提示:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
特别说明:以下举例的例子要自己代码,是写死的数据的代码,请根据自己实际业务编写代码只是
作为参考,不能直接调用使用
一、概要说明
1.1、URL表单是干嘛用?
URL表单是解决平台的表单满足不了客户的需求,又想用平台的流程的的解决方案。
2.2、URL表单解决方案
系统目前支持两种URL表单解决方案。
- 内嵌URL表单
表单加载平台的组件(或iframe内嵌URL地址表单),所有操作按钮操作由IBPS平台的按钮规则进行操作,eg:内嵌组件:/demo/url-form/form - 外部URL表单
表单加载平台的组件(或iframe外嵌URL地址表单),所有操作按钮操作由由嵌套的表单自己操作和调用接口,eg:内嵌组件:/demo/url-form/external-form
二、具体实现方式:
2.1 内嵌URL表单方案在平台中的实现
提示:
以下以url表单例子举例url表单
2.1.1 建立自定义表
下面的是mysql 创建表语句
drop table if exists demo_url_form;
/*==============================================================*/
/* Table: demo_url_form url表单例子 */
/*==============================================================*/
create table demo_url_form
(
id_ varchar(64) not null comment '主键标识',
text_ varchar(64) comment '文本框',
textarea_ varchar(255) comment '文本域',
number_ int comment '数字',
hide_ varchar(64) comment '隐藏域',
time_ datetime comment '日期',
editor_ longtext comment '富文本',
radio_ varchar(64) comment '单选',
check_box_ varchar(64) comment '多选',
select_ varchar(64) comment '下拉',
dic_ varchar(64) comment '数据字典',
auto_num_ varchar(64) comment '自动编号',
att_ varchar(1024) comment '附件',
selector_ varchar(64) comment '选择器',
custom_dialog_ varchar(64) comment '自定义对话框',
add_ varchar(255) comment '地址',
primary key (id_)
);
alter table demo_url_form comment 'url表单例子';
2.1.2 生成代码
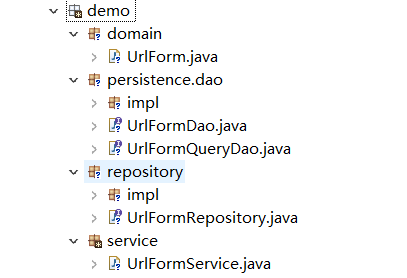
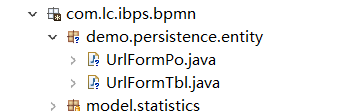
可用代码生成器配置生成以下文件,
设置的路径是 demo
- UrlFormProvider.java,
- UrlFormDao.java,
- UrlFormService.java,
- UrlForm.java,
- UrlForm.map.xml,
……不一一列出来,具体看生成的代码
(分别在domain和service增加 @service和 @service("xxxxService"))


2.1.3 表单代码编写
IBPS平台提供代码生成器生成后台和前台的代码,因此在url表单使用时,只需修改以下几个文件即可
2.1.3.1 后端代码
1) Service类
修改UrlFormService.java文件,往该类中添加save方法,具体详细写法如下所示:
前置脚本需要用到【该类一定要注入到spring】
@Service
public class UrlFormService {
@Resource
private UrlFormRepository urlFormRepository;
public void save(ActionCmd actionCmd) {
// 构造领域对象和保存数据
UrlForm urlForm = getDomain(actionCmd);
if(BeanUtils.isEmpty(urlForm)) {
return;
}
urlForm.save();
}
/**
*
* 通过cmd构造领域对象
*
* @param cmd
* @return
*/
private UrlForm getDomain(ActionCmd cmd) {
String busData = cmd.getBusData();
if (BeanUtils.isEmpty(busData)) {
return null;
}
UrlFormPo po = new UrlFormPo();
po = po.getFromJson(busData);
po.setId(cmd.getBusinessKey());
UrlForm urlForm = urlFormRepository.newInstance(po);
return urlForm;
}
}需要注意的是方法的参数必须为ActionCmd对象。
在处理器中获取表单提交的数据方法如下:
//cmd 为ActionCmd对象。
String busData= cmd.getBusData();2)Po类
在UrlFormPo里面添加getFromJson方法:
在程序中,程序将所有的表单的数据封装到json中,用户使用表单名称获取表单的数据 然后转换成系统的对象。
@SuppressWarnings("serial")
public class UrlFormPo extends UrlFormTbl{
public UrlFormPo getFromJson(String busData) {
JSONObject jsonObj = JSONObject.fromObject(busData);
return (UrlFormPo) JsonUtil.getDTO(jsonObj.toString(),UrlFormPo.class);
