作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
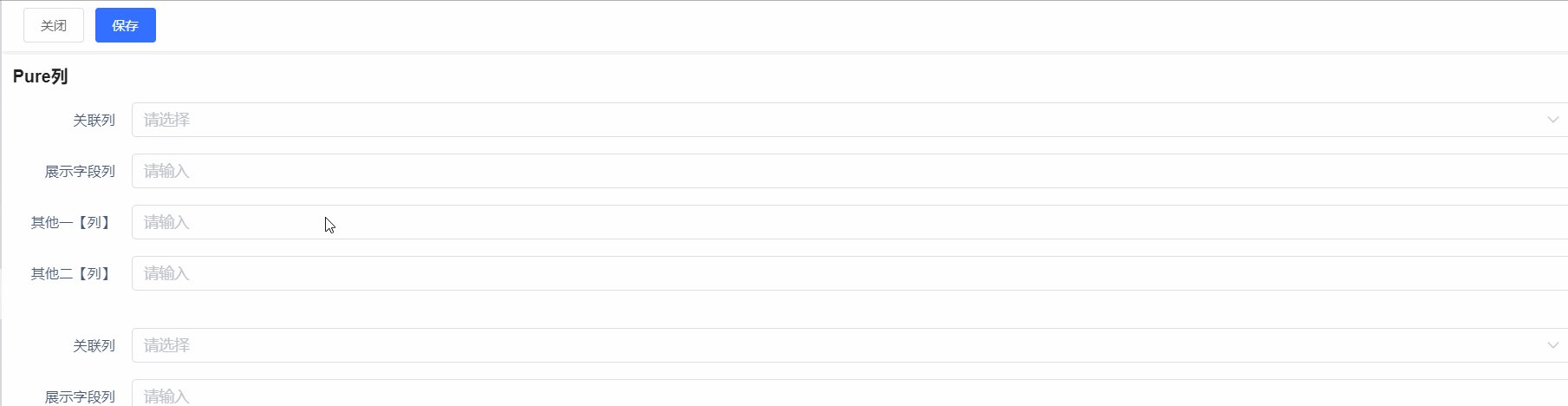
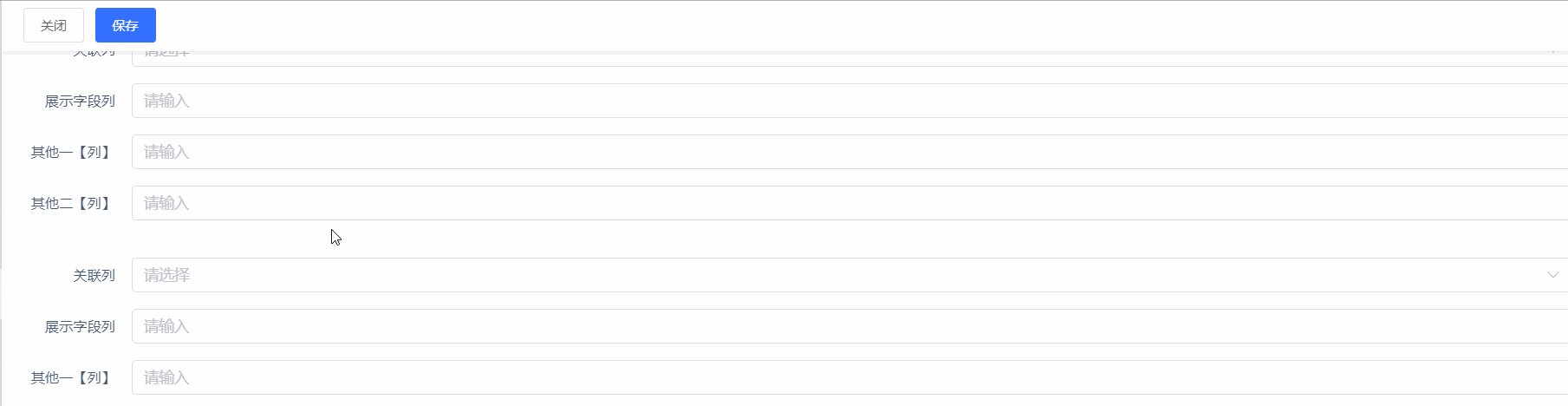
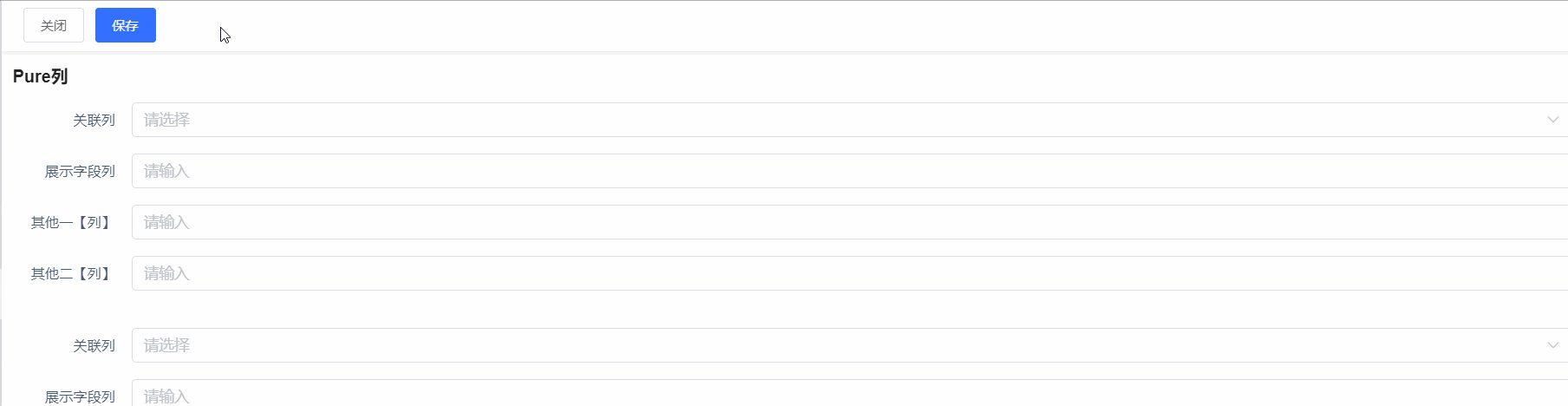
用于固定表单按钮工具栏展示,表单字段内容过多编辑完成时,需要进行按钮操作得时候得优化。

当ibps-affix元素中注入对应得参数属性后得效果
<template>
<ibps-affix
v-if="(actions && actions.length >0) || hasStepButton"
ref="affix"
:offset-top="offsetTop"
:offset-bottom="offsetBottom"
:mode="mode"
:class="formToolbarClass"
:style="formToolbarStyle"
class="ibps-form-toolbar hidden-print"
@change-zindex="(z)=>{zIndex = z}"
>
<div :class="['ibps-form-toolbar--' +$ELEMENT.size,mode === 'dialog' && !isTop?'ibps-form-toolbar--dialog':null ]" class="ibps-form-toolbar__buttons">
<div
v-if="hasPrevStepButton "
class="buttons ibps-pr-10 ibps-fl-important"
>
<el-button
v-for="button in prevStepButtons"
:key="button.key"
:size="button.size||size"
:icon="'ibps-icon-'+button.icon"
:autofocus="false"
:disabled="disabledStepButton(button.key)"
:loading="stepLoading"
@click="()=>{ handleStepButtonEvent(button)}"
>{{ $t(button.label) }}
</el-button>
</div>
<ibps-toolbar
ref="toolbar"
:actions="actions"
:show-icon="false"
:class="toolbarClass"
style="flex: 1;"
@action-event="handleActionEvent"
/>
<template v-if="hasStepButton">
<div class="buttons ibps-fr-important ibps-pl-5" :class="isTop?'ibps-pr-30':'ibps-pr-10'">
<el-button
v-for="button in newStepButtons"
:key="button.key"
:size="button.size||size"
:icon="'ibps-icon-'+button.icon"
:autofocus="false"
:disabled="disabledStepButton(button.key)"
:loading="stepLoading"
@click="()=>{ handleStepButtonEvent(button)}"
>{{ $t(button.label) }}
</el-button>
</div>
</template>
</div>
</ibps-affix>
</template>
<script>
import ActionUtils from '@/utils/action'
import IbpsAffix from '@/components/ibps-affix'
export default {
components: {
IbpsAffix
},
props: {
/**
* @description 按钮位置
*/
buttonPosition: {
type: String
},
size: {
type: String
},
/**
* @description 工具栏
*/
actions: {
type: Array
},
mode: String,
