作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
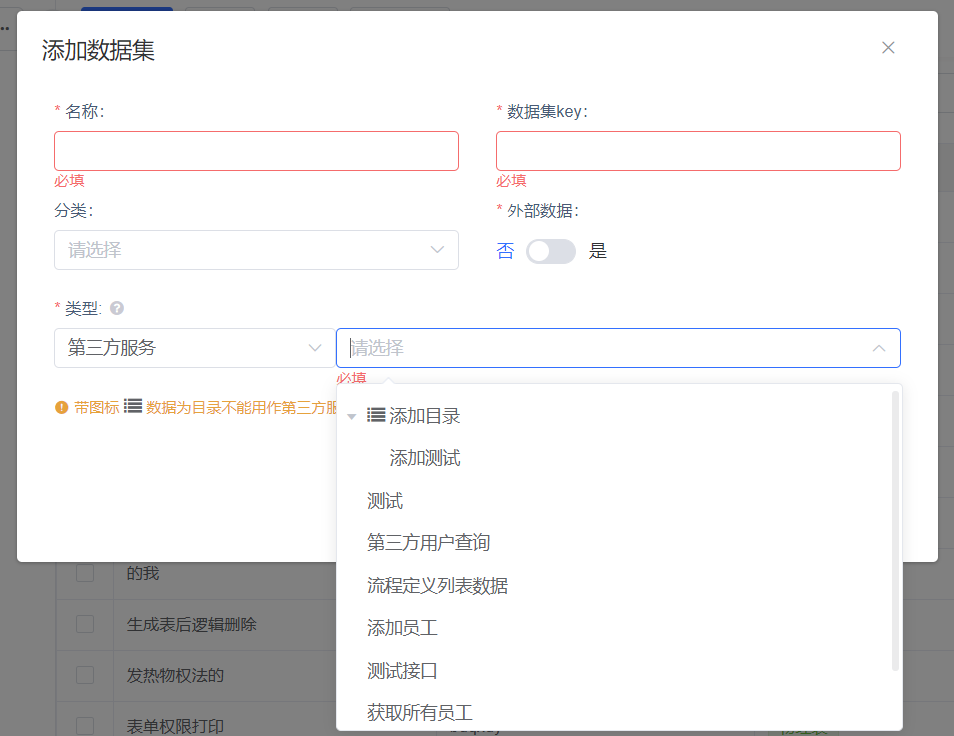
用于下拉展示时,区分父子节点数据层级关系,以及基本得过滤查询功能。

当ibps-tree-select元素中注入data对象数组后,在props中传入props: { children: ‘children’, label: ‘name’ }属性来对应对象中的键名即可填入数据
<template>
<el-dialog
:title="title"
:visible.sync="dialogVisible"
:close-on-click-modal="false"
:close-on-press-escape="false"
append-to-body
top="15vh"
class="dataset-dialog ibps-dialog-80"
width="50%"
@open="getFormData"
@close="closeDialog"
>
<el-form
v-if="dialogVisible"
ref="form"
v-loading="dialogLoading"
:element-loading-text="$t('common.loading')"
:model="form"
:rules="rules"
:label-suffix="$IBPS.formLabelSuffix"
:label-position="$IBPS.formLabelPosition"
@submit.native.prevent
>
<el-row :gutter="30">
<el-col :span="12">
<el-form-item :label="`${$t('platform.data.dataset.common.name')}`" prop="name">
<!-- <el-input v-if="!readonly" v-model="form.name" v-pinyin="{vm:form}" /> -->
<ibps-international-select v-if="!readonly" v-model="form.name" @change="handleInternationalCodeChange" />
<span v-else>{{ form.name }}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="`${$t('platform.data.dataset.data-set-key')}`" prop="key">
<el-input v-if="!readonly" v-model="form.key" :disabled="disabled" />
<span v-else>{{ form.key }}</span>
</el-form-item>
</el-col>
<el-col v-if="!readonly" :span="12">
<el-form-item key="typeId" :label="`${$t('platform.data.dataset.classification')}`" prop="typeId">
<ibps-type
ref="ibpsType"
v-model="form.typeId"
:readonly="readonly"
node-key="id"
category-key="DATASET_TYPE"
class="type"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('platform.data.dataset.edit.external-data')" prop="external">
<el-switch
v-if="!readonly"
v-model="form.external"
:active-value="'Y'"
:inactive-value="'N'"
:active-text="$t('common.constants.boolean.yes')"
:inactive-text="$t('common.constants.boolean.no')"
/>
<el-tag v-else :type="form.external|optionsFilter(externalOptions,'type')">
{{ form.external|optionsFilter(externalOptions,'label') }}
</el-tag>
</el-form-item>
</el-col>
<el-col :span="readonly?12:24">
<el-form-item :label="`${$t('platform.data.dataset.common.type')}`" prop="type">
<template slot="label">{{ $t('platform.data.dataset.common.type') }}:<help-tip prop="dsType" /></template>
<el-row>
<el-col :span="8">
<el-select
v-if="!readonly"
v-model="form.type"
:placeholder="$t('common.placeholder.please-select')"
style="width:100%;"
@change="changeType"
>
<el-option
v-for="item in datasetTypeOptions"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
<el-tag v-else :type="form.type|optionsFilter(datasetTypeOptions,'type')">{{ form.type|optionsFilter(datasetTypeOptions,'label') }}</el-tag>
</el-col>
<el-col :span="16">
<el-form-item v-if="!readonly" prop="from" class="from">
<el-select v-if="form.type!=='thirdparty'" v-model="form.from" filterable :placeholder="$t('platform.data.dataset.please-select-keyword')" style="width:100%">
<el-option
v-for="item in fromOptions"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
<ibps-tree-select
v-else
v-model="form.from"
:data="treeData"
:props="props"
:icon="handleIcon"
:multiple="false"