}
}
3)Domain类
Domain中重写onSave方法设置isNewFlag变量值
@Override
protected void onSave() {
if(BeanUtils.isNotEmpty(getId()))
setNewFlag(BeanUtils.isEmpty(urlFormQueryDao.get(getId())));
}2.1.3.2 前端代码
请注意前端通过
代码生成器生成的代码不适用,请参考以下文章重新编写相关表单代码
1) 内嵌vue组件方式
自己处理表单vue 的组件
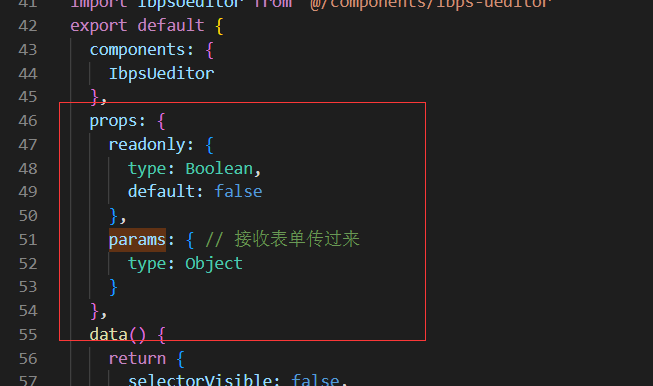
表单提交数据获取数据参考例子:form.vue(src\views\demo\url-form\form.vue)
<template>
<el-form ref="form" :model="form" label-width="120px" class="ibps-pt-10">
<el-row>
<el-col :span="12">
<el-form-item label="输入框" prop="input">
<el-input v-if="!readonly" v-model="form.text" ></el-input>
<span v-else>{{ form.input }}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="输入计数器" prop="inputNumber">
<el-input-number v-model="form.number" :min="1" :max="10" label="描述文字" ></el-input-number>
</el-form-item>
</el-col>
</el-row>
<el-form-item label="多行文本框" prop="desc">
<el-input v-model="form.textarea" type="textarea" ></el-input>
</el-form-item>
<el-form-item label="富文本" prop="editor">
<ibps-ueditor v-model="form.editor" style="width:99%;" ></ibps-ueditor>
</el-form-item>
</el-form>
</template>
<script>
import { get } from '@/api/demo/url-form'
import IbpsUeditor from '@/components/ibps-ueditor'
export default {
components: {
IbpsUeditor
},
props: {
readonly: {
type: Boolean,
default: false
},
params: { // 接收表单传过来
type: Object
}
},
data() {
return {
selectorVisible: false,
form: {
text: '',
textarea: '',
number: 0,
editor: ''
}
}
},
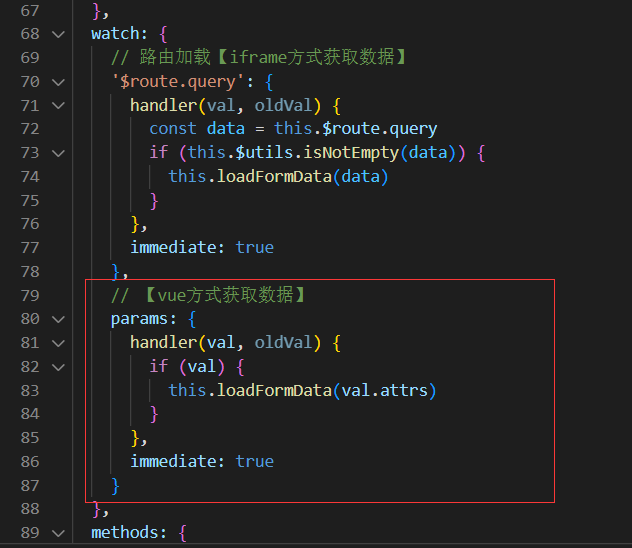
watch: {
// 路由加载
'$route.query': {
handler(val, oldVal) {
const data = this.$route.query
if (this.$utils.isNotEmpty(data)) {
this.loadFormData(data)
}
},
immediate: true
},
params: {
handler(val, oldVal) {
if (val) {
this.loadFormData(val.attrs)
}
},
immediate: true
}
},
methods: {
loadFormData(attrs) {
// 主键
const id = attrs.id
if (this.$utils.isEmpty(id)) {
return
}
this.dialogLoading = true
get({
id: id
}).then(response => {
this.form = response.data
this.dialogLoading = false
}).catch(() => {
this.dialogLoading = false
})
},
/**
* 获取表单数据
*/
getFormData() {
return this.form
}
}a)、代码说明
一定要在props 的params的参数 和watch 的params
参数传递是通过props的params
监听显示的值
b)、代码重点注意地方:
1️⃣、 加载表单数据
参数传递是通过props的params
监听显示的值
PS:该方法在
methods里面
loadFormData(attrs) {
// 主键
const id = attrs.id
if (this.$utils.isEmpty(id)) {
return
}
this.dialogLoading = true
get({
id: id
}).then(response => {
this.form = response.data
this.dialogLoading = false
}).catch(() => {
this.dialogLoading = false
})
},2️⃣、 流程获取获取表单数据 方法名必须为
getFormData【一定要有这个方法不然获取不到表单数据】
PS:该方法在
methods里面,this.form是vue的data定义的表单数据定义的名称,可以自定义其他属性,比如 abcForm
/**
* 获取表单数据
*/
getFormData() {
return this.form
}3️⃣、表单验证 方法名必须为
validate【可选,需表单验证才需要】
PS:该方法在
methods里面
/**
* 表单验证
*/
validate(callback) {
// TODO:做表单验证的事情
}4️⃣、表单中的审批意见 方法名必须为
getFormOpinionData【可选,需审批意见才需要】
PS:该方法在methods里面
/**
* 获取表单意见的数据