width: [Number, String],
marginTop: {
type: [Number, String]
},
offsetTop: Number,
offsetBottom: Number,
/**
* @description 步骤条按钮
*/
stepButtons: {
type: Array
},
curActiveStep: {
type: Number
},
stepNum: {
type: Number
}
},
data() {
return {
curTime: new Date().getTime(),
stepLoading: false,
zIndex: (this.$ELEMENT || {}).zIndex || 2000
}
},
computed: {
isTop() {
return this.judgePosition('top', true)
},
isCenter() {
return this.judgePosition('center')
},
formToolbarClass() {
return this.$utils.isNotEmpty(this.buttonPosition) ? this.judgePosition('Left') ? 'ibps-tl' : this.judgePosition('Right') ? 'ibps-tr' : 'ibps-tc' : 'ibps-tl'
},
formToolbarStyle() {
const style = {
width: this.width || '100%'
}
if (this.mode === 'default') {
return style
} else if (this.mode === 'dialog') {
// style.position = 'fixed'
style.width = '100%'
return style
} else {
style.position = 'fixed'
}
if (this.isTop) {
style.top = 0
} else {
style.bottom = 0
}
return style
},
toolbarClass() {
if (this.hasStepButton) {
return null
}
return this.isTop && this.judgePosition('Right') ? 'ibps-pr-30' : null
},
hasStepButton() {
return this.$utils.isNotEmpty(this.stepButtons)
},
hasPrevStepButton() {
return this.hasStepButton && this.isCenter && this.$utils.isNotEmpty(this.prevStepButtons)
},
prevStepButtons() {
return this.getStepButtonByKey('prev')
},
nextStepButtons() {
return this.getStepButtonByKey('next')
},
newStepButtons() {
if (!this.isCenter) {
return this.stepButtons
} else {
return this.$utils.isNotEmpty(this.nextStepButtons) ? this.nextStepButtons : []
}
}
},
watch: {
zIndex: {
handler() {
this.$emit('change-zindex', this.zIndex)
},
immediate: true
}
},
beforeDestroy() {
this.curTime = null
},
methods: {
updatePosition() {
return this.$refs.affix.updatePosition()
},
judgePosition(position, defaultVal = false) {
return this.$utils.isNotEmpty(this.buttonPosition) ? this.buttonPosition.includes(position) : defaultVal
},
handleActionEvent(actionKey, args = {}) {