:allow-selection="handleAllowSelection"
node-key="key"
:empty-text="$t('platform.data.dataset.no-third-party-services')"
clearable
filterable
/>
</el-form-item>
</el-col>
</el-row>
<p v-if="!readonly&&form.type==='thirdparty'" class="ibps-m-0"><i class="el-icon-warning" style="font-size:12px;color:#E6A23C" /> <span style="font-size:12px;color:#E6A23C">带图标</span> <i class="ibps-icon ibps-icon-list" /> <span style="font-size:12px;color:#E6A23C">数据为目录不能用作第三方服务类型参数</span> </p>
</el-form-item>
</el-col>
<el-col v-if="form.external==='Y'" :span="12" style="height:50px;">
<el-form-item :label="`${$t('platform.data.dataset.data-source')}`" prop="dsAlias">
<el-select
v-if="!readonly"
v-model="form.dsAlias"
clearable
:placeholder="$t('common.placeholder.please-select')"
style="width:100%;"
>
<el-option
v-for="item in dsAliasOptions"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
<el-tag v-else :type="form.dsAlias|optionsFilter(externalOptions,'type')">
{{ form.dsAlias|optionsFilter(externalOptions,'label') }}
</el-tag>
</el-form-item>
</el-col>
<el-col v-if="form.type==='view'" :span="12">
<el-form-item :label="`${$t('platform.data.dataset.system-defalut-sort')}`" prop="isDefaultSort">
<el-row>
<el-col :span="5">
<el-switch
v-if="!readonly"
v-model="form.isDefaultSort"
:active-value="'Y'"
:inactive-value="'N'"
:active-text="$t('common.constants.boolean.yes')"
:inactive-text="$t('common.constants.boolean.no')"
/>
<el-tag v-else :type="form.isDefaultSort|optionsFilter(externalOptions,'type')">
{{ form.isDefaultSort|optionsFilter(externalOptions,'label') }}
</el-tag>
</el-col>
</el-row>
</el-form-item>
</el-col>
<template v-if="readonly">
<el-col :span="12">
<el-form-item key="from" :label="`${$t('platform.data.dataset.common.source')}`">
<span>{{ form.from }}</span>
</el-form-item>
</el-col>
<!-- <el-col :span="span">
<el-form-item key="isTree" label="是否树型:">
<span>{{ form.isTree|optionsFilter(externalOptions,'label') }}</span>
</el-form-item>
</el-col> -->
<el-col :span="12">
<el-form-item key="createBy" :label="`${$t('common.field.createBy')}`">
<ibps-employee-selector
:value="form.createBy"
readonly
readonly-text="text"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item key="createTime" :label="`${$t('common.field.createTime')}`">
<span>{{ form.createTime }}</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item key="updateBy" :label="`${$t('common.field.updateBy')}`">
<ibps-employee-selector
v-if="form.updateBy"
:value="form.updateBy"
readonly
readonly-text="text"
/>
<span v-else>- -</span>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item key="updateTime" :label="`${$t('common.field.updateTime')}`">
<span>{{ form.updateTime }}</span>
</el-form-item>
</el-col>
</template>
</el-row>
</el-form>
<div slot="footer" :class="['el-dialog--'+$IBPS.dialogButtonPosition]">
<ibps-toolbar
:identity="identity"
:actions="toolbars"
@action-event="handleActionEvent"
/>
</div>
</el-dialog>
</template>
<script>
import IbpsInternationalSelect from '@/views/platform/international/components/ibps-international-select'
import IbpsEmployeeSelector from '@/business/platform/org/employee/selector'