*/
getFormOpinionData() {
// TODO:获取表单意见的数据
}API接口文件
import request from '@/utils/request'
import { BPMN_URL } from '@/api/baseUrl'
/**
* 获取数据
* @param {*} params
*/
export function get(params) {
return request({
url: BPMN_URL + '/bpm/demo/url/form/get',
method: 'get',
params
})
}
2) iframe 方式
填写的url 是以http或https开始,例如:http://localhost:9528/#/demo/url/form?id={pk}
需要注意的:如果是本地平台需要配置路由,建议使用无头和侧边栏的路由,url路由的地址加上
layout=none
参数传递是通过路由传递的
如果数据比较大,可以考虑用LocalStorage或者的跨浏览器窗体消息通讯
参考代码:
<template>
<el-form ref="form" :model="form" label-width="120px" class="ibps-pt-10">
<el-row>
<el-col :span="12">
<el-form-item label="输入框" prop="input">
<el-input v-if="!readonly" v-model="form.text" />
<span v-else>{{ form.input }}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="输入计数器" prop="inputNumber">
<el-input-number v-model="form.number" :min="1" :max="10" label="描述文字" />
</el-form-item>
</el-col>
</el-row>
<el-form-item label="多行文本框" prop="desc">
<el-input v-model="form.textarea" type="textarea" />
</el-form-item>
<el-form-item label="富文本" prop="editor">
<ibps-ueditor v-model="form.editor" style="width:99%;" />
</el-form-item>
</el-form>
</template>
<script>
import { get } from '@/api/demo/url-form'
import IbpsUeditor from '@/components/ibps-ueditor'
export default {
components: {
IbpsUeditor
},
props: {
readonly: {
type: Boolean,
default: false
},
params: { // 接收表单传过来
type: Object
}
},
data() {
return {
form: {
text: '',
textarea: '',
number: 0,
editor: ''
},
actions: [
{
key: 'close'
}
]
}
},
watch: {
// 路由加载
'$route.query': {
handler(val, oldVal) {
const data = this.$route.query
if (this.$utils.isNotEmpty(data)) {
this.loadFormData(data)
}
},
immediate: true
}
},
mounted() {
const _this = this
window.ibpsFormUrl = {
// 表单数据
getFormData() {
return _this.getFormData()
},
// 表单意见
getFormOpinionData() {
}
}
},
methods: {
loadFormData(attrs) {
// 主键
const id = attrs.id
if (this.$utils.isEmpty(id)) {
return
}
this.dialogLoading = true
get({
id: id
}).then(response => {
this.form = response.data
this.dialogLoading = false
}).catch(() => {
this.dialogLoading = false
})
},
/**
* 获取表单数据
*/
getFormData() {
return this.form
}
}
}
</script>
流程获取获取表单数据 全局js变量
ibpsFormUrl方法名必须为getFormData如下:
mounted() {
const _this = this
window.ibpsFormUrl = {
// 表单数据
getFormData() {
return _this.getFormData()
},
// 表单意见
getFormOpinionData() {
}
}
},其他注意:参考内嵌vue的方式,如果采用不是vue代码,请遵循全局js变量
2.1.2 流程配置
1. 全局节点配置
Tip 说明:
URL地址的参数id为业务主键(根据具体Po对象而定),{pk}或者{businesskey_}固定不变(写死);
URL地址:带有
http(或https)的iframe方式的表单,不带http(或https)的url表单就是vue组件(这个是跟自定义组件一样的原理,填写views下面组件)表单,配置的URL是路由不是文件地址,不用带vue
前置(后置)脚本:用到
service类使用groovy调用,必须载入spring容器(或者继承IScript(或BaseScript)的类)。才能被调用,spring service类 的beanId(一般以小写开头);

表单:/demo/url-form/form?id={pk}
前置处理器:urlFormService.save2. 第一个节点配置
Tip 说明:
全局、第一个节点都要配置URL和前置事件,否则启动时无法保存数据!