this.$emit('action-event', actionKey, args)
},
/**
* 获取表单验证
*/
validate(callback) {
this.$emit('validate', callback)
},
// 处理表单提交验证
formSubmitVerify(callback) {
this.$emit('form-submit-verify', callback)
},
/**
* 获取审批意见验证
*/
formOpinionValidate(callback) {
this.$emit('form-opinion-validate', callback)
},
formErrorToast(msg) {
ActionUtils.saveErrorMessage(msg)
},
disabledStepButton(key) {
if (key === 'prev') {
return this.curActiveStep === 0
} else {
return this.stepNum - 1 === this.curActiveStep
}
},
getStepButtonByKey(key) {
if (!this.hasStepButton) {
return null
}
const buttons = []
for (let i = 0; i < this.stepButtons.length; i++) {
const button = this.stepButtons[i]
if (button.key === key) {
buttons.push(button)
return buttons
}
}
},
handleStepButtonEvent({ key }) {
if (key === 'next' && this.curActiveStep === this.stepNum - 1) {
ActionUtils.warning(this.$t('business.platform.form.formrender.no-more'))
return
}
if (key === 'prev' && this.curActiveStep === 0) {
ActionUtils.warning(this.$t('business.platform.form.formrender.no-last-step'))
return
}
this.stepLoading = true
const curDate = new Date().getTime()
let time = 0
if (this.curTime + 1500 >= curDate) {
time = 1000
}
this.curTime = curDate
setTimeout(() => {
if (key === 'next') {
this.validate((valid) => {
if (valid) {
this.$emit('step-event', this.curActiveStep + 1, key)
} else {
this.formErrorToast()
}
})
} else {
this.$emit('step-event', this.curActiveStep - 1, key)
}
this.stepLoading = false
}, time)
}
}
}
</script>
<style lang="scss" scoped>
.ibps-pr-30{
padding-right: 30px!important;
}
.ibps-form-toolbar{
box-sizing: border-box;
z-index: 2000;
.ibps-form-toolbar__buttons{
background-color: #FFFFFF;
box-shadow: 0px 2px 6px rgb(60 60 60 / 12%);
padding: 8px 20px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
}
.ibps-form-toolbar--dialog{
background-color: #ffffff;
border: 0;
}
.el-button+.el-button{
margin-left: 5px;
}
}
@media print {
.hidden-print{
padding: 0;
margin: 0;
}
}
</style>