import { save, get, getTableOrViewList } from '@/api/platform/data/dataset'
import { datasetTypeOptions } from '@/business/platform/data/constants'
import { externalOptions, dsAliasOptions } from './constants'
import { validateKey } from '@/utils/validate'
import IbpsType from '@/business/platform/cat/type/select'
import ActionUtils from '@/utils/action'
import { findTreeData } from '@/api/platform/serv/service'
import TreeUtils from '@/utils/tree'
import IbpsTreeSelect from '@/components/ibps-tree-select'
import { convertToPinyin } from '@/utils/pinyin'
export default {
components: {
IbpsType,
IbpsTreeSelect,
IbpsEmployeeSelector,
IbpsInternationalSelect
},
props: {
visible: {
type: Boolean,
default: false
},
readonly: {
type: Boolean,
default: false
},
identity: String,
id: String,
title: String,
typeId: String
},
data() {
return {
formName: 'form',
formLabelWidth: '120px',
span: 12,
dialogVisible: this.visible,
dialogLoading: false,
dsAlias: false,
disabled: false,
datasetTypeOptions,
externalOptions: externalOptions,
dsAliasOptions: dsAliasOptions,
fromOptions: [],
defaultForm: {},
props: {
children: 'children',
label: 'name'
},
treeData: [],
form: {
key: '',
name: '',
typeId: '',
external: 'N',
type: 'table',
isTree: 'N',
from: '',
dsAlias: 'dataSource_default'
},
rules: {
key: [{ required: true, validator: validateKey },
{ min: 1, max: 64, message: this.$t('platform.data.dataset.common.too-long'), trigger: 'blur' }],
name: [{ required: true, message: this.$t('validate.required') },
{ min: 1, max: 64, message: this.$t('platform.data.dataset.common.too-long'), trigger: 'blur' }],
from: [{ required: true, message: this.$t('validate.required') }],
external: [{ required: true, message: this.$t('validate.required') }],
type: [{ required: true, message: this.$t('validate.required') }]
},
toolbars: [
{ key: 'cancel' },
{ key: 'save', hidden: () => { return this.readonly }, type: 'primary' }
],
formList: [
{
label: this.$t('platform.bo.bo-def.common.name'),
prop: 'name',
type: 'slot'
},
{
label: this.$t('platform.data.dataset.data-set-key'),
prop: 'key',
type: 'slot'
},
{
prop: 'typeId',
type: 'slot',
slot: true
},
{
label: this.$t('platform.data.dataset.data-source'),
prop: 'dsAlias',
type: 'slot'
},
{
label: this.$t('platform.data.dataset.common.type'),
prop: 'type',
type: 'slot'
},
{
prop: 'readonly',
type: 'slot',
solt: true,
rowSpan: true
}
]
}
},
computed: {
formId() {
return this.id
}
},
watch: {
visible: {
handler: function(val, oldVal) {
this.dialogVisible = this.visible
},
immediate: true
},
form: {
handler: function(val, oldVal) {
if (val && oldVal && (val.external !== oldVal.external || val.type !== oldVal.type || val.dsAlias !== oldVal.dsAlias)) {
this.loadDataTableOrView(val.type)
}
},
immediate: true,
deep: true
}
},
created() {
this.defaultForm = JSON.parse(JSON.stringify(this.form))
},
beforeDestroy() {
this.datasetTypeOptions = null
this.externalOptions = null
this.dsAliasOptions = null
this.fromOptions = null
this.defaultForm = null
this.props = null
this.treeData = null
this.form = null
this.rules = null
this.toolbars = null
this.formList = null
},
methods: {
handleActionEvent({ key }) {
switch (key) {
case 'save':