表单:/demo/url-form/form?id={pk}
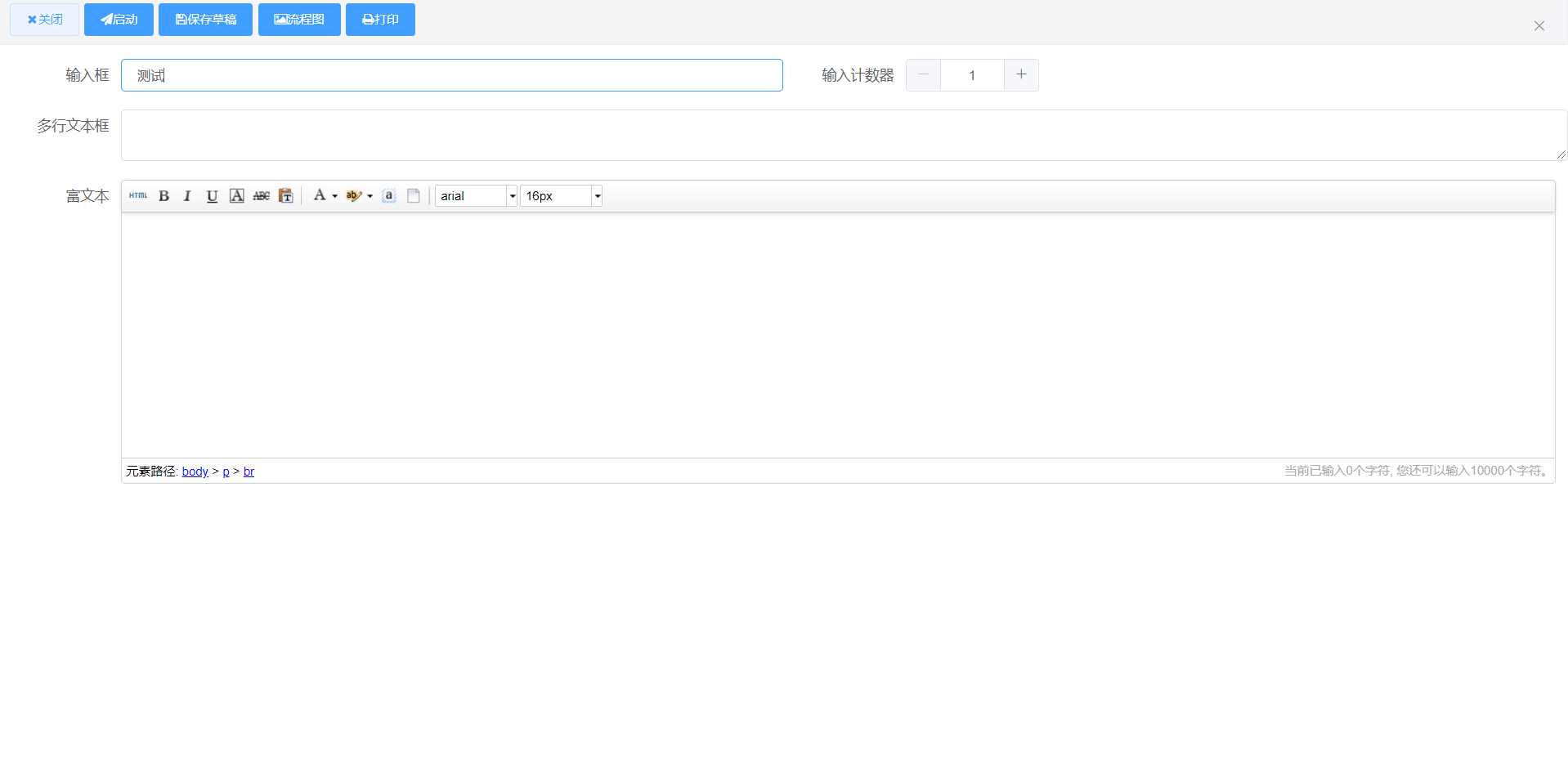
前置处理器:urlFormService.save2.1.3 