作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
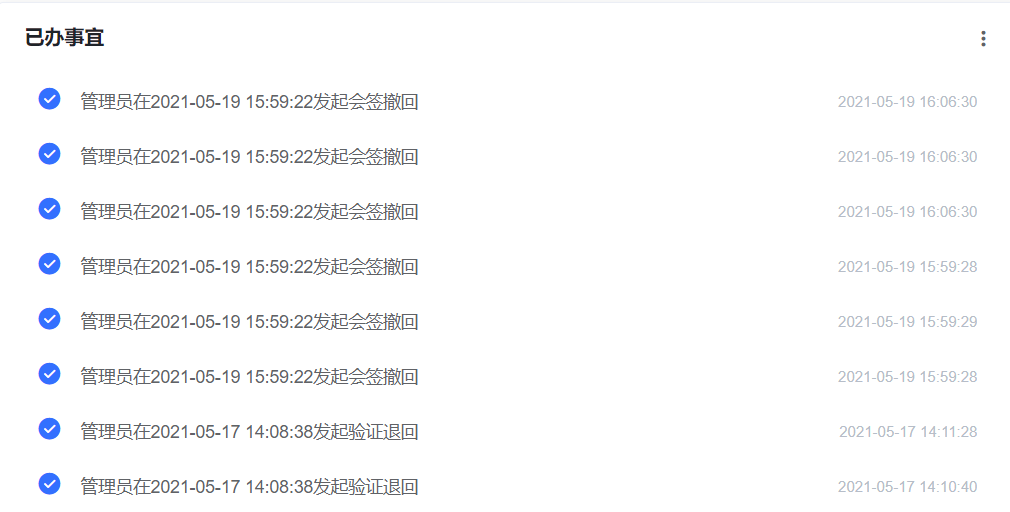
列表形式展示数据。

当ibps-list元素中注入对应得参数属性后得效果,一样和容器配合使用,具体代码可参考项目路径src\views\system\dashboard\page.vue
<template>
<el-card :style="{height:cardHeight}" class="box-card">
<div slot="header" class="clearfix">
<span style="font-size: 16px;color: #1F2329;font-weight: bold">{{ title }}</span>
<el-dropdown trigger="click" class="ibps-fr">
<i class="el-icon-more card-more-i" />
<el-dropdown-menu
slot="dropdown"
>
<ibps-desktop-toolbar ref="toolbar" :actions="[{ key: 'refresh' }, { key: 'more' }, { key: 'fullscreen' }, { key: 'collapse' }]" @action-event="handleActionEvent" />
</el-dropdown-menu>
</el-dropdown>
</div>
<div ref="body" :style="{height:showHeight,width:'100%'}">
<el-scrollbar
style="height: 100%;width:100%;"
wrap-class="ibps-scrollbar-wrapper"
>
<ibps-list v-if="data && data.length >0" class="ibps-pr-10">
<ibps-list-item
v-for="(d,index) in data"
:key="index"
@click.native="handleFlowClick({instanceId:d.procInstId})"
>
<ibps-list-item-meta>
<el-link slot="title" :underline="false"><i class="el-icon-success ibps-mr-15" style="color: #3370FF;font-size: 20px;" />{{ d.subject|removeHtmlTag }}</el-link>
</ibps-list-item-meta>
<div slot="extra" class="extra-text">
{{ d.createTime|dateFormat }}
</div>
</ibps-list-item>
</ibps-list>
<ibps-empty v-else :size="pictureSize" :reposition-img="repositionImg" />
</el-scrollbar>
</div>
</el-card>
</template>