this.handleSave()
break
case 'cancel':
this.closeDialog()
break
default:
break
}
},
// 保存数据
handleSave() {
this.$refs[this.formName].validate(valid => {
if (valid) {
this.saveData()
} else {
ActionUtils.saveErrorMessage()
}
})
},
// 提交保存数据
saveData() {
const data = JSON.parse(JSON.stringify(this.form))
save(data).then(response => {
this.$emit('callback', this)
ActionUtils.saveSuccessMessage(response.message, (rtn) => {
if (this.$utils.isEmpty(this.formId)) {
this.$refs[this.formName].resetFields()
}
if (rtn) {
this.closeDialog()
} else {
this.formValidate()
}
})
}).catch((err) => {
console.error(err)
})
},
// 关闭当前窗口
closeDialog() {
this.$emit('close', false)
this.$refs[this.formName].resetFields()
},
/**
* 表单验证
*/
formValidate() {
if (this.readonly) return
this.$nextTick(() => {
this.$refs[this.formName].validate(() => {})
})
},
changeType(type) {
this.form.from = ''
this.fromOptions = []
this.loadDataTableOrView(type)
},
// 子集Key数据获取
loadDataTableOrView(type = 'table') {
if (this.$utils.isEmpty(this.formId)) {
this.form.from = ''
this.fromOptions = []
}
if (type !== 'thirdparty') {
getTableOrViewList({
from: '',
external: this.form.external,
dsAlias: this.form.dsAlias || 'dataSource_default',
type: type
}).then(response => {
const data = response.data
this.fromOptions = data.map(item => {
return {
value: item.id,
label: item.text + '【' + this.$t(item.comment) + '】'
}
})
}).catch(() => {})
} else {
findTreeData().then(response => {
const data = response.data
const treeData = []
data.forEach(d => {
if (d.parentId !== '-1') {
if (d.isDir === 'Y') {
d.disabled = true
}
treeData.push(d)
}
})
this.treeData = TreeUtils.transformToTreeFormat(treeData)
})
}
},
handleIcon(data) {
let icon = ''
if (data.isDir === 'Y') {
icon = 'ibps-icon ibps-icon-list'
}
return icon
},
handleAllowSelection(data) {
if (data.isDir === 'Y') {
this.$message.warning(this.$t('platform.data.dataset.please-select-again'))
return false
}
return true
},
/**
* 获取表单数据
*/
getFormData() {
this.$nextTick(() => {
if (this.$refs['ibpsType']) {
this.$refs['ibpsType'].loadTreeData()
}
})
if (this.$utils.isEmpty(this.formId)) {
// 重置表单
this.disabled = false
this.form = JSON.parse(JSON.stringify(this.defaultForm))
this.form.typeId = this.typeId
this.span = 24
this.loadDataTableOrView()
this.formValidate()
return
}
this.dialogLoading = true
get({
datasetId: this.formId
}).then(response => {
this.span = 24
if (this.readonly) {
this.span = 12
this.dsAlias = false
}
this.loadDataTableOrView(response.data.type)
this.disabled = true
this.form = response.data
this.formValidate()
this.dialogLoading = false
}).catch(() => {
this.dialogLoading = false
})
},
handleInternationalCodeChange(code) {
if (this.$utils.isEmpty(this.form.key)) {
if (this.$i18n.locale === 'en') {
this.form.key = convertToPinyin(this.$t(code), { format: 'WITHOUT_TONE', initial: true })
} else {
this.form.key = convertToPinyin(this.$t(code))
}
}
}
}
}
</script>
<style lang="scss">
.dataset-dialog{
.el-tree-select{
line-height: 28px;
}
.el-form-item{
margin-bottom: 10px;
.el-form-item__label{
padding: 0;
}
}
.dataset-readonly-selector{
.is-disabled{
input{
display:none;
}
}
}
}
</style>