流程启动

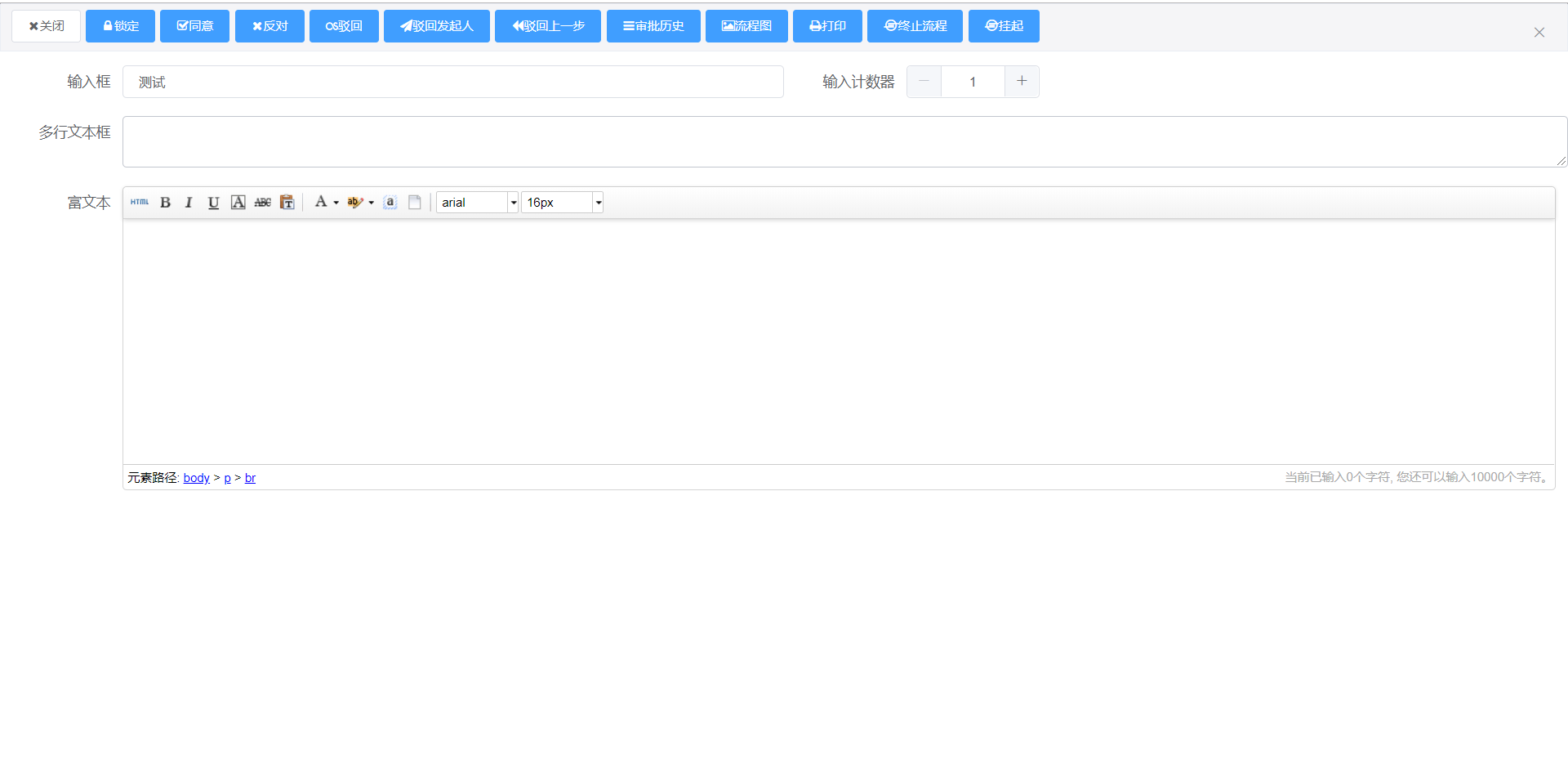
2.1.3 流程审批页面

2.2、 外部URL表单方案在平台中的实现
