、允许状态码–allowStates
有些状态码是异常的状态码,会弹窗提示错误或警告提示,就自行处理异常allowStates 是数组类型
例如:状态码是63450
//API 请求地方处理编码
function get(){
return request({
url: 'xxxx',
method: 'get',
allowStates: [63450]
})
}// 对异常编码处理
get().then((data) => {
if (data.state === 63450) {
///TODO:对该类型的异常编码处理
}else{
//TODO:其他类型的处理
}
}).catch((e) => {})