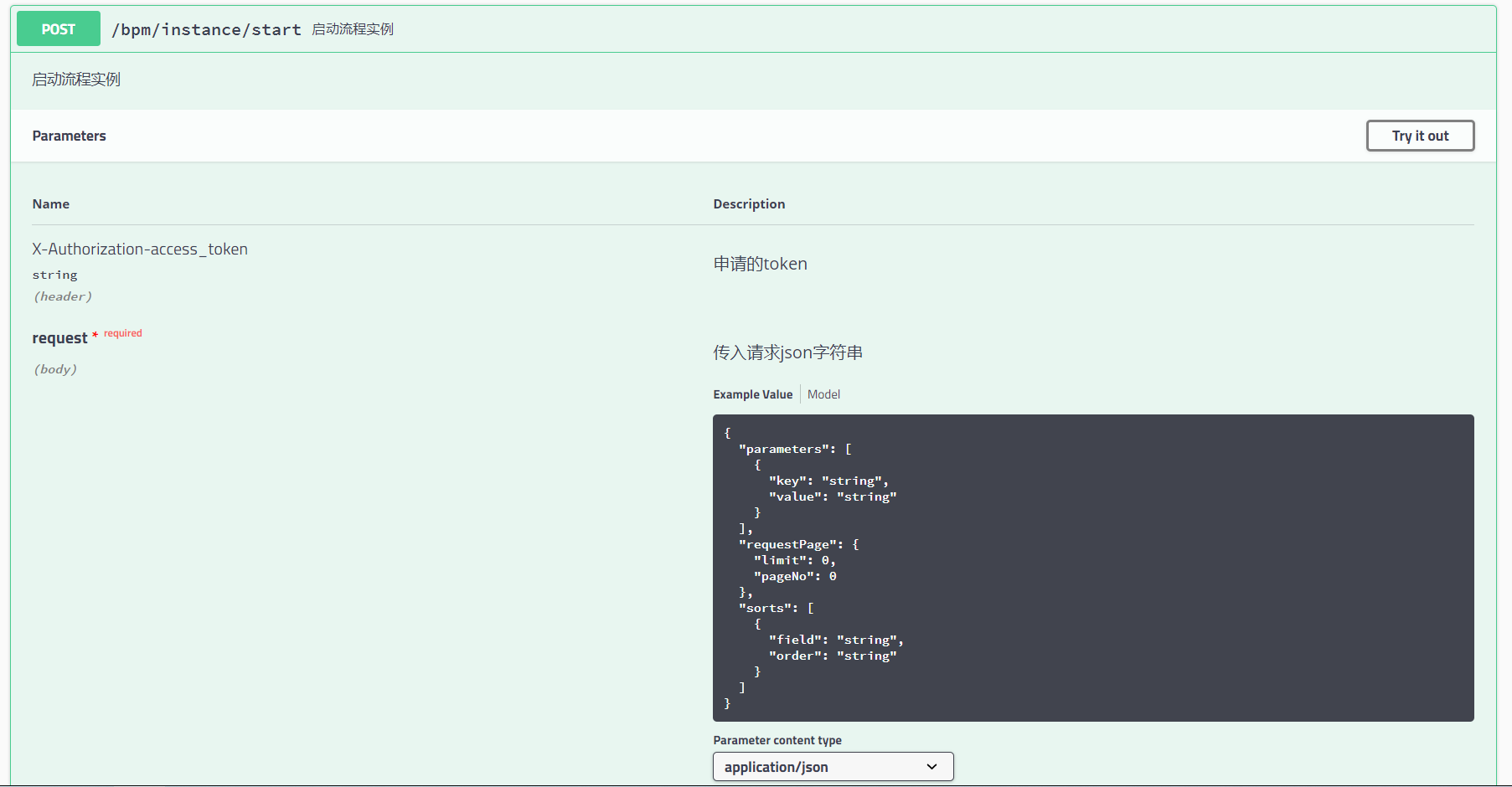
流程配置部分参考`内嵌url`,只是按钮都是由自己控制,调用ibps平台提供的API接口2.1、 流程启动API

按钮调用,传入相关接口参数
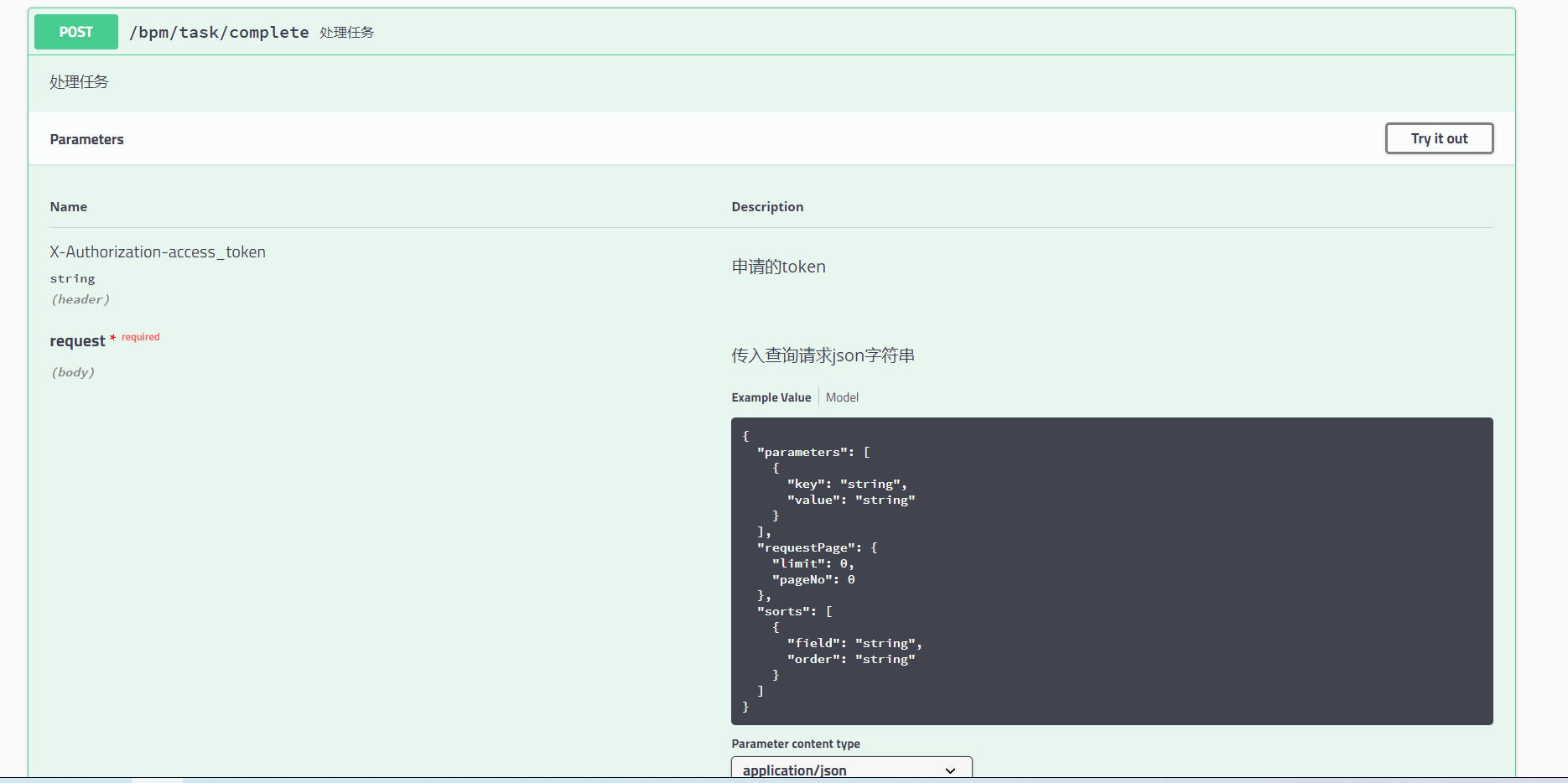
2.2、 流程审批API

按钮调用,传入相关接口参数